Drupal — Обзор
Drupal — это бесплатная система управления контентом с открытым исходным кодом (CMS), которая позволяет организовывать, управлять и публиковать ваш контент. Он построен на среде, основанной на PHP. Это выполняется в соответствии с GNU, то есть Стандартной общественной лицензией, что означает, что каждый может свободно скачивать и делиться ею с другими. Drupal используется на миллионах сайтов, таких как WhiteHouse.gov, Всемирный экономический форум, Стэнфордский университет, Examiner.com и многие другие.
Что такое система управления контентом?
Система управления контентом (CMS) — это программное обеспечение, которое хранит все данные вашего контента (такие как текст, фотографии, музыка, документы и т. Д.) И доступно на вашем веб-сайте. CMS помогает в редактировании, публикации и изменении содержимого сайта.
история
Стандартная версия Drupal, известная как ядро Drupal, была разработана Dries Buytaerti в январе 2001 года. Она считается ведущей CMS в различных отраслях промышленности.
Зачем использовать Drupal?
Если вы разрабатываете веб-сайт с системой управления контентом, Drupal CMS очень гибкая, чем любая другая CMS. Drupal очень мощный и может использоваться для создания больших, сложных сайтов. Это шаблон на основе PHP, который позволяет нетехническим пользователям добавлять и редактировать контент без каких-либо знаний HTML или веб-дизайна. Используя Drupal CMS, легко взаимодействовать с другими сайтами или технологиями, так как Drupal может обрабатывать сложные формы и рабочие процессы. Он доступен с более чем 16000 модулями, к которым можно обращаться с помощью ядра Drupal и дополнительных модулей.
Характеристики
-
Drupal позволяет легко создавать и управлять вашим сайтом.
-
Drupal переводит что-либо в системе со встроенными пользовательскими интерфейсами.
-
Drupal соединяет ваш сайт с другими сайтами и сервисами, используя каналы, возможности подключения к поисковым системам и т. Д.
-
Drupal — это программное обеспечение с открытым исходным кодом, поэтому не требует затрат на лицензирование.
-
Drupal разрабатывает очень гибкий и креативный веб-сайт с эффективным качеством отображения, тем самым увеличивая количество посетителей сайта.
-
Drupal может публиковать ваш контент в социальных сетях, таких как Twitter, Facebook и других социальных сетях.
-
Drupal предоставляет больше настраиваемых тем, включая несколько базовых тем, которые используются для разработки собственных тем для разработки веб-приложений.
-
Drupal управляет контентом на информационных сайтах, сайтах социальных сетей, сайтах участников, интрасетях и веб-приложениях.
Drupal позволяет легко создавать и управлять вашим сайтом.
Drupal переводит что-либо в системе со встроенными пользовательскими интерфейсами.
Drupal соединяет ваш сайт с другими сайтами и сервисами, используя каналы, возможности подключения к поисковым системам и т. Д.
Drupal — это программное обеспечение с открытым исходным кодом, поэтому не требует затрат на лицензирование.
Drupal разрабатывает очень гибкий и креативный веб-сайт с эффективным качеством отображения, тем самым увеличивая количество посетителей сайта.
Drupal может публиковать ваш контент в социальных сетях, таких как Twitter, Facebook и других социальных сетях.
Drupal предоставляет больше настраиваемых тем, включая несколько базовых тем, которые используются для разработки собственных тем для разработки веб-приложений.
Drupal управляет контентом на информационных сайтах, сайтах социальных сетей, сайтах участников, интрасетях и веб-приложениях.
преимущества
-
Drupal — это гибкая CMS, которая позволяет обрабатывать типы контента, включая видео, текст, блог, меню, статистику в реальном времени и т. Д.
-
Drupal предоставляет ряд шаблонов для разработки веб-приложений. Нет необходимости начинать с нуля, если вы создаете простые или сложные веб-приложения.
-
Drupal легко управлять или создавать блог или веб-сайт. Это помогает организовывать, структурировать, находить и повторно использовать контент.
-
Drupal предоставляет несколько интересных тем и шаблонов, которые придают вашему сайту привлекательный вид.
-
Drupal имеет более 7000 плагинов для повышения вашего сайта. Поскольку Drupal является открытым исходным кодом, вы можете создавать свои собственные плагины.
Drupal — это гибкая CMS, которая позволяет обрабатывать типы контента, включая видео, текст, блог, меню, статистику в реальном времени и т. Д.
Drupal предоставляет ряд шаблонов для разработки веб-приложений. Нет необходимости начинать с нуля, если вы создаете простые или сложные веб-приложения.
Drupal легко управлять или создавать блог или веб-сайт. Это помогает организовывать, структурировать, находить и повторно использовать контент.
Drupal предоставляет несколько интересных тем и шаблонов, которые придают вашему сайту привлекательный вид.
Drupal имеет более 7000 плагинов для повышения вашего сайта. Поскольку Drupal является открытым исходным кодом, вы можете создавать свои собственные плагины.
Недостатки
-
Drupal не дружественный интерфейс. Для установки и изменения требуются глубокие знания и несколько базовых вещей о платформе.
-
Drupal — это новая система управления контентом. Он не совместим с другим программным обеспечением.
-
Производительность низкая по сравнению с другими CMS. Сайт, созданный с использованием Drupal, будет генерировать большие нагрузки на сервер и никогда не откроется при медленном интернет-соединении.
Drupal не дружественный интерфейс. Для установки и изменения требуются глубокие знания и несколько базовых вещей о платформе.
Drupal — это новая система управления контентом. Он не совместим с другим программным обеспечением.
Производительность низкая по сравнению с другими CMS. Сайт, созданный с использованием Drupal, будет генерировать большие нагрузки на сервер и никогда не откроется при медленном интернет-соединении.
Drupal — Установка
В этой главе приведена пошаговая процедура установки Drupal. Перед установкой Drupal необходимы следующие системные требования.
Системные требования для Drupal
-
База данных — MySQL 5.1 +
-
Веб-сервер —
-
WAMP (Windows)
-
ЛАМПА (Linux)
-
XAMP (мультиплатформенный)
-
MAMP (Macintosh)
-
Nginx
-
Microsoft IIS
-
-
Операционная система — кроссплатформенная
-
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
-
SSL (Secure Socket Layer) — для HTTPS требуется действительный сертификат безопасности
-
Совместимость с PHP — PHP 5.2+
База данных — MySQL 5.1 +
Веб-сервер —
WAMP (Windows)
ЛАМПА (Linux)
XAMP (мультиплатформенный)
MAMP (Macintosh)
Nginx
Microsoft IIS
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) — для HTTPS требуется действительный сертификат безопасности
Совместимость с PHP — PHP 5.2+
Скачать Drupal
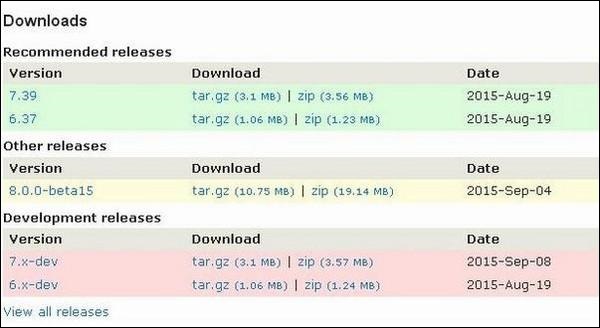
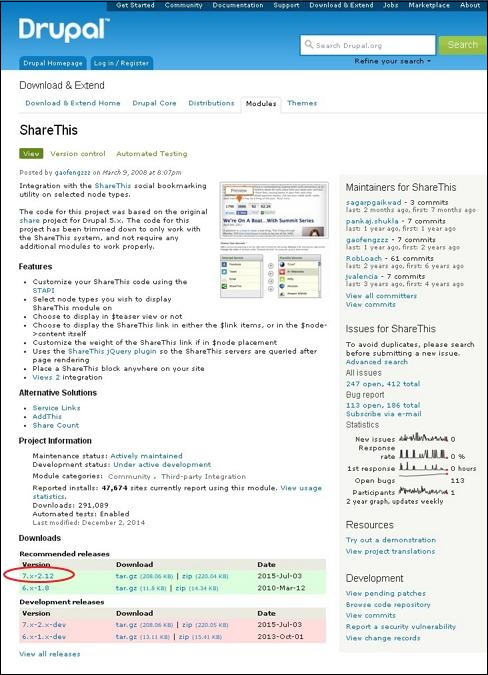
Шаг 1 — Загрузите Drupal и скопируйте на свой веб-сервер по этой ссылке — https://www.drupal.org/project/drupal
Шаг 2 — Выберите последнюю версию zip-файла, который вы хотите загрузить, как показано на следующем экране. Рекомендованные выпуски являются последними стабильными выпусками любой версии.
Мастер установки
Настроить Drupal в вашей системе очень просто. Следующие шаги описывают, как настроить Drupal локально в вашей системе.
Шаг 1 — Загрузите zip-файл и распакуйте его на свой локальный компьютер. Переименуйте папку с ее текущего имени на любое имя по вашему выбору, чтобы ссылаться на ваш сайт.
Шаг 2 — Drupal требует базы данных MySQL. Создайте новую пустую базу данных с именем пользователя и паролем для использования в Drupal. (Например, пользователь как «root» и пароль как «root» или вы можете установить его по своему выбору).
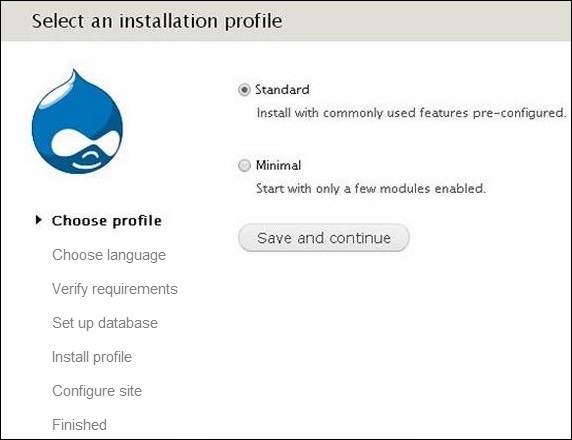
Шаг 3 — Откройте браузер и перейдите к пути к файлу Drupal, вы увидите первый экран установщика Drupal, как показано на следующем рисунке. В нашем случае путь является localhost / <Your_drupal_folder> . Выберите опцию « Стандарт» и нажмите « Сохранить» и продолжить .
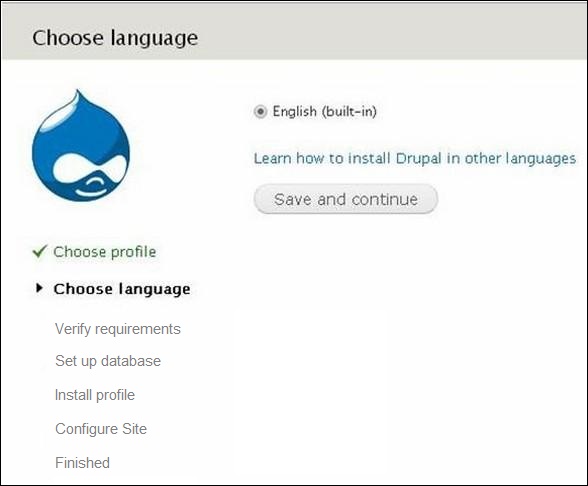
Шаг 4 — Выберите язык по умолчанию для сайта Drupal.
После выбора языка нажмите Сохранить и продолжить .
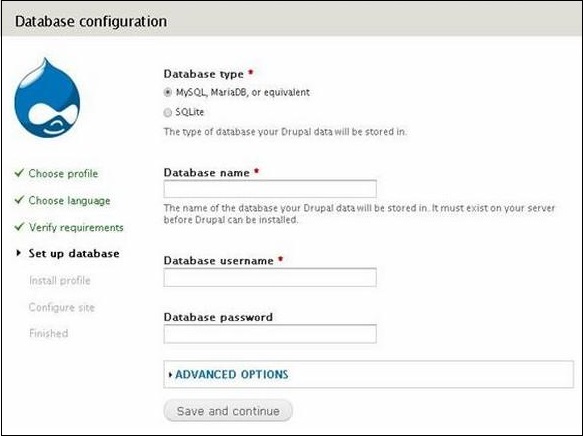
Шаг 5 — Перейдите на страницу конфигурации базы данных. Вам необходимо ввести тип базы данных, которую вы будете использовать, и другие подробности следующим образом.
-
Тип базы данных — выберите тип базы данных. По умолчанию это будет MySQL.
-
Имя базы данных — введите имя базы данных для Drupal.
-
Имя пользователя базы данных — введите имя пользователя вашей базы данных MySQL.
-
Пароль базы данных — введите пароль, который вы установили для базы данных MySQL.
Тип базы данных — выберите тип базы данных. По умолчанию это будет MySQL.
Имя базы данных — введите имя базы данных для Drupal.
Имя пользователя базы данных — введите имя пользователя вашей базы данных MySQL.
Пароль базы данных — введите пароль, который вы установили для базы данных MySQL.
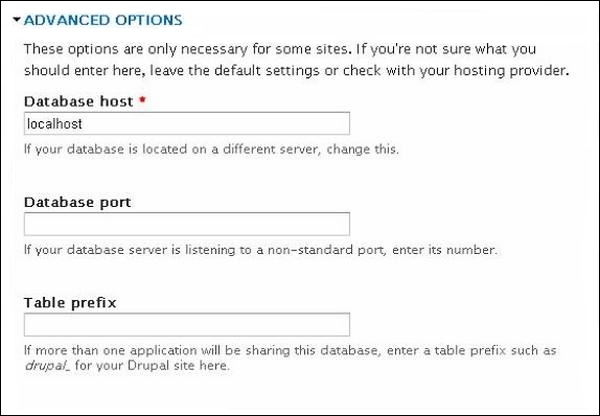
Когда вы щелкнете по РАСШИРЕННЫМ ВАРИАНТАМ , вы увидите следующий экран —
Вы можете заполнить дополнительные параметры для базы данных —
-
Хост базы данных — введите имя хоста, на котором расположена ваша база данных.
-
Порт базы данных — введите порт базы данных.
-
Префикс таблиц — используется для добавления префиксов в таблицы базы данных, что позволяет запускать несколько сайтов в одной базе данных.
Хост базы данных — введите имя хоста, на котором расположена ваша база данных.
Порт базы данных — введите порт базы данных.
Префикс таблиц — используется для добавления префиксов в таблицы базы данных, что позволяет запускать несколько сайтов в одной базе данных.
После заполнения всей информации нажмите кнопку « Сохранить и продолжить» .
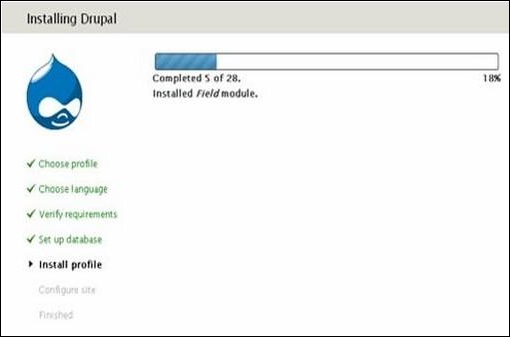
Шаг 6 — Процесс установки начинается на вашем компьютере.
