В предыдущих статьях мы рассматривали инструмент создания прототипов Origami, когда он все еще был построен поверх Quartz Composer. Хотя прототипы, которые создавал Origami, всегда были превосходны, многие люди были немного смущены требованием Quartz Composer. Что даже это? Кто этим пользуется?
«Если бы только Оригами работал с программным обеспечением, которое мы фактически использовали каждый день — что-то вроде Sketch!»
Кажется, Facebook слушал — или, по крайней мере, имел такую же озабоченность.
В начале 2017 года Facebook Origami был полностью переработан и перезапущен для работы в качестве отдельного приложения. Вам не нужно устанавливать что-либо еще, чтобы оно работало в вашей системе OSX.
Более того, Origami возьмет ваши статические файлы Sketch и сделает их живыми.
Несмотря на значительные изменения в пользовательском интерфейсе, можно сказать, что логика того, как вы соединяете патчи вместе и как вы работаете с прототипом, остается прежней. В этом уроке мы расскажем об основных моментах и улучшениях этого крупного обновления и о том, как превратить простой файл Sketch UI в рабочий прототип.
Начиная
Прежде чем мы начнем, если вы еще не установили Origami, вы можете перейти на их сайт и нажать кнопку загрузки, найденную здесь — да, это бесплатно.
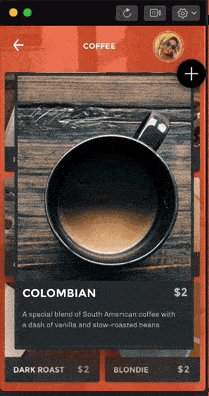
И чтобы было легче следовать, мы собираемся использовать готовый файл Sketch UI, который вы можете скачать здесь (это бесплатно). Это приложение для заказа кофе, состоящее из множества артбордов, но нам не нужно использовать их все, так как в этом руководстве будут рассмотрены основы создания прототипов с помощью Origami и Sketch.
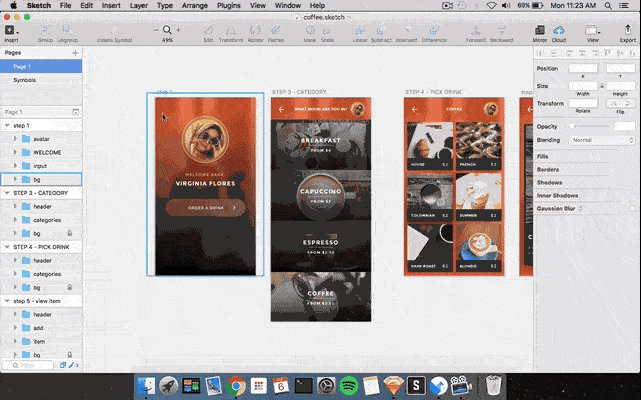
Это три артборда, которые мы будем использовать — вы можете удалить остальные.
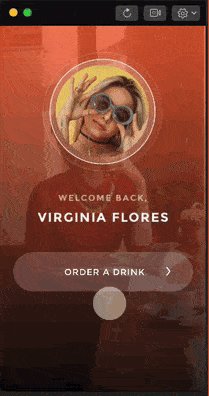
- Шаг 1: Заставка
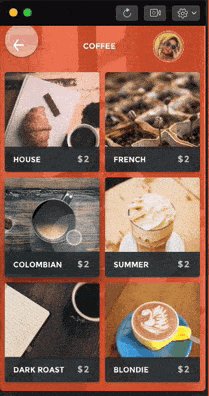
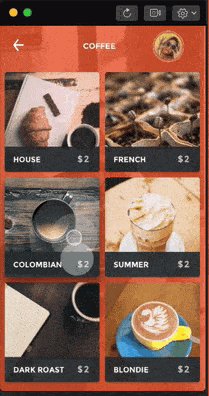
- Шаг 4: Выберите свой напиток
- Шаг 5: Просмотр элемента

монтажные области
GIF ниже иллюстрирует результат, которого мы достигнем к концу этого урока.
