С 2017 годом, уже готовящимся к очень интересным моментам, также начинают появляться новые тенденции в веб-дизайне. В этом году мы видим большое количество визуальных тенденций, изменяющих облик веб-дизайна, в том числе те, которые слегка улучшают пользовательский опыт.
Но, несмотря на то, что пользовательский опыт, несомненно, важен, когда дело доходит до дизайна веб-сайта, вы не можете позволить своим визуальным эффектам отойти на второй план, так как страх и эмоциональная привлекательность дизайна также влияют на то, будет ли пользователь придерживаться «опыта».
В сегодняшней статье я кратко излагаю 5 визуальных тенденций, которые помогут вам обновить творческий потенциал вашего веб-дизайна в 2017 году.
1. Шрифты с засечками
Шрифты без засечек какое-то время доминировали в мире веб-типографики. Мы видели красивые шрифты, такие как Maven Pro, Futura и Helvetica Neue, появляющиеся на наших экранах, и они стали лучшим выбором для повседневного веб-дизайнера. Но теперь шрифты с засечками снова стали модными (и не только в формальных настройках, но и в веселых, модернизированных настройках).
Мы стали свидетелями того, как шрифты с засечками в 2016 году стали более популярными, поскольку все больше типографов начали разрабатывать модернизированные шрифты с засечками. Такие шрифты, как Slab Tall X , Justus и Novello, начали изменять то, как мы обычно используем шрифты с засечками в современном веб-дизайне.
Большинство тенденций дизайна появляются в совершенно другой среде, прежде чем они распространяются на другие среды — вот один пример, где шрифты с засечками оказали значительное влияние на телевидение, прежде чем они сделали в веб-дизайне.
2016 год принес нам мега-хит телевизионного шоу Stranger Things ; короткое открытие серии Netflix — это визуальное наслаждение, а шрифт с засечками, оживляющий их красно-неоновую славу, чертовски привлекателен. Забавный факт: само название представляет собой шрифт с засечками, вдохновленный несколькими романами Стивена Кинга, модифицированной версией ITC Benguiat, созданной Эдом Бенгуиатом. Как и многие другие дизайнерские тренды, они могут циклически повторяться годы или даже десятилетия спустя.

Странные вещи
Не знакомы с незнакомыми вещами ? Шрифты с засечками также использовались в нескольких фильмах 2016 года, отмеченных Оскаром, таких как « История медведей» , « Комната» и «Ненавистная восьмерка» !

Ненавистная восьмерка
2. Натуральные цветовые палитры
Недавно Pantone объявил, что «Зелень» — это Цвет года 2017, цвет, символизирующий новые начинания, который очень подходит с учетом текущих событий в мире. Leatrice Eisemen, исполнительный директор Института цвета Pantone, говорит: «Зелень взорвется в 2017 году, чтобы дать нам надежду, к которой мы все стремимся в условиях сложной социальной и политической жизни» .
Естественные и нейтральные тона палитры непременно примут яркие и игристые тона 2016 года. Это не значит, что жирные цвета не будут использоваться, но они, безусловно, не будут основным моментом веб-дизайна.
В 2016 году мы начали видеть естественные цвета, особенно когда речь шла о телевизионных шоу. Здесь на ум приходят и Ходячие мертвецы, и Западный мир . В то время как палитры в «Ходячих мертвецах» использовались, чтобы помочь передать темные тона атмосферы, Westworld также использовал естественную цветовую палитру, но наполнял их цвета насыщенными тонами, которые питали мир фантазий. Вы будете удивлены тем, какое влияние телевидение оказывает на нашу жизнь, как оно влияет на то, на какие типы визуальных эффектов мы реагируем.
Натуральный не обязательно означает «коричневый» или даже набор цветов Pantone «Зелень» — вы можете смешивать и сочетать или дополнительные натуральные акцентные цвета, чтобы дополнить эти цвета. Тенденции домашнего декора 2016 года в значительной степени опирались на естественные цветовые схемы и прекрасно демонстрировали, как можно отказаться от ярких красок, в то же время создавая привлекательный макет.
Не забывайте учитывать удобство использования при выборе цвета . Тенденции не все!
