Photoshop отлично подходит для переноса вашей работы с идеи на готовый продукт, поэтому его предпочитают большинство профессионалов отрасли. Вы можете настроить устойчивый рабочий процесс практически для любого сценария, будь вы фотограф, графический дизайнер, веб-дизайнер или дизайнер мобильных приложений. В этом уроке мы рассмотрим процесс создания собственного пользовательского интерфейса в Photoshop.
подсказки
Настройка вещей
То, как вы создадите основу для своего приложения, зависит от того, где оно будет жить после того, как оно будет создано. Если это будет настольное приложение, то вы выберете другой размер и разрешение, чем если бы это было приложение для iPad или iPod. В этом примере я собираюсь создать приложение для iPad.
Знай Свои Размеры
Это не принесет никакой пользы, если вы создадите приложение для iPad, и оно не будет отображаться пропорционально. Контент будет обрезан, иначе пользователь не сможет сделать правильный выбор. При создании приложения для любого конкретного устройства всегда полезно знать его размеры. Обычно вы можете найти технические характеристики на веб-сайте производителя или в какой-либо форме документации. Размеры iPad: портрет 768 x 1024 и пейзаж 1024 x 768.
Рассмотрим ваш контент
Дизайн вашего приложения также зависит от его содержания. Вы не можете создать макет или дизайн, который является конечным решением для любой ситуации, поэтому рекомендуется продумать самый простой способ доставки контента и настроить структуру на основе этой идеи.
Будь проще
Я знаю, что мы слышали это миллион раз, но в дизайне приложений это особенно верно. Вы должны максимально упростить работу пользователя. Сделайте его интуитивно понятным и сделайте так, чтобы любой пользователь — опытный или начинающий — мог пробраться через ваше приложение.
Посмотри на Конкурс
Это не возможность сорвать работу других людей, но возможность увидеть, что было сделано, чтобы вы могли подумать о том, что вы можете добавить, чтобы сделать свое приложение уникальным. Вы бы посмотрели на ключевые функции конкурирующих приложений, а также на то, какие элементы отсутствуют в них. Вы можете узнать много нового о том, что работает хорошо, а что нет, попробовав продукты конкурентов.
Рассмотрим естественный поток элементов
При создании пользовательского интерфейса здесь, в Соединенных Штатах, мы знаем, что мы делаем довольно хорошо. У нас есть интуитивное понимание того, куда должны идти определенные элементы. Однако, когда мы проектируем для других стран, все может быть не так интуитивно понятно. Например, арабские страны читают справа налево, что противоположно США. При создании приложений для пользователей на английском мы обычно читаем слева направо, поэтому основные элементы, такие как навигация, должны начинаться с левой стороны. Если опыт вашего приложения проходит в последовательном порядке, то вы должны начать с левой стороны, а работать в потоке слева направо. Вы также должны перетекать сверху вниз, так как это наиболее интуитивно понятный процесс при чтении контента. Думайте об этом как о чтении книги, потому что именно так нас учат в школе потреблять и сканировать контент.
Рассмотрим, как работает платформа
Большинство мобильных устройств сегодня предназначены для работы в портретном и ландшафтном режимах. IPad ничем не отличается. Когда вы разрабатываете пользовательский интерфейс для своего приложения, вы должны принять это во внимание. Хотите создать свое приложение исключительно для портретного режима? Если ваша цель состоит в том, чтобы ваше приложение реагировало на его ориентацию так, чтобы оно занимало весь экран как в портретной, так и в альбомной ориентации, то вам нужно будет рассмотреть обе эти ориентации.
