Привет всем. Если вы только присоединяетесь к вечеринке Origami, я предлагаю вам сначала прочитать первую часть этой серии « Создание прототипов приложений: начало работы с Facebook Origami », которая познакомит вас с философией Origami и Quartz Composer, GUI и научит вас, как вставать. и работает с тобой первый проект оригами.
Что мы делаем?
В этой статье я хотел бы показать вам, как собрать привлекательный прототип, оснащенный анимацией и взаимодействиями, в несколько простых шагов.

Давайте сделаем это!
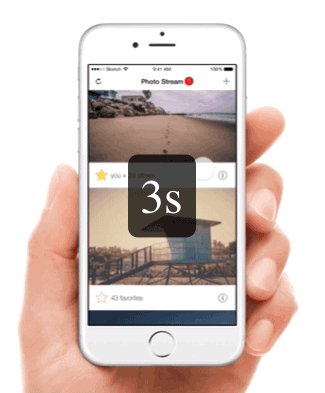
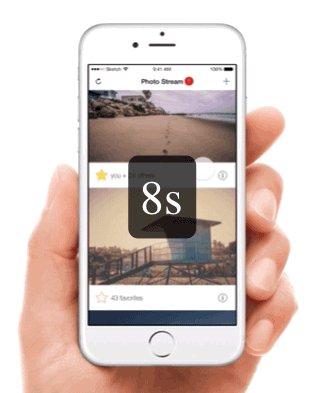
Нет лучшего способа научиться, чем делать, поэтому в этом уроке мы будем создавать прототип приложения для обмена фотографиями из отпуска.
Для вашего удобства, если вы не хотите заниматься разработкой похожего приложения, просто следуя этому руководству, вы можете найти все ресурсы, использованные в нашем примере ниже, перейдя по этой ссылке .
Прежде чем мы начнем
Прежде чем мы начнем, рассмотрим несколько ключевых моментов, которые помогут вам понять, как работает Origami.
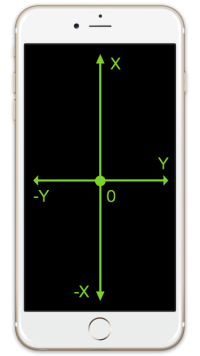
Система координат

Начало плоскости (x = 0; y = 0) находится в центре экрана устройства.
Первый пункт, который вы должны иметь в виду, это система координат. В отличие от компоновки с использованием кварцевых патчей, в патчах Origami, таких как Layer / Layer Group или Text Layers, используются пиксельные координаты.
Значения прогресса
Значения в диапазоне от 0 до 1 являются общей концепцией в прототипировании оригами. Когда вы собираете анимацию, вам необходимо подключить «переключатель патча», который запускает 0 или 1 и связан с переходом, в котором вы настраиваете различные свойства анимации.
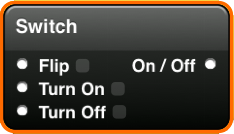
Как и обычный выключатель освещения, переключатели могут находиться только в одном из двух положений — значения либо 0, либо 1, либо ON и OFF, либо Start и Finish. Переключатели обычно используются в качестве триггеров для других патчей.

Переключатель патч является наиболее распространенным вариантом использования двоичного
значения 0 и 1 изображены как состояния ВКЛ и ВЫКЛ.
Горячие клавиши
К счастью, Origami оснащена множеством сочетаний клавиш, которые еще больше ускоряют процесс создания прототипа.
Ярлыки можно использовать при наведении мыши на рабочий холст.
Вы можете найти полный список этих ярлыков на официальной странице документации Origami, перейдя по этой ссылке .
