Существует большая разница между соблюдением лучших практик и соблюдением соглашений. Лучшие практики приводят вашу дизайнерскую работу в соответствие с бизнес-целями и целями в области брендинга, сохраняя при этом уникальность и креативность. Следующие соглашения, однако, часто дают обычные результаты, которые не обеспечивают уникальную привлекательность — главная ответственность дизайнера.
Следующие поразительно необычные веб-дизайны являются типичными примерами, которые позволяют достигать больших организационных целей уникальными, уникальными и необычными способами. Их намеренный отказ от обычных соглашений усиливает их усилия, направленные на то, чтобы их проекты действительно выделялись. Взгляните на эти десять дико нестандартных веб-дизайнов.
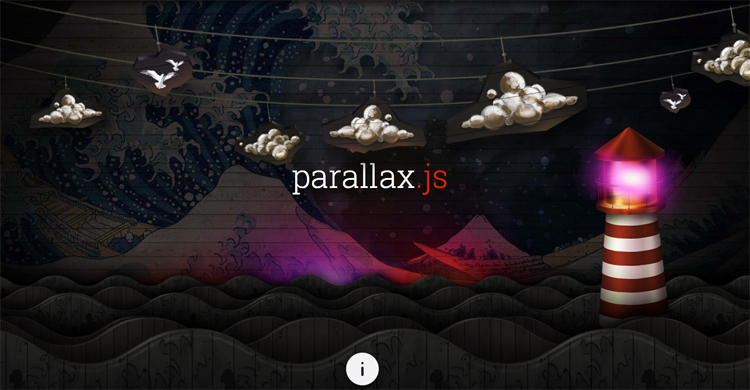
Parallax.JS

Не часто вы видите сайт, который работает так, как работает Parallax.JS. Детище Мэтью Вагерфилда и Клаудио Гульери, сайт абсолютно красивый с такой разнообразной цветовой палитрой. Все объекты перемещаются на странице (за исключением фона и с интегрированным parallax.js), ориентация страницы изменит слои и сцены, независимо от того, находитесь ли вы на своем мобильном устройстве или настольном компьютере.
Красная рыбная одежда

Большое фотографическое изображение, используемое в качестве фона для вашего сайта, ни в коем случае не является новой тенденцией, но с Red Fish Apparel оно прекрасно работает, показывая такие смелые цвета. Благодаря креативному захвату этот сайт выделяется, не говоря уже об абстрактных узорах и текстурах, присутствующих в обеих сплошных частях фона.

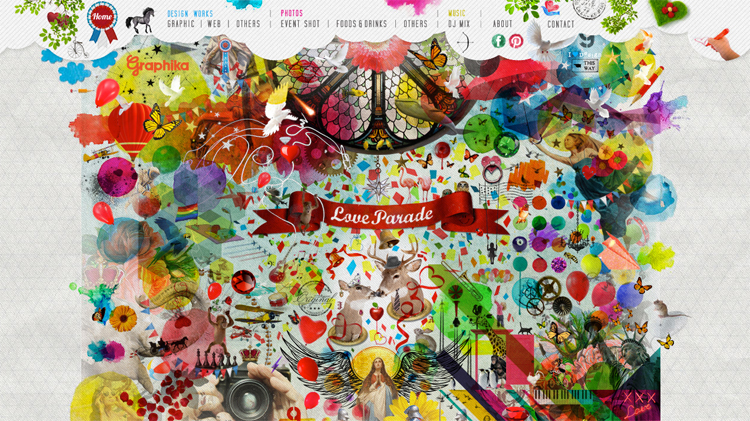
Дизайнеры часто беспокоятся о том, чтобы втиснуть слишком много в ограниченное пространство, но иногда более правдиво лучше. Яркий сайт Ишигами доказывает это не только добавлением дополнительных элементов, но и увеличением цвета. Хотя сайт может не соответствовать всем эстетическим предпочтениям, он действительно показывает, что расширение границ и правила изгиба могут дать интересные и творческие результаты.

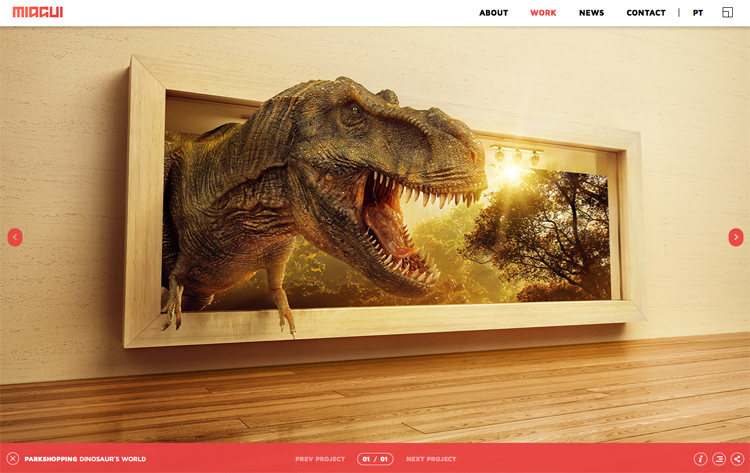
Если вы хотите, чтобы ваш сайт выделялся, иногда отличная идея (в прямом и переносном смысле) — это отличная идея. Нечасто на сайте вы видите большого динозавра, не говоря уже о том, что он так выглядит. Захватывающие образы имеют первостепенное значение в вашем веб-дизайне, и этот конкретный пример способствует яростной привлекательности.

