Персонализация, или, точнее говоря , персонализированные пользовательские интерфейсы , является одним из этих горячих направлений дизайна. Это, конечно, не новая концепция дизайна, но она соответствует тому, как пользователи перемещаются по контенту в 2017 году, как последний кусок головоломки.
Но почему?
UI Design — это балансирование. Дизайнеры хотят использовать эффективные и устоявшиеся методы проектирования, но им также необходимо помочь своим брендам выделиться среди конкурентов, создавая что-то новое , что может быть затруднительно, если дизайнеры полагаются на проверенные методы.
Несмотря на то, что не существует печенья для исключительного дизайна, современные дизайнеры пользовательского интерфейса просто должны найти способы использовать методы проектирования, которые, как известно, не только высокоэффективны, но и производят впечатление на пользователя.
И решение этой проблемы не является визуальной тенденцией, которая выйдет из моды до следующей недели, решение состоит в том, чтобы создавать персонализированные пользовательские интерфейсы и пользовательские интерфейсы, специально предназначенные для конкретного пользователя .
Узнайте о UX, управляемом данными, с Люком Хей в его книге « Исследования UX: аналитика» , которую можно купить за 19 долларов или бесплатно для подписчиков SitePoint Premium!
,
Так что же такое персонализация тогда?
Когда я говорю о персонализации, я говорю о специально подобранном / кураторском контенте, запоминаю имя пользователя и использую голосовой тон (чтобы назвать несколько примеров).
Персонализация помогает доставлять релевантный контент пользователю, так сказать, помогает «сократить чушь». Когда пользователи начинают видеть контент, который им не нравится или не относится к ним, они начинают терять интерес.
И этот пользователь затем теряется .
Давайте посмотрим, как эмпатия помогает нам разрабатывать пользовательские интерфейсы, которые «общаются» с пользователем в увлекательной, более человечной манере, или разрабатывать дизайн, использующий внутренний код для доставки релевантного контента за кулисы.
Как эмпатия размножает лучше UX
Вы можете быть весьма удивлены, узнав, что совет Аттикуса Финча для Scout in To Kill a Mockingbird так же важен в дизайне UX / UI, как и в повседневной жизни:
«Ты никогда не понимаешь человека до тех пор, пока не рассмотришь вещи с его точки зрения… пока ты не залезешь в его кожу и не будешь ходить вокруг». Аттикус Финч.
Быть эмпатичным — это не просто воображение того, что могло бы улучшить пользовательский опыт, оно требует от вас времени на размышления о том, каково это быть пользователем, на самом деле использовать интерфейс, который вы разрабатываете.
Сочувствие требует знания вашей аудитории; ваша демография. Представьте, что вы щелкаете мышью по ним и нажимаете кнопки на клавиатуре. Когда вы это сделаете, вы столкнетесь с их проблемами и сможете приступить к интуитивно понятным решениям проблем, с которыми они сталкиваются.
Так же, как мы используем эмпатию для улучшения юзабилити и доступности, мы можем использовать эмпатию для создания персонализированных пользовательских интерфейсов, которые повышают удовлетворенность пользователей и вовлечение пользователей.
Давайте посмотрим, как.
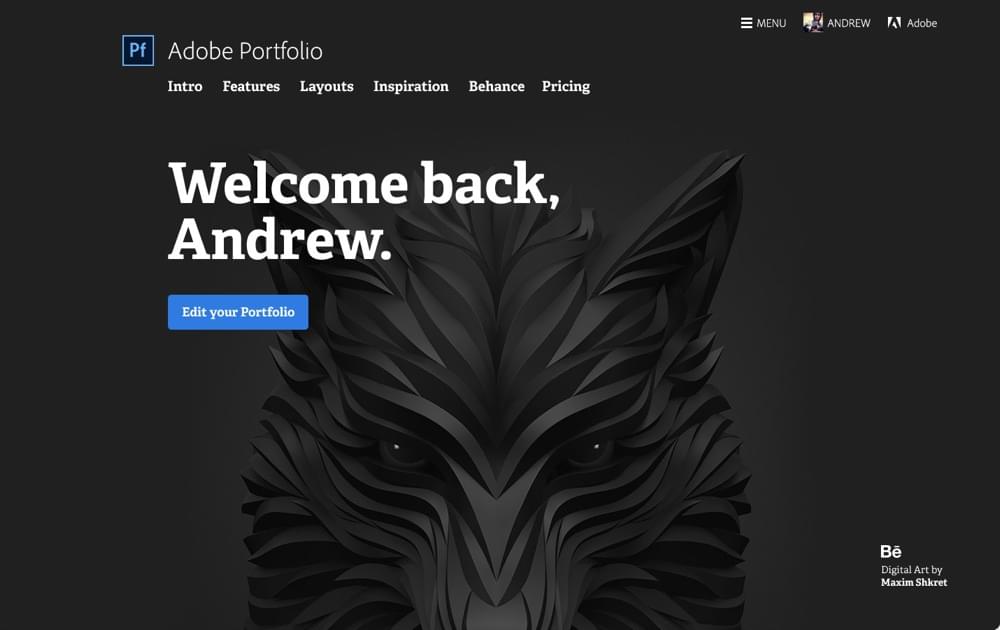
Запомните имя пользователя
Первый год в старшей школе.
«Привет, Стивен!» 
Она вспомнила мое имя.
Я не думаю, что сначала она меня так заинтересовала. Мы встречались только один раз, в первый день старшей школы, но она вспомнила мое имя. Отношения строятся на лояльности, доверии и взаимных интересах, но именно этот маленький кусочек усилий положил начало дружбе.
