Photoshop, безусловно, является самым популярным программным обеспечением для дизайнеров, но его менее известный родственник Illustrator имеет свои достоинства. Каждый дизайнер должен изучить Illustrator, особенно если он уже есть в вашем Adobe Creative Suite. Adobe недавно добавила несколько впечатляющих новых функций в Illustrator CS6 , сделав его еще более мощным и интуитивно понятным инструментом дизайна. Итак, сегодня я собираюсь показать вам, как создать великолепный ретро-телевизор в Adobe Illustrator с помощью простого пошагового процесса. Надеюсь, вы узнаете несколько полезных советов по созданию векторов в Illustrator.
Ресурсы:
Грандж текстуры
Картонная текстура
Прежде чем мы начнем, давайте посмотрим на наш конечный результат.
Шаг 1
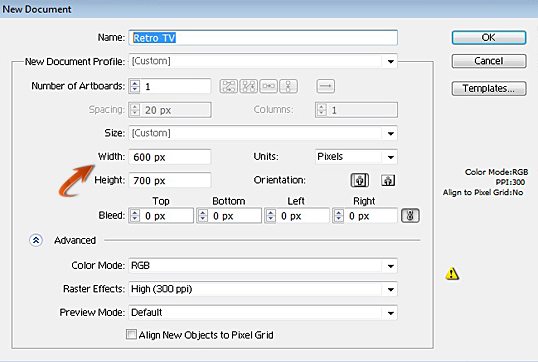
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 700 пикселей. Обязательно выберите цветовой режим RGB.
Шаг 2
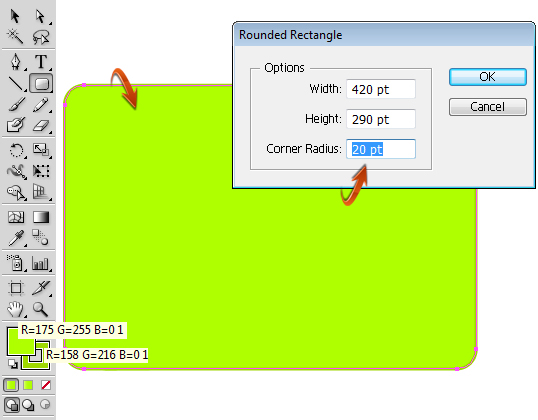
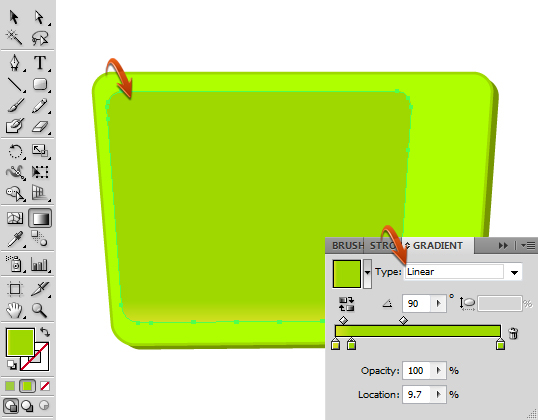
Сначала сделаем базовую рамку для телевизора. Итак, выберите «Rounded Rectangle Tool», чтобы нарисовать прямоугольник, как показано ниже. Для этого прямоугольника используйте более светло-зеленый цвет заливки и более темный зеленый штрих 3pt. Цветовые значения отображаются на изображении ниже.
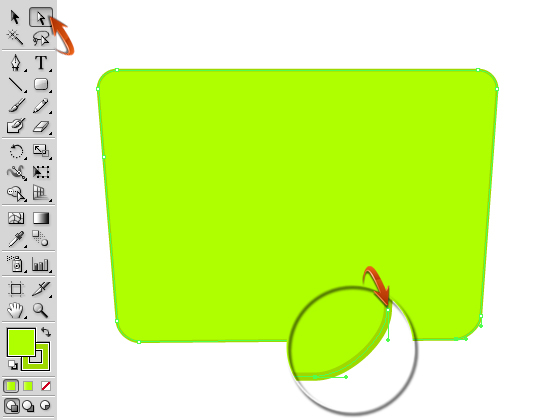
Теперь нажмите на цель в форме кольца на этом прямоугольном слое, чтобы выбрать его, а затем выберите «Direct Selection Tool» (A). Теперь нажмите на отдельные точки привязки и переместите их, чтобы придать форму, как показано ниже.
