В переносном смысле концепция визуального баланса аналогична концепции физического баланса, иллюстрируемой качелями. Как физические объекты имеют вес, так и элементы макета. Если элементы на любой стороне макета имеют одинаковый вес, они уравновешивают друг друга. Существует две основные формы визуального баланса: симметричная и асимметричная.
Симметричный баланс
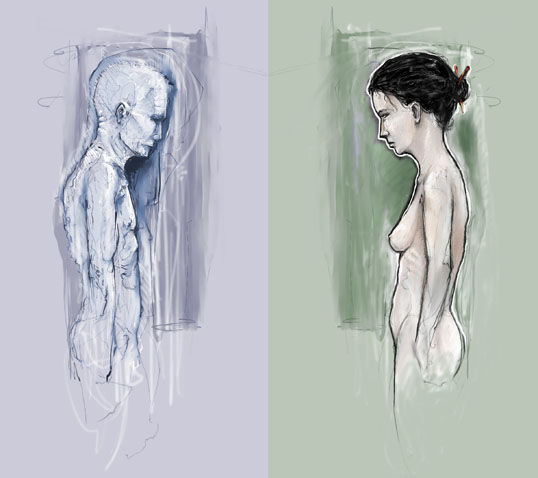
Симметричный баланс , или формальный баланс, возникает, когда элементы композиции одинаковы по обе стороны от линии оси. Цифровая картина « Созерцание » Дэвида Ланхэма, показанная ниже, хорошо иллюстрирует эту концепцию. Обратите внимание, как мужские и женские фигуры похожи по положению и пропорциям. Даже заштрихованные фоновые рамки являются зеркальным отображением друг друга.
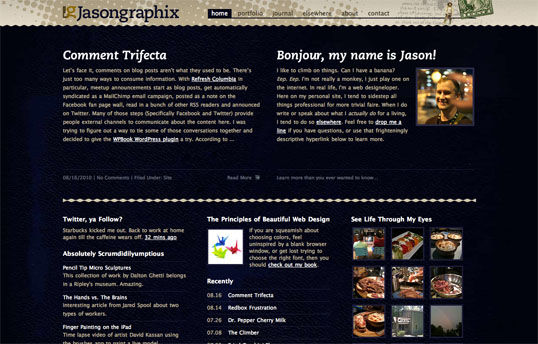
Хотя это может быть непрактично для всех проектов и клиентов, этот тип симметрии, называемый горизонтальной симметрией, может применяться к макетам веб-сайтов путем центрирования контента или его балансировки между столбцами. Макет домашней страницы моего личного сайта является примером такой симметрии. Обратите внимание на скриншот ниже, что области содержимого переходят от двух столбцов вверху страницы к трем столбцам внизу, но макет все еще сохраняет свой симметричный баланс:
Две другие формы симметричного баланса менее распространены в дизайне веб-сайтов, из-за характера среды. Они, однако, обычно выставляются в логотипе и дизайне печати:
- двусторонняя симметрия , которая существует, когда композиция сбалансирована по нескольким осям
- радиальная симметрия , которая возникает, когда элементы равномерно расположены вокруг центральной точки
Асимметричный баланс
Асимметричный баланс , или неформальный баланс, является немного более абстрактным (и более визуально интересным в целом), чем симметричный баланс. Вместо зеркального отображения на обеих сторонах макета асимметричный баланс включает объекты разного размера, формы, тона или расположения. Эти объекты расположены так, что, несмотря на их различия, они уравнивают вес страницы; например, если у вас есть большой объект на одной стороне страницы, и вы связываете его с несколькими более мелкими элементами на другой стороне, композиция все равно может чувствовать себя сбалансированной.
Представленный ниже концертный плакат моего друга Джереми Дарти — прекрасный пример асимметричного баланса. Визуальный вес большого розового фламинго слева уравновешивается общим весом меньших фламинго и текстовых блоков в правой части макета. Обратите также внимание на использование Джереми правила третей. Синее облако за заголовком Pop Sucks занимает одну треть вертикального пространства и охватывает две трети горизонтального.
Посмотрите на фото ниже трех камней. Это может быть не особенно захватывающая картина, но что касается баланса, то это потрясающе! Если бы вы использовали лист бумаги, чтобы покрыть любой из трех камней внизу, вся фотография была бы неуравновешенной и незаконченной. Обычно так работает баланс. Как будто вся композиция в картинной рамке, висящей одним гвоздем на стене. Едва ли требуется большой вес с одной или другой стороны, чтобы сдвинуть всю картину из равновесия.
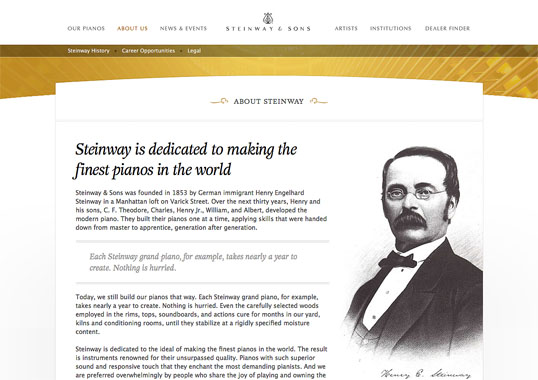
В отличие от симметричного баланса, асимметричный баланс является универсальным и, как таковой, чаще используется в Интернете. Если вы посмотрите на большинство макетов веб-сайтов, состоящих из двух столбцов, вы заметите, что более широкий столбец часто имеет более светлый цвет — тактика, которая создает хороший контраст для текста и основного содержимого. Миниатюрный навигационный столбец часто темнее, имеет какую-то границу или выделяется по-другому, чтобы создать баланс в макете. Страница « О нас» на веб-сайте Steinway & Sons , показанная на скриншоте ниже, является отличным примером асимметричного баланса. В этом примере нет определенного правого столбца, просто большое стоическое изображение основателя компании. Эти эпические усы несут большой вес, но они уравновешены значительным курсивным заголовком поверх основного содержания.
В дизайне сайта Steinway & Sons Джесси Беннет Чемберлен работает много других принципов, и это выходит за рамки асимметричного баланса. У сайта отличная гармония (без каламбура), которая возникает из-за многократного использования кривых, текстур и согласованных шрифтов. Многое из этой гармонии можно объяснить с помощью принципов единства.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это пятая часть первой главы.
Если вместо этого важнее цвет, то обязательно ознакомьтесь с существующей оцифровкой главы о цветах здесь, на фестивале дизайна .