Невидимый пользовательский интерфейс — одна из тех тенденций дизайна, которая активно обсуждается в 2017 году. Как и в случае с персонализированными пользовательскими интерфейсами , невидимые пользовательские интерфейсы также имеют определенный вес. Обычно быстро исчезают только визуальные тренды, но невидимый пользовательский интерфейс остается здесь.
Я знаю, что вы думаете: «Как пользователи взаимодействуют с невидимым пользовательским интерфейсом?». Ну, это на самом деле больше метафоры.
Так что же такое невидимый интерфейс?
Невидимый пользовательский интерфейс — это когда пользовательский интерфейс функции настолько интуитивен, что пользовательский интерфейс на самом деле не требуется (например, интеллектуальные руководства в Photoshop, Adobe XD и Sketch — они появляются автоматически при перемещении слоя, чтобы помочь вам выровнять его).
Примером из реальной жизни могут быть автоматические раздвижные двери. Поскольку пользователю не нужно открывать дверь самостоятельно, ошибка толкания двери, когда он должен тянуть, исключается. Никаких вывесок не требуется, никаких кнопок не требуется, решение невидимо (и удивительно интуитивно понятно!).
«Нет интерфейса? Какая?»
Звучит безумно, но вы, вероятно, ежедневно используете невидимые интерфейсы, даже не осознавая — в этом их прелесть, на самом деле! Становясь более осведомленными о невидимых пользовательских интерфейсах, мы можем начать разрабатывать более интуитивные пользовательские интерфейсы в будущем.
Давайте рассмотрим 3 примера невидимых пользовательских интерфейсов, которые экспоненциально повысили удобство работы пользователей. Очень скоро вы поймете, почему невидимый пользовательский интерфейс является тенденцией, которая остается здесь, и как небольшое сочувствие к пользователю может помочь нам создавать невидимые решения, а не заставлять пользователя нажимать, прокручивать и взаимодействовать с пользовательским интерфейсом без необходимости.
Узнайте больше о сочувствии и UX с нашим новым кратким курсом, Thinking UX , который является бесплатным для пользователей SitePoint Premium.
1. Невидимая капча от Google
Давайте будем честными, пользовательские интерфейсы являются препятствием . Даже если количество микровзаимодействий сведено к минимуму, а UX просто восхитителен, пользовательские интерфейсы все еще являются препятствием в том смысле, что пользователь взаимодействует с ним. Это может раздражать пользователя, особенно когда конечный результат не приносит им никакой пользы. Давайте возьмем, например, CAPTCHA — никому не нравится проверять, что они люди.
Google «невидимым» решением этого является создание виджета CAPTCHA, который проверяет, является ли пользователь человеком, без необходимости взаимодействия пользователя с пользовательским интерфейсом (или даже не зная, что CAPTCHA присутствует!). Это намного удобнее для пользователя, так как уменьшает количество шагов, необходимых для отправки формы, и это очень важно, потому что пользователи не заботятся о CAPTCHA (пользователи более склонны взаимодействовать, когда это приносит им пользу ).
Если вы заинтересованы в проверке этого, он называется Google NoCAPTCHA ReCAPTCHA .
Я бы добавил скриншот, который демонстрирует это, но эта функция совершенно невидима! Довольно круто!
Как работает NoCAPTCHA?
Просто представьте себе обычную Google CAPTCHA … но невидимую — нажатие пользователем кнопки отправки формы привязано к CAPTCHA, чтобы аутентифицировать пользователя за кулисами. Точно так же вы можете программно узнать местоположение пользователя и вставить его в скрытое поле формы, чтобы избавить пользователя от необходимости вводить его вручную!