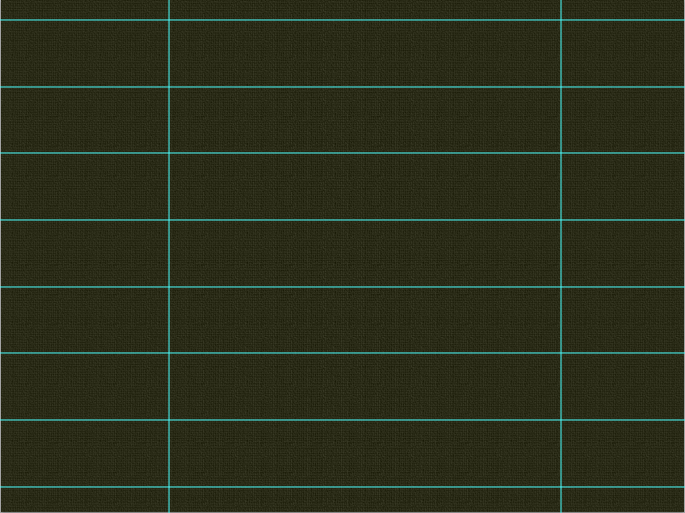
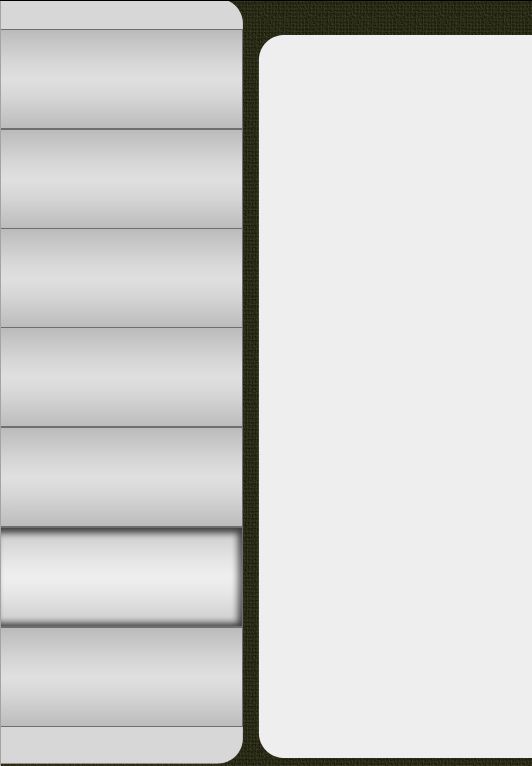
Шаг 1: Разделите ваш холст
Наш пример проекта будет представлять собой приложение, которое использует зонтичный сайт и объединяет все его субдомены и статьи в одном месте. Цель этого приложения — иметь возможность читать несколько статей сайта в одном приложении без необходимости переходить с сайта на сайт. Наш первый шаг — разделить холст на основные области для нашего контента. Нам понадобится вертикальная область для навигации по сайту и горизонтальная для суб-навигации. Нам также понадобится область для предварительного просмотра самой статьи, а последняя область будет предназначена для публикации статьи в Твиттере или публикации ее в Facebook или StumbleUpon.
Шаг 2: Добавить текстуру для визуального интереса
При разработке любого типа интерфейса хорошо иметь визуальный контраст. Я заранее знаю, что большая часть моего приложения будет гладкой, блестящей и, возможно, глянцевой. Добавление слегка шероховатой текстуры к фоновой области может действительно добавить приятный визуальный эффект к фону, не отвлекая зрителя. Я добавил наложение коричневого цвета с текстурированным узором. Ключ к тонкости, поэтому я уменьшил непрозрачность до 30%, а масштаб до 25%.
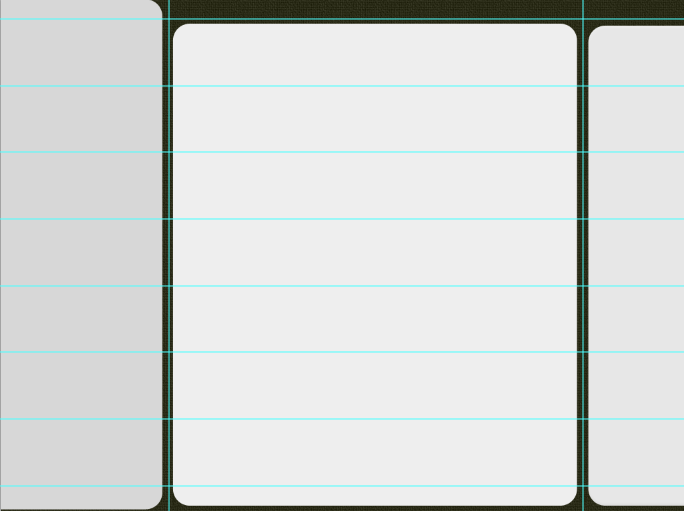
Шаг 3: Блок в ваших основных областях, настроить на вкус
Хорошая идея — даже если вы делали предварительные наброски — состоит в том, чтобы блокировать в основных контекстных областях разные цвета. Таким образом, вы можете получить визуальный предварительный просмотр того, каким будет общий вид. На этом шаге вы можете поиграть с шириной каждого столбца и убедиться, что достаточно места для каждого логотипа в левом столбце, достаточно места для содержимого в середине и достаточно места для наших значков в правом столбце. ,
Шаг 4: Создайте основу для ваших иконок
Я уже настроил это для учебных целей, но я покажу вам, как это настроить. К сожалению, нам понадобится немного математики, чтобы создать вертикальное меню слева. Это может показаться пугающим, но я помогу вам разобраться с этим. Семейство SitePoint имеет семь разных значков, поэтому нам нужно выяснить, сколько места нам нужно, чтобы мы могли располагать их одинаково друг от друга, оставляя при этом дополнительное