Шаг 3
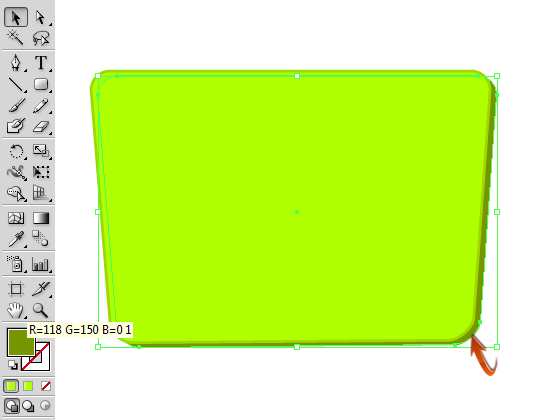
Затем дублируйте слой прямоугольника; измените цвет заливки и обведите «none». После этого поместите этот дублированный слой под исходный слой и перетащите его немного вправо и вниз, используя «Инструмент выделения» (V).
Шаг 4
Теперь продублируйте оригинальный слой прямоугольника и уменьшите его размер, используя «Инструмент выделения» (V). После этого примените указанный градиент, показанный ниже, используя «Gradient Tool» (G). Обязательно измените Stroke на «none».
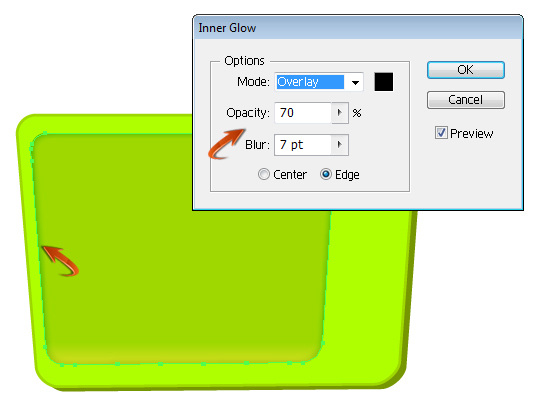
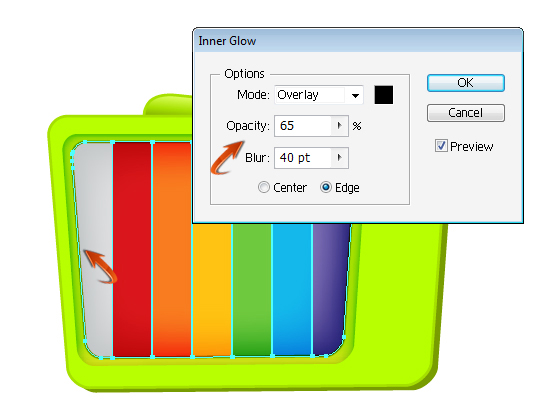
Как только вы закончите, выберите этот меньший слой прямоугольника и перейдите к «Эффект»> «Стилизация»> «Внутреннее свечение». Используйте значения, представленные ниже.
Шаг 5
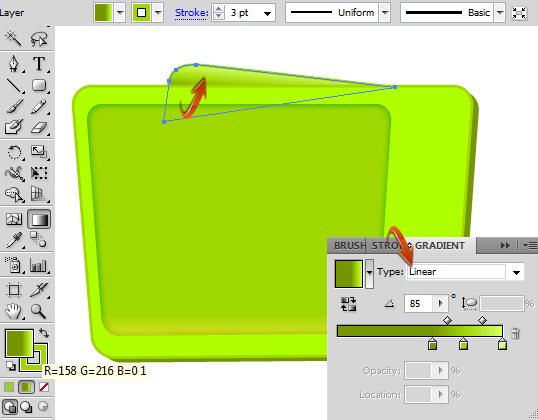
Выберите «Pen Tool», чтобы нарисовать форму, чтобы сформировать верхний край ретро телевизора. Примените следующий градиент на это; держать 3pt удар.
