В 2014 году Google представила Material Design в качестве языка дизайна. С тех пор он был принят и внедрен во множество продуктов Google, включая Gmail , Docs и Drive , и это лишь некоторые из них. Материальный дизайн виден как в нативном Android, так и в современных веб-приложениях — фактически, в настоящее время он становится все более популярным.
Те, кто занимается веб-разработкой, возможно, захотят идти в ногу с последними тенденциями дизайна и внедрять Material Design в свою работу. В этой статье приведен список CSS-фреймворков Material Design и их специфических особенностей, которые, мы надеемся, помогут вам выбрать наиболее подходящий для вашего проекта. Мудро выбирайте своего партнера по преступлениям — вам, в конце концов, понадобится помощь при создании этих выдающихся веб-приложений!
Следует отметить, что некоторые из следующих деталей, таких как структура структуры и доступные функции, могут незначительно отличаться во времени. Если вас интересует какая-либо структура, обязательно проверьте исходные ресурсы для любого последнего обновления.
1. Материализация
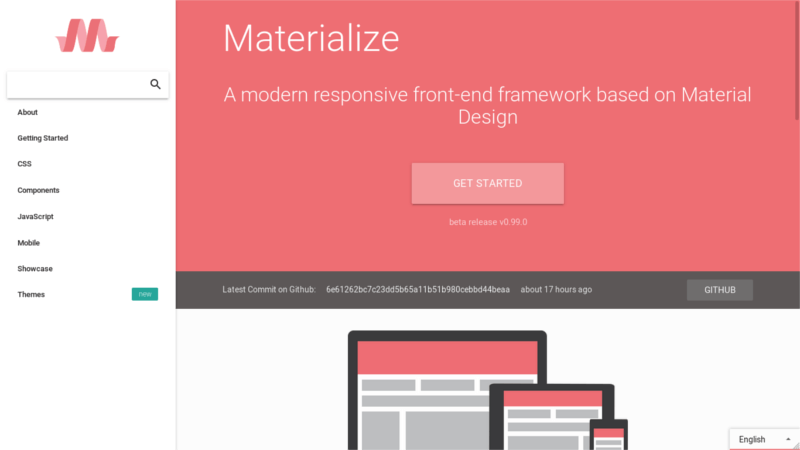
Materialize — это, пожалуй, одна из самых известных CSS-фреймворков Material Design. Materialise, разработанный командой высококвалифицированных, увлеченных студентов, широко используется во многих доступных сторонних темах. Это дает идеальную возможность начать работу с Material Design для Интернета, не вставая ногами в холодную воду.
-
Сопровождающие: Элвин Ван и соавт.
-
Выпуск: 2014
-
Версия: 0.99.0
-
Популярность: 27 000 звезд и 3900 вилок на GitHub
-
Описание: «Современный адаптивный интерфейс на основе Material Design»
-
Основные концепции / принципы: Отзывчивый веб-дизайн и UX-ориентированный
-
Размер рамки: 931 КБ (скачать)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Да
-
Иконки: Дизайн материалов Иконки
-
Типография: Робото
-
Документация: Хорошо
-
Поддержка браузера: Firefox 31+, Chrome 35+, Safari 7+, IE 10+
-
Лицензия: MIT
-
Пример кода:
<a class="waves-effect waves-light btn">Button</a> -
Плюсы: большая база пользователей, постоянная разработка, хорошая документация, поддержка сторонних разработчиков (например, шаблоны, расширения и т. Д.)
