Пометка, анализ и исправление ошибок, о которых сообщают клиенты, — дело деликатное и не всегда самая приятная стадия процесса веб-дизайна. Сегодня я хотел бы вернуть вам немного своей жизни, показывая, как максимально упростить и сократить этот этап.
Этап тестирования
Хотя внутреннее тестирование должно всегда устранять подавляющее большинство ошибок и ошибок на веб-сайте или в приложении, небольшой процент ошибок может быть обнаружен только клиентом или его целевыми пользователями.
Существуют тысячи комбинаций сред (т. Е. Устройства, операционной системы, браузера, плагинов, конфигурации и т. Д.), Используемых веб-пользователями. Реальность такова, что ни одно программное обеспечение или метод не может гарантировать 100% обнаружение ошибок на этапе тестирования.
Кроме того, есть некоторые пользовательские поведения, которые настолько продвинуты или явны, что их практически невозможно предсказать. Таким образом, цель внутреннего тестирования состоит в том, чтобы просто значительно снизить вероятность того, что конечный пользователь столкнется с ошибкой.
Эта вероятность никогда не равна нулю, и ошибки, о которых сообщают пользователи, случаются — тогда вы должны справляться с ними максимально эффективно. Таким образом, что клиент не воспримет всю ситуацию негативно и не будет недоволен.
Общение не является обязательным
Задача провайдеров услуг (вы) — адаптироваться к клиенту, и поэтому клиент должен иметь возможность использовать канал связи по своему выбору. Если им нравится звонить, вы не можете заставить их использовать электронную почту. Чем больше каналов доступно, тем лучше — телефон, электронная почта, система запроса билетов, чат или, возможно, мессенджер, популярный в данной ветке.
При большом количестве пользователей и, следовательно, большом количестве возможных запросов на обслуживание, система запроса билетов и база знаний необходимы. Первый позволит вам контролировать многочисленные запросы, пользователей и консультантов.
Клиенту даже не нужно знать, что он использует систему тикетов — его запросу (по электронной почте, телефону или в чате) просто присваивается номер, который поможет отследить проблему.
База знаний представляет собой разработанный FAQ с интеллектуальной системой поиска. Это позволяет освободить консультантов от некоторых запросов — обычно это проблемы, которые повторяются чаще всего и на которые всегда отвечают одинаково. База знаний будет использоваться тем пользователем, который предпочитает щелкать, чтобы говорить.
Что является ключевым в общении об ошибках, так это время
Во-первых, ответ на отчет об ошибке должен быть отправлен как можно скорее, поэтому клиент чувствует, что его проблема решается немедленно. Автоматическое подтверждение от системы тикетов — это хорошее начало, но ответ, составленный человеком, будет намного лучше.
Во-вторых, лицо, сообщившее об ошибке, должно быть информировано о ходе ее исправления. Если процесс затягивается на несколько дней, с клиентом следует связываться каждый день и сообщать о его текущем состоянии и предполагаемом времени завершения.
И насколько это возможно, количество людей, связывающихся с клиентом, должно быть сведено к минимуму. В идеальном мире это был бы один человек. Переключение между контактными лицами во время решения одной проблемы является одной из наиболее частых причин разочарования пользователей.
Это некоторые популярные системы запроса билетов: Zendesk , Kayako , Freshdesk и UserVoice .
Понимание пользовательской среды
Как я уже упоминал ранее, существует множество сред, используемых веб-пользователями — различные устройства (компьютеры, планшеты или смартфоны), разрешения экрана, операционные системы, бренды и версии браузеров, конфигурации и плагины — и мелочи могут иметь огромный эффект.
Чтобы решить эту проблему, вам нужно знать все, что вы можете о системе пользователя. Однако получение этой информации может быть трудным и возлагает большую ответственность на пользователя. Итак, как вы определяете их системные характеристики?