пространство сверху и снизу. Причина, по которой мы хотим оставить около 50-75 пикселей пространства сверху и снизу, состоит в том, чтобы оставить место для подменю, кнопок для других меню, таких как предпочтения, параметры и настройки, и всего, что мы могли бы интегрировать. такие как интеграция с социальными сетями, данные учетной записи пользователя и многое другое. В нашем примере высота 768 пикселей в высоту, поэтому нам нужно вычесть как минимум 100 пикселей для нашей строки меню сверху и снизу. Это оставляет нам 668 пикселей пространства, и мы разделим это число на 7. Ответ примерно 95,42 пикселей. Если вы хотите, чтобы кнопки навигации с правой стороны для каждого сайта заполняли пространство по вертикали, тогда каждая кнопка должна быть примерно 95 пикселей в высоту. Имейте в виду, что вам не нужно заполнять пространство вертикально. Вы всегда можете оставить место для расширения позже.
Шаг 5: вытяните ваши руководства
Мне нравится использовать линейки, чтобы все настроить, и я использую пиксели, а не дюймы. Чтобы изменить размеры линейки, щелкните правой кнопкой мыши на самой линейке и измените дюймы на пиксели. Вы можете нарисовать свое верхнее руководство, чтобы оставить место для меню, которое мы упоминали ранее.
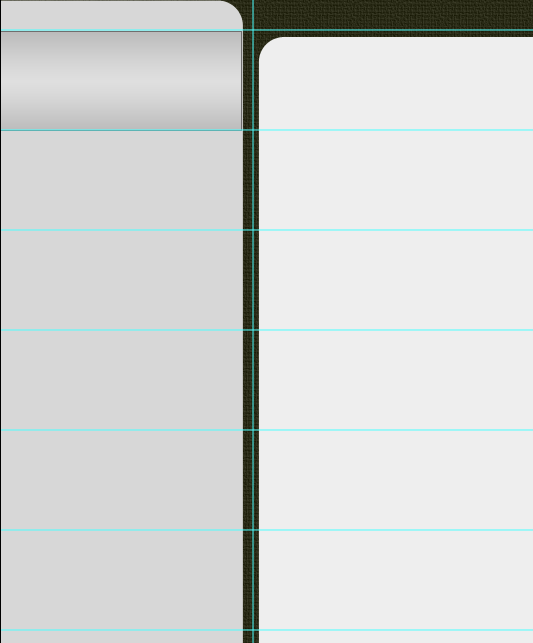
Шаг 6: Используйте прямоугольник шаблона, чтобы сэкономить время
Из наших вычислений мы знаем, что нам нужно сделать каждую навигационную кнопку на левой стороне высотой 95 пикселей, поэтому теперь мы можем использовать инструмент выделения и наше верхнее руководство, чтобы создать прямоугольник шаблона, и просто скопировать его и разместить соответствующим образом. Чтобы указать точный размер для нашего инструмента выделения, перейдите в верхнюю строку меню и измените обычную настройку на фиксированный размер. Затем вы увидите, что параметры ширины и высоты становятся активными, и теперь вы можете набирать свои размеры. Заполните выделение цветом, который вы хотите использовать в качестве фона. Убедитесь, что вы выбрали цвет, который будет работать с каждым значком, или решите использовать обычный текст в качестве имен для каждого меню.
Шаг 7: продублируйте и расположите
Дублируйте слой прямоугольника и укладывайте их друг на друга, пока все 7 не будут расположены вертикально.
