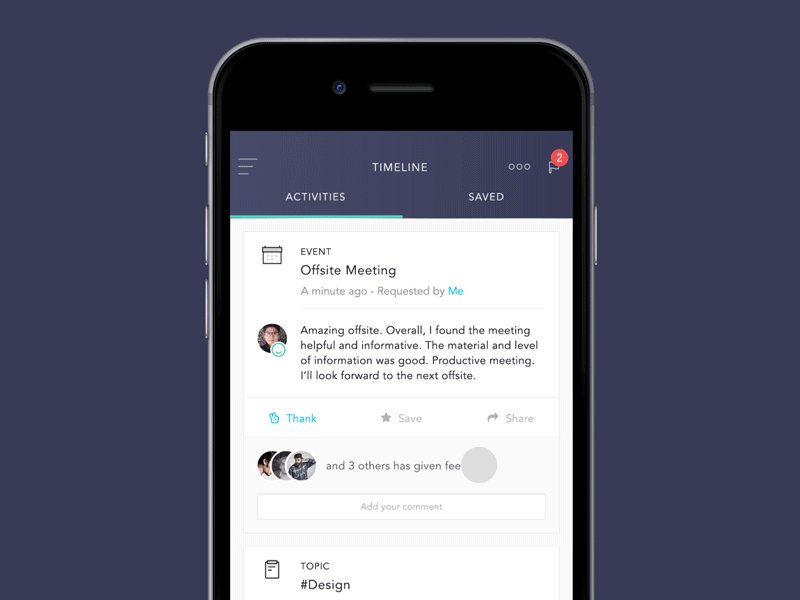
Возможно, вас не удивит тот факт, что автомобильные компании, такие как BMW, используют элитные команды звукорежиссеров в своих отделах автомобильного дизайна — в конце концов, автомобили — это шумные машины.
Что может быть более удивительным, так это то, что эти команды часто проводят больше времени, настраивая звуки, издаваемые машиной, чем приглушая или заглушая их.
Например, хотя «звук закрывания двери автомобиля» является лишь случайным побочным эффектом герметизации автомобиля, производители идут на невероятные усилия, чтобы создать то, что они называют « идеальным звуком закрытия двери автомобиля ». Они корректируют материалы, наполнители, соединения и пустоты, чтобы создать правильную «заметку».
Точно так же дворники, стеклоподъемники и органы управления сиденьем играют свою роль в этой мини-автомобильной симфонии.
И как дизайнеры, мы понимаем это, верно? Это вещь UX. Это не только результат закрытия двери. Это о том, как чувствует себя процесс. Для BMW это kaTHUNK! это чувствует себя безопасно, надежно и роскошно. Микро-взаимодействия в веб-дизайне охватывают аналогичную территорию.
Что такое микровзаимодействия?
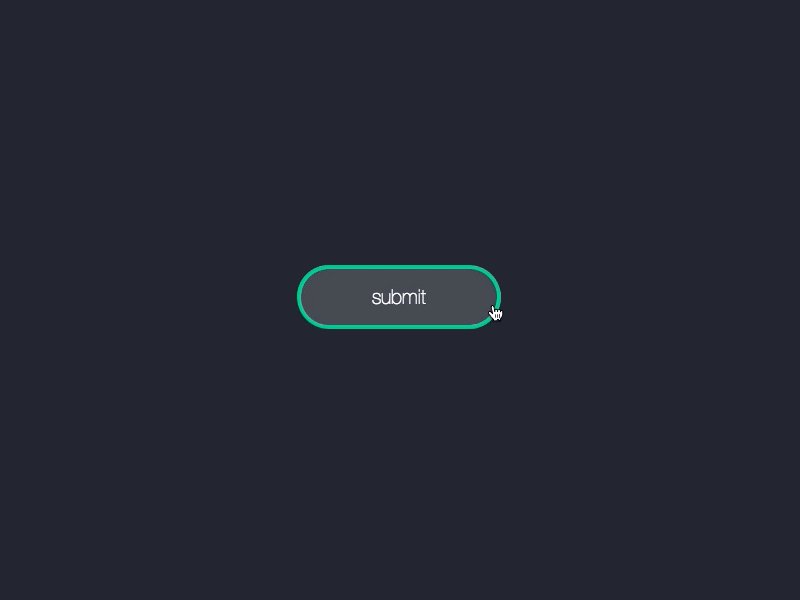
Микровзаимодействия — это тонкие «моменты», сконцентрированные вокруг выполнения одной задачи, такой как нажатие кнопки «Отправить» в форме с намерением войти в систему или добавление в твит с намерением участвовать в жизни общества.