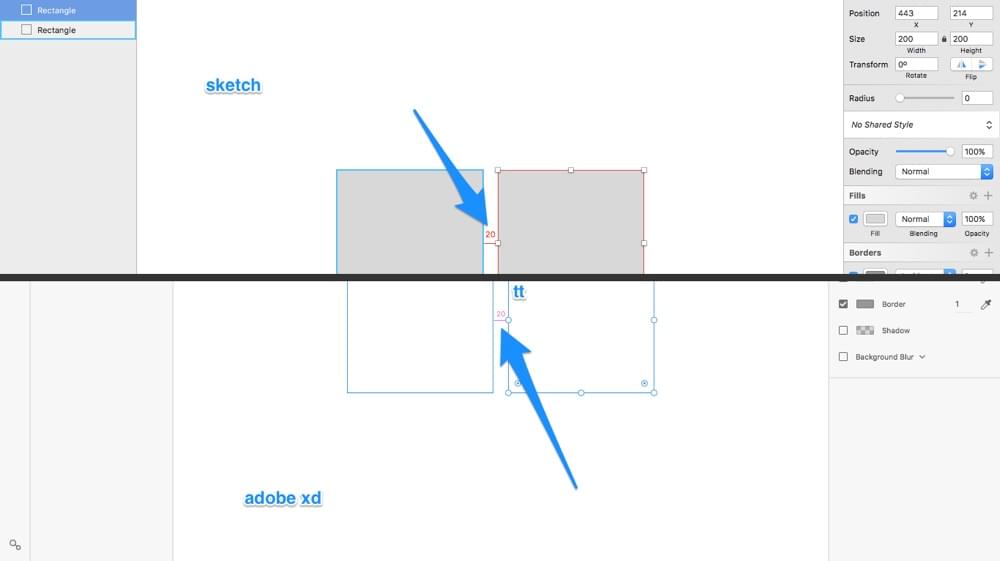
2. Умные руководства в Sketch и Photoshop
Скорее всего, в качестве дизайнера вы используете Photoshop, Adobe XD или Sketch, каждый из которых предлагает функциональность «Smart Guide». Smart Guides автоматически активируются, когда вы перемещаете слой / объект по холсту («автоматически» является ключевым словом там), иллюстрируя расстояние между этим объектом и любыми близлежащими объектами, позволяя вам выровнять их с максимальной точностью.
Можете ли вы представить себе необходимость вручную проверять относительные расстояния каждый раз, когда вы перемещаете объект / слой, чтобы убедиться, что он выровнен правильно? На самом деле, если я правильно помню, нам пришлось выравнивать слои в старых версиях Photoshop, и это был очень болезненный опыт!
Smart Guides устраняет этот шаг, автоматически отображая расстояние при перемещении слоя , следовательно, это потрясающий пример невидимого пользовательского интерфейса, поскольку пользователю не нужно нажимать клавишу или нажимать на кнопку.
Я написал книги о Sketch и Adobe XD , которые являются мощными, интуитивно понятными инструментами дизайна! Эти книги бесплатны для пользователей SitePoint Premium или 19 долларов США для покупки по отдельности. Кроме того, вы можете купить физические копии на O’Reilly ( Sketch / Adobe XD ).
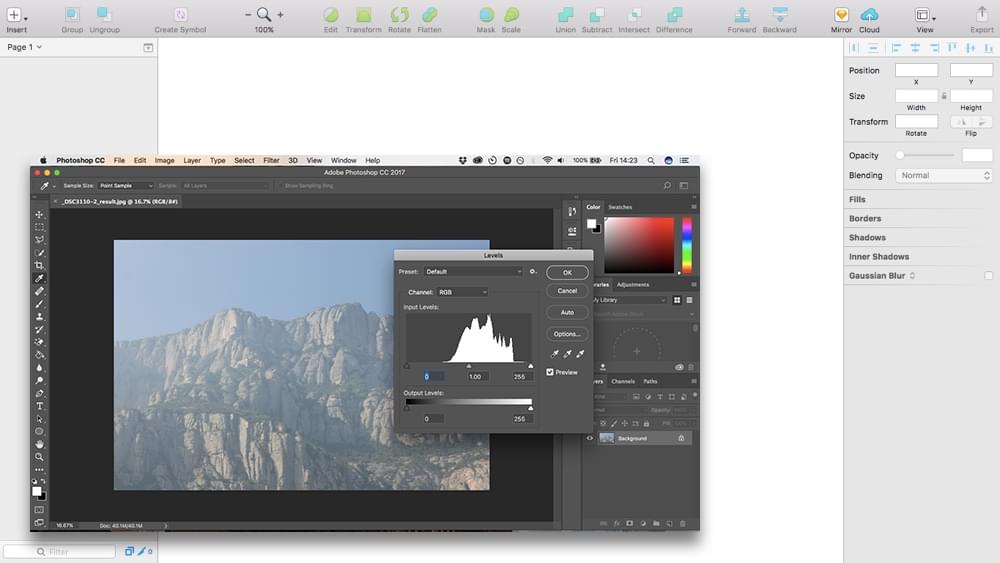
3. Отображение контекстных интерфейсов
Вот еще один пример Sketch / Adobe XD и Photoshop:
Photoshop известен множеством функций, вкладок и окон, и это может сделать приложение довольно громоздким. Sketch и Adobe XD, с другой стороны, показывают только те функции, которые имеют отношение к тому, что дизайнер пытается достичь в этот самый момент . Например, дизайнер не будет иметь доступа к параметрам стилей в инспекторе, если выбран артборд (потому что артборды нельзя стилизовать). Помимо списка слоев, пользователи Sketch будут видеть только одну вкладку / боковую панель в любой момент времени.
