Люди любят смотреть в глаза. Мы не можем с этим поделать.
Тесты показали, что с самого рождения дети будут искать лица, которые смотрят друг на друга . Это наше собственное «встроенное программное обеспечение для чтения глаз», и оно становится все более и более чувствительным с возрастом.
Как дизайнеры, мы используем эту способность, когда используем лица в наших проектах. Лица могут быть смеющимися и довольными, серьезными и созерцательными, но обычно они смотрят в глаза читателю.
Что хорошо, верно?
Иногда. Но не всегда … Позвольте мне объяснить.
Посмотри мне в глаза…
Хотя есть что-то очень мощное в взгляде на глаза другого человека, оно создает большую потенциальную проблему дизайна — наши глаза любят оставаться на якоре у любых глаз, которые возвращают наш взгляд.

Призрак National Geographic «Афганская девушка».
Знаменитая National Geographic «Афганская девушка», пожалуй, самый чистый пример, который вы когда-либо видели. Большинству из нас физически сложно не дать глазам вернуться к ней. Вы, вероятно, боретесь с гравитационным притяжением, когда читаете это, верно?
И это то, что делает это фото — само по себе — такой удивительно мощный кусок работы.
Но это становится проблемой, когда вам нужно, чтобы ваши пользователи заметили другие важные элементы страницы — текст, навигацию, поля подписки, кнопки покупки и т. Д. Короче говоря, фотографии с сильным зрительным контактом могут замедлить и даже парализовать наших пользователей, когда мы пытаемся двигаться их вперед.
Вы можете думать об этом как о «визуальном зыбучем песке».
К счастью, мы можем использовать наши сверхспособности дизайнера, чтобы использовать их «программы для чтения глаз» другим способом.
