API геолокации HTML5 помогает идентифицировать местоположение пользователя, что может быть использовано для предоставления пользователю информации о местоположении или маршрутизации.
Есть много методов, используемых для определения местоположения пользователя. В настольном браузере обычно используются методы позиционирования на основе WIFI или IP, тогда как мобильный браузер использует методы триангуляции соты, GPS, A-GPS, на основе WIFI и т. Д. В API геолокации будет использоваться любой из этих методов для определения местоположения пользователя.
Geolocation API защищает конфиденциальность пользователя, предписывая запрашивать и получать разрешение пользователя перед отправкой информации о местоположении пользователя на любой веб-сайт. Таким образом, пользователю будет предложено всплывающее окно или диалоговое окно, запрашивающее разрешение пользователя поделиться информацией о местоположении. Пользователь может принять или отклонить запрос.
Теперь давайте сначала разберемся с API, а затем нанесем ваше местоположение на Google Maps.
Первым шагом в использовании любого из API в HTML5 является проверка его совместимости с браузером.
Проверьте совместимость браузера
Свойство геолокации объекта глобального навигатора помогает обнаружить поддержку браузером API геолокации.
if (navigator.geolocation) { // Get the user's current position } else { alert('Geolocation is not supported in your browser'); } Получить текущее местоположение пользователя
Текущее местоположение пользователя можно получить с getCurrentPosition функции getCurrentPosition объекта navigator.geolocation . Эта функция принимает три параметра — функцию обратного вызова « Успех», функцию обратного вызова « Ошибка» и параметры положения . Если данные о местоположении извлекаются успешно, функция обратного вызова success будет вызываться с полученным объектом position качестве входного параметра. В противном случае функция обратного вызова ошибки будет вызываться с объектом error качестве входного параметра.
if (navigator.geolocation) { // Get the user's current position navigator.geolocation.getCurrentPosition(showPosition, showError, optn); } else { alert('Geolocation is not supported in your browser'); }
- Функция обратного вызова
Эта функция обратного вызова вызывается только тогда, когда пользователь соглашается поделиться информацией о местоположении и данные о местоположении успешно выбираются браузером. Данные о местоположении будут доступны как объект положения, и функция будет вызываться с объектом положения в качестве входного параметра. Объект позиции содержит свойствоtimestampобозначающее время, в которое данные о местоположении извлекаются, и объектcoords.Объект
coordsимеет следующие свойства- Широта, долгота — географические координаты в десятичных градусах
- Точность — уровень точности координат широты и долготы в метрах. Чем больше число, тем меньше точность
- Высота над уровнем моря — высота позиции над уровнем моря в метрах
- Точность высоты — обозначает, насколько далеко от высоты может быть положение относительно фактического значения положения, полученного в метрах. Чем больше число, тем меньше точность
- Направление — обеспечивает информацию о направлении на 360 градусов
- Скорость — указывает относительную скорость в метрах в секунду
function showPosition(position) { document.write('Latitude: '+position.coords.latitude+'Longitude: '+position.coords.longitude); } - Функция обратного вызова ошибки
Это дополнительная функция обратного вызова, которая принимает объект «Ошибка позиции» в качестве входного параметра. Эта функция вызывается при любом из следующих обстоятельств- Произошла неизвестная ошибка
- Истекло время запроса
- Пользователь отказался предоставить информацию о местоположении
- Сама информация о местоположении недоступна
function showError(error) { switch(error.code) { case error.PERMISSION_DENIED: alert("User denied the request for Geolocation."); break; case error.POSITION_UNAVAILABLE: alert("Location information is unavailable."); break; case error.TIMEOUT: alert("The request to get user location timed out."); break; case error.UNKNOWN_ERROR: alert("An unknown error occurred."); break; } } - Параметры позиции
В нем описываются параметры, используемые при получении местоположения пользователя.
- enableHighAccuracy: Boolean. Если это правда, пользовательский агент попытается предоставить наиболее точную позицию. Это может привести к снижению времени отклика и увеличению энергопотребления. Ложь, менее точная позиция будет получена. Значением по умолчанию является false.
- Тайм-аут: положительное длинное значение. Он обозначает максимальное время (в миллисекундах), которое может выполнить пользовательский агент, чтобы ответить данными о местоположении. Значением по умолчанию является Бесконечность.
- MaximumAge: положительное длинное значение. Он обозначает, как долго (в миллисекундах) пользовательский агент может продолжать использовать кэшированные данные о местоположении, прежде чем пытаться получить новые данные о местоположении. Нулевое значение указывает, что пользовательский агент не должен использовать кэшированные данные о местоположении, а бесконечное значение указывает, что кэшированные данные о местоположении должны использоваться пользовательским агентом.
if (navigator.geolocation) { var optn = { enableHighAccuracy : true, timeout : Infinity, maximumAge : 0 }; navigator.geolocation.getCurrentPosition(showPosition, showError, optn); } else { alert('Geolocation is not supported in your browser'); }
Отслеживание изменений местоположения
Функция watchPosition() может использоваться для получения данных о местоположении через равные промежутки времени. Функция обратного вызова успешно вызывается автоматически по мере изменения положения устройства или агента. Параметры этой функции аналогичны функции getCurrentPosition() . Он возвращает значение watch ID которое можно использовать для отмены регистрации функции обратного вызова, передав ее в clearWatch() .
function startWatch(){ if (navigator.geolocation) { var optn = { enableHighAccuracy : true, timeout : Infinity, maximumAge : 0 }; watchId = navigator.geolocation.watchPosition(showPosition, showError, optn); } else { alert('Geolocation is not supported in your browser'); } } function stopWatch() { . if (watchId) { navigator.geolocation.clearWatch(watchId); watchId = null; } }
Показать мое местоположение на Google Maps
Чтобы отобразить ваше местоположение на Google Картах, мы можем использовать API Карт Google вместе с API Geolocation.