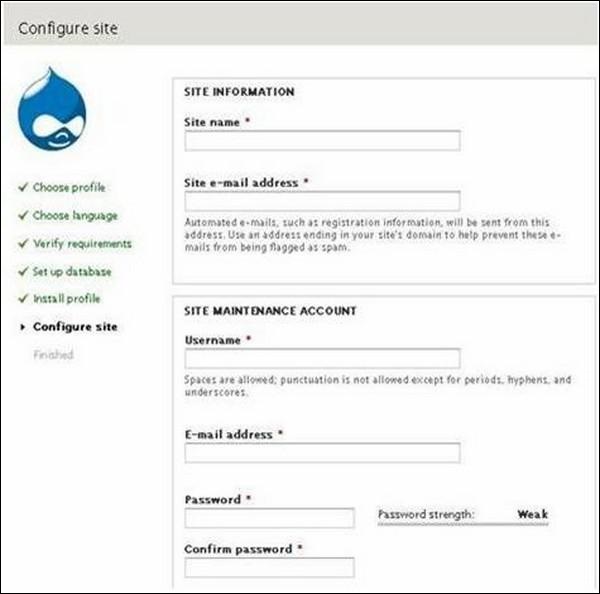
Шаг 7 — Страница настройки сайта появляется на экране —
Он содержит следующие поля —
-
Имя сайта — имя, которое вы хотите дать своему сайту.
-
Адрес электронной почты сайта — адрес электронной почты, на который будут отправляться автоматические электронные письма.
-
Имя пользователя, адрес электронной почты и пароль — это все административные данные, используемые для учетной записи обслуживания.
Имя сайта — имя, которое вы хотите дать своему сайту.
Адрес электронной почты сайта — адрес электронной почты, на который будут отправляться автоматические электронные письма.
Имя пользователя, адрес электронной почты и пароль — это все административные данные, используемые для учетной записи обслуживания.
Вам необходимо ввести все эти поля и нажать Сохранить и продолжить .
Шаг 8. Следующая страница, указывающая, что установка Drupal прошла успешно, появится на вашем экране.
Шаг 9 — Нажмите ссылку Посетить свой новый сайт, как показано на этом изображении.
Шаг 10 — Наконец, недавно установленная домашняя страница Drupal появляется на вашем экране, как показано на предыдущем изображении.
Drupal — Архитектура
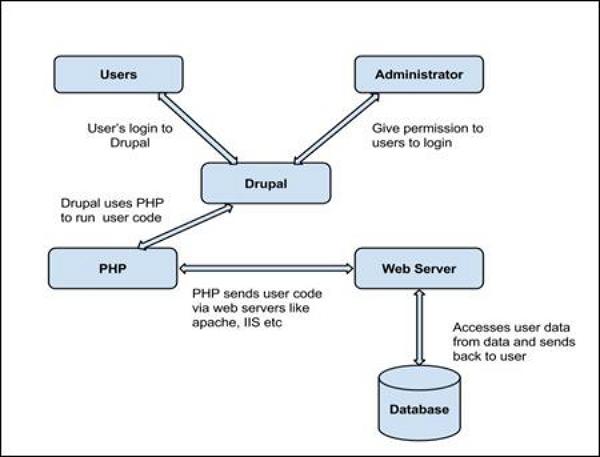
Drupal — это платформа для управления веб-контентом, которая является мощным инструментом для создания простых и сложных сайтов. В этой главе мы собираемся обсудить архитектурный стиль Drupal для реализации пользовательских интерфейсов. Следующая диаграмма показывает архитектуру Drupal —
Архитектура Drupal содержит следующие слои & miuns;
-
пользователей
-
администратор
-
Drupal
-
PHP
-
Веб сервер
-
База данных
пользователей
администратор
Drupal
PHP
Веб сервер
База данных
Пользователи — это пользователи сообщества Drupal. Пользователь отправляет запрос на сервер, используя Drupal CMS, а веб-браузеры, поисковые системы и т. Д. Действуют как клиенты.
Администратор — администратор может предоставить разрешение доступа авторизованным пользователям и сможет заблокировать несанкционированный доступ. Административная учетная запись будет иметь все привилегии для управления контентом и администрирования сайта.
Drupal — Drupal — это бесплатная система управления контентом с открытым исходным кодом (CMS), которая позволяет организовывать, управлять и публиковать ваш контент и построена на средах на основе PHP. Drupal CMS очень гибкая и мощная и может использоваться для создания больших и сложных сайтов. С Drupal CMS очень легко взаимодействовать с другими сайтами и технологиями. Кроме того, вы сможете обрабатывать сложные формы и рабочие процессы.
PHP — Drupal использует PHP для работы с приложением, созданным пользователем. Для получения данных из базы данных требуется веб-сервер. Требования к памяти PHP зависят от модулей, которые используются на вашем сайте. Drupal 6 требует как минимум 16 МБ, Drupal 7 требует 32 МБ, а Drupal 8 требует 64 МБ.
Веб-сервер — веб-сервер — это сервер, на котором пользователь взаимодействует и обрабатывает запросы через HTTP (протокол передачи гипертекста) и обслуживает файлы, которые формируют веб-страницы, для веб-пользователей. Связь между пользователем и сервером происходит по HTTP. Вы можете использовать различные типы веб-серверов, такие как Apache, IIS, Nginx, Lighttpd и т. Д.
База данных — База данных хранит пользовательскую информацию, контент и другие необходимые данные сайта. Он используется для хранения административной информации для управления сайтом Drupal. Drupal использует базу данных для извлечения данных и позволяет хранить, изменять и обновлять базу данных.
Drupal — главное меню
В этой главе мы изучим, как создавать меню в Drupal. Меню очень важно, чтобы легко перемещаться на вашем сайте. Меню предлагает набор ссылок, которые помогут вам ориентироваться. Меню Drupal позволяет добавлять, удалять и переименовывать меню и пункты меню.
Ниже приведены простые шаги по созданию меню в Drupal.
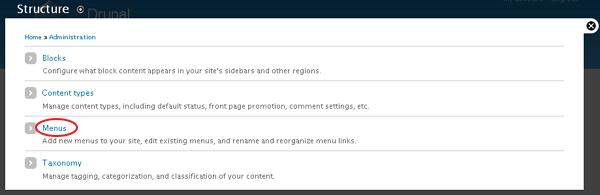
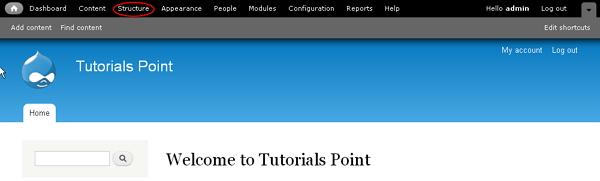
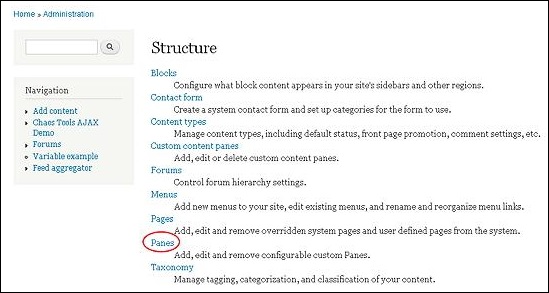
Шаг 1 — Нажмите Структура → Меню, как показано на следующем экране.
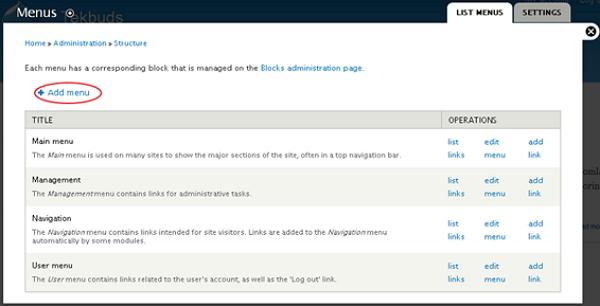
Шаг 2 — Нажмите кнопку Добавить опцию меню, чтобы добавить меню.
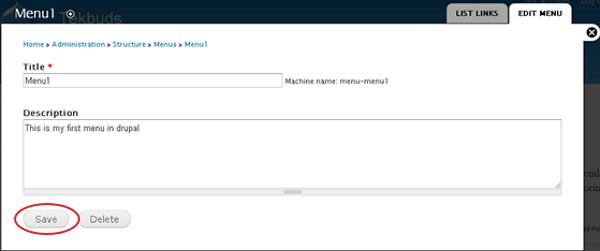
Шаг 3 — Заполните необходимые данные, как показано на следующем экране.
-
Заголовок — заголовок отображается в строке меню администратора.
-
Описание — введите краткое описание меню. Поле описания будет отображаться только на панели администратора под списком меню, но не отображает никакой информации для посетителей сайта.
Заголовок — заголовок отображается в строке меню администратора.
Описание — введите краткое описание меню. Поле описания будет отображаться только на панели администратора под списком меню, но не отображает никакой информации для посетителей сайта.
После заполнения всей информации о меню, нажмите кнопку Сохранить , чтобы сохранить созданную строку меню.
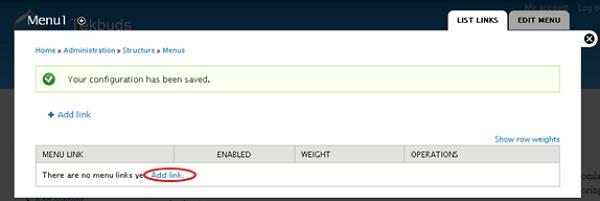
Шаг 4 — После сохранения строки меню отобразится следующий экран. Здесь вы должны определить путь к вашей созданной странице меню. Нажмите Добавить ссылку, как показано на следующем экране.
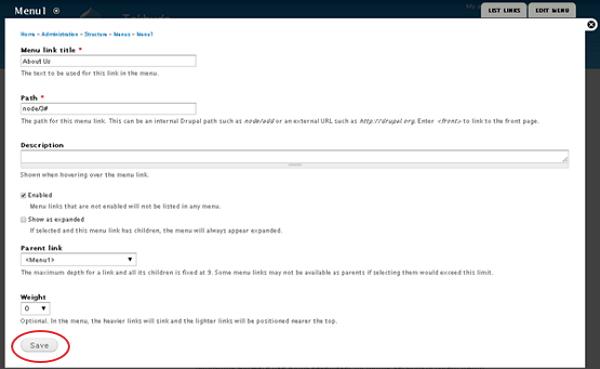
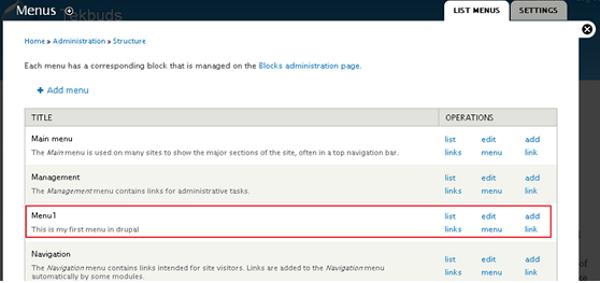
Шаг 5 — Созданная страница Меню 1 отображается, как показано на следующем экране.
Содержит ниже поля —
-
Заголовок ссылки меню — укажите название пункта меню.
-
Путь — укажите URL-адрес страницы, которую вы хотите отобразить.
-
Описание — описание о ссылке меню.
-
Включено — Включает отображение элемента в меню.
-
Показать как развернутый — если он состоит из подменю, он будет отображаться в родительском элементе меню.
-
Родительская ссылка — устанавливает основную структуру меню.
-
Вес — устанавливает порядок пунктов меню.
Заголовок ссылки меню — укажите название пункта меню.
Путь — укажите URL-адрес страницы, которую вы хотите отобразить.
Описание — описание о ссылке меню.
Включено — Включает отображение элемента в меню.
Показать как развернутый — если он состоит из подменю, он будет отображаться в родительском элементе меню.
Родительская ссылка — устанавливает основную структуру меню.
Вес — устанавливает порядок пунктов меню.
После заполнения всей информации о ссылке в меню, нажмите кнопку « Сохранить» , это сохранит вашу ссылку в меню.
Шаг 6 — Теперь появляется следующий экран.
Шаг 7 — Нажмите Структура → Меню, чтобы открыть следующий экран.
Здесь вы увидите имя созданного Меню 1 в списке меню.
Drupal — блоки и регионы
В этой главе мы рассмотрим блоки и регионы Drupal. Блоки — это объекты-контейнеры, которые используются для организации вашего контента на вашем сайте. Это может быть отображено в регионах на вашей странице.
Ниже приведены простые шаги для создания блоков Drupal.
Шаг 1 — Нажмите Структура в Drupal, как показано на следующем экране.
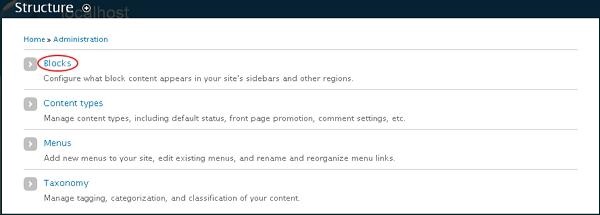
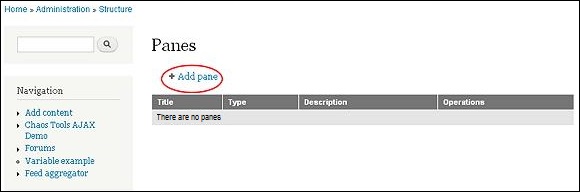
Шаг 2 — Затем нажмите Blocks .
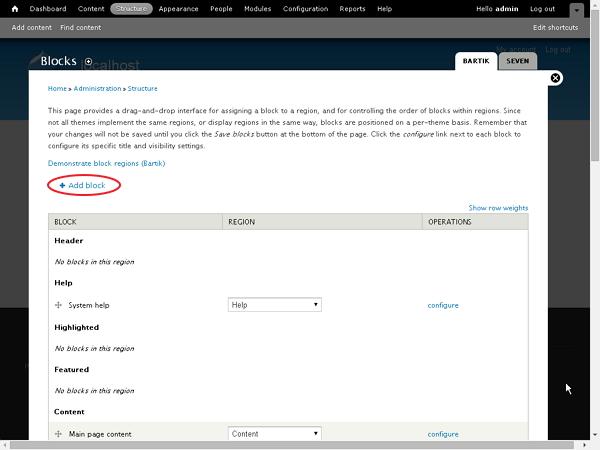
Шаг 3 — Страница блоков отображается. Нажмите Добавить блок .
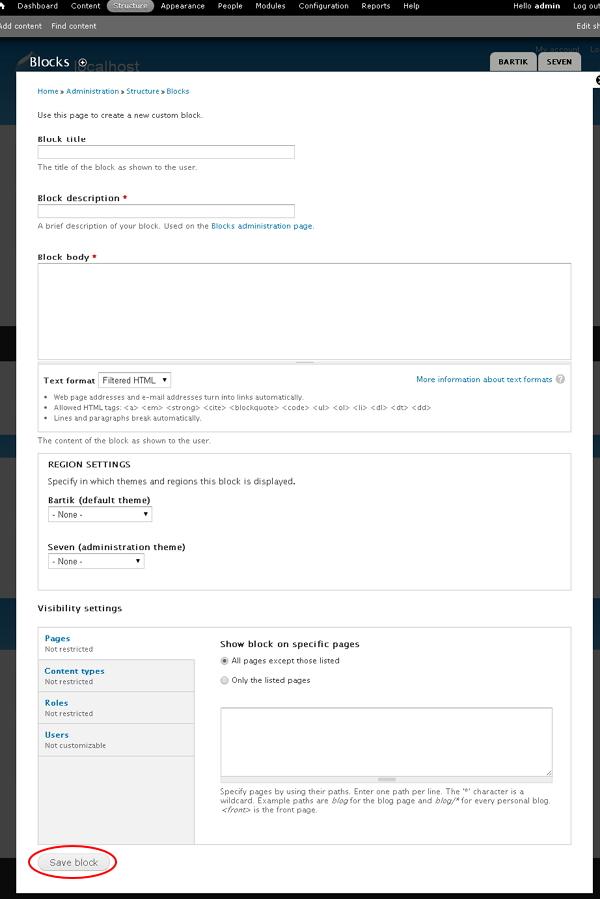
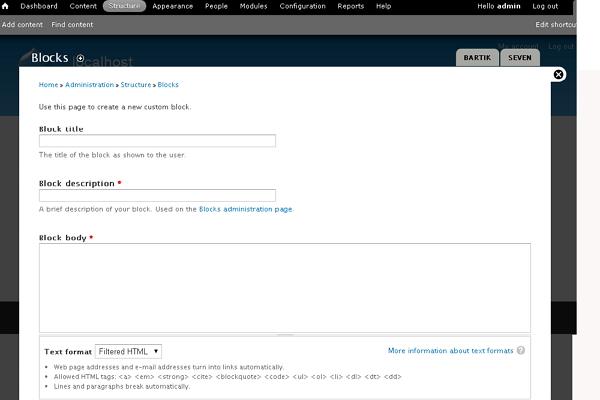
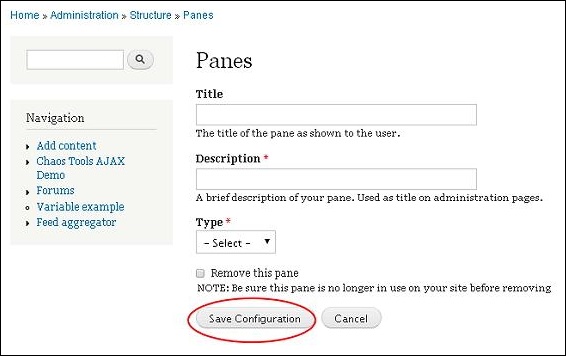
Шаг 4 — Будет отображена страница блока для создания нового пользовательского блока, как показано на следующем экране.