3. Мега Навигации (Меганавс)
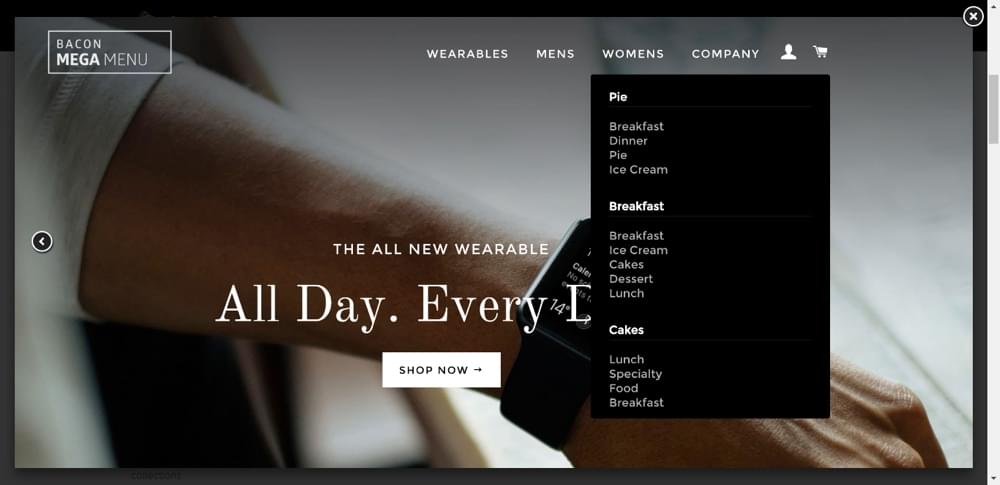
Медленно, но верно мы могли видеть смерть или, по крайней мере, минимизацию значка гамбургера. Хотя значок действительно помогает освободить пространство, он также может создавать трения между пользователем и местом, в котором пользователь хочет перемещаться, поэтому вопрос о том, утонет ли этот тренд или нет, все еще остается загадкой. В 2017 году ожидается не только появление на рабочем столе навигационных меню с новыми макетами, но и увеличение их размеров. Как говорится в пословице: «Идите к большему или идите домой», и сейчас кажется, что меганавты могут быть большой вещью.
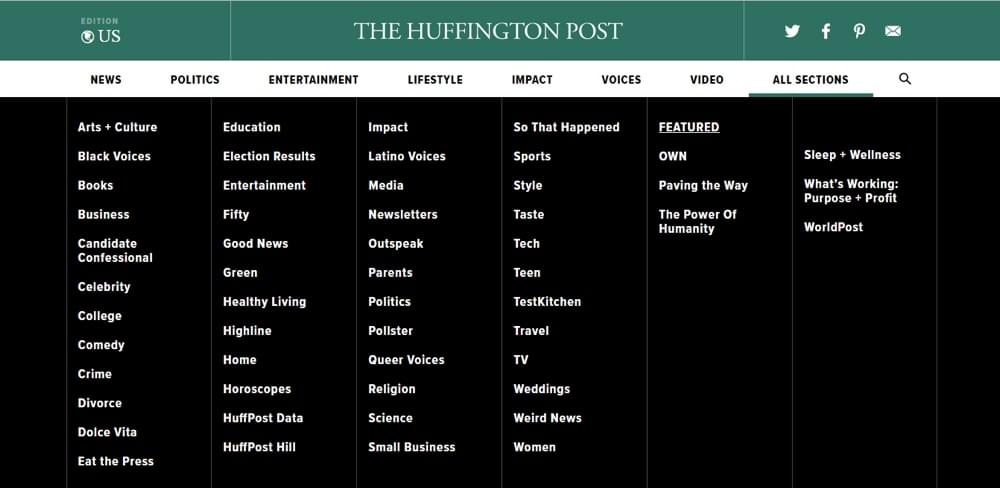
У Huffington Post уже давно есть собственная версия meganav.
Мегавигации , для краткости « meganavs », как следует из названия, представляют собой большие навигационные меню, которые полностью захватывают экран, чтобы погрузить пользователя и удержать его в курсе, одновременно повышая конверсию и взаимодействие с пользователем. Это не останавливается там однако; Meganavs также может раскрывать подстраницы, показанный контент, а в некоторых случаях реклама Meganavs — это больше, чем визуальный тренд, он может полностью изменить структуру и стратегию контента сайта.
