В этой главе давайте изучим темы и макеты . Drupal установит тему Bartik в качестве темы по умолчанию во время установки. Вы можете выбрать платные или бесплатные темы с официального сайта Drupal. В общем, верстка — это расположение текста и графики. Это хорошая мысль, чтобы выбрать тему, имея в виду, какие различные макеты использовать на вашем сайте.
Шаг 1 — Зайдите на официальный сайт Drupal и нажмите «Начать».
Шаг 2 — Нажмите на все темы, как показано на следующем экране.
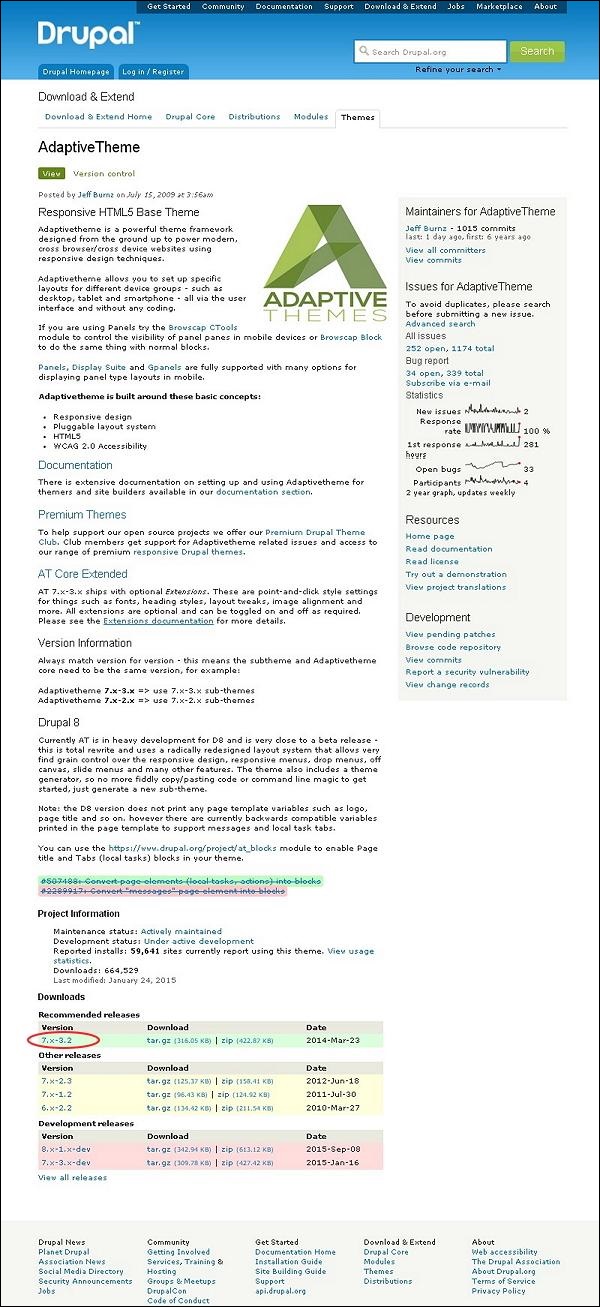
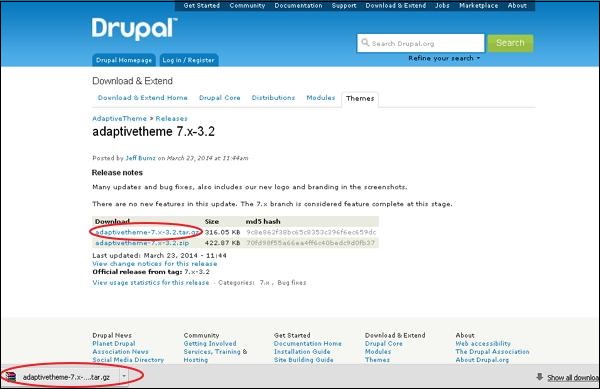
Шаг 3 — Вы получите список тем. Выберите тему по вашему выбору (давайте выберем Адаптивную тему, так как она состоит из Layout & General Settings , которая будет рассмотрена далее в этой главе) и нажмите Version, как показано на следующем экране.