Структуры папок
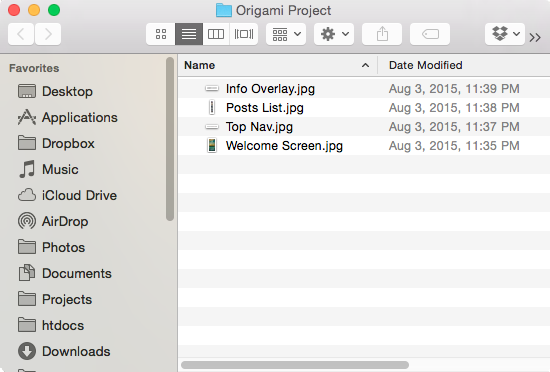
Хотя расположение ваших активов напрямую не влияет на разработку вашего прототипа, удобно хранить все ваши активы в одной папке с проектом Origami. Таким образом, на случай, если вы испортите соединение патча, вы можете просто полностью удалить слой и легко снова добавить его в проект.

Структура демонстрационного проекта.
Давайте начнем прототипирование
Сначала нам нужно начать новый проект оригами. Если вы не знаете, как это сделать, следуйте инструкциям в первой статье этой серии, как мы упоминали ранее.
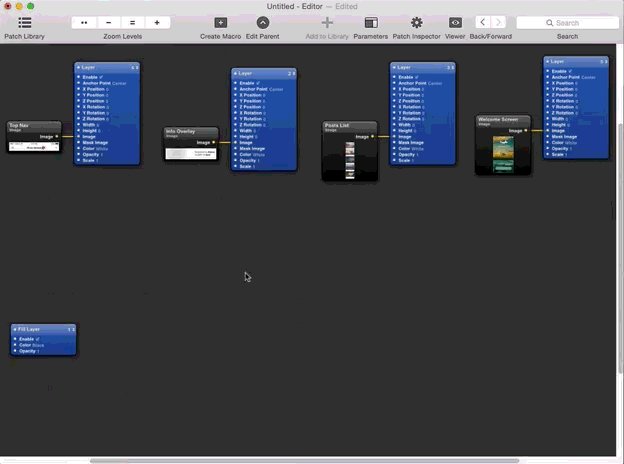
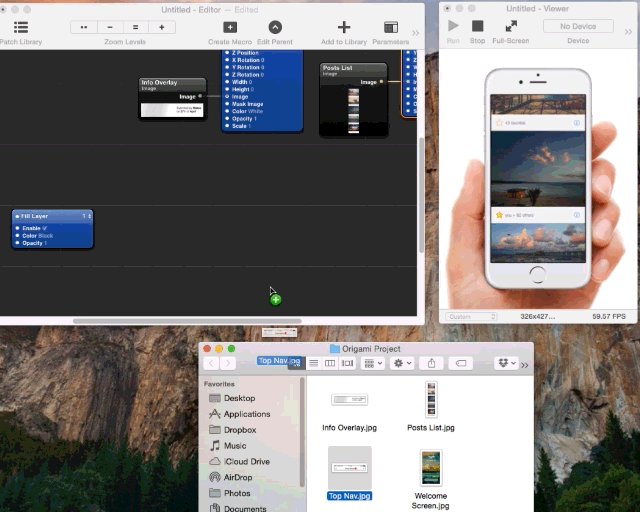
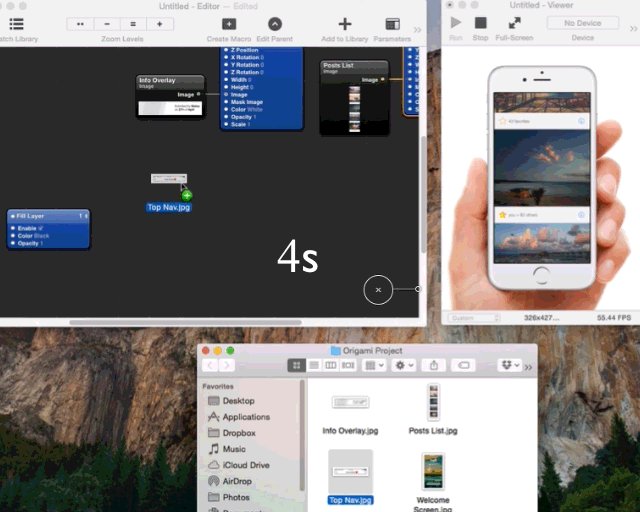
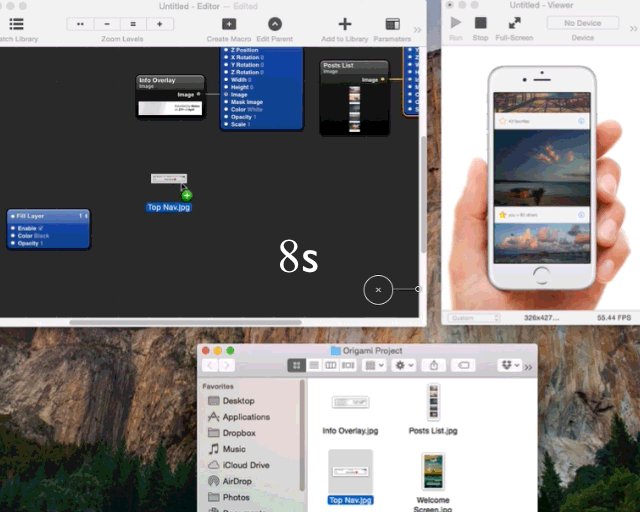
При запуске нового проекта мне нравится импортировать все слои изображений, которые я собираюсь использовать, и расположить их так, как они будут логически отображаться в прототипе.
