Жасмин предоставляет множество методов, которые помогают нам проверить равенство любой функции JavaScript и файла. Ниже приведены несколько примеров для проверки условий равенства.
Равному()
ToEqual () является самым простым средством сравнения, присутствующим во встроенной библиотеке Jasmine. Он просто совпадает, совпадает ли результат операции, заданный в качестве аргумента с этим методом, с результатом его или нет.
Следующий пример поможет вам понять, как работает этот механизм сопоставления. У нас есть два файла для тестирования, которые называются «expectexam.js», и еще один файл, с помощью которого нам нужно протестировать, «waitSpec.js» .
Expectexam.js
window.expectexam = { currentVal: 0, };
ExpectSpec.js
describe("Different Methods of Expect Block",function () { it("The Example of toEqual() method",function () { //this will check whether the value of the variable // currentVal is equal to 0 or not. expect(expectexam.currentVal).toEqual(0); }); });
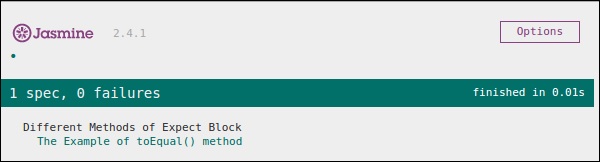
При успешном выполнении эти фрагменты кода приведут к следующему выводу. Помните, что вам нужно добавить эти файлы в раздел заголовка файла specRunner.html, как указано в предыдущем примере.
not.toEqual ()
not.toEqual () работает точно так же, как toEqual (). not.toEqual () используется, когда нам нужно проверить, не совпадает ли значение с выводом какой-либо функции.
Мы изменим приведенный выше пример, чтобы показать, как это работает.
ExpectSpec.js
describe("Different Methods of Expect Block",function () { it("The Example of toEqual() method",function () { expect(expectexam.currentVal).toEqual(0); }); it("The Example of not.toEqual() method",function () { //negation testing expect(expectexam.currentVal).not.toEqual(5); }); });
Expectexam.js
window.expectexam = { currentVal: 0, };
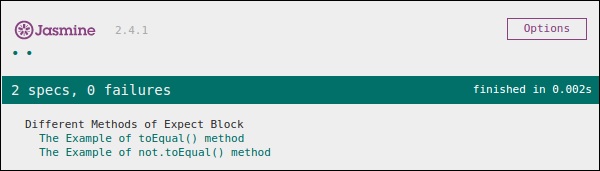
Во втором блоке ожидания мы проверяем, равно ли значение currentVal значению 5, поскольку значение currentVal равно нулю, следовательно, наш тест проходит успешно и выдает зеленый результат.
Быть()
toBe () matcher работает аналогично toEqual (), однако они технически отличаются друг от друга. toBe () matcher соответствует типу объекта, тогда как toEqual () соответствует эквивалентности результата.
Следующий пример поможет вам понять принцип работы метода toBe (). Этот сопоставитель в точности эквивалентен оператору JavaScript «===», тогда как toEqual () аналогичен оператору JavaScript «==».
ExpectSpec.js
describe("Different Methods of Expect Block",function () { it("The Example of toBe() method",function () { expect(expectexam.name).toBe(expectexam.name1); }); });
Expectexam.js
window.expectexam = { currentVal: 0, name:"tutorialspoint", name1:tutorialspoint };
Мы немного изменим наш файл JavaScript expectexam . Мы добавили две новые переменные, name и name1 . Найдите разницу между этими двумя добавленными переменными — одна имеет строковый тип, а другая — не строковый тип.
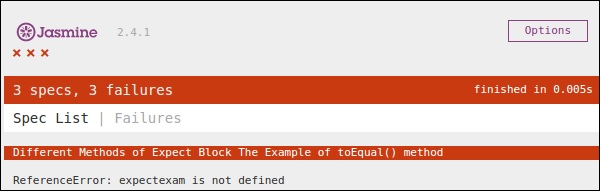
Следующий скриншот — наш результат теста, где красный крест показывает, что эти два значения не равны, тогда как ожидается, что они будут равны. Следовательно, наш тест не пройден.
Давайте превратим переменные name и name1 в переменные типа String и снова запустим тот же SpecRunner.html . Теперь проверьте вывод. Это докажет, что toBe () не только соответствует эквивалентности переменной, но также соответствует типу данных или типу объекта переменной.
не быть()
Как было показано ранее, не является ничем иным, как отрицанием метода toBe (). Сбой, когда ожидаемый результат совпадает с фактическим выводом функции или файла JavaScript.
Ниже приведен простой пример, который поможет вам понять, как работает not.toBe () matcher.
describe("Different Methods of Expect Block",function () { it("The Example of not.toBe() method",function () { expect(true).not.toBe(false); }); });
Здесь Жасмин попытается сопоставить истину с ложью. Так как значение true не может быть таким же, как значение false, этот контрольный пример будет действительным и пройденным.