Типичный отчет браузера yourbrowser.is
К счастью, есть приложение под названием yourbrowser.is, которое может помочь. Это позволяет вам создать свою собственную страницу проверки бесплатно. Вам нужно только отправить вашему клиенту URL и попросить его нажать. В тот момент, когда клиент открывает страницу, создается отчет об их среде и отправляется по электронной почте владельцу страницы проверки (вместе с параметрами, которые могут включать, например, полное имя клиента).
Что видят ваши пользователи?
Даже полного отчета о среде пользователя не всегда достаточно — непонятную конфигурацию часто трудно воспроизвести. Вот почему скриншоты часто необходимы. Но еще раз — не каждый пользователь может (или хочет) сделать и сделать снимок экрана — особенно на мобильных устройствах.
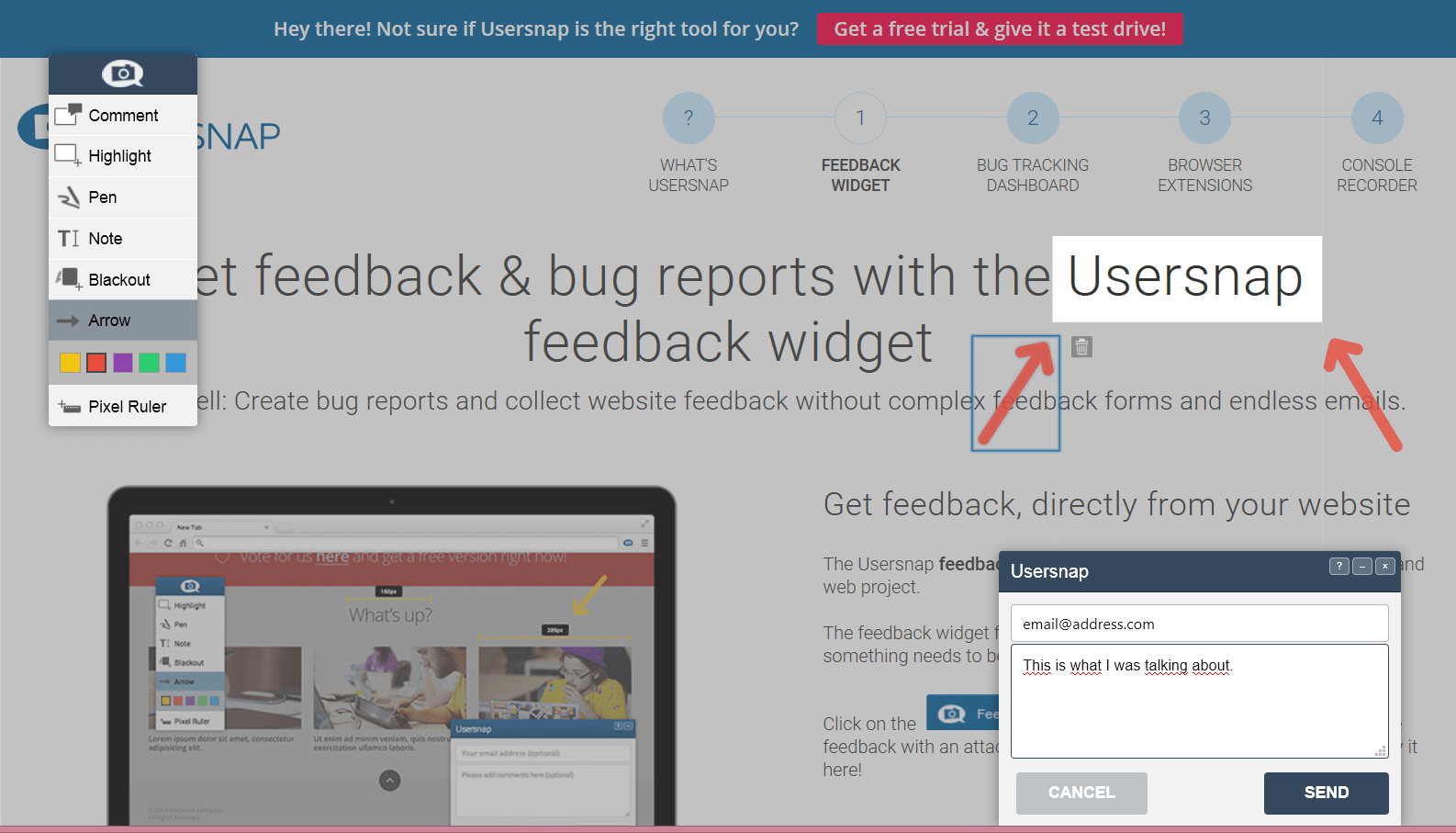
Usersnap очень помогает в таких ситуациях — это комплексный пакет для облегчения обработки ошибок. Он построен на основе одной уникальной и очень полезной функциональности, то есть создания скриншотов без установки пользователем дополнительного программного обеспечения или разъемов. Достаточно того, что виджет установлен на рассматриваемой странице.