На что ты смотришь?
Оказывается, что люди также очень хорошо замечают то, на что смотрят другие люди . Мы естественно любопытные существа и хотим знать, что другим интересно. Мы отслеживаем их взгляд.
Давайте посмотрим, как это работает в макете.

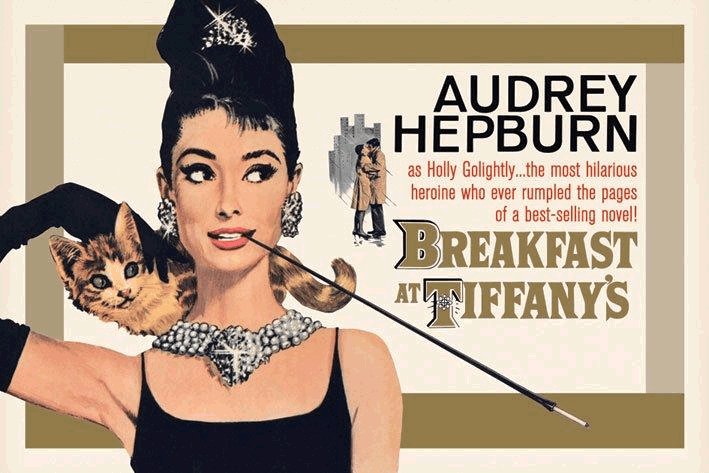
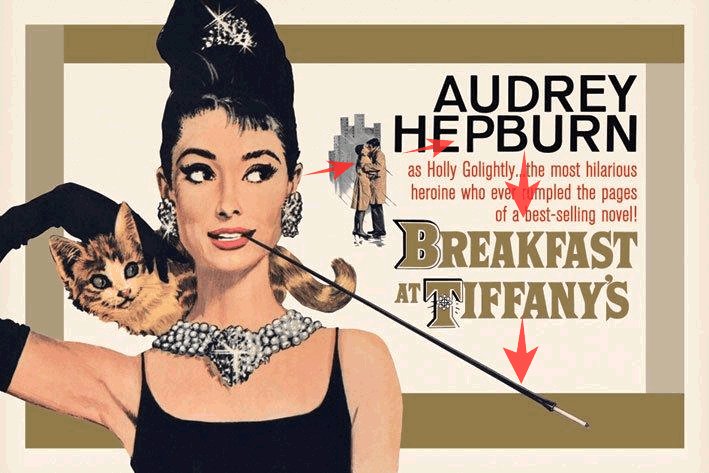
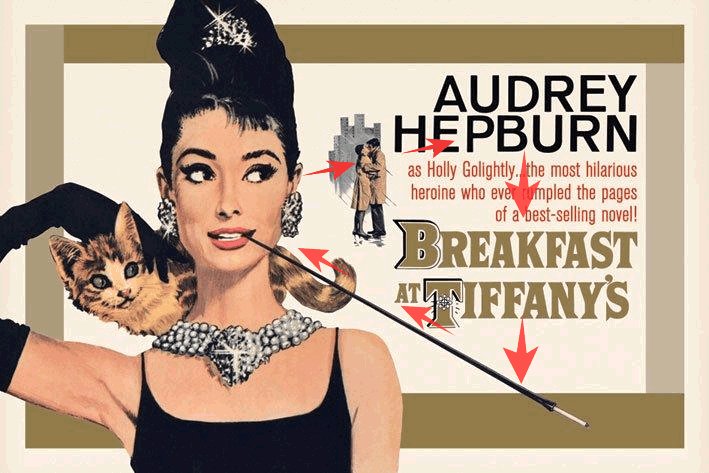
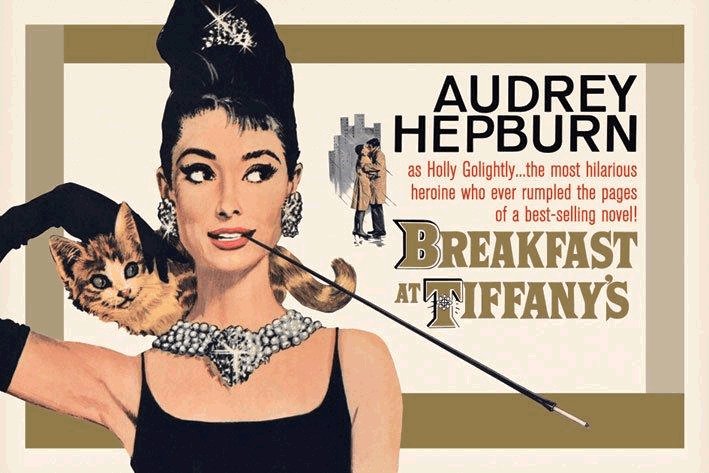
Завтрак у Афиши Тиффани: попробуйте НЕ следить за глазами Одри ..
В этом все время классическом плакате « Завтрак у Тиффани » довольно кокетливая Одри Хепберн смотрит на нее слева (как и ее кошка). Мы почти не можем не следить за тем, как она смотрит на ее имя и читает текст заголовка, прежде чем автоматически проследить за ее длинным сигаретным расширителем обратно к ее лицу.
И тогда вы, вероятно, начнете трек снова!
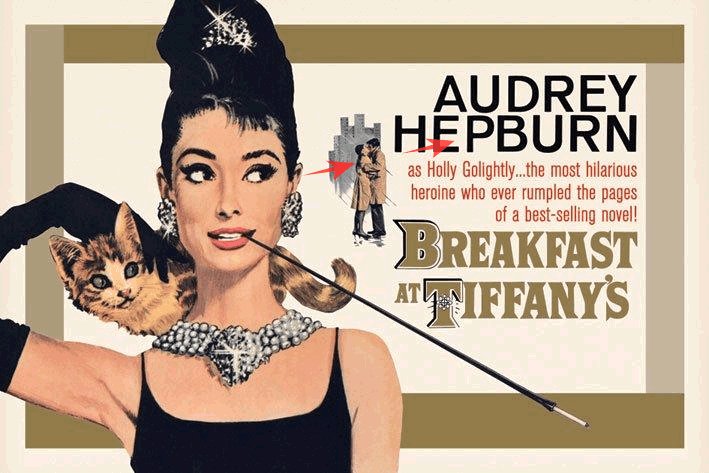
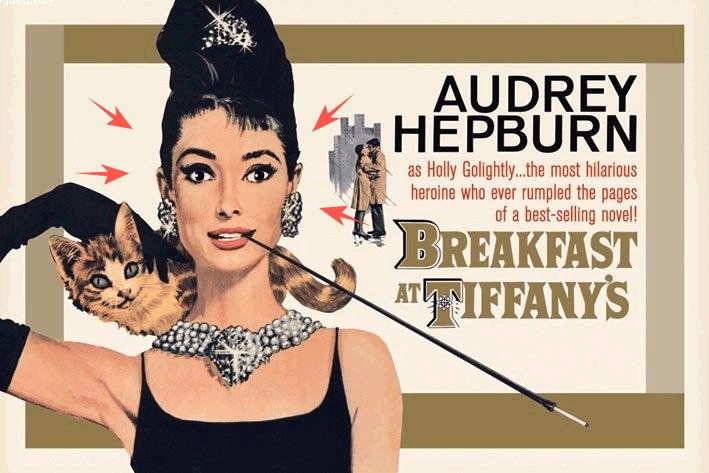
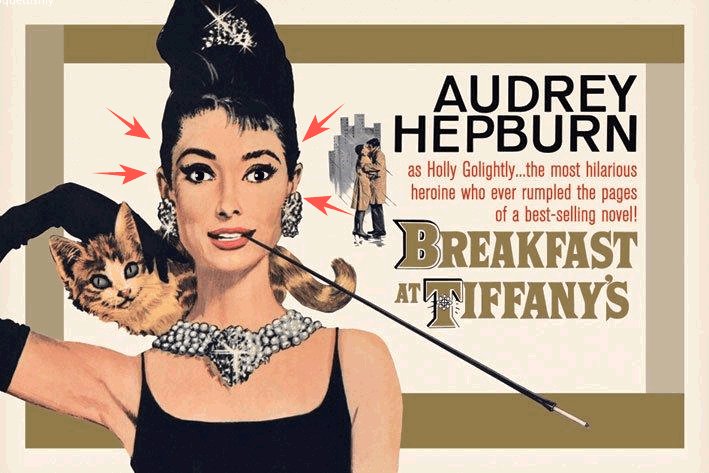
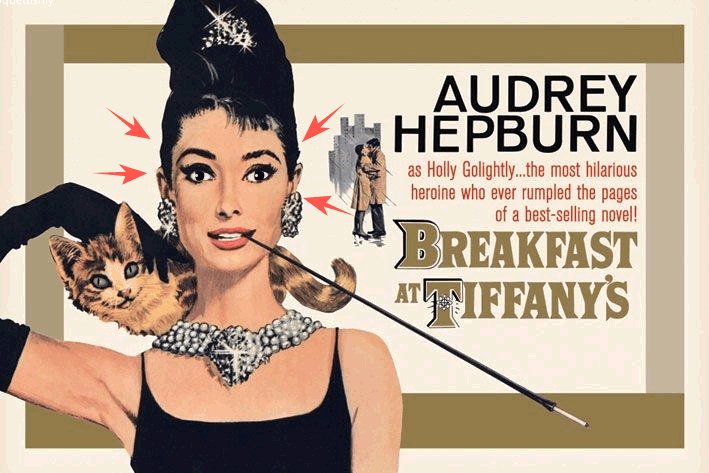
Но что произойдет, если мы сделаем небольшое изменение положения ее глаз? Посмотрим.

Подождите. Одри смотрит на меня! Кого сейчас волнует этот тупой текст?
Для такого тривиального изменения — не более чем нескольких пикселей — это резко меняет динамику плаката.
Одри не заинтересован в тексте, поэтому он сразу становится менее интересным и для нас. Конечно, мы можем прочитать это, если попробуем, но наш глаз больше не скользит вокруг всей композиции. Вместо этого мы проводим гораздо больше времени на якоре у Одри.
Это может оказать большое влияние на то, как пользователи взаимодействуют с нашими интерфейсами.