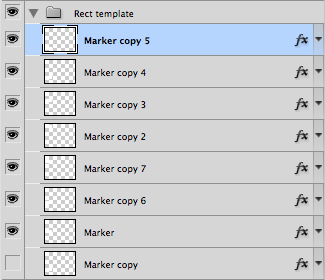
Шаг 8: Не забывайте организовывать свои слои
Когда вы создаете свои собственные пользовательские интерфейсы, ваши файлы Photoshop могут в конечном итоге стать очень большими, и они могут стать сложными для работы и трудными для навигации. К счастью, в Photoshop есть возможность упорядочить слои, сгруппировав их. Вы можете взять целые разделы своей работы, состоящие из бесчисленных слоев, и сгруппировать их все в папку. Просто выберите слои, которые вы хотите сгруппировать вместе, и перейдите в «Слой»> «Новый»> «Сгруппировать из слоев». Вы можете даже назвать группу, чтобы было легче идентифицировать ее содержимое. Вам понравится эта функция, когда вы работаете над чем-то очень подробным; один раздел нашего макета состоит из 75 слоев.
Шаг 9: добавь некоторое измерение
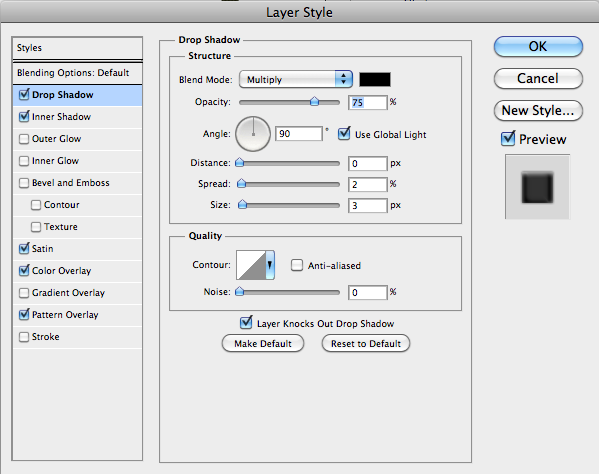
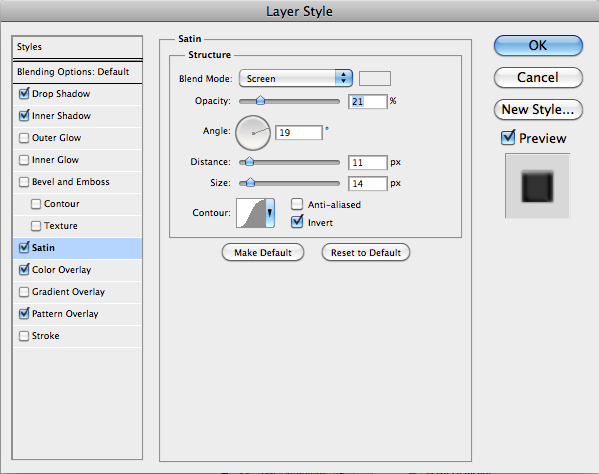
Нам нужен метод, чтобы визуально отметить, где пользователь находится в приложении. Пользователь должен всегда знать, где он находится по отношению к остальной части приложения. Ваши показатели не должны быть большими и громкими; они могут быть тонкими, простыми и легко заметными. В нашем приложении нормальным состоянием для нашего левого меню является небольшой градиент. Чтобы представить, как будет выглядеть меню, когда вы наводите курсор мыши или выбираете элемент, я создал форму, противоположную нашему градиенту. Я добавил внутреннюю тень и выделил среднюю область, чтобы сделать ее ярче.
