JasmineJS — Обзор
Jasmine — это JavaScript-фреймворк с открытым исходным кодом, способный тестировать любые JavaScript-приложения. Жасмин следует процедуре Behavior Driven Development (BDD), чтобы убедиться, что каждая строка оператора JavaScript должным образом проверена модулем. Следуя процедуре BDD, Jasmine предоставляет небольшой синтаксис для тестирования наименьшего блока всего приложения вместо тестирования его в целом.
Зачем использовать жасмин?
Ниже приведены преимущества использования Jasmine по сравнению с другими доступными средами тестирования JavaScript —
-
Жасмин не зависит ни от каких других JavaScript-фреймворков.
-
Жасмин не требует DOM.
-
Весь синтаксис, используемый в фреймворке Jasmine, чистый и очевидный.
-
Жасмин находится под сильным влиянием Rspec, JS Spec и Jspec.
-
Jasmine — это фреймворк с открытым исходным кодом, который легко доступен в различных версиях, таких как автономный, ruby gem, Node.js и т. Д.
Жасмин не зависит ни от каких других JavaScript-фреймворков.
Жасмин не требует DOM.
Весь синтаксис, используемый в фреймворке Jasmine, чистый и очевидный.
Жасмин находится под сильным влиянием Rspec, JS Spec и Jspec.
Jasmine — это фреймворк с открытым исходным кодом, который легко доступен в различных версиях, таких как автономный, ruby gem, Node.js и т. Д.
Как использовать жасмин?
Жасмин очень легко реализовать в любой методологии разработки. Все, что вам нужно скачать — это автономные файлы библиотеки с официального сайта https://jasmine.github.io/ и реализовать то же самое в вашем приложении.
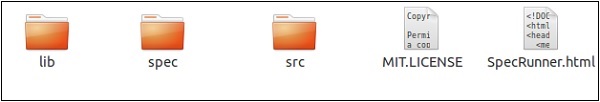
Подробная настройка среды будет описана в следующей главе под названием «Настройка среды». После того, как вы успешно загрузите и распакуете zip-файл, в этом zip-файле вы найдете следующие подпапки.
JasmineJS — Настройка среды
В этой главе мы обсудим пошаговую процедуру настройки приложения для тестирования BDD на основе жасмина.
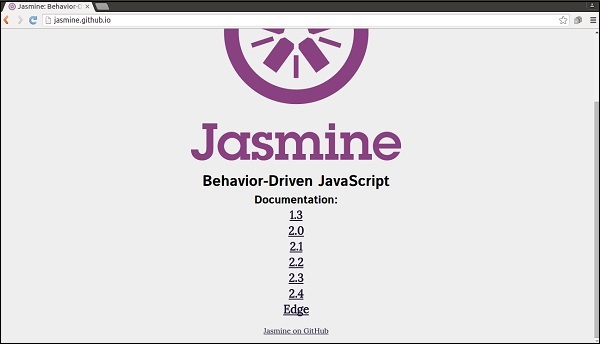
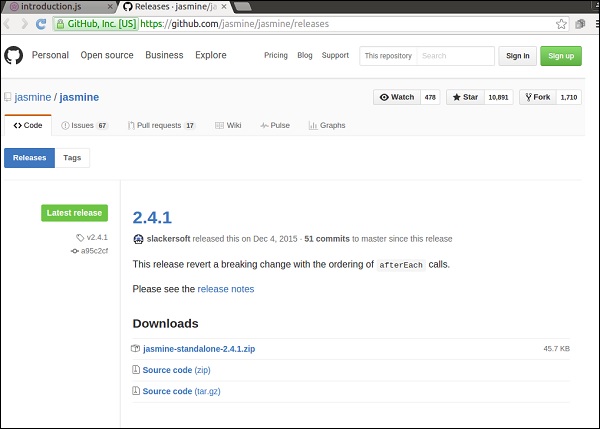
Шаг 1 — Зайдите на официальный сайт жасмина https://jasmine.github.io/
Шаг 2 — Нажмите на любую ссылку на версию. Предпочтительно использовать самую последнюю версию «Edge». Вы будете перенаправлены на домашнюю страницу выбранной версии.
Шаг 3 — Перейдите в раздел «Загрузка» главной страницы и нажмите на отдельную страницу релиза.
Шаг 4 — Как только вы будете перенаправлены на страницу выпуска github, загрузите оттуда Zip-файл.
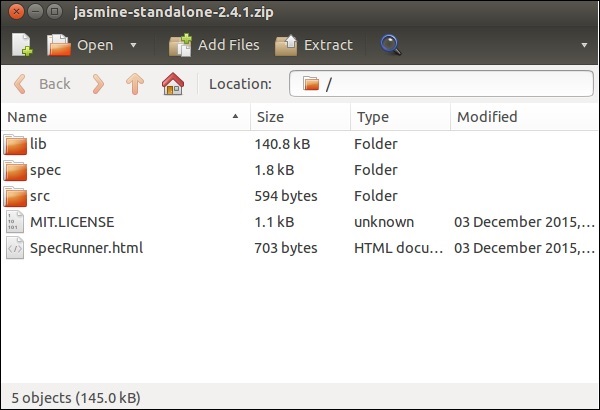
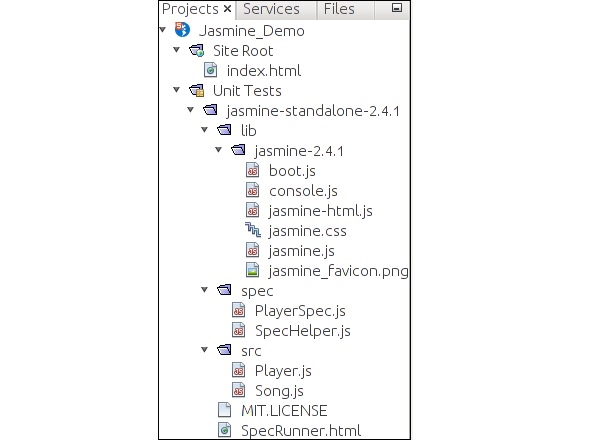
Шаг 5 — Распакуйте загруженную папку jasmine-standalone-2.4.1. Вы увидите следующую структуру папок.
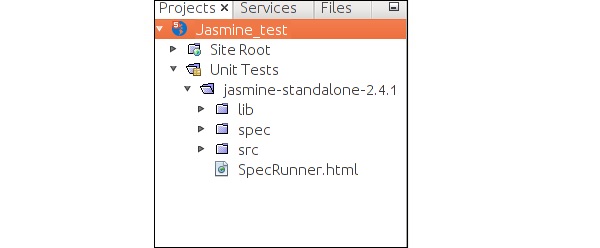
Шаг 6 — Теперь создайте проект веб-приложения в вашей любимой среде IDE и добавьте эти загруженные файлы библиотеки в приложение. Здесь мы использовали IDE NetBeans. Ниже приведена структура каталогов нашего приложения после добавления платформы Jasmine.
