Цвет играет важную роль в нашей жизни; от разграничения между объектами до понимания дорожных сигналов и правильного использования инструментов.
Что еще интереснее, так это огромное влияние цвета на наше познание и настроение. Недавно я прочитал небольшую исследовательскую статью, в которой объясняется, как разные люди воспринимают цвет, и какое влияние они могут оказать на свое настроение и эмоции. Они привели исследование, в котором рабочие, поднимающие ящики с черной краской, жаловались, что они слишком тяжелые, но когда те же самые ящики были окрашены в зеленый цвет , они чувствовали себя легче.
Точно так же, что касается веб-сайтов, цвета могут оказать существенное влияние на удобство использования и узнаваемость пользователей. Хотя каждый элемент дизайна способствует удобству использования веб-сайта, дизайнеру необходимо быть особенно осторожным при выборе цветов для них.
Давайте посмотрим.
Как плохие сочетания цветов влияют на читабельность
Элементы фона и переднего плана на экране / веб-странице должны быть разных цветов. Когда оба одинаковы, трудно сразу определить элементы переднего плана. Очевидно, верно? Да, но это еще не все.
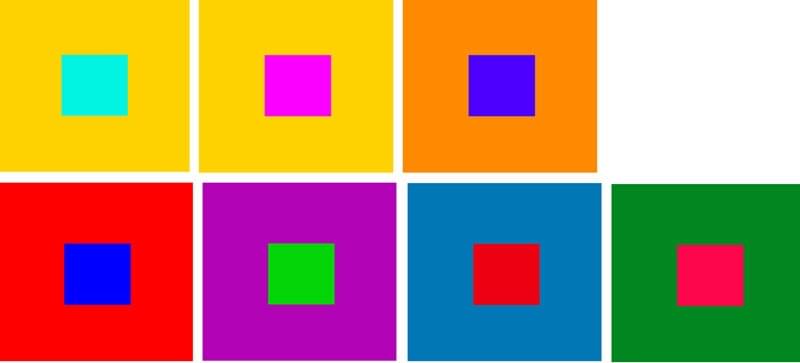
Не все сочетания цветов переднего плана и фона подходят для использования, но с учетом этого, как мы узнаем, какие цвета выбрать? Ответ: выбирайте цвета, которые хорошо контрастируют друг с другом.

На изображении выше, даже несмотря на то, что цвет, используемый на фоне квадрата, очень отличается от цвета, используемого на квадрате переднего плана, смотреть на него крайне неудобно, несмотря на высокий уровень контрастности. Если бы на переднем плане был текст, это было бы нечитаемо, а также неудобно, и то же самое применимо, когда также есть низкий контраст.
Есть сладкое место?
Да, есть — продолжайте читать.
В поисках контрастного сладкого пятна
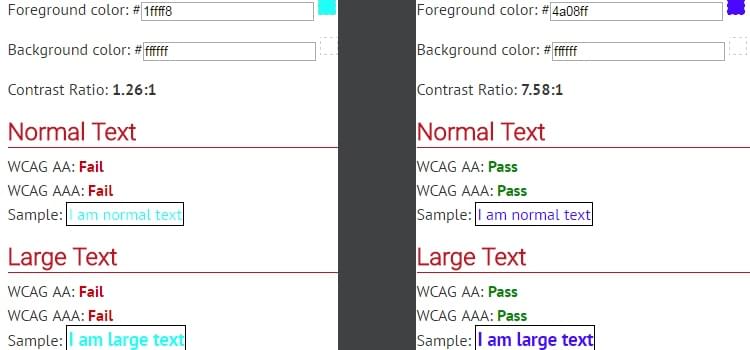
Решение состоит в том, чтобы выбрать цветовую комбинацию с достаточным контрастом . Согласно рекомендациям WCAG 2.0 , контрастность текста должна быть не менее 4,5: 1. Например, было бы довольно трудно читать текст, если бы коэффициент контрастности составлял 1,26: 1; однако, если бы контрастность была 7,58: 1, она была бы более разборчивой и читаемой.
Существует ли инструмент, который поможет вам проверить соотношение контрастности фона и цветов переднего плана для приложений и веб-сайтов? Да! Инструмент WebAIM .
Выбор лучших цветов для привлекательных CTA
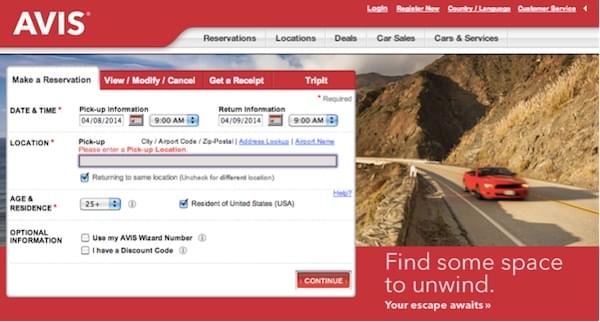
Цветовой контраст также имеет значение, когда вам нужно отвлечь внимание пользователя на определенный элемент, например кнопку призыва к действию (также известную как CTA ).
