Ниже приведен небольшой отрывок из нашей книги « Разработка UX: форм» , написанной Джессикой Эндерс. Это идеальное руководство для проектирования форм, ключевая часть эффективного UX-дизайна. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
Мы можем тонко общаться с пользователем через несколько интервалов.
близость
Люди видят близкие друг другу вещи как родственные. Наоборот, вещи, которые не связаны, обычно имеют некоторое пространство между ними.
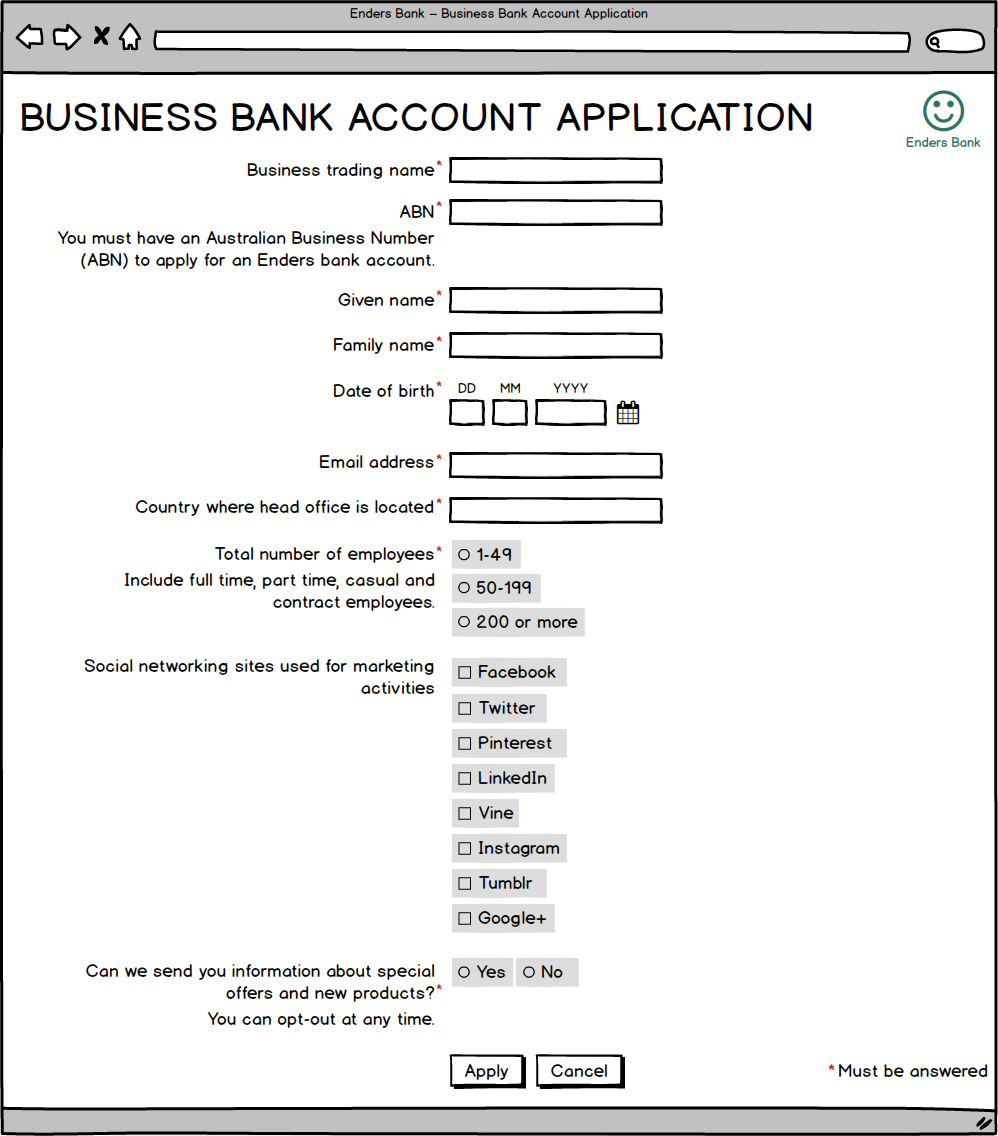
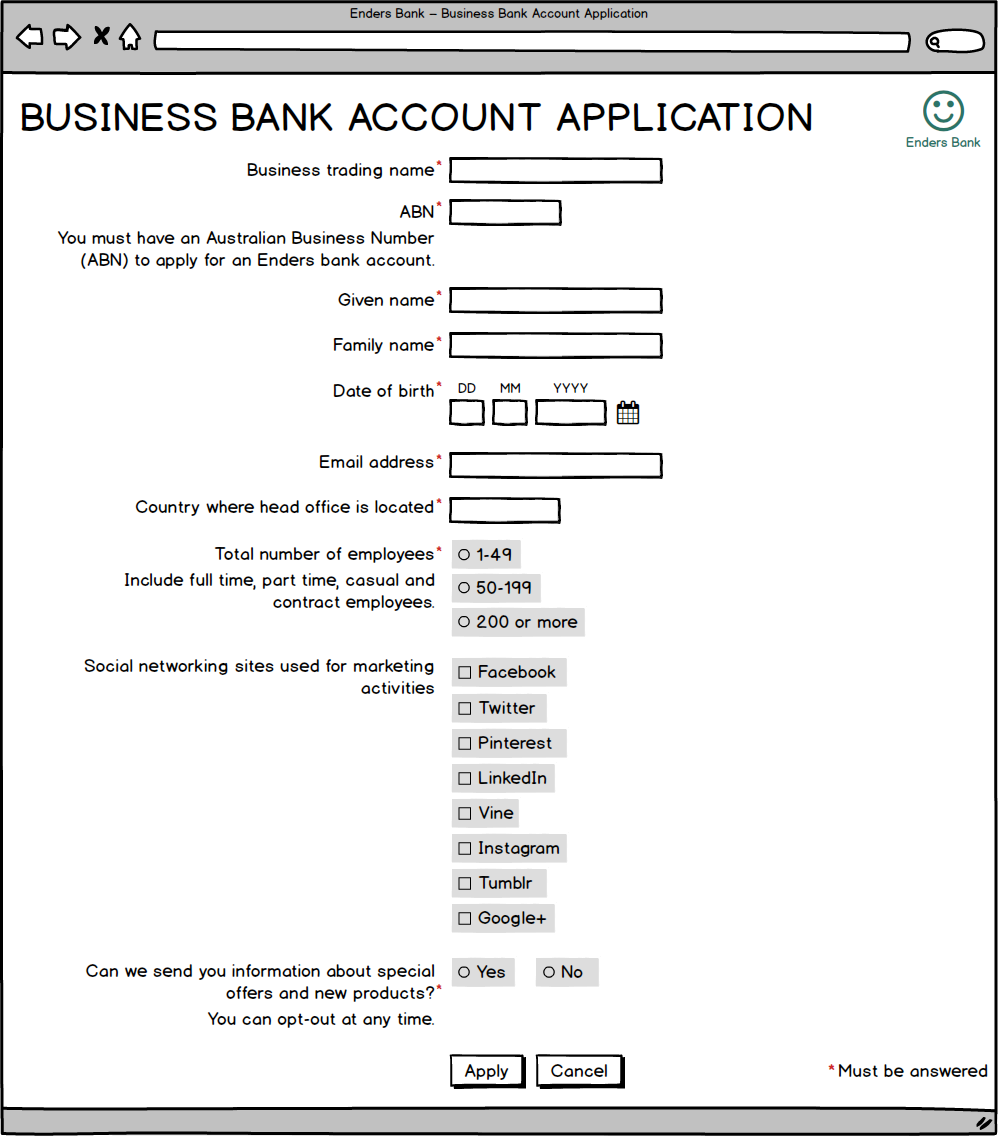
Эти принципы говорят нам, чтобы части вопроса — метка, поля справки на уровне вопроса и поля ответа — были близки друг к другу. Наша форма для этого пока что хороша, но давайте