Наша настройка среды завершена. Теперь наше приложение готово для тестирования на платформе Jasmine.
JasmineJS — Написание текста и выполнение
В этой главе мы создадим приложение hello world, которое проверит наш файл helloworld.js . Перед разработкой приложения hello world вернитесь к предыдущей главе и убедитесь, что ваша среда готова для тестирования с использованием Jasmine.
Шаг 1 — Создайте веб-приложение в вашей IDE
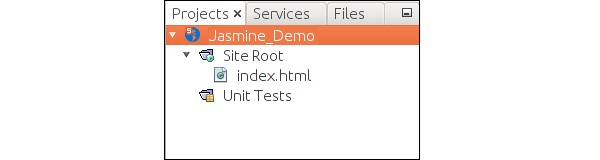
Здесь мы используем NetBeans 8.1 для разработки нашего приложения hello world в Jasmine. В NetBeans перейдите в «Файл» → «Новый проект» → «Приложение HTML5 / JS» и создайте проект. После создания проекта каталог проекта должен выглядеть следующим образом. Мы назвали наш проект как Jasmine_Demo .
Шаг 2 — Включите файл lib Jasmine в приложение
После создания демонстрационного проекта все, что вам нужно сделать, это включить папку распаковки библиотеки Jasmine в папку Unit Tests созданного приложения. После добавления всех файлов библиотеки в папку нашего приложения структура нашего проекта будет выглядеть так, как показано на следующем снимке экрана.
Файлы, указанные в папках spec и src, являются демонстрационными файлами, предоставленными командой Jasmine. Удалите эти файлы, так как мы собираемся создать наш собственный тестовый файл и контрольный пример. При удалении этих файлов JavaScript нам нужно удалить ссылку на эти файлы в нашем выходном html-файле, который является SpecRunner.html .
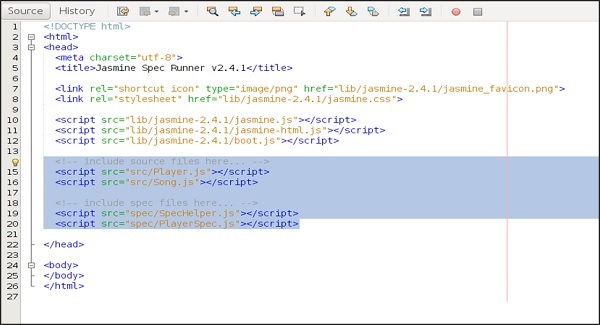
Ниже приведен скриншот файла SpecRunner.html, где будут удалены ссылки на различные файлы JavaScript внутри spec и src .
Шаг 3 — Создайте файл JavaScript
На этом шаге мы создадим файл JavaScript с именем helloworld.js в папке src . Это файл, который мы будем тестировать через Жасмин. После создания файла JavaScript добавьте следующий набор кода внутри файла.
/* * This is the JavaScript file that need to be tested through jasmine * Below is the helloworld function that will return 'Hello World' * */ var helloworld = function() { return 'Hello World'; };
Шаг 4 — Создать тестовый набор
На этом шаге мы создадим еще один файл JavaScript, который будет содержать контрольный пример для вышеупомянутого файла JavaScript. Создайте файл JavaScript в папке «Spec» и назовите его «HelloWorldsSpec.js» . Добавьте следующую строку кода в этот файл js .
/* * This is the file which will call our java script file that need to be tested. * Each describe block is equivalent to one test case * */ describe("Hello World", function() { it("should Return Hello world",function() { expect(helloworld()).toEqual('Hello World'); }); });
Шаг 5 — Добавить ссылку на выходной файл
Мы успешно создали собственный файл для тестирования и соответствующий контрольный пример. Мы хранили его в двух разных папках. На этом шаге мы изменим «SpecRunner.html», чтобы включить ссылку на эти два вновь созданных файла.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Jasmine Spec Runner v2.4.1</title> <link rel = "shortcut icon" type = "image/png" href = "lib/jasmine2.4.1/jasmine_favicon.png"> <link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css"> <script src = "lib/jasmine-2.4.1/jasmine.js"></script> <script src = "lib/jasmine-2.4.1/jasmine-html.js"></script> <script src = "lib/jasmine-2.4.1/boot.js"></script> <!--Lines to be deleted <script src = "src/Player.js"></script> <script src = "src/Song.js"></script> <script src = "spec/SpecHelper.js"></script> <script src = "spec/PlayerSpec.js"></script> --> <!--adding the reference of our newly created file ---> <script src = "src/helloworld.js"></script> <script src = "spec/HelloWorldsSpec.js"></script> </head> <body> </body> </html>
Шаг 6 — Выполнить, запустив SpecRunner.html
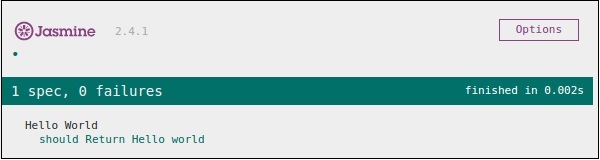
Это последний шаг в разработке нашего приложения. Запустите SpecRunner.html в любом из ваших любимых браузеров. В результате появится следующий скриншот. Зеленый экран указывает на успех, тогда как красный указывает на неудачу в тестовом случае.
Шаг 7 — Понять случай неудачи
До сих пор мы видели успешный тест приложения hello world. Теперь давайте посмотрим, что если что-то пойдет не так и тест не пройден. Для реализации случая сбоя нам нужно написать тест для сбоя. Чтобы сделать то же самое, мы собираемся изменить файл helloworld.js, используя следующий код.
var helloworld = function () { return ''; }; // we are not returning any string whereas in the spec file //we are expecting a // string as “Hello World”
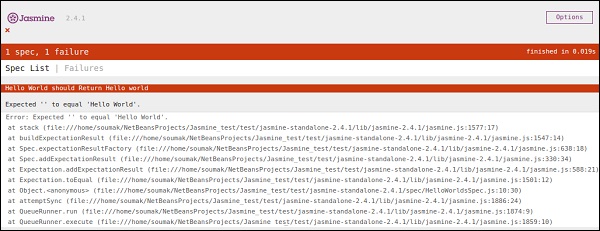
Приведенный выше код определенно потерпит неудачу, потому что наш spec-файл не получает ожидаемую строку в качестве вывода helloworld () . На следующем снимке экрана с файлом specRunner.html видно, что с его красным индикатором произошла ошибка.
