Эта статья была первоначально опубликована в Cloudinary Blog . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Видео на веб-сайтах и в приложениях начинают догонять изображения с точки зрения популярности, и они являются постоянно растущей частью медиа-стратегии для большинства организаций. Это означает большие проблемы для разработчиков, которым необходимо обрабатывать эти видео на своих веб-сайтах и в мобильных приложениях. Cloudinary здесь, чтобы удовлетворить потребности разработчиков в управлении изображениями и видео. В этой статье мы собираемся представить облачное решение для управления видео на основе облачных технологий для разработчиков.
Вот только некоторые основные моменты:
- API загрузки видео и виджет пользовательского интерфейса — загружайте видео прямо в облачное хранилище
- Программируемый и интерактивный интерфейс для управления видео активами
- Транскодирование и манипулирование видео в реальном времени через URL доставки CDN
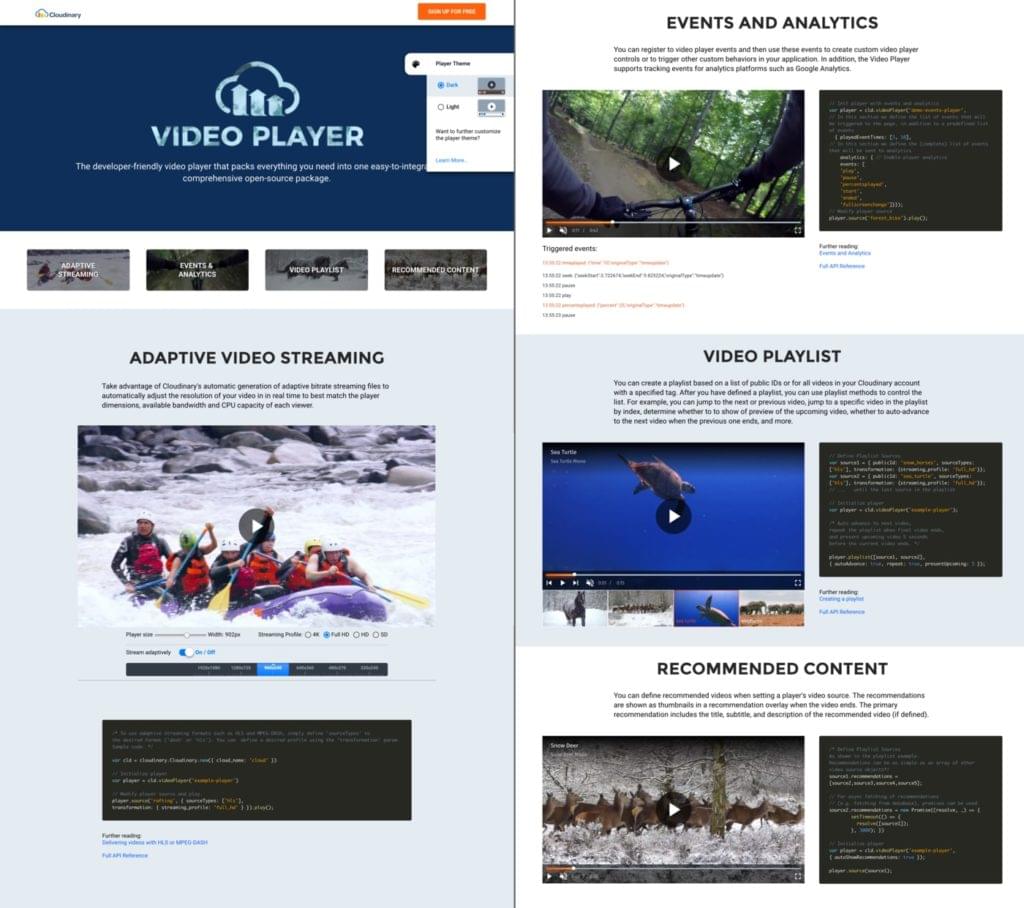
- Настраиваемый видеоплеер с аналитикой взаимодействия с пользователем ( см. Демонстрацию )
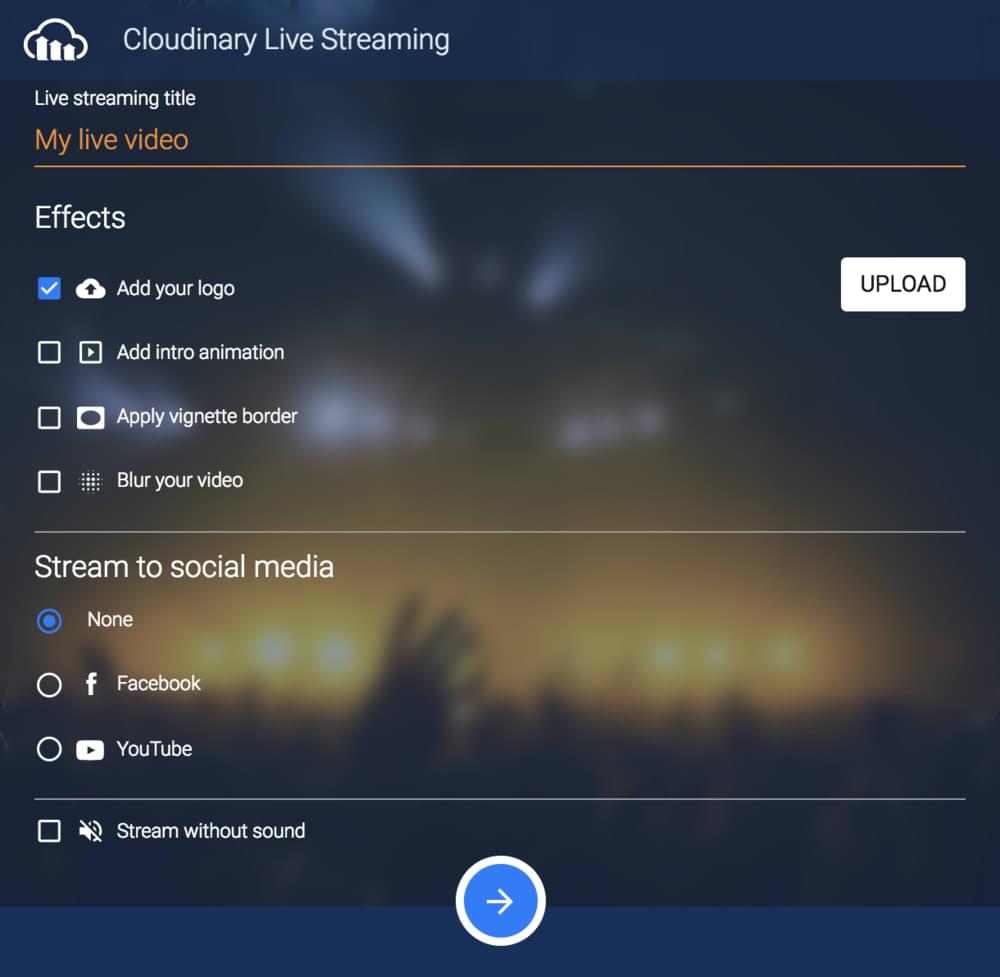