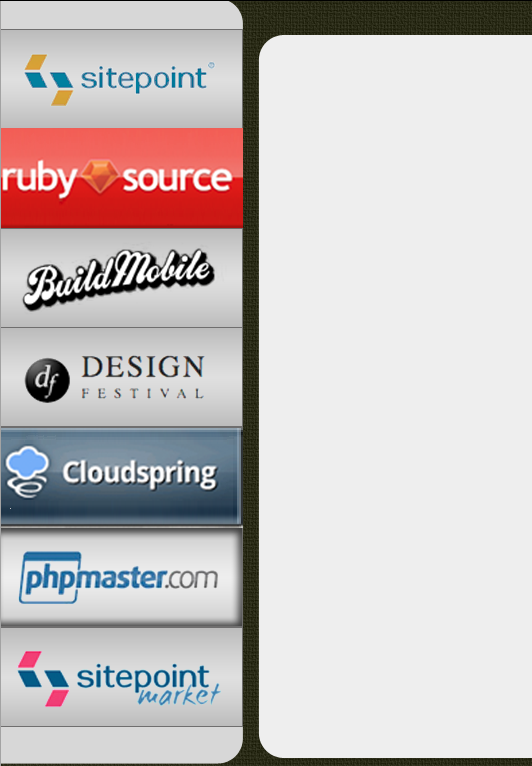
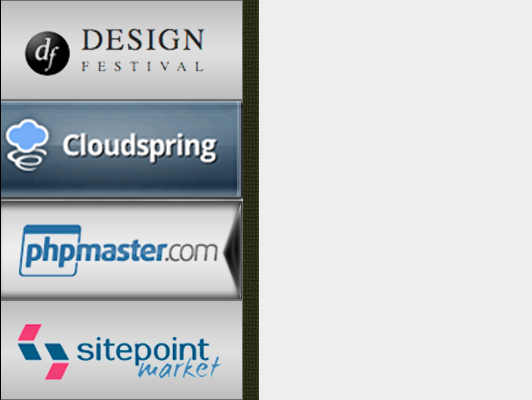
Шаг 10: Импортируйте логотипы или создайте согласованное текстовое меню
Вы можете импортировать несколько разных типов файлов, если вы импортируете логотипы. Вы можете импортировать векторные файлы Illustrator и импортировать их как смарт-объекты. Откройте файл Illustrator, выберите логотип, скопируйте свой выбор и переключитесь обратно в Photoshop. Когда вы идете в «Редактировать»> «Вставить», вы можете вставить несколько вариантов, но я обычно выбираю «Вставить как смарт-объект». Это оставляет файлы четкими, чистыми и редактируемыми. Повторите это для других ваших логотипов.
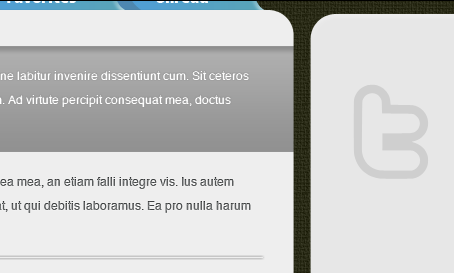
Вы также можете использовать прозрачные файлы PNG. Они лишены своего фона и обычно хорошего качества с точки зрения разрешения и цвета. Старайтесь избегать файлов с низким разрешением, таких как GIF-файлы или растровые изображения, так как с ними может возникнуть проблема. Центрируйте их в пределах левой боковой панели, если у вас есть место, но вы также можете немного сместить их влево, так как вам нужно оставить место для навигационной стрелки, которую мы будем использовать для указания статьи выбранного сайта.
Чтобы создать стрелку, выберите пользовательский инструмент формы и выберите треугольник. Размер и форма не важны, потому что мы можем манипулировать ими через опорные точки. Сделайте так, чтобы он соответствовал размеру и форме области, которой он принадлежит. Теперь добавьте стиль слоя, чтобы придать ему некоторое измерение. Я добавил небольшую тень, белую внутреннюю тень и атласный стиль слоя, чтобы придать стрелке блеск.
Как вы можете видеть, с внутренней тенью в области кнопок и стрелкой пользователю будет трудно не знать, где они находятся в приложении.
Шаг 11: Навигация сверху
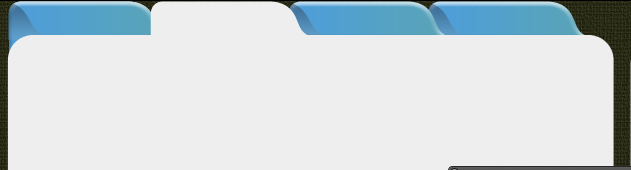
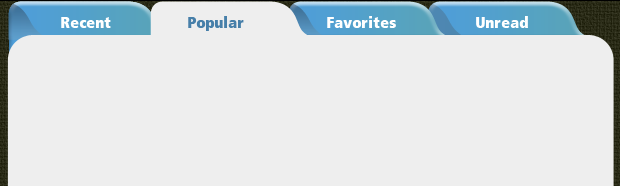
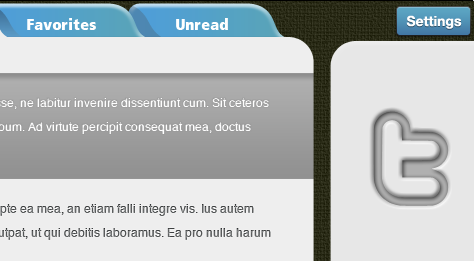
Чтобы визуально разделить сайт, вместо использования кнопок в стиле блоков сверху, попробуйте создать более удобное меню вкладок. Это добавляет некоторые изменения в ваш дизайн, и это отличный способ сообщить пользователям, где они находятся, потому что вкладка подсвечивается через измерение.