Передвигаться по Оригами

Навигация по Оригами
У Origami есть четыре основные панели, которые вам нужно изучить.
Зритель
Внутри Viewer вы можете взаимодействовать с вашим прототипом.
Слои + Инспектор
Слои оригами очень похожи на слои Sketch. Каждый слой имеет свои собственные атрибуты и может быть упорядочен и вложен. В инспекторе вы можете настроить его поведение, изменив его атрибуты.
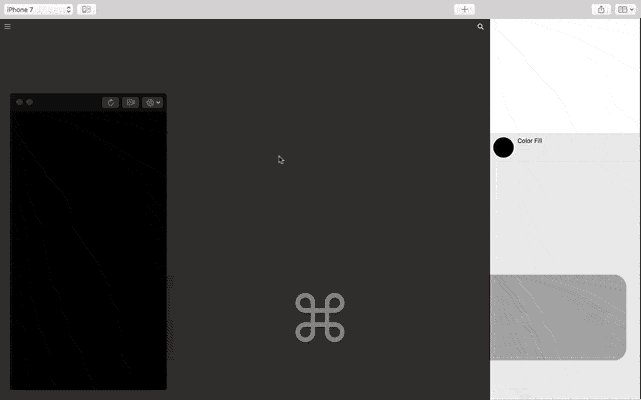
Библиотека патчей
Вы можете получить доступ к библиотеке исправлений в любое время, используя сочетания клавиш CMD + Enter или дважды нажав на область редактора исправлений. Чтобы выбрать и добавить патч, выберите его и нажмите Enter.
Редактор патчей
Панель редактора патчей — это пустая область, в которой вы связываете взаимодействие, анимацию и поведение с вашим прототипом, используя блоки.
Sketch + Origami Studio
Без сомнения, самой большой изюминкой новой Origami Studio является то, как она работает с файлами эскизов. Теперь очень легко превратить ваши эскизы в рабочие компоненты и представления. Затем вы можете соединить эти компоненты вместе, чтобы создать работающий прототип из воздуха.
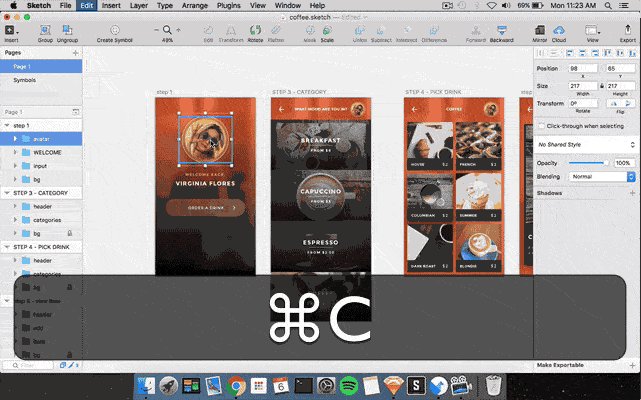
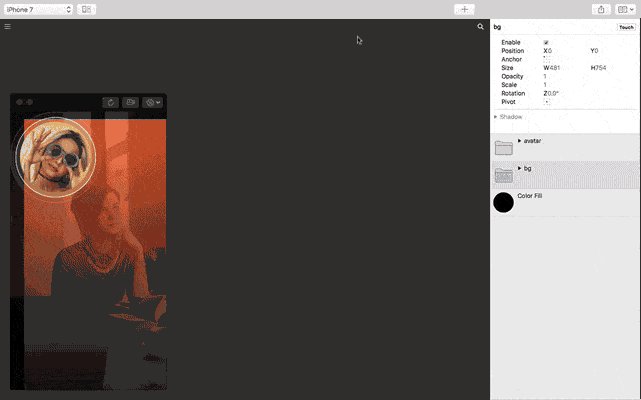
Шаг 1. Импортируйте слои эскиза в оригами
Внутри файла эскиза, просто скопируйте и вставьте слои в окно проекта Origami следующим образом. При вставке обязательно используйте инспектор слоев оригами, чтобы отрегулировать положение вставленных слоев. Также имейте в виду, чтобы вкладывать их в соответствующие слои экрана.
