Сайты — это принципиально прямоугольные вещи.
И не без причины, конечно. Как и глиняные таблички, папирус и книги, выпущенные ранее, веб-сайты в основном состоят из строк, состоящих из букв, слов и предложений. Аналогично, наши камеры делают прямоугольные фотографии. Не секрет, почему прямоугольные «кирпичи» имеют тенденцию строить прямоугольные «стены».
Многие «блоки», составляющие веб-сайт, по умолчанию имеют прямоугольную форму — для разработчиков вы поймете, что я говорю об элементах <div><article><sections>
До CSS3 нам приходилось вставлять растровые изображения в наши веб-дизайны, если мы хотели создавать разные формы. Однако современные веб-стандарты (например, поддержка SVG) обеспечивают большую гибкость в этом отношении.
Давайте рассмотрим несколько веб-сайтов, которые использовали современные веб-стандарты для разработки макетов неправильной формы и, что более важно, как это повлияло на пользовательский опыт.
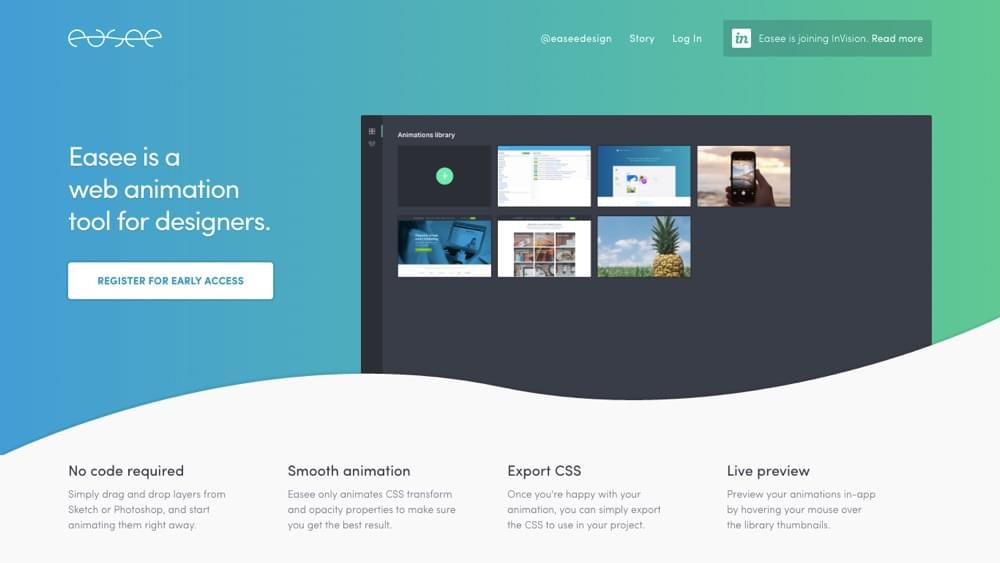
Easee: простой пример SVG
SVG расшифровывается как масштабируемая векторная графика . Это современный, технически зрелый формат файла, который можно масштабировать без потери качества. Вместо стандартной «сетки пикселей» (то есть PNG, JPG и т. Д.) SVG больше похож на «рецепт изображения» — удваивайте размер торта, просто удваивая ингредиенты.
В последнее время мы видели, как современные браузеры улучшают свои возможности SVG, что является удивительной новостью, поскольку SVG позволяет нам создавать уникальные фигуры, не увеличивая время загрузки веб-сайтов.
Давайте погрузимся прямо в мой первый пример.
Если вы посмотрите на нижний колонтитул Easee, вы увидите, что они использовали волнистые кривые на заднем плане. Он мгновенно адаптируется к любому размеру экрана, так как это встроенный SVG, а размер файла изображения очень мал — меньше 1 КБ. Растровое изображение было бы в 4-5 раз больше.
Фактически, вот вся форма SVG — включая тонкую тень, которую вы, возможно, даже не заметили на сайте.