- Прямая трансляция видео прямо из Интернета и мобильных приложений ( см. Демонстрацию )
- AI на основе тегов видео и транскрипции
Видео на сайте становятся мейнстримом
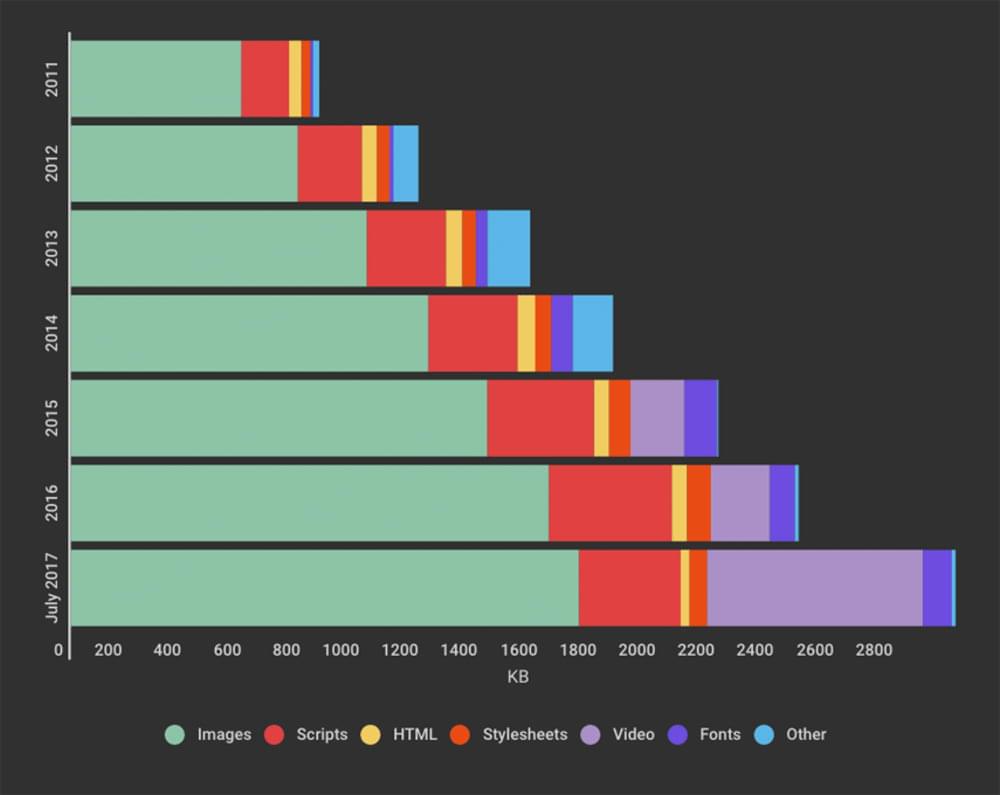
На видео в настоящее время приходится около 25% средней полосы пропускания загрузки веб-сайтов ( анализ SpeedCurve ). Как вы можете видеть на графике ниже, это отражает огромный рост на 400% по сравнению с тем, что было два года назад. 2017 год определенно является годом видео, и хотя <video> не убило <img> и (вероятно) никогда не удастся, управление и доставка видео на современных веб-сайтах и в мобильных приложениях сопряжены с растущими сложностями для разработчиков.

Видео является самым быстрорастущим элементом страницы недвижимости. Источник: блог SpeedCurve
Когда сервис Cloudinary был публично запущен в 2012 году, нашей первой миссией было решить потребности в управлении изображениями для разработчиков веб-приложений и приложений: от загрузки изображений с любого устройства и их хранения в облаке до оперативного управления изображениями в соответствии с любым графиком. дизайн и разрешение экрана, для динамической оптимизации изображений и доставки их через быструю CDN для пользователей по всему миру. Затем, в мае 2015 года, мы расширили наше решение и представили облачный сервис Cloudinary для загрузки видео, манипулирования в реальном времени и оптимизированного просмотра .
Наше новое предложение предоставило один и тот же API облачного сервиса для изображений и видео. В то время как пространство управления изображениями продолжает развиваться, с 2015 года мы также продолжаем расширять наши возможности транскодирования видео. Сегодня около 30% из 5000 платежеспособных клиентов Cloudinary уже загружают и обрабатывают десятки миллионов видео каждый месяц, и это число растет довольно быстро.
Проблемы, с которыми сталкиваются разработчики видео на своих веб-сайтах, как правило, более сложные, чем изображения. Видеофайлы могут быть огромными, что означает более длительное время загрузки и загрузки, а также очень интенсивное использование процессора при транскодировании и манипуляциях. Набор потенциальных устройств, разрешений, видеоформатов и видеокодеков велик и запутан. Желаемое оптимальное взаимодействие с пользователем требует современных видеоплееров со статистикой вовлеченности пользователей, а в некоторых случаях и возможностями монетизации.
