В этом руководстве вы узнаете, как создать приложение «Компас» с использованием аппаратного обеспечения смартфона. Читай дальше!
Шаг 1: Обзор приложения

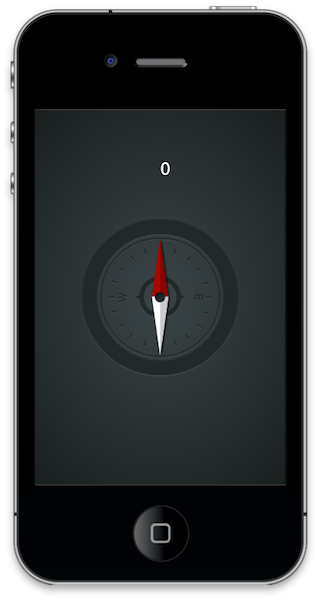
Используя готовую графику, мы будем кодировать приложение Compass, используя Lua и API Corona SDK.
Это похоже на официальное приложение компаса от Apple, распространяемое с iOS.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch. Тем не менее, приведенный здесь код должен также применяться для разработки Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс. Созданный интерфейс включает в себя фон и форму указателя компаса.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики
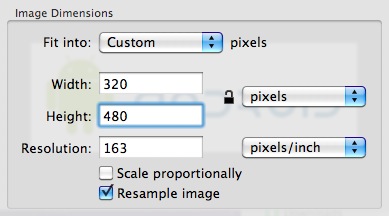
В зависимости от выбранного устройства вам может понадобиться экспортировать графику в рекомендованном PPI и размерах. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X. Не забудьте дать изображениям описательное имя и сохранить их в папке проекта.
Шаг 5: настройка приложения
Внешний файл config.lua будет использоваться для того, чтобы приложение работало на всех устройствах в полноэкранном режиме. Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но не все поддерживают подсветку синтаксиса Lua) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти общую структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: Фон
Это изображение будет использоваться в качестве фона для интерфейса приложения. Следующая строка кода будет хранить интерфейс.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
Шаг 10: Указатель
Это будет использоваться для указания текущего направления на заднем плане.
|
1
2
3
|
— [Pointer]
local pointer = display.newImage(‘pointer.png’)
|
Шаг 11: Текст заголовка
Следующая переменная используется для отображения курса в градусах, а также текущего направления.
|
1
2
3
|
— Heading Text
local heading = display.newText(‘0’, display.contentCenterX, 60, native.systemFont, 21)
|
Шаг 12: объявить функции
Объявите все функции как локальные в начале.
|
1
2
3
4
|
— Functions
local Main = {}
local update = {}
|
Шаг 13: Конструктор
Далее мы создадим функцию, которая инициализирует всю игровую логику:
|
01
02
03
04
05
06
07
08
09
10
|
function Main()
pointer:setReferencePoint(display.CenterReferencePoint)
pointer.x = display.contentCenterX
pointer.y = display.contentCenterY
heading:setTextColor(255)
heading:setReferencePoint(display.CenterReferencePoint)
Runtime:addEventListener(‘heading’, update)
end
|
Шаг 14: Поворот указателя
Мы используем magnetic свойство события заголовка, чтобы установить вращение указателя
|
1
2
3
4
|
function update(e)
— Pointer Rotation
pointer.rotation = math.floor(e.magnetic)
|
Шаг 15: Текст заголовка и направление
Эти строки кода определяют текущее вращение указателя. Это поможет нам определить текущее направление при работе с компасом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
— Heading Text & Direction
if(pointer.rotation >= 0 and pointer.rotation < 23) then
heading.text = math.floor(e.magnetic) .. ‘ N’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 23 and pointer.rotation < 68) then
heading.text = math.floor(e.magnetic) .. ‘ NE’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 68 and pointer.rotation < 113) then
heading.text = math.floor(e.magnetic) .. ‘ E’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 113 and pointer.rotation < 158) then
heading.text = math.floor(e.magnetic) .. ‘ SE’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 158 and pointer.rotation < 203) then
heading.text = math.floor(e.magnetic) .. ‘ S’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 203 and pointer.rotation < 248) then
heading.text = math.floor(e.magnetic) .. ‘ SW’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 248 and pointer.rotation < 293) then
heading.text = math.floor(e.magnetic) .. ‘ W’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
elseif(pointer.rotation >= 293 and pointer.rotation < 360) then
heading.text = math.floor(e.magnetic) .. ‘ NW’
heading:setReferencePoint(display.CenterReferencePoint)
heading.x = display.contentCenterX
end
end
|
Шаг 16: вызов основной функции
Чтобы изначально запустить игру, нужно вызвать функцию Main . С помощью приведенного выше кода мы сделаем именно это здесь:
|
1
|
Main()
|
Шаг 17: Экран загрузки
Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, чтобы оно автоматически добавлялось компилятором Corona.
Шаг 18: Иконка
Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone, не относящегося к сетчатке, составляет 57x57px, но версия Retina составляет 114x114px, а для магазина iTunes потребуется версия 512x512px. Я предлагаю сначала создать версию 512x512px, а затем уменьшить ее для других размеров.
Это не должно иметь закругленные углы или прозрачные блики. iTunes и iPhone обеспечат это для вас.
Шаг 19: Тестирование в симуляторе
Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
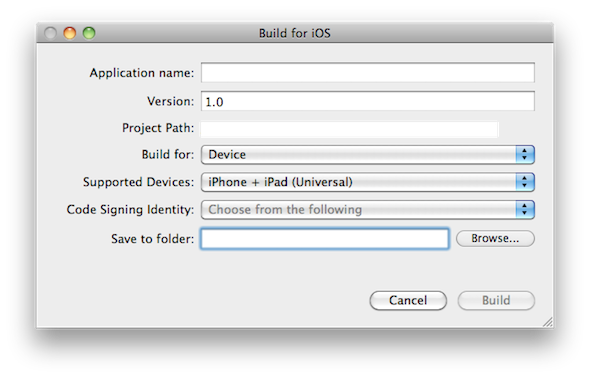
Шаг 20: Построить
В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
Поэкспериментируйте с конечным результатом и попробуйте создать собственную версию приложения!
Я надеюсь, что вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!