Adobe Illustrator — признанный инструмент для векторной графики. Вы можете масштабировать графику бесконечно больше или меньше, без потери качества изображения.
Вот почему Illustrator идеально подходит для создания фонов. Вы можете легко создавать бесшовные повторяющиеся фоны в Adobe Illustrator с помощью Pattern Tool .
Вы просто упорядочиваете элементы и сообщаете Illustrator, как вы хотите, чтобы они повторялись, или мозаику, что позволяет вам сосредоточиться на общем дизайне, а не на механике исполнения.
Но одни только образцы не являются реальной историей здесь.
SVG — во многих отношениях формат веб-изображений богов — имеет удивительную встроенную поддержку шаблонов рендеринга, и Illustrator CS6 уникально расположен, чтобы помочь вам создавать эти шаблоны.
Давайте посмотрим, как это работает.
Давайте сделаем шаблоны
Чтобы начать, откройте Adobe Illustrator и перейдите в Object> Pattern> Make . Это меняет интерфейс, так что у вас есть центральный квадрат на холсте. Вы сразу же получите сообщение о том, что шаблон был добавлен на панель образцов.
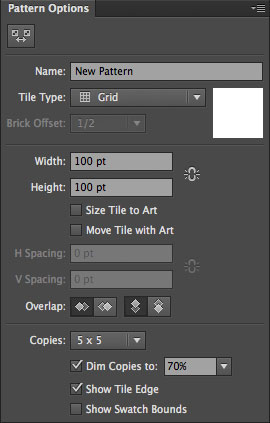
Это изображение показывает панель шаблонов . Вы будете использовать это для управления поведением вашего паттерна. Обратите внимание, что в верхнем пункте меню вы назовете свой шаблон.
Важное примечание. Прежде чем углубляться в создание узоров с помощью инструмента «Узор» , убедитесь, что «Переместить плитку с рисунком не отмечено в центре панели. В противном случае вам будет сложнее работать с Pattern Tool.
Ширина и высота по умолчанию для нашей секции шаблона составляет 100px x 100px, но вы можете сделать все, что вам нужно. Вы также можете связать ширину и высоту, чтобы они масштабировались вместе.
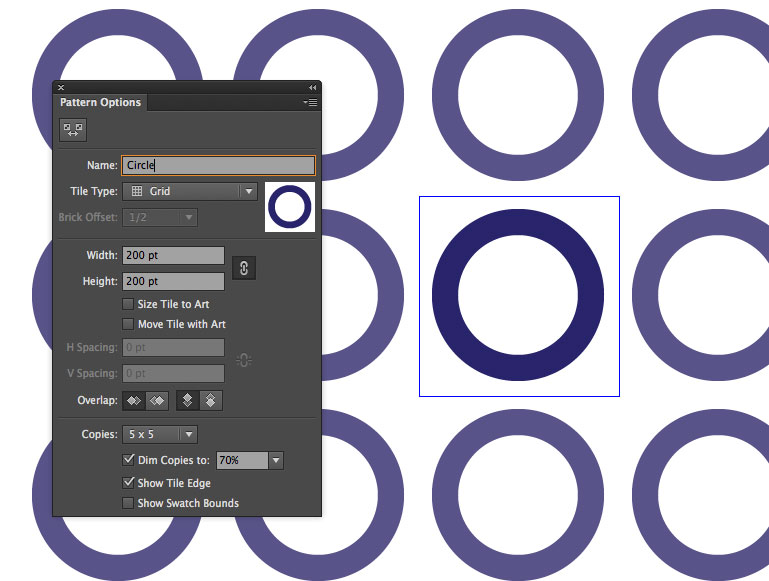
Прежде чем мы выберем способ мозаичного рисунка, давайте дадим Illustrator нечто простое для мозаичного изображения. Выберите инструмент «Эллипс» и, удерживая нажатой клавишу «Option» / «Alt» (рисуйте от центра) и клавишу «Shift» (сохраняйте пропорции), создайте круг внутри квадратной плитки.
Используйте инструмент «Прямой выбор» и выберите круг. Нажмите Command / Ctrl + C, чтобы скопировать, затем нажмите Command / Ctrl + F, чтобы вставить его в то же место. Удерживая нажатой клавишу Alt / Option + Shift, уменьшите верхний круг.
Затем выберите оба круга и нажмите Ctrl + 8, чтобы создать составной путь.