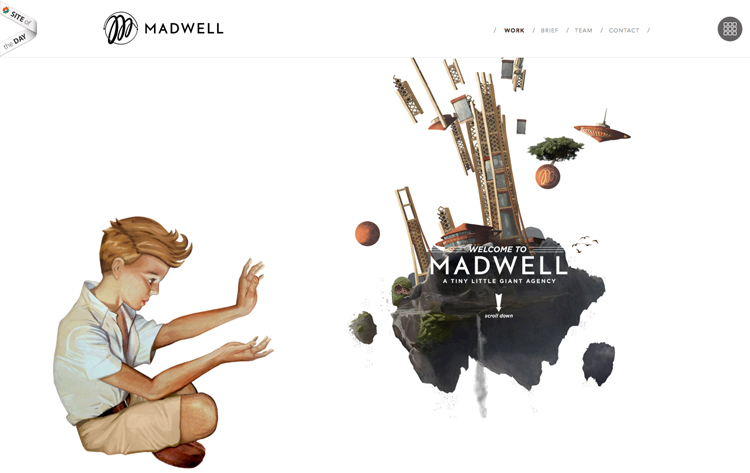
Иллюстрации — обычное явление на сайтах художников, но они редко бывают такими характерными. Хотите верьте, хотите нет, но вы не обязаны быть художником, чтобы использовать иллюстрации на своем сайте, как показывал нам Madwell. У рисунка есть волшебное качество, которое воплощает миссию Мэдвелла в воплощении маленьких идей в жизнь. Рисунок — идеальный размер для дизайна и концепции.

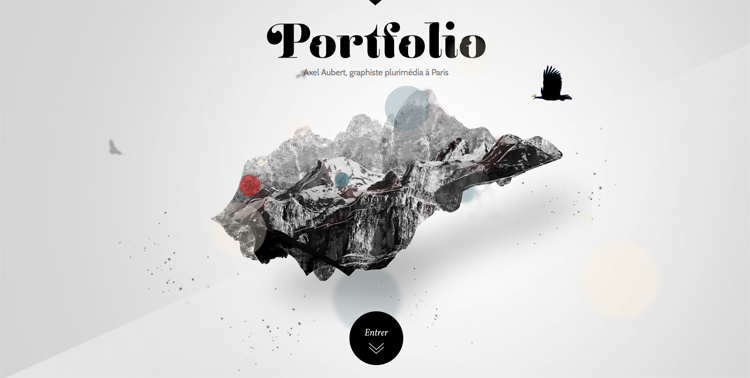
Лично я никогда не видел сайт, который бы работал и работал как Аксель Оберт. Совершенно красивый сайт, Aubert предлагает отличный пример того, как вы можете отказаться от типичных соглашений портфолио и создать полноценный веб-сайт с творческим использованием движений и кодирования.

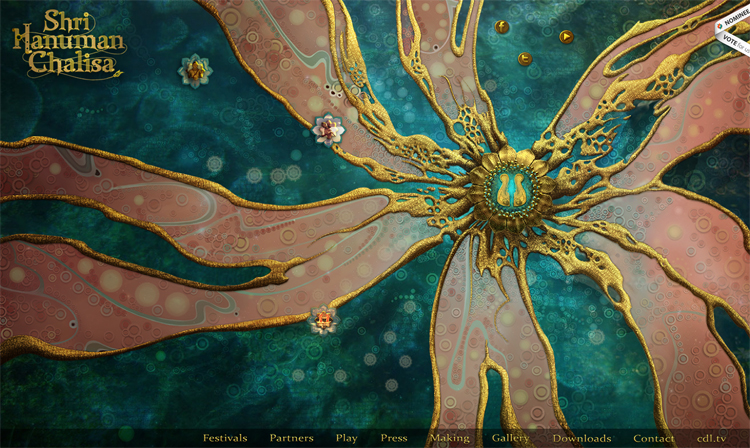
Если вы хотите использовать большой фон, вам не всегда нужно идти по пути использования красивой красивой фотографии. Иногда вы можете пойти по пути использования больших, красивых произведений искусства, как на сайте Шри Ханумана Чалиса. Цветовая палитра привлекательна и действительно появляется у вас благодаря форме цветка. Если вы хотите простой сайт с отличительной индивидуальностью, этот сайт предлагает сильное вдохновение.