«Микровзаимодействия» могут быть новым термином — микровзаимодействия можно найти буквально повсюду: от включения светового переключателя до увеличения громкости динамика), но их объединяет то, что они выполняют определенную задача
Некоторые задачи требуют ряда взаимодействий, таких как заполнение полей формы, выбор параметров и т. Д. Если взаимодействие включает в себя действие отправки данных в веб-форме, то микро-взаимодействие — это конкретное действие нажатия кнопки отправки.
Микро-Взаимодействия! = Анимации
Микро-взаимодействия — это гораздо больше, чем анимация. Вы также должны учитывать очевидность интерактивной цели и язык, используемый в ответе; взаимодействие с пользователем должно вызывать больше беспокойства, чем визуальная эстетика, хотя при правильном использовании анимация может внести значительный вклад в взаимодействие с пользователем.
«Потому что они выглядят круто» — это абсолютная наихудшая причина для использования анимации в веб-дизайне, особенно если единственная причина для создания микро-взаимодействия — показать эффект.
С момента появления HTML5 и CSS3, веб-сайты используют эти встроенные анимации и переходы, однако многие дизайнеры все еще используют их для добавления необычных эффектов в свои веб-проекты, даже не задумываясь о том, как это влияет на опыт пользователей. Давайте обсудим, когда использовать микро-взаимодействия и как мы можем предложить для них оптимальное взаимодействие с пользователем.
Когда использовать микро-взаимодействия
Если изображение (например) не делает ничего полезного при нажатии / наведении / постукивании (т. Е. Оно не связано с другой веб-страницей и не может быть масштабировано или что-либо еще), тогда больше ничего не нужно делать с ним — никаких анимаций , никаких причудливых парящих эффектов, ничего.
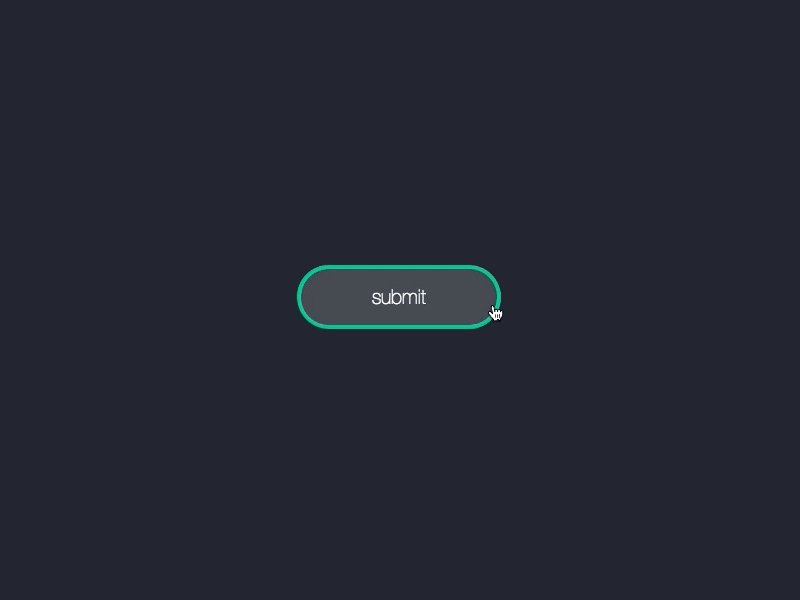
Это статический элемент, и все, что «больше», заставит пользователя поверить в обратное (путаница = плохой пользовательский опыт). Теперь давайте снова рассмотрим кнопку отправки; это должно быть микро-взаимодействие, потому что мы должны визуально сообщить, что …
- кнопка может взаимодействовать с сейчас, или
- кнопка может быть в ближайшее время взаимодействовать, или
- кнопка уже взаимодействует с
… Чтобы направлять пользователя к отправке формы.