Удалите все обводки, которые вы могли применить, и выберите любой цвет в качестве заливки. Я выберу королевский синий. Выровняйте круг внутри плитки по вертикали и горизонтали.
Теперь мы можем решить, как будет формироваться шаблон. Обратите внимание, как копии исчезают. Вы можете установить непрозрачность и количество копий ваших векторных фигур в нижней части панели шаблонов.
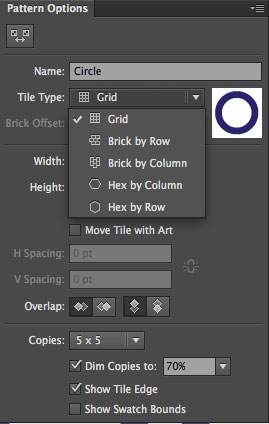
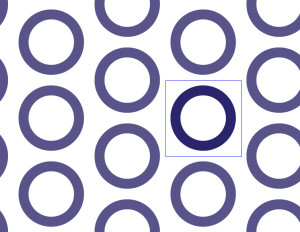
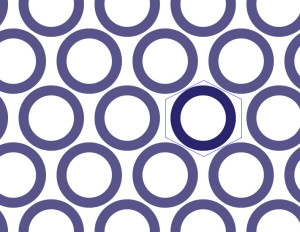
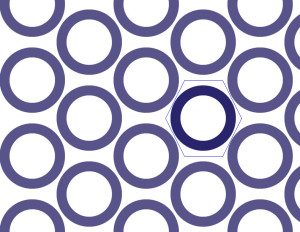
Различные варианты листов представлены в раскрывающемся списке «Тип листов». На диаграмме вы можете увидеть различные варианты и то, как они кардинально меняют дизайн.
Варианты мозаики
сеткаСетка по умолчанию размещает графику одинаково по горизонтали и вертикали. |
 |
Кирпич РядомЭтот параметр заставляет графику двигаться горизонтально, как ряды кирпичей. |
 |
Кирпич по столбцуЭто поражает графику, как ряды кирпичей, но вертикально. |
 |
Hex By RowЭто поражает графику в шестиугольную форму по горизонтали. |
 |
Hex By ColumnЭто поражает графику в виде шестиугольника по вертикали. |
 |
Инструмент шаблонов позволяет легко создавать сложные шаблоны за считанные секунды.
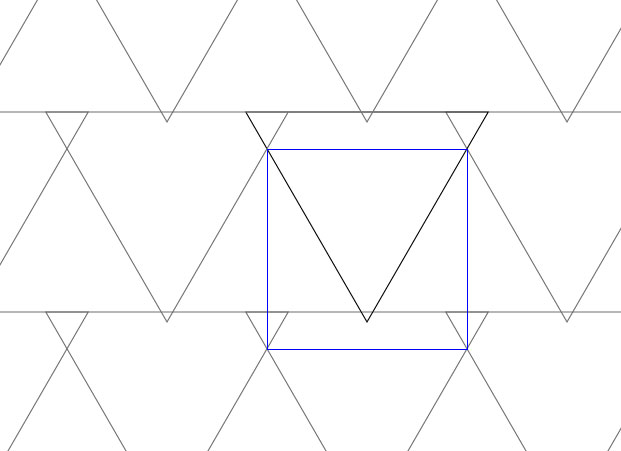
Вам даже не нужно использовать кучу форм. Выберите Star Tool и используйте стрелки вниз, чтобы уменьшить количество сторон до трех, что дает вам треугольник.
Направьте треугольник вниз, чтобы верхняя сторона была плоской, выходя за пределы квадрата узора.
