Мы видели, как ведущие компании внедряют либо свои собственные языки дизайна, либо существующие, такие как Google Material Design , чтобы предложить своим пользователям более унифицированный и надежный пользовательский интерфейс. Думайте о языке дизайна как о хорошо документированном руководстве по созданию приложений и веб-сайтов с интуитивно понятным, привлекательным и последовательным внешним видом.
Microsoft недавно представила свою Fluent Design System , которая предназначена для использования на широком спектре устройств на базе Windows 10 ( например, приложения универсальной платформы Windows (UWP) ). Он предназначен для расширения уже существующего «Microsoft Design Language 2», неофициально, но широко известного как «Metro». Кроме того, на момент написания 80% Fluent Design System было интегрировано в уже существующую веб- платформу Microsoft, которая называется Microsoft Web Framework (MWF).
Хотя это история для другого времени, стоит знать, что концепции дизайна, изложенные в Fluent Design System (которую мы обсудим), могут быть реализованы как для Интернета, так и для приложений. Давайте разберем ключевые характеристики Fluent Design System и познакомимся с ее методологиями и с тем, как разработчики могут внедрить этот язык в приложения Windows UWP.
TL; DR …
Если вам интересно узнать о Fluent Design, и вы предпочитаете посмотреть итоговое видео, вот официальное введение в Fluent Design и создание удивительных приложений с видео Fluent Design, которые были просмотрены на мероприятии Build 2017 .
Следует отметить, что Fluent Design System находится в активной разработке, поэтому некоторые принципы и особенности дизайна могут изменяться по мере развития языка дизайна. Обязательно проверяйте официальную документацию на актуальную информацию.
Концепции и принципы дизайна
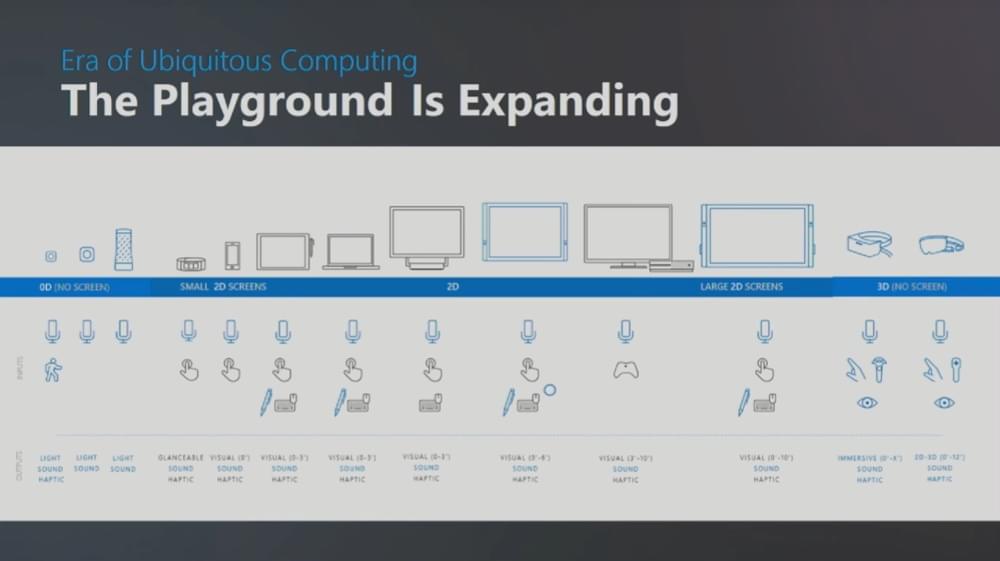
Мы живем в эпоху интеллектуальных устройств, которая выходит за рамки настольных компьютеров, ноутбуков или планшетов и включает любое оборудование с сетевыми возможностями (например, носимые технологии и т. Д.). Многие из них (например, смартфоны) комплектуются экранами разных размеров и разрешений, в то время как другие (например, датчики) не предлагают дисплей. Microsoft стремится сделать их язык дизайна адаптивным для всех этих типов устройств.