Интерфейс обратной связи пользователей на сайте
Фактически, Usersnap не делает настоящий скриншот, а создает его, имитируя среду данного пользователя. Пользователь может легко делать свои собственные заметки — пометить место ошибки, описать его или даже нарисовать что-нибудь — на скриншоте, сделанном Usersnap.
Пройдя еще один шаг, вы можете попытаться записать видео действия пользователя. Такие приложения, как (например, Screenr ), предлагают эту функциональность, но пользователю необходимо установить локальное приложение (по крайней мере, Java) и согласиться с тем, что подобный плагин запущен. Для многих это может быть слишком большой проблемой.
Совместный просмотр: иди на милю в моей обуви
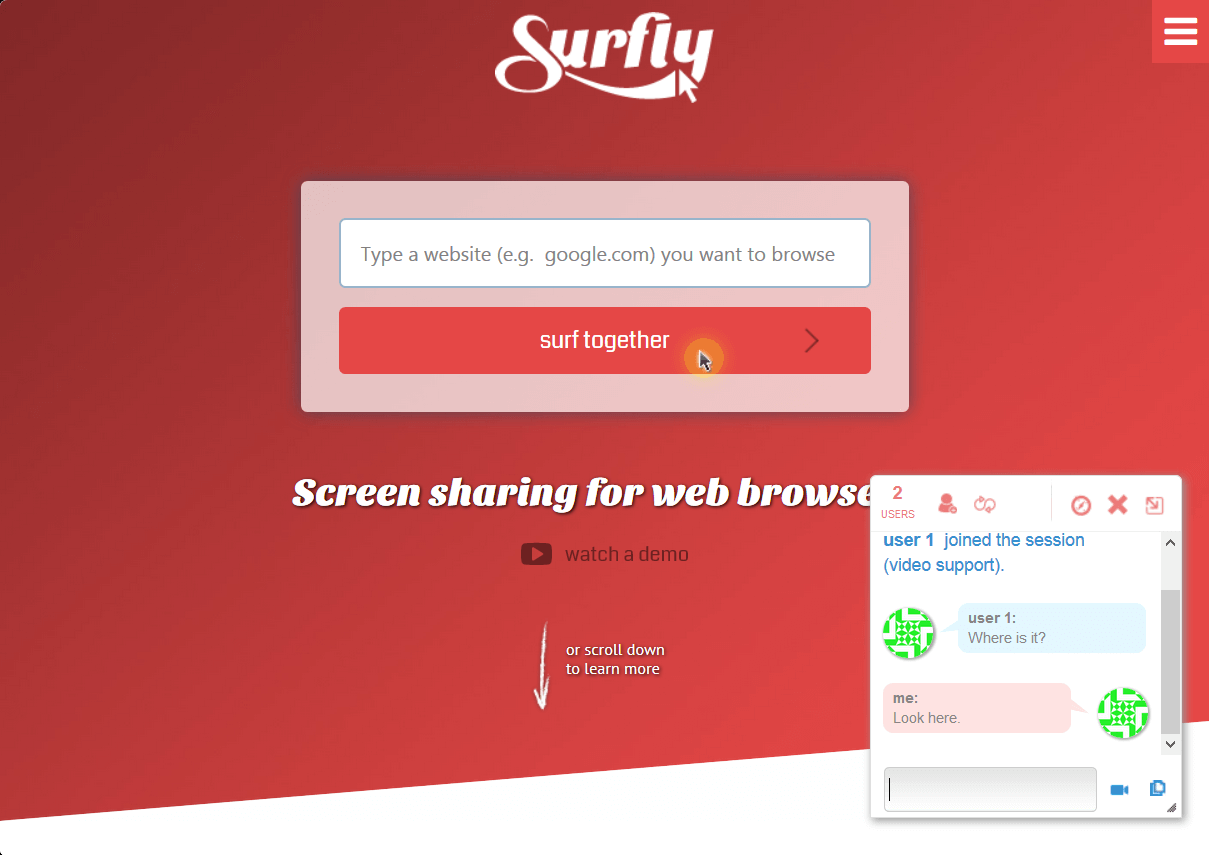
Еще один отличный способ наблюдать за поведением пользователей на сайте — и в то же время помогать им справляться с трудностями — это «совместный просмотр». Два (или более) пользователя могут одновременно просматривать один и тот же веб-сайт, и каждый также может видеть курсор и действия (например, щелчки) другого.
Веб-сайты предоставляются отдельно для каждого пользователя, участвующего в таком совместном просмотре, и поэтому эта функциональность не может заменить снимки экрана. Но это может быть огромным благом для понимания того, что и как пользователь делает с приложением для генерации ошибки.
Surfly или Firefly оба предлагают эту услугу.
Surfly интерфейс совместного просмотра
Кэши головные боли