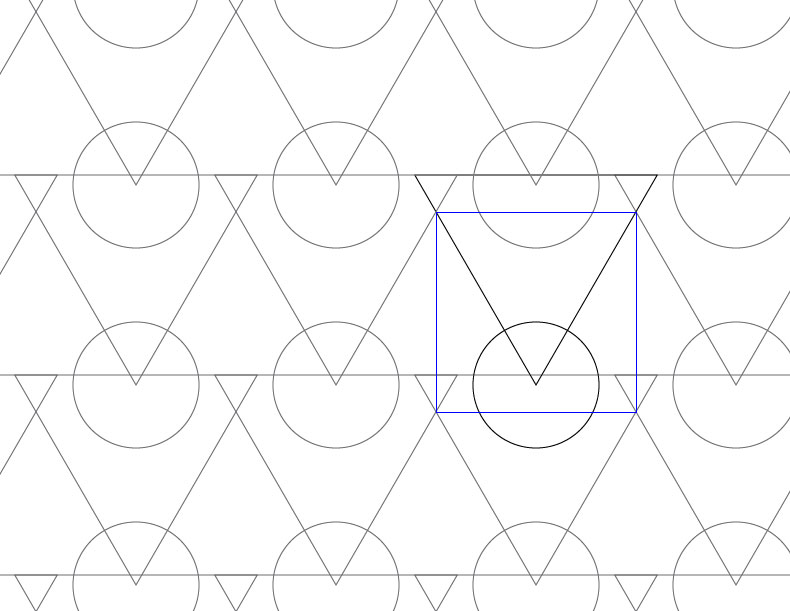
Затем добавьте круг, рисуя центр над нижней вершиной треугольника.
Для этого удерживайте клавиши Alt / Option и Shift при перетаскивании наружу. Обратите внимание, как Illustrator автоматически рисует круг в верхней части квадрата, повторяя рисунок.
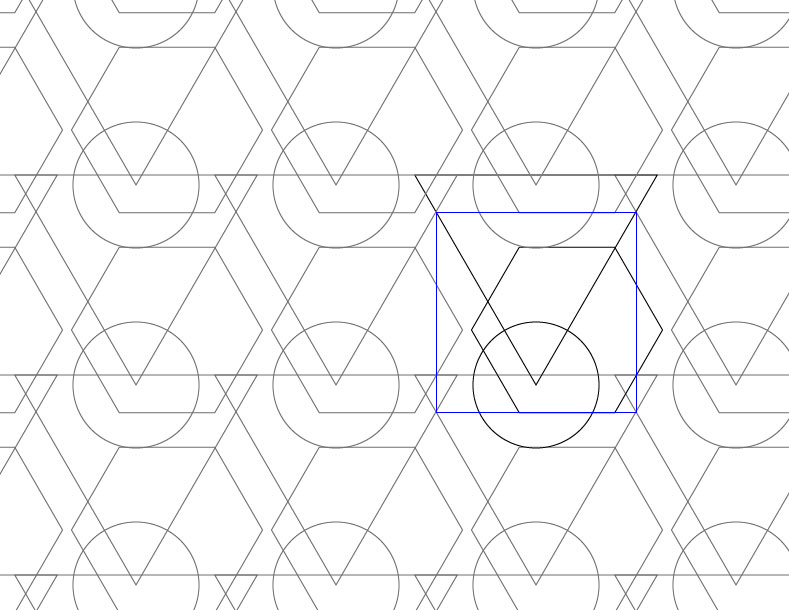
Затем выберите Polygon Tool и создайте шестиугольник. Сделайте так, чтобы его нижний край касался нижнего края квадрата рисунка, а верхний правый угол касался края треугольника, как на рисунке ниже.
Это уже интересный шаблон, но мы можем сохранить его как копию и создать другой шаблон с этой же настройкой. Для этого найдите опцию Сохранить копию в верхнем крае окна. Назовите новый шаблон как-то иначе, и теперь вы можете изменить этот шаблон, чтобы создать что-то новое.
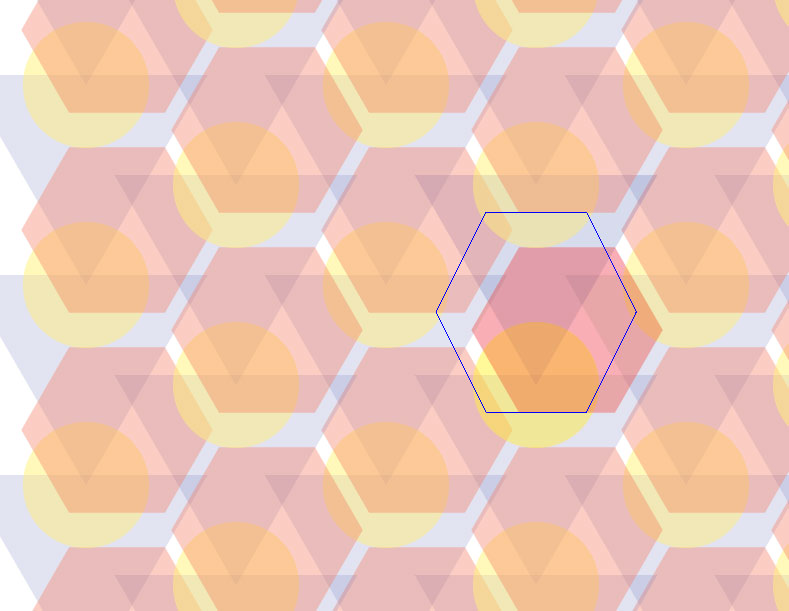
Вот где Pattern Tool значительно экономит время. Выберите все фигуры и удалите их штрихи. Затем сделайте желтый круг, синий треугольник и красный шестиугольник. Отсюда выберите каждый по отдельности и перейдите на панель прозрачности. Установите фигуры на следующую прозрачность:
- Круг: 50%
- Треугольник: 20%
- Шестиугольник: 35%
Затем измените тип плитки с Gird на Hex по столбцам. Это создает узкий перекрывающийся шаблон, показанный ниже.