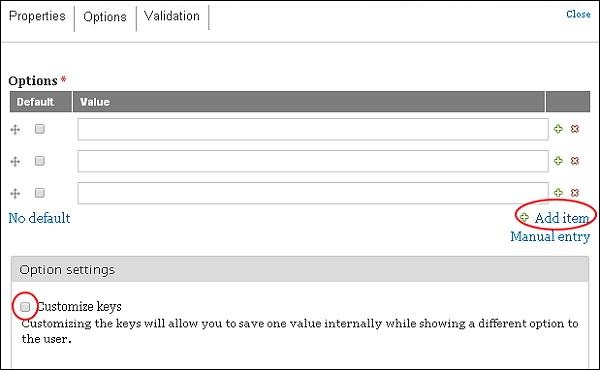
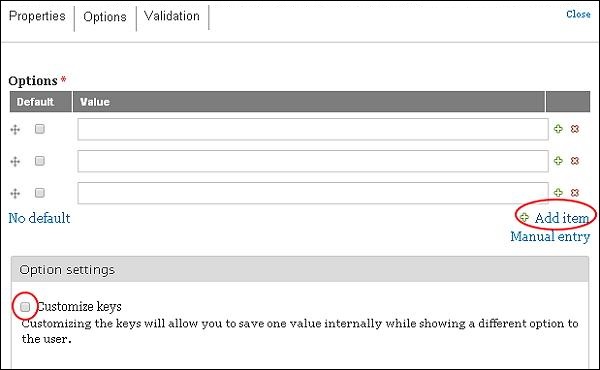
На странице «Блоки» отображаются следующие поля.
-
Настройки блока
Настройки блока
-
Заголовок блока — введите заголовок блока.
-
Описание блока — введите описание блока.
-
Тело блока — введите содержимое блока.
-
Формат текста — выберите формат для вашего текста, например, отфильтрованный HTML, полный HTML и обычный текст.
Заголовок блока — введите заголовок блока.
Описание блока — введите описание блока.
Тело блока — введите содержимое блока.
Формат текста — выберите формат для вашего текста, например, отфильтрованный HTML, полный HTML и обычный текст.
-
Настройки региона
Настройки региона
-
Bartik (тема по умолчанию) — выберите регион для отображения блока в теме.
-
Семерка (тема администрирования) — выберите регион для отображения блока в теме администрирования.
Bartik (тема по умолчанию) — выберите регион для отображения блока в теме.
Семерка (тема администрирования) — выберите регион для отображения блока в теме администрирования.
-
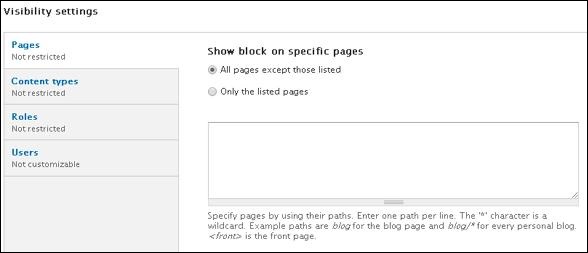
Настройка видимости
Настройка видимости
-
Страница — позволяет отображать блоки на всех или определенных страницах.
-
Типы контента — Позволяет отображать блоки в определенном контенте, то есть в статье или на базовой странице.
-
Роли — позволяет отображать блоки для определенных типов пользователей, например, анонимный пользователь, прошедший проверку подлинности пользователь или администратор.
-
Пользователи — позволяет каждому пользователю настроить видимость блока в своих настройках.
Страница — позволяет отображать блоки на всех или определенных страницах.
Типы контента — Позволяет отображать блоки в определенном контенте, то есть в статье или на базовой странице.
Роли — позволяет отображать блоки для определенных типов пользователей, например, анонимный пользователь, прошедший проверку подлинности пользователь или администратор.
Пользователи — позволяет каждому пользователю настроить видимость блока в своих настройках.
Теперь нажмите на блок Сохранить после заполнения всех полей.
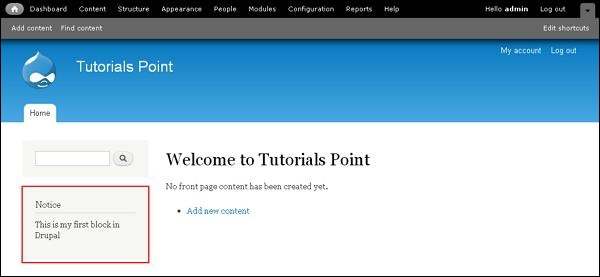
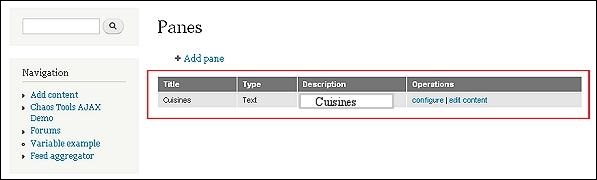
Шаг 5 — Вы можете просмотреть созданный блок, как показано на следующем экране.
Drupal — темы и макеты
В этой главе давайте изучим темы и макеты . Drupal установит тему Bartik в качестве темы по умолчанию во время установки. Вы можете выбрать платные или бесплатные темы с официального сайта Drupal. В общем, верстка — это расположение текста и графики. Это хорошая мысль, чтобы выбрать тему, имея в виду, какие различные макеты использовать на вашем сайте.
Шаг 1 — Зайдите на официальный сайт Drupal и нажмите «Начать».
Шаг 2 — Нажмите на все темы, как показано на следующем экране.
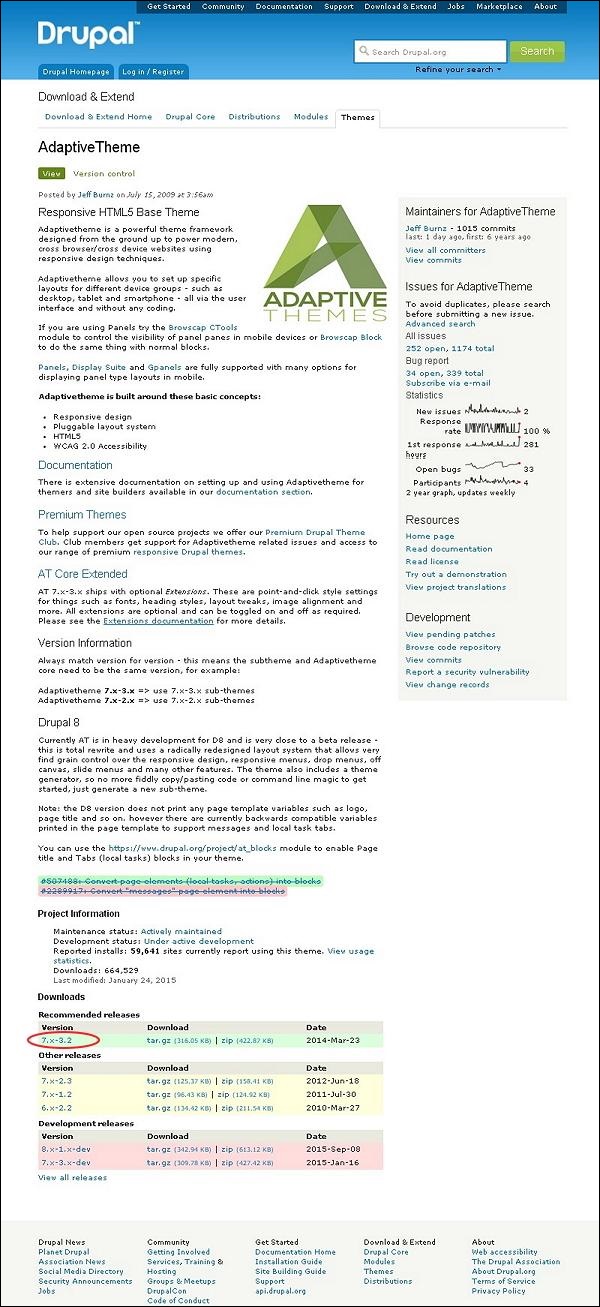
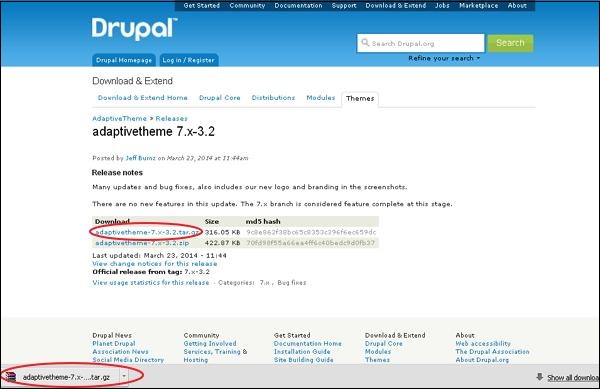
Шаг 3 — Вы получите список тем. Выберите тему по вашему выбору (давайте выберем Адаптивную тему, так как она состоит из Layout & General Settings , которая будет рассмотрена далее в этой главе) и нажмите Version, как показано на следующем экране.
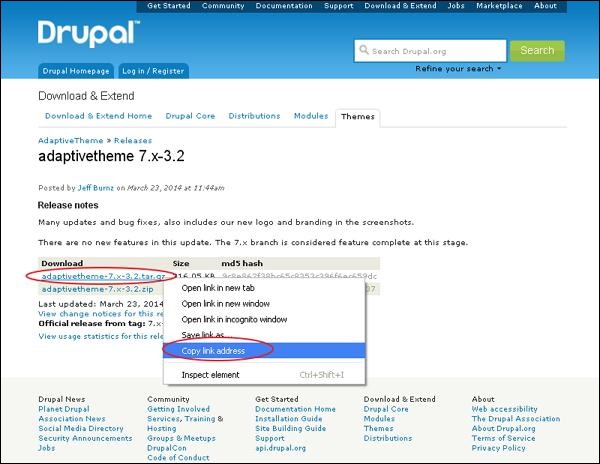
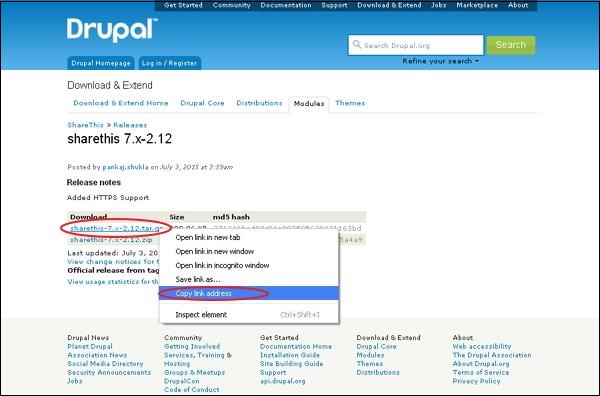
Шаг 4 — Затем щелкните правой кнопкой мыши на Download file и скопируйте адрес ссылки, как показано на следующем экране.
Шаг 5 — Вы также можете загрузить тему напрямую, нажав на файл архива, и модуль будет загружен локально на ваш компьютер, как показано на следующем экране.
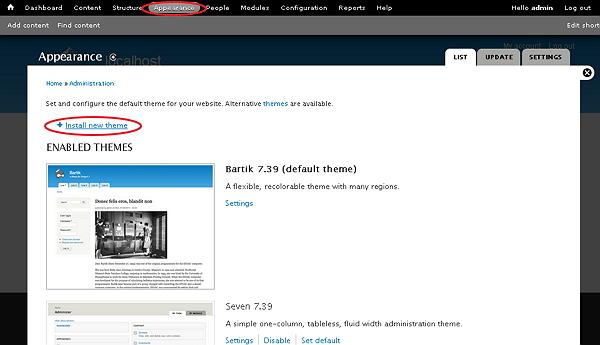
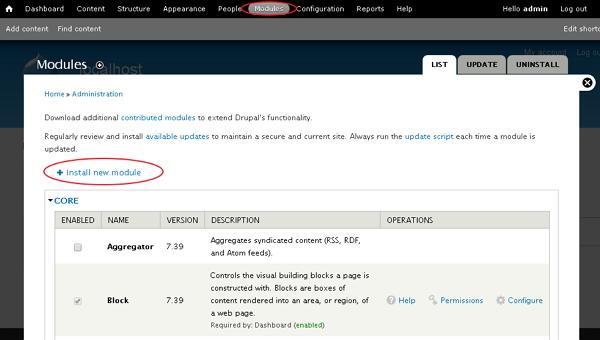
Шаг 6 — Перейдите в Внешний вид и нажмите Установить новую тему, как показано на следующем экране.
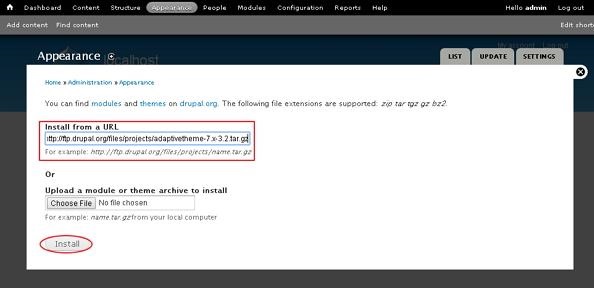
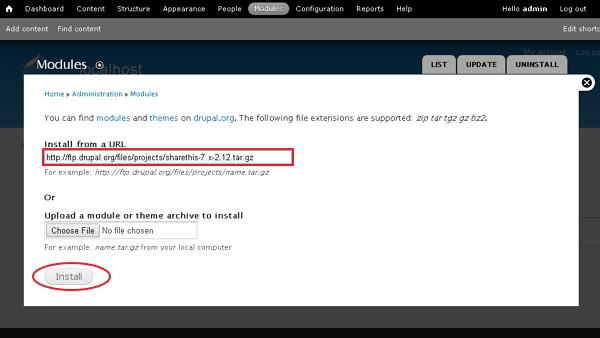
Шаг 7 — Вы можете вставить адрес ссылки, скопированный на шаге (4), и нажать кнопку установки, как показано на следующем экране.