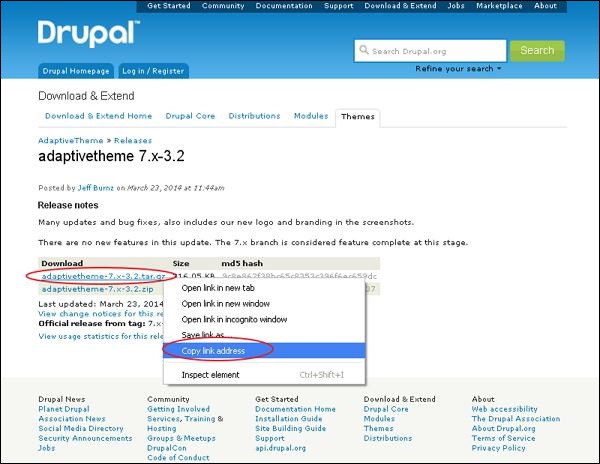
Шаг 4 — Затем щелкните правой кнопкой мыши на Download file и скопируйте адрес ссылки, как показано на следующем экране.
Шаг 5 — Вы также можете загрузить тему напрямую, нажав на файл архива, и модуль будет загружен локально на ваш компьютер, как показано на следующем экране.
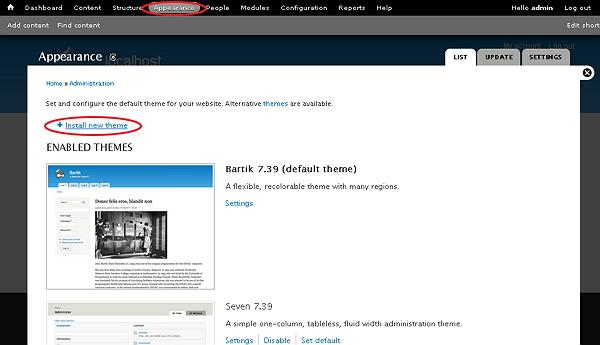
Шаг 6 — Перейдите в Внешний вид и нажмите Установить новую тему, как показано на следующем экране.
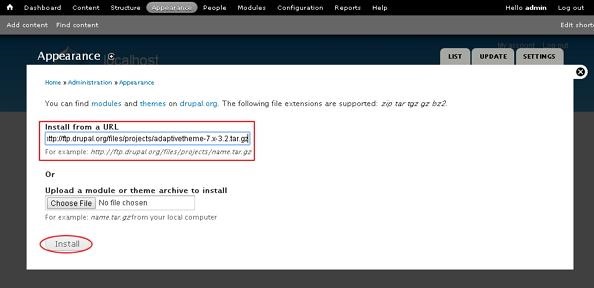
Шаг 7 — Вы можете вставить адрес ссылки, скопированный на шаге (4), и нажать кнопку установки, как показано на следующем экране.
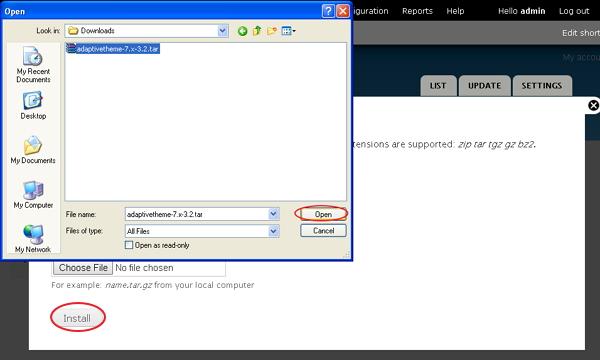
Шаг 8 — Вы также можете загрузить архив темы вместо копирования адреса ссылки, если вы загрузили его и нажмите « Установить», как показано на следующем экране.
Шаг 9 — Появится следующий экран, дождитесь завершения установки.
Шаг 10. Далее нажмите « Включить новые темы», как показано на следующем экране.
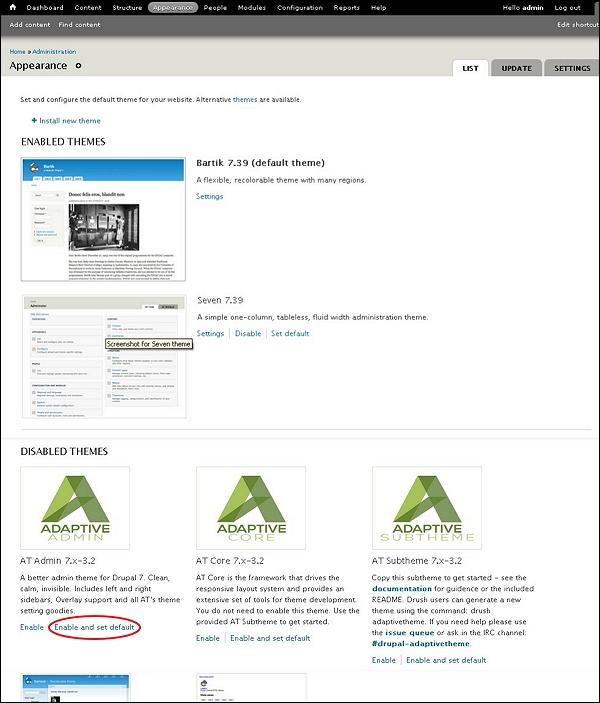
Шаг 11 — По умолчанию темы отключены. Чтобы включить их, нажмите « Включить» и установите значение по умолчанию, как показано на следующем экране.
