В этой главе мы создадим приложение hello world, которое проверит наш файл helloworld.js . Перед разработкой приложения hello world вернитесь к предыдущей главе и убедитесь, что ваша среда готова для тестирования с использованием Jasmine.
Шаг 1 — Создайте веб-приложение в вашей IDE
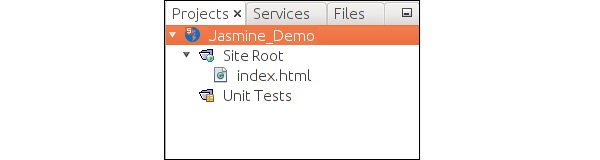
Здесь мы используем NetBeans 8.1 для разработки нашего приложения hello world в Jasmine. В NetBeans перейдите в «Файл» → «Новый проект» → «Приложение HTML5 / JS» и создайте проект. После создания проекта каталог проекта должен выглядеть следующим образом. Мы назвали наш проект как Jasmine_Demo .
Шаг 2 — Включите файл lib Jasmine в приложение
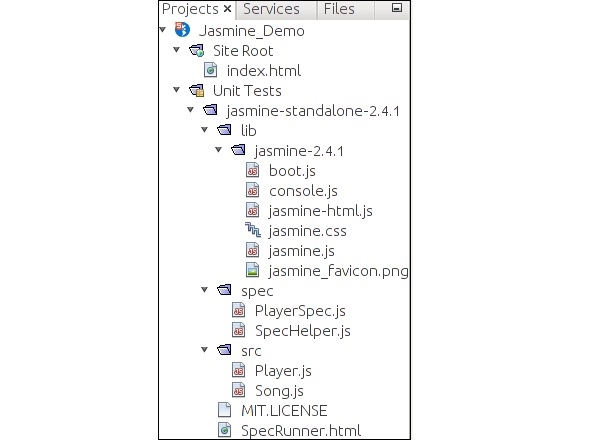
После создания демонстрационного проекта все, что вам нужно сделать, это включить папку распаковки библиотеки Jasmine в папку Unit Tests созданного приложения. После добавления всех файлов библиотеки в папку нашего приложения структура нашего проекта будет выглядеть так, как показано на следующем снимке экрана.
Файлы, указанные в папках spec и src, являются демонстрационными файлами, предоставленными командой Jasmine. Удалите эти файлы, так как мы собираемся создать наш собственный тестовый файл и контрольный пример. При удалении этих файлов JavaScript нам нужно удалить ссылку на эти файлы в нашем выходном html-файле, который является SpecRunner.html .
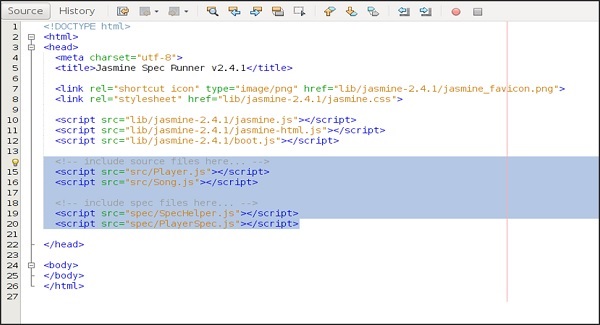
Ниже приведен скриншот файла SpecRunner.html, где будут удалены ссылки на различные файлы JavaScript внутри spec и src .
Шаг 3 — Создайте файл JavaScript
На этом шаге мы создадим файл JavaScript с именем helloworld.js в папке src . Это файл, который мы будем тестировать через Жасмин. После создания файла JavaScript добавьте следующий набор кода внутри файла.
/* * This is the JavaScript file that need to be tested through jasmine * Below is the helloworld function that will return 'Hello World' * */ var helloworld = function() { return 'Hello World'; };
Шаг 4 — Создать тестовый набор
На этом шаге мы создадим еще один файл JavaScript, который будет содержать контрольный пример для вышеупомянутого файла JavaScript. Создайте файл JavaScript в папке «Spec» и назовите его «HelloWorldsSpec.js» . Добавьте следующую строку кода в этот файл js .
/* * This is the file which will call our java script file that need to be tested. * Each describe block is equivalent to one test case * */ describe("Hello World", function() { it("should Return Hello world",function() { expect(helloworld()).toEqual('Hello World'); }); });
Шаг 5 — Добавить ссылку на выходной файл
Мы успешно создали собственный файл для тестирования и соответствующий контрольный пример. Мы хранили его в двух разных папках. На этом шаге мы изменим «SpecRunner.html», чтобы включить ссылку на эти два вновь созданных файла.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Jasmine Spec Runner v2.4.1</title> <link rel = "shortcut icon" type = "image/png" href = "lib/jasmine2.4.1/jasmine_favicon.png"> <link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css"> <script src = "lib/jasmine-2.4.1/jasmine.js"></script> <script src = "lib/jasmine-2.4.1/jasmine-html.js"></script> <script src = "lib/jasmine-2.4.1/boot.js"></script> <!--Lines to be deleted <script src = "src/Player.js"></script> <script src = "src/Song.js"></script> <script src = "spec/SpecHelper.js"></script> <script src = "spec/PlayerSpec.js"></script> --> <!--adding the reference of our newly created file ---> <script src = "src/helloworld.js"></script> <script src = "spec/HelloWorldsSpec.js"></script> </head> <body> </body> </html>
Шаг 6 — Выполнить, запустив SpecRunner.html
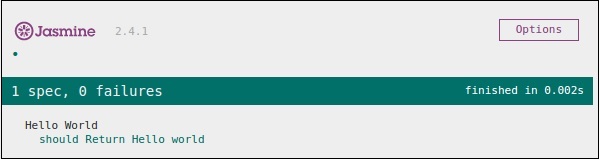
Это последний шаг в разработке нашего приложения. Запустите SpecRunner.html в любом из ваших любимых браузеров. В результате появится следующий скриншот. Зеленый экран указывает на успех, тогда как красный указывает на неудачу в тестовом случае.
Шаг 7 — Понять случай неудачи
До сих пор мы видели успешный тест приложения hello world. Теперь давайте посмотрим, что если что-то пойдет не так и тест не пройден. Для реализации случая сбоя нам нужно написать тест для сбоя. Чтобы сделать то же самое, мы собираемся изменить файл helloworld.js, используя следующий код.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”
Приведенный выше код определенно потерпит неудачу, потому что наш spec-файл не получает ожидаемую строку в качестве вывода helloworld () . На следующем снимке экрана с файлом specRunner.html видно, что с его красным индикатором произошла ошибка.