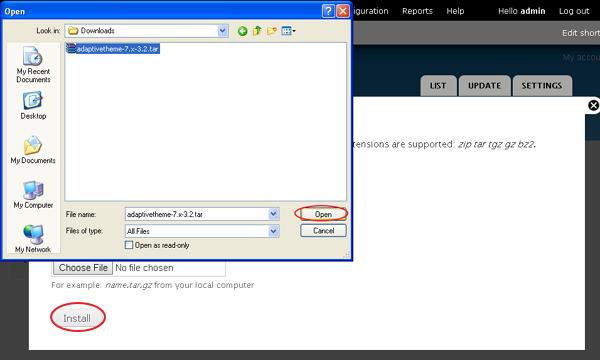
Шаг 8 — Вы также можете загрузить архив темы вместо копирования адреса ссылки, если вы загрузили его и нажмите « Установить», как показано на следующем экране.
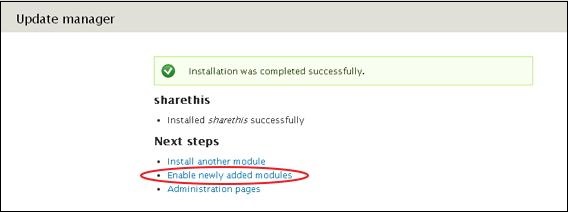
Шаг 9 — Появится следующий экран, дождитесь завершения установки.
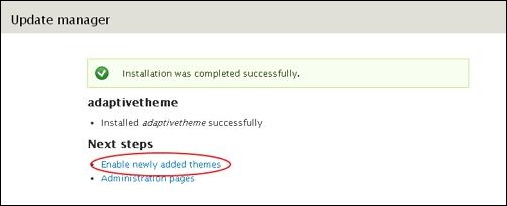
Шаг 10. Далее нажмите « Включить новые темы», как показано на следующем экране.
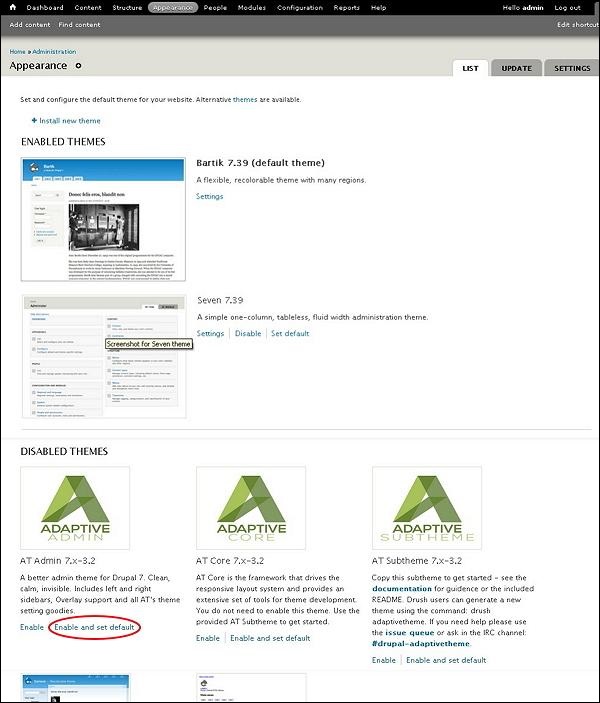
Шаг 11 — По умолчанию темы отключены. Чтобы включить их, нажмите « Включить» и установите значение по умолчанию, как показано на следующем экране.
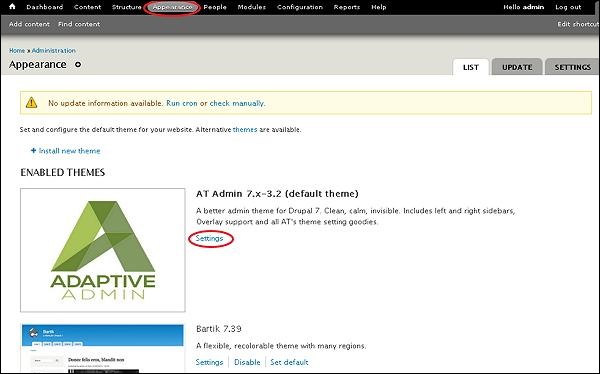
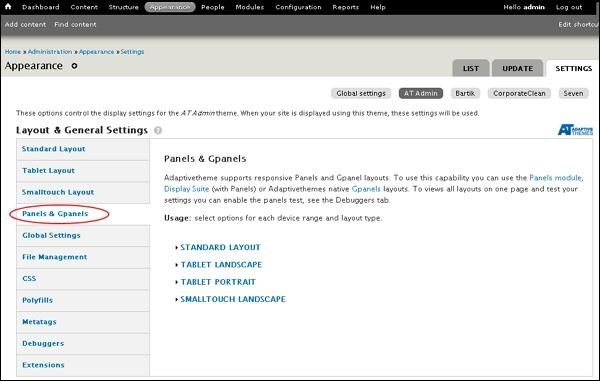
Шаг 12 — Нажмите « Настройки», как показано на следующем экране, чтобы настроить внешний вид вашего сайта.
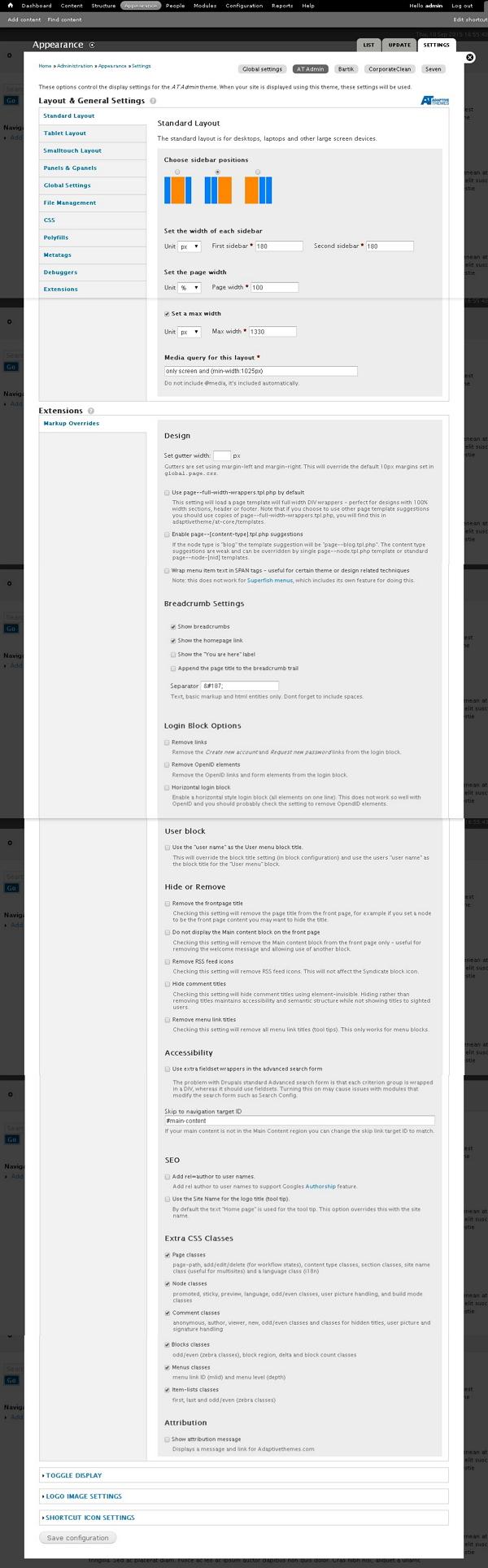
Шаг 13 — На экране появляется опция « Макет и общие параметры» , в этой адаптивной теме содержатся стандартная компоновка, компоновка планшета, макет Smalltouch и панели «Панели и панели» . Эти параметры управляют настройками дисплея для текущей темы AT Admin, которая уже используется. Когда ваш сайт отображает тему, эти настройки будут использоваться. Теперь давайте обсудим эти макеты один за другим.
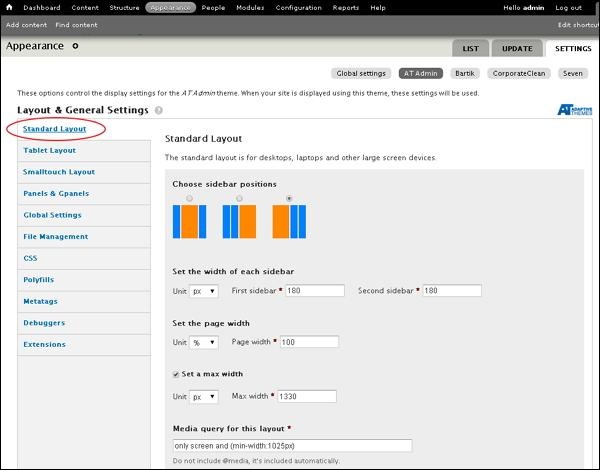
Шаг 14 — В Стандартном макете вы можете выбрать макет для настольных компьютеров, ноутбуков и других устройств с большим экраном.
-
Выбор положения боковой панели — Вы можете выбрать положение боковой панели, нажав на переключатель.
-
Установите ширину каждой боковой панели — Вы можете установить ширину первой боковой панели и второй боковой панели и единицы измерения в% или px или em.
-
Установить ширину страницы — Вы можете установить ширину страницы.
-
Установить максимальную ширину — вы можете установить или снять флажок, чтобы установить максимальную ширину.
-
Медиа-запрос для этого макета — Медиа-запрос определяет разные правила стиля для разных медиа-устройств и по умолчанию для этого макета будет 1025 пикселей .
Выбор положения боковой панели — Вы можете выбрать положение боковой панели, нажав на переключатель.
Установите ширину каждой боковой панели — Вы можете установить ширину первой боковой панели и второй боковой панели и единицы измерения в% или px или em.
Установить ширину страницы — Вы можете установить ширину страницы.
Установить максимальную ширину — вы можете установить или снять флажок, чтобы установить максимальную ширину.
Медиа-запрос для этого макета — Медиа-запрос определяет разные правила стиля для разных медиа-устройств и по умолчанию для этого макета будет 1025 пикселей .
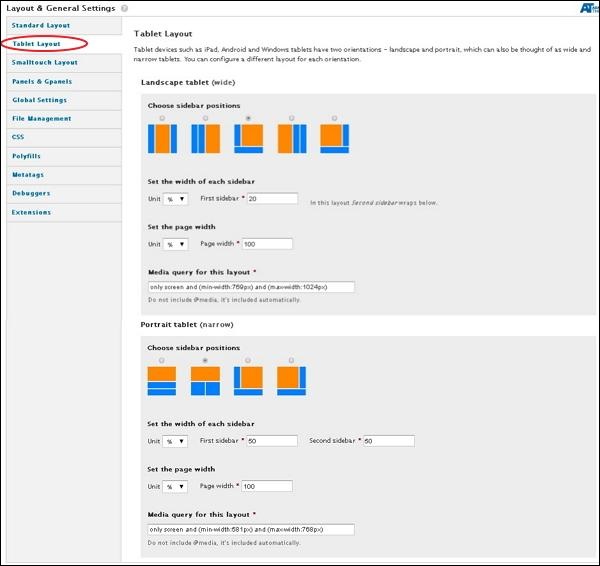
Шаг 15 — Далее, нажмите « Макет планшета», как показано на следующем экране. Планшетные устройства будут иметь две ориентации — альбомную и портретную . Вы можете настроить разные макеты для каждой ориентации.
В альбомной и альбомной ориентации планшета вы можете выбрать положение боковой панели, ширину каждой боковой панели и ширину страницы. Медиа-запрос для планшетного планшета будет иметь минимальную ширину: 769 пикселей и максимальную ширину: 1024 пикселей. Для планшетов с портретом это будет минимальная ширина: 581 пикселей и максимальная ширина: 768 пикселей
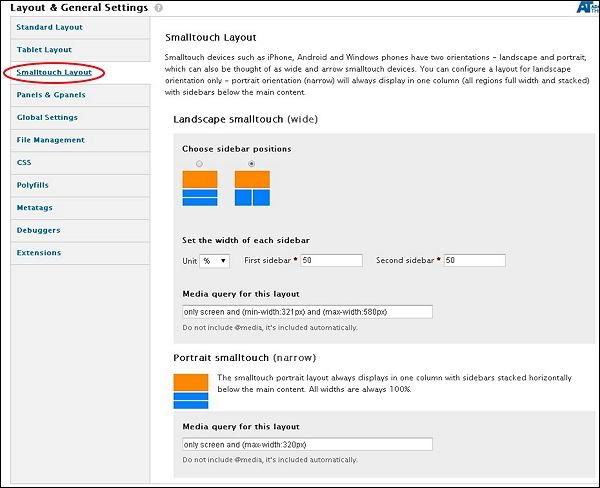
Шаг 16 — Теперь нажмите Smalltouch Layout, как показано на следующем экране. Компоновка Smalltouch также будет иметь две ориентации Пейзаж и Портрет . Вы можете настроить разные макеты для каждой ориентации.
В альбомном Smalltouch вы можете выбрать положение боковой панели и установить ширину. Портрет Smalltouch всегда отображается в одном столбце с боковыми панелями, расположенными горизонтально под основным содержимым. Медиа-запрос для Landscape Smalltouch будет иметь минимальную ширину: 321 пикселей и максимальную ширину: 580 пикселей, а для Portrait Smalltouch — максимальную ширину: 320 пикселей.
Шаг 17 — Далее нажмите « Панели и панели», как показано на следующем экране. Адаптивная тема поддерживает адаптивные макеты панелей и Gpanel. Чтобы использовать эту возможность, вы можете использовать модуль Panels , Display Suite (с панелями) или адаптивные темы собственных макетов Gpanels .
Вы можете выбрать параметры для каждого диапазона устройств и макет их типа. Давайте посмотрим один за другим.
-
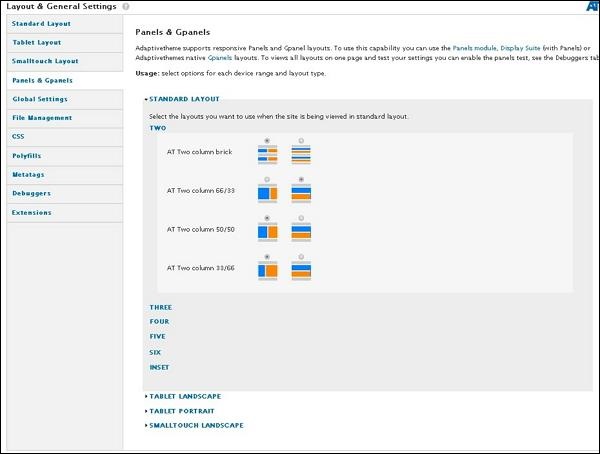
В разделе « Стандартный макет» вы можете выбрать макеты, которые вы хотите использовать при просмотре сайта в стандартном макете. Нажав ДВА, ТРИ, ЧЕТЫРЕ, ПЯТЬ, ШЕСТЬ или ВСТАВКА , вы можете выбрать расположение столбцов, как показано на следующем экране.
В разделе « Стандартный макет» вы можете выбрать макеты, которые вы хотите использовать при просмотре сайта в стандартном макете. Нажав ДВА, ТРИ, ЧЕТЫРЕ, ПЯТЬ, ШЕСТЬ или ВСТАВКА , вы можете выбрать расположение столбцов, как показано на следующем экране.
-
Выполните те же действия для макетов ПЛАНШЕТНЫЙ ПЛАНШЕТ , ПОРТРЕТ ПЛАНШЕТОВ и ЛАНДШАФТ SMALLTOUCH .
Выполните те же действия для макетов ПЛАНШЕТНЫЙ ПЛАНШЕТ , ПОРТРЕТ ПЛАНШЕТОВ и ЛАНДШАФТ SMALLTOUCH .