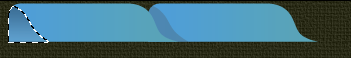
Чтобы создать каждую вкладку, начните с выбора инструмента Форма скругленного прямоугольника. Используйте Pen Tool и Selection Tool, чтобы редактировать форму, пока вы не создадите округлую форму, показанную ниже. Скопируйте и вставьте фигуры, пока у вас не появятся четыре нужные вкладки. Один мы сделаем белым, потому что это будет нашей активной вкладкой. Чтобы создать тень на левой стороне, удерживайте нажатой клавишу command / ctrl и щелкните значок слоя, чтобы выбрать форму вкладки. Создайте новый слой и залейте его темным синим цветом. Используйте клавиши со стрелками и перемещайте темно-синюю вкладку, пока она не перекрывает исходную вкладку. Вы можете либо закрепить темно-синюю вкладку тени на слое вкладки ниже, либо нажать Ctrl / Ctrl, чтобы загрузить обычную вкладку в качестве выделения. Затем выберите темно-синий слой вкладок и нажмите Ctrl + Shift + «I», чтобы инвертировать выделение и выделить избыток, оставив только теневую часть. Повторите этот процесс для двух других синих вкладок.
Крайняя левая вкладка будет открыта, поэтому нам нужно добавить к этой части синей вкладки, чтобы она была бесшовной с внешним видом области содержимого. Используйте Marquee Tool, чтобы нарисовать прямоугольник, достаточно большой, чтобы заполнить область, которая будет охватывать область левой части закругленного белого угла. Объедините этот слой с самой левой вкладкой. Добавьте некоторую форму к каждой вкладке, добавив скос и тиснение стиля слоя. Добавьте гладкий внутренний скос размером 5 пикселей, чтобы придать каждой вкладке мягкий, округлый вид. Чтобы сэкономить время, щелкните правой кнопкой мыши стиль слоя, выберите «Копировать стиль слоя», затем щелкните правой кнопкой мыши на каждом из других слоев с синей вкладкой и выберите «Вставить стиль слоя». Это избавит вас от необходимости повторять каждый стиль слоя по отдельности.
Шаг 12: Область содержимого
Каждый отрывок статьи будет очень светло-серым по умолчанию, но когда он будет выбран, он станет темно-серым. Создайте прямоугольник со скругленными углами, который охватывает пустую область, куда будет направляться ваш контент. Убедитесь, что он легко сочетается с белой вкладкой.
Шаг 13: текст для ваших вкладок
Используйте инструмент «Текст» и выберите жирный шрифт без засечек для текста на вкладках. Sans-Serif показывает лучшее, и обычно хорошей идеей является выбор жирного шрифта. Хороший выбор, как правило, Verdana, Arial или Helvetica. Расположите их визуально в центре каждой вкладки.
Шаг 14: Показать отрывок
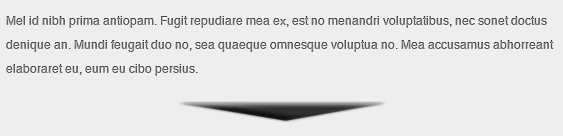
Вытяните текстовую область, используя ваш Text Tool. Вы можете просто нажать и перетащить, чтобы нарисовать прямоугольник, в котором вы хотели бы, чтобы границы текста были. Здесь я использовал типовой текст, так как это всего лишь макет. Вы можете найти этот тип текста на любом сайте поколения lorem ipsum. Я знал, что хочу показать примерно три строки текста, и что пользователь должен будет дважды щелкнуть на выдержке, чтобы прочитать статью целиком. Чтобы показать, что пользователь выбрал статью, я создал более смелую версию. Когда статья выбрана, я создал темный прямоугольник и белый текст, чтобы устранить любые сомнения относительно того, какая статья выбрана. Я добавил стиль внутреннего слоя тени, чтобы добавить размерность к выбранной версии.
Шаг 15: разбить содержимое
При большом объеме текста пользователь должен иметь возможность определить, где заканчивается один отрывок и начинается другой. Чтобы сделать это максимально простым, рекомендуется использовать горизонтальные или вертикальные правила. Чтобы создать правило в примере, я использовал Pen Tool и нарисовал горизонтальную линию слева направо, где текст начинается и заканчивается так, чтобы он совпал с каждым краем. Я выбрал кисть с твердым краем размером 1px и на панели «Пути» нажимаю второй значок с названием «Путь обводки кистью». Неважно, какой цвет вы выберете, потому что я перешел на панель слоев, установив заливку на 0%. и добавил небольшую тень. не забудьте установить расстояние до 0, чтобы получить одинаковую тень вокруг. Нажмите Ctrl + «J», чтобы дублировать слой столько раз, сколько необходимо для разделения каждого фрагмента.
