С наступлением еще одного года, многие из нас, вероятно, делают одну из двух вещей. Либо создайте новый сайт, либо улучшите наш текущий сайт.
Независимо от того, по какому пути вы идете, почти наверняка в миксе будет кнопка CTA — Call To Action — или две.
Могучий CTA часто является стержнем между преобразованием и пластинкой. Это, возможно, более важно, чем любой другой контент, поскольку он расположен прямо на стыке успеха и провала вашего сайта.
Чтобы убедиться, что вы получаете максимальную отдачу от своих кнопок, вам нужно знать, что можно и чего нельзя делать в CTA. Вот контрольный список, чтобы помочь вам избежать абсолютных ошибок «showtopper».
Не забывайте о CTA
Конечно, может показаться глупым иметь это в списке, но вы будете удивлены, узнав, что некоторые сайты забывают о силе CTA. Знаете ли вы, что исследование, проведенное в 2013 году, показало, что 70% сайтов B2B малого бизнеса не имеют четкого CTA? 70%! Само число является сногсшибательным, учитывая, что большинство предприятий занимаются конверсией.
Помните, что CTA заставляет людей работать, и хотя вы никогда не должны думать, что посетители вашего сайта не являются «ловцами», небольшая подсказка никогда не повредит.
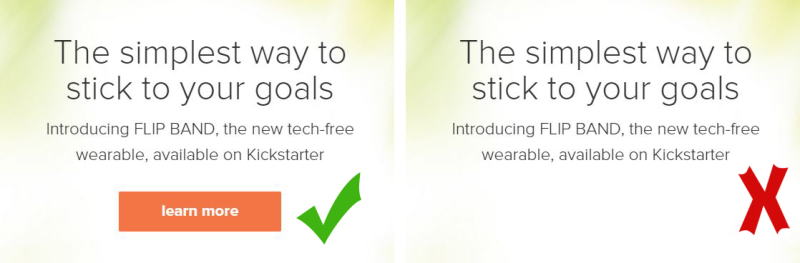
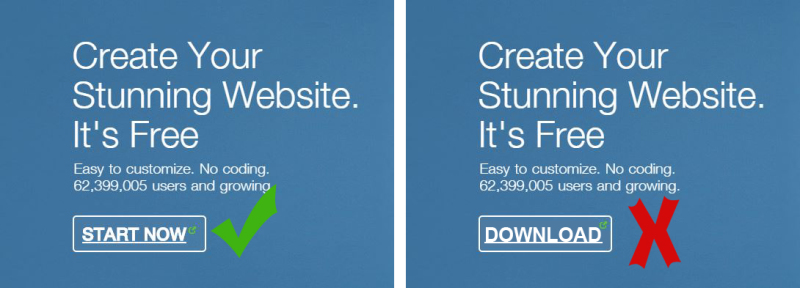
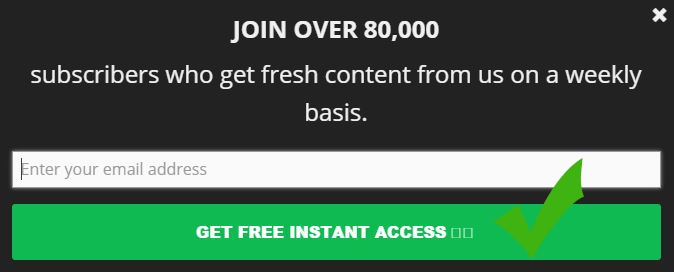
Сделайте эти кнопки кликабельными
Теперь, когда я говорю « сделайте их кликабельными », я говорю о вашем использовании языка, а не о механизме обеспечения того, чтобы они были правильно закодированы и связаны. Да, это важно, но это не имеет значения, если ваша кнопка не выполняет свою работу, вы знаете ту, которая побуждает людей нажимать на ваши кнопки.
Общение с помощью творческого и мотивирующего языка позволяет людям понять, что вы имеете в виду бизнес. Избавление от простых и неаккуратных слов, таких как «SUBMIT» и «DOWNLOAD», повышает привлекательность и интерес.