Это экономит много времени, когда вы работаете с небольшим проектом с несколькими компонентами, такими как тот, который мы используем в примере.
Вы можете добавить слой изображения, перетаскивая изображения прямо на холст. Кроме того, вы можете вручную добавить слой изображения из окна проводника исправлений.

Импорт всех носителей, использованных в нашем прототипе.
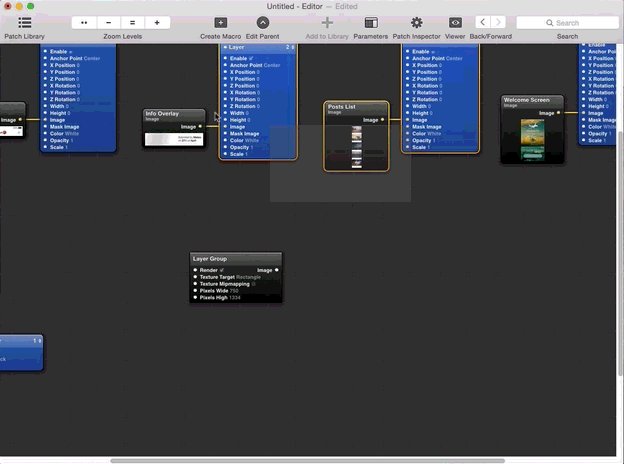
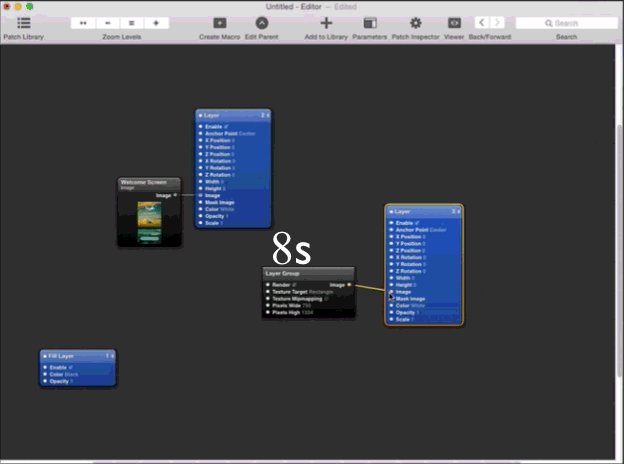
Поскольку мы создаем прототип из двух страниц, хорошей практикой является использование «Патчей группы слоев», чтобы мы не терялись во всей проводке, которая будет происходить для каждой страницы. Создайте патч группы слоев, нажав «G» на клавиатуре (или перетащив патч из инспектора патчей).