просто сместим метки немного вправо, чтобы они были ближе к своим полям:
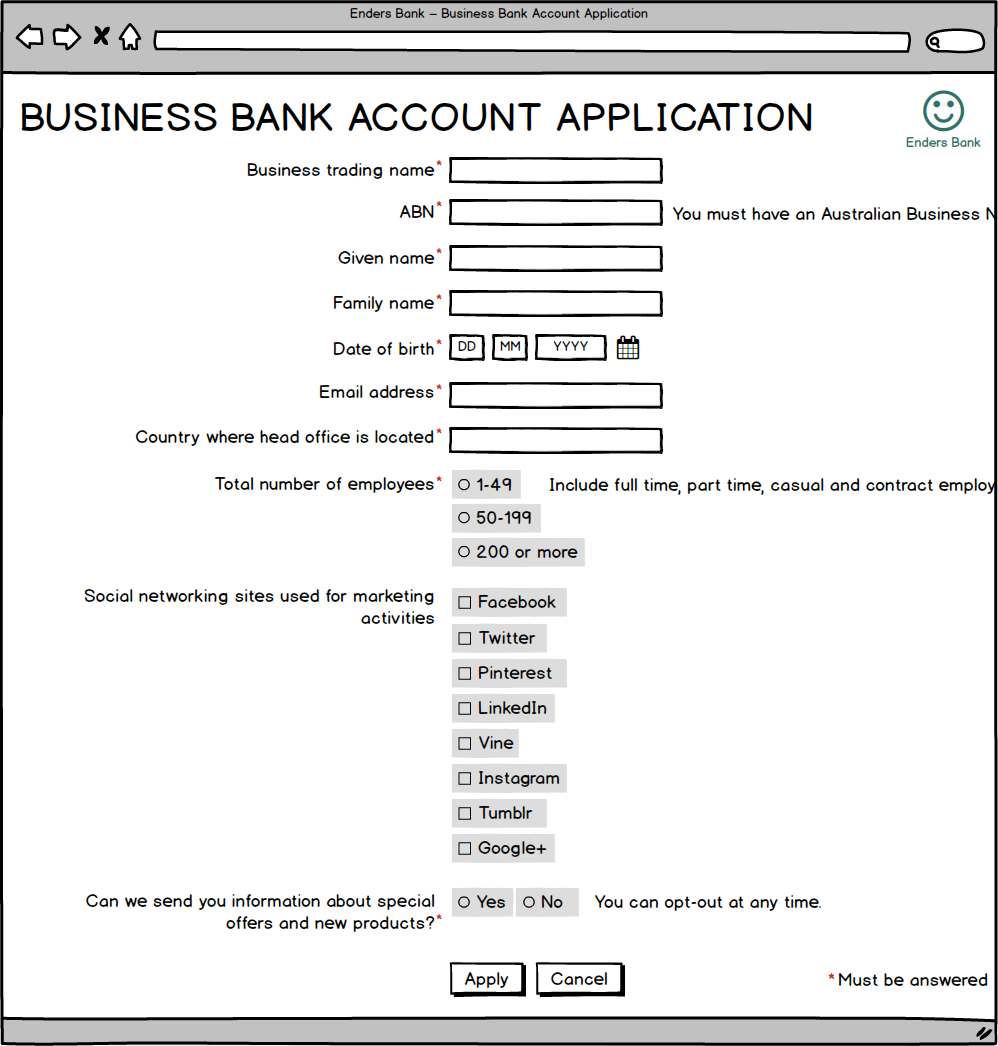
Промывка правой метки должна быть рядом с их полями.
С другой стороны, между каждым вопросом должно быть определенное расстояние:
Вопросы должны быть достаточно далеко друг от друга, чтобы было ясно, где заканчивается один и начинается следующий.