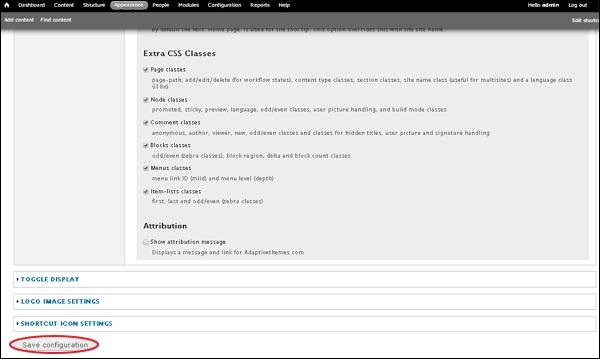
Шаг 18. После завершения всех ваших конфигураций нажмите « Сохранить конфигурации», как показано на следующем экране.
Drupal — главная страница
В этой главе давайте изучим, как создать Front Page в Drupal. Если у вас есть хороший контент на вашем сайте, и вы ожидаете, что ваш посетитель сначала увидит этот конкретный контент, то эта статья должна быть на первой странице. Drupal предоставляет решение для этого.
Ниже приведены простые шаги, используемые для создания главной страницы Drupal.
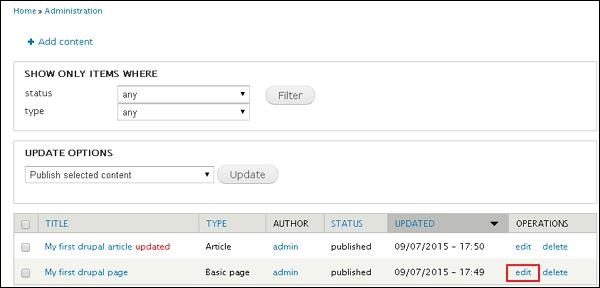
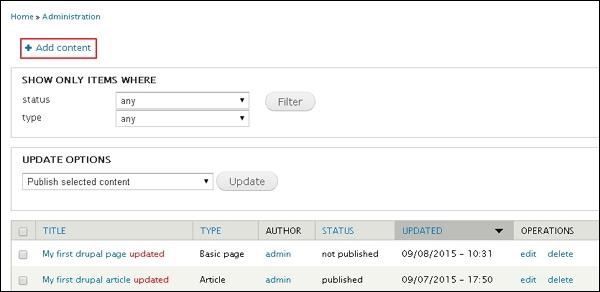
Шаг 1 — Нажмите Content, как показано на следующем экране.
Шаг 2 — Список статей и страниц всплывающих на экране. Нажмите на ссылку изменить, как показано на следующем экране.
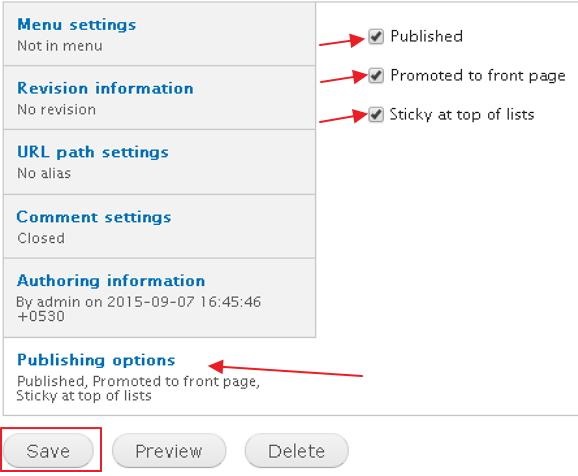
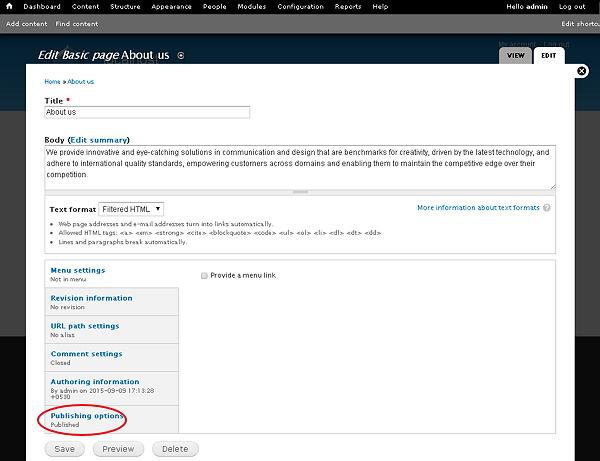
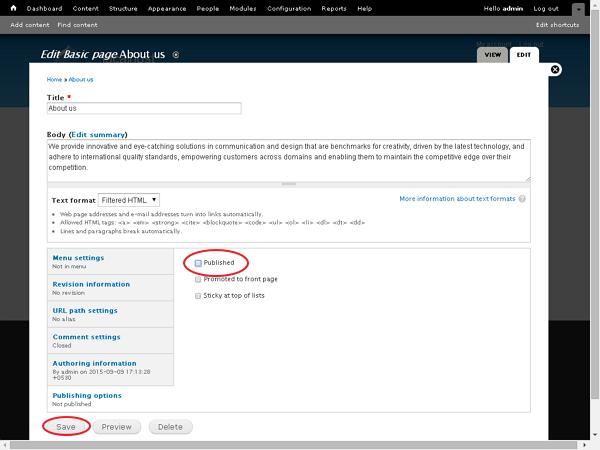
Шаг 3 — Затем нажмите « Публикация» и отметьте все поля, как показано на следующем экране.
Ниже приведены функции флажков на странице —
-
Опубликовано — опубликуйте свою страницу или статью, установив флажок
-
Повышен до главной страницы — рекламируйте свою страницу или статью на первой странице своего сайта.
-
Липкий в верхней части списков — исправляет вашу страницу в верхней части списков на вашем сайте.
Опубликовано — опубликуйте свою страницу или статью, установив флажок
Повышен до главной страницы — рекламируйте свою страницу или статью на первой странице своего сайта.
Липкий в верхней части списков — исправляет вашу страницу в верхней части списков на вашем сайте.
Нажмите кнопку Сохранить , чтобы сохранить изменения.
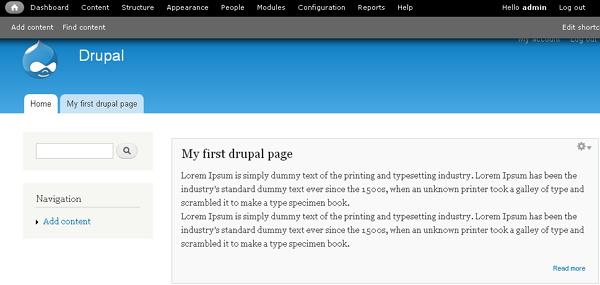
Шаг 4 — Вы увидите свою страницу на первой странице вашего сайта, как показано на следующем экране.
Drupal — Статические Страницы
В этой главе мы рассмотрим, как создавать статические страницы в Drupal. Давайте добавим несколько статических страниц под названием О нас и услугах. Основная цель использования статических страниц — скорость и устойчивость. Статические сайты работают быстрее, чем динамические.
Ниже приведены простые шаги для создания статической страницы.
Шаг 1 — Нажмите Содержание -> Добавить ссылку на содержимое .
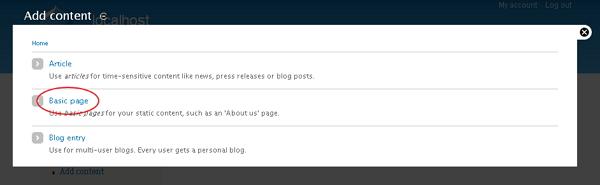
Шаг 2 — Нажмите на Основные страницы .
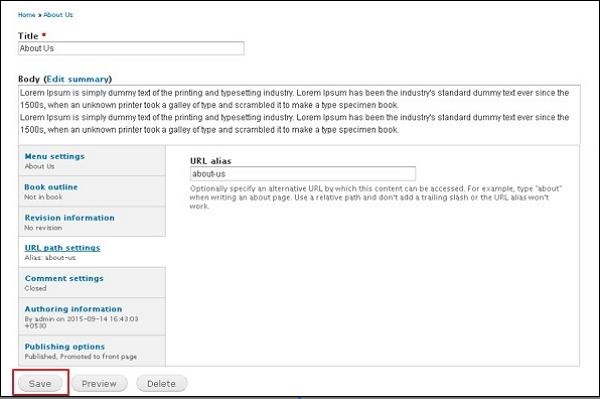
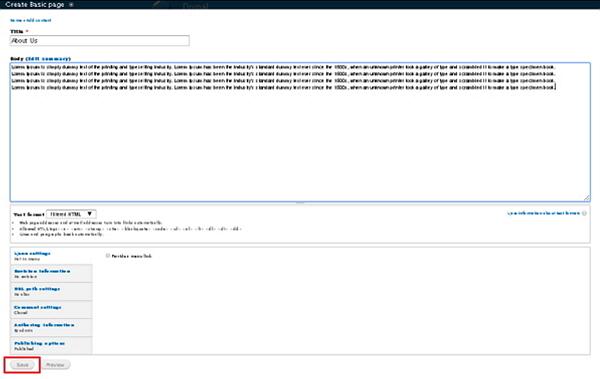
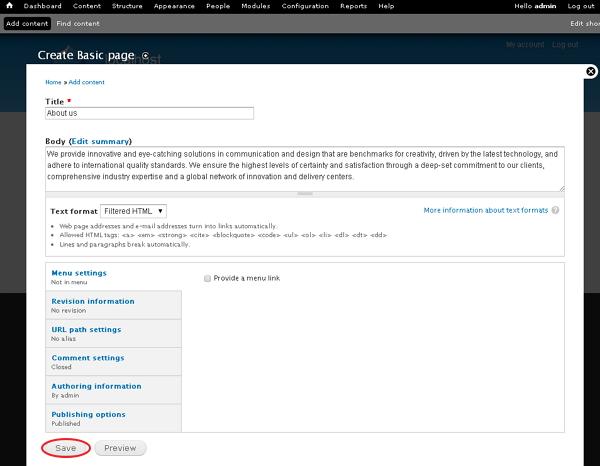
Шаг 3 — Создание базовой страницы будет отображаться, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на приведенном выше экране.
-
Заголовок — указывает заголовок статической страницы.
-
Тело — отображает содержание тела страницы.
-
Настройки пути URL — Вы можете указать альтернативный URL, по которому можно получить доступ к содержимому.
Заголовок — указывает заголовок статической страницы.
Тело — отображает содержание тела страницы.
Настройки пути URL — Вы можете указать альтернативный URL, по которому можно получить доступ к содержимому.
Примечание. Не добавляйте косую черту в конце или начале псевдонима URL-адреса, иначе он не будет работать.
Вы можете увидеть , что URL-путь о нас был добавлен под заголовком URL-псевдонима. Процесс одинаков как для статических страниц « О нас», так и для служб , только содержимое будет изменено в соответствии с требованиями.
Вы можете нажать Параметры публикации и установить флажок опубликованного параметра, чтобы опубликовать свою страницу.
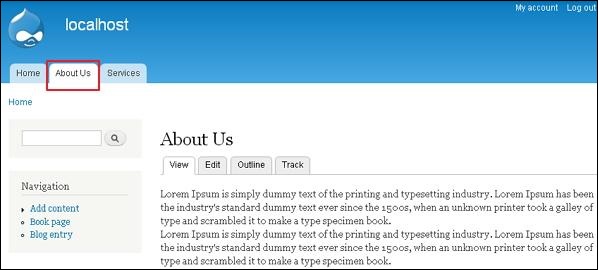
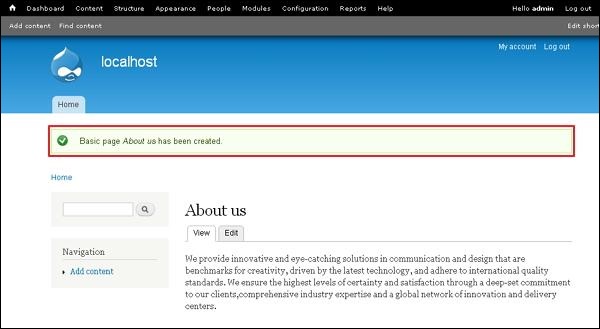
Шаг 4 — Нажмите на вкладку « О нас », вы увидите созданную страницу о нас, как показано на следующем экране.
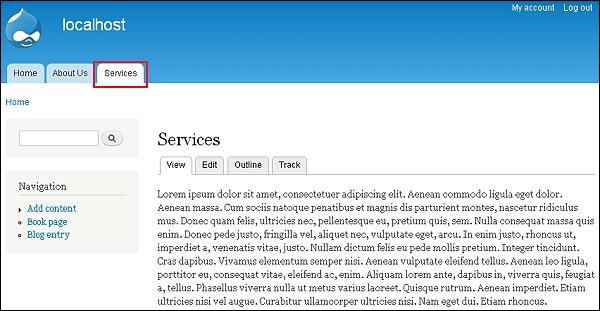
Шаг 5 — Перейдите на вкладку « Службы », вы увидите страницу созданных служб, как показано на следующем экране.
Drupal — Создать блог
В этой главе мы изучим, как создавать блоги в Drupal. Записи блога могут быть общедоступными или закрытыми для участников сайта, в зависимости от того, какие роли имеют доступ к просмотру контента.
Ниже приведены простые шаги, используемые для создания блогов Drupal.