<svg width="1440px" height="204px" viewBox="0 0 1440 204" version="1.1" class="homepage__features__wave">
<defs>
<filter x="-50%" y="-50%" width="200%" height="200%" filterUnits="objectBoundingBox" id="filter-1">
<feoffset dx="0" dy="-4" in="SourceAlpha" result="shadowOffsetOuter1"></feoffset>
<fegaussianblur stdDeviation="0" in="shadowOffsetOuter1" result="shadowBlurOuter1"></fegaussianblur>
<fecolormatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.056 0" in="shadowBlurOuter1" type="matrix" result="shadowMatrixOuter1"></fecolormatrix>
<femerge>
<femergenode in="shadowMatrixOuter1"></femergenode>
<femergenode in="SourceGraphic"></femergenode>
</femerge>
</filter>
</defs>
<path d="M6.05022984e-08,204 C0.00535896441,203.997351 356.00274,28.000572 720,104 C1084,180 1440,4 1440,4 L0,4 L0,204 L0,4 L1440,4 L1440,204 L0,204 Z" fill="#F9F9F9" filter="url(#filter-1)"></path>
</svg>
Он также делает намного больше, чем просто предлагает что-то визуально «другое» — он добавляет дружелюбную, соблазнительную, бодрую, веселую индивидуальность в дизайн. Обычный квадрат, возможно, не имел такого же эффекта.
Кстати, я упоминал, что изображения SVG можно легко анимировать? Обновите веб-страницу и посмотрите немного ближе!
Бригада Аардварк: традиционный растровый пример
Давайте посмотрим на другой пример, который по сути выполняет то же самое, используя растровое изображение. Я использовал инструменты разработчика Google Chrome для проверки самого верхнего фонового изображения (под строкой меню), и это был колоссальный 197kb.
Поскольку файлы SVG состоят из геометрических фигур, создавать текстуры с SVG сложнее, и поскольку растровые изображения не масштабируются, растровое изображение в этом примере очень широкое (2300 пикселей) для учета всех размеров экрана — еще один фактор, влияющий на его большой размер файла ,
Стоит ли оно того?
Моя кишка сказала мне нет, но тесты, которые я провел, сказали иначе.
Я указал на сайт tools.pingdom.com и обнаружил, что он быстро загружается за 1,26 секунды . Поскольку в дизайне используется много текстурированных растровых изображений, я ожидал чего-то гораздо более высокого, но тест показал, что веб-сайт сильно оптимизирован. Таким образом, это подтверждает, что растровые изображения все еще могут быть жизнеспособным выбором, если вы рассматриваете общую производительность и ответственно оптимизируете (и бросаете достаточно мощных серверов в проблему).
Примечание: вы можете встраивать растровые изображения в файлы SVG, создавая гибрид SVG / растрового изображения, который иногда может быть подходящим компромиссом.
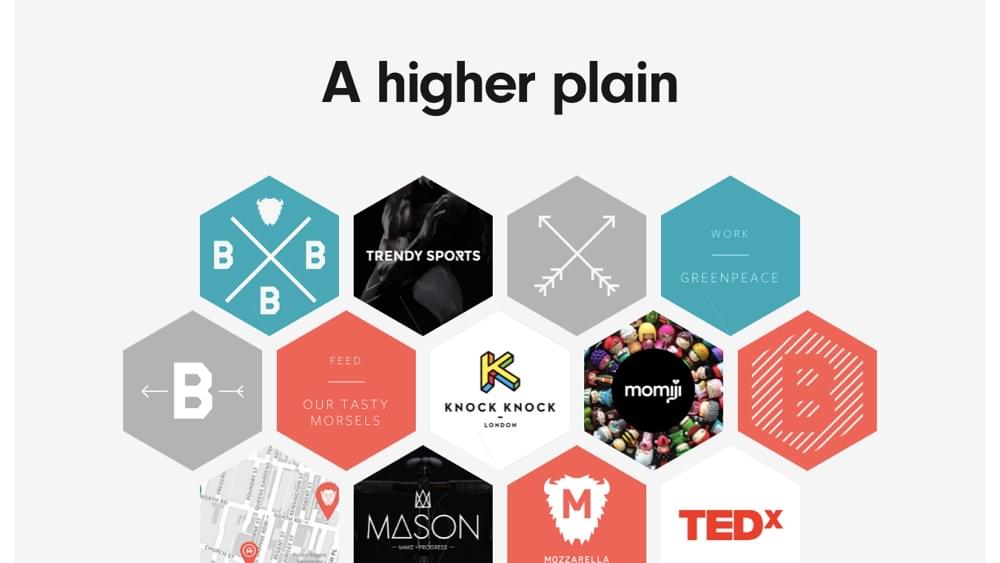
Built By Buffalo: пример преобразования CSS
Пока что наши примеры были несколько сложными. Для более простых форм (формы, которым вы можете дать имя, например, шестиугольник, треугольник или ромб), вы можете создавать их с помощью простого HTML и CSS.