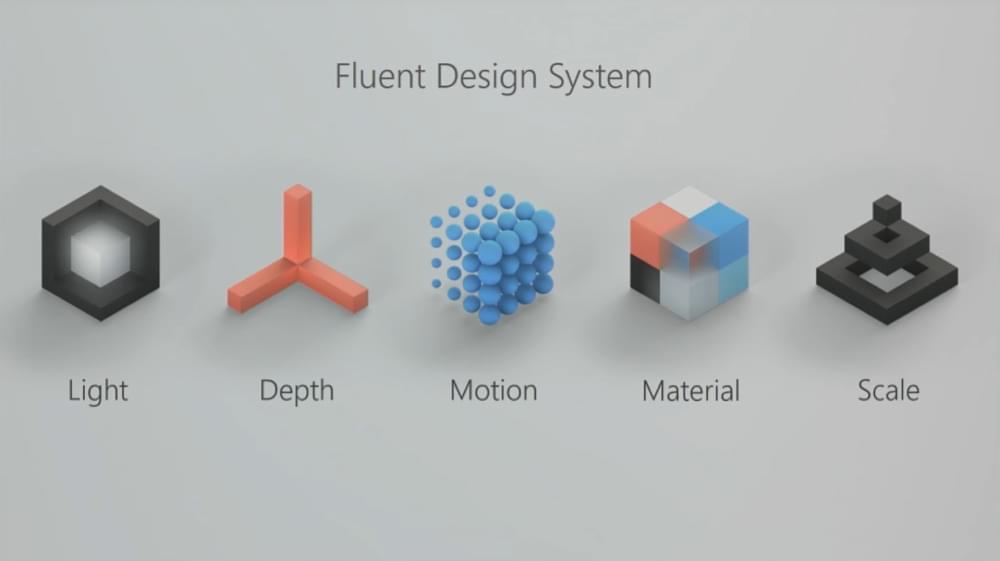
Новая система Fluent Design от Microsoft основана на следующих пяти основных элементах. Каждый элемент привносит уникальный интерфейс в пользовательский интерфейс и UX.
- Свет : улучшение ориентации пользователя во время выбора и навигации, создание необходимой атмосферы для руководства пользователя.
- Глубина : использование оси z для добавления дополнительного измерения на 2D-дисплей, своего рода пересмотр плоского дизайна с добавленными слоями, стопками элементов и на 10000% большей четкостью.
- Движение : обеспечивает плавный, естественный переход между элементами, а также плавное переключение между окнами и экранами, создавая ощущение непрерывности между каждым действием пользователя.
- Материал : оснащение элементов эксклюзивным ощущением и прикосновением, заманчивое взаимодействие с пользователем.
- Масштаб : фокусирование на согласованности дизайна и совместимости для всех типов устройств, от 2D до 3D.