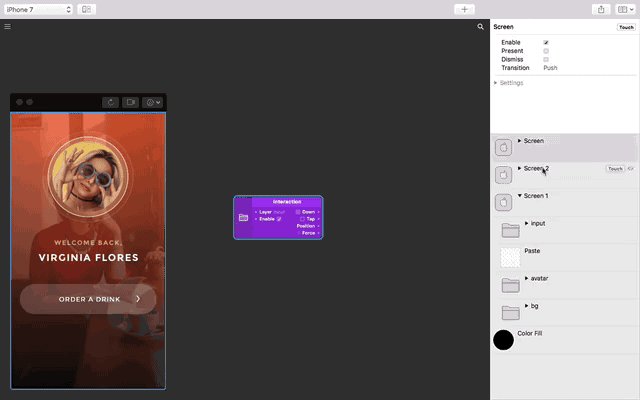
Шаг 2: Создание экранов
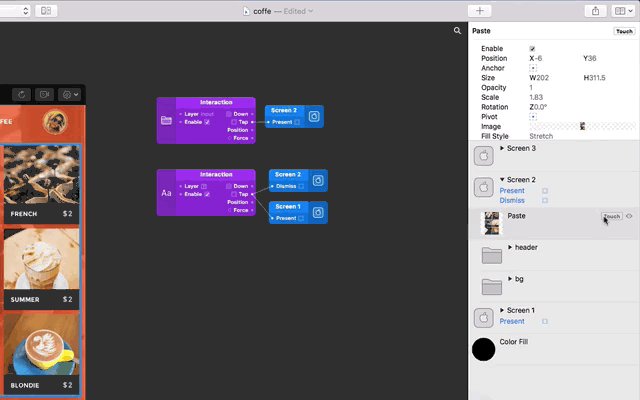
После вставки и размещения всех элементов первого артборда из Sketch внутри Origami, добавьте экранный слой и вложите все вставленные элементы в только что добавленный экранный слой.
Сделайте то же самое для оставшихся двух артбордов.
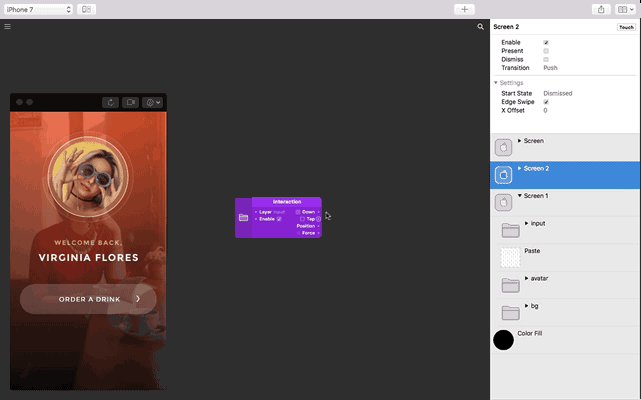
Скопируйте и вставьте элементы из Sketch в окно проекта Origami, расположите их правильно через панель инспектора и затем вложите их в соответствующие дополнительные слои экрана, которые вы должны будете создать. Но для этих двух новых экранов вы не меняете начальное состояние, потому что логически мы не должны видеть следующие два экрана, когда прототип начинает работать.
Шаг 3: Создайте поток экрана
Наш следующий шаг включает «соединение» экранов. Это будет означать, что когда вы нажмете кнопку на экране приветствия, вы попадете на второй экран. К счастью, Origami делает это очень легко.
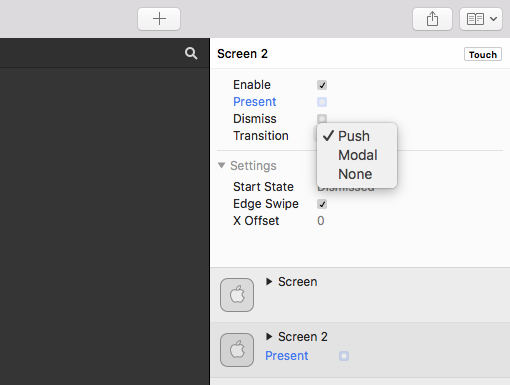
Справа от слоя, с которым вы хотите взаимодействовать, есть небольшая метка с надписью « Touch ». Нажмите на нее, и вы увидите выпадающий список всех доступных сенсорных взаимодействий. В этом случае нам просто нужно простое взаимодействие «Tap» (очевидно, это взаимодействие, которое вы будете часто использовать).