-
Минусы: N / A
-
Идеально для: начала работы с Material Design в Интернете
2. MUI
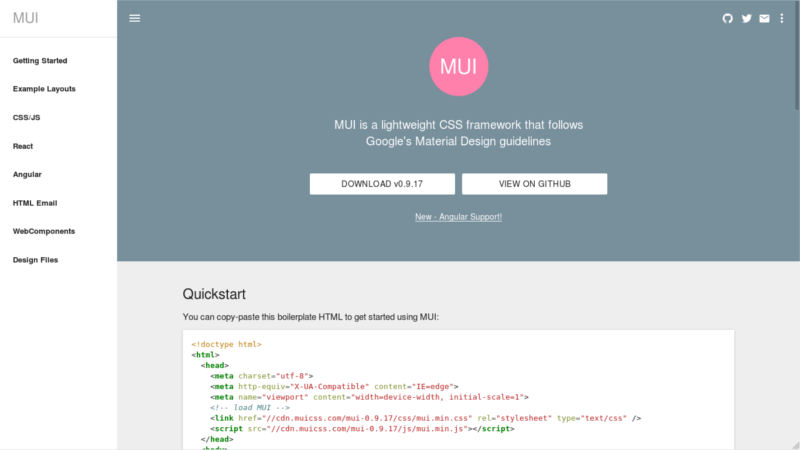
MUI также довольно популярен. Несмотря на индивидуальные усилия, он поднимает планку, предоставляя готовую поддержку для Angular , React и WebComponents . Подробная документация также заслуживает одобрения.
-
Сопровождающие: Андрес Морей
-
Опубликовано: 2015
-
Текущая версия: 0.9.17
-
Популярность: 3400 звезд и 370 вилок на GitHub
-
Описание: «Облегченная CSS-структура, соответствующая рекомендациям Google по дизайну материалов»
-
Основные понятия / принципы: кроссплатформенная поддержка
-
Размер платформы: 461 КБ (скачать) / 6,7 КБ (пакет NPM, минимизирован)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Да
-
Иконки: Нет в комплекте
-
Документация: очень хорошо
-
Поддержка браузера: Firefox, Chrome, Safari, IE 10+
-
Лицензия: MIT
-
Пример кода:
<button class="mui-btn mui-btn--primary">Button</button> -
Плюсы: поддержка по умолчанию для Angular, React, WebComponents и HTML Email, обширная документация
-
Минусы: отсутствие сторонней поддержки, например, темы, дополнения и т. Д.
-
Идеально для: беспроблемной интеграции с Angular, React или WebComponents
3. Поверхность
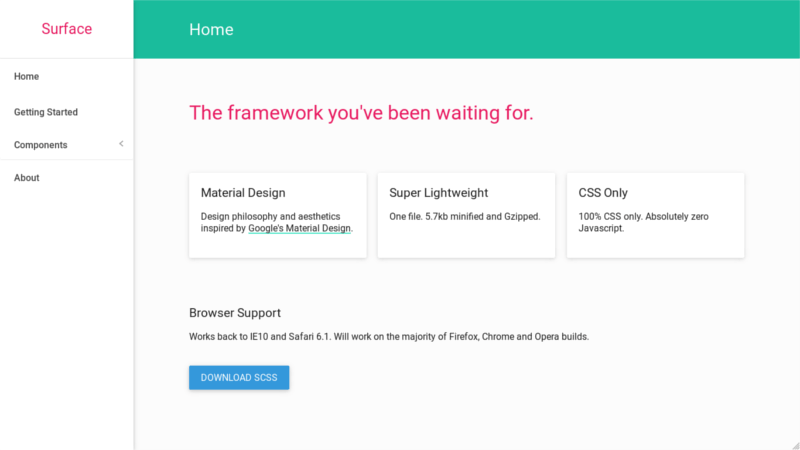
Поверхность — это минимальный, сверхлегкий CSS-фреймворк, использующий Material Design. Не ждите обширной документации — хотя этого достаточно, чтобы помочь вам ознакомиться с фреймворком и выполнить работу. Поверхность может быть идеальной для быстрого прототипирования и экспериментов с новыми проектами.
