
Якоб Нильсен 16 мая 1999 года
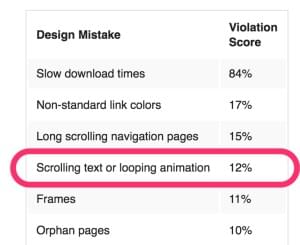
Интересно оглянуться назад на список Джейкоба Нильсона 1999 года « Кто совершает« десять главных ошибок »веб-дизайна? ».
Хотя большинство вопросов по-прежнему полностью актуальны — фреймы, медленное время загрузки, потерянные страницы — другие, от которых мы перешли. В 2016 году циклическая анимация больше не считается автоматической ошибкой юзабилити.
В последние годы анимация появилась в дизайне сайта в виде интерактивных кнопок, за которыми следуют меню. Последняя тенденция заключается в использовании движущихся фонов для создания интереса и продления посещений аудитории.
Однако компании должны быть осторожны в своих усилиях по применению этих функций на своих сайтах — есть ряд подводных камней, которые могут снизить удовлетворенность пользователей и замедлить работу. Давайте рассмотрим сайты, которые были успешны с видео фонами и почему они работают.
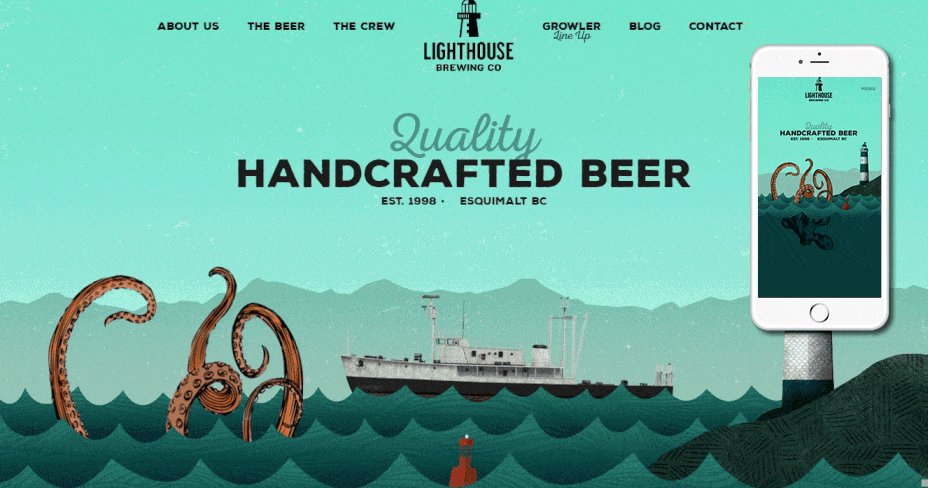
Мобильный Nerisson
При создании веб-сайта важно учитывать, как он будет выглядеть на мобильном устройстве. Мобильные операционные системы прошли долгий путь и способны поддерживать большое количество функций.
Тем не менее, телефоны по-прежнему не имеют возможности правильно размещать фоновое видео. В некоторых случаях появляются пустые кнопки воспроизведения, в то время как другие фоны сайта не загружаются вообще. Вместо того, чтобы пытаться использовать видео-фон на мобильных устройствах и рисковать неудачными результатами, разумно приспособить каждый режим взаимодействия по-разному.

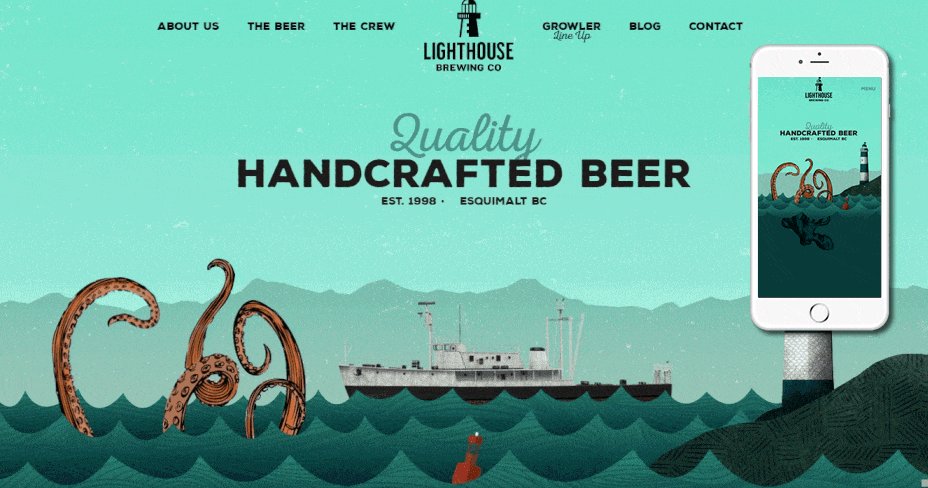
Веб-сайт: http://www.lighthousebrewing.com/
Nerisson безупречно выполняет переход с настольного компьютера на мобильный. Их дизайн сайта содержит тонкие движения, которые создают лучшее чувство вовлеченности. Когда пользователи переходят на мобильные устройства, эти анимации заменяются неподвижными изображениями, что обеспечивает целостность сайта.