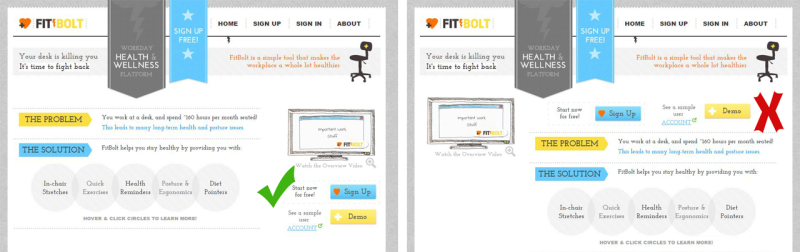
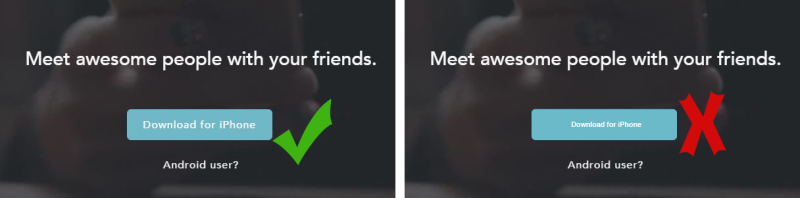
Не слишком большой
Можете ли вы стоять в 20 футах от монитора компьютера и видеть свой CTA таким же ярким, как день? Если да, то ваша кнопка слишком большая. Конечно, вы хотите, чтобы посетитель легко обнаруживал кнопку, но использование слишком большой кнопки может сделать несколько вещей. Он может показаться чрезмерно агрессивным, он может придать вашему макету грязный вид и заставить людей пропустить остальную часть вашего контента просто потому, что они не могут преодолеть размер CTA.
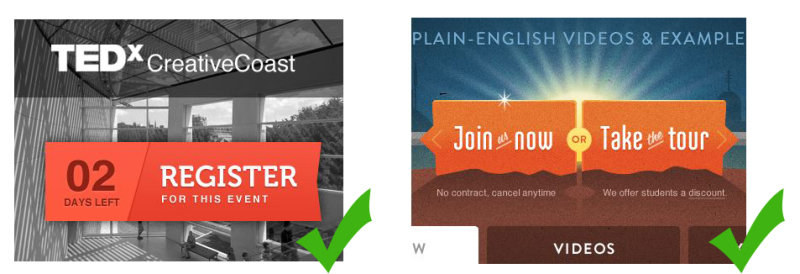
Создайте лестные кнопки
За последние несколько лет было достаточно тематических исследований, которые в значительной степени доказали, что люди основывают свое мнение и реакцию на вещи и людей на внешности.
Это само по себе является причиной, чтобы убедиться, что у вас есть «красивые» CTA. Использование выделенных цветов и создание контрастов в оттенках и формах может помочь привлечь внимание, а также заставить людей начать щелкать и читать. Использование согласованности для соответствия сайту также является большой помощью.
НЕ БРОСАЙТЕ кнопку
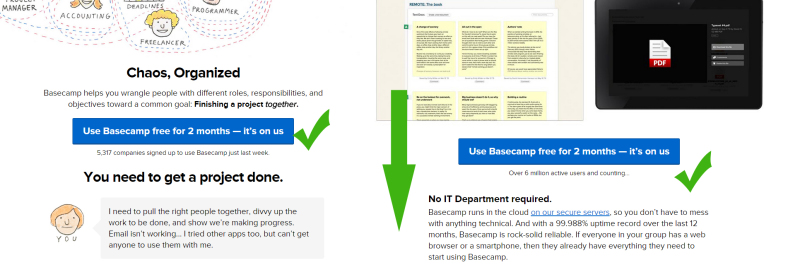
Бросать вещи вокруг дома — верный способ потерять свои вещи. Вот почему мы создаем места для этих вещей, и то же самое касается CTA. Размещение CTA в любом месте на вашей странице, несомненно, повлияет на прием и обнаружение, и это две вещи, которые вы не хотите потерять. Если вам нужно искать CTA, то это явно не в той области.
