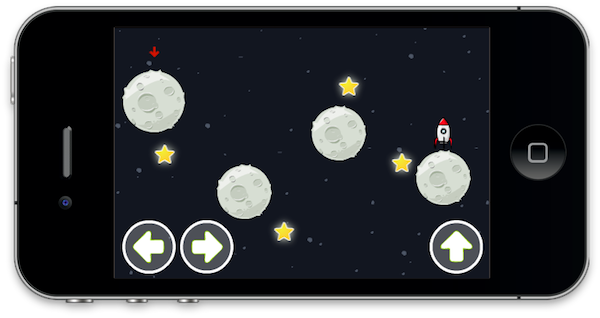
В этом уроке вы узнаете, как создать игру, вдохновленную Лунным Ландером. Цель игры — захватить звездочки на экране и благополучно приземлиться в указанном месте. Читай дальше!
Шаг 1: Обзор приложения
Используя готовую графику, мы создадим развлекательную игру с использованием Lua и API Corona SDK.
Игрок сможет поразить шайбу, перетаскивая весло на экране. Вы можете изменить параметры в коде, чтобы настроить игру.
Шаг 2: Целевое устройство
Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2: 1024×768 пикселей, 132 т / д
- iPad 3: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4 / iPod Touch: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс
Будет использован простой и дружественный интерфейс. Он будет включать в себя несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шрифт Freedom (бесплатно для коммерческого использования). Графика Луны и Ракеты от openclipart.org .
Шаг 4: Экспорт графики
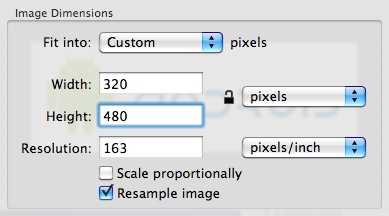
В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук
Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Звуки, используемые в этом приложении, были созданы AS3SFXR .
Шаг 6: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 7: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 8: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
constructor (Main function)
class methods (other functions)
call Main function
|
Шаг 9: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 10: импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для импорта библиотеки физики:
|
1
2
|
local physics = require(‘physics’)
physics.start()
|
Шаг 11: Мультитач
Мы также будем использовать библиотеку мультитач для работы с несколькими пальцами на экране. Используйте этот код для его импорта:
|
1
2
3
|
— Multitouch
system.activate(‘multitouch’)
|
Шаг 12: Фон
Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
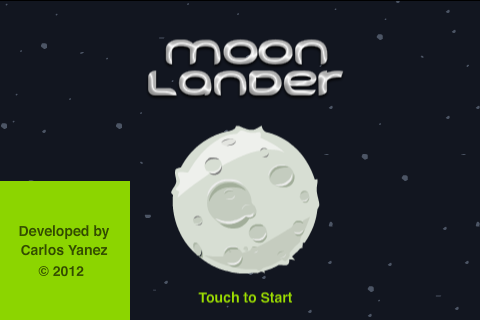
Шаг 13: Заголовок
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят его компоненты:
|
1
2
3
4
5
6
|
— [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
|
Шаг 14: Просмотр кредитов
Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
Шаг 15: Геймпад
Это изображение будет помещено поверх нашего предыдущего фона. В следующих строках хранится графика для экранной панели.
|
1
2
3
4
5
6
7
8
9
|
— [Game Background]
local gameBg
— [Pad]
local up
local left
local right
|
Шаг 16: Луны
Это графики лун, на которые ссылаются следующие переменные. Большая луна будет использоваться в качестве места посадки.
|
1
2
3
4
5
6
|
— [Moons]
local m1
local m2
local m3
local bigM
|
Шаг 17: Звезды
Предметы для сбора. Четыре предмета должны быть собраны перед приземлением.
|
1
2
3
4
5
6
|
— Stars
local s1
local s2
local s3
local s4
|
Шаг 18: Ракета
Это графика, которая будет управляться игроком, используя панель на экране.
|
1
2
3
|
— Rocket (player)
local rocket
|
Шаг 19: Место посадки
Индикатор точки приземления становится активным, когда четыре звезды собраны.
Шаг 20: переменные
Эти переменные мы будем использовать. Прочитайте комментарии в коде, чтобы узнать больше о том, как они вписываются.
|
01
02
03
04
05
06
07
08
09
10
|
— Variables
local arrow
local stars = 0 — stars collected
local dir — current direction
local hitMoon = false — used for collision detection on update
local starHit
local hitStar = false — used for collision detection on update
local hitGoal = false — used for collision detection on update
local complete
|
Шаг 21: объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePlayer = {}
local update = {}
local onCollision = {}
|
Шаг 22: Конструктор
Далее мы создадим функцию, которая инициализирует всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
Шаг 23: добавь заголовок
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
|
function Main()
titleBg = display.newImage(‘titleBg.png’, display.contentCenterX — 100.5, 20.5)
creditsBtn = display.newImage(‘creditsBtn.png’, 14, display.contentHeight — 57)
titleView = display.newGroup(titleBg, creditsBtn)
startButtonListeners(‘add’)
end
|
В следующий раз…
В этой части серии вы узнали интерфейс и основные настройки игры. В следующей и последней части серии мы рассмотрим действия на игровой панели, обнаружение столкновений и заключительные шаги, которые необходимо предпринять перед выпуском, такие как тестирование приложения, создание начального экрана, добавление значка и, наконец, создание приложение. Оставайтесь с нами для финальной части!