Шаг 16: информируйте пользователя о дополнительном контенте
Выберите пользовательский инструмент формы и создайте перевернутый треугольник. Залейте его по вашему выбору и добавьте немного фаски и тиснения. Поместите его в конец последней выдержки, чтобы указать, что там больше контента.
Шаг 17: Добавьте социальные медиа
Вы можете сделать свои собственные кнопки социальных сетей, или вы можете скачать бесплатные из Интернета. Существуют буквально сотни бесплатных иконок Facebook и Twitter, которые вы можете скачать бесплатно. Хитрость заключается в том, чтобы искать те, которые сделаны с формами или контурами, или те, которые встроены в иллюстратор. Вы можете импортировать их как пути, давая вам чистые, четкие значки. Для нашего приложения я хотел, чтобы внешний вид был «нажатым», поэтому я использовал формы с надлежащим отрицательным пространством, чтобы внутренние края были выбиты.
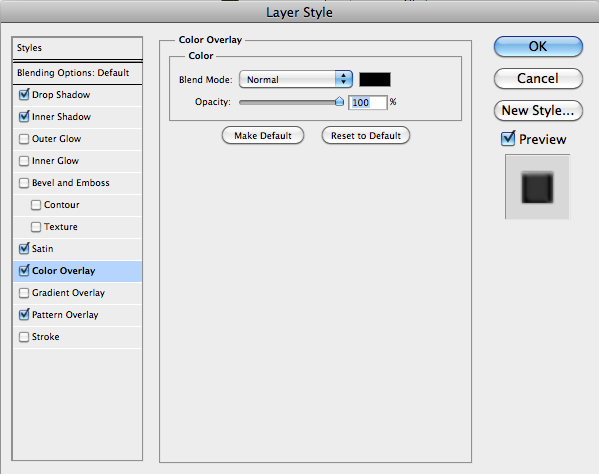
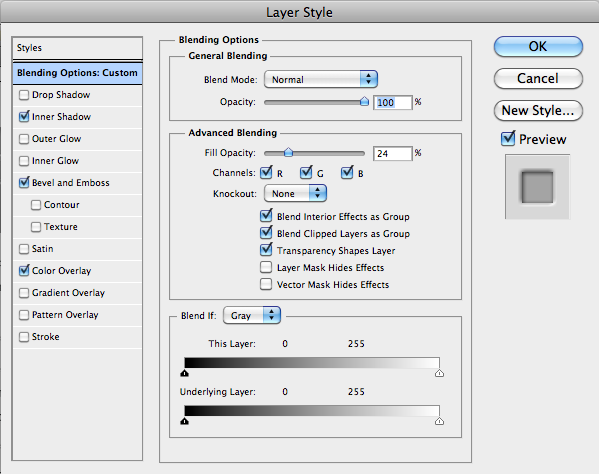
Импортируйте свою форму и дважды щелкните по слою, чтобы вызвать стили слоя. Выберите внутреннюю тень и установите расстояние до 1 пикселя, а размер до 5 пикселей. Выберите Bevel and Emboss и выберите Outer Bevel. Установите направление вниз и размер до 5 пикселей. Затем выберите Color Overlay и черный в качестве цвета, и у вас должен быть слегка вставленный значок Twitter.
Импортируйте другие значки, скопируйте стили слоев со значка Twitter и вставьте их в другие значки социальных сетей. Расположите их одинаково друг от друга и выровняйте по центру правой колонки.