Экспорт вашего паттерна как SVG
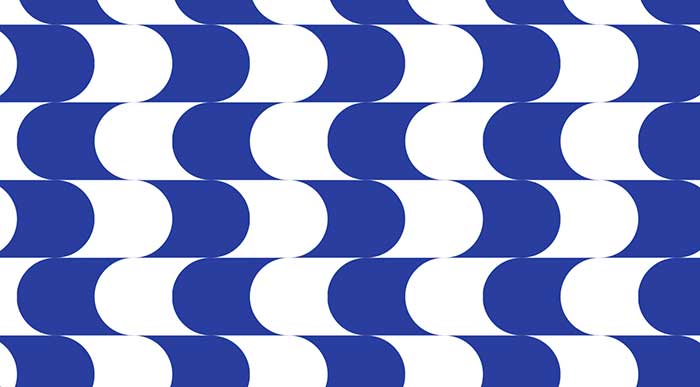
Давайте создадим шаблон в Illustrator, который будет повторяться бесконечно. Убедитесь, что размер плитки для этого квадратный, потому что вам будет проще выстраивать вещи визуально.
Шаг 1
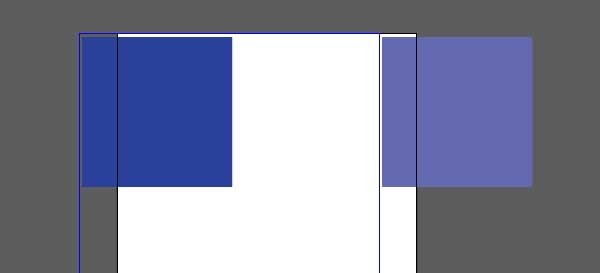
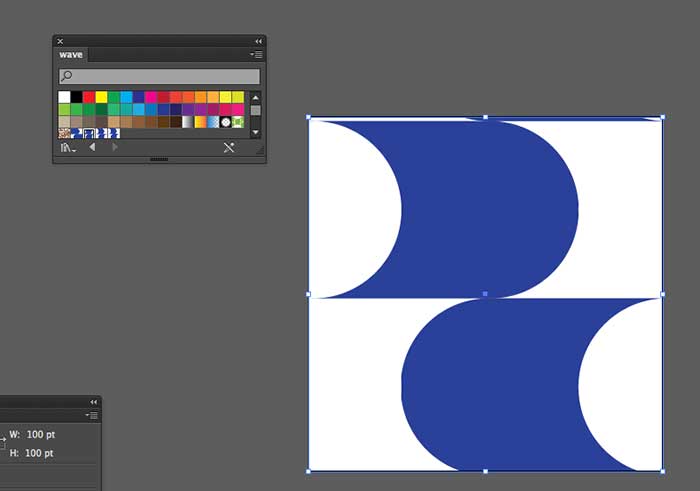
Выберите инструмент «Прямоугольник» и создайте синий квадрат размером 50px x 50px и нарисуйте его в верхнем правом углу плитки рисунка.
Шаг 2
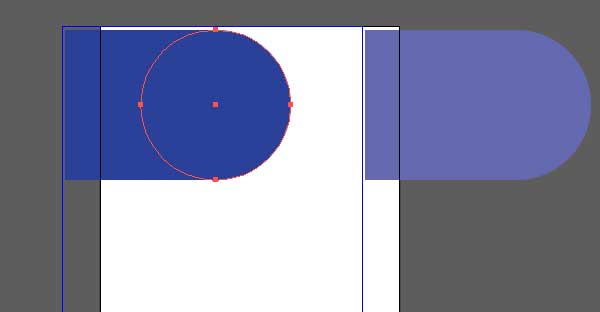
Затем, используя Ellipse Tool , создайте круг с такими же размерами, но поместите его так, чтобы половина его перекрывала квадрат. Теперь создайте белый круг размером 50px x 50px и поместите его с левой стороны.