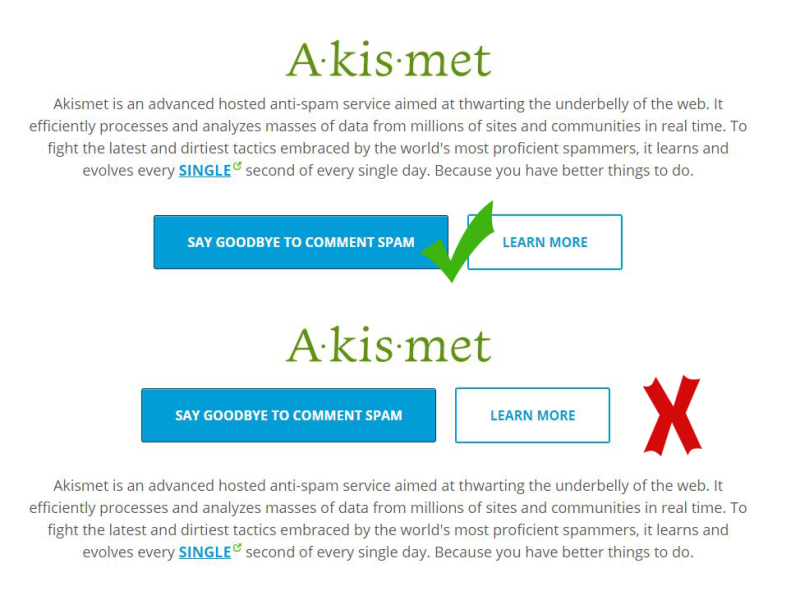
DO установить соединение
Установление соединения с использованием вашего CTA означает, что кнопка находится в положении, в котором она будет соответствовать интересам посетителя сайта. Это будет означать, что подсказка кнопки соответствует или связана с ближайшей копией. Вы не только создаете руководство, не задавая посетителю над головой, куда идти дальше или как действовать, но вы также повышаете вероятность того, что кнопка будет нажата.
НЕ бойтесь использовать несколько CTA
В то время как нажатие кнопки за кнопкой на лицах людей не является подходящим способом, вы не должны упускать возможность разместить ценный CTA в той области, которой он должен быть. Помните, что CTA — это не просто кнопка, позволяющая кому-то загрузить или купить ресурс. Это элемент, с помощью которого люди могут связаться с вами, узнать больше или создать что-то по необходимости. Нахождение среднего уровня того, сколько использовать, особенно на одной странице, можно определить с помощью тестирования и опросов.
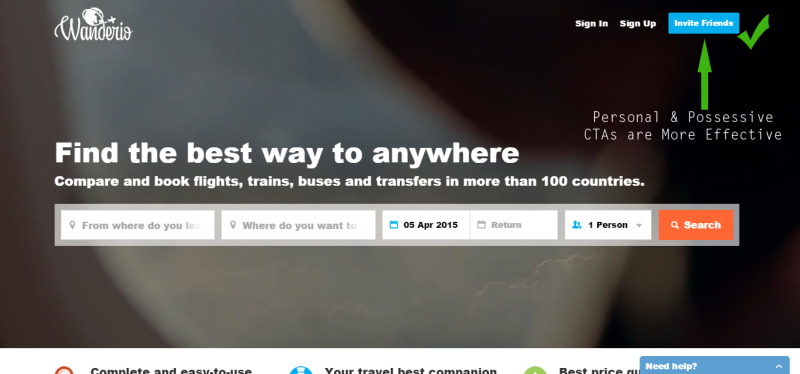
Используйте позитивный и личный язык
Расплывчатый язык или язык клише нелестен и не креативен. Вы должны помнить, что вы нацелены на реальных людей, и хотя вы не можете персонализировать свой сайт для каждого посетителя, вы можете выбрать близкую альтернативу. Перенесите свой язык из стандартной «Сделайте свою учетную запись» в «Сделайте мою учетную запись».
Простые изменения в более притяжательных словах, таких как «я», «мой» и «мой», заставляют посетителя чувствовать, что вы обращаетесь к ним напрямую.
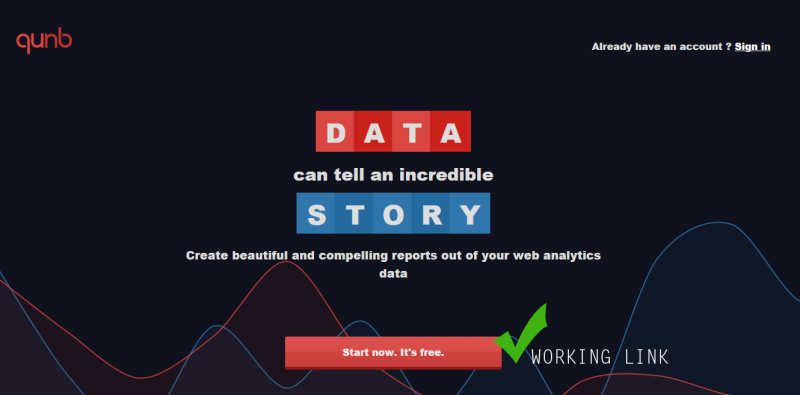
Не забудьте ссылку
Хотя это кажется еще одним легким делом, сейчас есть несколько сайтов, которые совершили эту ошибку. Наличие кнопки CTA — это замечательно, но это не принесет вам пользы, если вы забудете связать CTA с нужной страницей или ввести неработающую ссылку. Кроме сломанной или отсутствующей ссылки, некоторые CTA странным образом просто возвращают вас на домашнюю страницу, что создает разочарование для пользователя.