JasmineJS — BDD Архитектура
Жасмин следует принципу поведенческого развития (BDD). Перед изучением принципа работы Жасмин, дайте нам знать, что такое структура BDD.
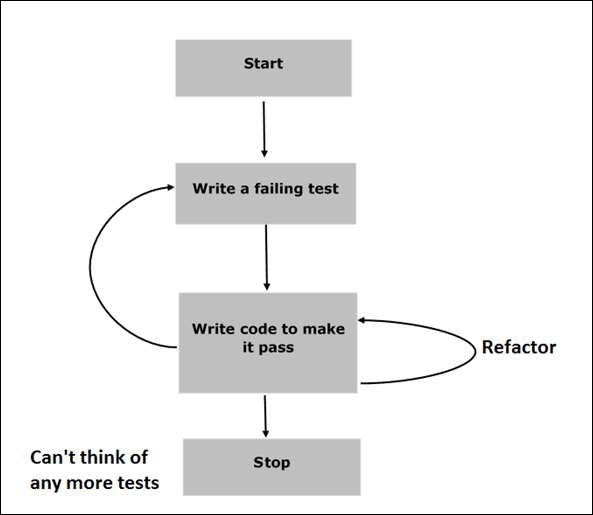
Следующая блок-схема изображает различные фазы структуры BDD.
Шаг 1 — Старт
На этом этапе мы подготовим нашу среду к применению Jasmine.
Шаг 2 — Написать неудачный тест
На этом шаге мы напишем наш первый в истории тестовый набор. Очевидно, что этот тест не пройден, потому что нет такого файла или функции для тестирования.
Шаг 3 — Напишите код, чтобы он прошел
На этом этапе мы подготовим наш файл JavaScript или функцию, которую необходимо протестировать. Этот этап имеет решающее значение, так как мы должны убедиться, что все тестовые примеры, которые мы подготовили на ранней стадии, будут успешными.
Шаг 4 — Рефакторинг
Рефакторинг — это очень важный этап модели BDD, когда нам нужно подготовить как можно больше тестовых примеров для конкретного приложения или функции.
Шаг 5 — Стоп
Если все идет хорошо, то ваше приложение должно быть готово и готово. Таким образом, мы можем рассматривать этот шаг как конец нашего приложения BDD.
пример
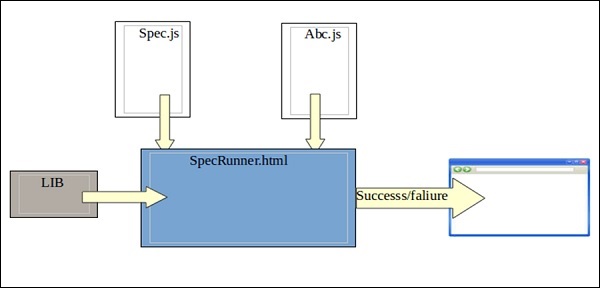
Теперь мы собрали некоторые знания о принципе работы BDD. Давайте посмотрим, как Jasmine следует этой платформе BDD в линии тестирования JavaScript.
Как показано на скриншоте, нам нужно протестировать Abc.js с использованием фреймворка Jasmine. SpecRunner.html — это выходной файл, который будет принимать Spec.js (файл тестового примера), Abc.js (файл для тестирования) , LIB в качестве входных данных, запускать все тестовые примеры, присутствующие в файле спецификации, и выводить результат в браузер.
Lib — это встроенные файлы JavaScript, которые будут полезны для тестирования различных функций и других файлов JavaScript, используемых в нашем проекте.
Spec.js (файл тестового примера) — это файл JavaScript, который содержит все тестовые примеры, необходимые для тестирования любой функции или файла JavaScript. В методологии BDD мы сначала напишем тест, поэтому этот файл необходимо обновить в первую очередь. Определенно, это будет неудачей, поскольку в нашем проекте нет такого файла или функции, которые можно было бы протестировать. Этот файл может быть реорганизован неограниченное количество раз, пока все функции не будут проверены.
Abc.js (файл для тестирования) — это файл, содержащий ваши функциональные возможности, который будет протестирован модульно с использованием файла Spec.js и Lib.
SpecRunner.html — SpecRunner.html — это обычный html-файл, который будет отображать результаты модульного теста с помощью встроенных в него JavaScript-кодов.
JasmineJS — Строительные блоки испытаний
В этой главе мы обсудим строительные блоки теста Жасмин.
Люкс Блок
Jasmine — это тестовая среда для JavaScript. Люкс является основным строительным блоком каркаса Жасмин. Коллекция тестовых примеров подобного типа, написанных для определенного файла или функции, называется одним набором. Он содержит два других блока: один «Describe ()», а другой «It ()» .
Один блок Suite может иметь только два параметра: одно «имя этого набора» и другое «Объявление функции», которое фактически вызывает функциональность нашего модуля, которая должна быть протестирована.
В следующем примере мы создадим набор, который будет тестировать функцию добавления в файле add.js. В этом примере у нас есть JS-файл с именем «calculator.js», который будет тестироваться через Jasmine, а соответствующий файл спецификации Jasmine — «CalCulatorSpec.js» .
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};
CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});
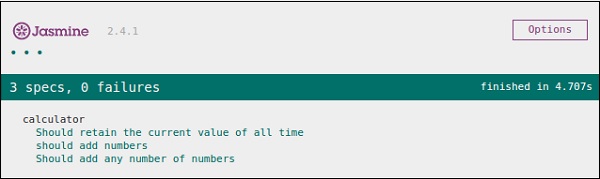
В приведенной выше функции мы объявили две функции. Функция add добавит два числа, заданных в качестве аргумента этой функции, а другая функция addAny должна добавить любые числа, заданные в качестве аргумента.
После создания этого файла нам нужно добавить этот файл в «SpecRunner.html» внутри раздела head. При успешной компиляции в результате будет получен следующий вывод.
Вложенный блок Suites
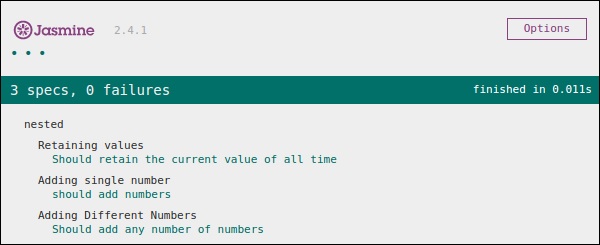
В блоке сьютов может быть много блоков сьютов внутри другого блока сьютов. В следующем примере показано, как мы можем создать другой блок набора внутри другого блока набора. Мы создадим два файла JavaScript, один из которых называется «NestedSpec.js», а другой — «nested.js» .
