В одной из моих недавних статей под названием «Эволюция гамбургера» мы рассказали об истории этого часто используемого шаблона, а также о том, кто его использует и почему.
На самом деле, в UX кругах было много недавних дискуссий, в которых поднималась нелогичная природа иконки гамбургера и проблемы в нескольких случаях.
В этой статье я подумал, что мы сосредоточимся на трех других очень распространенных шаблонах UX 2014 года. Каждый из них настолько распространен и напыщен, что мы можем даже не подумать дважды, когда используем их.
Но, возможно, мы должны.
Если вы следили за моими статьями, вы будете знать, что эффективность шаблона UX зависит от множества факторов, и нет научной формулы, которая могла бы сказать вам, что выбор «x» является абсолютно правильным или неправильным. Вы единственный, кто действительно может судить, соответствует ли это вашим потребностям аудитории, и вы сделаете последний звонок.
Тем не менее, если они не подвергаются сомнению, даже широко дискредитированные шаблоны UX часто сохраняются еще долго после того, как они должны были стать не более чем историческими сносками.
Шаблоны UX, которые мы рассмотрим:
-
Большие фоновые изображения
-
Текст как изображения
-
Мега Меню
Кроме того, я дам вам некоторые альтернативы этим трем (я считаю) устаревшим шаблонам проектирования, чтобы помочь вам двигаться дальше.
1. Большие фоновые изображения
В последние годы панорамные фоновые изображения стали настолько популярной тенденцией в веб-дизайне, что приближаются к сфере клише. Вам не нужно далеко ходить, чтобы найти десятки творческих примеров, которые прекрасно иллюстрируют технику. Интернет по-прежнему полон захватывающих целевых страниц , больших портфолио, а в некоторых случаях даже традиционные корпоративные сайты используют специализированные полноэкранные фоновые фотографии, чтобы поразить пользователей.
Хотя некоторые изображения оказывают очень впечатляющее визуальное воздействие на веб-сайт, вам часто приходится рассматривать альтернативы этой практике, особенно для сайтов с важной мобильной аудиторией.
Даже если старая поговорка « картинка стоит тысячи слов » верна, а информация, передаваемая с помощью изображений, запоминается гораздо легче, чем записанные данные, разработчики должны обратить внимание на то, как и когда применять этот принцип в веб-дизайне.
Важным фактором, который нельзя недооценивать, является то, что эти гигантские фоны, готовые к ретине, обычно равняются гигантским размерам файлов с убойной пропускной способностью. Это, в свою очередь, приводит к огромным последствиям для времени загрузки, что напрямую влияет на пользовательский опыт.
Поскольку эти фоновые изображения очень часто предназначены для установки визуального тона или эмоционального настроения, а не для передачи необходимой информации, они добавляют значительный вес на страницу для очень незначительной измеримой выгоды для пользователя.
Пользователи, чей экран обычно меньше 1024 пикселей, абсолютно не увидят фоновое изображение. Маленькие экраны просто не имеют экрана для отображения содержимого и фоновых изображений. По сути, они подавляют тысячи пикселей, которые затем выбрасывают!
Какая альтернатива?
Есть две альтернативы, которые вы могли бы рассмотреть, чтобы использовать:
- Определение размера изображения с учетом контекста , целью которого является «предоставление оптимизированных контекстных размеров изображения для адаптивных макетов, в которых используются совершенно разные размеры изображений при разных разрешениях»
- Обмен, который позволяет вам динамически загружать контент на адаптивный сайт на основе пользовательских браузеров, поэтому вы можете выбирать маленькие, средние и большие изображения для правильных сценариев использования.
Подводить итоги
Большие изображения могут потерять ваших клиентов / читателей, которые в противном случае посетили бы ваш сайт. Поместите себя в более медленную обувь с низким разрешением и представьте, как они работают с вашим сайтом (особенно, просматривая его на мобильном устройстве).
Проверьте время загрузки вашей страницы и, наконец, примите решение, что лучше для вашей аудитории.
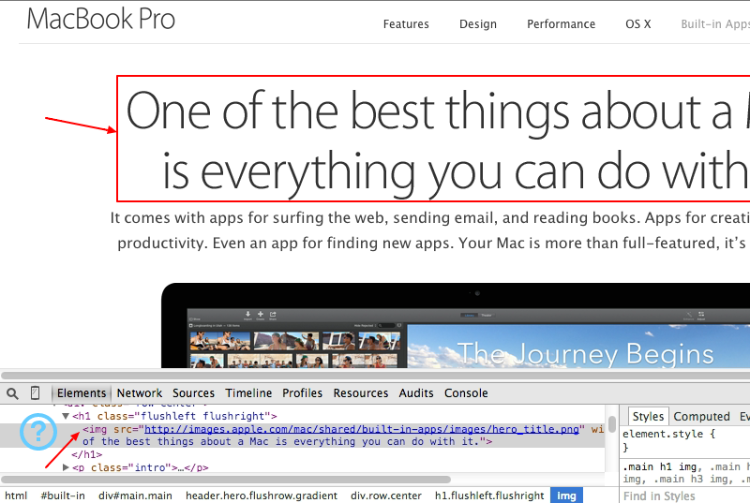
Текст как изображения
Я подозреваю, что многие могут читать это, думая: « Честно, кто-нибудь еще действительно так делает? ». Вы можете быть удивлены.