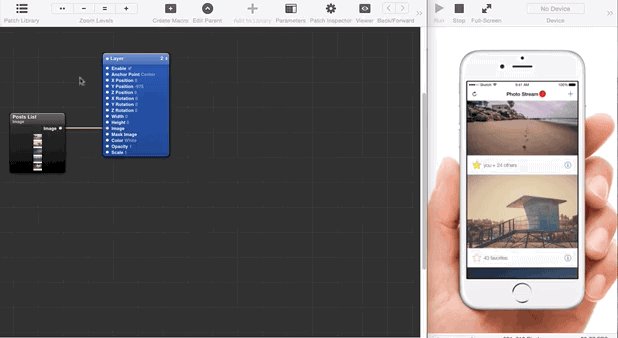
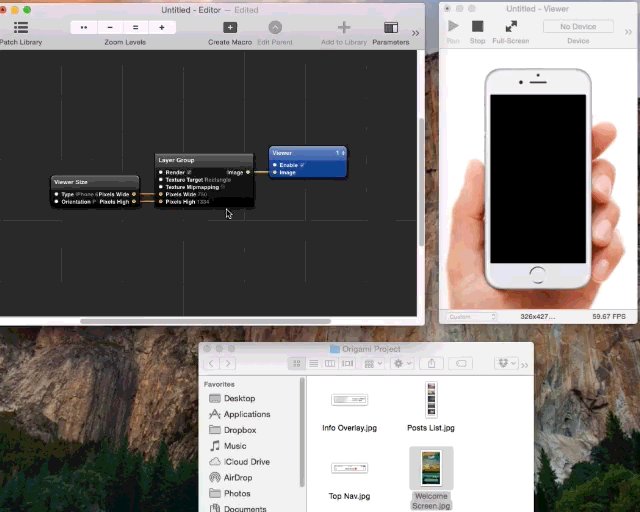
После успешного добавления изображений в патч группы слоев вы заметите, что содержимое группы слоев не отображается в средстве просмотра. Не паникуйте!
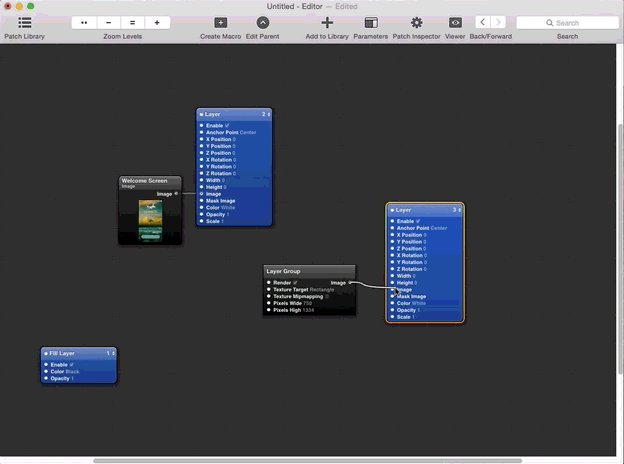
Проблема в том, что мы еще не сказали Origami визуализировать вывод, полученный из патча группы слоев на экране устройства. Чтобы сделать это, мы должны добавить новый патч слоя и подключить вывод изображения патча группы слоев к свойству входного изображения патча слоя, как показано в GIF ниже.
Разделив компоненты второй страницы и добавив их в группу слоев, вы заметите, что элементы на второй странице перекрывают элементы первой.
Есть много способов решить эту проблему в зависимости от того, чего вы пытаетесь достичь. Поскольку мы хотим, чтобы вторая страница скользила горизонтально, мы можем убрать ее с дороги, изменив свойство X-position патча на -800. Легко.