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});
Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};
Приведенный выше фрагмент кода сгенерирует следующий вывод в результате запуска файла specRunner.html после добавления этого файла в раздел head.
Опишите блок
Как обсуждалось ранее, описать блок является частью блока Suite. Как и блок Suite, он содержит два параметра: один «имя блока описания» и другой «объявление функции» . В наших следующих примерах мы пройдемся по множеству описательных блоков, чтобы понять рабочий процесс блока набора жасмина. Ниже приведен пример полного блока описания.
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}
ИТ-блок
Как описать блок, мы были введены в ИТ-блок тоже. Это входит в блок описания. Это блок, который на самом деле содержит каждый тестовый блок. В следующем коде есть фрагменты блока ИТ внутри одного блока описания .
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}
Ожидать блок
Jasmine Expect позволяет написать ваше ожидание от требуемой функции или файла JavaScript. Он попадает под блок ИТ . Один ИТ-блок может иметь более одного ожидаемого блока.
Ниже приведен пример блока Expect. Этот ожидаемый блок предоставляет широкий спектр методов для модульного тестирования вашей функции JavaScript или файла JavaScript. Каждый из блоков Expect также известен как matcher . Существует два различных типа сопоставлений, один встроенный сопоставитель и другой пользовательский сопоставитель .
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}
В следующих главах мы обсудим различные варианты использования различных встроенных методов блока Expect.
JasmineJS — Matchers
Jasmine — это среда тестирования, поэтому она всегда нацелена на сравнение результата работы файла JavaScript или функции с ожидаемым результатом. Matcher работает аналогично в рамках Jasmine.
Сопоставители — это функция JavaScript, которая выполняет логическое сравнение между фактическим и ожидаемым результатом. Существуют два типа сопоставителей: встроенные сопоставители и настраиваемые сопоставители .
Встроенный Matcher
Сопоставители, встроенные в среду Jasmine, называются встроенными сопоставителями . Пользователь может легко использовать его неявно .
В следующем примере показано, как Inbuilt Matcher работает в среде Jasmine. Мы уже использовали некоторые совпадения в предыдущей главе.
describe("Adding single number ", function () {
//example of toEqual() matcher
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}
В примере toEqual () является встроенным средством сопоставления, которое сравнивает результаты методов add () и addAny () с аргументами, передаваемыми сопоставителям toEqual () .
Пользовательские Matchers
Сопоставители, которых нет во встроенной системной библиотеке Jasmine, называются настраиваемыми сопоставителями . Пользовательское сопоставление должно быть определено явно () . В следующем примере мы увидим, как работает пользовательское сопоставление.
describe('This custom matcher example', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers ({
validateAge: function() {
Return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});
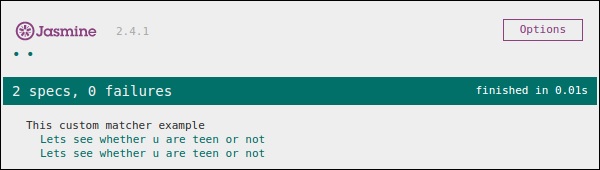
В приведенном выше примере validateAge () работает как сопоставитель, который фактически проверяет ваш возраст с некоторым диапазоном. В этом примере validateAge () работает как пользовательское сопоставление. Добавьте этот файл JS в SpecRunner.html и запустите его. Это сгенерирует следующий вывод.
JasmineJS — Пропустить Блок
Жасмин также позволяет разработчикам пропустить один или несколько тестовых случаев. Эти методы могут применяться на уровне Spec или Suite . В зависимости от уровня применения этот блок может называться Skipping Spec и Skipping Suite соответственно.
В следующем примере мы узнаем, как пропустить конкретную спецификацию или набор, используя символ «x» .
Пропуск спецификации
Мы изменим предыдущий пример, используя «x» непосредственно перед оператором.
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});
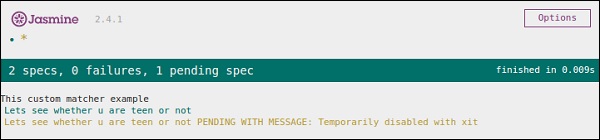
Если мы запустим этот код JavaScript, мы получим следующий результат в браузере. Сам Jasmine уведомит пользователя о том, что определенный блок временно отключен с помощью «xit» .
Пропуск Люкс
Таким же образом, мы можем отключить блок описания, чтобы реализовать технику Skipping Suite . В следующем примере мы узнаем о процессе пропуска блока suite.
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});
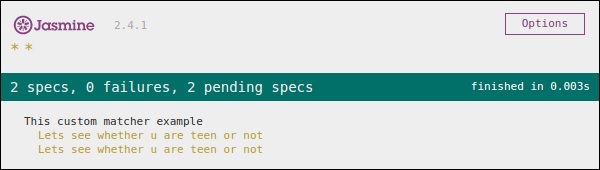
Приведенный выше код сгенерирует следующий снимок экрана в качестве вывода.
Как мы видим на панели сообщений, она показывает два блока спецификации в состоянии ожидания, что означает, что эти два блока спецификации отключены с помощью символа «x» . В следующей главе мы обсудим различные типы сценариев тестирования Жасмин.
JasmineJS — Проверка на равенство
Жасмин предоставляет множество методов, которые помогают нам проверить равенство любой функции JavaScript и файла. Ниже приведены несколько примеров для проверки условий равенства.
Равному()
ToEqual () является самым простым средством сравнения, присутствующим во встроенной библиотеке Jasmine. Он просто совпадает, совпадает ли результат операции, заданный в качестве аргумента с этим методом, с результатом его или нет.
Следующий пример поможет вам понять, как работает этот механизм сопоставления. У нас есть два файла для тестирования, которые называются «expectexam.js», и еще один файл, с помощью которого нам нужно протестировать, «waitSpec.js» .
Expectexam.js
window.expectexam = {
currentVal: 0,
};
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
});
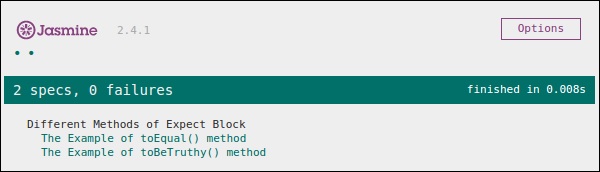
При успешном выполнении эти фрагменты кода приведут к следующему выводу. Помните, что вам нужно добавить эти файлы в раздел заголовка файла specRunner.html, как указано в предыдущем примере.
not.toEqual ()
not.toEqual () работает точно так же, как toEqual (). not.toEqual () используется, когда нам нужно проверить, не совпадает ли значение с выводом какой-либо функции.
