Уклон дизайна. Мы все виновны в том, чтобы смотреть на что-то и автоматически выдвигать мнение, просто основанное на цветах, раскладках, выборе слов и так далее. Я знаю, что я есть.
Блестящие, глянцевые кнопки — это отключение для меня, отвлекающий выбор цвета заставляет меня нажимать кнопку «назад» и, хотя я не поклонник кнопок, я — пользователь. Таким образом, если ваш дизайн отключен для одного пользователя, скорее всего, они не являются изолированным ненавистником.
Конечно, плохой дизайн может заставить нас съежиться, но плохо сконструированные кнопки призыва к действию (CTA) могут действительно повредить вашим конверсиям.
Согласно статье Анума Хуссейна ( http://blog.hubspot.com/marketing/personalized-calls-to-action-convert-better-data ), когда коллега провел тест на CTA, ориентированных на пользователя, эти конкретные CTA имел колоссальный на 42% более высокий уровень просмотра и отправки, чем CTA, которые не были ориентированы на конкретные цели.
Ну так что ты делаешь?
Просто скопируйте своих конкурентов и надеетесь на такие же результаты? Это заманчиво, я знаю, но нет, это не ответ. Вместо этого нам нужно взглянуть на тематические исследования и понять, что делает эти кнопки такими щелкающими.
Итак, если вы хотите увеличить количество конверсий или просто посмотреть, правильно ли вы это поняли? Затем продолжите чтение, чтобы получить советы по улучшению ваших CTA.
Доказательство в пудинге
Нет лучшего способа понять, какой ущерб может нанести плохо построенная кнопка CTA вашему сайту, чем посмотреть, где ущерб уже нанесен.
К счастью, было много сайтов, которые попали в ловушку плохих CTA. Более того, есть люди, которые изучили эти проблемы и нашли решения, чтобы помочь другим избежать будущих сбоев CTA.
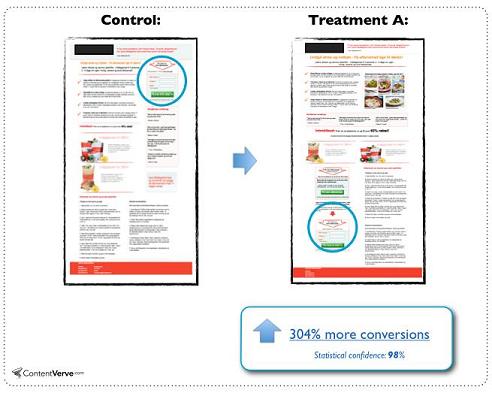
Майкл Аагард подал 10 великолепных примеров. В его статье есть много замечательных примеров и выводов, но один из самых важных и экстремальных коэффициентов конверсии — повышение конверсии на 304% .
Здесь Майкл проанализировал старую добрую теорию «выше сгиба». Вы знаете, тот, который говорит, что эффективный CTA должен быть выше сгиба. Оказывается, это не обязательно так.
Когда он создал тест и поместил свой CTA внизу очень длинной целевой страницы, а не вверху, производительность выросла на 304%. Aagaard отмечает, однако, что не весь кредит может быть отнесен на счет простой корректировки.

Небольшая настройка макета, которая увеличила конверсию на 304%
Несмотря на это, факт заключается в том, что вариант превзошел вариант CTA, который следовал «золотому правилу». Если вы заинтересованы в этом исследовании, на вынос или подобные исследования, я призываю вас проверить его статью. ( http://contentverve.com/10-call-to-action-case-studies-examples-from-button-tests/ )
Aagaard не единственный, кто видит хорошие результаты при переходе ниже сгиба. Вы можете увидеть похожие результаты с различными показателями конверсии от ребят из Certified Knowledge ( http://certifiedknowledge.org/blog/when-best-practices-fail/ ) и блога MarketingExperiment. ( http://www.marketingexperiment.com/blog/marketing-insights/call-to-action-errors.html )
Первый не всегда лучший
Прежде чем мы перейдем к нашим советам, давайте сначала поговорим об одной из причин, почему CTA ниже сгиба, кажется, имеют лучший коэффициент конверсии.
