До сих пор мы обсуждали различные методы в Жасмине, которые помогают нам тестировать различные сценарии на основе наших требований. В этой главе мы узнаем о различных сопоставителях, которые помогут нам проверить условие неравенства в файле JS. Ниже приведены устройства, используемые для этой цели.
ToBeGreaterThan ()
Как следует из названия, этот сопоставитель помогает проверить больше, чем условие. Давайте изменим наш customerMatcher.js, используя следующий фрагмент кода.
describe("Different Methods of Expect Block",function () { var exp = 8; it("Example of toBeGreaterThan()", function () { expect(exp).toBeGreaterThan(5); }); });
В приведенном выше фрагменте кода мы ожидаем, что значение переменной «exp» будет больше 5. Теперь, когда значение переменной «exp» равно «8», что больше «5», этот фрагмент код сгенерирует зеленый скриншот.
Теперь снова давайте изменим значение переменной на «4» и сделаем этот тест неудачным. Для этого нам нужно изменить файл js, используя следующий фрагмент кода.
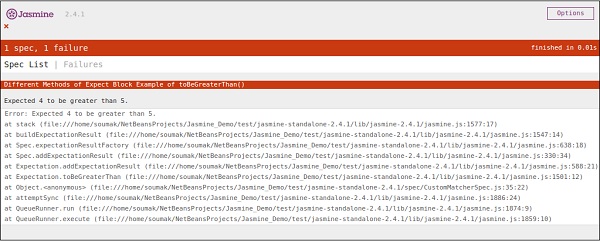
describe("Different Methods of Expect Block",function () { var exp = 4; it ("Example of toBeGreaterThan()", function () { expect(exp).toBeGreaterThan(5); }); });
Этот код потерпит неудачу, потому что значение 4 не может быть больше 5. Следовательно, он выдаст следующий вывод.
ToBeLessThan ()
Этот сопоставитель помогает проверить менее чем условия тестового сценария. Он ведет себя точно так же, как и в toBeGreaterThan () matcher. Теперь давайте посмотрим, как работает этот механизм сопоставления. Давайте изменим файл customerMatcher.js соответствующим образом.
describe("Different Methodsof Expect Block",function () { var exp = 4; it("Example of toBeLessThan()", function() { expect(exp).toBeLessThan(5); }); });
Как и в предыдущем примере, у нас есть одна переменная, имеющая значение «4». В этом фрагменте кода мы проверяем, меньше ли значение этой переменной, чем 5, или нет. Этот кусок кода будет генерировать следующий вывод.
Теперь, чтобы это провалилось, нам нужно присвоить большее число переменной exp. Давайте сделаем это и протестируем приложение. Мы назначим 25 в качестве значения для опыта , который обязательно выдаст ошибку и даст следующий скриншот в красном.