Я хочу поделиться небольшой особенностью редактора Boxy SVG Editor Ярека Фокса, которая, на мой взгляд, изящна, но, возможно, не слишком очевидна для новых пользователей.
Паттерны — одна из самых полезных функций SVG, но это может быть немного изнурительным, пытаясь получить мозаику и масштабирование, чтобы сделать то, что вы хотите.
К счастью, Boxy SVG очень хорошо справляется с созданием паттернов — если вы знаете, где искать. Вот быстрый прогон.
Создание SVG паттернов с помощью Boxy SVG.

Pattern Fill
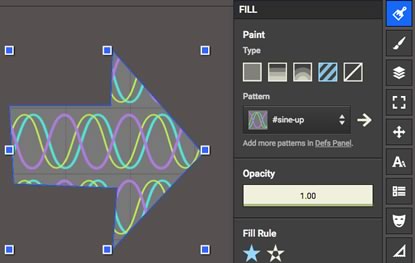
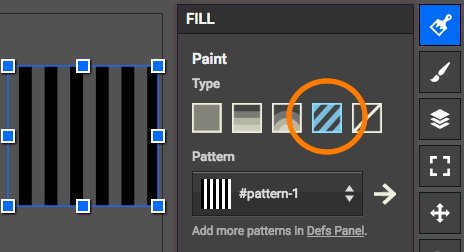
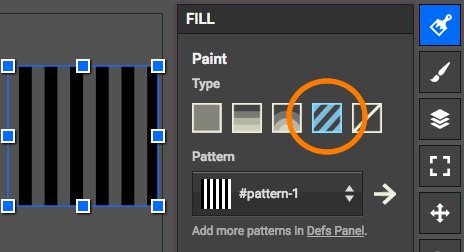
1). Когда вы создали новую форму, выберите ее и перейдите в меню FILL и щелкните плитку заполнения Pattern в полоску (показано здесь).
2). Ниже раскрывающегося списка «Выкройка образца» вы увидите « Добавить больше рисунков на панели DEFS» . Нажмите на ссылку, чтобы перейти на панель DEFS.
3). Теперь нажмите кнопку « + », чтобы начать новый шаблон плитки. Это будет копия вашего текущего шаблона для начала. Дважды щелкните по нему, чтобы открыть его в новом окне для редактирования. Если хотите, можете переименовать ваш шаблон, но он ДОЛЖЕН начинаться с символа «#».
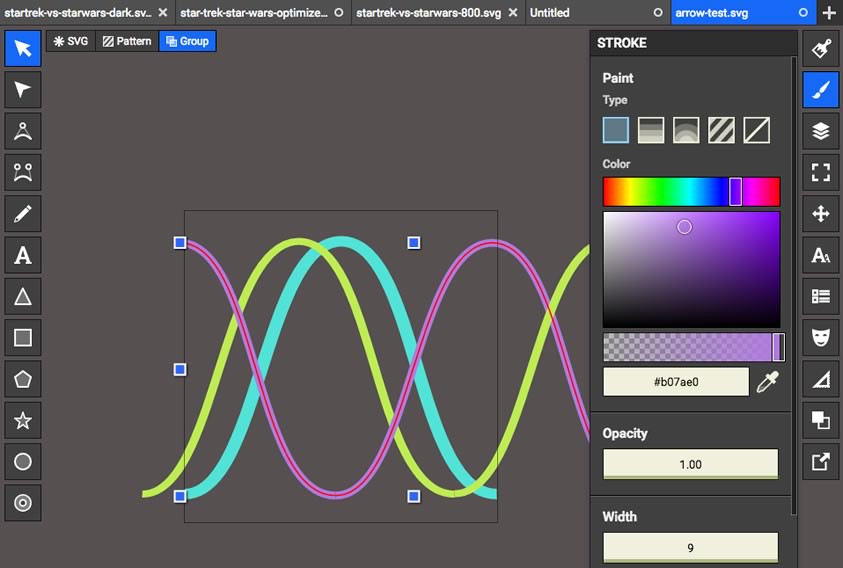
4). Удалите все, что в данный момент находится в окне редактора, и начните создавать новый шаблон, используя инструменты рисования. Измените размер «плиточного холста», если вам нужно, используя панель «ПРОСМОТР».
В этой демонстрации я создал несколько перекрывающихся синусоидальных кривых, которые должны идеально совмещаться.
5). Когда вы закончите (вы можете отредактировать ваш шаблон в любое время), щелкните поле SVG в верхнем левом углу экрана, чтобы снова переключиться на ваш основной чертеж.
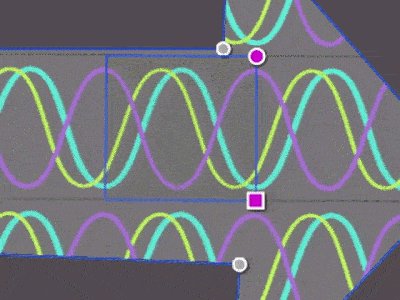
6). Выберите фигуру, перейдите в раскрывающийся список «Шаблон» на панели «ЗАПОЛНИТЬ» и выберите вновь созданный шаблон (он должен появиться в списке сейчас). Вы должны увидеть что-то вроде этого.
Но как насчет масштабирования и позиционирования шаблона?