Используя JavaScript, ваш разработчик сайта может получить доступ к настройкам агента пользователя и удалить видео со всех устройств iOS и Android.
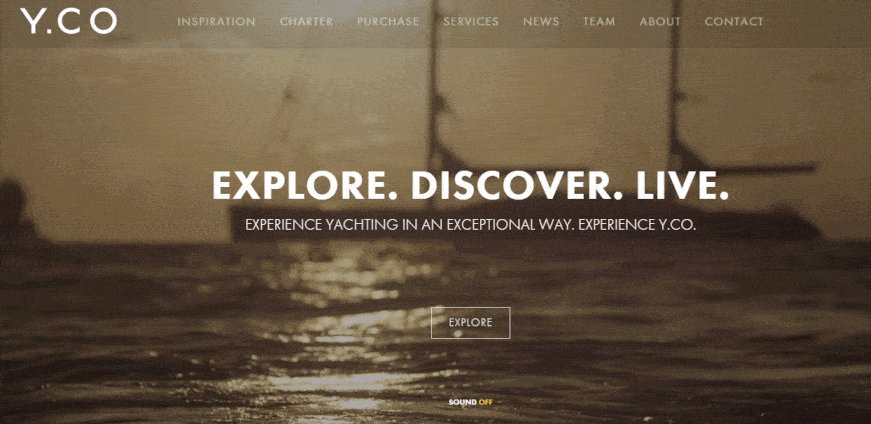
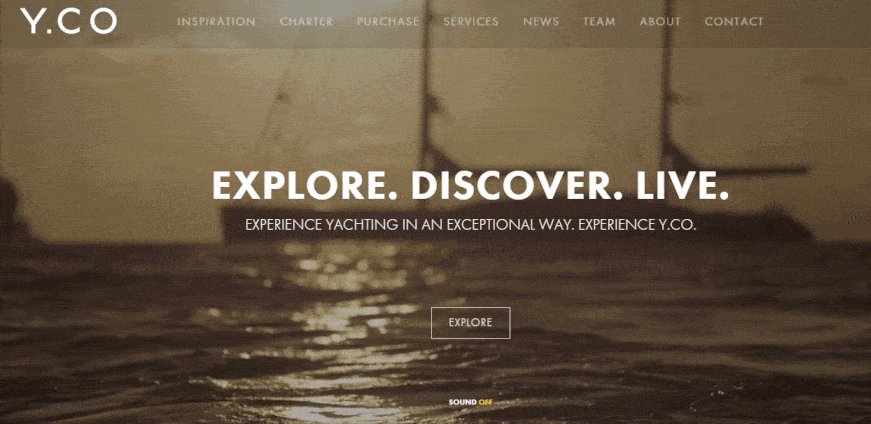
Ясно заявлено Y.CO
Важно учитывать, насколько разборчивым будет текст, помещенный поверх фоновых фильмов. Выберите цвета, которые сочетаются с общим дизайном сайта, но не отображаются в видео. Добавьте эти тона в шрифты, которые необходимо прочитать поверх движущихся изображений, так как контраст сделает их читаемыми.
Если нет цветов, подходящих под это описание, используйте текстовую рамку, чтобы отличить написание от фоновых изображений. Сайт Y.CO является отличным примером этой техники в действии. Их видео чистые и привлекательные, а написание четкое и разборчивое.