Почему? Потому что мы сделали личную связь.
Компьютеры не люди, мы все это знаем, но если у вас есть данные пользователя, почему бы не использовать их в полной мере? Запоминание мелочей о пользователе заставляет его чувствовать себя особенным, и в конечном итоге приводит к росту счастья и повышению уровня вовлеченности.
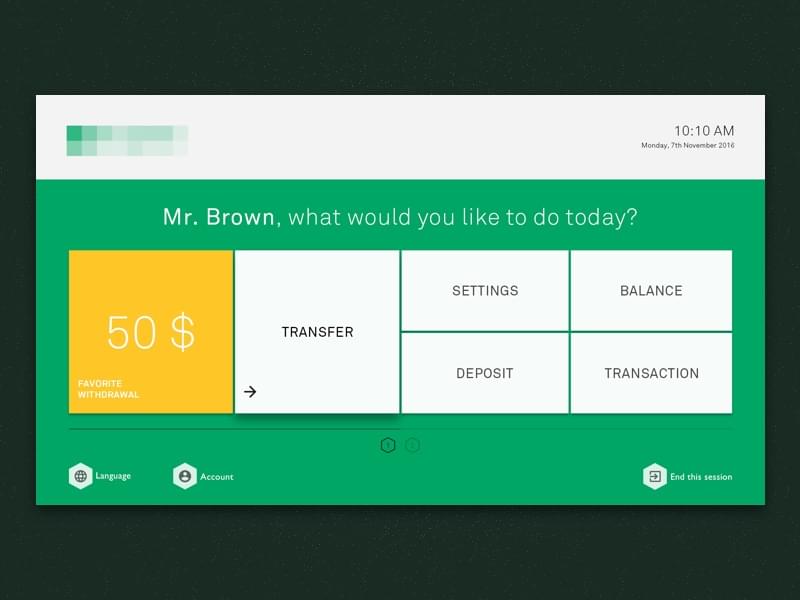
Поговорите с пользователем в разговорной речи
«Г-н. Браун, что бы ты хотел сделать сегодня?
Люди ответят на это по 3 причинам.
Во-первых, тон голоса заставляет пользовательский интерфейс звучать как человек, начинающий разговор. Во-вторых, лучший способ получить ответ — это задать вопрос. В-третьих, утверждение предполагает, что пользователь должен предпринять действие, и это действие должно быть выбором. Это не только дружелюбно и увлекательно, но и поучительно и полезно для пользователя.
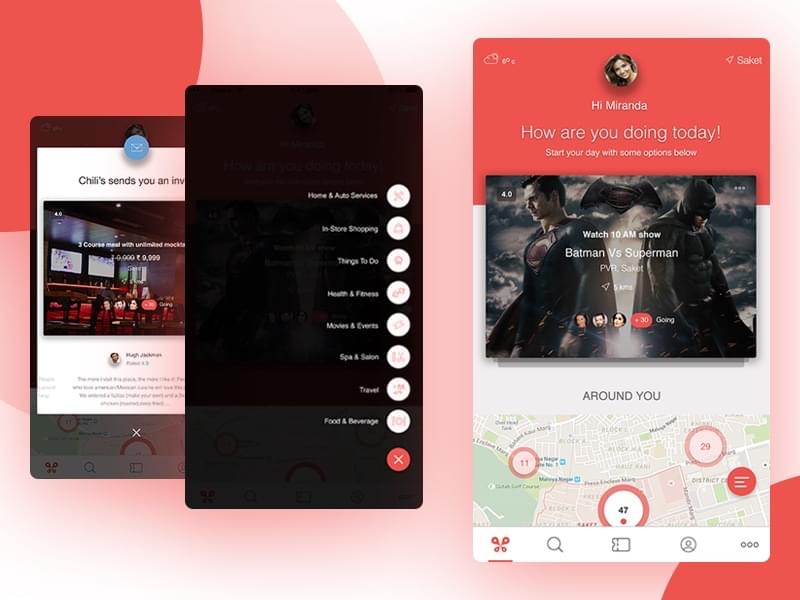
Персонализированные интерфейсы и контент на основе данных
Как упоминалось ранее, когда пользователи начинают видеть слишком много контента, который им не нужен или не интересен, они нажимают кнопку назад быстрее, чем свет.
Мы живем в мире, где онлайн-контент настолько доступен, что у него просто слишком много выбора, и, поскольку в нем всего 24 часа в сутки, пользователям нужно быть разборчивыми в том, на что они решают потратить свое драгоценное время.
Если интерфейс в основном определяется содержимым, разработчикам необходимо использовать определенные типы данных для доставки содержимого, которое пользователи хотят прочитать. Эти типы данных:
- Возраст
- Место расположения
- интересы
- устройство
- Не стесняйтесь предлагать больше в комментариях!
В большинстве случаев эта информация не находится в свободном доступе, однако многие крупные бренды (особенно социальные сети) стремятся собирать эти типы данных во время их регистрации, чтобы предоставить релевантную рекламу, предлагаемый контент или контент для дальнейшего чтения.
Вывод
Персонализация — это адаптация контента для отдельных лиц в зависимости от потребностей и интересов. В конечном счете, именно созданный вами дизайн создает или разрушает дизайн, а не модный цвет, который вы выбрали, или необычную навигацию вне холста, которую вы реализовали. Персонализация — это один из основных способов, которыми мы можем предложить исключительный UX не только в 2017 году, но и на многие годы вперед.