4. Перекрывающийся контент
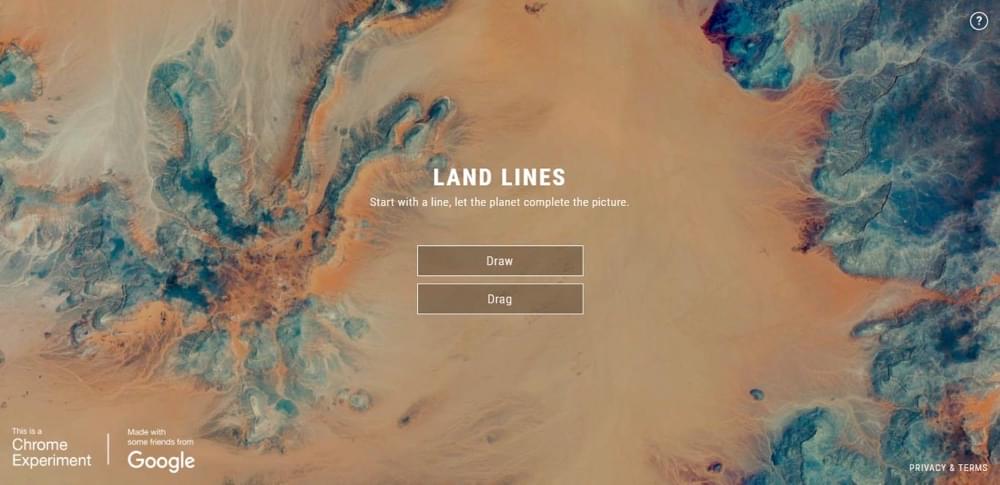
Перекрывающийся контент хорошо работает с художественными веб-сайтами с большим количеством изображений — он помогает создавать динамичные дизайны с возможностью объединять различные тренды для создания глубины и погружения.
Перекрывающийся контент — это не вставка одного элемента поверх другого, это художественная перестройка макета, чтобы у каждого элемента была возможность сиять. Например, если бы вы делали свою вкусную домашнюю еду в Instagram, вы бы просто не бросили ее в миску и не надеялись на лучшее, вы бы аккуратно расставили все по местам, следя за тем, чтобы каждый продукт был хорошо виден и чтобы цвета были хвалить друг друга. Перекрывающийся контент следует той же философии дизайна.
Размещение текста перед текстурами и фигурами становится все более распространенным, поскольку оно привлекает внимание пользователей к содержимому, а использование теней может гарантировать, что эти элементы не будут затоплены этими текстурами и формами (поскольку разборчивость и контрастность все еще должен быть приоритетом № 1).
Перекрывающиеся элементы могут не только помочь вашему контенту выделиться, но и дать пользователю возможность знать, где должно быть их внимание и куда его направлять . Перекрывающийся контент может быть использован для создания плавного потока по всей веб-странице, тенденция, которая может очень увлечь пользователя, особенно если вы решите включить анимацию.
5. Градиенты (опять?)
Градиенты постоянно приходят и выходят из моды. Помните, как Instagram изменил свой логотип в 2016 году? Он получил огромное количество критики при его раскрытии, а впоследствии и после. Несмотря на отрицательный прием, его переход от скейоморфизма к многоцветному градиенту, безусловно, оказал большое влияние.
В прошлом году Pantone решила, что нам нужен не один цвет, а два. Мы были одарены прекрасным дуэтом из розового кварца и безмятежности, которые грациозно перетекали друг в друга. Градиент, который он сформировал, когда встретились два цвета, определенно был оценен по достоинству, и хотя два цвета не были выбраны в этом году, тем не менее можно ожидать, что градиенты будут играть огромную роль в визуальном дизайне в этом году.
Градиенты в веб-дизайне — это фантастический способ показать немного искры. Градиенты не только для фона, так как они также могут хорошо работать для логотипов, снимая их с веб-страницы — логотип Олимпиады в Рио-2016 является прекрасным примером этого.
Завершение
Как видите, тенденции дизайна, которые существуют в дизайне интерьера, графическом дизайне, дизайне титульного экрана и т. Д., Также могут влиять на тенденции в веб-дизайне (и наоборот!). Вот почему так важно черпать вдохновение из окружающих вас вещей. Вы можете даже начать свой собственный тренд!
Не бойтесь адаптировать или смешивать и сочетать тенденции; В конце концов, пользовательский опыт должен предшествовать визуальной эстетике, но он также должен найти способ дополнить друг друга. Это приводит к уникальному опыту в целом, и ваша способность объединять творческие идеи с эффективным пользовательским опытом — это то, что отличает вас от других дизайнеров. 2017 год принесет нам гораздо больше визуальных тенденций, но если вы реализуете и экспериментируете с пятью перечисленными выше, вы почти наверняка обновите свой творческий потенциал!