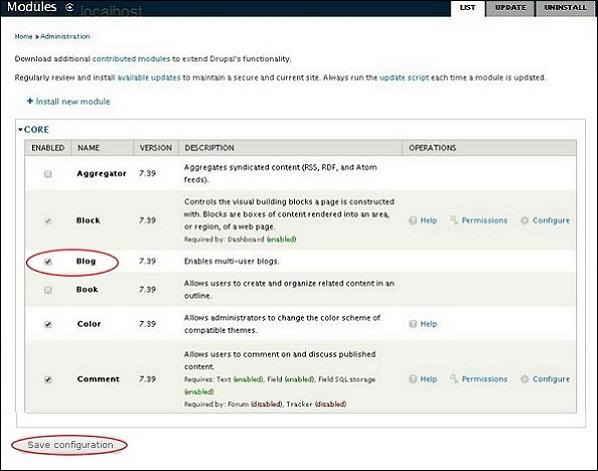
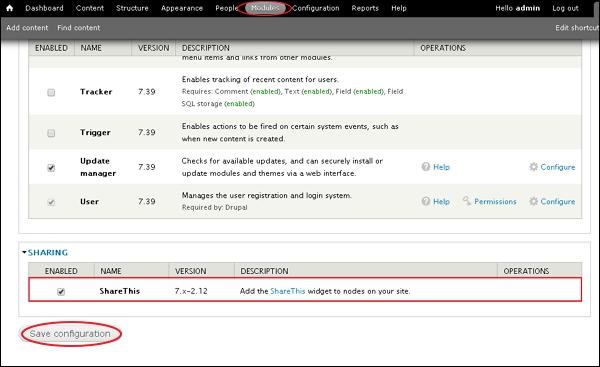
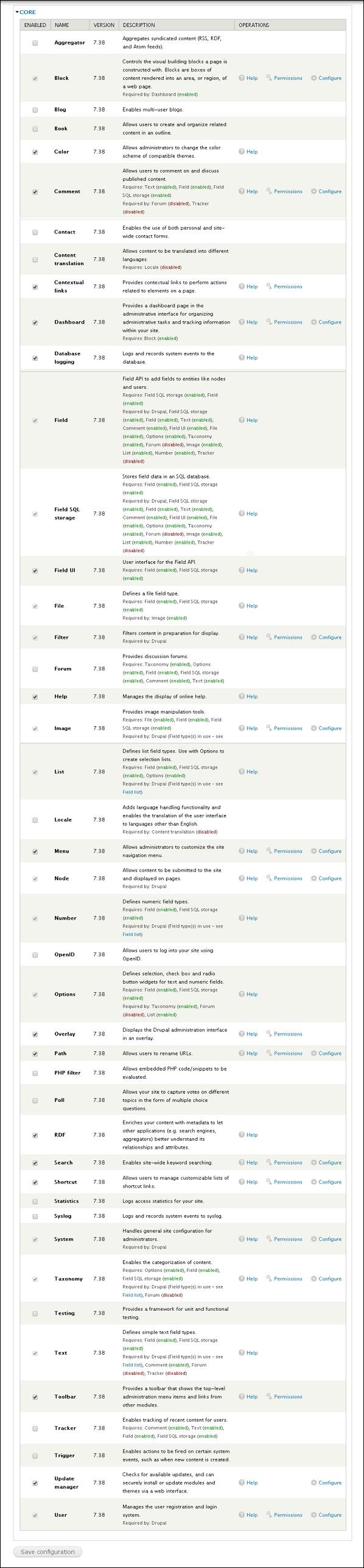
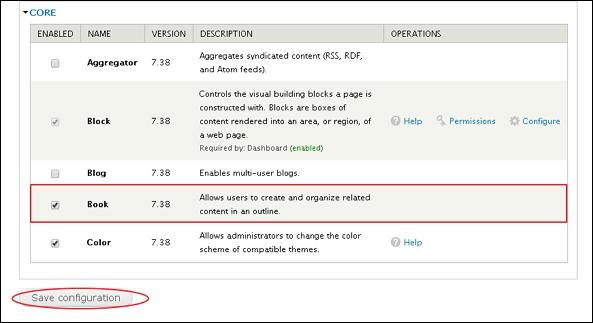
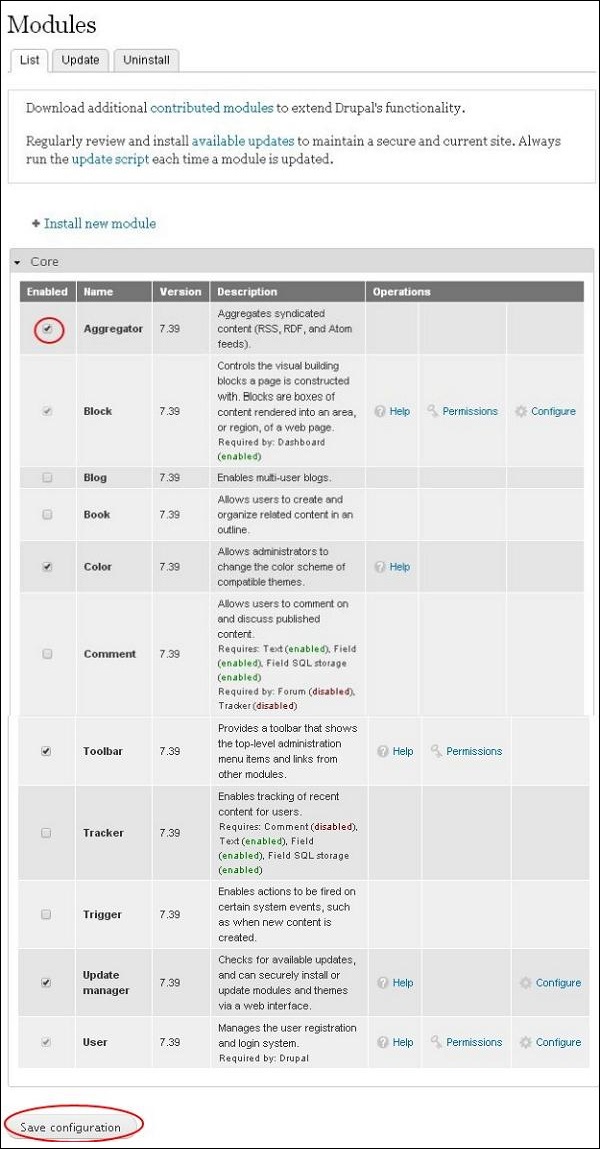
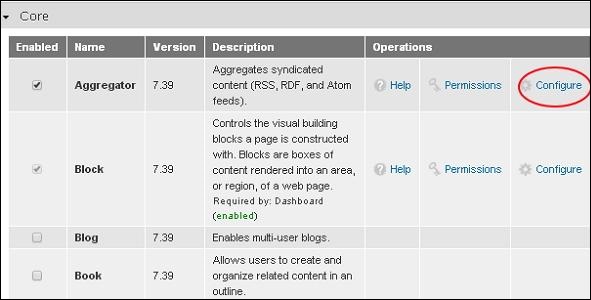
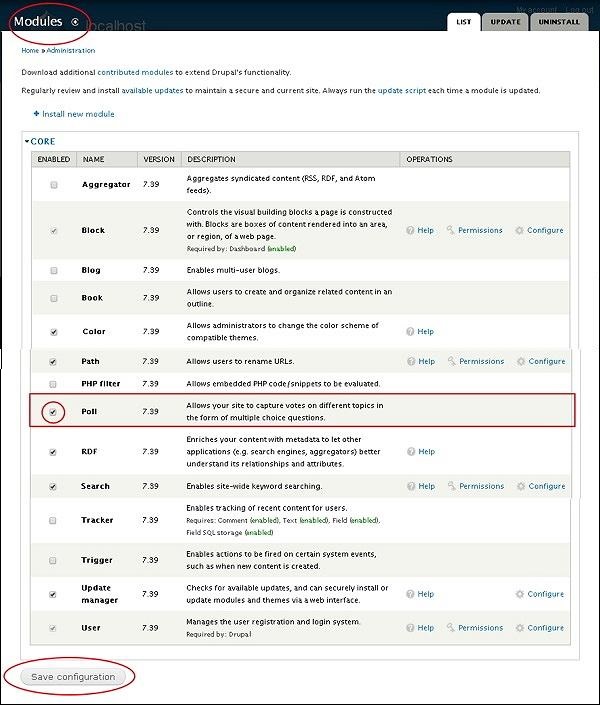
Шаг 1 — Нажмите на Модули, как показано на следующем экране.
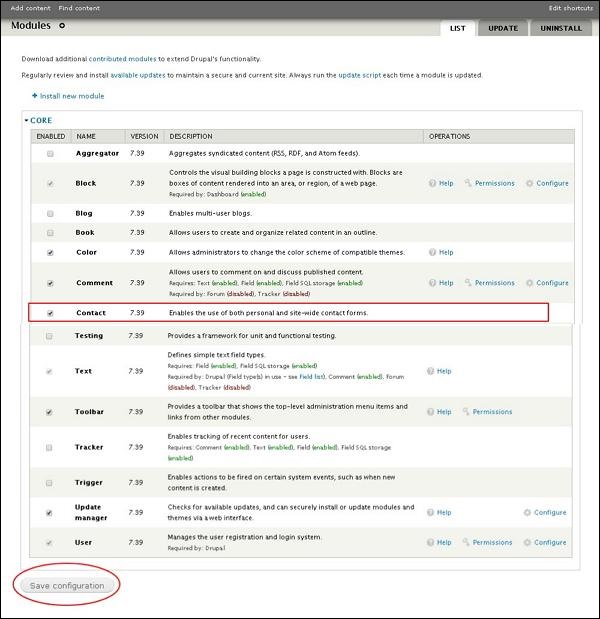
Шаг 2 — Далее установите флажок Блог, чтобы установить его. Включите модуль «Блог» и нажмите « Сохранить конфигурацию», как показано на следующем экране.
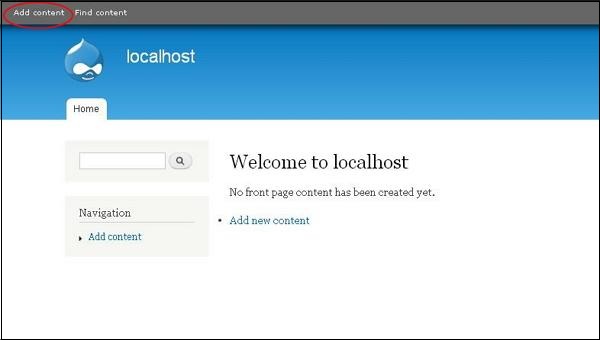
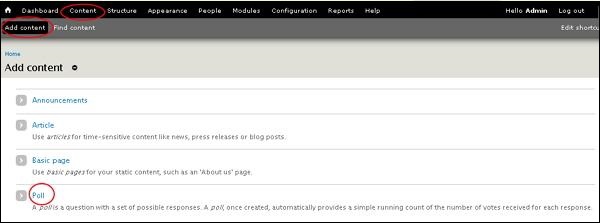
Шаг 3 — Теперь нажмите Content, как показано на следующем экране.
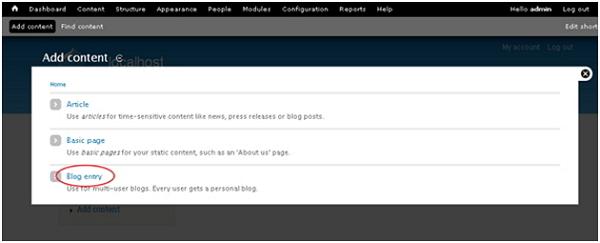
Шаг 4 — Нажмите на Добавить контент .
Шаг 5 — Нажмите на запись в блоге .
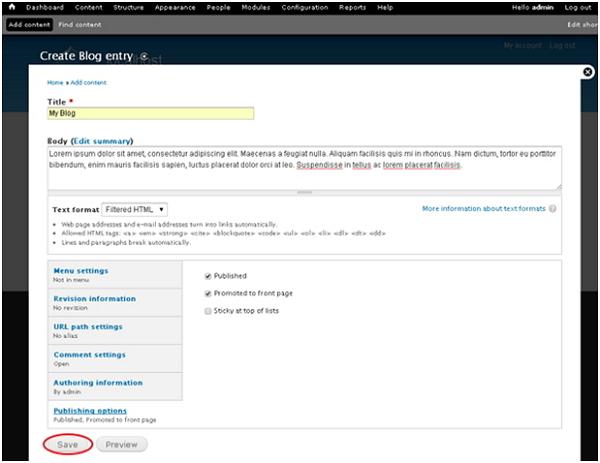
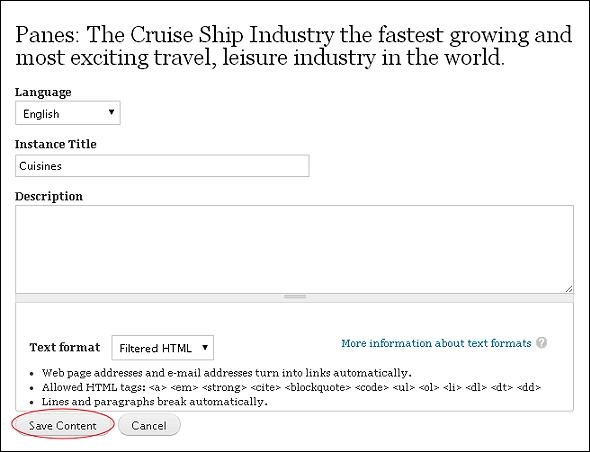
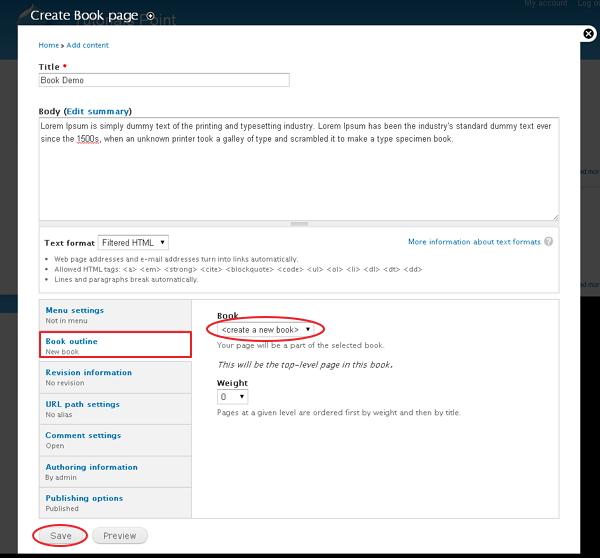
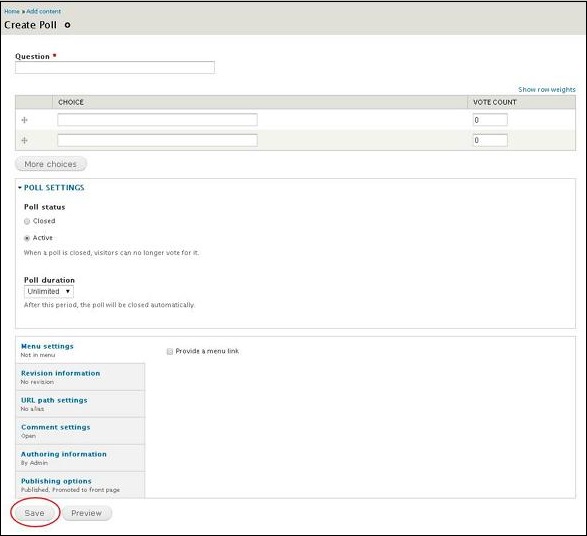
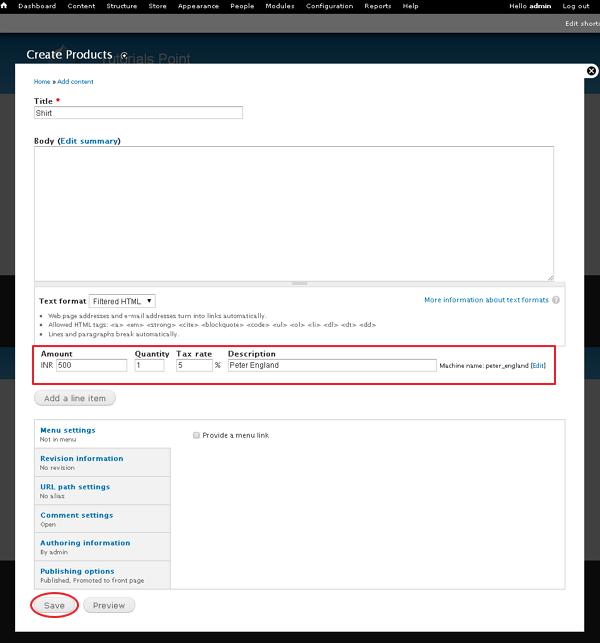
Шаг 6 — Вы можете добавить контент в блог, как показано на следующем экране, и нажать Сохранить .
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Заголовок — отображает заголовок блога.
-
Тело — отображает содержимое тела.
-
Параметры публикации — это позволяет вам публиковать содержимое вашего блога на главной странице, или вы можете придерживаться списков в соответствии с требованиями.
Заголовок — отображает заголовок блога.
Тело — отображает содержимое тела.
Параметры публикации — это позволяет вам публиковать содержимое вашего блога на главной странице, или вы можете придерживаться списков в соответствии с требованиями.
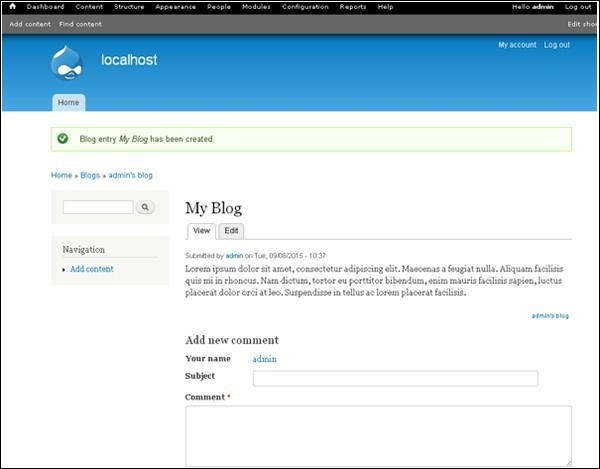
Шаг 7 — Как только вы закончите, вы увидите свое сообщение на главной странице.
Drupal — Создание статей
В этой главе мы будем изучать создание статей в Drupal. Создание статей поможет вашим посетителям узнать о компании и вашем сайте в деталях.
