Среди множества списков трендов дизайна 2016 года я видел три последовательных прогноза:
- возвращение ярких красок
- макеты разделенного экрана и
- рост иллюстрации
Конечно, использование иллюстрации в веб-дизайне не является принципиально новой концепцией. Фактически, в 2012, 2013 и 2014 годах все прогнозировали большее использование иллюстраций благодаря тому, что дизайнеры повысили свои художественные навыки.
Мы видели это? Да, в некоторой степени, но этот год обещает быть другим, дизайнеры склоняются к более аутентичному и разнообразному опыту.
Иллюстрация: первый универсальный язык
Иллюстрация восходит задолго до изобретения письменности. Мы говорим о наскальной живописи — о Ласко и Альтамире, если быть точным. По крайней мере, с 40 000-летней историей кажется очевидным, что люди — независимо от культуры или происхождения — имеют глубокую и постоянную связь с изображенным изображением.

Обозначения, связанные с собакой
В то время как письмо часто являлось инструментом для элиты, для большей части истории иллюстрация была лучшим способом общения с неграмотным населением. Картины, резные фигурки, витражи и мозаики служили для записи истории, развлекали и информировали массы о законах, опасностях, морали и других практиках.
Фактически, способ использования иллюстраций с древних времен не сильно отличается от того, как они используются сейчас даже в современном дизайне.