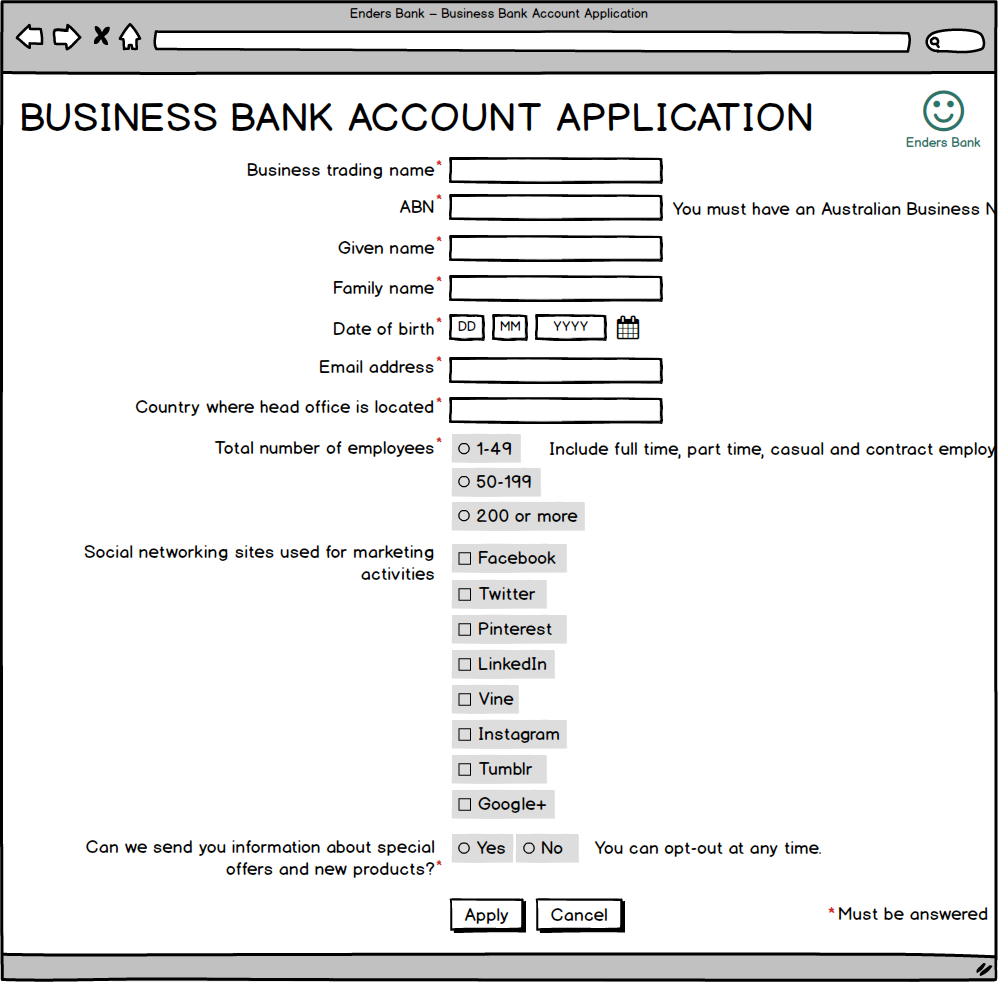
Помните, как фокус зрения пользователя составляет около девяти символов в ширину? Ну, это означает, что справка на уровне вопросов, которая находится справа от поля, часто не будет видна:
Их ориентация на поля означает, что многие пользователи даже не увидят справку на уровне вопросов в этой форме.
Мы могли бы переместить справку на уровне вопросов под этим полем, но это означает, что пользователи могут не видеть ее, пока они не ответят. Это также менее доступно.
Справка на уровне вопросов под полем не особенно полезна или недоступна.