Ниже приведены шаги, используемые для создания статей в Drupal.
Шаг 1 — Нажмите Добавить контент в Drupal.
Шаг 2 — Вы получите всплывающее окно, как показано на следующем экране. Выберите статью .
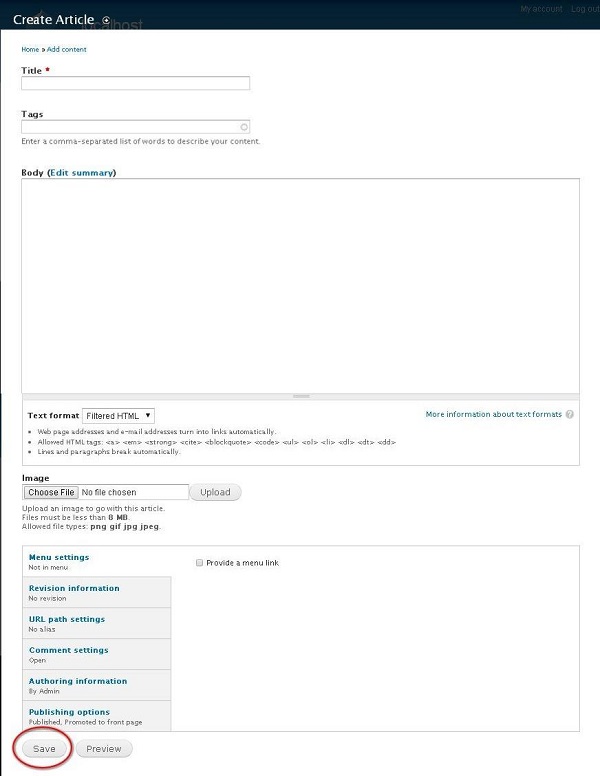
Шаг 3 — Вы получите следующий экран.
Ниже представлены поля, представленные на странице « Создать статью» .
-
Заголовок — указывает название новой статьи.
-
Теги — описывает содержание вашей статьи. Теги содержат те связанные слова, которые включены в ваши статьи.
-
Тело — введите описание.
-
Текстовый формат — определяет текстовый формат, такой как фильтрованный HTML, полный HTML и обычный текст .
-
Изображение — загрузка изображений, выбрав определенный файл.
Заголовок — указывает название новой статьи.
Теги — описывает содержание вашей статьи. Теги содержат те связанные слова, которые включены в ваши статьи.
Тело — введите описание.
Текстовый формат — определяет текстовый формат, такой как фильтрованный HTML, полный HTML и обычный текст .
Изображение — загрузка изображений, выбрав определенный файл.
Когда вы нажимаете «Выбрать файл», появляется всплывающее окно, вы можете выбрать изображение из локального файла, после выбора файла нажмите « Загрузить» . Изображение загружается.
-
Настройки меню. Если установить флажок « Предоставить ссылку меню», отобразятся все связанные с ним сведения о меню, такие как заголовок ссылки меню, описание, родительский элемент и вес .
-
Информация о пересмотре — Предоставляет пересмотренную информацию, если в статью вносятся какие-либо изменения.
-
Настройки URL-пути — Добавьте URL-псевдоним для доступа к содержанию статьи для пользователей.
-
Настройки комментариев — выбирая открыть или закрыть , он позволяет другим писать комментарии к статье.
-
Информация об авторских правах. Указывает имя автора и дату создания статьи.
-
Параметры публикации — позволяет пользователям публиковать статьи, размещать их на главной странице и прикреплять вверху списков.
Настройки меню. Если установить флажок « Предоставить ссылку меню», отобразятся все связанные с ним сведения о меню, такие как заголовок ссылки меню, описание, родительский элемент и вес .
Информация о пересмотре — Предоставляет пересмотренную информацию, если в статью вносятся какие-либо изменения.
Настройки URL-пути — Добавьте URL-псевдоним для доступа к содержанию статьи для пользователей.
Настройки комментариев — выбирая открыть или закрыть , он позволяет другим писать комментарии к статье.
Информация об авторских правах. Указывает имя автора и дату создания статьи.
Параметры публикации — позволяет пользователям публиковать статьи, размещать их на главной странице и прикреплять вверху списков.
После заполнения всех подробностей о статье, нажмите кнопку Сохранить .
Drupal — Создание страниц
В этой главе мы рассмотрим, как создавать страницы в Drupal. Это очень легко создавать страницы в Drupal.
Ниже приведены простые шаги, используемые для создания страниц в Drupal.
Шаг 1 — Нажмите Контент в верхнем меню.
Шаг 2 — Нажмите Добавить контент, как показано на следующем экране.
Шаг 3 — Выберите опцию « Основная страница» .
Шаг 4 — Откроется страница «Создать базовую версию», где вам необходимо заполнить все необходимые данные, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на странице «Создать базовую версию».
-
Заголовок — указывает заголовок новой страницы.
-
Тело — указывает описание страницы.
-
Текстовый формат — определяет текстовый формат для вашей страницы, такой как фильтрованный HTML, полный HTML и обычный текст .
-
Настройки меню — щелкнув по флажку « Предоставить ссылку меню» , он отображает подробную информацию о меню, такую как заголовок ссылки меню, описание, родительский элемент и вес.
-
Информация о ревизии — указывает на предоставление информации о ревизии, если на страницах вносятся какие-либо изменения.
-
Настройки пути URL — Он указывает, что нужно добавить псевдоним URL для доступа к контенту страниц для пользователей.
-
Настройки комментария — выбирая открыть или закрыть, он позволяет отображать окно комментария для страницы.
-
Информация об авторских правах. Указывает имя автора и дату создания страницы.
-
Параметры публикации. Указывает, что страница должна быть опубликована, размещена на главной странице и прикреплена вверху списков для пользователей.
Заголовок — указывает заголовок новой страницы.
Тело — указывает описание страницы.
Текстовый формат — определяет текстовый формат для вашей страницы, такой как фильтрованный HTML, полный HTML и обычный текст .
Настройки меню — щелкнув по флажку « Предоставить ссылку меню» , он отображает подробную информацию о меню, такую как заголовок ссылки меню, описание, родительский элемент и вес.
Информация о ревизии — указывает на предоставление информации о ревизии, если на страницах вносятся какие-либо изменения.
Настройки пути URL — Он указывает, что нужно добавить псевдоним URL для доступа к контенту страниц для пользователей.
Настройки комментария — выбирая открыть или закрыть, он позволяет отображать окно комментария для страницы.
Информация об авторских правах. Указывает имя автора и дату создания страницы.
Параметры публикации. Указывает, что страница должна быть опубликована, размещена на главной странице и прикреплена вверху списков для пользователей.
После того, как вы завершите добавление контента на страницу. Нажмите кнопку Сохранить , чтобы создать страницу. Перед сохранением сведений вы также можете просмотреть заполненную страницу с помощью кнопки « Просмотр» .
Drupal — Создание контента
В этой главе давайте изучим создание контента . В Drupal тип содержимого определяет стиль, в котором содержимое собирается и отображается. Когда вы устанавливаете Drupal, по умолчанию будут исправлены два типа контента, и это страницы Статьи и Основные . Когда вы включаете другие основные и добавленные модули, посещая Модули, вы также можете использовать другие типы контента.
Ниже приведены простые шаги, используемые для создания контента.
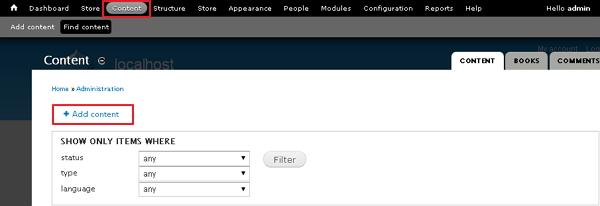
Шаг 1 — Нажмите Content, как показано на следующем экране.
Шаг 2 — Нажмите Добавить контент, как показано на следующем экране.
Шаг 3 — Вы можете выбрать любой тип контента. Мы возьмем базовую страницу, так как мы уже изучили статьи и записи в блоге . Нажмите Basic, как показано ниже на следующем экране.
Шаг 4 — Далее вы увидите экран, как показано на следующем экране. Вы можете добавить контент на страницу и нажать кнопку Сохранить , чтобы сохранить контент.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Заголовок — указывает заголовок страницы.
-
Тело — Напишите содержание вашей страницы.
-
Настройка меню — позволяет указать ссылку на меню.
-
Информация о редакции Содержит объяснение вносимых вами изменений.
-
Настройки пути URL-адреса. Позволяет указать альтернативный URL-адрес, по которому можно получить доступ к вашему контенту.
-
Настройка комментариев — позволяет пользователям отправлять свои комментарии в зависимости от установленного вами разрешения: Открытое или закрытое .
-
Авторизирующая информация — указывает информацию об авторе.
-
Параметры публикации — это позволяет вам продвигать ваш контент на первой странице и размещать его в верхней части списка на главной странице.
Заголовок — указывает заголовок страницы.
Тело — Напишите содержание вашей страницы.
Настройка меню — позволяет указать ссылку на меню.
Информация о редакции Содержит объяснение вносимых вами изменений.
Настройки пути URL-адреса. Позволяет указать альтернативный URL-адрес, по которому можно получить доступ к вашему контенту.
Настройка комментариев — позволяет пользователям отправлять свои комментарии в зависимости от установленного вами разрешения: Открытое или закрытое .
Авторизирующая информация — указывает информацию об авторе.
Параметры публикации — это позволяет вам продвигать ваш контент на первой странице и размещать его в верхней части списка на главной странице.
Шаг 5 — Наконец, вы можете видеть, что ваша страница будет создана и отображена, как показано на следующем экране.
Drupal — изменить контент
В этой главе давайте изучим, как модифицировать контент в Drupal. Вы можете изменить любой из ранее использованных типов контента, таких как Статьи, Основная страница и Запись в блоге .
Ниже приведены простые шаги, используемые для изменения содержимого.
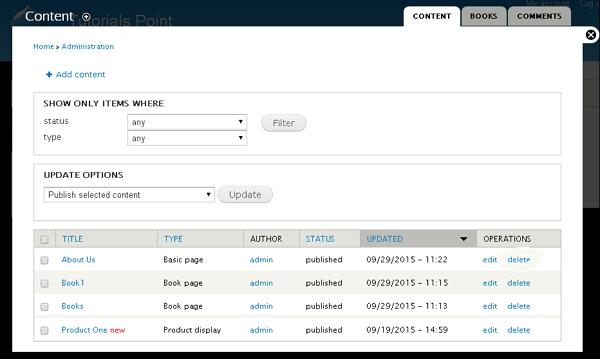
Шаг 1. Нажмите вкладку « Содержимое», как показано на следующем экране.
Шаг 2 — Вы увидите тот же экран, что и следующий.
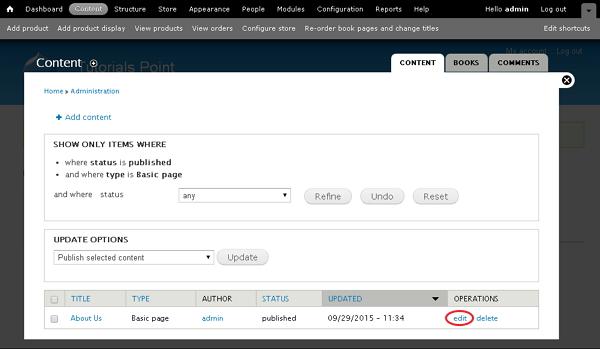
Шаг 3 — Если у вас много контента, вы можете использовать фильтр для поиска контента, который вы хотите изменить. Вы можете изменить О нас (страница О нас была создана в разделе Drupal — Создание контента) .
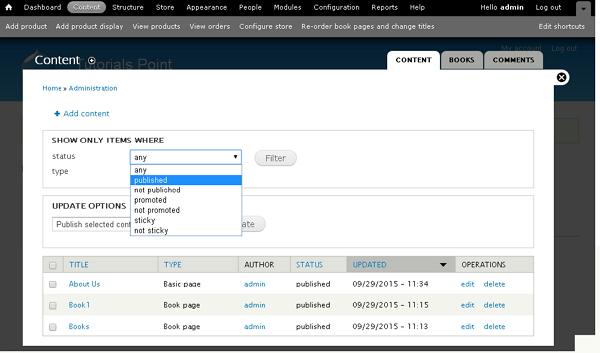
Вы можете выбрать статус содержимого, как показано на следующем экране. Выберите опубликованный для статуса О нас .
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Опубликовано — отображает все опубликованные элементы.
-
Продвигаемый — отображает продвигаемые элементы на вашем веб-сайте.
-
Не продвигается — отображает элементы, которые не продвигаются на вашем сайте.
-
Sticky — показывает липкие предметы на вашем сайте.
-
Не прилипает — отображает нелипкие предметы на вашем сайте.
Опубликовано — отображает все опубликованные элементы.
Продвигаемый — отображает продвигаемые элементы на вашем веб-сайте.
Не продвигается — отображает элементы, которые не продвигаются на вашем сайте.
Sticky — показывает липкие предметы на вашем сайте.
Не прилипает — отображает нелипкие предметы на вашем сайте.
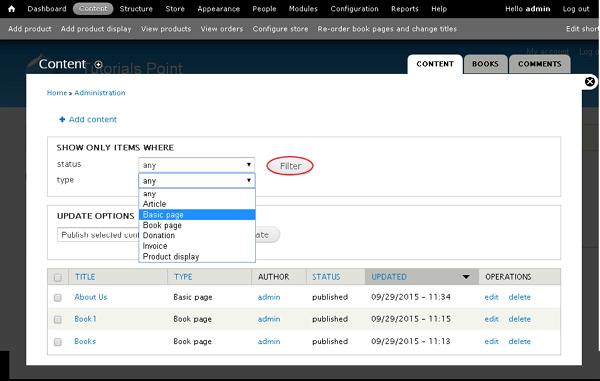
Вы можете выбрать тип содержимого, например Статьи, Основная страница или Запись в блоге. Выберите «Основная страница» как « О нас», введите «Основная страница» и нажмите « Фильтр», как показано на следующем экране.
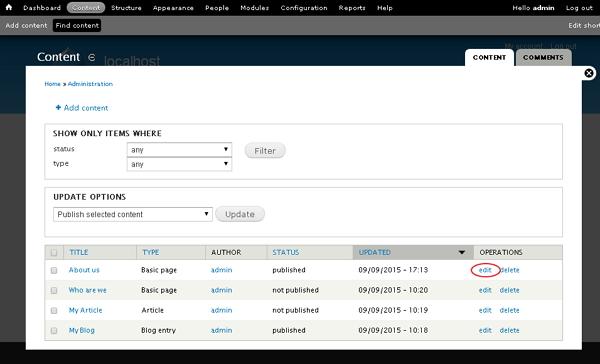
Шаг 4 — Теперь вы можете увидеть отфильтрованный контент, как показано на следующем экране. Чтобы отредактировать содержимое, нажмите на ссылку « Изменить» .
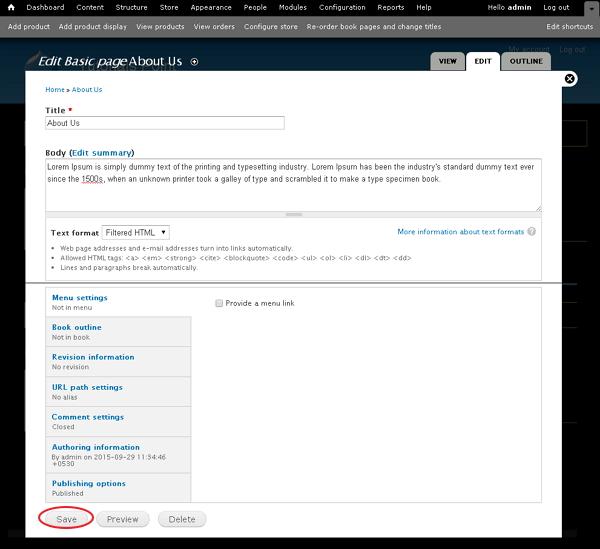
Шаг 5 — Вы можете изменить свой контент и нажать Сохранить .