- Прежде всего, мы должны преобразовать координаты широты и долготы объекта позиции, полученного с помощью API геолокации, в объект
latLngкарт Google.var googlePos = new google.maps.LatLng(position.coords.latitude, position.coords.longitude); - Создайте объект Map, указав параметры отображения карты и контейнер HTML, в котором должна отображаться карта. В приведенном ниже примере указаны три варианта отображения карты
- Zoom — Определяет уровень масштабирования
- Центр — указывает, что карта должна быть центрирована в местоположении пользователя
- mapTypeId — может быть дорожной картой, спутниковой или гибридной
var mapOptions = { zoom : 12, center : googlePos, mapTypeId : google.maps.MapTypeId.ROADMAP }; var mapObj = document.getElementById('mapTxt'); var googleMap = new google.maps.Map(mapObj, mapOptions); - Создайте маркер в месте, указанном ниже
var markerOpt = { map : googleMap, position : googlePos, title : 'Hi , I am here', animation : google.maps.Animation.DROP }; var googleMarker = new google.maps.Marker(markerOpt);В приведенном выше коде опции маркера указывают на следующее
- Карта — объект карты, где должен появиться маркер
- Position — последняя позиция, в которой должен отображаться маркер
- Заголовок — заголовок, который должен появиться при наведении курсора на маркер.
- Найдите адрес вашего местоположения с помощью API обратного геокодирования и покажите адрес, полученный при нажатии на маркер.
var geocoder = new google.maps.Geocoder(); geocoder.geocode({ 'latLng' : googlePos }, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { if (results[1]) { var popOpts = { content : results[1].formatted_address, position : googlePos }; var popup = new google.maps.InfoWindow(popOpts); google.maps.event.addListener(googleMarker, 'click', function() { popup.open(googleMap); }); } else { alert('No results found'); } } else { alert('Geocoder failed due to: ' + status); } });
Образец кода
<!DOCTYPE html> <html> <head> <title>Sample Map</title> <style> #mapdiv { margin: 0; padding: 0; width: 500px; height: 500px; } </style> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=true"></script> <script> var watchId = null; function geoloc() { if (navigator.geolocation) { var optn = { enableHighAccuracy : true, timeout : Infinity, maximumAge : 0 }; watchId = navigator.geolocation.watchPosition(showPosition, showError, optn); } else { alert('Geolocation is not supported in your browser'); } } function showPosition(position) { var googlePos = new google.maps.LatLng(position.coords.latitude, position.coords.longitude); var mapOptions = { zoom : 12, center : googlePos, mapTypeId : google.maps.MapTypeId.ROADMAP }; var mapObj = document.getElementById('mapdiv'); var googleMap = new google.maps.Map(mapObj, mapOptions); var markerOpt = { map : googleMap, position : googlePos, title : 'Hi , I am here', animation : google.maps.Animation.DROP }; var googleMarker = new google.maps.Marker(markerOpt); var geocoder = new google.maps.Geocoder(); geocoder.geocode({ 'latLng' : googlePos }, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { if (results[1]) { var popOpts = { content : results[1].formatted_address, position : googlePos }; var popup = new google.maps.InfoWindow(popOpts); google.maps.event.addListener(googleMarker, 'click', function() { popup.open(googleMap); }); } else { alert('No results found'); } } else { alert('Geocoder failed due to: ' + status); } }); } function stopWatch() { if (watchId) { navigator.geolocation.clearWatch(watchId); watchId = null; } } function showError(error) { var err = document.getElementById('mapdiv'); switch(error.code) { case error.PERMISSION_DENIED: err.innerHTML = "User denied the request for Geolocation." break; case error.POSITION_UNAVAILABLE: err.innerHTML = "Location information is unavailable." break; case error.TIMEOUT: err.innerHTML = "The request to get user location timed out." break; case error.UNKNOWN_ERROR: err.innerHTML = "An unknown error occurred." break; } } </script> </head> <body onload="geoloc()"> <p id = 'mapdiv'></p> <button onclick="stopWatch()"> Stop </button> </body> </html>
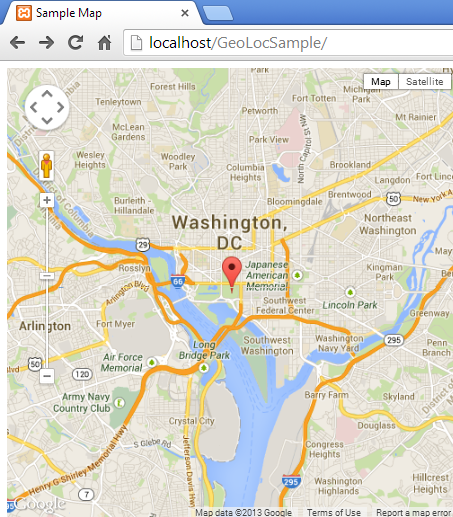
Вывод
Начните изучать API карт Google и посмотрите, какие дополнительные функции вы можете создать на основе приведенного выше примера.