Жасмин также позволяет разработчикам пропустить один или несколько тестовых случаев. Эти методы могут применяться на уровне Spec или Suite . В зависимости от уровня применения этот блок может называться Skipping Spec и Skipping Suite соответственно.
В следующем примере мы узнаем, как пропустить конкретную спецификацию или набор, используя символ «x» .
Пропуск спецификации
Мы изменим предыдущий пример, используя «x» непосредственно перед оператором.
describe('This custom matcher example ', function() { beforeEach(function() { // We should add custom matched in beforeEach() function. jasmine.addMatchers({ validateAge: function() { return { compare: function(actual,expected) { var result = {}; result.pass = (actual > = 13 && actual < = 19); result.message = 'sorry u are not a teen '; return result; } }; } }); }); it('Lets see whether u are teen or not', function() { var myAge = 14; expect(myAge).validateAge(); }); xit('Lets see whether u are teen or not ', function() { //Skipping this Spec var yourAge = 18; }); });
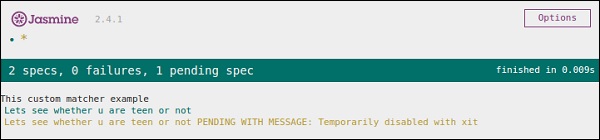
Если мы запустим этот код JavaScript, мы получим следующий результат в браузере. Сам Jasmine уведомит пользователя о том, что определенный блок временно отключен с помощью «xit» .
Пропуск Люкс
Таким же образом, мы можем отключить блок описания, чтобы реализовать технику Skipping Suite . В следующем примере мы узнаем о процессе пропуска блока suite.
xdescribe('This custom matcher example ', function() { //Skipping the entire describe block beforeEach(function() { // We should add custom matched in beforeEach() function. jasmine.addMatchers({ validateAge: function() { return { compare: function(actual,expected) { var result = {}; result.pass = (actual >=13 && actual<=19); result.message ='sorry u are not a teen '; return result; } }; } }); }); it('Lets see whether u are teen or not', function() { var myAge = 14; expect(myAge).validateAge(); }); it('Lets see whether u are teen or not ', function() { var yourAge = 18; expect(yourAge).validateAge(); }); });
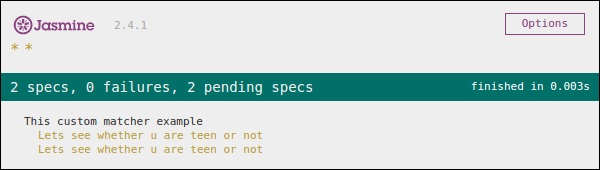
Приведенный выше код сгенерирует следующий снимок экрана в качестве вывода.
Как мы видим на панели сообщений, она показывает два блока спецификации в состоянии ожидания, что означает, что эти два блока спецификации отключены с помощью символа «x» . В следующей главе мы обсудим различные типы сценариев тестирования Жасмин.