Ясно заявлено Y.CO
Сайт Y.CO также демонстрирует, что драматический выбор дизайна не всегда необходим для достижения контраста. Используя жирные прописные буквы белого цвета, они приобретают утонченный и чистый вид, четко передавая необходимую информацию.
Простота использования является основным фактором, способствующим удовлетворению аудитории, и четкий, легко читаемый текст занимает центральное место в этом.
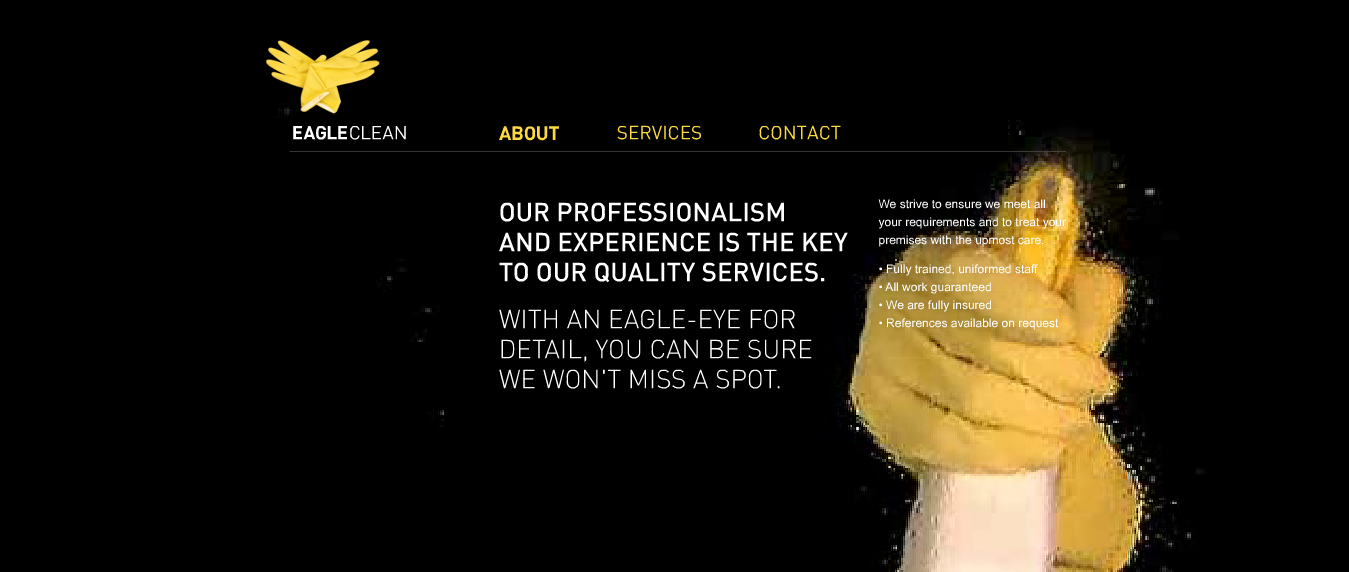
Минималистский EagleClean
Иногда заманчиво идти за борт с новыми тенденциями. Дизайнеры должны помнить конкретную идентичность бренда и добавлять элементы, которые имеют смысл для конкретной компании. Некоторые сайты прекрасно используют фоновые изображения, а другие — слишком много. EagleClean достиг баланса между вовлеченностью и тонкостью.
На сайте EagleClean есть черный экран с белыми и желтыми надписями. Внизу справа появляется стрелка в желтой перчатке, которая «чистит» внутреннюю часть экрана пользователя. Затем рука убирается, и вы больше не видите ее на главной странице. Этот маневр добавляет легкости и интереса к странице, не нарушая идентичность бренда. Один факт, который привлекает наше внимание, заключается в том, что этот великолепный сайт с потрясающим эффектом был построен во Flash, что не очень хорошо для поисковых систем.
Поскольку EagleClean — это сервис по уборке, простой и понятный веб-сайт подходит. Компания успешно добавила видео, не умаляя его цели или индивидуальности.
Если непрерывное видео имеет смысл для сайта вашей компании, примите это. Сайты, богатые мультимедиа, увеличивают время пребывания пользователей на странице.
Тем не менее, держитесь подальше от шатких кадров или слишком большого количества сокращений. Важно улучшить взаимодействие с пользователем, не отвлекаясь от заявлений, которые делает ваш сайт.