Микро-взаимодействия как разговоры
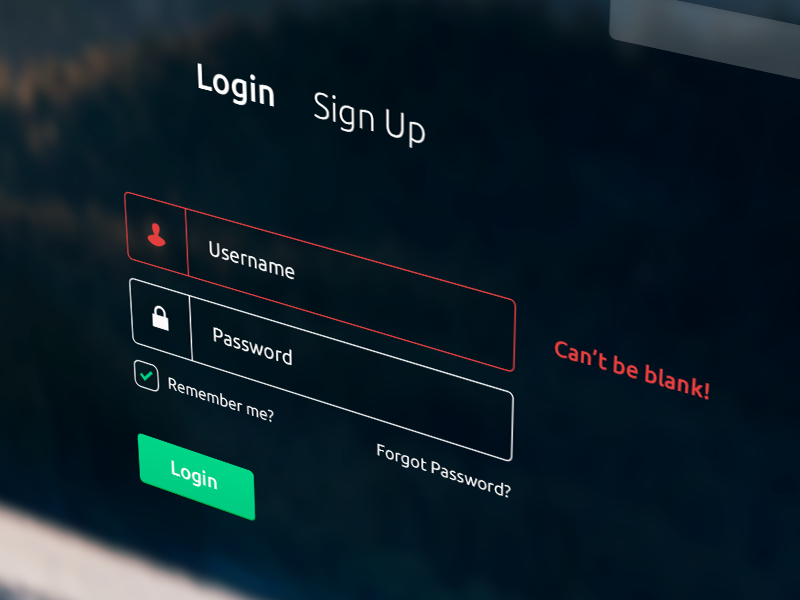
Микро-взаимодействия начинаются с триггера , который по умолчанию является щелчком или нажатием от имени пользователя — это ваше общение с интерфейсом. После этого веб-сайт или приложение прислушиваются к вашему запросу и решают, может ли оно выполнить действие в соответствии с правилами, а затем сообщают вам о своем решении. В случае формы входа в систему правила будут состоять из правильных учетных данных.
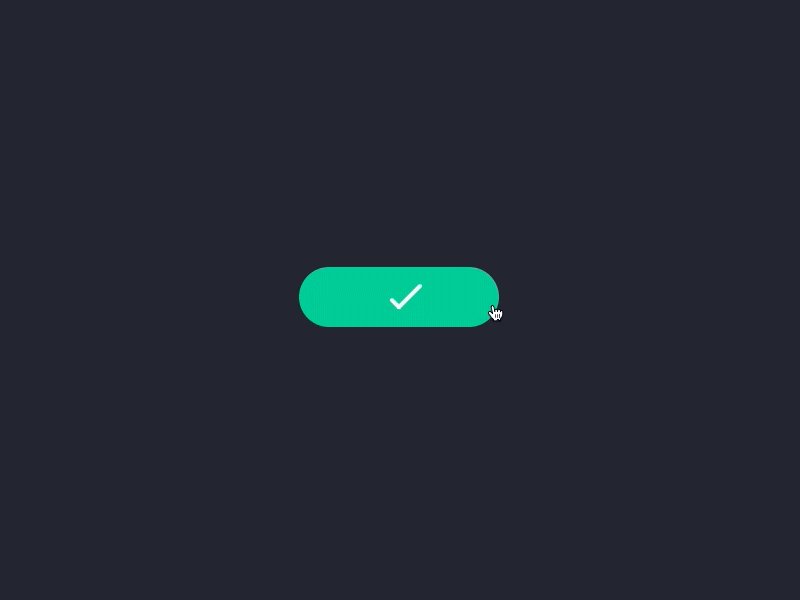
Если все в порядке, то мы переходим к этапу обратной связи , и именно здесь пользовательский интерфейс сообщает вам свое решение. Если ваш запрос верный, вы должны получить подтверждение, подтверждающее это; если нет, то мы переходим к этапу цикла — здесь пользовательский интерфейс объясняет, что пошло не так, и как вы можете повторно запустить микро-взаимодействие.
Чтобы обеспечить оптимальное взаимодействие с пользователем во время микро-взаимодействия, пользовательский интерфейс должен постоянно поддерживать четкую, интуитивно понятную связь с пользователем.
Разработка цели / триггера
Прежде всего, интерактивные элементы должны выглядеть так, как будто с ними можно взаимодействовать. Например, если ссылки не подчеркнуты, их можно спутать с обычным текстом или если поле ввода выглядит слишком минимальным, пользователь может не знать, что это поле ввода. Приятно видеть, как дизайнеры доводят свое ремесло до самого края, но пользовательский опыт должен превосходить визуальную эстетику каждый раз.