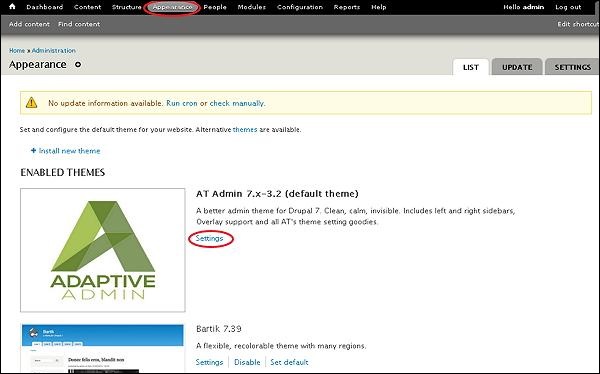
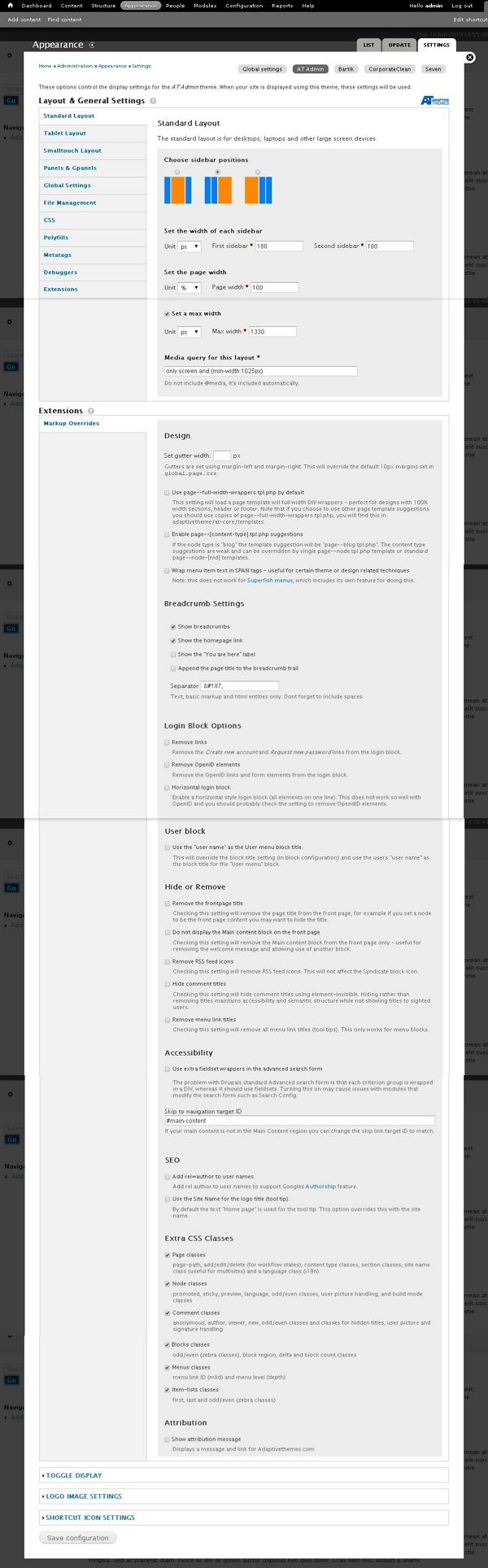
Шаг 12 — Нажмите « Настройки», как показано на следующем экране, чтобы настроить внешний вид вашего сайта.
Шаг 13 — На экране появляется опция « Макет и общие параметры» , в этой адаптивной теме содержатся стандартная компоновка, компоновка планшета, макет Smalltouch и панели «Панели и панели» . Эти параметры управляют настройками дисплея для текущей темы AT Admin, которая уже используется. Когда ваш сайт отображает тему, эти настройки будут использоваться. Теперь давайте обсудим эти макеты один за другим.