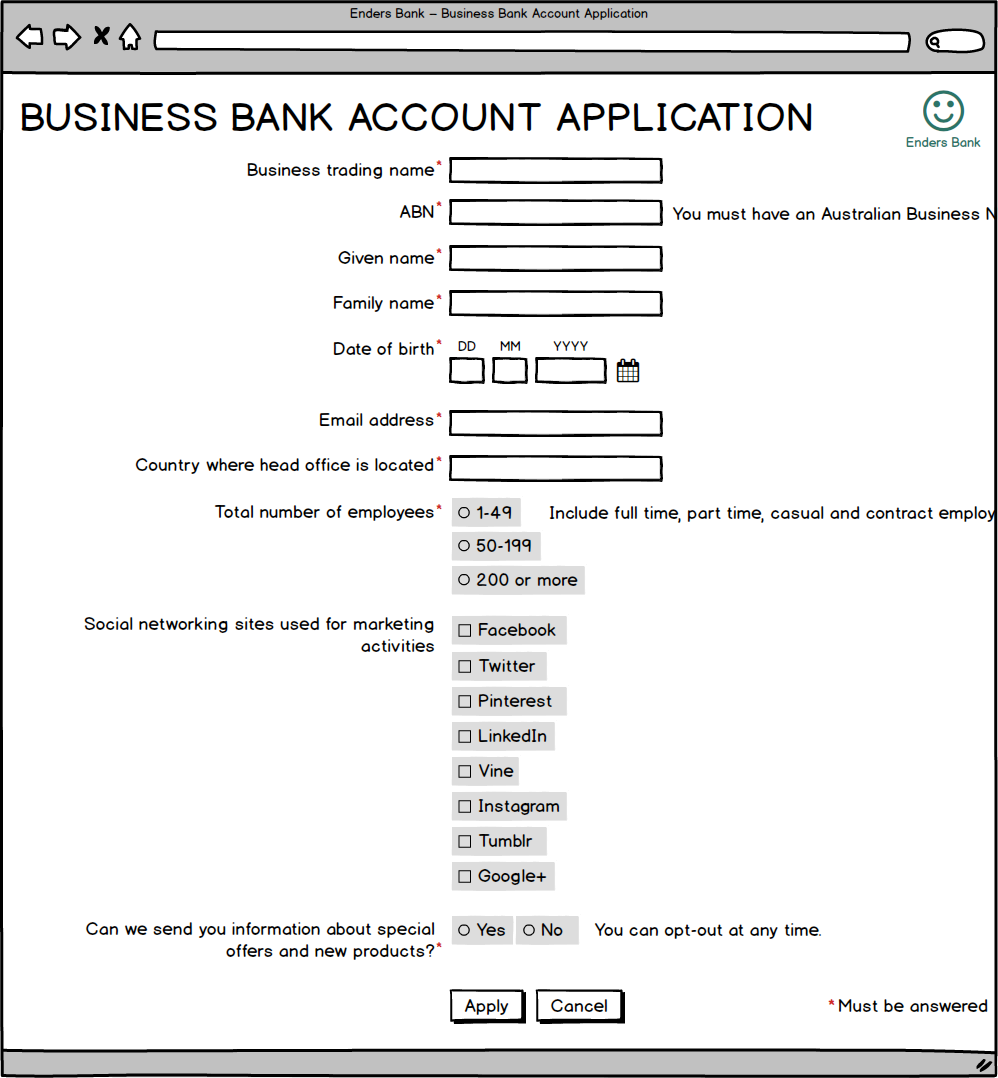
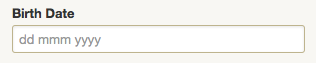
Лучшее место для справки на уровне вопросов — между меткой и полем (как показано на рисунке ниже). Инструкции по форматированию — например, ДД ММ ГГГГ на дату рождения — должны находиться над полем:
Инструкции по форматированию, расположенные над полем
Другая справка уровня вопроса должна идти ниже метки. Посмотрите ABN, сотрудника и вопросы маркетинга для примеров этого:
Другая справка на уровне вопросов расположена под ярлыком.
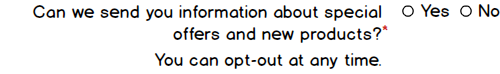
Наконец, когда мы используем флажки и переключатели, нам нужно убедиться, что метки находятся рядом с правой кнопкой или блоком. Если они находятся слишком далеко, все становится запутанным, особенно если вы не закрашиваете область касания:
Расстояние между метками «Да» и «Нет» и соответствующими переключателями означает, что пользователь должен остановиться и подумать.
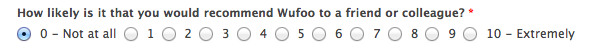
Вот еще более экстремальная иллюстрация плохо расположенных меток на переключателях:
Вероятно, что многие пользователи будут давать непреднамеренный рейтинг, учитывая низкий интервал здесь.
Ширина текстового поля
Пока мы корректируем интервал, давайте исправим ширину нашего текстового поля.