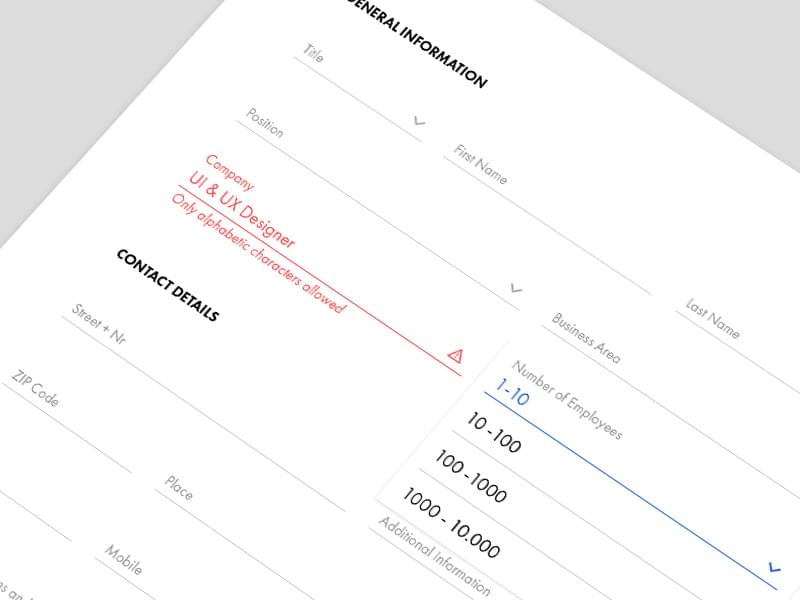
Интерактивные цели могут даже иногда требовать подсказки, такие как метки рядом с полями формы и проверка интерфейса, чтобы пользователь сразу знал, правильно ли они это сделали — это помогает уменьшить шансы пользователей на ошибки формы и их повторное зацикливание.
Другим примером может быть отключение или отключение определенных целей, чтобы пользователи знали, что с ними еще нельзя взаимодействовать.
Как правила помогают сформулировать контекстный ответ
Таким образом, ваш триггер выглядит как триггер, и он сработал … потрясающе! Теперь пользовательский интерфейс должен ответить чем-то информативным. В веб-формах это может быть довольно сложным, поскольку обычно существует множество условий, которые необходимо выполнить, прежде чем данные могут быть отправлены, однако даже при более простых запросах (таких как нажатие на ссылку на веб-страницу «404 не найдено») все еще можно пойти неправильно, и когда они это делают, интерфейс должен объяснить, что произошло, и попытаться помочь вам двигаться вперед в любом сценарии.
Полезно — объясняет проблему и использует красный, чтобы подчеркнуть ее.
Не полезно — смутное сообщение об ошибке и непонятная кнопка.
Полезно — предлагает альтернативные потоки пользователей.
Не полезно — предлагает тупик.
В случае форм неправильным кодом ошибки будет «Ошибка № 8418764: ваш запрос не может быть выполнен», тогда как «Вы должны согласиться с условиями обслуживания» гораздо лучше, потому что он сообщает пользователю, как именно исправить свою ошибку. , Предвидя, где пользователи могут ошибаться, вы можете создавать интерфейсы, которые будут не только более полезными, но и могут привлекать пользователей на более человеческом уровне.
Отвечая на полезные отзывы
Коммуникативная обратная связь во многом похожа на разработку триггеров, так как применяются многие из тех же концепций проектирования: зеленый означает «приемлемо» или «уйти» или «завершен», красный означает «не приемлемо» или «остановка» или «ошибка», поэтому эти концепции необходимо сочетать с контекстным ответом для разработки четких, похожих на людей ответов.
Говоря о человекоподобности, нам нужно еще раз обсудить анимации и то, как они помогают пользователю при правильном использовании. При отображении ответа на микро-взаимодействие, может ли это быть диалог, визуальное изменение, что угодно, анимация может помочь пользователю заметить это. Когда что-то происходит на экране в одно мгновение, человеческий мозг может полностью пропустить это, поэтому тонкие переходы могут вводить визуальные сигналы так, как наши глаза увидят.
Движение всегда должно быть достаточно быстрым, чтобы не заставлять пользователя ждать слишком долго, но достаточно медленным, чтобы переход мог быть зарегистрирован в нашем мозгу. Анимация может перенаправить нашу линию обзора в другое место на экране, например, в поле ввода с недопустимым значением или с фиксированным заголовком, который появляется после определенной прокрутки. Без тонкого перехода ответы на эти микровзаимодействия могут остаться незамеченными.