Шаг 6
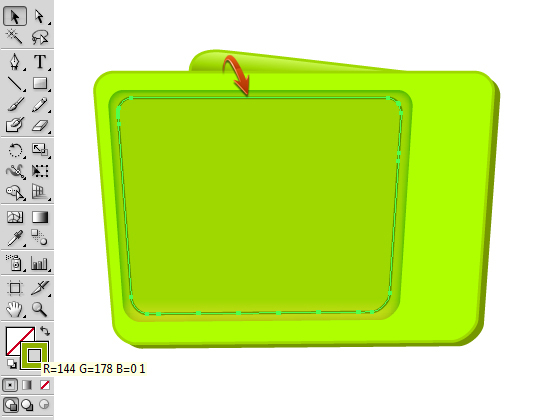
Дублируйте оригинальный слой прямоугольника и поместите этот слой выше остальных. Уменьшите его размер, чтобы сформировать красивую форму экрана. Измените цвет заливки на «нет» и создайте 2pt Stroke.
Шаг 7
Теперь, чтобы сформировать экран телевизора, мы создадим полосы разных цветов, используя инструмент «Прямоугольник». После этого выберите все слои с разноцветными прямоугольниками, нажав клавишу Shift , и объедините их в один новый слой. Вы можете найти опцию «Собирать в новом слое», нажав на квадрат в верхнем правом углу панели слоев.
Шаг 8
Теперь выберите слой с разноцветными полосками и слой обводки экрана, нажав и удерживая клавишу Shift . После этого выберите «Shape Builder Tool». Примените инструмент к частям полос, которые находятся за пределами экрана, и нажмите клавишу alt . Вы заметите отрицательный знак со стрелкой, нажав клавишу Alt ; нажмите, чтобы удалить ненужные части.
Шаг 9
Затем выберите слой с красочными полосами и перейдите в «Эффект»> «Стилизация»> «Внутреннее свечение». Используйте настройки, представленные ниже.
Шаг 10
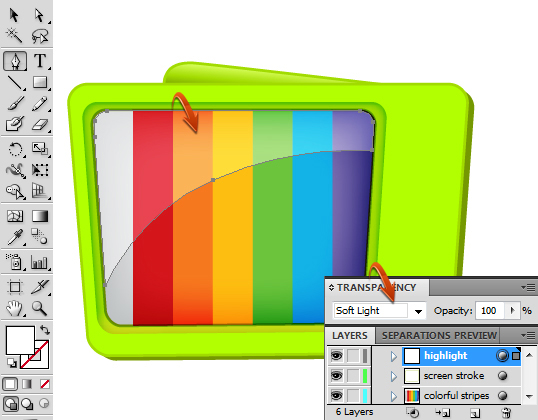
Выберите «Pen Tool» и используйте белый цвет заливки, чтобы создать подсветку на экране. Затем измените режим смешивания этого слоя на «Мягкий свет».
Шаг 11
Создайте еще одну подсветку с желтой заливкой измените режим смешивания на «Soft Light».
