Ваша команда дизайнеров разработала отличный прототип для предстоящей итерации домашней страницы вашего сайта, и все это хорошо в соответствии с лучшими практиками юзабилити и дизайна. Он был одобрен вашими тестерами, поэтому вы внедрили изменения в свой сайт … только чтобы получить необъяснимо неутешительные результаты.
Как это могло случиться, когда вы все сделали по книге?
Существует три распространенных ошибки дизайна, которые могут повлиять на эффективность загрузки ваших страниц, что в конечном итоге окажет негативное влияние на просмотры страниц и любые другие бизнес-показатели, важные для успеха вашего сайта.
Скорость страницы и бизнес-метрики: отношения
Вы, вероятно, знакомы с идеей, что скорость веб-приложения напрямую связана с его эффективностью в достижении поставленных целей.
Существует множество доказательств, демонстрирующих четкую связь между скоростью страницы и ее показателями эффективности, такими как удовлетворенность клиентов, объем продаж, размер корзины, показатель отказов, количество посещений страниц и все другие бизнес-показатели, которые приходят вам на ум.
В результате собственного исследования на Walmart.com были получены результаты, в результате которых конверсии на сайте увеличились на 2% за каждую секунду улучшения времени загрузки. Совокупный рост выручки увеличивался до 1% на каждые 100 миллисекунд улучшения времени загрузки.
.. до 2% увеличения конверсий на сайте для каждого
секунда улучшения времени загрузки
Подобно тому, как повышение скорости приводит к положительному влиянию на производительность сайта, задержки приводят к штрафам со стороны клиентов электронной коммерции: увеличивается показатель отказов, уменьшается количество просмотров страниц, уменьшается размер корзины и снижается коэффициент конверсии.
Когда хорошие практики становятся плохими
Итак, как эти типы ошибок возрастают?
Причины подлые. Во-первых, вам нужно понять, как они маскируются под различные передовые методы проектирования, чтобы понять, почему они происходят в первую очередь. Эти ошибки невероятно распространены, поэтому падение производительности не следует воспринимать как невыносимый позор для владельца сайта.
Это три лучших метода, которые могут привести к нежелательным результатам с точки зрения производительности сайта:
1) Характеристика баннеров / каруселей занимающих экран недвижимости
Практика размещения рекламного баннера или карусели с целью продвижения и повышения продаж настолько установлена, что многие разработчики сайта принимают это как должное. Часто владельцы веб-сайтов не уделяют много внимания способу размещения баннеров на странице.
Как эта лучшая практика становится худшей?
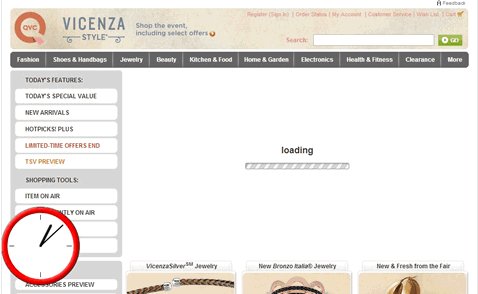
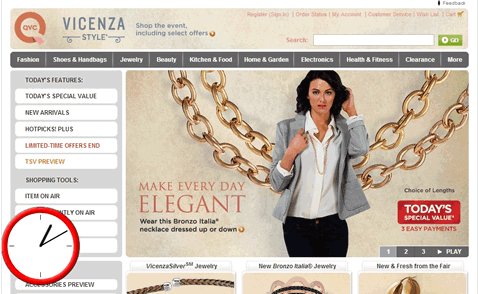
Баннер функции обычно является последним элементом, который загружается на веб-сайт. Например, на домашней странице QVC.com есть полоса просмотра, типичная для многих страниц. Вам нужно подождать, пока элементы навигации загрузятся, примерно на пять секунд, а затем вы увидите индикатор прогресса в области функций еще на пять секунд, прежде чем появится изображение баннера.

QVC типичная загрузка сайта
Эта последовательность загрузки обычно не ценится пользователями, что не должно удивлять владельцев веб-сайтов.
