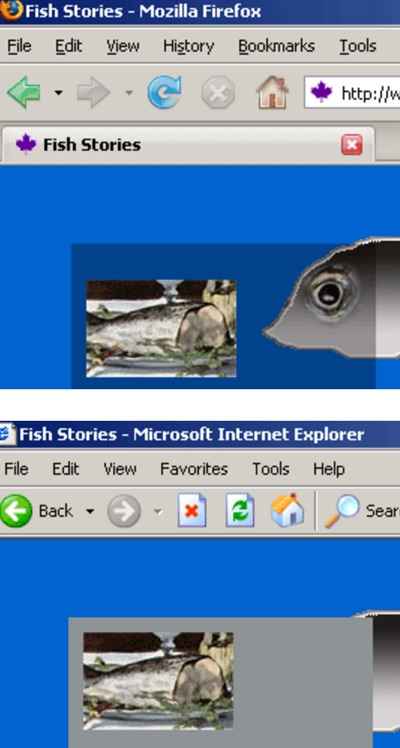
Если вы были достаточно долго (то есть в начале 2000-х), вы вспомните время, когда мы стремились к приличной поддержке PNG-32.
В то время как PNG-32 имел гораздо лучшую поддержку прозрачности, чем GIF для разных сортов сада, Internet Explorer отображал прозрачные части как грязный грязно-серый. Поскольку IE6 управлял 90% рынка браузеров, это было душераздирающим.
Понятно, что люди скрежетали зубами и проводили ночи, придумывая нелепые взломы IE, используя JavaScript и скрывая фильтры Microsoft .
Да, в те дни у нас было куда лучше жаловаться, друзья мои!
Поэтому, когда пришло время, когда мы наконец-то могли положиться на поддержку PNG-32, мы все были так счастливы, что с тех пор мы почти не рассматривали PNG.
PNG — немного, что отстой …
Как бы ни была прозрачна PNG-32, за нее всегда была цена. Большие PNG — это большие файлы — обычно в 4-5 раз больше, чем в формате JPEG.

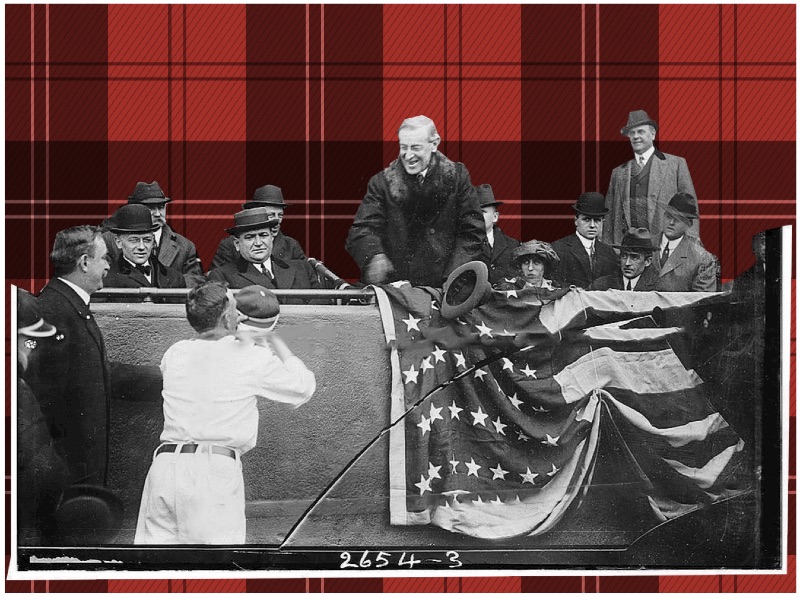
Этот JPEG весит чуть более 30 КБ

То же изображение, что и в формате PNG, превышает 135 КБ.
Но если нам нужна была альфа-прозрачность высокого качества, нам пришлось бы смириться с этим, верно?
Там также нет гибкости с PNG-32. Где JPEG позволяет вам выбрать наиболее эффективное сжатие, PNG использует подход «нравится или нет».
Где SVG входит в это?
У SVG есть две способности, которые помогают нам здесь.
- Поскольку SVG — это формат документа (например, HTML), мы можем встроить другие форматы файлов (например, JPEG) в наш SVG. Это объясняется здесь, если вам интересно, но вам не нужно это понимать.
- SVG также поддерживает фильтры, которые позволяют создавать альфа-канал (маску прозрачности) — в отличие от тех, что в Photoshop. Для изображения выше нам понадобится маска, подобная этой.

Альфа-канал
Таким образом, если бы мы объединили эти две сверхдержавы SVG, мы теоретически могли бы создать новый сверхэффективный формат файла изображения с великолепной 32-битной прозрачностью.
Но стоит ли это усилий?
Познакомьтесь с ZorroSVG
К счастью для нас, Марио Клингеманн ( @Quasimondo ) создал ZorroSVG, чтобы взять на себя большую часть тяжелой работы для нас.
Просто перетащите ваши массивные прозрачные PNG32 прямо в ZorroSVG , выберите настройку качества / сжатия JPEG, и вы получите новый блестящий прозрачный SVG, который должен работать практически в любом современном браузере.
Это безумно просто.
В качестве тест-драйва я взял оригинальное изображение PNG-24 размером 878 КБ и бросил его в ZorroSVG с качеством, установленным на уровне 80%.
Новый SVG весит 183 КБ — это 21% от первоначального размера.
Вот CodePen, показывающий, что SVG в действии .
Это крутая концепция, и она может послужить хорошей отправной точкой для некоторых других идей. Подробнее об этом на следующей неделе.