Мы изменим приведенный выше пример, чтобы показать, как это работает.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});
Expectexam.js
window.expectexam = {
currentVal: 0,
};
Во втором блоке ожидания мы проверяем, равно ли значение currentVal значению 5, поскольку значение currentVal равно нулю, следовательно, наш тест проходит успешно и выдает зеленый результат.
Быть()
toBe () matcher работает аналогично toEqual (), однако они технически отличаются друг от друга. toBe () matcher соответствует типу объекта, тогда как toEqual () соответствует эквивалентности результата.
Следующий пример поможет вам понять принцип работы метода toBe (). Этот сопоставитель в точности эквивалентен оператору JavaScript «===», тогда как toEqual () аналогичен оператору JavaScript «==».
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});
Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};
Мы немного изменим наш файл JavaScript expectexam . Мы добавили две новые переменные, name и name1 . Найдите разницу между этими двумя добавленными переменными — одна имеет строковый тип, а другая — не строковый тип.
Следующий скриншот — наш результат теста, где красный крест показывает, что эти два значения не равны, тогда как ожидается, что они будут равны. Следовательно, наш тест не пройден.
Давайте превратим переменные name и name1 в переменные типа String и снова запустим тот же SpecRunner.html . Теперь проверьте вывод. Это докажет, что toBe () не только соответствует эквивалентности переменной, но также соответствует типу данных или типу объекта переменной.
не быть()
Как было показано ранее, не является ничем иным, как отрицанием метода toBe (). Сбой, когда ожидаемый результат совпадает с фактическим выводом функции или файла JavaScript.
Ниже приведен простой пример, который поможет вам понять, как работает not.toBe () matcher.
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});
Здесь Жасмин попытается сопоставить истину с ложью. Так как значение true не может быть таким же, как значение false, этот контрольный пример будет действительным и пройденным.
JasmineJS — Булева проверка
Помимо проверки на равенство, Жасмин также предоставляет несколько методов для проверки булевых условий. Ниже приведены методы, которые помогают нам проверять логические условия.
ToBeTruthy ()
Этот логический сопоставитель используется в Жасмине, чтобы проверить, равен ли результат истине или ложи.
Следующий пример поможет нам понять принцип работы функции toBeTruthy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});
Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};
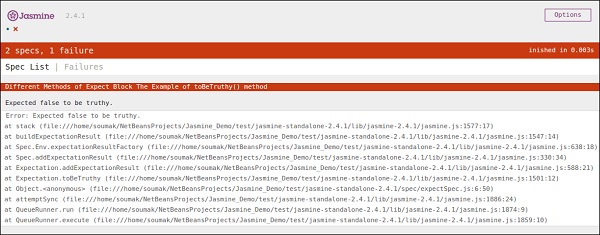
Поскольку мы передаем число 5, которое меньше 10, этот тестовый пример пройдет и даст нам следующий вывод.
Если мы передадим число больше 10, то этот зеленый тест изменится на красный. На втором снимке экрана вы можете видеть, что при передаче некоторого значения, которое больше 10, ожидаемый тестовый случай завершается неудачно и выдает красный вывод, указывающий, что «Ожидается, что ложь будет правдой».
toBeFalsy ()
toBeFalsy () также работает так же, как метод toBeTruthy (). Это соответствует выводу, чтобы быть ложным, тогда как toBeTruthy соответствует выводу, чтобы быть истиной. Следующий пример поможет вам понять основные принципы работы toBeFalsy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});
Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};
Приведенный выше код пройдет тестовый пример Jasmine, так как мы передаем значение больше 10 и ожидаем, что вывод будет ложным. Следовательно, браузер покажет нам зеленый знак, который означает, что он прошел.
JasmineJS — последовательная проверка
Жасмин также предоставляет различные методы для обеспечения последовательности вывода JS. Следующие примеры показывают, как реализовать последовательную проверку с использованием Jasmine.
Содержать()
Сопоставители toContain () предоставляют нам возможность проверить, является ли какой-либо элемент частью того же массива или какими-либо другими последовательными объектами. Следующий пример поможет нам понять методологию работы метода Jasmine toContain (). Давайте добавим следующий фрагмент кода в ранее созданный файл customerMatcherSpec.js .
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});
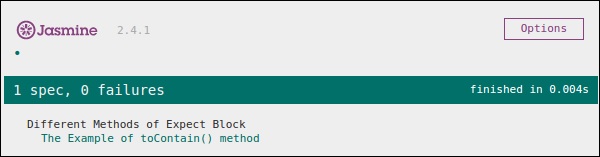
В приведенном выше примере мы проверяем, присутствует ли 3 в этом массиве или нет. Мы получаем зеленый вывод, так как 3 присутствует в массиве.
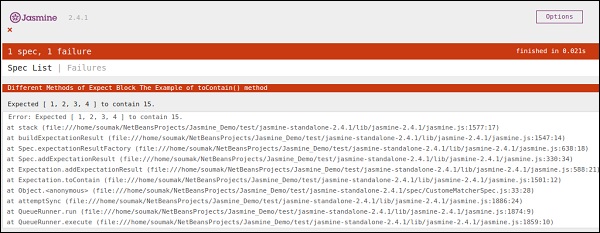
В приведенном выше примере давайте изменим значение 3 на 15 и снова запустим спецификацию. Мы получим следующий красный экран, поскольку 15 не принадлежит тому массиву, который мы передаем в качестве параметра этой функции.
ToBeCloseTo ()
toBeCloseTo () matcher соответствует ли фактическое значение близко к ожидаемому значению. В следующем примере мы изменим наш файл customerMatcherSpec.js и посмотрим, как это на самом деле работает.
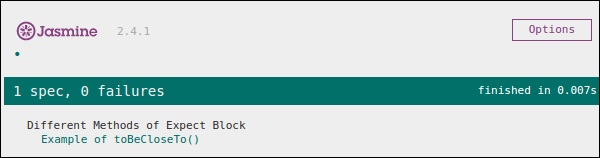
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});
В приведенном выше блоке Describe мы проверяем, ближе ли фактический результат «12.3» к ожидаемому результату «12.34» или нет. Поскольку это удовлетворяет нашему требованию, мы будем иметь следующий зеленый скриншот в качестве нашего вывода. Вторым параметром этого метода является количество десятичных разрядов для сравнения.
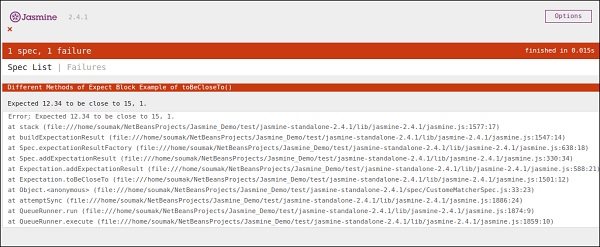
В приведенном выше коде давайте изменим ожидаемое значение до 15 и запустим SpecRunner.html .