Сегодня мы рады представить следующее поколение нашего облачного сервиса управления видео — еще более совершенное транскодирование видео в реальном времени вместе с современным видеоплеером, потоковое видео в реальном времени, теги и транскрипты видео на основе AI и многое другое; Все они направлены на упрощение видеопотока для веб-разработчиков и разработчиков мобильных устройств при одновременном улучшении и расширении возможностей конечного пользователя.
Комплексное решение для управления видео для разработчиков
Независимо от того, доставляете ли вы высококачественное профессиональное видео или созданные пользователем клипы, есть ли у вас сайт электронной коммерции, новостной канал, туристический форум или рекламное агентство, внутренние проблемы, связанные с быстрой загрузкой и последующей доставкой оптимизированного высококачественного видео в любой Устройство в любом месте всегда рядом, как и проблемы с настройкой выходного сигнала в соответствии с вашими требованиями к дизайну и предоставлением удобного пользовательского интерфейса. И все эти проблемы возрастают, если вы хотите транслировать это видео в прямом эфире или интегрировать и делиться этим контентом в социальных сетях.
Cloudinary решает все эти и другие задачи, предоставляя следующие возможности в рамках единого оптимизированного решения:
Загрузка, хранение и администрирование
Комплексное решение для динамического видео на веб-сайтах и в приложениях начинается с возможности загрузки непосредственно из браузера или мобильных приложений. Одна строка кода позволяет пользователям загружать любые изображения или видеофайлы в облако, даже не заходя на ваши серверы:
Cloudinary::Uploader.upload(file, resource_type: :video, public_id: "sea_turtle")
Вы также можете использовать виджет загрузки , который предоставляет пользователям встроенный пользовательский интерфейс для выбора и загрузки изображений и видеофайлов.
Загруженные видео надежно хранятся в облаке. После загрузки вы можете управлять своей облачной базой мультимедийных файлов с помощью нашего административного API или пользовательского интерфейса Cloudinary Digital Asset Management.
Транскодирование, управление и потоковое видео в реальном времени
Видеофайлы могут быть загружены в различных форматах, кодеках, разрешениях и форматах изображения. Эти свойства, скорее всего, не будут соответствовать дизайну вашего сайта и различным устройствам, браузерам и разрешениям, которые используют ваши посетители. Видео доставляются на веб-сайты с использованием HTTP / S URL. Cloudinary поддерживает преобразование форматов, оптимизацию видеокодеков, а также изменение размера и обрезку видео с помощью обычных URL-адресов доставки CDN. Транскодирование и обработка видео выполняются в соответствии с инструкциями в URL-адресе, тогда как обработка видео выполняется в режиме реального времени в облаке, когда первый пользователь получает доступ к URL-адресу.
Например, ниже приведено видео с первоначальной загрузкой, за которым следует обрезанная версия видео в формате MP4 200 × 200. Транскодирование и обрезка выполняются на лету, добавляя w_200,h_200,c_fill,g_north динамической манипуляции w_200,h_200,c_fill,g_north в URL доставки видео.
https://res.cloudinary.com/demo/video/upload/w_200,h_200,c_fill,g_north/sea_turtle.mp4
Существует множество дополнительных блоков для работы с видео, которые вы можете смешивать и сочетать для создания нужных композитных видео. К ним относятся эффекты, фильтры, наложения изображений, видео и текста и многое другое. Ниже вы можете увидеть более сложный пример, который применяет фильтр уменьшения насыщенности цвета и добавляет изображение (водяной знак), а также наложения видео и текста в выбранные моменты времени в видео.
