Жасмин предоставляет различные методы для проверки, является ли фактический вывод нулевым, определенным или неопределенным. В этой главе мы узнаем, как реализовать различные методы Jasmine для проверки вышеупомянутых сценариев.
Быть определенным()
Этот сопоставитель используется для проверки того, является ли любая переменная в коде предопределенной или нет. Давайте изменим наш файл customerMatcherSpec.js в соответствии с этим примером.
currentVal = 0; describe("Different Methods of Expect Block",function () { it("Example of toBeDefined", function () { expect(currentVal).toBeDefined(); }); });
В приведенном выше коде toBeDefined () проверит, определена ли переменная currentVal в системе или нет. Поскольку currentVal вначале имеет значение 0, этот тест пройдет, и в качестве вывода будет создан зеленый снимок экрана.
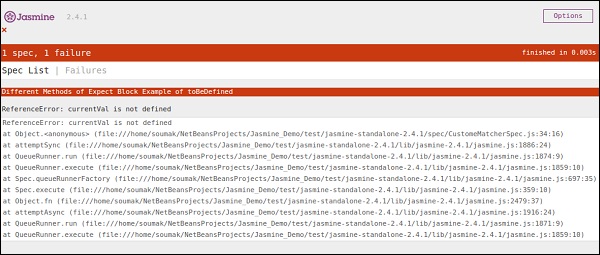
Снова в приведенном выше примере, давайте удалим первую строку, где мы на самом деле определяем «currentVal» и снова запустим. Затем мы получим красный экран, который означает, что тест на самом деле не проходит, потому что мы ожидаем, что будет определено неопределенное значение. Следующий скриншот будет выходным файлом.
ToBeUndefined ()
Этот сопоставитель помогает проверить, является ли какая-либо переменная ранее неопределенной или нет, в основном он работает просто в противоположность предыдущему сопоставителю, который является toBeDefined. В следующем примере мы узнаем, как использовать этот механизм сопоставления. Давайте изменим наш Spec-файл, то есть файл customerMatcher.js, добавив следующую запись.
describe("Different Methods of Expect Block",function () { it("Example of toBeUndefine()", function () { var undefineValue; expect(undefineValue).toBeUndefined(); }); });
В приведенном выше разделе мы проверим, действительно ли наша переменная undefineValue не определена или нет. После добавления этого файла в SpecRunner мы получим скриншот зеленого цвета в качестве вывода, который говорит нам, что это значение на самом деле не определено ранее.
Снова давайте определим переменную с некоторым предопределенным значением и посмотрим, будет ли она выдавать ошибку или нет. Новый customerMatcher.js выглядит следующим образом.
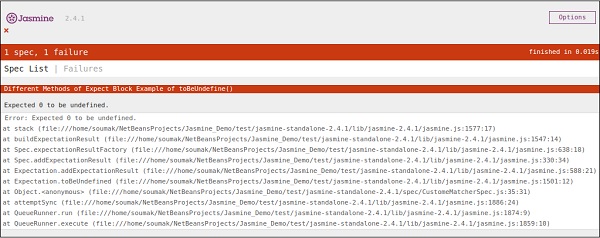
describe("Different Methods of Expect Block",function () { it("Example oftoBeUndefine()", function () { var undefineValue = 0; expect(undefineValue).toBeUndefined(); }); });
Приведенный выше фрагмент кода выдаст ошибку и создаст снимок экрана красного цвета, потому что мы уже определили значение «undefineValue» в «0» и ожидаем, что оно не будет определено. Следующий снимок экрана будет создан при запуске файла SpecRunner.html .
toBeNull ()
Поскольку имя означает, что это сопоставление помогает проверять нулевые значения. Давайте снова изменим наш файл customerMatcherSpec.js следующим фрагментом кода.
describe("Different Methods of Expect Block",function () { var value = null; it("Example of toBeNull()", function () { expect(value).toBeNull(); }); });
В приведенном выше коде мы упомянули одну переменную «значение» и явно указали это значение как ноль. В блоке ожидающих сопоставление toBeNull () проверит это значение и даст нам соответствующий результат. Ниже приведен вывод вышеупомянутого кода, когда он запускается с помощью файла SpecRunner.html.
Теперь давайте проверим, предоставив определенное значение, отличное от нуля. Пожалуйста, измените файл customerMatcher.js соответствующим образом.
describe("Different Methods of Expect Block",function () { var value = "TutorialsPoint"; it("Example of toBeNull()", function () { expect(value).toBeNull(); }); });
В приведенном выше примере мы изменили значение переменной с помощью «TutorialsPoint», которое не является нулевым значением. Следовательно, этот тест не пройдёт и выдаст красный скриншот в качестве вывода.