Применяя это на практике
Хороший дизайн пользовательского интерфейса часто заключается в привлечении внимания к нужной вещи в нужное время. Я думаю, что эта техника «линии глаз» недостаточно используется в Интернете, но есть несколько хороших примеров.
Мне особенно нравится, как производитель футболок Real Thread использует эту идею.

Куда он смотрит?
Сайт Real Thread использует фантастически смелый подход к продажам. Вместо того, чтобы пытаться продать вам идею изготовления футболок, они сразу переходят к разговору: « Сколько вы хотите? «Эта страница на 95% посвящена одной задаче — заставить вас ввести число, чтобы завершить предложение« Мне нужны рубашки Х ».
На заднем плане мы видим счастливого, татуированного хипстера, создающего футболки, устанавливающего сцену. И куда он смотрит?
- У нас?
- Вокруг комнаты?
Он НАПРЯМУЮ смотрит на мигающий курсор — повторяет единственное, что они хотят, чтобы вы сделали.
Это действительно простой макет, но я подозреваю, что этот дизайн страницы убивает его.
Имейте в виду: этот метод «линии глаз» обычно требует больше работы для реализации, так как вам нужно будет планировать его с самого начала, а не подковывать изображения к концу проекта.
Возможно, вам повезет и вы найдете подходящую фотографию, но, скорее всего, вам нужно будет снять оригинальные фотографии, чтобы получить желаемый угол зрения. В 2016 году это не должно иметь большого значения — большинство из нас может найти достойную камеру в крайнем случае.
При правильном использовании это мощная магия дизайна. Попробуйте это в своем A / B тестировании.
Первоначально опубликовано в бюллетене SitePoint Design .
