В этой главе мы обсудим строительные блоки теста Жасмин.
Люкс Блок
Jasmine — это тестовая среда для JavaScript. Люкс является основным строительным блоком каркаса Жасмин. Коллекция тестовых примеров подобного типа, написанных для определенного файла или функции, называется одним набором. Он содержит два других блока: один «Describe ()», а другой «It ()» .
Один блок Suite может иметь только два параметра: одно «имя этого набора» и другое «Объявление функции», которое фактически вызывает функциональность нашего модуля, которая должна быть протестирована.
В следующем примере мы создадим набор, который будет тестировать функцию добавления в файле add.js. В этом примере у нас есть JS-файл с именем «calculator.js», который будет тестироваться через Jasmine, а соответствующий файл спецификации Jasmine — «CalCulatorSpec.js» .
Calculator.js
window.Calculator = { currentVal:0, varAfterEachExmaple:0, add:function (num1) { this.currentVal += num1; return this.currentVal; }, addAny:function () { var sum = this.currentVal; for(var i = 0; i < arguments.length; i++) { sum += arguments[i]; } this.currentVal = sum; Return this.currentVal; }, };
CalCulatorSpec.js
describe("calculator",function() { //test case: 1 it("Should retain the current value of all time", function () { expect(Calculator.currentVal).toBeDefined(); expect(Calculator.currentVal).toEqual(0); }); //test case: 2 it("should add numbers",function() { expect(Calculator.add(5)).toEqual(5); expect(Calculator.add(5)).toEqual(10); }); //test case :3 it("Should add any number of numbers",function () { expect(Calculator.addAny(1,2,3)).toEqual(6); }); });
В приведенной выше функции мы объявили две функции. Функция add добавит два числа, заданных в качестве аргумента этой функции, а другая функция addAny должна добавить любые числа, заданные в качестве аргумента.
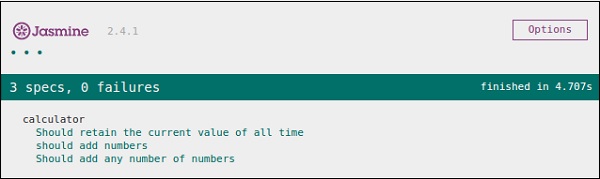
После создания этого файла нам нужно добавить этот файл в «SpecRunner.html» внутри раздела head. При успешной компиляции в результате будет получен следующий вывод.
Вложенный блок Suites
В блоке сьютов может быть много блоков сьютов внутри другого блока сьютов. В следующем примере показано, как мы можем создать другой блок набора внутри другого блока набора. Мы создадим два файла JavaScript, один из которых называется «NestedSpec.js», а другой — «nested.js» .
NestedSpec.js
describe("nested",function() { // Starting of first suite block // First block describe("Retaining values ",function () { //test case:1 it ("Should retain the current value of all time", function () { expect(nested.currentVal).toBeDefined(); expect(nested.currentVal).toEqual(0); }); }); //end of the suite block //second suite block describe("Adding single number ",function () { //test case:2 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); }); //end of the suite block //third suite block describe("Adding Different Numbers",function () { //test case:3 it("Should add any number of numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }); //end of the suite block });
Nested.js
window.nested = { currentVal: 0, add:function (num1) { this.currentVal += num1; return this.currentVal; }, addAny:function () { Var sum = this.currentVal; for(var i = 0;i < arguments.length; i++) { sum += arguments[i]; } this.currentVal = sum; return this.currentVal; } };
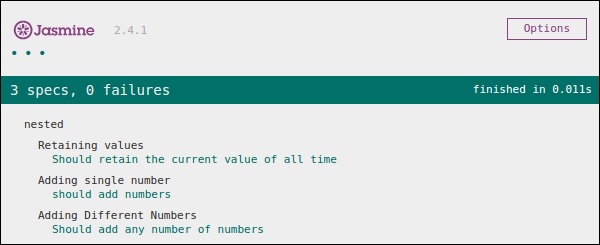
Приведенный выше фрагмент кода сгенерирует следующий вывод в результате запуска файла specRunner.html после добавления этого файла в раздел head.
Опишите блок
Как обсуждалось ранее, описать блок является частью блока Suite. Как и блок Suite, он содержит два параметра: один «имя блока описания» и другой «объявление функции» . В наших следующих примерах мы пройдемся по множеству описательных блоков, чтобы понять рабочий процесс блока набора жасмина. Ниже приведен пример полного блока описания.
describe("Adding single number ",function () { it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); }
ИТ-блок
Как описать блок, мы были введены в ИТ-блок тоже. Это входит в блок описания. Это блок, который на самом деле содержит каждый тестовый блок. В следующем коде есть фрагменты блока ИТ внутри одного блока описания .
describe("Adding single number ",function () { // test case : 1 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); //test case : 2 it("should add numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }
Ожидать блок
Jasmine Expect позволяет написать ваше ожидание от требуемой функции или файла JavaScript. Он попадает под блок ИТ . Один ИТ-блок может иметь более одного ожидаемого блока.
Ниже приведен пример блока Expect. Этот ожидаемый блок предоставляет широкий спектр методов для модульного тестирования вашей функции JavaScript или файла JavaScript. Каждый из блоков Expect также известен как matcher . Существует два различных типа сопоставлений, один встроенный сопоставитель и другой пользовательский сопоставитель .
describe("Adding single number ",function () { // test case : 1 it("should add numbers",function() { expect(nested.add(5)).toEqual(5); expect(nested.add(5)).toEqual(10); }); //test case : 2 it("should add numbers",function() { expect(nested.addAny(1,2,3)).toEqual(6); }); }
В следующих главах мы обсудим различные варианты использования различных встроенных методов блока Expect.