В последние несколько лет мы стали видеть все больше и больше сайтов, использующих фоновые видеоролики в качестве элемента дизайна. Эта тенденция будет только усиливаться по мере ускорения интернет-соединений, улучшения видеокодеков и улучшения поддержки браузерами HTML5-видео.
Если фоновое видео работает плохо, оно может иметь негативные последствия, такие как замедление остальной части страницы, отвлечение пользователя от фактического содержимого страницы, даже если ваши пользователи чувствуют себя больными или беспокойными, если слишком много панорамирования или движения.
Тем не менее, если все сделано хорошо, фоновое видео может быть отличным, тонким штрихом дизайна, который добавляет дополнительный уровень вдумчивости.
Так как же избежать ошибок и сделать все правильно? Легко, просто следуйте этим 10 рекомендациям.
Сожмите видео как можно больше
Нет ничего хуже, чем посещать веб-сайт и останавливать и запускать фоновое видео, так как оно пытается буферизироваться до конца. Это отвлекает и создает ощущение, что весь сайт загружается медленно, даже если остальные уже загружены.
Чтобы избежать этого, нам действительно нужно сжать видео до минимального битрейта, который, по нашему мнению, выглядит приемлемым. Заманчиво использовать высококачественное видео 1080p, которое выглядит идеально четким и сексуальным, но оно просто не стоит компромисса с временем загрузки и прерванной потоковой передачей.
Вы действительно должны использовать видео 720p с низкой частотой кадров 24 или 25 кадров в секунду и протестировать несколько разных битрейтов от 750 до 1250 Кб, прежде чем выбирать самый низкий, который вы считаете приемлемым. Есть также некоторые хаки, которые могут помочь скрыть низкое качество, о которых мы скоро поговорим.
Рассмотрите возможность использования наложения, чтобы скрыть артефакты
Если вас не устраивает качество вашего видео, или если вы довольны качеством, но оно слишком высокого качества для плавной потоковой передачи, вам следует подумать о добавлении оверлея поверх вашего видео, что может помочь скрыть качество. Это легко сделать, добавив абсолютно позиционированный div непосредственно после вашего видео, или даже используя ::after контейнера видео.
Вы должны использовать свойство pointer-events: none; CSS pointer-events: none; на этом элементе, чтобы гарантировать, что он не помешает людям щелкнуть правой кнопкой мыши видео, чтобы приостановить воспроизведение, воспроизвести и т. д.
Сплошной цвет, полупрозрачное наложение немного поможет, и может выглядеть очень красиво, особенно если вы измените цвет наложения, чтобы он соответствовал цветам остальной части вашего дизайна. Узорчатое наложение будет еще лучше маскировать качество, но может не подходить для некоторых дизайнов.
Чтобы увидеть эффекты наложения в действии, посмотрите демонстрацию наложения шаблонов на видео низкого качества.
Ограничьте общий размер и длину вашего видео
Низкий битрейт помогает обеспечить плавное воспроизведение нашего видео без паузы в буфере, но мы также должны помнить, что наши пользователи не заходили на наш сайт, чтобы посмотреть наше фоновое видео, и мы не должны предполагать, что они счастливы загрузить целых 2 минуты видео, которое может составлять до 20 МБ видео, которое они не просили.
Вы должны всегда ограничивать продолжительность вашего видео максимум 30-40 секундами или, что еще лучше, находить короткое видео, которое воспроизводится непрерывно, так что оно выглядит как более длинное видео, но может иметь размер менее 1 МБ или 2 МБ, в зависимости от длины. Бесстыдный плагин: вы можете найти несколько действительно хороших зацикленных видео на BG Stock, стоковом видео-сайте, который я создал специально для фоновых видеороликов.
Избегайте чрезмерного движения
Ключевое слово в «фоновом видео» — «фон». По определению, это видео дополняет контент веб-сайта, и мы должны убедиться, что оно не привлекает внимания. Фоновые видео должны быть тонкими и плавными, чтобы не отвлекать наших пользователей от того, что они должны делать на нашем сайте. Это означает, что мы должны избегать таких вещей, как быстрое или чрезмерное панорамирование, шаткие / нестабилизированные кадры и быстрые кадры.
Обеспечить достаточный контраст с текстом переднего плана
Если над вашим видео размещен текст, важно убедиться, что он читабелен. Если цвет текста конфликтует с видео, вам может понадобиться добавить наложение, чтобы помочь различить текст, изменить цвет текста или дать text-shadow или фон.