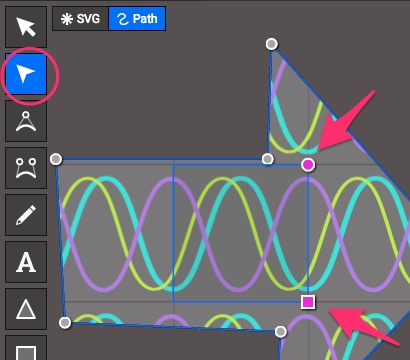
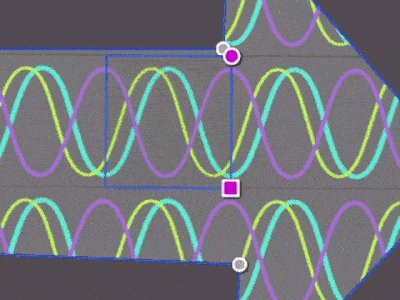
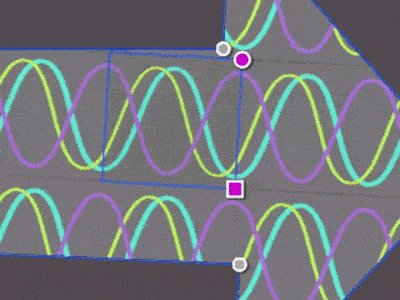
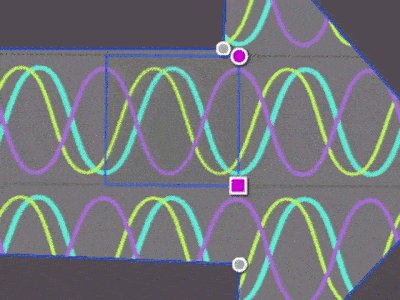
7). На панели инструментов слева выберите инструмент редактирования формы. Теперь вы должны увидеть розовые ручки управления рисунком внутри вашей фигуры.
Используйте розовый круг, чтобы вращать ваш образец. Используйте розовый квадрат, чтобы изменить его масштаб.
Это все, что нужно сделать. Вы можете использовать этот шаблон столько раз, сколько захотите в одном и том же документе SVG, на любом понравившемся РАЗМЕРЕ, не увеличивая размер файла. Например, недавно я использовал крошечный фрагмент SVG-шаблона для сетки в моем SVG-графике Star Trek против Star Wars .
Шаблоны SVG, конечно, не новая идея, но я никогда не находил такой быстрый, простой и понятный инструмент, как Boxy, чтобы создавать и манипулировать ими. Откройте SVG в редакторе кода (или вставьте его в HTML-окно Codepen.io ), и вы увидите свой шаблон, описанный в тегах DEFS в верхней части документа.
В SVG вы можете представить шаблоны SVG (и символы SVG в этом отношении) как нечто вроде блоков <STYLE> в заголовке вашего HTML — они ничего не делают, когда вы их определяете, но очень полезны, когда вы ссылаетесь к ним позже.
Образец Вдохновения
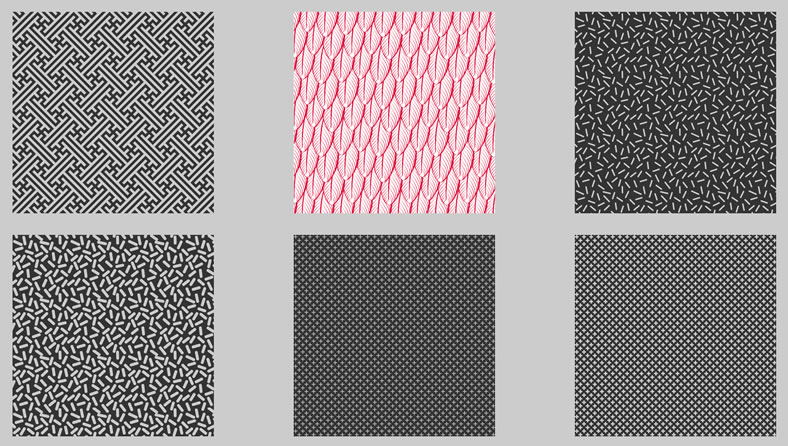
Теперь у вас есть все возможности SVG, как вы будете его использовать? Зайдите в галерею паттернов Phillip Rogers SVG и Patternbolt, чтобы получить интересные идеи .
Последнее слово

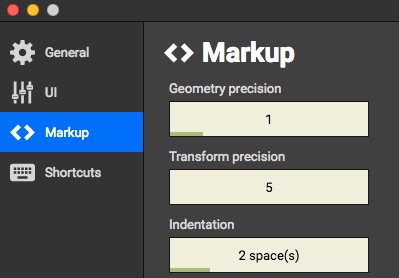
Настройки Boxy SVG: контроль точности разметки
Стоит отметить, что в последнее время Ярек много работает над Boxy SVG и его обновления интегрируются в приложение Boxy SVG Chrome еженедельно (иногда ежедневно). Например, я знаю, что на этой неделе он добавил точные элементы управления разметкой, которые позволяют округлять неуправляемые координаты пути до чего-то более управляемого.
Так что следите за вашими предпочтениями Boxy SVG и опциями меню — новая функциональность просто волшебным образом появляется через несколько дней.
Первоначально опубликовано в бюллетене SitePoint Design .