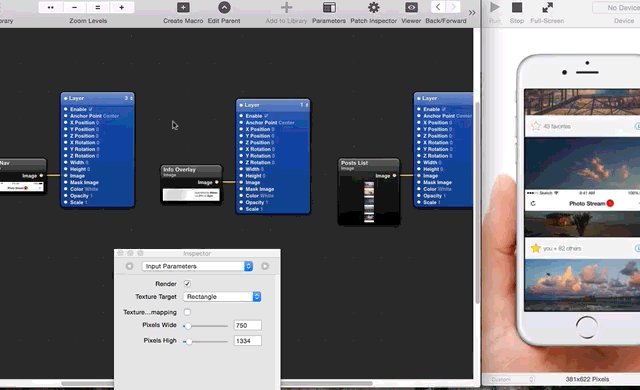
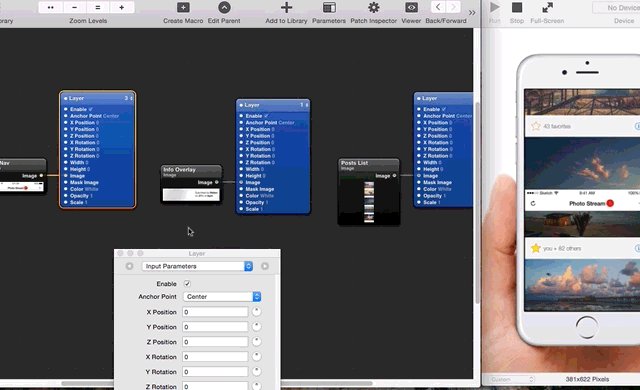
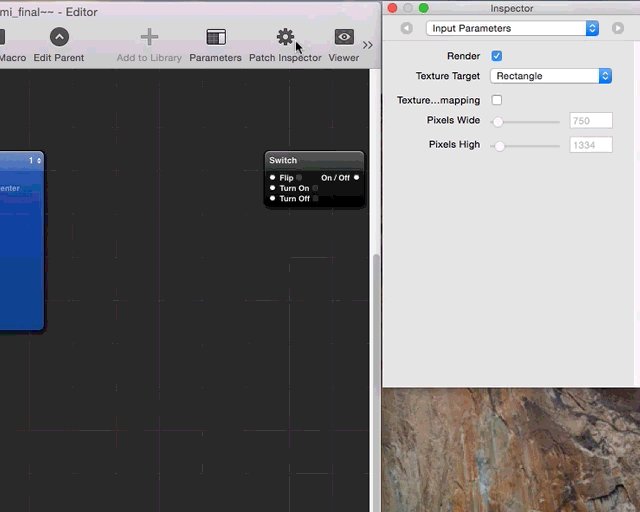
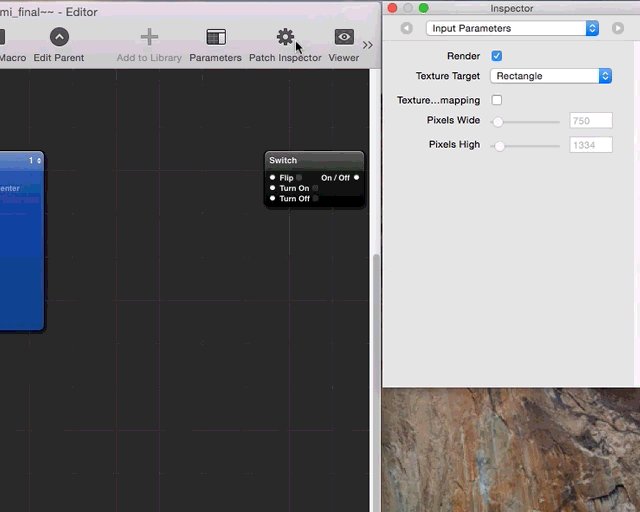
Чтобы настроить и изменить свойства исправления, просто щелкните значок инспектора исправлений в окне холста.

Открытие инспектора патчей
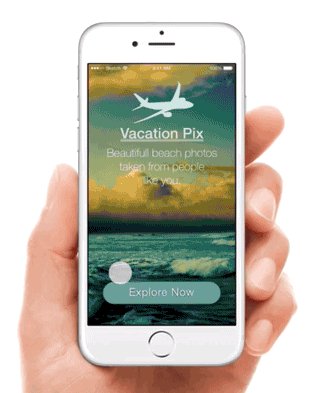
Большой! Теперь мы хотим перейти на эту вторую страницу, нажав кнопку «Исследовать сейчас» на экране приветствия приложения. Мы также хотим, чтобы второй экран приложения вставлялся элегантно — возможно, даже с небольшим скачком, пока он это делает.
Для этого мы собираемся добавить 5 патчей на наш рабочий холст. Не беспокойтесь, если это звучит немного сложно или ошеломляюще — вы увидите, что соединить их вместе довольно просто, когда вы поймете логику.