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});
В этом сценарии 15 нигде не близко к 15, следовательно, он сгенерирует ошибку и представит красный снимок экрана как ошибку.
ToMatch ()
ToMatch () matcher работает с переменной типа String. Полезно выяснить, присутствует ли конкретная строка в ожидаемом выводе или нет. Вот как выглядит наш customerMatcherSpec.js .
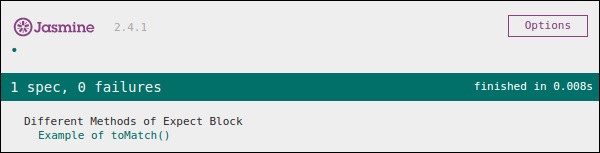
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});
Этот фрагмент кода проверит, присутствует ли «com» в ожидаемой заданной строке. Поскольку com существует в строке, он сгенерирует зеленый снимок экрана и пройдет тестовое условие.
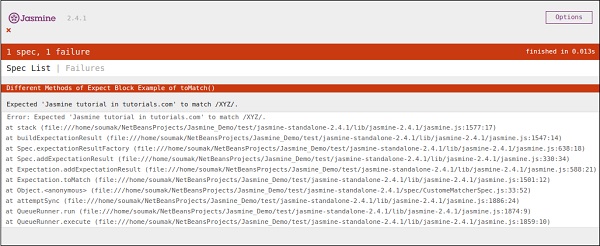
Теперь давайте изменим вывод на другую строку, которой нет в ожидаемом значении. Тогда наш customerMatcherSpec.js будет выглядеть следующим образом.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});
Приведенный выше код найдет строку «XYZ» в ожидаемом значении. Так как он не существует в ожидаемой строке, он выдаст ошибку, и экран вывода будет соответственно красным.
JasmineJS — Нулевой чек
Жасмин предоставляет различные методы для проверки, является ли фактический вывод нулевым, определенным или неопределенным. В этой главе мы узнаем, как реализовать различные методы Jasmine для проверки вышеупомянутых сценариев.
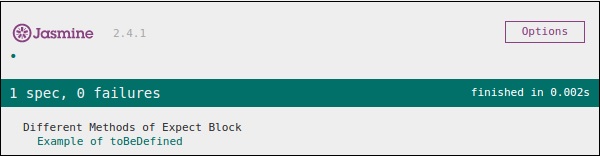
Быть определенным()
Этот сопоставитель используется для проверки того, является ли любая переменная в коде предопределенной или нет. Давайте изменим наш файл customerMatcherSpec.js в соответствии с этим примером.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});
В приведенном выше коде toBeDefined () проверит, определена ли переменная currentVal в системе или нет. Поскольку currentVal вначале имеет значение 0, этот тест пройдет, и в качестве вывода будет создан зеленый снимок экрана.
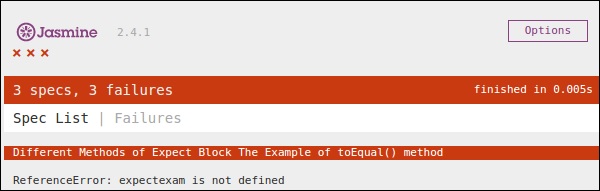
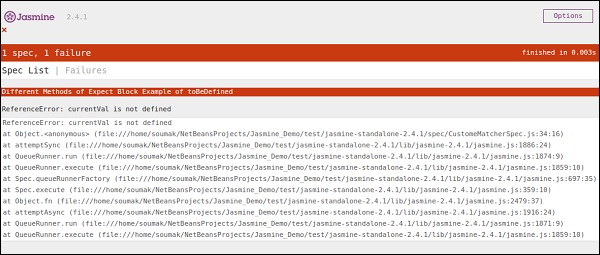
Снова в приведенном выше примере, давайте удалим первую строку, где мы на самом деле определяем «currentVal» и снова запустим. Затем мы получим красный экран, который означает, что тест на самом деле не проходит, потому что мы ожидаем, что будет определено неопределенное значение. Следующий скриншот будет выходным файлом.
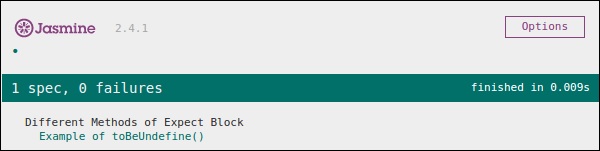
ToBeUndefined ()
Этот сопоставитель помогает проверить, является ли какая-либо переменная ранее неопределенной или нет, в основном он работает просто в противоположность предыдущему сопоставителю, который является toBeDefined. В следующем примере мы узнаем, как использовать этот механизм сопоставления. Давайте изменим наш Spec-файл, то есть файл customerMatcher.js, добавив следующую запись.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});
В приведенном выше разделе мы проверим, действительно ли наша переменная undefineValue не определена или нет. После добавления этого файла в SpecRunner мы получим скриншот зеленого цвета в качестве вывода, который говорит нам, что это значение на самом деле не определено ранее.
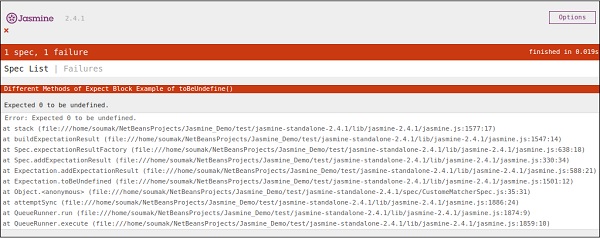
Снова давайте определим переменную с некоторым предопределенным значением и посмотрим, будет ли она выдавать ошибку или нет. Новый customerMatcher.js выглядит следующим образом.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});
Приведенный выше фрагмент кода выдаст ошибку и создаст снимок экрана красного цвета, потому что мы уже определили значение «undefineValue» в «0» и ожидаем, что оно не будет определено. Следующий снимок экрана будет создан при запуске файла SpecRunner.html .
toBeNull ()
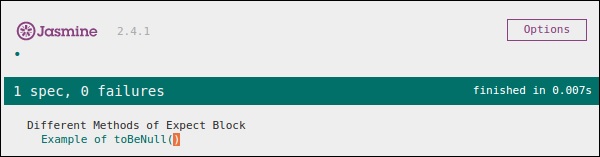
Поскольку имя означает, что это сопоставление помогает проверять нулевые значения. Давайте снова изменим наш файл customerMatcherSpec.js следующим фрагментом кода.