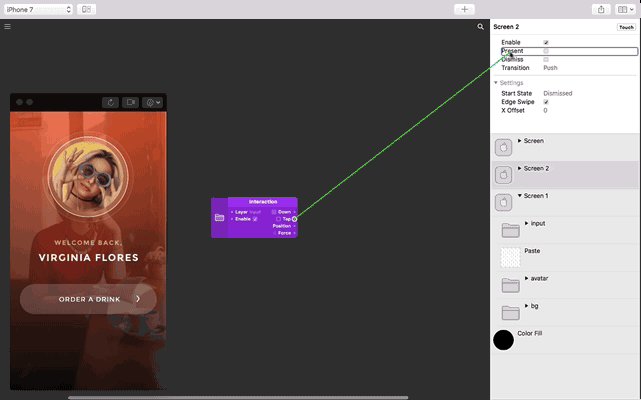
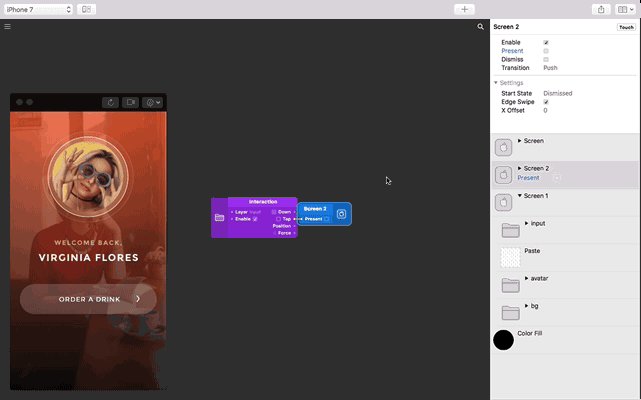
Логика того, как страницы будут отображаться и исчезать, заключается в следующем: когда вы нажимаете кнопку, патч взаимодействия с касанием вызывает изменение состояния в «выходе» нашего касания. Это должно быть связано с существующим атрибутом слоя Screen 2 на панели инспектора для этого слоя.
После того, как их соединяем, вот так выглядит прототип.
Но как насчет возвращения? Логика почти такая же, только с небольшим дополнением. Вместо того, чтобы просто соединить кнопку со стрелкой назад на экране 2 с представленным атрибутом на панели инспектора для экрана 1, мы должны также закрыть экран 2, связав вместе атрибут dismiss на панели инспектора экрана 2 с выводом касания взаимодействия патч для кнопки со стрелкой назад следующим образом.
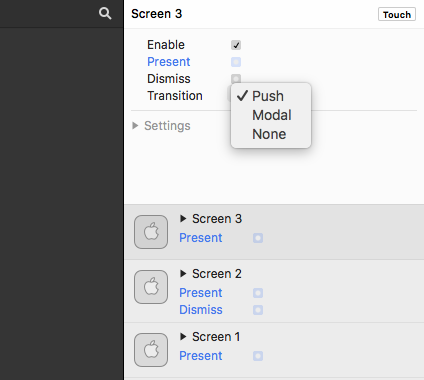
Шаг 4: Показать модальное
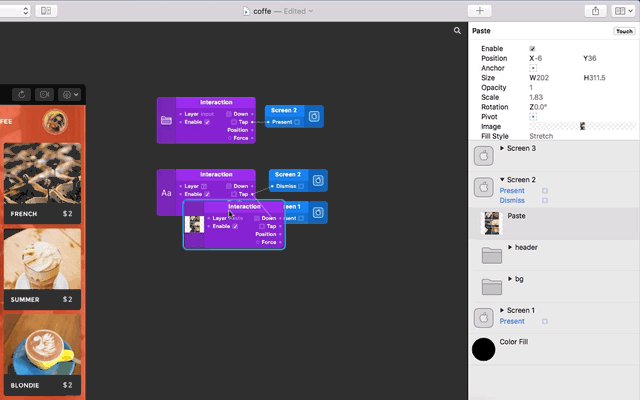
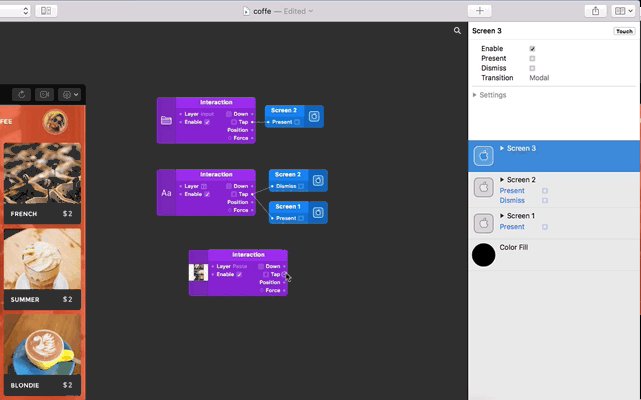
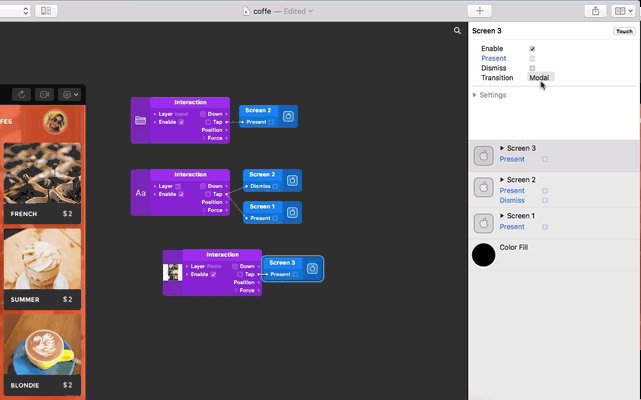
Последний шаг к завершению нашего прототипа — показать модальную панель в верхней части экрана 2. Чтобы сделать эту демонстрацию простой, мы свяжем всю группу параметров с взаимодействием касаний. Вы можете подключить их к отдельным экранам в вашей демонстрации.
Логика запуска модального схожа с предыдущей. Однако на этот раз мы не будем отклонять Экран 2, чтобы поверх него появлялась модальная модель.
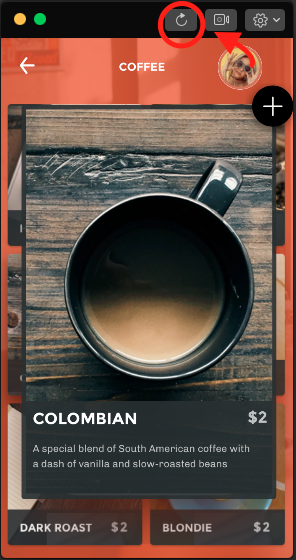
Совет: Чтобы сбросить экран, чтобы мы могли увидеть весь результат и протестировать наш прототип, нажмите значок обновления на панели просмотра.
Заворачивать
Этот новый подход к Origami, безусловно, легче работать, чем его предшественник. Возможность использовать файлы Sketch без необходимости импорта каждого слоя в проект по отдельности экономит много времени и хлопот.
Origami поставляется с множеством интерактивных и анимационных функций, поэтому у вас будет достаточно места для экспериментов и исследований, как только вы поймете базовую механику приложения.
Следует понимать, что, хотя мы намеренно сохранили эту демонстрацию для простых щелчков, существует несколько ограничений для типов взаимодействий, которые вы можете создать с Origami — сложность, которая просто невозможна с помощью инструментов Invision или MarvelApp.
Наконец, вы можете скачать файлы, которые я использовал: файл окончательного проекта Origami и файл интерфейса Sketch здесь .
Не стесняйтесь, дайте мне знать о любых вопросах в разделе комментариев ниже.