Шаг 3
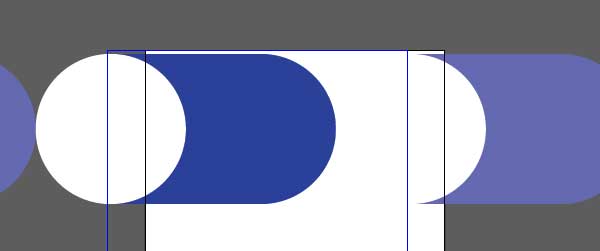
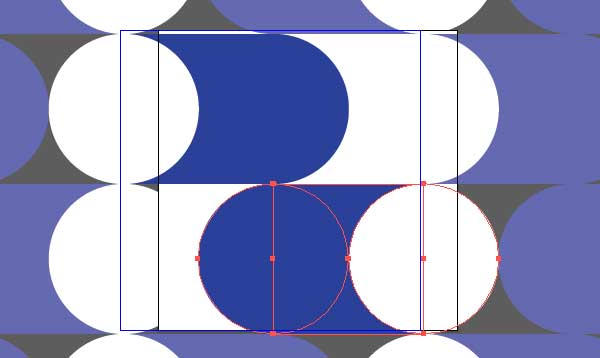
Выберите все это и нажмите Command / Ctrl + C, чтобы скопировать, а затем Ctrl + F, чтобы вставить вперед. Пока выбор активен, поверните его так, чтобы он смотрел в другом направлении. Поместите его в нижнюю половину плитки, чтобы у вас был зигзагообразный рисунок.
Шаг 4
Нажмите Сохранить копию и назовите ее так, как вы хотите назвать свой шаблон, и она будет размещена на панели образцов.
Нажмите «Готово», и вы должны вернуться на пустой холст. Используйте Canvas Tool, чтобы установить холст на 100px x 100px, и используйте инструмент Rectangle Tool, чтобы создать квадрат с такими же размерами. Убедитесь, что заливка активна и нажмите на образец, который вы только что закончили. Он заполнит ваш квадрат образцом.
Шаг 5
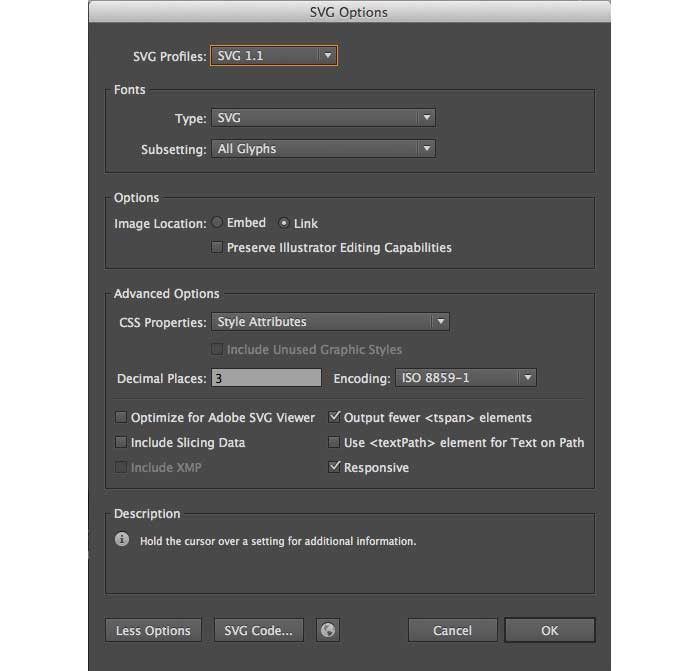
Затем перейдите в File> Save As, и появится диалоговое окно. Выберите SVG и убедитесь, что SVG 1.1 отмечен. Сделав это, нажмите «ОК» и сохраните SVG как имя по вашему выбору.