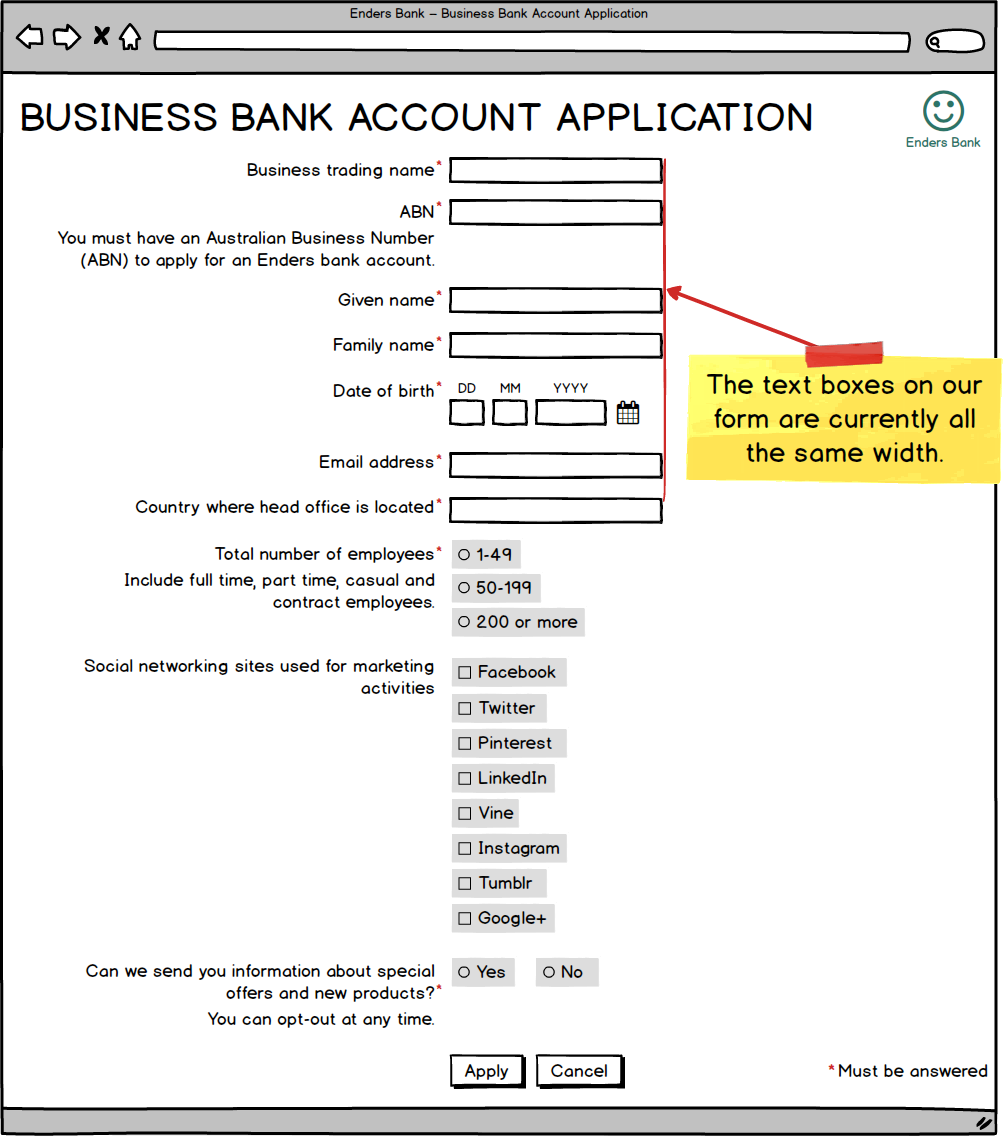
На данный момент, кроме текстовых полей для даты рождения, все наши текстовые поля имеют одинаковую ширину:
Однако ширина текстового поля сообщает пользователю, какая информация необходима. Пользовательский опыт будет лучше, если мы сделаем размеры пропорциональными ожидаемой информации (как мы уже сделали с датой рождения):
Обратите внимание, что здесь речь идет о ширине изображения, а не о допустимом количестве символов. Поле адреса электронной почты может иметь визуальную ширину, как показано, но все равно должно принимать до 256 символов.