Что мы будем использовать
В окне Patch Explorer вы будете искать следующие пять патчей:
- Патч Hit Hit : это место на экране, где вы хотите ловить события
- Патч Interaction 2 : этот патч ловит события взаимодействия из патча слоя (или всего экрана, если он не подключен к какому-либо патчу).
- Переключатель патч : переключатель патч использует точно так же, как выключатель света. Он начинается как выключенный, а когда вы переворачиваете, он включается.
- Патч перехода : этот патч принимает число в диапазоне от 0 до 1 и преобразует его в число в диапазоне, начиная с начального значения и заканчивая конечным значением.
- Патч Pop Animation : этот патч анимирует изменяющееся значение с помощью пружины.
Соединение точек
У нас есть наши патчи — пришло время соединить их вместе.
Сначала мы установили наш патч Hit Area поверх кнопки «Исследовать сейчас», чтобы поймать событие Tap через патч Interaction.
После того, как патч Interaction перехватывает событие касания в области попадания, он вызывает состояние ON в нашем патче Switch, который затем отправляет значение 1 в патч перехода. Это говорит патчу перехода начинать инкремент с -800 до 0.
Эти увеличивающиеся числа будут передаваться через поп-анимацию, ход которой будет связан с X-позицией слоя, к которому он подключен.
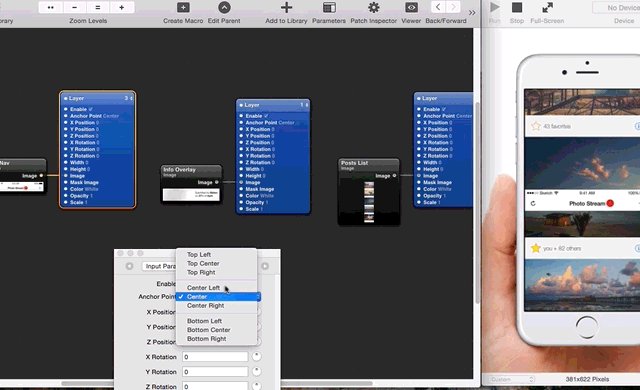
Чтобы этот эффект работал, как в примере, вы должны сначала изменить свойства патча для группы слоев (которая содержит выходные данные нашей второй страницы) на -800 X-position и присвоить ему опорную точку значения Center.

Чтобы получить точно такие же результаты, скопируйте те же свойства для патчей ниже.
Поскольку мы установили начальное значение перехода на -800, патч Layer будет увеличиваться с -800px по горизонтали за пределами экрана, прежде чем отскочить до остановки в центре экрана, благодаря нашему патчу Pop Animation. Чтобы добиться того же эффекта, что и в прототипе примера, просто измените Bounciness на 20 и Speed на 6 в патче Pop Animation (но не стесняйтесь его настраивать).
Создание второй страницы
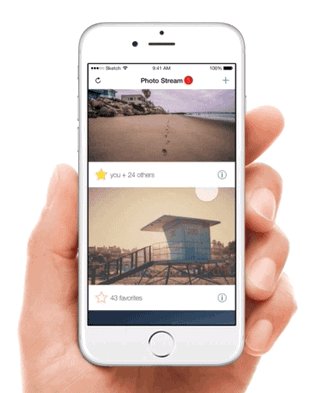
Теперь пришло время настроить нашу вторую страницу. Элементы второй страницы — это верхняя панель, список сообщений. Небольшое информационное наложение, которое скользит вниз, когда вы нажимаете значок информации.
Прежде чем мы начнем играть с анимацией и взаимодействиями, мы должны расположить каждый элемент в правильном месте.