Во-первых, это действительно не имеет ничего общего с его положением относительно сгиба. Помните, что многие читатели Интернета являются сканерами. Мало того, но они, как правило, ничего не «читают».
Якоб Нейлсен отмечает, что 80% внимания пользователей направлено на то, что находится выше сгиба (Источник: http://www.nngroup.com/articles/scrolling-and-attention/ ). Хотя это прекрасно и прекрасно, мы не можем забывать, что мы, люди, являемся мотивированными существами, и нам нравятся интересные вещи.
Тем не менее, показатели конверсии увеличиваются не из-за их позиции, а из-за количества и типа копии, которая предшествует этому. Хорошая копия означает лучшие преобразования, и когда вы думаете об этом, концепция имеет смысл. Вы бы не купили автоматически первый смартфон, который вам на лицо?
Маленькие Изменения Большие Результаты
Теперь, когда вы увидели, как простые изменения могут создавать лучшие коэффициенты конверсии, давайте поговорим о некоторых способах редактирования ваших CTA.
форма
https://spellup.withgoogle.com/
Форма ваших CTA может быть решающим фактором, если кто-то нажимает на них. Фигуры могут быть психологическими мотиваторами в зависимости от того, какую геометрию вы решили выбрать.
Не только это, но если вы решите использовать форму, которая обычно не используется, вы можете очень хорошо побудить людей нажимать только из-за вашей нестандартной эстетики.
При принятии решения о том, какую форму вы собираетесь использовать, вы должны сначала понять цель вашего сайта и к какому типу посетителей ваш сайт ориентирован. Ваш общий дизайн сайта также будет фактором выбора формы.
Циркулярные CTA идеальны, когда вы пытаетесь развить заботливые, поддерживающие и дружеские чувства. Квадратные и прямоугольные формы вызывают ощущение знакомства, надежности и силы, в то время как вертикальные линии более мужские, чем более женственные горизонтальные.
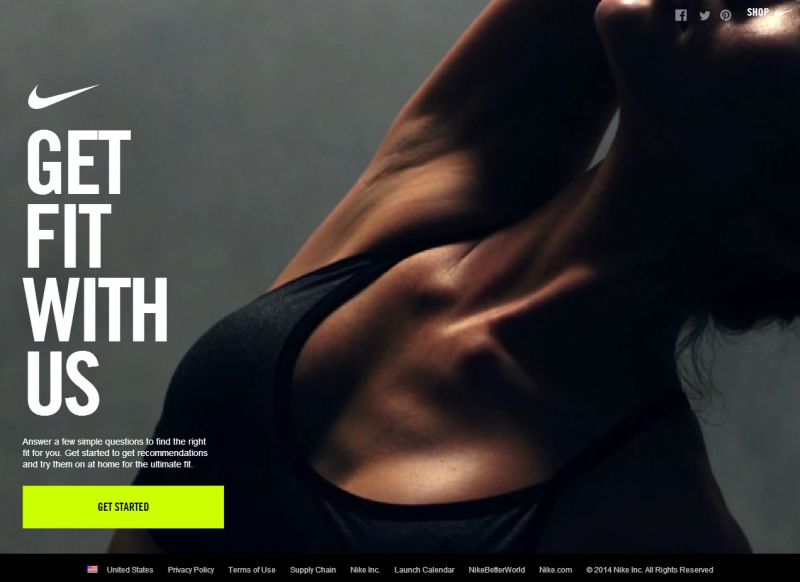
Цвета
https://www.nike.com/cdp/nikepro360fit/us/en_us/#/
Цвет большой по дизайну. Это мощный инструмент, и когда дело доходит до вашего CTA, плохим выбором может быть что угодно: от клика до побега.
При разработке ваших CTA вы должны убедиться в том, чтобы эти кнопки были легко обнаружены. Это может быть легко достигнуто с помощью контрастных цветов. Контрастные цвета сделают вашу кнопку не только узнаваемой на фоне, но и читаемой.
Хотя использование ярких цветов идеально, вы хотите убедиться, что ваши цвета не слишком яркие. Слишком яркие цвета могут выглядеть непривлекательными и резкими, что автоматически снижает его кликабельность.