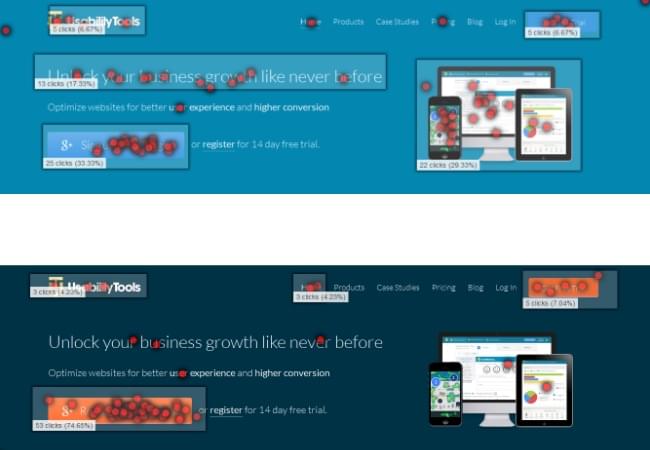
В ходе эксперимента были созданы две A / B-вариации веб-страницы. Первый вариант имел синий фон и использовал другой оттенок синего для призыва к действию, другой имел темно-синий фон с оранжевым CTA. Пользователям было предложено нажать на элемент, который привлекает их внимание больше всего. Оранжевый CTA получил больше кликов, чем синий CTA, потому что контраст оранжево-морского флота был выше, чем у первого варианта.
Вариация с синим фоном имела контрастность 1,39: 1, что немного ниже «сладкого пятна». Во втором варианте коэффициент контрастности составляет 4,73: 1, что означает, что комбинация оранжево-морского флота контрастировала лучше, чем в другом варианте.
При выборе цвета для призыва к действию нам нужно выбрать тот, который хорошо контрастирует с цветом фона. Но как мы узнаем, какие цвета создают наибольшую контрастность? Для этого мы можем использовать цветовое колесо, чтобы найти «противоположные цвета». Например, в приведенном выше конкретном примере оранжевый цвет противоположен темно-синему на колесе, и поэтому контраст является резким (т.е. более эффективным).
Как сделать CTA более доступным
Как люди, мы все ощущаем цвет по-разному. У некоторых из нас есть дефект зрения, называемый дальтонизмом, который описывается как неспособность различить определенные цвета (чаще всего между красным и зеленым или сине-желтым). На самом деле, по оценкам , 1 из 12 мужчин и 1 из 200 женщин страдают от этого типа слепоты.
У пользователей с дальтонизмом будут трудности с восприятием определенных цветов. Например, синий CTA может выглядеть как ненасыщенный синий, и это может привести к тому, что контраст между CTA и фоном будет казаться довольно низким, что, в свою очередь, сделает CTA гораздо менее привлекательным.
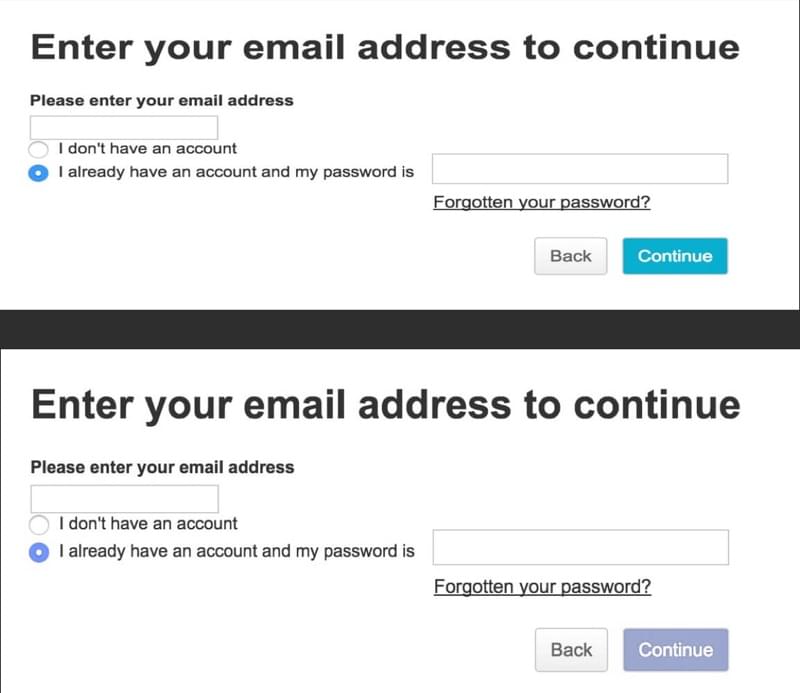
Вот пример экрана входа, просматриваемого с помощью симулятора дальтонизма .