Последние тенденции в иллюстрации
В начале этого века мы видели много красочных работ в виде иконок и ярких талисманов. Сильно затененные трехмерные персонажи и богато визуализированные формы были в моде.
В этом году иллюстрация направлена на более аутентичный и органичный опыт. Низкоцветные, нарисованные от руки изображения, специально созданные для использования на одном объекте, становятся все более распространенными и, как ожидается, будут сохраняться как минимум до конца года.
Нестандартные конструкции чаще приобретают неповторимый, рыхлый и даже ребяческий вид. Веб-сайты будут выглядеть более представительными по сравнению с тем, как мы их видим в копиях и вставках, благодаря преобладающему дизайну плоского дизайна и минимализма.
Большая картина
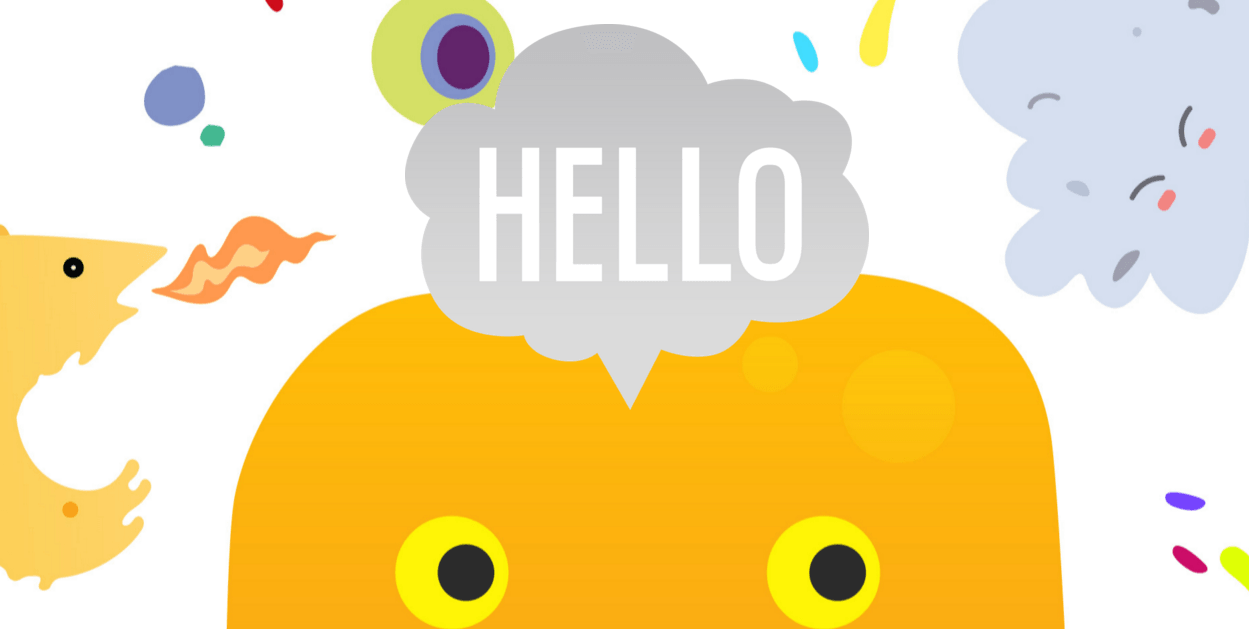
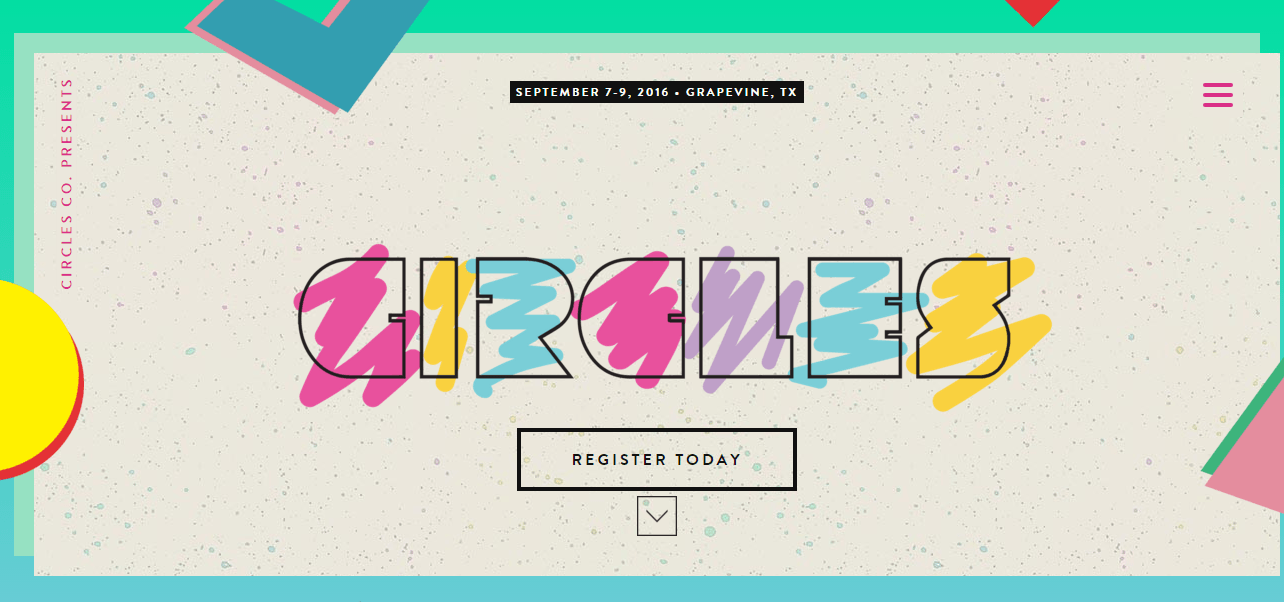
В вашем веб-дизайне есть много мест, где вы можете использовать иллюстрации. Чтобы быстро привлечь внимание аудитории, лучшим выбором может стать иллюстрация в стиле героя.
Большие иллюстрации героев подойдут некоторым нишам лучше других. Например, дизайнерское агентство или магазин серфинга, использующий проиллюстрированного героя, обычно работает с большей готовностью, чем юридическая фирма или правительственный департамент. Опять же, нет никаких установленных правил.

