Жасмин следует принципу поведенческого развития (BDD). Перед изучением принципа работы Жасмин, дайте нам знать, что такое структура BDD.
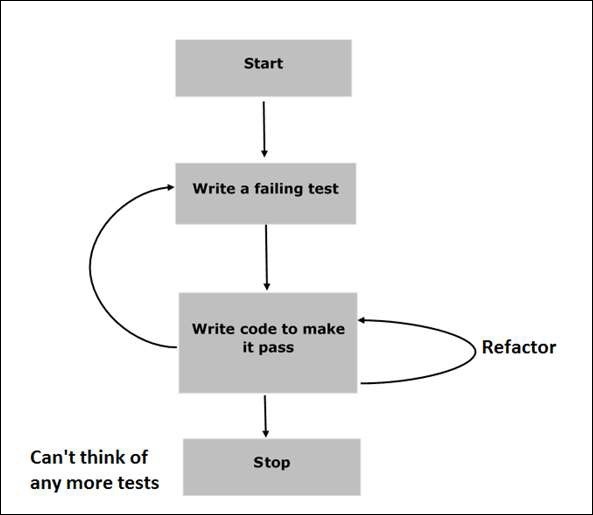
Следующая блок-схема изображает различные фазы структуры BDD.
Шаг 1 — Старт
На этом этапе мы подготовим нашу среду к применению Jasmine.
Шаг 2 — Написать неудачный тест
На этом шаге мы напишем наш первый в истории тестовый набор. Очевидно, что этот тест не пройден, потому что нет такого файла или функции для тестирования.
Шаг 3 — Напишите код, чтобы он прошел
На этом этапе мы подготовим наш файл JavaScript или функцию, которую необходимо протестировать. Этот этап имеет решающее значение, так как мы должны убедиться, что все тестовые примеры, которые мы подготовили на ранней стадии, будут успешными.
Шаг 4 — Рефакторинг
Рефакторинг — это очень важный этап модели BDD, когда нам нужно подготовить как можно больше тестовых примеров для конкретного приложения или функции.
Шаг 5 — Стоп
Если все идет хорошо, то ваше приложение должно быть готово и готово. Таким образом, мы можем рассматривать этот шаг как конец нашего приложения BDD.
пример
Теперь мы собрали некоторые знания о принципе работы BDD. Давайте посмотрим, как Jasmine следует этой платформе BDD в линии тестирования JavaScript.
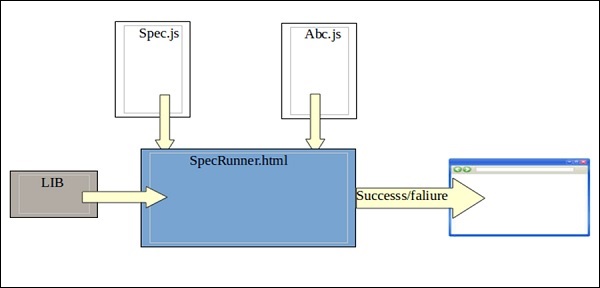
Как показано на скриншоте, нам нужно протестировать Abc.js с использованием фреймворка Jasmine. SpecRunner.html — это выходной файл, который будет принимать Spec.js (файл тестового примера), Abc.js (файл для тестирования) , LIB в качестве входных данных, запускать все тестовые примеры, присутствующие в файле спецификации, и выводить результат в браузер.
Lib — это встроенные файлы JavaScript, которые будут полезны для тестирования различных функций и других файлов JavaScript, используемых в нашем проекте.
Spec.js (файл тестового примера) — это файл JavaScript, который содержит все тестовые примеры, необходимые для тестирования любой функции или файла JavaScript. В методологии BDD мы сначала напишем тест, поэтому этот файл необходимо обновить в первую очередь. Определенно, это будет неудачей, поскольку в нашем проекте нет такого файла или функции, которые можно было бы протестировать. Этот файл может быть реорганизован неограниченное количество раз, пока все функции не будут проверены.
Abc.js (файл для тестирования) — это файл, содержащий ваши функциональные возможности, который будет протестирован модульно с использованием файла Spec.js и Lib.
SpecRunner.html — SpecRunner.html — это обычный html-файл, который будет отображать результаты модульного теста с помощью встроенных в него JavaScript-кодов.