-
Сопровождающие: Бен Милдрен
-
Опубликовано: 2015
-
Текущая версия: 1.01
-
Популярность: 190 звезд и 40 вилок на GitHub
-
Описание: «Философия дизайна и эстетика, вдохновленные Материальным дизайном Google»
-
Основные понятия / принципы: минимализм
-
Размер рамки: 195 КБ (скачать)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Нет
-
Иконки: Нет в комплекте
-
Документация: Слабая
-
Поддержка браузера: Firefox, Chrome, Opera, Safari 6.1+, IE 10+
-
Лицензия: MIT
-
Пример кода:
<button class="btn--raised">Button</button> -
Плюсы: легкий, минимальный
-
Минусы: низкая пользовательская база, слабая документация
-
Идеально для: быстрого прототипирования, экспериментов, минималистского дизайна
4. Материальное основание
Уже знакомы с Foundation Framework от Zurb? Материал Фонд был в значительной степени сделан для вас! Плохие новости? Кажется, что разработка идет очень медленно (можно даже сказать, что от нее отказались), даже без каких-либо точечных выпусков. Пользовательская база тоже не выглядит большой. Надеюсь, кто-нибудь в какой-то момент поднимет его и возобновит прогресс.
-
Сопровождающие: Николай Добруцкий
-
Опубликовано: 2014
-
Текущая версия: N / A
-
Поддерживаемая базовая версия: 6.2.3
-
Популярность: 300 звезд и 60 вилок на GitHub
-
Описание: «Материал Дизайн версии Foundation Framework от Zurb»
-
Основные понятия / принципы: на основе Zurb Foundation
-
Размер рамки: 218 КБ (скачать)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Нет
-
Иконки: Материал Дизайн Iconic Шрифт
-
Типография: Нет в комплекте
-
Документация: ограниченная
-
Поддержка браузера: Firefox, Chrome, Opera, Safari 6.1+, IE 10+
-
Лицензия: MIT
-
Пример кода:
<a class="raised-button ink">Button</a> -
Плюсы: знакомство с фондом
-
Минусы: низкая база пользователей, медленная / заброшенная разработка, слабая документация
-
Идеально для: разработчиков, работающих с Foundation, интеграции с Foundation
5. Материал Дизайн Лайт
Material Design Lite был опубликован инженерами Google, поэтому вы можете ожидать согласованности и тесного согласования с концепциями Material Design. Хотя он стал все более популярным , сейчас он имеет ограниченную поддержку, так как разработка перешла на Материальные компоненты для Интернета (упомянутые ниже).
-
Сопровождающие: Адди Османи и соавт.
-
Опубликовано: 2014
-
Текущая версия: 1.3.0
-
Популярность: 27 800 звезд и 4700 вилок на GitHub
-
Описание: «Позволяет добавить внешний вид и дизайн материалов для ваших сайтов»
-
Основные понятия / принципы: перекрестное использование устройства
-
Размер платформы: 205 КБ (скачать) / 62 КБ (пакет NPM, минимизированный)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Да
-
Иконы: Материальные Иконы
-
Типография: Робото
-
Документация: очень хорошо
-
Поддержка браузера: Firefox, Chrome, Opera, Safari, IE 10+
-
Лицензия: Лицензия Apache 2.0
-
Пример кода:
<button class="mdl-button mdl-js-button mdl-button--raised">Button</button> -
Плюсы: большая база пользователей, поддерживаемая разработчиками Google, тесная связь с Material Design
-
Минусы: ограниченная поддержка, прекращено развитие
-
Идеально для: Простые веб-сайты с надежной приверженностью Google Material Design
6. Материальные компоненты для Интернета
Material Components for the Web является преемником Material Design Lite и поддерживается инженерами и дизайнерами Google. Его высокоуровневые цели включают модульность, соблюдение рекомендаций Material Design и бесшовную интеграцию с другими фреймворками и библиотеками JavaScript.
-
Сопровождающие: Адди Османи и соавт.
-
Опубликовано: 2014
-
Текущая версия: 0.13.0
-
Популярность: 5000 звезд и 480 вилок на GitHub
-
Описание: «Создание красивых приложений с модульными и настраиваемыми компонентами пользовательского интерфейса»
-
Основные понятия / принципы: модульность и интеграция с JS-структурами / библиотеками.