Пользователь, который должен дождаться появления содержимого этой страницы, не будет тратить более 1% своего времени на этом сайте, визуально взаимодействуя с этим контентом; в то время как пользователь, который видит контент функции в течение секунды после открытия страницы, проведет почти 20% своего времени на веб-сайте в области функций.
Говоря простым языком, один из способов пропустить самый важный контент для посетителей — это сделать его последним.
Как мы это решаем?
Вы можете исправить эту проблему с помощью нескольких простых улучшений веб-сайта. Прежде всего, вам нужно оптимизировать порядок рендеринга объектов на странице. Может показаться глупым рекомендовать такое очевидное исправление, но число сайтов, не уделивших внимания приоритетам, еще более очевидно.
Еще одна вещь, которую вы можете сделать, это оптимизировать изображения. Вам не нужны изображения, которые составляют более 50% от общей полезной нагрузки типичной страницы.
Есть еще одна базовая техника, о которой многие разработчики забывают: сжатие изображений. Этот простой трюк с производительностью позволит вам уменьшить полезную нагрузку и эффективно использовать изображения.
Большинство веб-сайтов не получают выгоды от прогрессивной визуализации изображений, и причиной этого является ужасная репутация прогрессивных JPEG-файлов, приобретенных в 90-х годах. Этот метод включает в себя загрузку изображения в версии с низким разрешением, прежде чем увеличение разрешения покажет полную версию. Если этот прогрессивный рендеринг будет правильно реализован, он представит посетителю визуальный контент раньше.
2) Основные ссылки / кнопки CTA (Call To Action) расположены внизу баннера функции.
Макет типичного баннера предсказуем: изображение на заднем плане, копия заголовка, текст с описанием и кнопка CTA.
Это практика, используемая многими веб-сайтами, без понимания некоторых неожиданных эффектов, которые она может оказать на производительность.
Как эта лучшая практика становится худшей?
Хотя есть баннеры с функциями, которые являются интерактивными до того, как будут полностью отображены, большинство из них не становятся интерактивными, пока изображение не будет полностью загружено. Если пользователь не уверен, смогут ли они щелкнуть по баннеру функции, пока кнопка не отобразится, он вряд ли подождет и увидит.
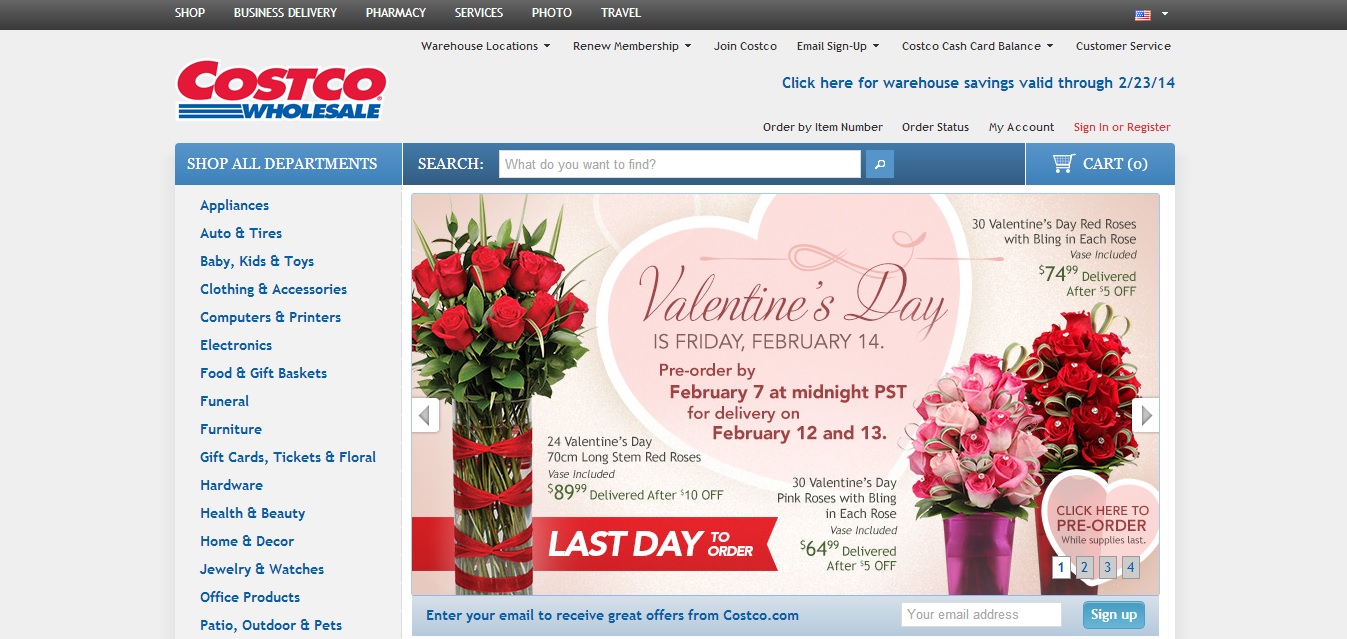
Например, на домашней странице Costco ссылка на предложения только для онлайн-купонов скрыта в нижней части баннера, хотя это очень важно для онлайн-покупателей. Для полной визуализации домашней страницы Costco требуется 5 секунд, а кнопка призыва к действию становится последней.