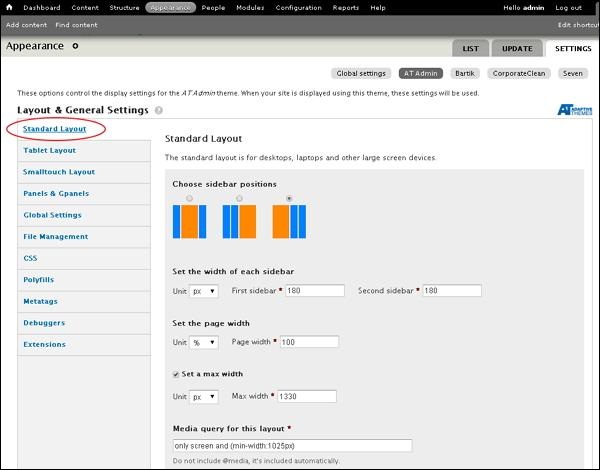
Шаг 14 — В Стандартном макете вы можете выбрать макет для настольных компьютеров, ноутбуков и других устройств с большим экраном.
-
Выбор положения боковой панели — Вы можете выбрать положение боковой панели, нажав на переключатель.
-
Установите ширину каждой боковой панели — Вы можете установить ширину первой боковой панели и второй боковой панели и единицы измерения в% или px или em.
-
Установить ширину страницы — Вы можете установить ширину страницы.
-
Установить максимальную ширину — вы можете установить или снять флажок, чтобы установить максимальную ширину.
-
Медиа-запрос для этого макета — Медиа-запрос определяет разные правила стиля для разных медиа-устройств и по умолчанию для этого макета будет 1025 пикселей .
Выбор положения боковой панели — Вы можете выбрать положение боковой панели, нажав на переключатель.
Установите ширину каждой боковой панели — Вы можете установить ширину первой боковой панели и второй боковой панели и единицы измерения в% или px или em.
Установить ширину страницы — Вы можете установить ширину страницы.
Установить максимальную ширину — вы можете установить или снять флажок, чтобы установить максимальную ширину.
Медиа-запрос для этого макета — Медиа-запрос определяет разные правила стиля для разных медиа-устройств и по умолчанию для этого макета будет 1025 пикселей .
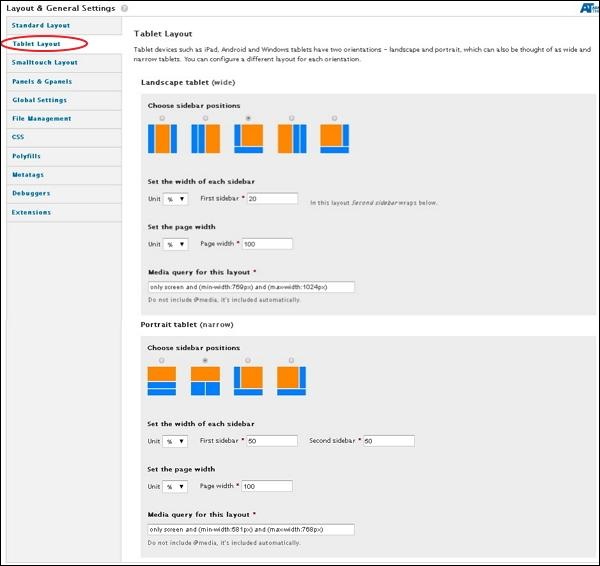
Шаг 15 — Далее, нажмите « Макет планшета», как показано на следующем экране. Планшетные устройства будут иметь две ориентации — альбомную и портретную . Вы можете настроить разные макеты для каждой ориентации.
В альбомной и альбомной ориентации планшета вы можете выбрать положение боковой панели, ширину каждой боковой панели и ширину страницы. Медиа-запрос для планшетного планшета будет иметь минимальную ширину: 769 пикселей и максимальную ширину: 1024 пикселей. Для планшетов с портретом это будет минимальная ширина: 581 пикселей и максимальная ширина: 768 пикселей
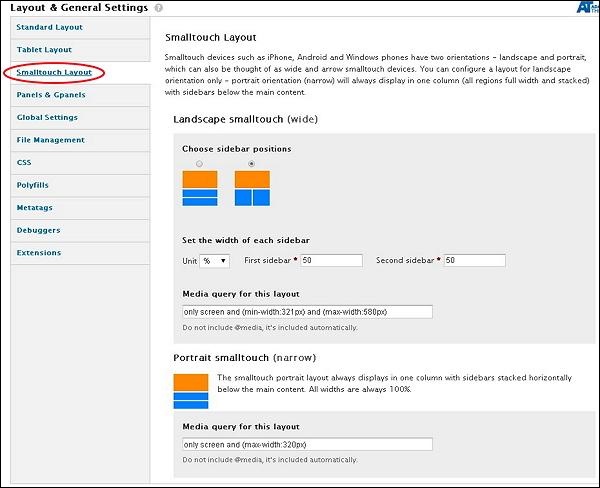
Шаг 16 — Теперь нажмите Smalltouch Layout, как показано на следующем экране. Компоновка Smalltouch также будет иметь две ориентации Пейзаж и Портрет . Вы можете настроить разные макеты для каждой ориентации.
В альбомном Smalltouch вы можете выбрать положение боковой панели и установить ширину. Портрет Smalltouch всегда отображается в одном столбце с боковыми панелями, расположенными горизонтально под основным содержимым. Медиа-запрос для Landscape Smalltouch будет иметь минимальную ширину: 321 пикселей и максимальную ширину: 580 пикселей, а для Portrait Smalltouch — максимальную ширину: 320 пикселей.
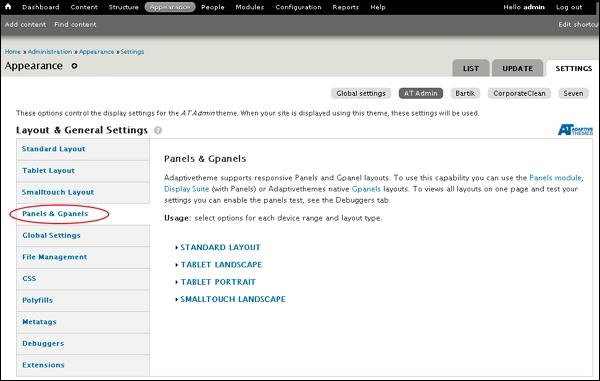
Шаг 17 — Далее нажмите « Панели и панели», как показано на следующем экране. Адаптивная тема поддерживает адаптивные макеты панелей и Gpanel. Чтобы использовать эту возможность, вы можете использовать модуль Panels , Display Suite (с панелями) или адаптивные темы собственных макетов Gpanels .
Вы можете выбрать параметры для каждого диапазона устройств и макет их типа. Давайте посмотрим один за другим.
-
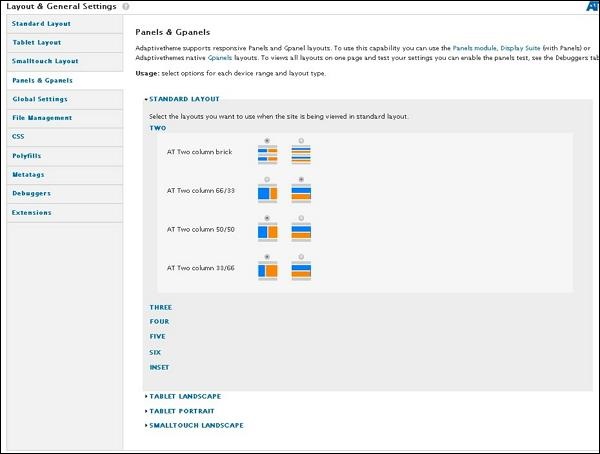
В разделе « Стандартный макет» вы можете выбрать макеты, которые вы хотите использовать при просмотре сайта в стандартном макете. Нажав ДВА, ТРИ, ЧЕТЫРЕ, ПЯТЬ, ШЕСТЬ или ВСТАВКА , вы можете выбрать расположение столбцов, как показано на следующем экране.
В разделе « Стандартный макет» вы можете выбрать макеты, которые вы хотите использовать при просмотре сайта в стандартном макете. Нажав ДВА, ТРИ, ЧЕТЫРЕ, ПЯТЬ, ШЕСТЬ или ВСТАВКА , вы можете выбрать расположение столбцов, как показано на следующем экране.
-
Выполните те же действия для макетов ПЛАНШЕТНЫЙ ПЛАНШЕТ , ПОРТРЕТ ПЛАНШЕТОВ и ЛАНДШАФТ SMALLTOUCH .
Выполните те же действия для макетов ПЛАНШЕТНЫЙ ПЛАНШЕТ , ПОРТРЕТ ПЛАНШЕТОВ и ЛАНДШАФТ SMALLTOUCH .
Шаг 18. После завершения всех ваших конфигураций нажмите « Сохранить конфигурации», как показано на следующем экране.