Шаг 6
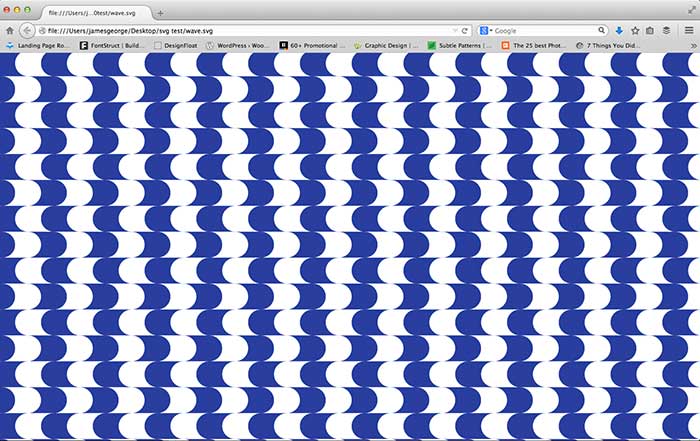
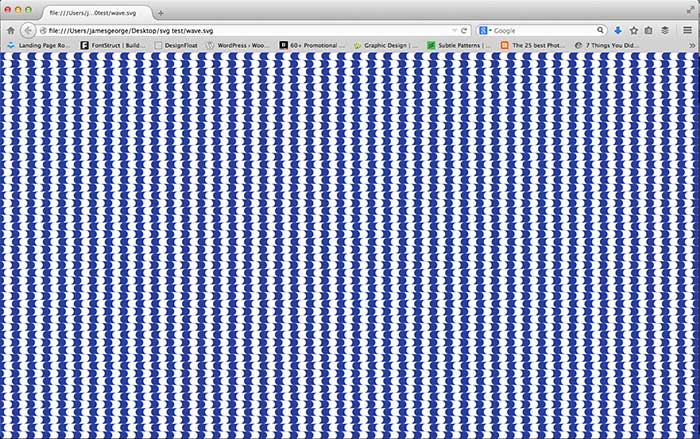
Если вы откроете SVG в браузере (просто нажмите и перетащите SVG на значок Firefox), он откроется в браузере. Обратите внимание, что это еще не шаблон. Вы должны видеть только область размером 100px x 100px вашего шаблона. Мы должны что-то с ним сделать, чтобы он заполнил браузер.
Когда вы сохраняете файл в формате SVG в Illustrator, именно размер вашего документа определяет область шаблона. Шаблон есть; в настоящее время он ограничен областью 100px x 100px исходного холста.
Например, если ваш холст был 1024px x 768px, именно столько браузера будет заполнено вашим шаблоном. Чтобы раскрыть его, нам нужно отредактировать SVG в двух простых местах, меняя ширину и высоту до 100% оба раза.
Вверху, где написано «viewbox =« 0 0 100 100 », это говорит о том, что паттерн начинается с координат 0 сверху и 0 слева, а ширина и высота имеют размер 100px.
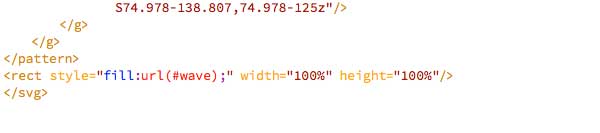
Измените ширину и высоту на 100% — но пока вы не увидите разницу. Нам нужно изменить размер области прямоугольника, содержащей шаблон.
Шаг 7
Перейдите туда, где написано «<rect />», и измените эти значения на 100% каждое. Вместо 100 пикселей шаблон будет заполнять шаблон на 100% ширины и высоты браузера с помощью шаблона SVG. Результат показан ниже и бесконечно повторяющийся образец SVG.
Если вы хотите, вы можете точно контролировать размер шаблона в этой строке кода, прямо под кодом окна просмотра, который мы впервые отредактировали: <pattern x = «- 346» y = «- 256». Поскольку это квадрат, если мы увеличим значения ширины и высоты в равной степени, мы пропорционально увеличим размер шаблона. Установите ширину и высоту 300, и вы увидите результат ниже.
Установка размера по ширине и высоты по 30 каждый создаст более узкий, меньший SVG-шаблон, как показано ниже.
Я думаю, вы согласитесь, что это делает создатель шаблонов Illustrator очень полезным инструментом.
Вы можете не только создавать красивые бесшовные векторные узоры для своей работы по дизайну печати, но теперь вы можете экспортировать свои рисунки в виде файлов SVG, слегка их редактировать и иметь легкие, бесконечно масштабируемые векторные графики для своих веб-сайтов.