Шаг 12
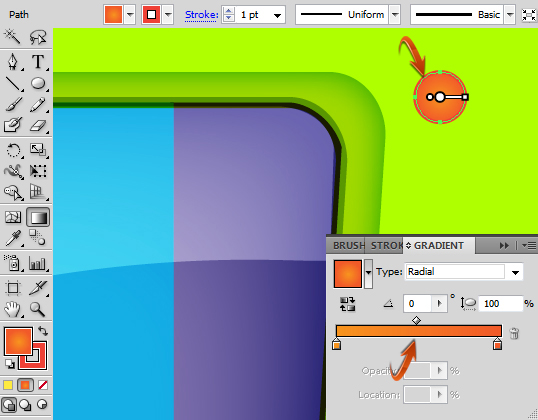
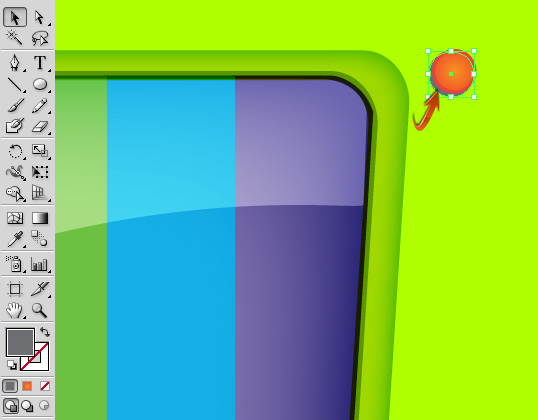
Теперь, чтобы сделать кнопку питания, выберите «Ellipse tool» и примените данный градиент, показанный ниже.
Дублируйте этот эллипс; измените его цвет заливки на серый, а штрих — на «нет». Поместите эту копию ниже исходного эллипса и немного перетащите его влево и вниз.
Шаг 13
Затем, чтобы сделать кнопку выбора канала, создайте 4 круга разных цветов с помощью «Ellipse Tool» и расположите их, как показано ниже. Уменьшите непрозрачность последнего слоя круга до 70%, чтобы сформировать тень.
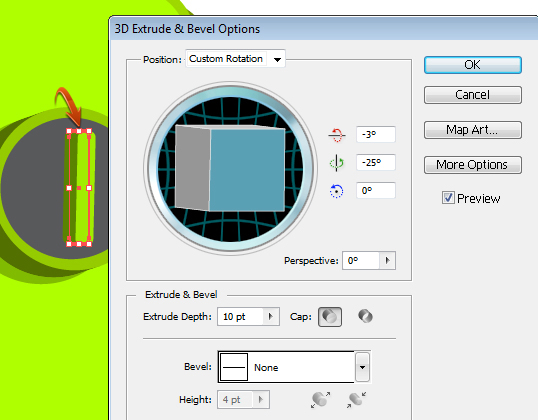
Теперь создайте маленький прямоугольник с помощью «Rounded Rectangle Tool». После этого перейдите к «Effect»> «3D»> «Extrude and Bevel» и используйте заданные настройки, чтобы придать ему трехмерный вид.
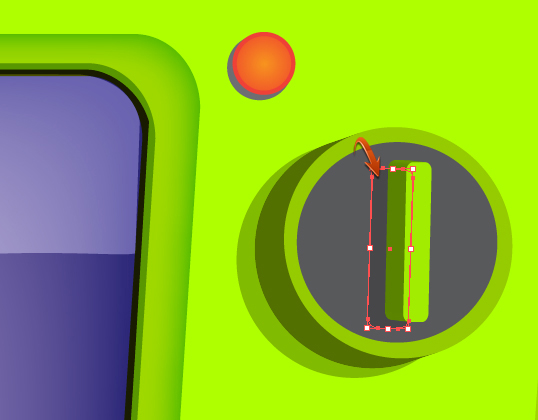
Сформируйте еще один скругленный прямоугольник в оттенках серого, поместите этот слой ниже 3D-тюнера и уменьшите его непрозрачность до 70%.