Шаг 18: Добавьте кнопку для настроек / опций
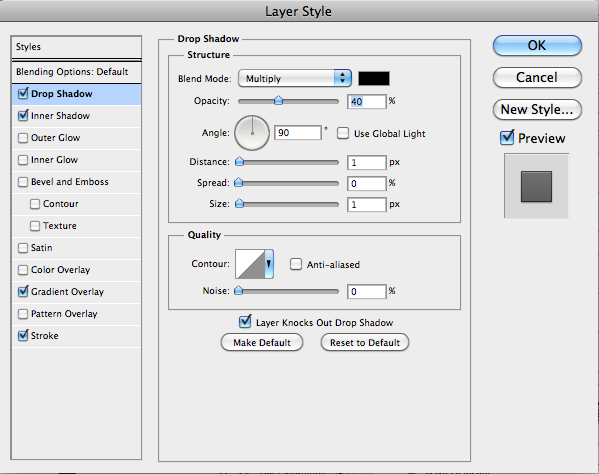
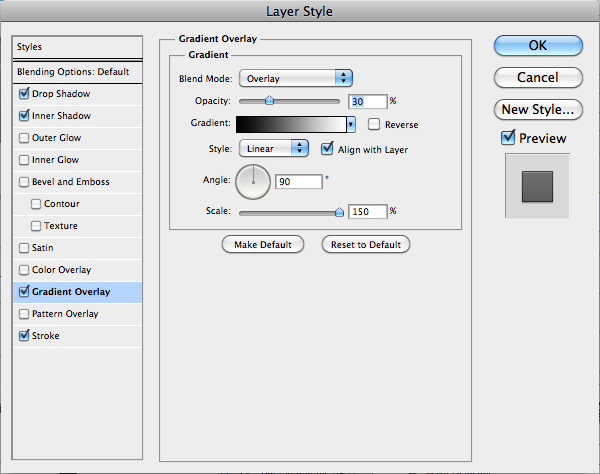
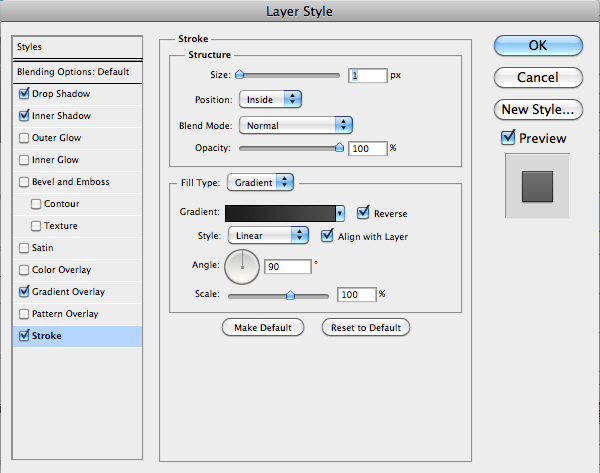
Давайте используем инструмент Rounded Rectangle Shape Tool, чтобы создать кнопку настроек в правом верхнем углу вашего приложения. Попробуйте тот же синий цвет, который вы использовали на вкладках ранее, чтобы создать ощущение единства. Добавьте небольшую тень с расстоянием и размером 1 пиксель каждая. Затем установите непрозрачность до 40%. Добавьте внутреннюю тень, но сделайте ее белой и установите режим смешивания на «нормальный». Установите расстояние до 1px и размер до 2px. Добавьте небольшое наложение градиента, с непрозрачностью 30%, чтобы добавить некоторое измерение. Добавьте небольшой штрих 1px, установите тип на градиент и сделайте градиент от черного до темно-серого.
Дублируйте один из текстовых слоев для вкладки и уменьшите размер, чтобы соответствовать кнопке, которую вы сделали. Добавьте тень на 1 пиксель в стили слоя.
Шаг 19: добавь кнопку для добавления сайтов
Мы хотим добавить кнопку, чтобы иметь возможность добавлять сайты в наш список чтения. Для этого просто нарисуйте тонкий прямоугольник, продублируйте слой и нажмите Ctrl + «T», чтобы преобразовать второй прямоугольник. Удерживайте shift при вращении, чтобы ограничить его с шагом 45 °, и поворачивайте его, пока он не станет горизонтальным. Нажмите Ctrl + «E», чтобы объединить два прямоугольника со знаком плюс. Затем скопируйте стиль нажатого слоя с одного из значков социальных сетей, которые мы использовали ранее. Поначалу эффект слишком сильный, поэтому мы хотим уменьшить размер скоса и выбить стиль слоя до 2px. Это уменьшит эффект до меньшего значка.
Вывод
Внедрив методы, описанные в этом руководстве, вы сможете быстро и эффективно создать макет своего приложения. Добавление тонких текстур, наложений градиента и повторяющихся элементов создаст интуитивно понятный интерфейс, который способствует использованию, поскольку он визуально интересен и прост в навигации. Экономьте время, копируя и вставляя стили слоя на одинаковые элементы, и не забывайте давать каждому разделу передышку и пространство. Окончательный результат показан ниже: