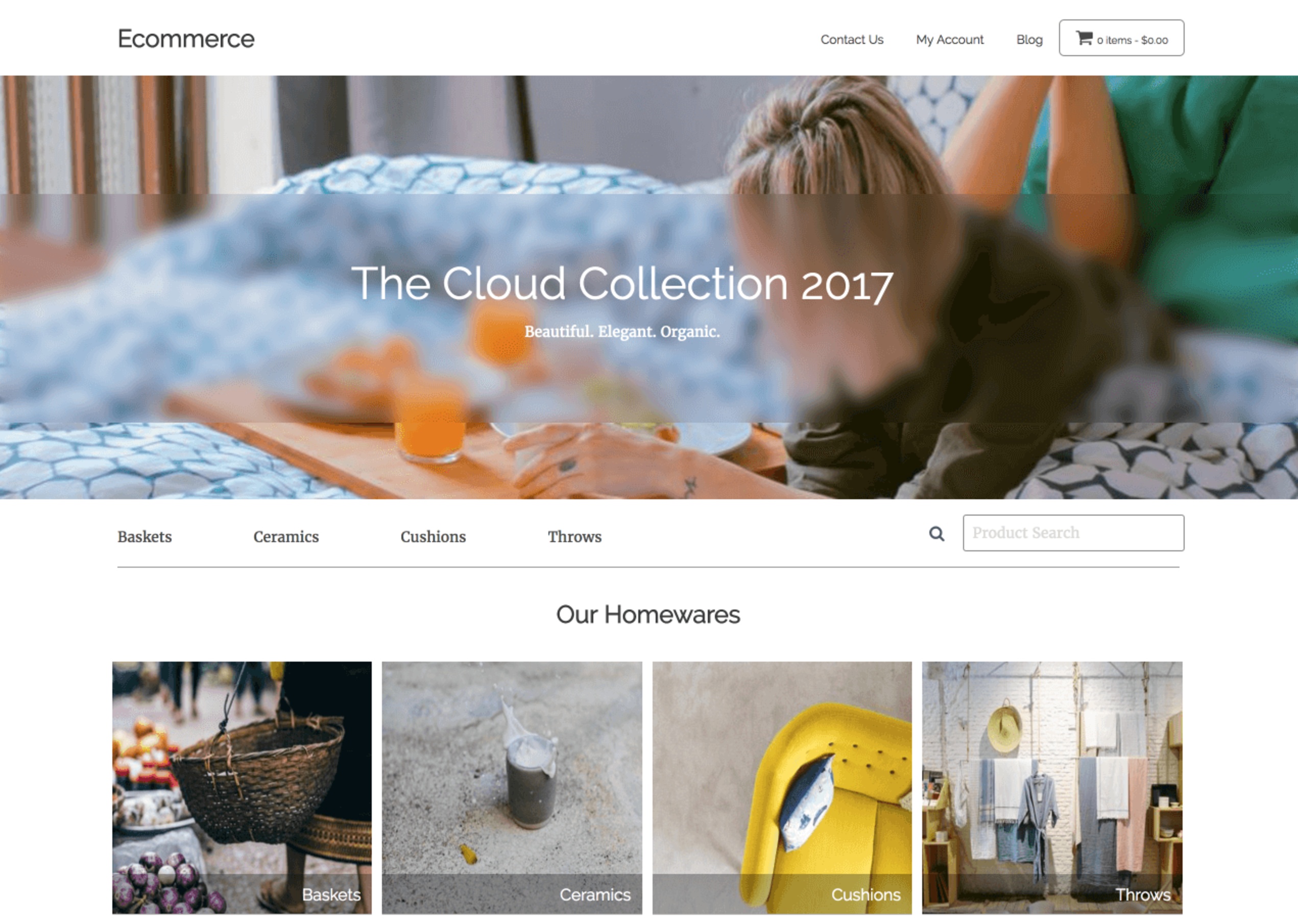
На прошлой неделе мы выпустили нашу новую тему электронной коммерции WordPress и получили много вопросов об эффекте маскированного размытия, используемого на изображениях баннеров. Это живой эффект, который можно применить к любому изображению, которое вы ему дадите.
Я думаю, что это хорошая обработка и, что более важно, общая техника открывает множество возможностей для хитрых дизайнеров. Я собираюсь провести вас через то, что я узнал сегодня.
Короче говоря, вышеупомянутый «эффект размытия в маске»:
- использует в качестве одного изображения
- неразрушающий (то есть он не изменяет ваш оригинальный JPEG или PNG навсегда)
- можно применить или удалить с помощью строки текста
- можно наносить с помощью маски практически любой формы.
- относительно хорошо поддерживается в современных браузерах, хотя позиционирование маски может быть сложным.
Во-первых, SVG является ключом к этой технике. Хотя все мы знаем, что SVG является векторным форматом — так сказано на коробке — ирония в том, что SVG имеет кучу трюков на основе пикселей, о которых PNG и JPG могут только мечтать.
SVG Filters 101
Давайте начнем с основ и простейших фильтров. Настроить базовый фильтр SVG так же просто, как создать набор тегов фильтра и назвать фильтр ссылочным идентификатором — в нашем случае мы назвали наш «myblurlayer».
Добавление следующего фрагмента SVG на вашу страницу ничего не отобразит на экране, но создает новый фильтр, который вы затем можете применить к любому элементу страницы — изображениям, тексту, панелям и т. Д. Увеличение stdDeviation увеличивает размытие.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="0"> <filter id="myblurfilter" width="110%" height="100%"> <feGaussianBlur stdDeviation="2" result="blur" /> </filter> </svg>
В этом примере мы использовали простой эффект размытия SVG (то есть feGaussianBlur ), но есть десятки других эффектов фильтра, которые мы могли бы использовать. Чаще всего мы применяем фильтр с помощью CSS.
.blurme { -webkikt-filter: url('#myblurfilter'); filter: url('#myblurfilter'); }
<img class='blurme' src='myimage.png' />
(Sidenote: Да, я знаю, что есть более простые способы размытия, если это все, что вам нужно)
Теперь этот подход класса CSS прекрасно работает в большинстве браузеров для простых эффектов фильтра. К сожалению, поскольку ваши фильтры становятся более амбициозными, ошибки в Safari делают это ненадежным.
Я обнаружил, что вы, как правило, получаете более согласованные результаты, помещая базовое изображение (JPG или PNG) в собственный элемент SVG, а не в стандартный HTML-тег IMG. Итак, ваше изображение выглядит примерно так:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <image x="0" width="100%" height="100%" xlink:href="https://www.sitepoint.com/themes/ecommerce/wp-content/uploads/sites/4/ecom-banner-2-1_1020x304_acf_cropped-1.jpg"/> </svg>
В браузере это не должно отличаться от вашего IMG-тэга. Позже мы применим наш фильтр непосредственно к этому элементу <image> .
Добавление маски в фильтр
SVG предлагает удобный эффект фильтра <feImage> который преобразует изображения в объекты, которыми SVG может затем манипулировать — в нашем случае, чтобы использовать в качестве маски. Похоже на это.
<feImage id="feimage" xlink:href="our-mask-will-go-here" x="0" y="0" height="300px" result="mask" preserveAspectRatio="none"/>
Технически наш xlink:href может принимать ссылку на внешний файл (например, « mask.svg »), но у меня возникли проблемы с тем, чтобы это работало согласованно во всех браузерах. Вместо этого мы собираемся закодировать нашу SVG-маску прямо в фильтр.
Создание вашей формы маски
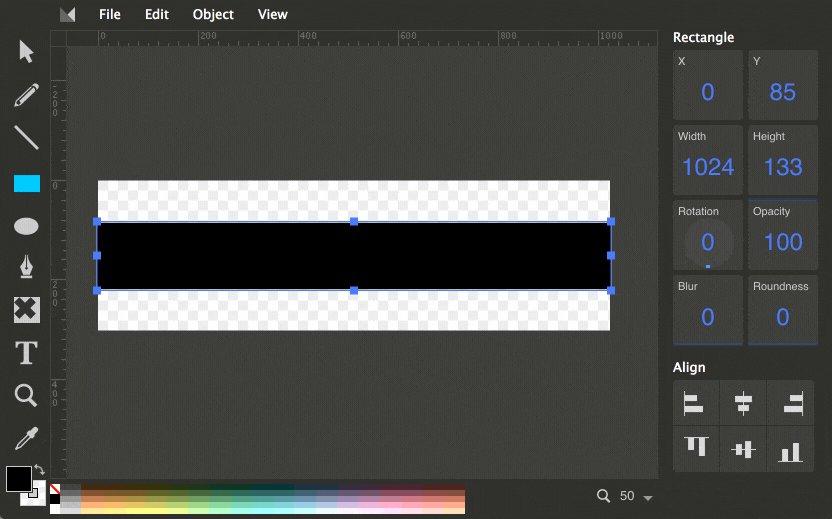
Прежде чем писать больше SVG, нам нужно создать маску, которую мы хотим использовать. Я собираюсь использовать очень простой прямоугольный эффект «почтового ящика», но ничто не мешает вам использовать любую понравившуюся вам векторную форму — хотя я рекомендую сохранять вашу маску относительно простой.
Для этого я собираюсь использовать симпатичный небольшой онлайн-редактор SVG под названием Method-Draw . Это просто, бесплатно и должно побудить вас держать вашу маску простой. Если вы предпочитаете Illustrator, это тоже подойдет.

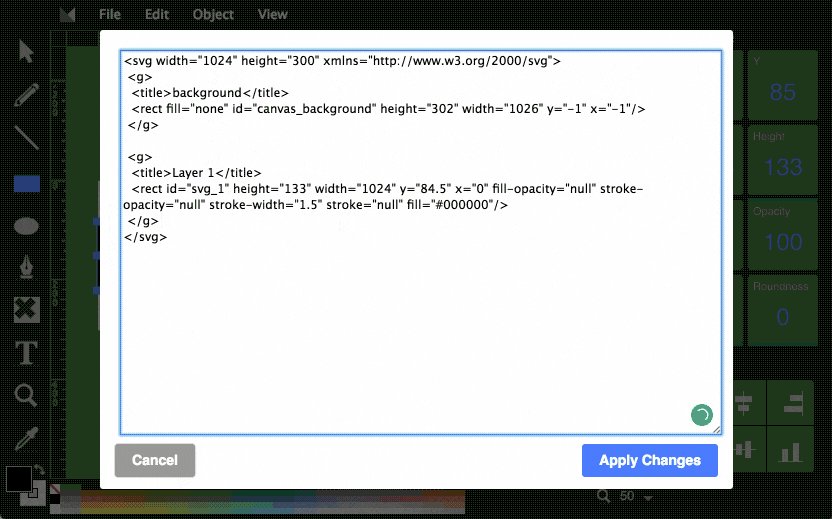
Редактор рисования методов
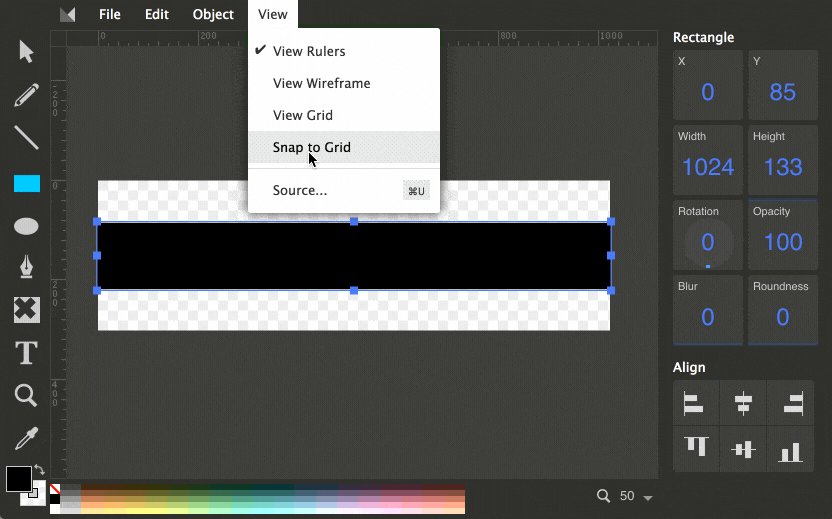
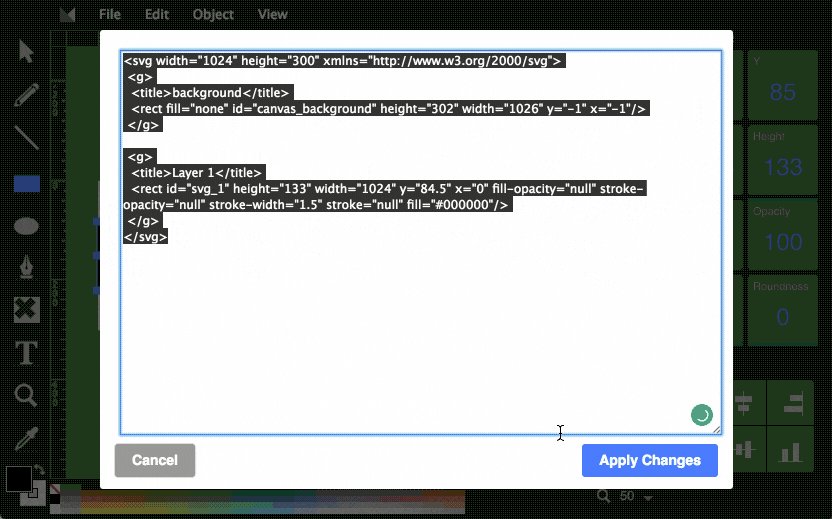
Когда вы создали простую черно-белую фигуру, нажмите « Вид » -> « Источник » и скопируйте разметку SVG в буфер обмена.
Чтобы перенести эту маску в наш фильтр, нам нужно преобразовать ее в « URI данных » — по сути, просто кодированную версию нашей разметки SVG, которая проста в использовании браузером, но для нас она выглядит как полная болтовня.
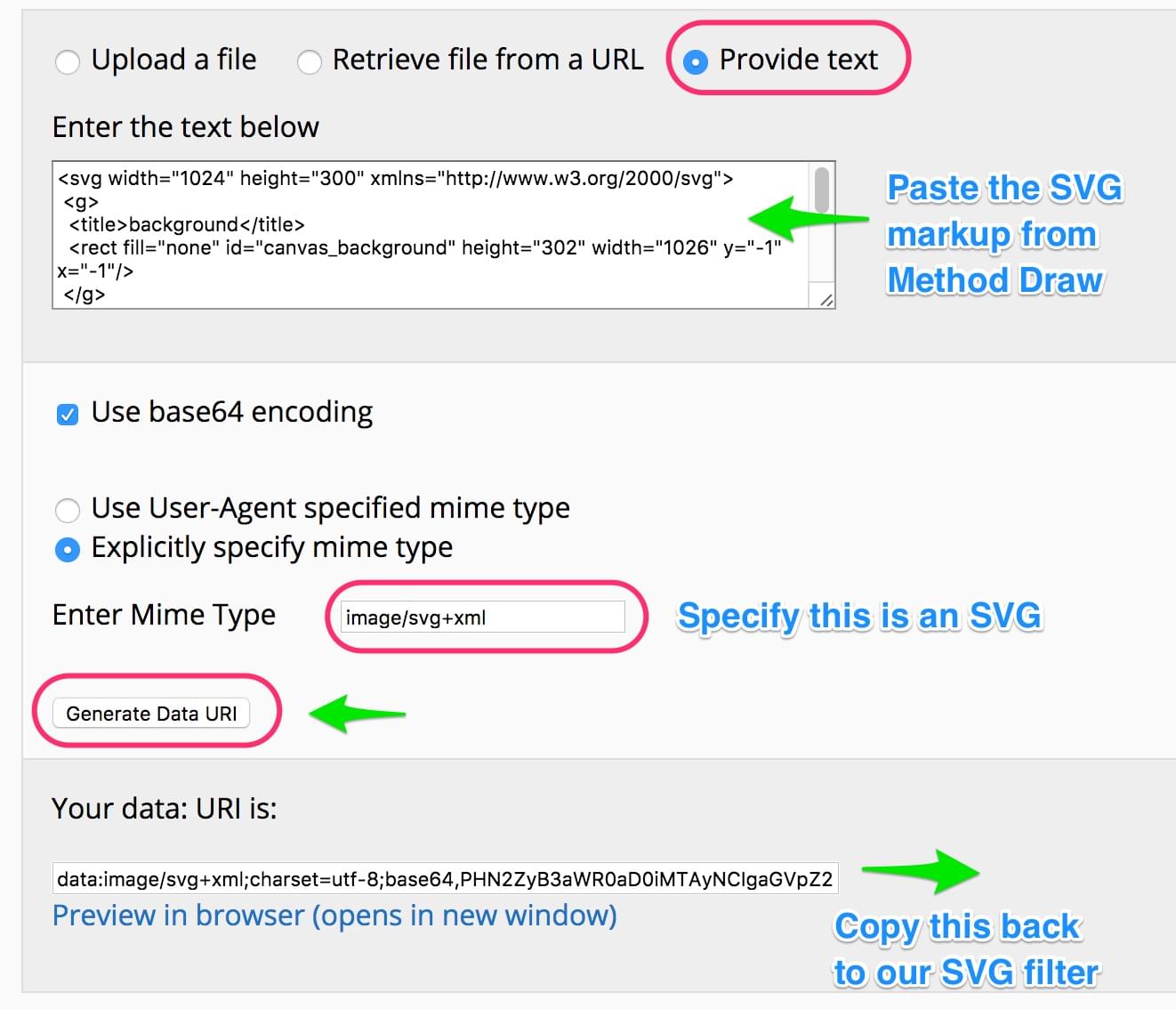
Откройте этот конвертер URI данных на новой вкладке, нажмите «Предоставить текст» и вставьте разметку SVG в текстовое поле.

Конвертер URI данных
Нам нужно сообщить конвертеру, что мы даем ему SVG, поэтому введите image/svg+xml в поле Enter Mime Type. Когда вы нажимаете « Создать URI данных », вы получаете длинную строку, состоящую в основном из случайных символов — это наша преобразованная маска.
Скопируйте его в буфер обмена, переключитесь обратно на код фильтра SVG и вставьте его в xlink:href= нашего <feImage> .
Пока наш фильтр должен выглядеть примерно так:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <filter id="blurlayer" width="110%" height="100%"> <feGaussianBlur stdDeviation="4" result="blur"/> <feImage id="feimage" xlink:href="data:image/svg+xml;charset=utf-8;base64,PHN2ZyB3aWR0aD0iMTAyNCIgaGVpZ2h0PSIzMDAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+DQogPGc+DQogIDx0aXRsZT5iYWNrZ3JvdW5kPC90aXRsZT4NCiAgPHJlY3QgZmlsbD0ibm9uZSIgaWQ9ImNhbnZhc19iYWNrZ3JvdW5kIiBoZWlnaHQ9IjMwMiIgd2lkdGg9IjEwMjYiIHk9Ii0xIiB4PSItMSIvPg0KIDwvZz4NCg0KIDxnPg0KICA8dGl0bGU+TGF5ZXIgMTwvdGl0bGU+DQogIDxyZWN0IGlkPSJzdmdfMSIgaGVpZ2h0PSIxMzMiIHdpZHRoPSIxMDI0IiB5PSI4NC41IiB4PSIwIiBmaWxsLW9wYWNpdHk9Im51bGwiIHN0cm9rZS1vcGFjaXR5PSJudWxsIiBzdHJva2Utd2lkdGg9IjEuNSIgc3Ryb2tlPSJudWxsIiBmaWxsPSIjMDAwMDAwIi8+DQogPC9nPg0KPC9zdmc+" x="0" y="0" height="300px" result="mask" /> ... <!--more to come here --> </filter> </defs> </svg>
Хорошо, ты все еще со мной?
SVG Бутерброды
Одна из самых крутых возможностей SVG — это возможность объединять несколько эффектов в одну обработку изображений. Первое, что нам нужно сделать, это объединить нашу маску и фильтр размытия в одну сущность. Это немного похоже на подключение разных входов к телевизору. Мы используем <feComposite> для этого.