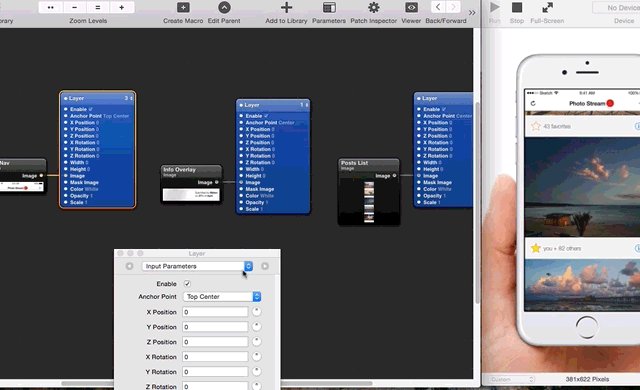
Сначала мы разместим верхнюю панель, которая будет выше всего остального. Легко отцентрировать верхнюю панель в верхней части экрана, изменив свойство «Опорная точка» на «Верхний центр».
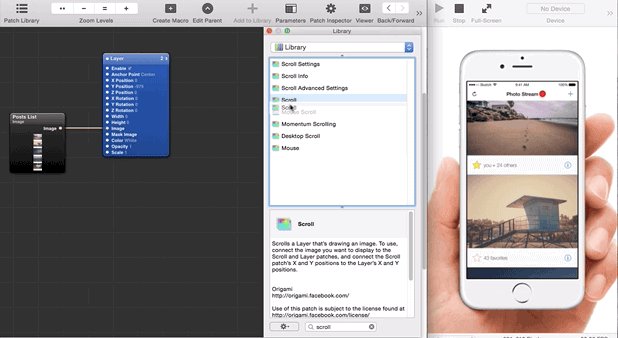
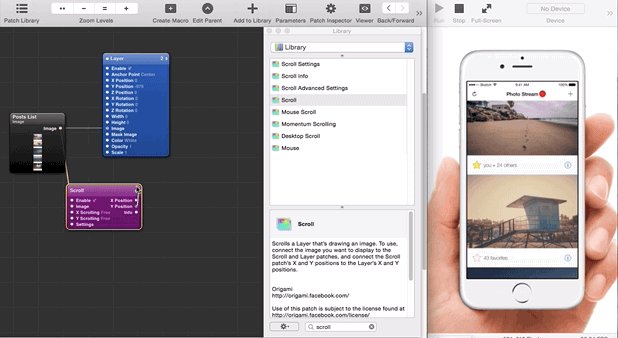
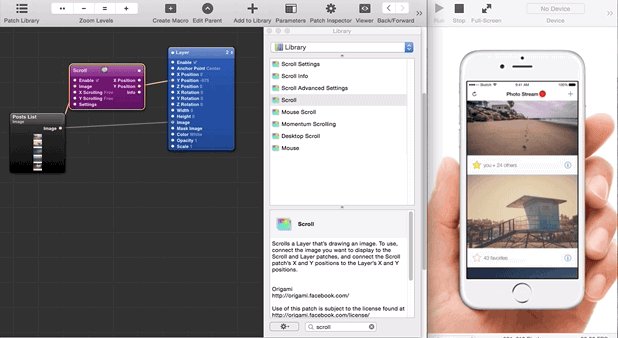
Тогда нам нужно выровнять список сообщений. Как вы могли заметить, список сообщений, похоже, сокращен. Чтобы иметь возможность просматривать все сообщения по всей длине изображения, нам нужно добавить патч прокрутки.
Чтобы этот патч Scroll работал, вы должны подключить вход изображения патча Scroll к патчу изображения списка сообщений. Затем соедините Y-позицию патча Scroll с Y-позицией патча Layer.
Патч Scroll извлечет высоту изображения и предоставит Y-позицию, основанную на том, что мы видим в области просмотра.