Начиная
Давайте посмотрим на новые функции, которые были приняты в платформе универсальной платформы Windows, и на то, как концепции Fluent Design System помогают их реализации . Четыре функции:
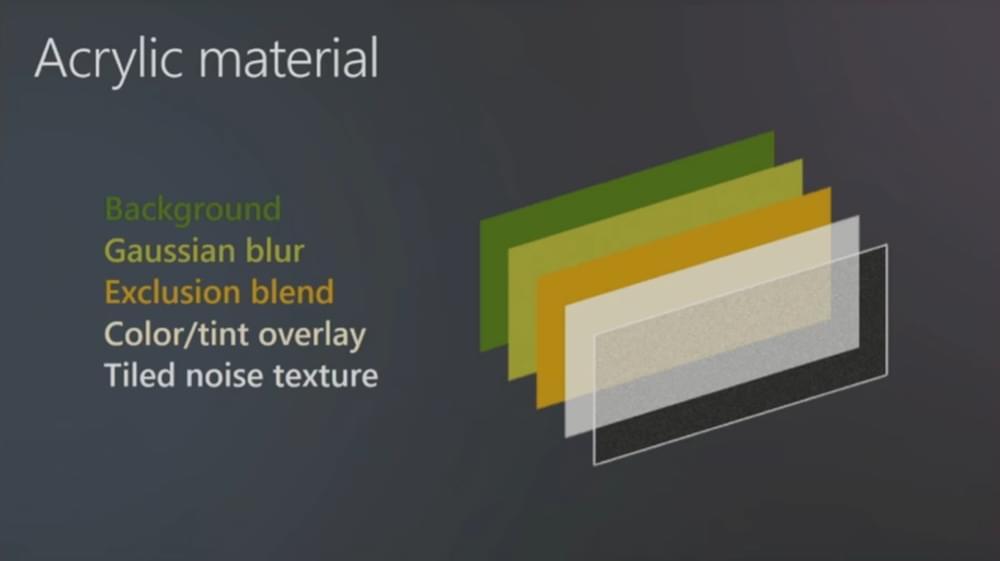
акрил
Акрил позволяет нам применять оттенок и непрозрачность к графическим объектам и впоследствии предлагает пользовательскому интерфейсу материализованный вид, который не зависит от сплошных цветов. Для разработчиков он существует как класс кисти C #. Стоит также отметить, что Fluent Design включает универсальную цветовую палитру Microsoft, разнообразный набор цветов, часто используемых в приложениях Windows. Приложения UWP обычно используют 48 цветов , тогда как на Xbox рекомендуется 21 безопасный для ТВ цвет.
Как применяются концепции дизайна:
- Свет : свет привлекает внимание пользователя. По словам Microsoft, это «тепло и привлекательно», поэтому это потрясающий способ освещать информацию, устанавливая оптимальный контраст между передним и задним элементами естественным образом.
- Глубина : мягкие тени учитывают слоистые элементы, создавая ощущение визуальной иерархии.
- Движение : освещающие и гармоничные переходы пользовательского интерфейса.
- Материал / Масштаб : работает с дисплеями различных размеров и разрешений, предлагая естественный и согласованный сенсорный визуальный стиль для всей Windows.
параллакс
Параллакс становится все более модной техникой для определения глубины, когда два или более объекта должны перемещаться в разных ритмах, когда пользователь прокручивает контент. Параллакс может быть довольно ужасным опытом для пользователя, когда с ним плохо обращаются, особенно когда не было необходимости реализовывать такой опыт. Свободный дизайн позволяет нам обращаться с этим с осторожностью.
Как применяются концепции:
- Глубина : создавая возникающие и погружающиеся элементы, мы можем создать впечатление глубины и погружения.
- Движение : в сочетании с функциями Connected Animation платформы UWP мы можем создавать эффекты прокрутки, которые выглядят естественными и ожидаемыми при воплощении контента в жизнь.