Шаг 14
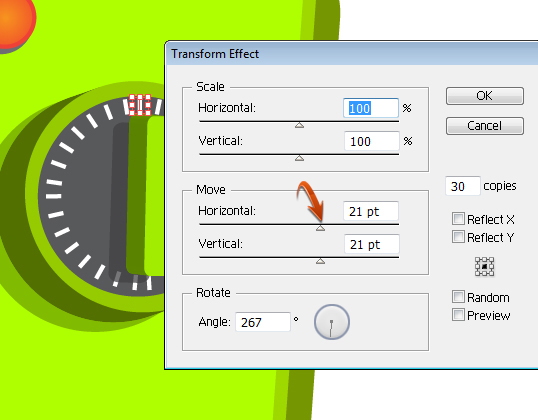
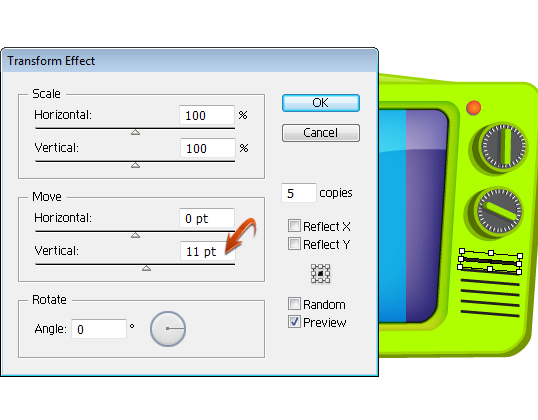
Далее мы сделаем маркировку на коммутаторе. Сделайте маленький прямоугольник белым цветом и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки.
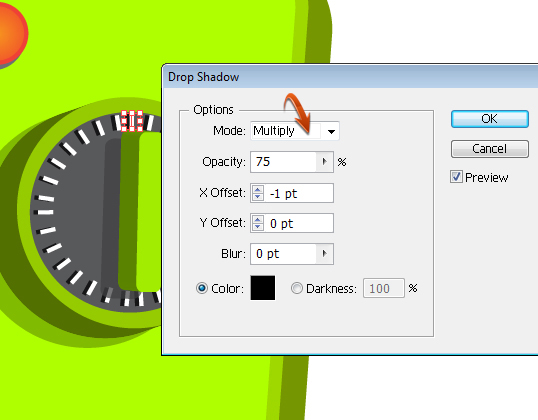
Теперь нажмите на слой маркировки и перейдите в «Эффект»> «Стилизация»> «Тень». Используйте настройки, показанные ниже.
Шаг 15
Теперь объедините все слои, формирующие этот переключатель, в новый слой, а затем продублируйте этот слой, чтобы сформировать другой переключатель. Вы можете изменить угол тюнера с помощью настроек Extrude и Bevel.
Шаг 16
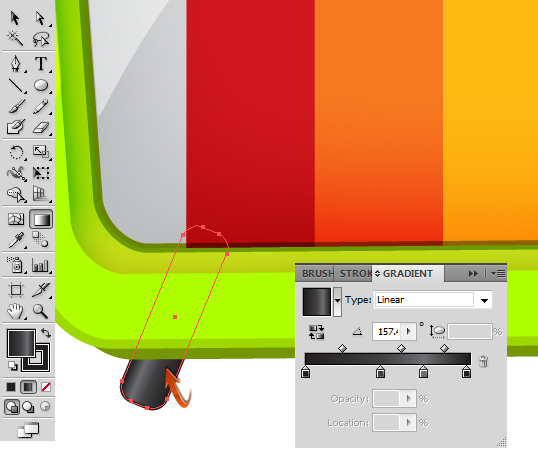
Чтобы сформировать динамик, сделайте тонкий горизонтальный прямоугольник, немного поверните его, используя «Инструмент выделения» (V) и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Используйте следующие настройки.
Шаг 17
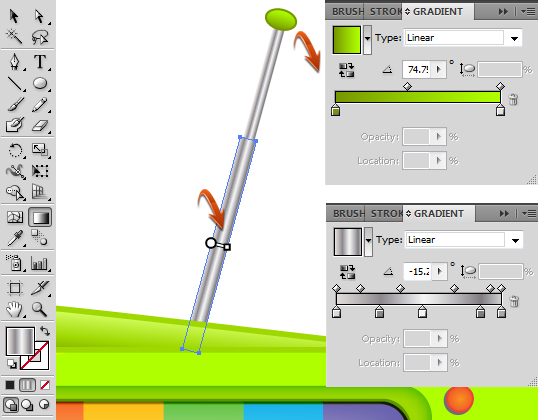
Чтобы сформировать антенну, сделайте два прямоугольника и эллипс. Расположите их, как показано ниже. Примените следующие градиенты на эти прямоугольники и эллипс.