https://res.cloudinary.com/demo/video/upload/ar_21:9,c_fill,w_500,ac_none/e_saturation:-50/l_cloudinary_icon,g_north_east,e_brightness:200,o_40,x_5,y_5,w_120/l_text:Roboto_34px_bold:Cute.Animals,co_white,g_west,x_10,so_2/l_video:funny_dog,w_200,g_south_east,y_10,x_10,so_2/sea_turtle.mp4
Видео можно конвертировать в разные форматы, просто изменив расширение файла. Например, изменение расширения на «.m3u8» автоматически сгенерирует все индексные файлы, необходимые для нашей встроенной потоковой передачи с адаптивным битрейтом HLS и MPEG-DASH . Вы можете увидеть больше примеров транскодирования онлайн-видео в следующей демонстрации: https://demo.cloudinary.com/video/
Настраиваемый видеоплеер
В приведенных выше примерах демонстрируются методы на основе URL-адресов, которые можно использовать для создания и доставки видео. Но Cloudinary хотел пойти еще дальше и предоставить разработчикам полное, но простое решение, которое бы учитывало и внешний вид воспроизведения видео.
Новый Cloudinary Video Player теперь доступен для всех. Проигрыватель может быть запущен с помощью одной строки кода, которая принимает идентификатор видео и автоматически создает URL-адреса для обработки видео и доставки. Используются дружественные к сети видео форматы, такие как MP4, и автоматически настраивается адаптивная потоковая передача битов HLS и MPEG-DASH.
Видеопроигрыватель может быть запущен с использованием разметки HTML или программно с использованием JavaScript:
var vplayer = cld.videoPlayer("demo-player", { publicId: 'rafting', loop: true, controls: true, autoplayMode: 'on-scroll', transformation: { width: 400, crop: 'limit ' }, posterOptions: {publicId: 'mypic', transformation { effect: ['sepia']}}, sourceTypes: ["hls", "mp4"], })
Плеер имеет две встроенные темы оформления, которые можно дополнительно настраивать. Он поддерживает рекомендуемые видео-предложения и автоматическое создание списка воспроизведения для данного тега, назначенного нескольким видео. Вы можете отслеживать вовлечение пользователей, отслеживая события, которые могут автоматически отправляться непосредственно в системы анализа, такие как Google Analytics. Смотрите документацию по видеоплееру для более подробной информации.
Видеоплеер — это проект с открытым исходным кодом, основанный на популярном видеоплеере с открытым исходным кодом VideoJS , с его обширной экосистемой плагинов и настроек.
Интерактивные примеры видеоплееров можно найти на нашей демо-странице видеоплееров .
Потоковое видео в реальном времени с транскодированием в реальном времени
Общий поток первой загрузки видео и, когда это сделано, доставки их пользователям постепенно открывает путь к более продвинутому потоку потокового видео в реальном времени. Cloudinary теперь предлагает (бета) поддержку потоковой передачи видео контента прямо с веб-сайтов и из приложений.
Транскодирование и манипулирование видео выполняются в реальном времени в прямом эфире точно так же, как и для предварительно загруженных видео — одновременно создается несколько разных версий исходного видео — разные разрешения, режимы обрезки, уровни качества кодирования, водяные знаки , эффекты, персонализированные текстовые наложения и многое другое.
Прямая трансляция основана на протоколе WebRTC, и вы можете указать Cloudinary автоматически передавать потоковое видео напрямую на Facebook или YouTube с использованием протокола RTMP.
Вы можете испытать все возможности потокового вещания через мобильное демо-приложение.
AI-теги и транскрипция видео
Если в вашем веб-приложении много видео или поддерживается пользовательский видеоконтент, интеллектуальная автоматизация управления видео облегчит вашу жизнь и повысит заинтересованность пользователей.
Автоматическое создание видео субтитров
Автоматическое воспроизведение приглушенного видео стало очень популярным на новостных сайтах и в социальных сетях, таких как Facebook. Новые версии веб-браузеров даже ограничивают возможности автоматического воспроизведения и предотвращают автоматическое воспроизведение со звуком. Чтобы сделать устные видео эффективными, даже когда они отключены, необходимы субтитры. И если вы хотите поддерживать загрузку видео в социальную сеть с отключенным автоматическим воспроизведением, вам, вероятно, нужны видео, в которые уже встроены субтитры.