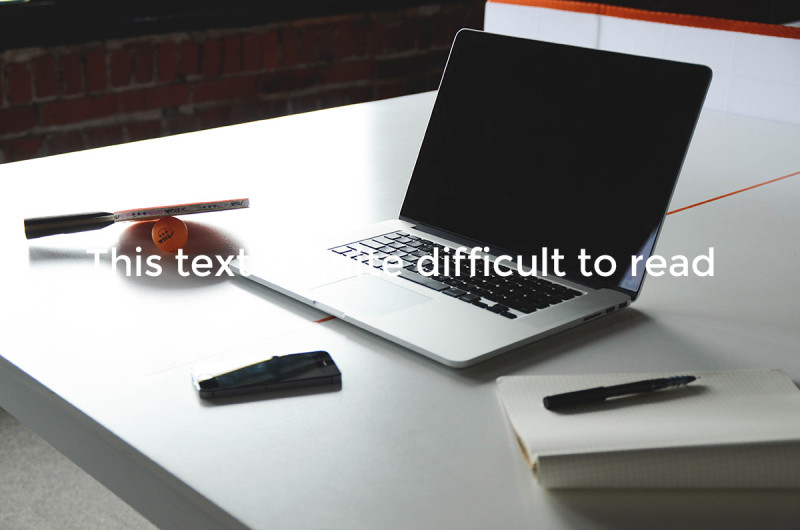
Это также помогает обеспечить отсутствие резких цветовых контрастов в вашем видео. Например, было бы очень трудно расположить разборчивый текст перед видеокадром ниже, потому что на нем есть как темные, так и светлые пятна, и наш цвет текста, вероятно, будет конфликтовать с одним или другим.

Изображение предоставлено Pexels
Убедитесь, что видео растягивается, чтобы заполнить его контейнер
У CSS3 есть замечательное свойство, которое довольно широко известно и называется « background-size », и одним из вариантов является « cover ». Это свойство гарантирует, что фоновое изображение всегда будет таким же большим, каким оно должно быть, чтобы охватить весь элемент, и не будет больше или меньше при сохранении исходного соотношения сторон.
Есть менее известное свойство, называемое « object-fit », которое делает то же самое для реальных элементов DOM, что было бы отличным способом гарантировать, что наше видео всегда покрывает свой контейнер. К сожалению, поддержка браузером « object-fit » не так хороша, как должна быть, поэтому нам нужно либо использовать полифилл, либо написать немного JavaScript, чтобы имитировать его поведение.
К счастью, есть простой плагин jQuery под названием jQuery Background Video, который может позаботиться о нас, а также о некоторых других вещах, которые мы собираемся затронуть. Отказ от ответственности: я написал этот плагин.
Аккаунт для устройств
На данный момент поддержка фонового видео на мобильных устройствах невелика. iOS отказывается от автоматического воспроизведения видео, и вместо этого добавит большой значок воспроизведения поверх видео, который при нажатии будет открывать медиаплеер.
Если бы мы встраивали нормальное видео в контент нашей страницы, это было бы хорошо, но поскольку это всего лишь добавленный дизайн и не содержит никакой важной информации, мы бы предпочли просто вернуться к фону изображения. Устройства Android, как правило, тоже не воспроизводятся, поэтому в обоих случаях лучше отключить видео и вернуться к фоновому изображению.
То, как вы это сделаете, зависит от вас, вы можете скрыть видео на небольших экранах в медиа-запросе CSS или использовать JavaScript, чтобы проверить пользовательский агент и полностью удалить видео на устройствах iOS / Android. jQuery Background Video делает последнее по умолчанию.
Не зацикливайся навсегда
Если вы добавите атрибут ‘loop’ в тег видео, ваш браузер будет продолжать зацикливать видео, пока вы не закроете вкладку. Это влияет на загрузку ЦП пользователями и может замедлить работу остальной части страницы.
Вы можете полностью удалить атрибут loop и просто воспроизвести видео один раз, но во многих случаях, если у нас короткое, зацикленное видео, это не то, что нам нужно. Довольно просто написать некоторый JavaScript, который приостанавливает видео через X секунд, нам просто нужно убедиться, что мы сбрасываем таймер, если видео когда-либо ставится на паузу и воспроизводится вручную (что можно сделать, щелкнув правой кнопкой мыши на видео в большинстве браузеров) ,
Как и в случае с другими нашими улучшениями JavaScript, в jQuery Background Video мы включили «паузу после» в секундах.
Предложить кнопку паузы
Независимо от того, насколько великолепным и тонким вы считаете свое фоновое видео, найдутся люди, которые предпочли бы приостановить его. Будь то из-за того, что это отвлекает их, они чувствуют, что это замедляет работу компьютера, или они не ожидают, что оно само приостановится.
Мы можем легко добавить кнопку паузы / воспроизведения с небольшим количеством нестандартного JavaScript, но опять же у jQuery Background Video есть наша спина. Он добавит кнопку паузы / воспроизведения по умолчанию, и вы можете позиционировать и стилизовать ее по своему желанию.
Подумайте об исчезновении в игре
Помните, что наше фоновое видео должно быть тонким и не отвлекающим. Внезапное движение, когда начинается воспроизведение, может отвлечь пользователя, поэтому во многих случаях рекомендуется постепенно добавлять элемент <video> в момент начала воспроизведения.
Мы можем сделать это, добавив изображение плаката в качестве фона элемента, содержащего <video> , установив непрозрачность видео по умолчанию на ноль, добавив CSS-переход для свойства opacity и установив непрозрачность обратно в 1, когда видео начинает играть. jQuery Background Video может позаботиться об этом за вас, если вы не хотите создавать свою собственную реализацию.
Также может быть хорошей идеей затухание, когда видео приостановлено, особенно если изображение нашего постера имеет более высокое качество, чем видео.
В заключение…
Фоновые видео действительно могут отличить ваш дизайн от остальных, просто убедитесь, что вы делаете это хорошо. Следуйте этим 10 рекомендациям, и вы будете в пути.