Решение, опять же, контрастное . Используя высококонтрастные цвета, вы можете сделать CTA доступными независимо от используемых цветов!
У пользователей Colorblind те же проблемы со ссылками. По умолчанию кликабельный текст отображается синим цветом, но для дальтоника трудно заметить кликабельный текст, если он не подчеркнут.
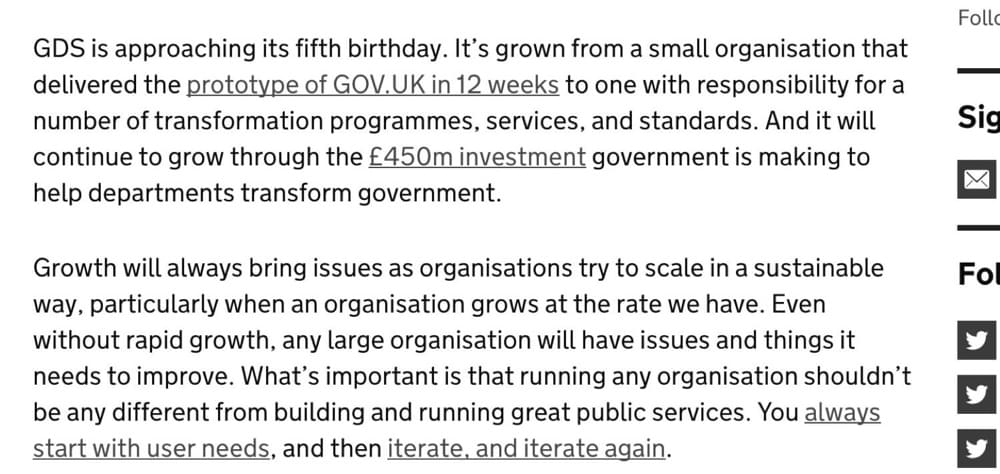
На рисунке ниже показано, как дальтоник просматривает фрагмент письменного контента. Заметьте, что текст, на который можно нажимать и не нажимать, почти идентичен? Если ссылки не были подчеркнуты, для дальтоника было бы почти невозможно определить ссылки, на которые можно нажимать.
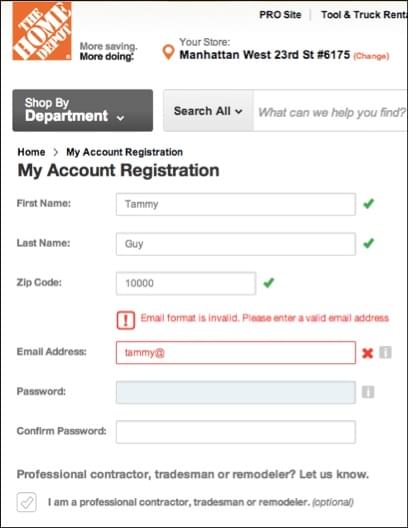
Иногда цветной текст используется для передачи специального сообщения на веб-сайте. Часто красный цвет используется в форме, чтобы показать ошибку или предупредить пользователя, тогда как зеленый текст используется, чтобы показать утвердительное сообщение. Например, если вы допустили ошибку при заполнении формы, над полем отображается красный текст, который необходимо исправить.
Такая зависимость от цвета может стать огромным препятствием для ваших дальтоников. В качестве альтернативы, чтобы выделить ошибку / показать предупреждение, вы можете комбинировать красный с соответствующим цветом фона для улучшения контраста, а также использовать тонкую анимацию для дальнейшего уточнения предупреждения. Вы никогда не должны полагаться на одну методику проектирования, чтобы предложить исключительный пользовательский опыт.
Некоторые виды слепоты снижают способность пользователя обнаруживать движение , и в этом случае цвет будет наиболее полезным, а анимация — наименее полезной.
Давайте рассмотрим еще несколько примеров.
Изображение выше показывает, как дальтоник увидит веб-страницу. Заметьте, как предупреждение над полем ввода едва заметно? Решением здесь является использование различных визуальных элементов для передачи такого сообщения. Например, некоторые формы используют текст и значок, чтобы показать ошибку. Это потому, что значки легко заметны даже для дальтоника. Обычно X или восклицательный знак используются вместе с текстом для отображения важных предупреждений в формах. Вот еще один пример:
Забрать
Итак, как мы узнали, цвета могут существенно повлиять на удобство использования. При выборе цветовой палитры для использования в приложении или дизайне веб-сайта важно понимать, что веб-сайт должен не только хорошо выглядеть , но и использоваться для целого ряда различных демографических показателей, которые вам нужны, даже для скрытой демографии. например, с ограниченными возможностями.
Это касается не только сайтов, но и мобильных приложений. Не проектируйте для себя, не проектируйте для клиента, проектируйте для пользователей .