Кэшированные (или временные) файлы часто являются проклятием людей, выявляющих и исправляющих ошибки на веб-сайтах. Обычно клиент видит сайт, отличный от редактирующего его, потому что браузер клиента загружает их версию из кэша, а не из источника. Ошибка, возможно, была давно исправлена, но клиент все еще может ее видеть и совершенно справедливо недоволен.
Как правило, самой простой проблемой для решения является кеш браузера — достаточно попросить пользователя очистить кеш, чтобы браузер мог загрузить самую последнюю версию сайта с сервера.
Все становится сложнее, если веб-сайт кэшируется прокси-сервером в сети компании клиента или интернет-провайдером. В этих ситуациях вам чаще всего нужно дождаться обновления кэша. Они обычно обновляются по расписанию.
Третий тип кэширования происходит на сервере, на котором хранится веб-сайт, но здесь человек, модифицирующий веб-сайт, должен помнить, чтобы очистить этот тип кэша. Это, вероятно, вы, старший разработчик или ваш разработчик.
Когда все кончено
Процесс не заканчивается, когда клиент получает сообщение об исправленной ошибке и подтверждает ее. Какой смысл довольствоваться клиенту, если мы не сделали никаких выводов на будущее из всей ситуации?
Помимо самой ошибки, вам также необходимо определить и устранить ее причину и защитить себя от ситуации, когда она возникает снова.
И если это тип ошибки, которая может возникнуть снова, вся ситуация вместе с решением должна быть тщательно описана и сохранена во внутренней базе знаний (а не в базе знаний пользователя).