Apple.com уже много лет использует эту технику на всем сайте. Вы по-прежнему найдете текст изображения, широко используемый на страницах Mac Mini , MacBook Air и MacBook Pro . На самом деле, вы даже найдете множество примеров на их новых страницах о продукте iPhone 6 .
Кто сказал, что ИР мертв?
Конечно, есть много веских причин избегать встраивания текста в изображения.
Текст, основанный на изображениях, может плохо работать для пользователей, которые изменяют размеры своих экранов / изображений — гораздо более распространенное поведение на современных мультиразмерных устройствах, чем мы могли ожидать 5 лет назад.
Во-вторых, мы знаем, что встроенный в изображение текст делает этот текст по умолчанию недоступным для программ чтения с экрана. Есть обходной путь, но мы добавляем хрупкую сложность к тому, что работало безупречно с начала 1990-х годов.
В-третьих, изображения могут часто выглядеть ужасно на сетчатке, если вы не оптимизируете каждый из них по отдельности. Для обновлений и редактирования текста гораздо меньше гибкости, даже для самых маленьких, требующих создания совершенно новых ресурсов.
И последнее, но не менее важное: поисковым системам сложно индексировать и понимать контент на странице, когда все это захвачено изображениями. Как бы ни были умны Google, сумасшедшие результаты, которые вы часто получаете от поиска изображений, подтверждают, насколько сложнее компьютерам интерпретировать изображения.
Поэтому, если вам действительно нужно использовать изображение с текстом в вашем проекте, не забывайте всегда добавлять описательный атрибут alt Кроме того, при использовании изображения в качестве ссылки введите описание того, куда идет эта ссылка.
Какая альтернатива?
Текст на основе изображений чаще всего используется, когда дизайнеры хотят больше контролировать способ рендеринга типографики.
Вместо того, чтобы использовать метод text-as-image, вы должны подумать о возможности использовать веб-шрифты . Это файлы шрифтов, которые мы можем применить к любому тексту на сайте, включая текст, сгенерированный системой управления контентом (например, WordPress).
Текст доступен для различных устройств и может быть прочитан и проиндексирован поисковыми системами. В Интернете полно действительно хороших бесплатных шрифтов, подходящих для ваших целей. Существует множество разновидностей веб-шрифтов, которые вы можете принять во внимание. Наиболее известными являются:
Было бы интересно узнать, почему Apple не убежден в таком подходе
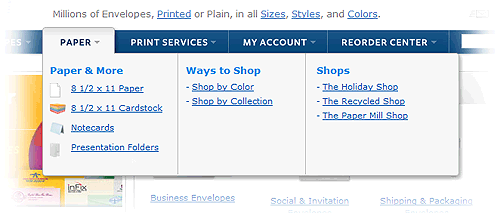
Мега Меню
Несколько лет назад Крейг Баклер написал статью о феномене мега-выпадающего меню, тенденция, которая стала популярной в веб-дизайне.
Мега-меню часто используются на крупных сайтах, на которых есть много потенциальных страниц назначения, по которым пользователи могут перейти.
Вместо того, чтобы просто использовать однонаправленное выпадающее меню, мегаменю открывает расширенную область, которая предлагает больше возможностей. В то время как мегаменю может помочь пользователям глубже проникнуть на сайт с помощью меньшего количества кликов, этот набор параметров может также ошеломить некоторых посетителей.
Какая альтернатива?
Мега-меню имеют большой потенциал, и вместо их замены другими видами меню, возможно, стоит потратить время на улучшение их структуры.
Некоторые полезные практики, которые вы можете использовать для достижения этой цели:
- Используйте индикаторы, чтобы показать интерактивность (плюс, минус, стрелки вниз).
- Используйте мгновенные переходы.
- Управляйте шириной и выравниванием наилучшим образом (например, добавьте дополнительные отступы, чтобы пользователи не допускали ошибок).
- Не используйте необычные переходы или неожиданные эффекты, которые могут раздражать пользователей.
- Не переполняйте меню и не перегружайте пользователя выбором.
Подводить итоги
Прежде всего, крайне важно проверить навигационное удобство использования ваших меню на устройствах с сенсорным экраном. Мега-меню с хорошо разработанными взаимодействиями, хорошо структурированной информационной архитектурой, согласованностью и отличным пользовательским интерфейсом может принести пользу как компании, так и пользователю во многих отношениях.
Однако вы должны быть уверены, что это не вызовет у них дополнительного разочарования (например, случайного взаимодействия при наведении курсора) или не помешает им, замедляя их навигацию.
Выводы
В этой статье вы обнаружили несколько альтернатив нескольким часто используемым шаблонам проектирования. Пользователи заботятся о том, как эти элементы влияют, и ваша цель — сделать их взаимодействие легким и приятным с любым разумным устройством на любой скорости соединения.
Сосредоточьтесь на том, как добиться наилучшего опыта и экспериментируйте, пока не найдете правильное решение.