Сделайте это мобильным
Поскольку мобильные устройства, по-видимому, являются новым способом выхода в Интернет, вы хотите убедиться, что ваши CTA совместимы с мобильными устройствами. Вам нужно убедиться, что то, что увидит пользователь настольного компьютера, — это то же самое, что увидит кто-то на своем телефоне или планшете. Опыт должен быть таким же, как вы можете сделать это для захвата мобильных пользователей.
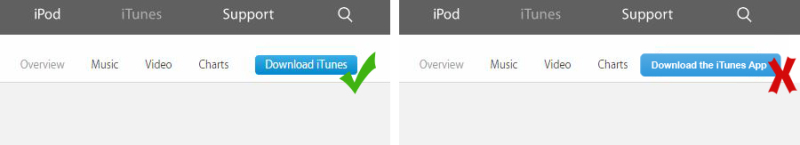
Не становитесь слишком многословным
Ваш CTA должен быть как змея. Он должен ударить быстро и сильно кусать, чтобы захватить ваших посетителей. Слишком много слов может вызвать нетерпеливых посетителей, которые могут просто нажать кнопку «Назад» или вообще пропустить вашу кнопку. Не только это, но и использование слишком большого количества слов и неспособность перейти непосредственно к делу могут создать путаницу, и еще раз кнопка не нажата.
Покажите, что ваша кнопка — это кнопка
Очень важно убедиться, что посетители знают, что ваша кнопка кликабельна. Если они не осознают этого, скорее всего, они не нажмут. В этом могут помочь элементы скоса и тени. Добавление анимации, такой как ролловеры и свечение, — это еще один прием, который вы можете использовать, чтобы люди нажимали.
Однако время для флеш-анимации прошло, поскольку оно не будет работать для тех, кто работает на устройствах или компьютерах, у которых нет возможности использовать флеш-память.
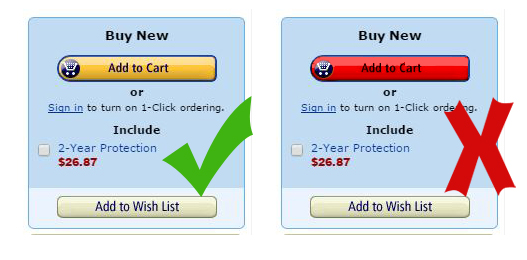
НЕ создавайте красные CTA
Хотя есть люди, которые будут спорить об этом, красный CTA может означать гибель для вашего сайта. Другими словами, люди отвернутся вместо того, чтобы щелкать. Общее мнение состоит в том, что красный цвет означает «плохой», и поэтому красная кнопка не предназначена для нажатия. Если вам нужна красная кнопка, выберите более светлый или более темный оттенок красного и используйте градиенты, чтобы создать мягкий и привлекательный вид.
Используйте соответствующие размеры шрифта
Точно так же, как вы не хотите, чтобы кнопка CTA была слишком маленькой или слишком большой, вы должны убедиться, что ваш шрифт правильный. Посетители должны иметь возможность быстро и легко прочитать текст вашей кнопки. Это можно исправить, выбрав простой тип и в хорошем размере. Помните, слова должны выделяться и привлекать внимание всех.
Вывод
Теперь, когда у вас есть представление о том, что вы должны и чего не должны делать с помощью кнопок CTA, я думаю, вы на пути к созданию более совершенной и успешной кнопки. Обязательно ознакомьтесь с моими советами о том, как сделать кнопки в целом более интерактивными .
Имейте в виду, что, хотя эти принципы являются отличной отправной точкой, веб-сайты являются сложными животными, и небольшие изменения могут происходить странным и неожиданным образом. Тестируйте, тестируйте и тестируйте еще, пока не получите то, что работает для вас.