Размытое видение Фернадо Дж. Маклена
Дизайнер из Южной Калифорнии [Фернандо Дж. Маклен ( http://fernando.is/ )) использует интересную технику на своем сайте. У Маклена есть видео о том, как он работает в фоновом режиме, с меню сбоку и снизу экрана. Удивительным фактором является то, что все его видео намеренно размыты.
Приглушая действие, эта техника выполняет несколько вещей. Во-первых, размытие добавляет интерес, потому что на первый взгляд пользователям интересно, что происходит. После определения субъекта фильма как человека, внимание быстро переключается на приветственную заметку на главной странице. Сайт Маклена является отличным примером достижения интереса без отвлечения.

Фернандо Дж. Маклен
Если ваша компания пытается использовать видео слишком большого размера для плавной передачи, такие методы, как размытие, могут оказаться полезными. Вместо того, чтобы удалять видео, уменьшите размер и измените его таким образом, чтобы скрыть снижение качества. Тяжелые фильтры — еще один способ добиться этого.
Наложение Мой Прованс
Домашняя страница моего Прованса открывается кадрами, снятыми художниками, путешествующими по городу. Хотя и красивый, некоторые кадры не идеально чистые и высокой четкости. Мой Прованс отлично справляется с этой задачей, размещая оверлеи поверх видеоряда. Используя эту технику, сайт позволяет пользователям распознавать фильмы, снятые случайно, не задумываясь о качестве.
Хотя My Provence использует слова для выполнения этой задачи, есть много других приемов форматирования для видео низкого качества. Полупрозрачные наложения — это отличный способ скрыть зернистые изображения, не забирая их содержимое. В более сложных проектах вы можете применять шаблоны поверх изображений, чтобы добавить дополнительный интерес. Помните, что плохое качество видео может сильно отвлекать — при необходимости внесите коррективы, чтобы не потерять зрителей.
Избегайте этих ловушек
Приведенные выше примеры были всеми хорошо выполненными приложениями видео фонов. Если вы заинтересованы в применении этих методов на своем веб-сайте, сначала рассмотрите следующие предостережения .
- Решите, будет ли ваше видео содержать аудио компоненты. Звук может повысить вовлеченность при правильном обращении. Многие веб-сайты настроены на автоматическое воспроизведение саундтреков, что может раздражать некоторых пользователей. Попробуйте отключить звук видео с очевидной кнопкой воспроизведения для тех, кто хочет слушать. Как вариант, продолжайте использовать автозвук, но у вас есть централизованная кнопка отключения звука. Если аудитории нужно искать ключ отключения звука, вы рискуете потерять их интерес.
- Всегда убедитесь, что у ваших пользователей есть способ остановить видео. Визуал, который вдохновляет участие одного пользователя, может полностью отключить другого, даже если это только фон. Некоторые люди думают, что фильмы отвлекают, в то время как другие могут обнаружить, что видео замедляет работу компьютера. Использование кнопки паузы — это хороший способ гарантировать, что ваш сайт не потеряет аудиторию из-за нежелательного движения.
- Даже пользователи, которые изначально наслаждались видео, могут найти его утомительным после длительного времени. Подумайте, как долго ваша целевая аудитория будет на странице с фоновым видео. Если фильм появится только на главной странице, вполне вероятно, что ваша аудитория довольно быстро перейдет на другие части сайта.
- Однако, если это форма или информационная страница, пользователь может быть там некоторое время. Рассмотрите эти временные рамки и решите, в какой момент фоновое движение должно исчезнуть. Пользователи по достоинству оценят первоначальное участие в фильмах и более спокойный фокус, который следует после.
- При реализации методов постепенного исчезновения учитывайте также и постепенное появление. Внезапные всплески движения могут быть поразительными и поначалу выглядят как всплывающие окна, которые отталкивают пользователей при первом входе на страницу. Замедление затухания в действии дает участникам аудитории время для адаптации, что повышает вероятность того, что они останутся на странице.
Присоединяйтесь к движению
Тенденция фонового видео может быть интересной и интересной для пользователей. Тем не менее, важно помнить, кто пользователь и каковы его предпочтения. Хотя движение не может быть автоматическим сбоем юзабилити, это не значит, что вы не можете ошибиться.
Учет широкого круга личностей обеспечит более высокие показатели конверсии клиентов. Найдите баланс между вдохновляющим интересом и обузданием раздражения в вашей целевой аудитории.