<feComposite in2="mask" in="blur" operator="in" result="comp" />
Как видите, мы берем вывод из нашей маски ( result="mask" ) и вывод из нашего фильтра размытия ( result="blur" ) и используем ( in2="mask" ) и ( in="blur" соединить их. Мы называем результат « комп ».
Объединение фильтра и источника изображения
Теперь нам просто нужно сказать фильтру, что делать с этим замаскированным размытием — то есть, конечно, применить его к любому изображению, которое мы ему даем. Для этого мы можем использовать <feMerge> чтобы объединить наш маскированный эффект размытия с любым изображением, которое мы ему даем. К счастью, SVG понимает концепцию SourceGraphic, поэтому мы можем просто сказать, что она объединяет SourceGraphic с comp.
Похоже на это.
<feMerge result="merge"> <feMergeNode in="SourceGraphic" /> <feMergeNode in="comp" /> </feMerge>
Наш фильтр готов. Мы просто должны применить его к изображению.
Для демонстрации я встроил исходную графику — JPG — в отдельный элемент SVG и применил наш фильтр с помощью filter="url(#blurlayer)"
<image filter="url(#blurlayer)" x="0" y="0" width="100%" height="300px" xlink:href="https://www.sitepoint.com/themes/ecommerce/wp-content/uploads/sites/4/ecom-banner-2-1_1020x304_acf_cropped-1.jpg"/> </svg>
Собирая все вместе, вот демоверсия:
Еще кое-что
Как мы обнаружили, фильтры SVG позволяют нам накладывать эффекты друг на друга. Это означает, что мы можем стать еще <feColormatrix> цвет маскируемой области с помощью <feColormatrix> фильтра <feColormatrix> .
Добавление следующего кода в верхнюю часть кода нашего фильтра дает нам точный контроль красного / зеленого / синего каналов над нашим фильтром, позволяя нам затемнить замаскированную область и повысить контрастность текста. Настройка матрицы по умолчанию помещает «1» в те места, где у меня «0,7». Мы просто набираем вниз каждый из каналов RGB.
<feColorMatrix type="matrix" values=".7 0 0 0 0 0 .7 0 0 0 0 0 .7 0 0 0 0 0 1 0 " />
Я не собираюсь объяснять все тонкости feColorMatrix здесь, поскольку Уна Кравец уже рассказала об этом гораздо более красноречиво, чем я могла бы здесь .
Здесь также есть хороший кнопочный инструмент, показывающий, как разные матрицы влияют на цвет изображения. Часто игра с живой демонстрацией — самый быстрый способ учиться.
И вот последняя демонстрация с измененными цветами.
Активизировать
Чтобы упростить задачу, я намеренно использовал простейшую форму маски в демонстрационном примере выше — прямоугольник. Но ничто не мешает нам использовать более интересные формы маски.
Вот более сложная геометрическая маска в сочетании с более интенсивным цветовым эффектом.
Заключительные слова
Это забавная штука, с которой можно поиграть, и она открывает для меня множество визуальных возможностей — эффекты, которые раньше были бы немыслимы за пределами графических редакторов, таких как Photoshop. Это дизайнерские приемы, но вам нужно освоиться с кодом, чтобы воспользоваться ими.
Возможно, наиболее важной концепцией выше является идея о том, что вы можете создавать несколько экземпляров «SourceGraphic» и применять различные эффекты и непрозрачности для каждого из них. Это может быть эффект джиттера, эффект красно-синей голограммы, эффект разбитого стекла или бесконечные вариации. Нет причин, по которым вы не могли бы оживить эти эффекты тоже.
Однако верно и то, что поддержка браузеров в настоящее время широка, но, скажем так, немного противоречива. Мы получили полезные результаты в Chrome, Firefox, Safari и IE10-11, но часто нужно было попробовать два или три разных подхода к одной и той же проблеме, чтобы получить желаемый результат. Даже сейчас я не могу объяснить, почему Safari осветляет фильтруемую область больше, чем другие браузеры.
Также имейте в виду, что неисправные фильтры имеют неприятную привычку к полному исчезновению изображения, так что будьте внимательны с тестированием.
Тем не менее, идея применения сложных, но временных визуальных обработок изображений в браузере — и быстрое их удаление — делает SVG-фильтры неотразимой для меня перспективой.