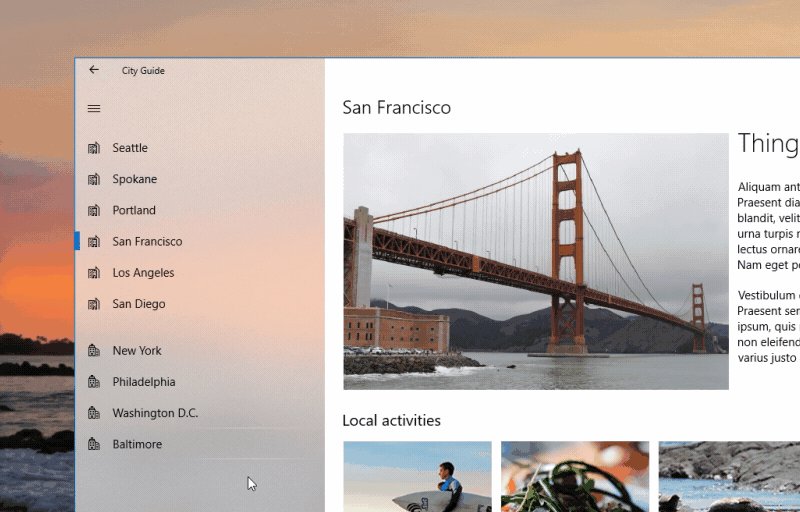
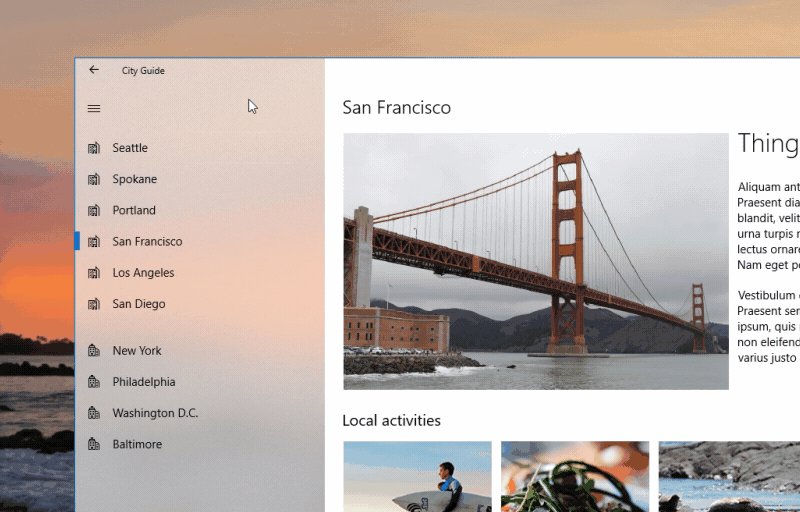
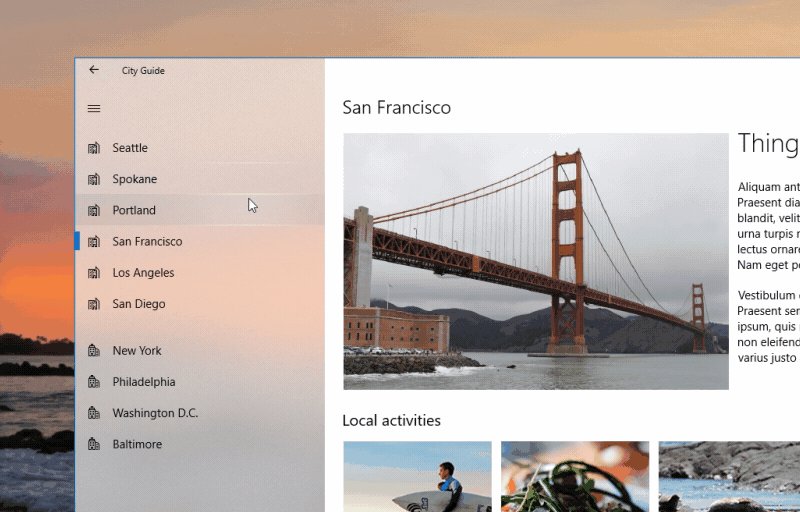
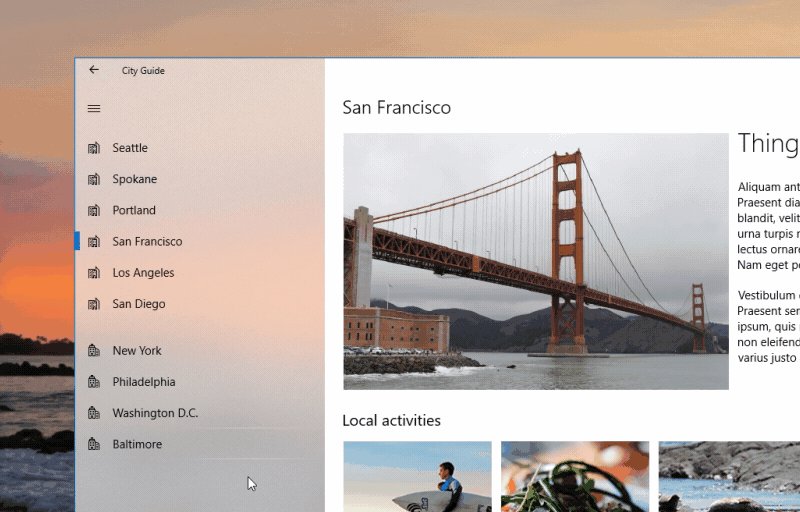
Раскрыть
Выявить это эффект, который использует освещение, чтобы помочь пользователю при навигации по пользовательскому интерфейсу. Он не только может быть использован для выявления скрытых элементов и границ, как следует из названия, но также помогает подтвердить выбор пользователя, выделив его.