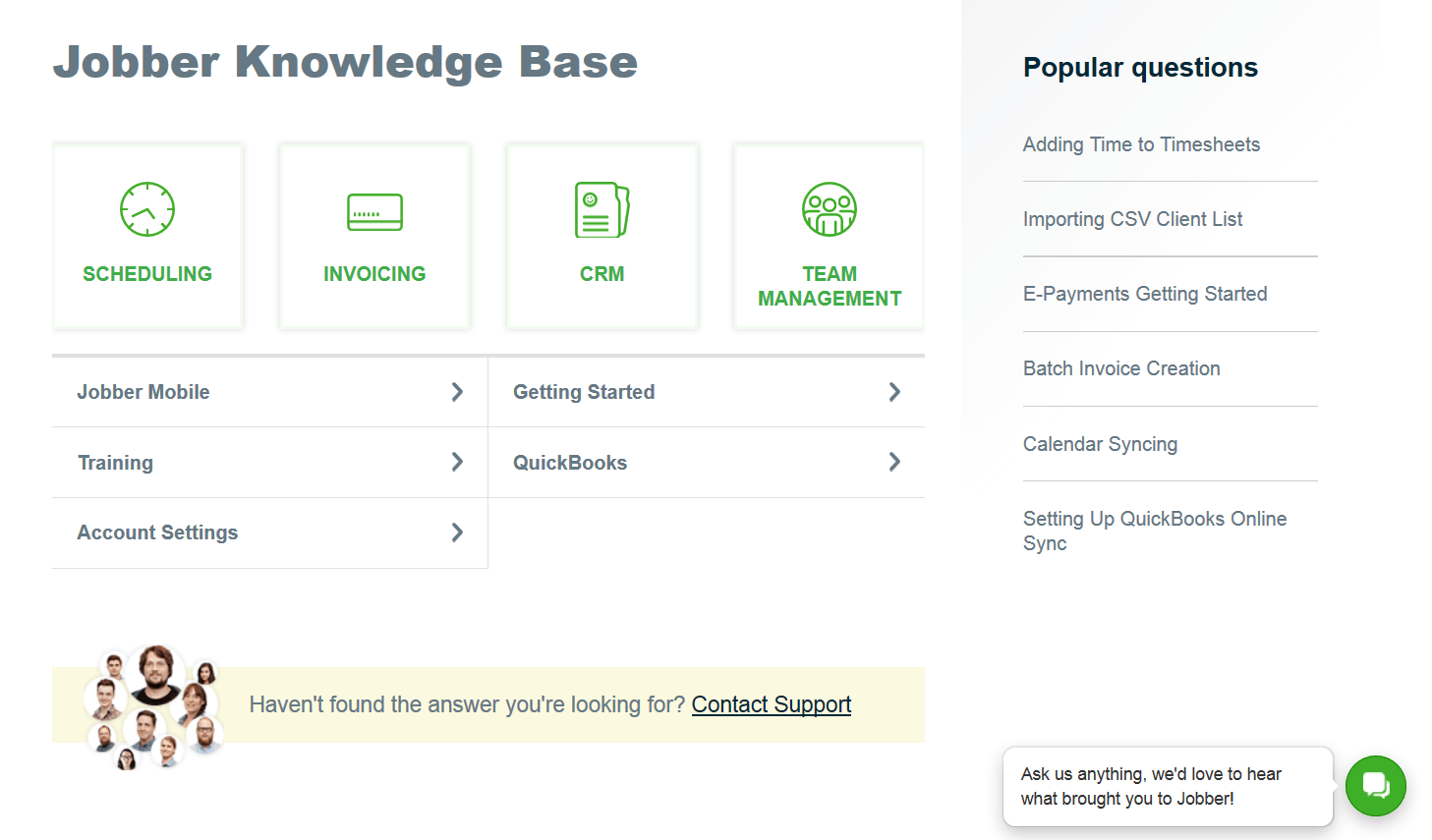
Инструменты для управления базой знаний являются частью большинства пакетов технической поддержки (см. Выше). Однако есть и специализированные решения, такие как Helpjuice .
Helpjuice пример базы знаний
резюмировать
Исправление ошибок веб-сайта может потребовать много времени и ресурсов, поэтому специалисты со всего мира работают над тем, чтобы сократить и упростить этот процесс.
Многие команды разработчиков признают, что специализированные инструменты обработки ошибок стоят своих затрат. Они рассматриваются не как стоимость, а как источник реальной экономии. Не говоря уже о сниженном разочаровании, связанном с более коротким и эффективным процессом.