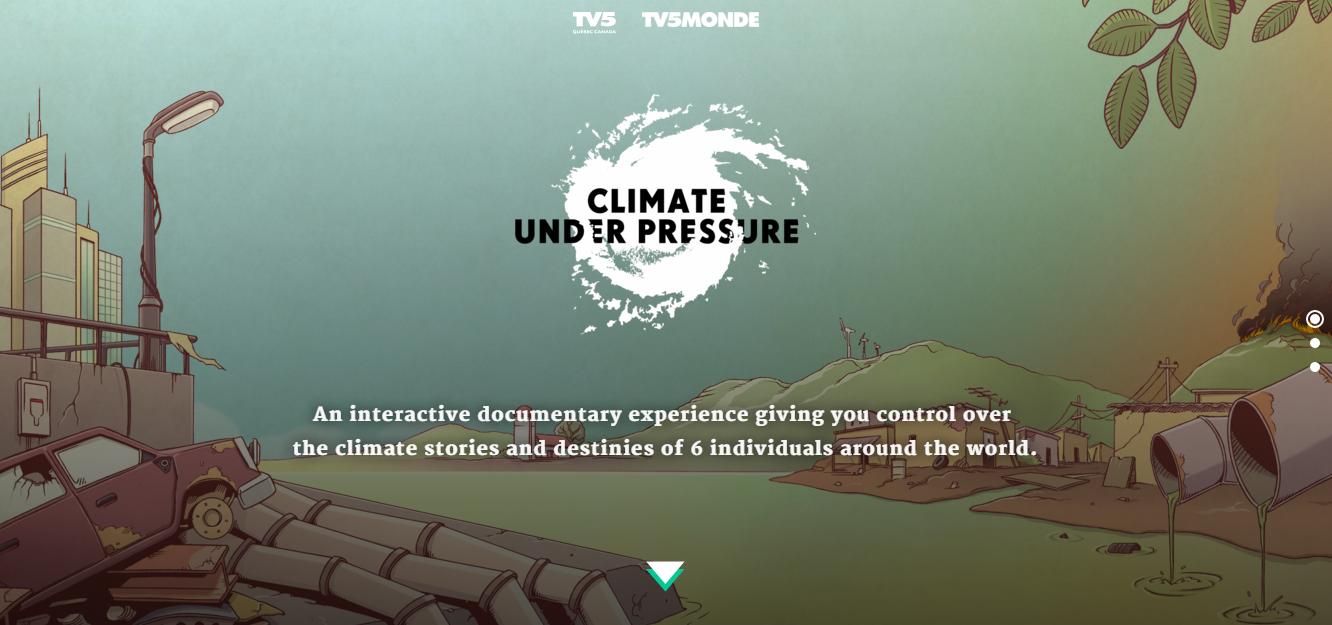
climateunderpressure.com
Самое замечательное в иллюстрации в стиле героя состоит в том, что вы можете добавить гораздо больше деталей, чем если бы вы создали что-то вроде иконок.
Быстрые советы:
-
Пойду на актуальность. Несвязанные проекты не имеют места в разделе героя, не говоря уже о вашем сайте.
-
Не забывайте детали. Вы хотите привлечь внимание посетителей и произвести на них впечатление, поэтому не бойтесь прилагать больше усилий к своему внешнему виду.
-
Держите это в чистоте. Хотя детали хороши, вы должны следить за тем, сколько вы используете, чтобы избежать беспорядка.
Быть знаковым
Иногда найти подходящее место для использования иллюстраций может быть непросто, особенно если ваш сайт не такой насыщенный или красочный. К счастью, если вы хотите добавить иллюстрацию, это так же просто, как смотреть на ваши иконки.
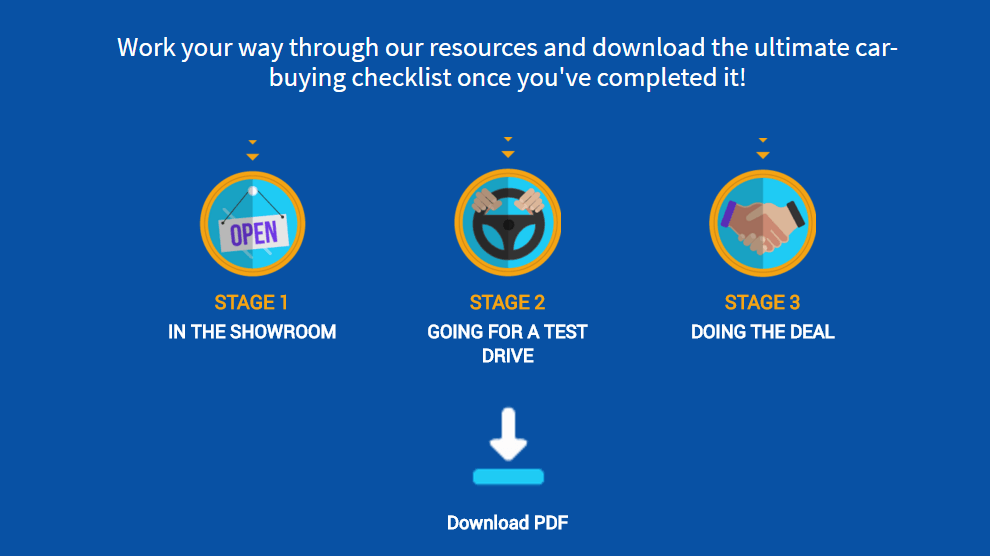
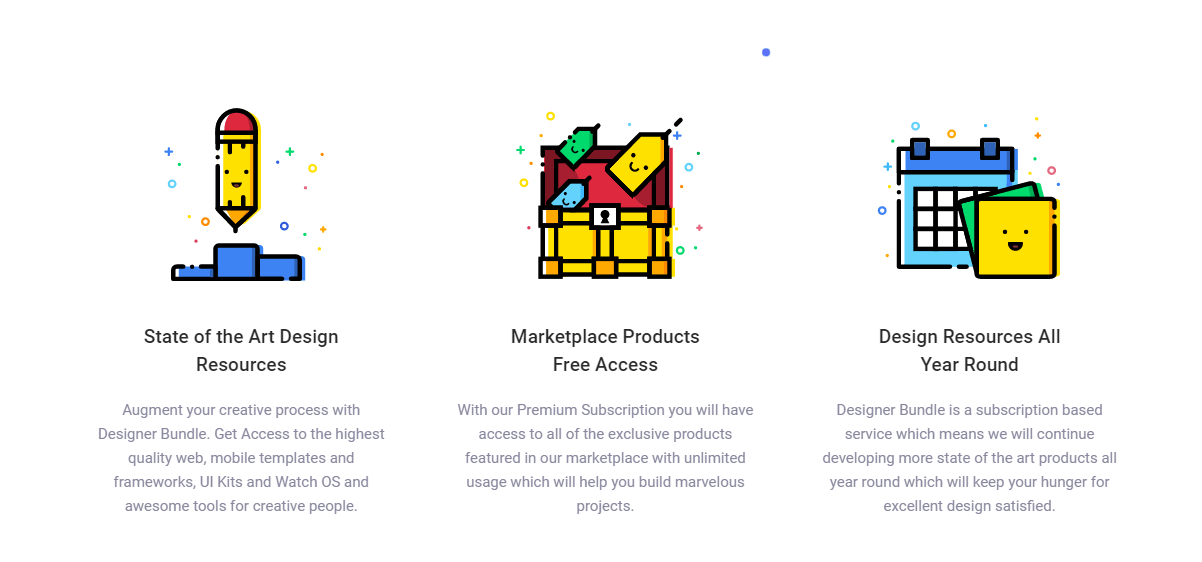
Значки и аналогичные элементы пользовательского интерфейса — отличное место, чтобы придать индивидуальность и энергию дизайну вашего сайта, хотя важно, чтобы они сочетались с вашими существующими элементами. Как показывает DesignBundle, можно добавить небольшую, простую индивидуальность. Вы можете использовать множество стилей, и пока «плоский дизайн» все еще в моде, не бойтесь использовать некоторые текстуры и глубину.

designerbundle.com
Хотя вы можете и должны настраивать свои значки, не переусердствуйте с этим. Сейчас не время жертвовать ясностью смысла для художественного выражения.
Быстрые советы:
-
ДЕЛАЙТЕ подгонять. Не бойтесь думать немного нестандартно, когда дело доходит до ваших значков, другое — это хорошо.
-
Не уходи за борт. Иконки не должны полагаться на мелкие детали, чтобы быть узнаваемыми.
-
НУЖНО оставаться последовательным. Хотя иконки — хорошее место, чтобы попробовать новые вещи, не забывайте строить их вокруг дизайна вашего сайта.
Заставить его двигаться
Самое замечательное в тенденциях заключается в том, что вы можете смешивать и сочетать их по своему желанию и получать действительно привлекательные результаты. Анимация и иллюстрации со вкусом могут идти рука об руку, поэтому неудивительно, что мы видим больше сайтов, которые включают эту комбо в свою работу.