Пустые текстовые поля
Другим важным аспектом расстояния между текстовыми полями является пространство, которое они имеют внутри . Это пустое пространство — то, как пользователи знают, что им нужно что-то там вводить.
Слишком много форм имеют текстовые поля, которые не являются пустыми. Два главных виновника:
- фоновый цвет
- заполнитель текста.
Нет цвета фона
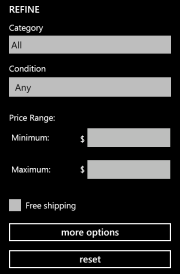
Не давайте своим полям цвет фона . Цвет фона в полях делает их похожими на кнопки (так же, как кнопки без цвета фона выглядят как поля):
В этой форме цвет фона делает поля похожими на кнопки, и наоборот.
Достаточно простой рамки с четырех сторон, чтобы показать пользователям, где печатать:
Вам не нужно много показывать пользователям, куда идут их ответы.
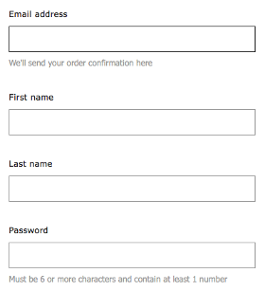
Просто убедитесь, что ваша граница видна:
Границы поля в этой форме настолько легки, что их почти невозможно увидеть.
Нет заполнителя текста
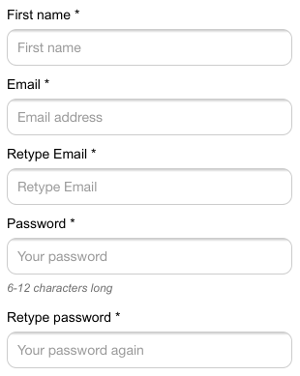
Еще хуже, чем цвет фона, это помещать текст внутри поля. Единственный текст, который должен появиться внутри поля — это ответ пользователя!
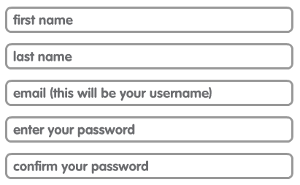
Такой текст, также известный как заполнитель текста , к сожалению, слишком распространен. Иногда это метка поля:

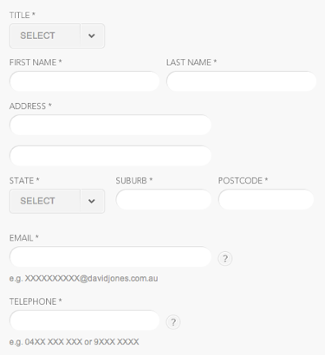
Иногда это справка на уровне вопроса:
Справка на уровне вопроса показана внутри полей.
Иногда это просто бесполезно:
Бессмысленная информация внутри полей.
Очень важно не делать этого, я собираюсь сказать это снова. Никогда не включайте текст в свои поля . Это значительно ухудшает процесс заполнения форм, так как многие пользователи будут:
- думаю, что вопрос уже ответил, вызывая ошибки
- оставьте там текст заполнителя, портя ваши данные
- не видеть текст заполнителя до того, как он исчезнет (особенно, если они наблюдают за клавиатурой при наборе текста)
- не сможет видеть весь текст заполнителя, потому что он ограничен видимой шириной поля
- забудь, что сказал лейбл
- забыть, что сказала помощь на уровне вопроса
- найти текст слишком маленький для чтения
- быть не в состоянии просмотреть свои ответы
- есть большие проблемы с исправлением ошибок.
Кроме того, текст внутри полей часто недоступен , а атрибут placeholder поддерживается не во всех браузерах . (Когда-то это был тот случай, когда текст-заполнитель был необходим для доступности, потому что программы чтения с экрана не всегда объявляли поле формы. Теперь программы чтения с экрана последовательно используют элемент label чтобы указать назначение поля.)
«Но это экономит место!» — будут протестовать некоторые дизайнеры. Это правда. Но это пространство экономится за счет возможности фактически заполнить форму . Не делай этого. Просто разместите свой текст за пределами ваших полей.