Если вы не уверены, какой цвет выбрать, создайте несколько версий и получите обратную связь. Хорошее эмпирическое правило, когда дело доходит до ваших цветов CTA: более темная кнопка, более светлый текст или более светлая кнопка, более темный текст.
язык
Слова нужны, чтобы люди действительно нажимали на ваши CTA, поэтому вам нужна хорошая копия. Обратите внимание, что есть разница между клише или стерильной копией, в отличие от захватывающей и мотивирующей копии.
Вы всегда должны помнить, кого вы пытаетесь получить, нажимая на свою кнопку, и, хотя создание пользовательских целевых CTA является проблемой, вы все равно можете сделать свой фактический текст кнопки более интересным, чем следующие парни.
Скучные копии CTA, такие как «Click Here» и «Download», выглядят тусклыми по сравнению с более убедительными триггерами, такими как «Get Me Started» и «Show My Results». Они более личны и намного более кликабельны, но не слишком многословны.
Не уверены, что ваша копия работает? Спросите себя, нажали ли вы на кнопку с представленной копией. Если ответ нет, то пришло время пересмотреть.
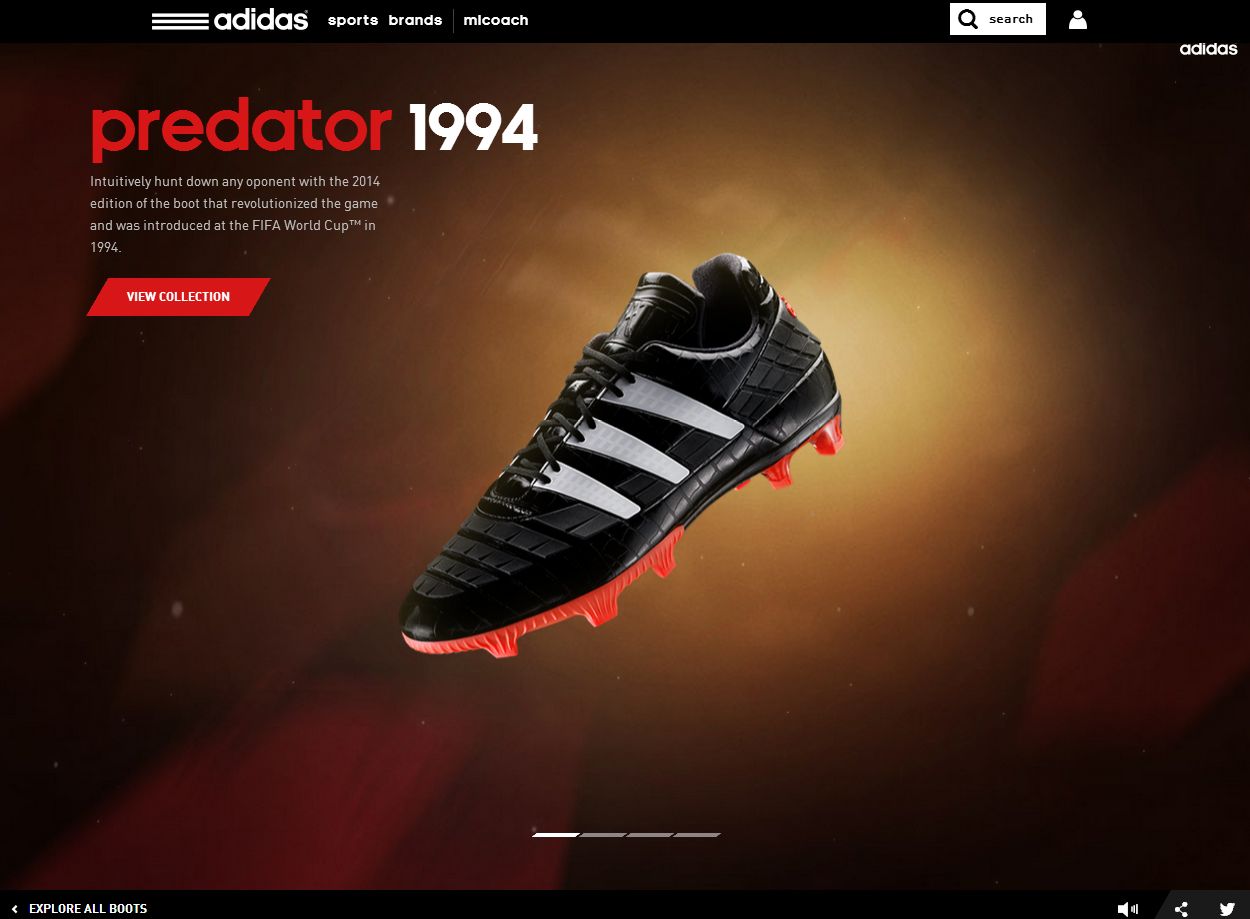
Размер
http://www.vacationequalityproject.com/
Они говорят, что размер не имеет значения, но с вашими CTA это не так, а это означает, что вам нужно обдумать не только то, где вы положили свою кнопку, но и насколько она велика.