-
Размер каркаса : 117 КБ (пакет NPM, минимизированный)
-
Препроцессоры: Sass
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Нет
-
Иконы: Материальные Иконы
-
Типография: Робото
-
Документация: очень хорошо
-
Поддержка браузера: Firefox, Chrome, Safari, IE 11 / Edge
-
Лицензия: Лицензия Apache 2.0
-
Пример кода:
<button class="mdc-button mdc-button--raised">Button</button> -
Плюсы: поддерживается разработчиками Google, тесная связь с Material Design, интеграция с фреймворками JavaScript
-
Минусы: немного ниже пользовательская база
-
Идеально для: соответствия с рекомендациями по дизайну материалов
Бонус: Материал-Пользовательский интерфейс
Хотя, строго говоря, это не фреймворк CSS, Material-UI представляет собой интересный подход к реализации Material Design с использованием компонентов React . Разработанный Call-Em-All , который использовал его в одном из своих проектов, Material-UI теперь имеет тысячи звезд и вилок на GitHub.
-
Сопровождающие: Оливье Тассинари , Хай Нгуен и др.
-
Опубликовано: 2014
-
Текущая версия: 0.18.5
-
Популярность: 26 700 звезд и 4700 вилок на GitHub
-
Описание: «Набор компонентов React, реализующих дизайн материалов Google»
-
Основные понятия / принципы: кроссплатформенная поддержка
-
Размер каркаса : 429 КБ (пакет NPM, минимизированный)
-
Препроцессоры: меньше
-
Отзывчивый: да
-
Модульный: да
-
Начальные шаблоны / макеты: Да
-
Иконки: Нет в комплекте
-
Типография: Нет в комплекте, предназначена для работы с Roboto
-
Документация: Хорошо
-
Поддержка браузера: не указано, любой современный браузер должен работать
-
Лицензия: MIT
-
Пример кода:
<RaisedButton label="Button" primary={true} style={style} /> -
Плюсы: расширяет реакцию
-
Минусы: требуется знание React, Node и / или одностраничных приложений (SPA)
-
Идеально для: разработчиков, работающих с вышеупомянутыми технологиями и методологиями
Вывод
Было бы почти невозможно объявить победителя среди доступных платформ Material Design. Конечные пользователи могут выбирать, какой из них использовать в соответствии со своими потребностями и требованиями. Подумайте об операционных системах — нет правильного или неправильного выбора, каждый приходит со своими уникальными плюсами и минусами. Однако при поиске фреймворков CSS вы можете принять во внимание следующие аспекты:
- База пользователей: сколько людей используют фреймворк? Более крупные пользовательские базы не только указывают на то, что программное обеспечение было тщательно протестировано, но также и на том, что существует возможность сторонней поддержки в форме шаблонов и расширений.
- База участников: Кто разрабатывает структуру — это компания и / или отдельные люди, работающие вместе? Частые изменения в коде, в том числе исправление ошибок и принятие запросов извлечения, указывают на то, что разработчики и заинтересованные стороны стремятся сделать структуру еще лучше.
- Разработка: Как часто появляются новые релизы? Некоторые рамки постоянно находятся на острие, в то время как другие предпочитают не отставать. Если вы хотите создавать прототипы и пробовать новые вещи, вы можете выбрать первое.
- Документация: насколько подробная и понятная официальная документация? Хорошие документы полезны, особенно для людей, которые только начинают. Примеры кода и даже шаблоны по умолчанию помогут вам быстро развиваться без особых усилий.
- Обучаемость: Есть ли какие-либо предпосылки перед началом работы? Если вы просто хотите развернуть веб-приложения в кратчайшие сроки и не хотите экспериментировать с технологиями, с которыми ранее не работали, вам, вероятно, лучше использовать среду, которая не требует, чтобы вы знали или изучали дополнительные технологии в Чтобы иметь возможность использовать его.
В конце концов, исходя из ваших личных навыков, предпочтений и требований, выбор остается за вами.
О, возможно, вам любопытно посмотреть, что там кроме Материального Дизайна? Обязательно прочитайте сравнение Ивайло Герчева « 5 самых популярных рамочных интерфейсов 2017 года» .
Счастливого возиться!
Использовали ли вы какие-либо CSS-фреймворки для дизайна материалов, перечисленные в этой статье, для своих проектов? Какой и почему? Если я пропустил ваш любимый CSS-фреймворк, пожалуйста, сообщите нам об этом в комментариях!