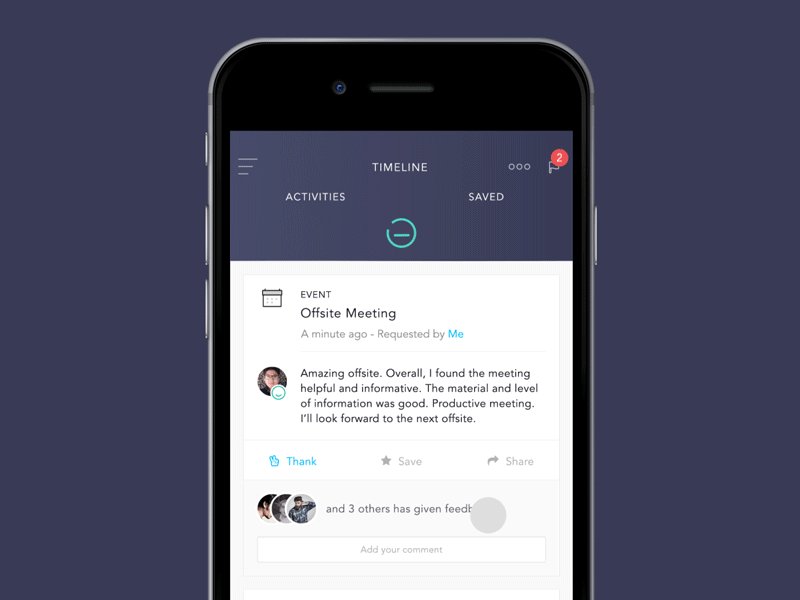
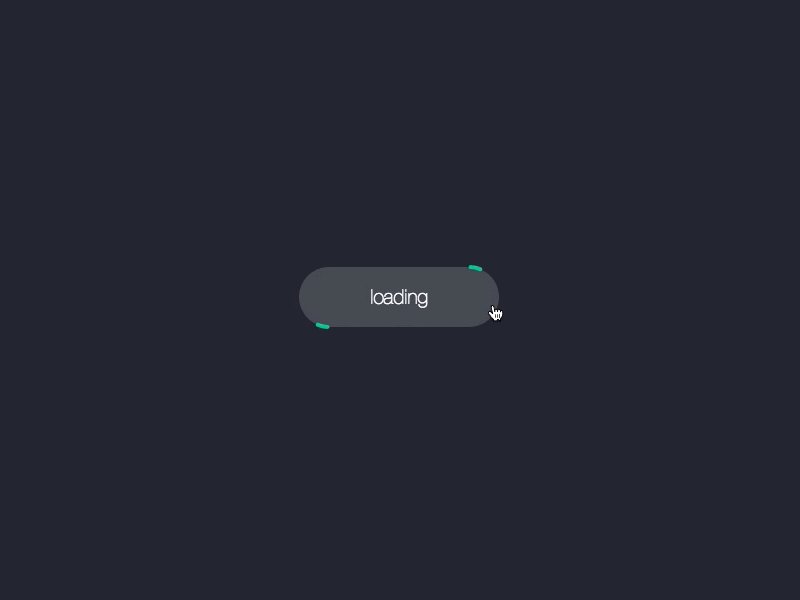
Держите пользователя в курсе во время ожидания
Время от времени запрос может занимать некоторое время, поэтому пользователю необходимо быть в курсе в течение этого времени. В противном случае пользователь начнет задаваться вопросом, если что-то не так, и, возможно, прекратит микро-взаимодействие по собственному желанию (это часто происходит в формах оплаты, потому что веб-сайт должен ждать ответа от продавца, прежде чем он сможет доставить свой собственный ответ). !).
Мы можем держать пользователя в курсе загрузки спиннеров и индикаторов выполнения, которые также можно анимировать, чтобы уточнить, что сайт или приложение делают что-то негласное.
Вывод
Если есть что-то, что можно узнать из микро-взаимодействий, так это то, что пользователи очень требовательны к обслуживанию. Мы нетерпеливы, мы легко расстраиваемся, и если что-то не сразу становится очевидным, мы с радостью мгновенно переключаемся на другого конкурента!
Плохой пользовательский опыт может иметь все значение, поэтому в следующий раз, когда вы разрабатываете веб-сайт или приложение, не забудьте стоять на месте пользователя на секунду. Сочувствие — человеческая эмоция ; это означает, что это ключ к разработке пользовательских интерфейсов, которые являются полезными и похожими на людей. Интерфейсы, разработанные для естественного функционирования, лучше понятны пользователям.







 для NeonMob через Dribbble.
для NeonMob через Dribbble.