Built By Buffalo использует ряд повернутых прямоугольников для создания шестиугольника. Современные веб-стандарты поддерживают такие преобразования, как поворот, перекос и масштабирование, иногда полностью устраняя необходимость в изображениях и даже позволяя создавать стили и анимировать фигуры с помощью собственного веб-кода.
Сайт Джойс Ферк — мой любимый пример. Ее использование форм гораздо больше, чем визуальная эстетика, это неотъемлемая часть ее бренда.
Еще лучше, Джойс использовал современные веб-стандарты, чтобы различными способами искажать традиционные элементы в штучной упаковке. Если вы искали легкий способ создания фигур в веб-дизайне с приемлемой степенью совместимости в современных веб-браузерах, это был бы способ сделать это — единственный недостаток в том, что формы должны быть относительно простыми.
Наклонные разделы стали огромной тенденцией в веб-дизайне, поэтому, если вам было интересно, как этого добиться — теперь вы знаете.
Если вы прокрутите вниз веб-страницу Джойса, вы увидите, что фигуры используются не только по-разному, но и создаются с использованием различных методов, которые я упомянул в этой статье, что говорит о том, что нет правильного или неправильного способа создания формы. Это зависит от ситуации.
CSS Masking
Маскирование фигур в веб-дизайне может быть выполнено с помощью свойства clip-pathподдержка браузера все еще довольно нестабильна. По этой причине в Интернете не так много вариантов использования, но есть несколько примеров на CodePen, которые могут показать нам, как именно работает маскировка.
https://codepen.io/imohkay/pen/KpdomO
Как вы можете видеть на примере Карен Менезес , идея состоит в том, чтобы создать фигуру для использования в качестве трафарета, а затем обрезать ее. В CSS встроены общие фигуры, но вы также можете использовать трафарет вокруг созданной SVG фигуры.
Давайте посмотрим на что-то более продвинутое.
https://codepen.io/Zeaklous/pen/mVEwje
Я совершенно влюбился в этот прекрасный пример, как только увидел его. Анимированный GIF внутри фигуры SVG — кто бы мог подумать, что это возможно ? Зак Соусье (создатель) даже использовал другие, еще не полностью поддерживаемые, но все же веб-трюки, такие как режимы наложения, поэтому анимированная форма треугольника имеет синее наложение.
Маскировка имеет много вариантов использования. Во-первых, это исключило бы необходимость использования «хакерских» методов создания фигур, таких как комбинирование нескольких фигур, для создания другой фигуры, и, во-вторых, это сделало бы более полезными форматы SVG.
Маскирование позволяет нам неразрушающим образом вырезать совершенно уникальные формы (поскольку мы можем дополнительно использовать SVG) из обычных квадратов — это наиболее нативное решение, решение, которое браузеры активно работают над поддержкой, поскольку формы могут оставаться полностью настраиваемыми с помощью кода.
Возбуждает мысль: « Эти новые функции не поддерживаются должным образом — зачем мне тратить свое время, даже глядя на них? »
Проблема с этим подходом заключается в том, что никогда не бывает ни одного очевидного дня, когда вдруг станет нормально использовать «новую функцию x». Как и в случае с SVG, это постепенный процесс, который происходит в течение многолетнего периода. Если вы ждете «идеального дня поддержки браузеров», вы, вероятно, пропустили лодку.
Короче говоря: играть рано, играть часто.
Вывод
Как и все тренды, существует огромная разница между их использованием для повышения эмоциональной привлекательности или восприятия пользователем и использованием их ради модности.
Как мы видели в примерах, формы могут использоваться для обогащения индивидуальности или бренда веб-сайта, но, как и любой аспект веб-дизайна, они действительно требуют значительного внимания в отношении производительности веб-сайтов.
И конечно, метод, который вы выберете, зависит от требуемой формы.
Вы использовали формы в веб-дизайне раньше? Как вы думаете, какие были самые большие проблемы, и стоило ли это того?