Жасмин также предоставляет различные методы для обеспечения последовательности вывода JS. Следующие примеры показывают, как реализовать последовательную проверку с использованием Jasmine.
Содержать()
Сопоставители toContain () предоставляют нам возможность проверить, является ли какой-либо элемент частью того же массива или какими-либо другими последовательными объектами. Следующий пример поможет нам понять методологию работы метода Jasmine toContain (). Давайте добавим следующий фрагмент кода в ранее созданный файл customerMatcherSpec.js .
describe("Different Methods of Expect Block",function () { it("The Example of toContain() method",function () { expect([1,2, 3, 4]).toContain(3); }); });
В приведенном выше примере мы проверяем, присутствует ли 3 в этом массиве или нет. Мы получаем зеленый вывод, так как 3 присутствует в массиве.
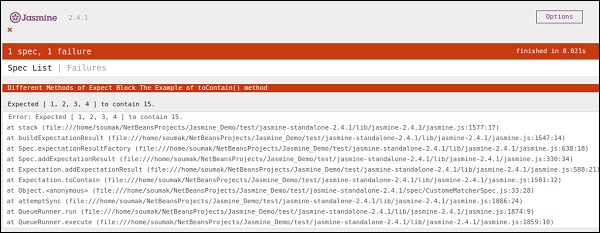
В приведенном выше примере давайте изменим значение 3 на 15 и снова запустим спецификацию. Мы получим следующий красный экран, поскольку 15 не принадлежит тому массиву, который мы передаем в качестве параметра этой функции.
ToBeCloseTo ()
toBeCloseTo () matcher соответствует ли фактическое значение близко к ожидаемому значению. В следующем примере мы изменим наш файл customerMatcherSpec.js и посмотрим, как это на самом деле работает.
describe("Different Methods of Expect Block", function () { it("Example of toBeCloseTo()", function () { expect(12.34).toBeCloseTo(12.3, 1); }); });
В приведенном выше блоке Describe мы проверяем, ближе ли фактический результат «12.3» к ожидаемому результату «12.34» или нет. Поскольку это удовлетворяет нашему требованию, мы будем иметь следующий зеленый скриншот в качестве нашего вывода. Вторым параметром этого метода является количество десятичных разрядов для сравнения.
В приведенном выше коде давайте изменим ожидаемое значение до 15 и запустим SpecRunner.html .
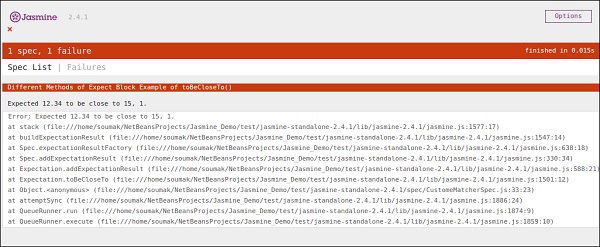
describe("Different Methods of Expect Block",function () { it("Example of toBeCloseTo()", function () { expect(12.34).toBeCloseTo(15, 1); }); });
В этом сценарии 15 нигде не близко к 15, следовательно, он сгенерирует ошибку и представит красный снимок экрана как ошибку.
ToMatch ()
ToMatch () matcher работает с переменной типа String. Полезно выяснить, присутствует ли конкретная строка в ожидаемом выводе или нет. Вот как выглядит наш customerMatcherSpec.js .
describe("Different Methods of Expect Block",function () { it("Example of toMatch()", function () { expect("Jasmine tutorial in tutorials.com").toMatch(/com/); }); });
Этот фрагмент кода проверит, присутствует ли «com» в ожидаемой заданной строке. Поскольку com существует в строке, он сгенерирует зеленый снимок экрана и пройдет тестовое условие.
Теперь давайте изменим вывод на другую строку, которой нет в ожидаемом значении. Тогда наш customerMatcherSpec.js будет выглядеть следующим образом.
describe("Different Methods of Expect Block",function () { it("Example of toMatch()", function () { expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/); }); });
Приведенный выше код найдет строку «XYZ» в ожидаемом значении. Так как он не существует в ожидаемой строке, он выдаст ошибку, и экран вывода будет соответственно красным.