Наличие такого контекстного интерфейса уменьшает количество шагов, необходимых пользователю для доступа к определенным инструментам и функциям, поэтому этот контекстный интерфейс обладает некоторыми «невидимыми» качествами. Создание невидимых пользовательских интерфейсов означает сочувствие пользователю и нахождение интуитивно понятных решений проблем, с которыми сталкиваются пользователи.
Актуальность является ключевым здесь. Когда слишком много информации для отображения, всегда отдавайте приоритет тому, что актуально для пользователя в данный конкретный момент времени — менее интуитивный метод в этом примере будет включать в себя необходимость вручную переключать вкладки, или, что еще хуже, заставлять пользователя копаться глубоко в навигация по меню приложения (которая медленная и разочаровывает!).
В веб-дизайне невидимым решением пользовательского интерфейса может быть альтернативная навигация, которая появляется и прилипает к нижнему колонтитулу, когда статическая навигация неизбежно исчезает после прокрутки пользователем вниз. Это означает, что пользователю не нужно прокручивать весь путь до самого верха.
4. Персонализация
Персонализация — это когда интерфейсы и базы данных работают вместе, чтобы предложить пользователю совершенно уникальный опыт, специально разработанный для этого человека.
Это не только заставляет пользователя чувствовать себя особенным и предлагает пользовательский контент, который, несомненно, будет им интересен, но также означает, что они могут тратить меньше времени на поиск и просмотр меню для привлечения контента. Думай
- «Предлагаемые сообщения» на Facebook
- «Булавки на заказ» на Pinterest
- Соответствующая, целевая реклама
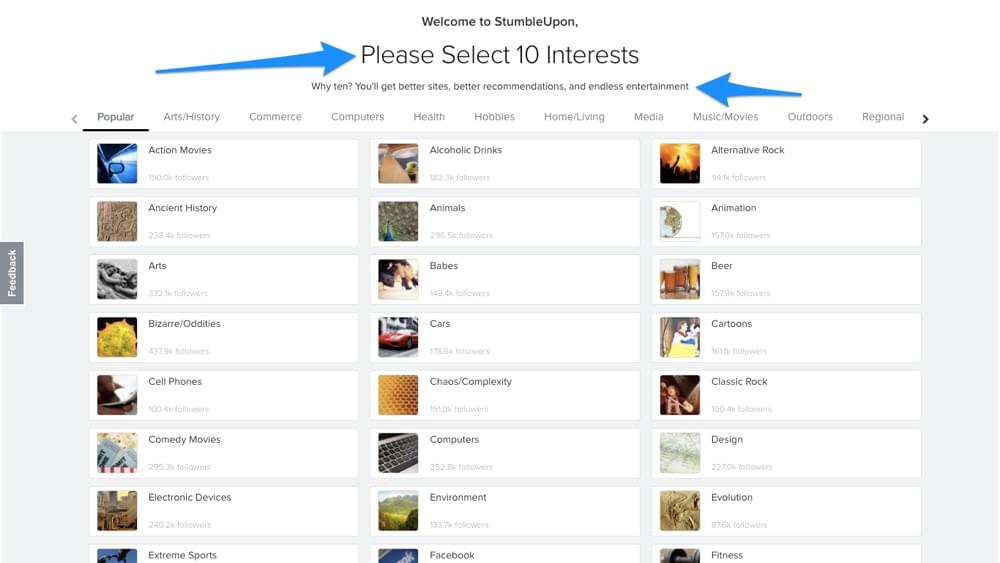
Большинство приложений и веб-сайтов получают информацию, прося пользователя указать свои интересы во время регистрации.
Помните экран «Пожалуйста, выберите 10 интересов» во время регистрации в StumbleUpon?
Теперь для «вау» момента …
Сложные платформы используют Google Analytics и данные cookie для сбора интересов и демографических данных пользователя. Вы когда-нибудь искали рейс на Skyscanner, только чтобы понять, что Facebook знает, что вы искали этот рейс, а затем напоминает вам о стоимости полета?
Я бы предпочел увидеть информацию о полете, который, как я знаю, я собираюсь совершить, чем что-то совершенно случайное, которое меня совсем не интересует. Вот как невидимое решение пользовательского интерфейса может использовать персонализацию для максимального эффекта. Интересное чтиво: в Твиттере конкретно обрисовано, как они определяют, какой контент актуален для человека!
Вывод
Поскольку программное обеспечение и Интернет становятся все более полезными с каждым днем, становится все больше и больше необходимости создавать невидимые пользовательские интерфейсы . Этот уровень интуиции помогает пользователю быстрее и проще достичь своей цели. Ключевой результат? Пользователь покидает ваше приложение / сайт, чувствуя себя довольным Вы дали пользователю то, что он хотел, даже если он действительно не знал, что он хотел, когда они открывали приложение.
В наше время поиск «невидимого» способа решения проблем пользователей должен быть главным приоритетом .