Дублируйте антенные слои, чтобы сформировать вторую антенну. Расположите его под другим углом.
Шаг 18
Сформируйте подставку для телевизора под основанием с помощью «Rounded Rectangle Tool» и примените к нему следующий градиент.
Дублируйте слой подножки, чтобы сформировать вторую ногу.
Шаг 19
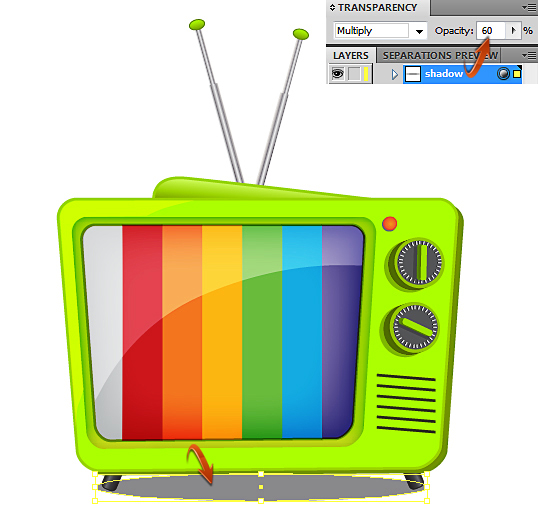
Теперь, чтобы создать тень для ретро-телевизора, сделайте эллипс темно-серого цвета. Измените режим смешивания на «Multiply» и уменьшите непрозрачность до 60%.
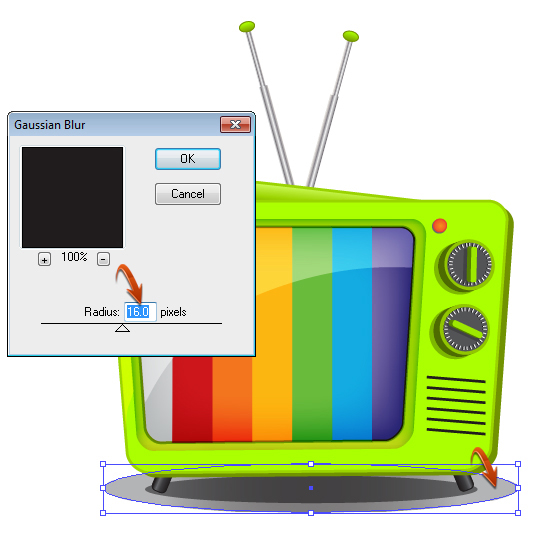
Дублируйте теневой слой, увеличьте его размер, используя «Инструмент выделения» (V). После этого перейдите в «Эффект»> «Размытие»> «Размытие по Гауссу». Используйте следующие значения для размытия по Гауссу.
Шаг 20
Наш ретро ТВ вектор все готово. Вы можете использовать любой фон для этого. Я буду использовать шероховатый текстуру в качестве фона. Откройте ресурс «Грандж текстуры», упомянутый в начале урока, скопируйте и вставьте его в документ под остальными слоями.
Шаг 21
Вы можете добавить текст, если хотите. Выберите «Type Tool» и введите желаемый текст. Используйте следующие цвета для заливки и используйте обводку 1pt.
Теперь дублируйте текстовый слой и измените его цвет заливки на черный. Поместите его ниже исходного текстового слоя и перетащите его вправо и немного вниз, как показано ниже.
Шаг 22
Откройте картонную текстуру, скопируйте и вставьте ее на новый слой над остальными слоями. Измените режим смешивания этого слоя на «Наложение» и уменьшите его непрозрачность до 65%.
Наш векторизованный ретро-телевизор завершен. Я надеюсь, что вы оттачивали свои навыки в Illustrator и также научились чему-то полезному. Делитесь своими мыслями. Веселиться!