Как правило, чем больше, тем лучше, но иногда это не всегда самый мудрый выбор, так как слишком большая кнопка может показаться «напористой» и «неуместной». Вы не хотите, чтобы ваши посетители чувствовали себя неловко из-за плохого выбора с вашей стороны.
Пол Олислагер в своей статье ( http://www.paulolyslager.com/five-quick-easy-ways-improve-websites-usability/ ) предлагает сделать 5-пиксельный скриншот. Предполагается, что этот трюк поможет вам отметить ключевые отличия или их отсутствие. Если ваш CTA трудно обнаружить, скорее всего, вам следует увеличить размер.
Убедитесь, что размер вашего CTA не меняет макет вашего дизайна. Если это так, то он либо слишком велик, либо необходимо скорректировать размещение.
непрерывность
Помимо цвета, непрерывность занимает огромное переднее сиденье в дизайне, так что ваши CTA не исключение. Поскольку ваши кнопки являются дизайном, вы должны убедиться, что вы создали их с учетом вашего сайта.
Есть причина, по которой дизайнеры используют контрастные и дополняющие цвета в своей работе. Это не потому, что они думают, что нужно, а потому, что это работает. Это не только работает, но и объединяет весь кусок в конце дня.
Если у вас есть сайт, который имеет цвета земного типа и использует много круглых элементов, то последнее, что вы хотите сделать, это создать CTA с острыми краями в жирных красных тонах и электрических апельсинах. Выбор цвета не только неожидан, но и нарушает общий дизайн сайта.
Если у вас возникла эта проблема, проверьте каждую страницу своего сайта, чтобы увидеть, можете ли вы включить свои варианты дизайна CTA в небольшие области, такие как верхние и нижние колонтитулы и меню, или просто полностью изменить дизайн кнопки.
Clickable
Честно говоря, вы можете придерживаться 10 или 20 различных советов и приемов о том, как генерировать ваши кнопки CTA, но это не имеет значения, если ваша кнопка не выглядит, как она должна быть, кнопка.
Когда люди думают о пуговицах, они думают о скошенных краях, глянцевых обложках и тому подобном, но это не тот образ, к которому стремятся все.
Вы можете создавать интерактивные кнопки независимо от того, идете ли вы на плоский вид или что-то еще полностью. Некоторые потенциальные варианты используют тонкую тень, чтобы придать ей некоторое измерение и отделение от вашей страницы. Другой вариант заключается в создании действий при наведении курсора или другого типа анимации после наведения мыши на элемент.
Границы и правильное использование пробелов также являются отличной тактикой, чтобы люди знали, что ваша кнопка на самом деле является кнопкой и на которую можно нажать.
Вывод
Это всего лишь несколько советов, когда речь идет о разработке идеального кликабельного CTA. Если вам нужна модификация кнопок, я настоятельно рекомендую вам начать с простых шагов, перечисленных выше, и посмотреть, увеличится ли конверсия, прежде чем пытаться полностью пересмотреть дизайн.
Помните, что форма вашей кнопки, ее цвет, язык, размер, степень непрерывности и удобочитаемость кликабельности могут помочь вашим пользователям.