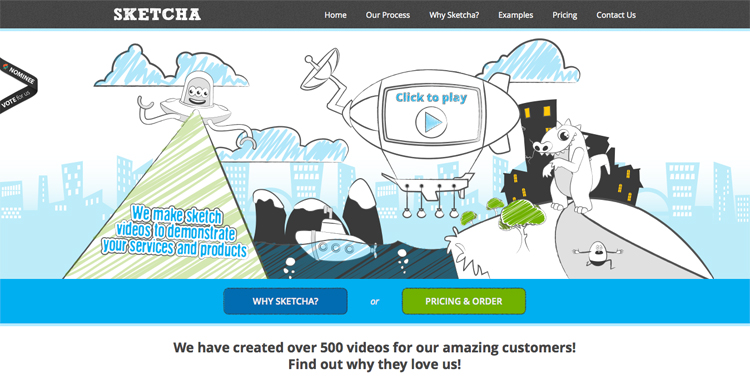
Иногда отличительный дизайн может прийти к вам довольно просто. Такое впечатление, что ваш сайт излучает гораздо больше, чем кодирование. Хотя рисунки Sketcha могут показаться юношеским, это действительно придает сайту особый характер, делает его приветливым и дружелюбным, что является желанным качеством для любого бизнеса или организации.

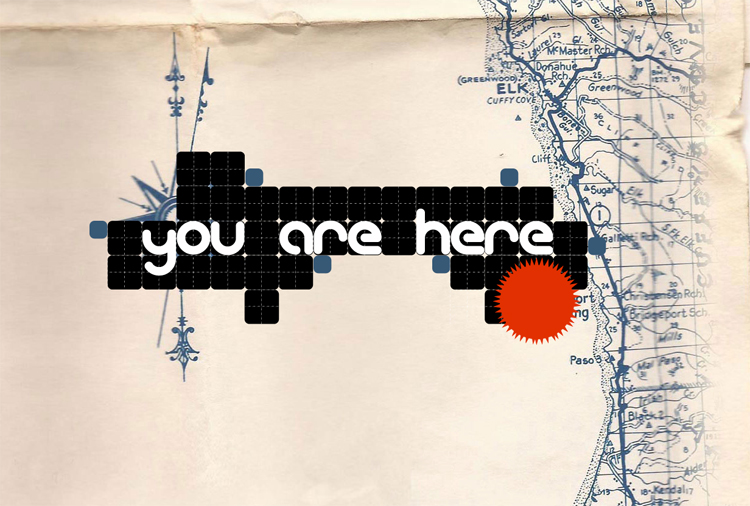
Минималистичные веб-сайты не являются чем-то новым для сообщества дизайнеров, и, поскольку вашей целью является простота, вас не может не привлекать странный дизайн Designer Atlas. Сайт компенсирует своим деликатным подходом, показывая фон с компасом и картой, которая совпадает с названием. Большие, смелые цвета привлекают вас и привлекают внимание.

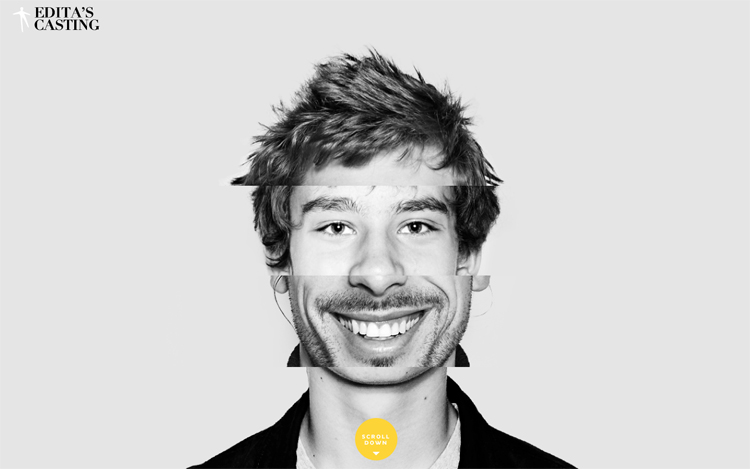
Для некоторых нет ничего более креативного, чем добавление на сайт динамических элементов, которые перемещаются или изменяются при взаимодействии этих элементов. Сайт Эдиты — достойный пример такого динамизма. С интересным коллажем изображений в середине, которые составляют профиль человека, вы будете постоянно кликать на этом сайте.
Есть ли у вас какие-либо нестандартные конструкции для включения? Когда вы выходите из широко используемых конвенций?