Призыв Costco к действию является последним элементом для загрузки.
Как мы это решаем?
Решение не сильно отличается от того, что мы упоминали ранее. Опять же, простая оптимизация порядка рендеринга объектов на веб-сайте была бы хорошим решением в сочетании с оптимизацией изображения и прогрессивным рендерингом кнопок.
Если кнопка призыва к действию так важна, самое простое решение — переместить ее на верхнюю часть баннера. Это не становится проще, чем это!
3) Проверка удобства использования и дизайна в башне из слоновой кости
Во время тестирования юзабилити многие веб-разработчики виновны в этой ошибке. Разработка прототипов и привлечение тестеров в лабораторию для прохождения сайта на всех этапах — проверенный рецепт для выявления очевидных недостатков. Это приводит к отсутствию необходимых доработок и улучшений прототипа перед его реализацией на практике.
Как эта лучшая практика становится худшей?
При разработке и тестировании прототипов и каркасов в лаборатории вы получаете представление о том, как сайт функционирует в идеальной модели настройки, которая включает в себя предварительно загруженный кеш браузера, быстрое соединение, новейший браузер и быструю систему.
Реальный просмотрщик сайта далек от этого параметра, и вы можете ожидать, что его компьютер будет работать как минимум в пять раз медленнее, чем система, которую вы используете для тестирования.
С другой стороны, проблема сторонних скриптов, которые запрещают рендеринг страницы, может возникнуть только тогда, когда ваш сайт заработает. Когда эти проблемы игнорируются, страница может легко занять до 20 секунд для загрузки для реального пользователя. Вы этого не хотите!
Как мы это решаем?
Каждый человек, который касается страницы, несет ответственность за ее работу, независимо от того, какую стадию процесса он охватил. Производительность будет потеряна, если каждая отдельная команда предполагает, что ошибка — это ответственность другого человека. Последним, кто работает на странице, обычно оказывается тот, кого обвиняют в сбое производительности, что совершенно несправедливо.
Каждый этап проектирования, тестирования и разработки должен включать производительность как один из основных факторов успеха. Все команды должны видеть страницы с точки зрения реальных посетителей.
Одним из решений является искусственное перекрытие соединения перед развертыванием на этапах проектирования и тестирования. Это даст вам представление о точках задержки вещей и порядке рендеринга страниц. После этапа развертывания WebPagetest может помочь, если вы объедините его с инструментами реального пользователя для мониторинга.
Вывод
Единственный способ иметь счастливых пользователей — это исправить все вышеупомянутые проблемы. Смешно видеть, насколько распространены эти ошибки, когда они имеют такие простые решения.
Возьмем этот пример как вдохновение: каждые 400 мс улучшений трафик на Yahoo! был увеличен на 9% .
Быть счастливым владельцем сайта означает, что вы должны сделать своих пользователей счастливыми; и это может быть сделано только путем устранения проблем.