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
В приведенном выше коде мы упомянули одну переменную «значение» и явно указали это значение как ноль. В блоке ожидающих сопоставление toBeNull () проверит это значение и даст нам соответствующий результат. Ниже приведен вывод вышеупомянутого кода, когда он запускается с помощью файла SpecRunner.html.
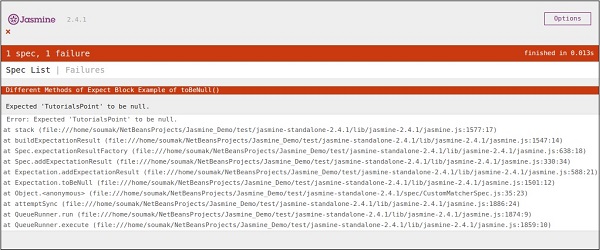
Теперь давайте проверим, предоставив определенное значение, отличное от нуля. Пожалуйста, измените файл customerMatcher.js соответствующим образом.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
В приведенном выше примере мы изменили значение переменной с помощью «TutorialsPoint», которое не является нулевым значением. Следовательно, этот тест не пройдёт и выдаст красный скриншот в качестве вывода.
JasmineJS — проверка неравенства
До сих пор мы обсуждали различные методы в Жасмине, которые помогают нам тестировать различные сценарии на основе наших требований. В этой главе мы узнаем о различных сопоставителях, которые помогут нам проверить условие неравенства в файле JS. Ниже приведены устройства, используемые для этой цели.
ToBeGreaterThan ()
Как следует из названия, этот сопоставитель помогает проверить больше, чем условие. Давайте изменим наш customerMatcher.js, используя следующий фрагмент кода.
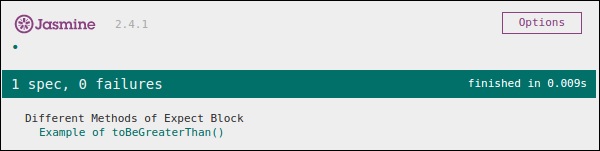
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
В приведенном выше фрагменте кода мы ожидаем, что значение переменной «exp» будет больше 5. Теперь, когда значение переменной «exp» равно «8», что больше «5», этот фрагмент код сгенерирует зеленый скриншот.
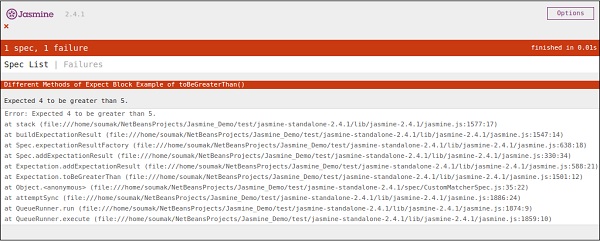
Теперь снова давайте изменим значение переменной на «4» и сделаем этот тест неудачным. Для этого нам нужно изменить файл js, используя следующий фрагмент кода.
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
Этот код потерпит неудачу, потому что значение 4 не может быть больше 5. Следовательно, он выдаст следующий вывод.
ToBeLessThan ()
Этот сопоставитель помогает проверить менее чем условия тестового сценария. Он ведет себя точно так же, как и в toBeGreaterThan () matcher. Теперь давайте посмотрим, как работает этот механизм сопоставления. Давайте изменим файл customerMatcher.js соответствующим образом.
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});
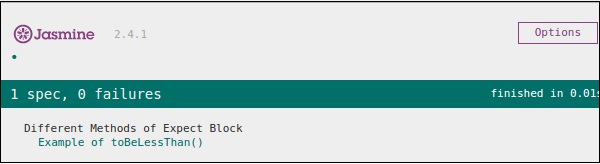
Как и в предыдущем примере, у нас есть одна переменная, имеющая значение «4». В этом фрагменте кода мы проверяем, меньше ли значение этой переменной, чем 5, или нет. Этот кусок кода будет генерировать следующий вывод.
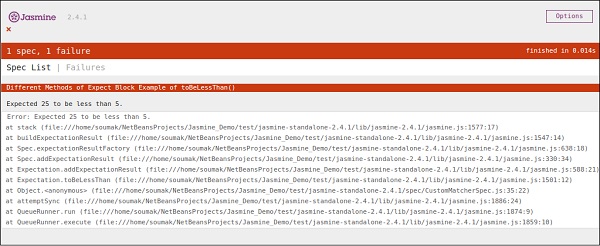
Теперь, чтобы это провалилось, нам нужно присвоить большее число переменной exp. Давайте сделаем это и протестируем приложение. Мы назначим 25 в качестве значения для опыта , который обязательно выдаст ошибку и даст следующий скриншот в красном.
JasmineJS — не проверка номера
Жасмин предоставляет специальное средство сопоставления для проверки этого специального типа сценария тестирования, который является toBeNaN () .
Давайте изменим наш customerMatcher.js с помощью следующего кода.
describe("Different Methods of Expect Block",function () {
it("Example of toBeNaN()", function () {
expect(0 / 0).toBeNaN();
});
});
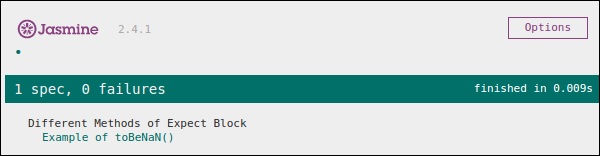
Здесь мы хотим проверить, каково значение «0/0», которое не может быть определено. Следовательно, этот фрагмент кода сгенерирует следующий зеленый скриншот.
Теперь давайте снова изменим код, используя следующую логику, где мы назначим одну переменную exp 25 и ожидаем, что результатом будет не число один, разделив его на 5.
describe("Different Methods of Expect Block",function () {
var exp = 25;
it("Example of toBeNaN()", function () {
expect(exp/5).toBeNaN();
});
});
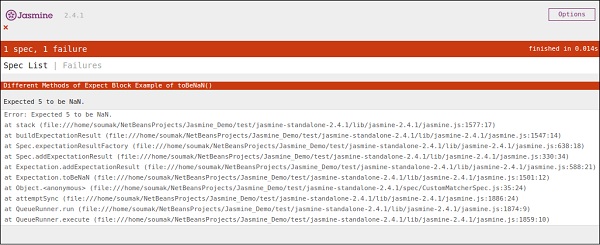
Этот кусок кода даст следующий вывод.
JasmineJS — проверка исключений
Помимо различных вычислительных средств сопоставления, Jasmine предоставляет несколько полезных средств сопоставления для проверки исключения из программы. Давайте изменим наш JavaScript с помощью следующего набора кода.