Теперь транскрипт видео на основе AI доступен в виде полностью интегрированного дополнения на основе Google Cloud Speech API. Если для параметра API загрузки в Cloudinary raw_convert установить значение google_speech, аудиоканал видео автоматически обрабатывается, и в медиатеке создается файл стенограммы.
Cloudinary::Uploader.upload("lincoln.mp4", :resource_type => :video, :raw_convert => "google_speech")
Генерация видео со встроенными субтитрами на основе автоматической транскрипции так же проста, как добавление другого параметра к URL-адресу динамической доставки видео (в приведенном ниже примере добавление l_subtitles:lincoln.transcript ). Вы даже можете улучшить субтитры с помощью дополнительных опций, таких как выбор шрифта, размер шрифта, цвет и т. Д. Исходное видео (без субтитров) теперь включает автоматически созданные субтитры на основе движка AI для преобразования речи в текст.
https://res.cloudinary.com/demo/video/upload/l_subtitles:arial_20:lincoln.transcript,co_yellow/lincoln.mp4
Автоматическая пометка видео
Обычной практикой является организация базы данных мультимедиа или каталога продуктов электронной коммерции путем категоризации и маркировки изображений и видео для лучшего соответствия загружаемого контента вашим пользователям. Cloudinary теперь поддерживает автоматическую маркировку загруженных видео на основе AI.
Автоматическая пометка доступна в виде полностью интегрированного дополнения на основе Google Cloud Video Intelligence. Если для параметра API загрузки categorization Cloudinary установлено значение google_video_tagging, видео автоматически анализируется, и в ответ включается список обнаруженных категорий тегов. Если вы также установите уровень автоматической пометки, то любая категория, которая превышает запрошенный уровень достоверности, автоматически добавляется в список тегов ресурса.
Cloudinary::Uploader.upload("turtle.mp4", :resource_type => :video, :categorization => "google_video_tagging", :auto_tagging => 0.7)
Ниже приведен пример ответа от автоматической пометки. Категории с уровнем достоверности выше заданного порога присваиваются автоматически. После этого вы можете увидеть полный список всех обнаруженных категорий и временной сегмент, к которому относится каждый предложенный тег. Вы можете просматривать, просматривать, удалять и искать изображения и видео по автоматически назначенным тегам, либо через API, либо через наш интерактивный интерфейс.
"tags": [ "turtle", "animal" ...], "data": [ {"tag": "turtle", "start_time_offset"=>0.0, "end_time_offset"=>13.44, "confidence": 0.93}, {"tag": "animal", "start_time_offset"=>0.0, "end_time_offset"=>13.44, "confidence": 0.93} ... ]
Изображение и видео, а не изображение и видео
В первые пару лет после публичного запуска Cloudinary в 2012 году я написал большинство технических постов в блоге, которые мы опубликовали. Но мы выросли, и прошло много времени с тех пор, как я написал один. Когда я решил написать это, представляя новое поколение нашего видео решения, я подумал, что это будет быстрая задача…
Ну, я был совершенно неправ — это было совсем не быстро. Как вы можете видеть, попытка осветить основные моменты существующих компонентов и новых функций нашего видео-решения привела к этому дольше, чем ожидалось, в блоге, но я все еще чувствую, что пропустил так много интересных функций и вариантов использования.
Как вы, наверное, уже поняли, мы гордимся нашей улучшенной службой управления изображениями и видео и ее новыми возможностями. Мы даже сделали небольшое, но значительное обновление на нашей домашней странице, чтобы четко показать, куда видео вписывается в наше полное решение:
Мы приглашаем вас попробовать видео решение с его новыми возможностями и поделиться своими отзывами ( страница сообщества или форумы ). А мы, со своей стороны, будем продолжать работать над его дальнейшим построением и совершенствованием в соответствии с вашими запросами и предложениями.
Все функции управления видео теперь доступны во всех наших планах, включая бесплатный план. Вы можете создать свой бесплатный аккаунт здесь .