Как применяются концепции:
- Свет : как и в случае с акриловыми функциями, функция открытия использует свет, чтобы выделить выбор пользователя и показать скрытые границы и элементы.
- Глубина : вы будете использовать глубину для доступа к скрытому контенту в слоях , раскрывая контент релевантным и контекстным способом.
- Материал : материальный взгляд на выявленные элементы придаст игривому ощущению отбор и навигацию.
- Масштаб : раскрытие — это адаптивное поведение, которое будет иметь смысл на экранах различных размеров, особенно на Xbox, где пользователи привыкли к захватывающему, анимированному и многоуровневому опыту.
Подключенная анимация
Навигация между страницами на протяжении десятилетий является традиционным способом навигации по пользовательским интерфейсам. Fluent Design стремится изменить это с помощью своих новых функций Connected Animation, чтобы сохранить непрерывную непрерывность, когда пользователь анимирует из одного состояния в другое через серию микро-взаимодействий.
Как применяются концепции:
- Глубина / движение : используя свет, движение и материал, мы можем установить визуальную иерархию, которая привлекает внимание пользователя к следующему логическому шагу, устраняя путаницу и создавая согласованные элементы, с которыми пользователи могут свободно взаимодействовать. На любом этапе пользователь будет знать, что он сделал, почему он это сделал и что ему нужно делать дальше, и все это благодаря интуитивной анимации, которая использует визуальное повествование, чтобы предложить следующие шаги.
- Масштаб : подключенная анимация используется таким образом, чтобы пользователи чувствовали себя комфортно независимо от ввода (мышь, сенсорный экран и т. Д.).
Вывод
В то время как есть различные различные рамки дизайна на выбор, знание того, какой из них выбрать, во многом зависит от аудитории. Когда речь идет о разработке кроссплатформенных приложений, то это может быть случай внедрения нескольких различных систем проектирования, например , Руководства Apple по интерфейсу для iOS / macOS, Google Material Design для Android и, конечно, Fluent Design System от Microsoft для устройств. которые работают под Windows.
Мало того, что дизайн Fluent обрисовывает в общих чертах концепции дизайна поверх двух уже установленных, систематизированных структур кода ( UWP для приложений и MWF для веб ), они также работают таким образом, что имеет смысл для пользователей Windows, так же, как приложения для iOS работают в очень похоже на iOS, а приложения для Android работают очень похоже на Android.
Соединяя пять концепций дизайна, изложенных в Fluent Design — Light, Depth, Motion, Material и Scale, — с новыми функциями, добавляемыми в каркас приложения UWP, мы можем разрабатывать интуитивно понятные, плавные интерфейсы, которые помогают пользователям интерпретировать интерфейсы настолько легко, насколько это возможно. интерпретировать реальные объекты жизни и взаимодействия.