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
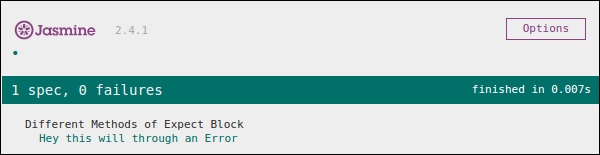
});
В приведенном выше примере мы создали один метод, который преднамеренно выдает исключение из этого метода, и в ожидаемом блоке мы ожидаем отловить ошибку. Если все пойдет хорошо, этот фрагмент кода даст следующий результат.
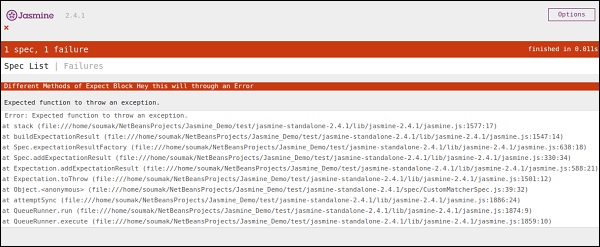
Теперь, чтобы этот тестовый случай не прошел , нам нужно пропустить этот оператор throw в функции throwMeAnError . Ниже приведен код, который выдаст красный скриншот в качестве вывода, поскольку код не удовлетворяет нашему требованию.
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});
Как видно, мы прокомментировали эту строку, откуда наш метод генерировал исключение. Ниже приведен вывод приведенного выше кода при успешном выполнении SpecRunner.html.
Jasmine.Any ()
Any — это специальное средство сопоставления, которое используется, когда мы не уверены в выводе. В следующем примере мы узнаем, как это работает. Давайте изменим customerMatcher.js следующим фрагментом кода.
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});
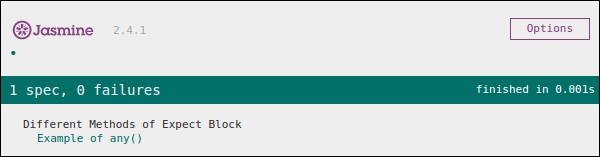
Здесь мы объявили одну функцию, которая даст нам суммирование чисел, представленных в качестве аргументов. В блоке ожидаемых мы ожидаем, что результатом может быть что угодно, но это должно быть число.
Поскольку и 9, и 9 после суммы 18 дают число, этот тест будет пройден, и в качестве вывода будет создан следующий зеленый снимок экрана.
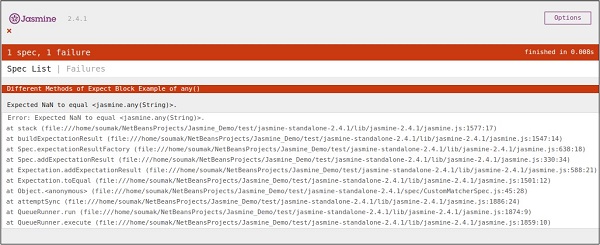
Теперь давайте изменим код в соответствии со следующим фрагментом кода, где мы ожидаем переменную строкового типа в качестве вывода функции AddAny () .
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});
Ниже приведен вывод приведенного выше кода.
JasmineJS — beforeEach ()
Еще одна примечательная особенность Жасмин — до и после каждой функции. Используя эти две функции, мы можем выполнить некоторые фрагменты кода до и после выполнения каждой спецификации. Эта функциональность очень полезна для запуска общего кода в приложении. Давайте создадим один файл спецификации, подобный следующему.
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});
Здесь, хотя в начале мы объявили одну переменную как «0», мы ожидаем, что это значение должно быть равно 5 в блоке ожидания. Приведенный выше код сгенерирует следующий вывод.
В приведенном выше коде 5 будет присвоен переменной currentVal до выполнения ожидаемого блока. Следовательно, он генерирует зеленый скриншот без ошибок.
JasmineJS — afterEach ()
Как и beforeEach (), afterEach () работает точно так же. Он выполняется после выполнения блока spec. Давайте изменим предыдущий пример, используя следующий код.
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});
В приведенном выше примере при запуске первого блока спецификации значение currentVal равно 0. Следовательно, он пройдет тестовый пример, но после запуска первого блока it компиляция Jasmine запустила блок afterEach (), который присваивает значение currentVal to 5. Следовательно, он также удовлетворяет второму случаю и выдает зеленый скриншот в качестве вывода.
JasmineJS — Шпионы
Jasmine Spy — это еще одна функциональность, которая делает то же самое, что указано в ее названии. Это позволит вам шпионить за вызовами функций вашего приложения. В Жасмине есть два типа шпионских технологий. Первая методология может быть реализована с помощью spyOn (), а вторая методология может быть реализована с помощью createSpy () . В этой главе мы узнаем больше об этих двух методологиях.
spyOn ()
spyOn () встроен в библиотеку Jasmine, которая позволяет вам следить за определенным фрагментом кода. Давайте создадим новый файл спецификаций «spyJasmineSpec.js» и другой файл js с именем «spyJasmine.js». Ниже приведена запись этих двух файлов.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};
SpyJasmineSpec.js
describe("Example Of jasmine Spy using spyOn()", function() {
it('uses the dictionary to say "hello world"', function() {
var dictionary = new Dictionary;
var person = new Person;
spyOn(dictionary, "hello"); // replace hello function with a spy
spyOn(dictionary, "world"); // replace world function with another spy
person.sayHelloWorld(dictionary);
expect(dictionary.hello).toHaveBeenCalled();
// not possible without first spy
expect(dictionary.world).toHaveBeenCalled();
// not possible withoutsecond spy
});
});
В приведенном выше фрагменте кода мы хотим, чтобы объект person говорил «Hello world», но мы также хотим, чтобы этот объект person консультировался с объектом словаря, чтобы получить выходной литерал «Hello world».
Посмотрите на файл Spec, где вы можете видеть, что мы использовали функцию spyOn (), которая фактически имитирует функциональность функций hello и world . Следовательно, мы на самом деле не вызываем функцию, а подражаем вызову функции. Это специальность шпионов. Приведенный выше фрагмент кода даст следующий вывод.
createSpy ()
Другой метод получения шпионской функциональности — использование createSpy (). Давайте изменим два наших js- файла, используя следующий код.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};
SpyJasmineSpec.js
describe("Example Of jasmine Spy using Create Spy", function() {
it("can have a spy function", function() {
var person = new Person();
person.getName11 = jasmine.createSpy("Name spy");
person.getName11();
expect(person.getName11).toHaveBeenCalled();
});
});
Посмотрите на файл спецификации, мы вызываем getName11 () объекта Person . Хотя эта функция отсутствует в объекте person в шпионе Jasmine.js , мы не получаем никаких ошибок, и, следовательно, выходные данные являются зелеными и положительными. В этом примере метод createSpy () фактически имитирует функциональность getName11 ().
Приведенный выше код сгенерирует следующий вывод.