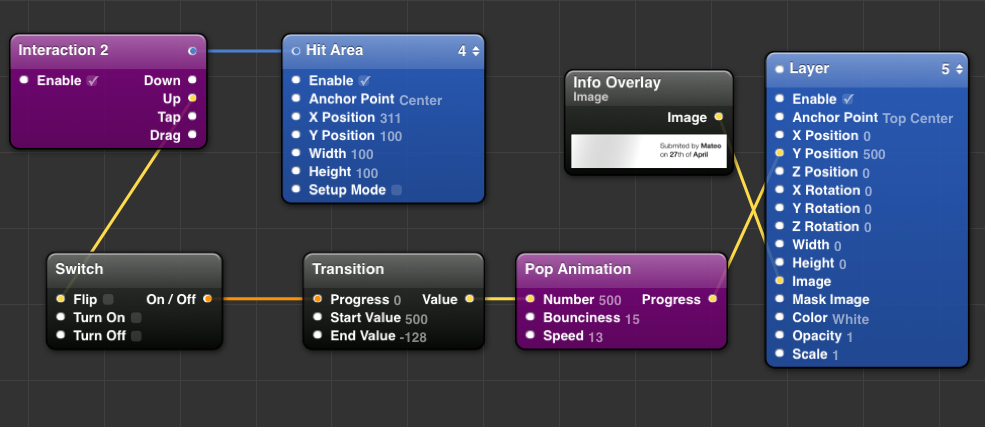
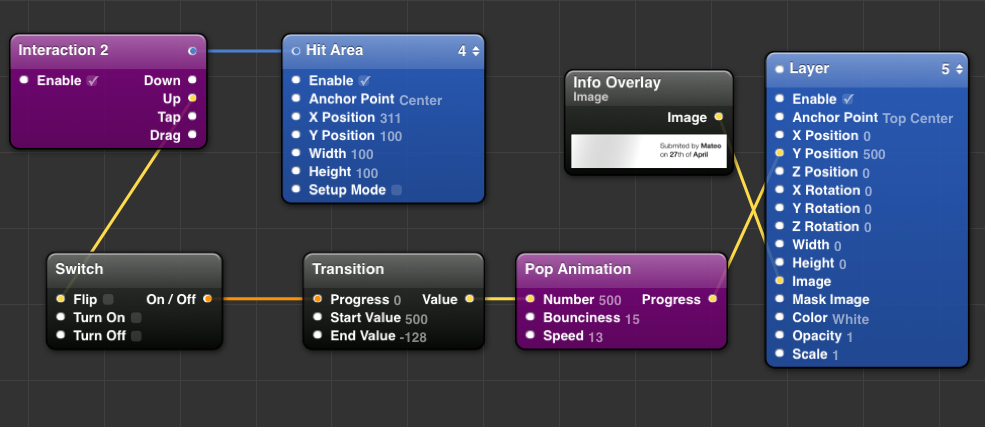
Третий и последний элемент, который нам нужно добавить, — это скользящее наложение информации, которое появляется, когда мы касаемся значка информации на сообщении. Логика этого по существу идентична методу, который мы использовали для переключения между страницами.
Мы перетащим другой патч Hit Area и свяжем его с интерактивным патчем, который перевернет наш патч Switch. Это, в свою очередь, запускает наш патч перехода с 500 до -128.
Как и прежде, эти цифры будут переданы в патч поп-анимации, который заставит нашу информационную панель отскочить, когда она сдвинется на место. Для того, чтобы модальное поведение корректно работало с данными значениями патча Перехода, вы должны дать Инфо-модалу опорную точку верхнего центра.
Для того, чтобы это работало правильно, мы должны расположить наш информационный оверлей на 500 пикселей относительно оси Y и присвоить ему точку привязки верхнего центра. Оба эти значения могут быть добавлены через окно Patch Inspector для выбранного патча.
Все еще с нами?
Вот как должен выглядеть результат.

Чтобы получить точно такие же результаты, скопируйте те же свойства для патчей ниже.
Итак, Оригами для тебя?
Оригами полна строительных блоков и инструментов. В Origami и Quartz Composer нет единого способа добиться чего-либо.
Возможности соединения этих блоков бесконечны, и это самая интересная часть этого. Надеюсь, теперь у вас есть лучшее понимание того, как работают разные механизмы в оригами. Теперь вам просто нужно повозиться и придумать новые способы соединения всех этих патчей. Это как набор Meccano для прототипов!
Если у вас есть какие-либо вопросы или вы хотите узнать больше об определенной функциональности Origami, ознакомьтесь с их документацией. И, пожалуйста, не стесняйтесь оставлять комментарии ниже, и я перезвоню вам.