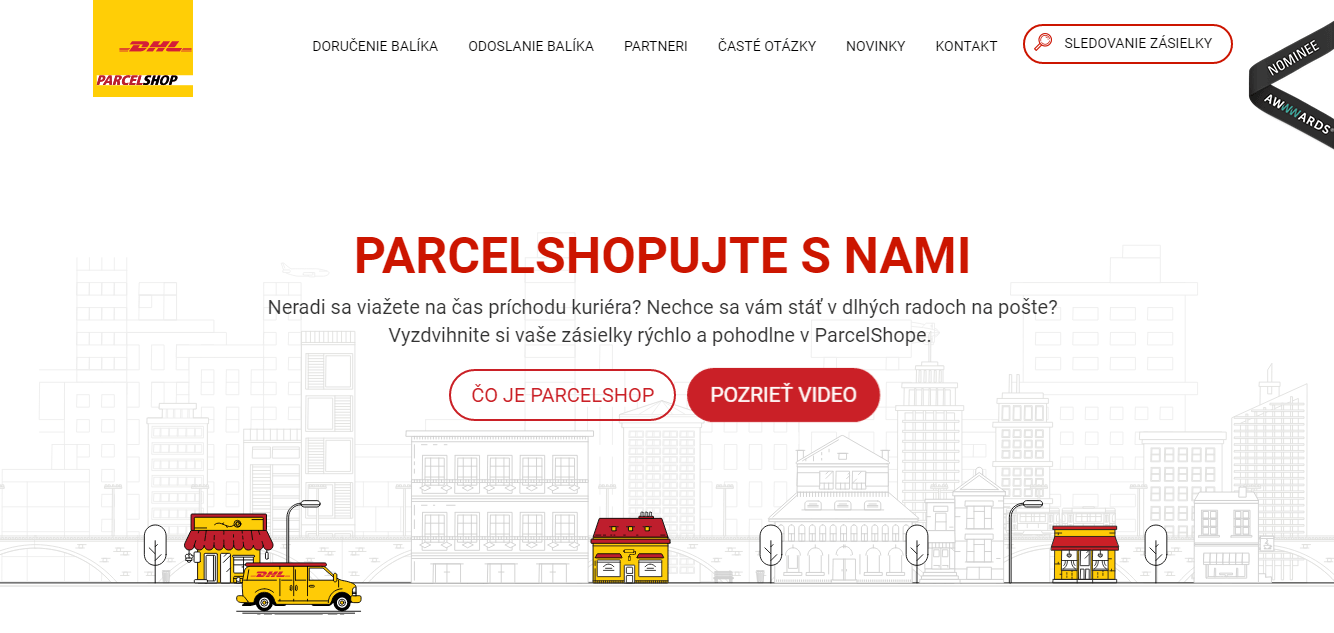
Есть много областей, где можно использовать анимированные иллюстрации, но лучшее место для их применения — это интерактивные элементы, нарисованные от руки. На словацком сайте DHL нужно всего 3 или 4 простых анимации, чтобы добавить немного жизни. Они также задерживают анимацию достаточно долго, чтобы не отвлекать пользователей, которые знают, куда они идут.
Тем не менее, я должен признать, что беспокоюсь о тех бездетных фургонах DHL.
Конечно, вы должны держать эту анимацию тонкой и не слишком усложнять вещи. Если вы еще не погрузились в добавление анимации к своей работе, я предлагаю вам ознакомиться с моими 4 советами по использованию анимации в дизайне .
Быстрые советы:
-
Используйте парение. Анимация при наведении курсора всегда является полезным дополнением к сайтам, плюс вы сразу узнаете, что интерактивно или нет.
-
Не усложняйте это. Ваши иллюстрации должны быть целенаправленно анимированы. Избегайте анимаций, которые превышают 5 секунд за один цикл.
-
ДЕЛАЙТЕ эксперимент. Не бойтесь попробовать что-то за пределами разнообразия садовой растущей анимации. Петли могут сводить с ума, как капающий кран, поэтому варьируйте время на разных элементах, чтобы скрыть их повторение.
Настройте этот тип
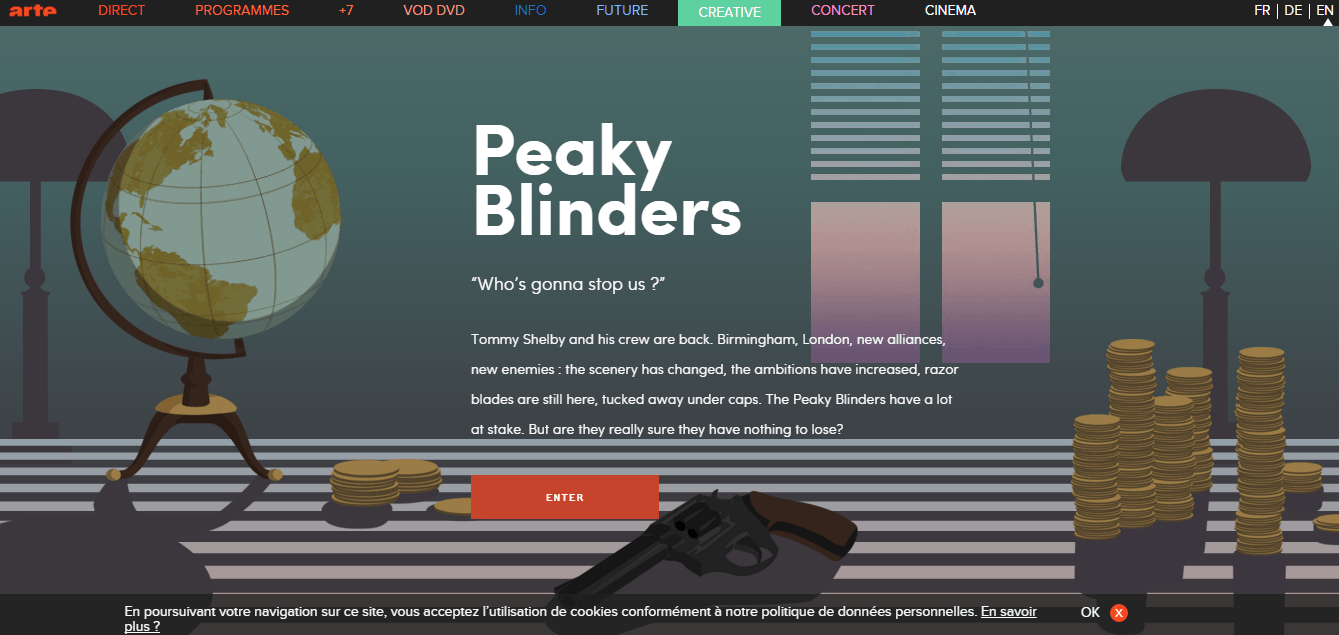
Смелая типографика снова широко используется в этом году, поэтому, как и в случае с анимацией, имеет смысл только смешать эту тенденцию с иллюстрацией.
Большая вещь с большой типографикой — то, что это может использоваться вместо изображений. Добавление нарисованного от руки взгляда заставит и без того увлекательный тип требовать внимания, которое вы хотите.
Когда вы решите проиллюстрировать свой собственный тип, помните, что цвет, форма и размер имеют значение для вашего конкретного дизайна. Нарисованный от руки взгляд карандаша мог бы работать лучше для богемного магазина чем веб-сайт источника. Помните такие вещи.
Быстрые советы:
-
Сделай свое исследование. Прежде чем попробовать свои силы в рисованной типографии, вы должны осмотреть сайты, использующие эту технику и ресурсы шрифтов, такие как Dafont и Font Squirrel .
-
НЕ используйте несколько стилей. Иллюстрированная типографика сама по себе является смелым выбором, поэтому вы хотите избежать смешивания и подбора, независимо от того, насколько она привлекательна, придерживайтесь одной гарнитуры — максимум две.
-
ДУМАЙТЕ. Не оставляйте простую типографику. Попробуйте градиенты, контуры и текстуры для получения крутого эффекта.
Суть
Включение иллюстрации в дизайн иногда может быть «навязчивым», потому что это скорее неизвестно. Заинтересованным сторонам (клиентам / менеджерам) просто проще представить стандартный макет фотографии / текста, поэтому получение разрешения на начало работы над новой иллюстрацией кажется менеджерам более рискованным. Это может занять немного руки.
Тем не менее, как показывают приведенные выше примеры, возможности для создания глубоко оригинального, отличительного внешнего вида и ощущений настолько хороши, что игнорировать их почти безумно. Просто следуйте приведенным выше советам и попробуйте.
Что вы думаете о добавлении иллюстраций в ваш дизайн?