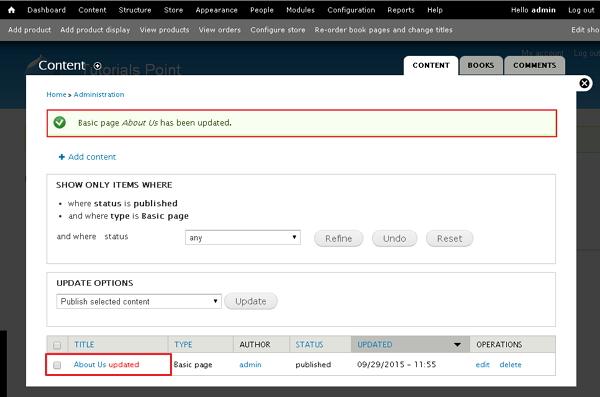
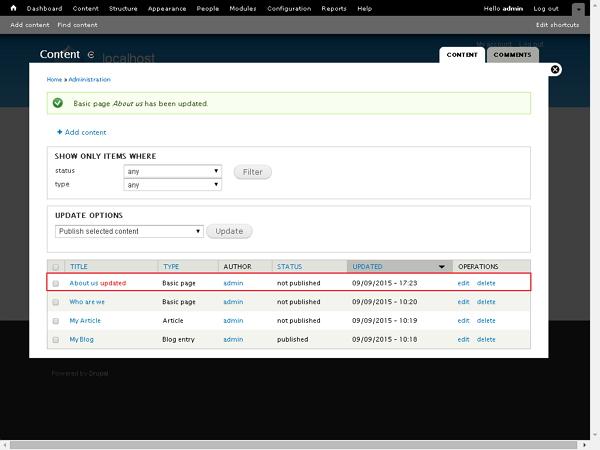
Шаг 6 — Вы увидите следующий экран с обновленным контентом.
Drupal — Удалить содержимое
В этой главе мы рассмотрим удаление контента . Вы можете удалить любой ранее написанный контент, такой как Статьи , Основная страница и Запись в блоге .
Ниже приведены простые шаги, используемые для удаления контента.
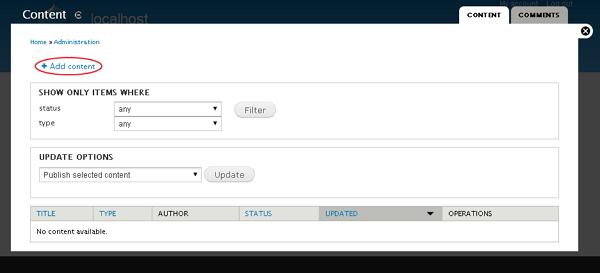
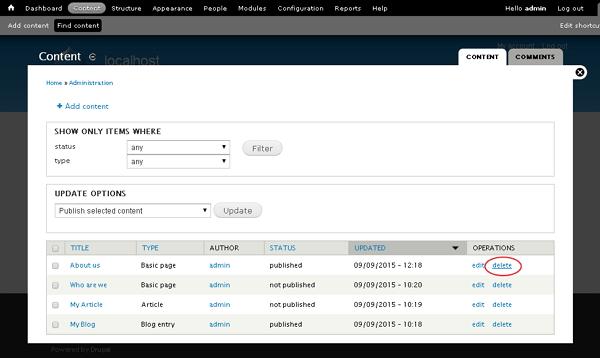
Шаг 1 — Нажмите на содержимое .
Шаг 2 — Вы можете удалить О нас (страница О нас была создана в главе Drupal — Создание контента) и нажать вкладку удаления, как показано на следующем экране.
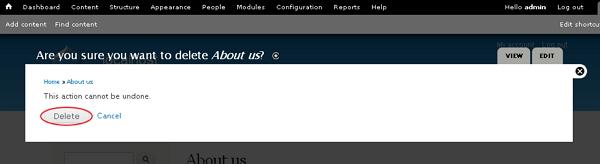
Шаг 3 — Далее вы увидите следующий экран. Вам необходимо подтвердить удаление контента. Нажмите кнопку Удалить , если вы хотите удалить, или кнопку Отмена , если вы хотите отменить процесс.
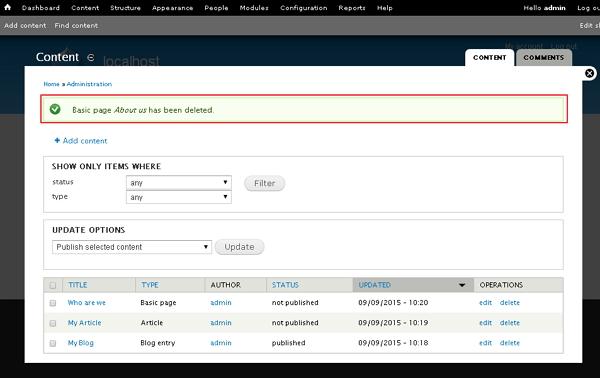
Шаг 4 — Сразу же вы увидите подтверждающее сообщение, поскольку ваша страница была удалена, как показано на следующем экране.
Drupal — Публикация контента
В этой главе давайте изучим, как публиковать контент . Каждый контент публикуется или не публикуется. Опубликованный контент открыт для просмотра посетителями, а неопубликованный контент недоступен для просмотра. Мы можем использовать эту функцию, чтобы скрыть контент от публичного просмотра, не удаляя его.
Ниже приведены простые шаги для включения или отключения параметров публикации контента.
Шаг 1 — Нажмите на вкладку « Содержимое », как показано на следующем экране.
Шаг 2 — Вы можете выбрать любой контент. Давайте выберем О нас (Страница «О нас» была создана в главе Drupal — Создание контента) и нажмите « Изменить», как показано на следующем экране.
Шаг 3 — Далее нажмите Параметры публикации , как показано на следующем экране.
Шаг 4 — Установите флажок « Опубликовать» и нажмите « Сохранить», как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Опубликовано — указывает на публикацию вашей страницы.
-
Повышен до главной страницы — он отображает вашу страницу на первой странице вашего сайта.
-
Липкий вверху списков — он отображает вашу статью или страницу и т. Д. Вверху списков.
Опубликовано — указывает на публикацию вашей страницы.
Повышен до главной страницы — он отображает вашу страницу на первой странице вашего сайта.
Липкий вверху списков — он отображает вашу статью или страницу и т. Д. Вверху списков.
Шаг 5 — Вы можете видеть, что статус контента будет изменен.
Drupal — Управление меню
В этой главе мы будем изучать управление меню в Drupal. Управление меню является важной частью для навигации по странице администратора Drupal. Ниже приведен экран для управления меню Drupal.
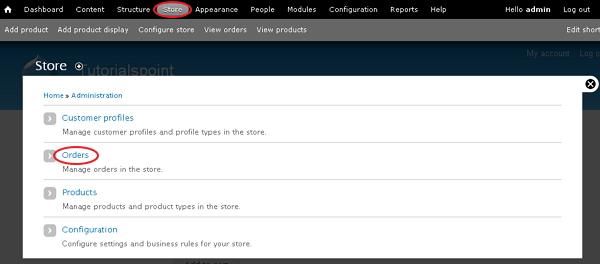
Приборная доска
Он отображает список статей или страниц, которые созданы. Это первый экран, который будет отображаться при входе в область администрирования.
содержание
Эта функция может помочь вам в создании, управлении и поиске новых страниц. Таблица отображается с подробным описанием статей: статусом, названием, обновлением, автором и операцией (редактирование и удаление).
Состав
Структура включает в себя блоки, управление типами контента, добавление новых ссылок меню на сайт и управление административными тегами контента.
-
Блок — блоки — это объекты-контейнеры, используемые для организации вашего контента на вашем сайте. Это может быть отображено в регионе на вашей странице.
-
Типы содержимого. Тип содержимого определяет способ сбора и отображения содержимого.
-
Меню — Меню используются для установки ссылок URL для вашего сайта.
-
Таксономия — Таксономия может рассматриваться как классификация контента веб-сайта, который отображает конкретный контент на основе терминов таксономии.
Блок — блоки — это объекты-контейнеры, используемые для организации вашего контента на вашем сайте. Это может быть отображено в регионе на вашей странице.
Типы содержимого. Тип содержимого определяет способ сбора и отображения содержимого.
Меню — Меню используются для установки ссылок URL для вашего сайта.
Таксономия — Таксономия может рассматриваться как классификация контента веб-сайта, который отображает конкретный контент на основе терминов таксономии.
Внешность
Список тем отображается. Вы можете установить тему, обновить существующую тему или переключить темы.
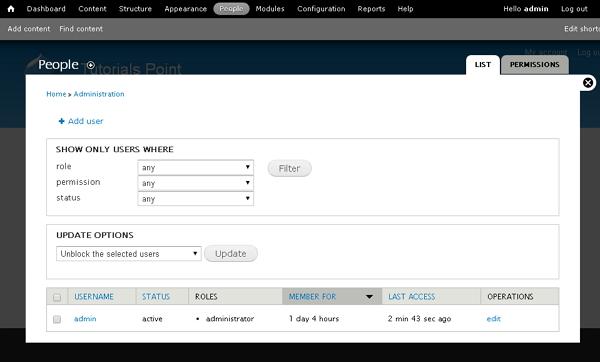
люди
Вы можете создать новую учетную запись пользователя или управлять существующим пользователем.
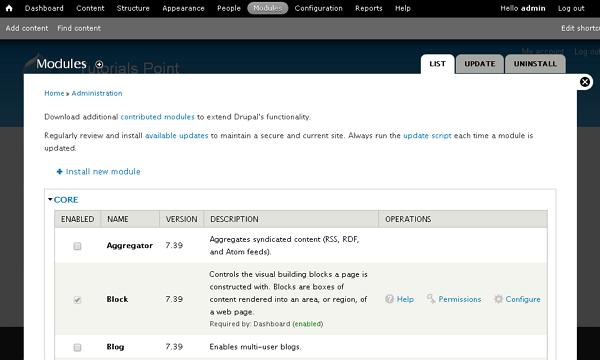
Модули
Вы можете включить или отключить модули, присутствующие в нем или можете установить новый модуль.
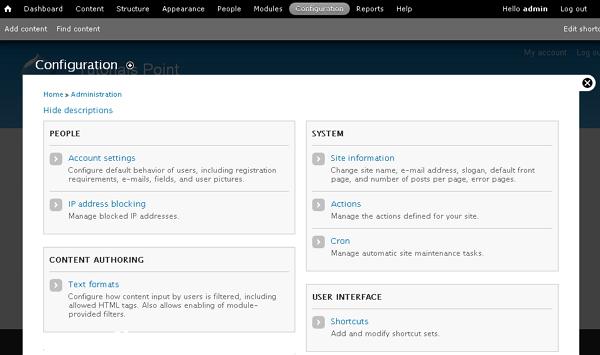
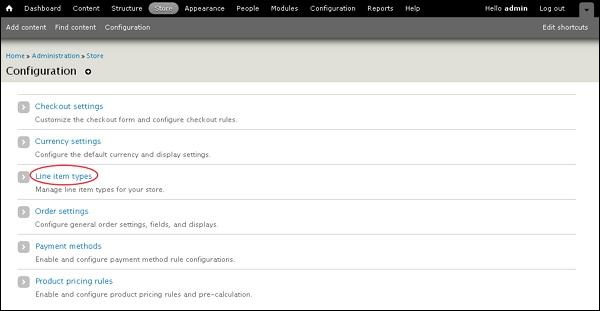
конфигурация
Это важная часть в бэкэнде Drupal. Любые изменения, сделанные в этой конфигурации, будут влиять на весь сайт. Вы можете выполнить настройку учетной записи пользователя, настройки информации о сайте или любые другие общие настройки сайта.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Люди — управляет настройками пользователя и настройкой IP-адреса.
-
Система — управляет основной информацией сайта, расширенными действиями и задачей обслуживания сайта.
-
Создание контента — управляет вводом контента пользователями, включая теги HTML.
-
Пользовательский интерфейс — устанавливает ярлык для меню на странице учетной записи администратора.
-
Медиа — Управляет настройками мультимедиа на сайтах Drupal.
-
Разработка — Управляет ошибками и кэшированием страниц для пользователей.
-
Поиск и метаданные — установите альтернативный URL для конкретной страницы, и поисковая система будет поддерживать индекс слов, найденных в содержимом сайта.
-
Веб-сервисы — отображает RSS-канал с вашего сайта.
-
Региональные и языковые. Устанавливает часовой пояс веб-сайта и отображает дату и время.
Люди — управляет настройками пользователя и настройкой IP-адреса.
Система — управляет основной информацией сайта, расширенными действиями и задачей обслуживания сайта.
Создание контента — управляет вводом контента пользователями, включая теги HTML.
Пользовательский интерфейс — устанавливает ярлык для меню на странице учетной записи администратора.
Медиа — Управляет настройками мультимедиа на сайтах Drupal.
Разработка — Управляет ошибками и кэшированием страниц для пользователей.
Поиск и метаданные — установите альтернативный URL для конкретной страницы, и поисковая система будет поддерживать индекс слов, найденных в содержимом сайта.
Веб-сервисы — отображает RSS-канал с вашего сайта.
Региональные и языковые. Устанавливает часовой пояс веб-сайта и отображает дату и время.
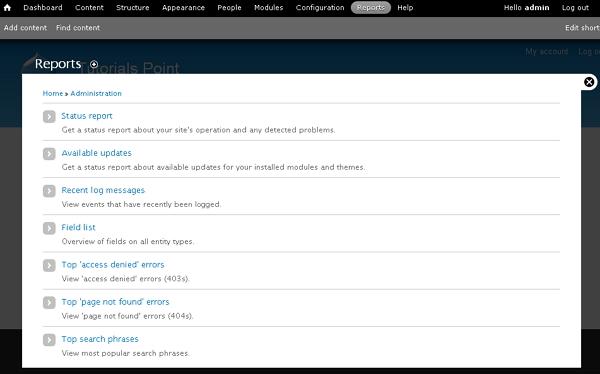
Отчеты
Он отображает информацию о доступных обновлениях, последних сообщениях журнала и безопасности сайта.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Отчет о состоянии — Создает ваш отчет о состоянии сайта Drupal.
-
Доступные обновления — Предоставляет обновление статуса для вас доступных установленных модулей и тем.
-
Недавние сообщения журнала — отображает сообщения, которые недавно были зарегистрированы.
-
Список полей — отображает список полей, настроенных на вашем сайте.
-
Верхние «ошибки доступа запрещены» — отображает сообщение об ошибке отказа в доступе, когда пользователь пытается получить доступ к неавторизованной странице.
-
Наверх «Страница не найдена» — отображает сообщение об ошибке « Страница не найдена», если на сайте Drupal отсутствует указанный URL-адрес.
-
Лучшие поисковые фразы — отображает наиболее популярные фразы на вашем сайте Drupal.
Отчет о состоянии — Создает ваш отчет о состоянии сайта Drupal.
Доступные обновления — Предоставляет обновление статуса для вас доступных установленных модулей и тем.
Недавние сообщения журнала — отображает сообщения, которые недавно были зарегистрированы.
Список полей — отображает список полей, настроенных на вашем сайте.
Верхние «ошибки доступа запрещены» — отображает сообщение об ошибке отказа в доступе, когда пользователь пытается получить доступ к неавторизованной странице.
Наверх «Страница не найдена» — отображает сообщение об ошибке « Страница не найдена», если на сайте Drupal отсутствует указанный URL-адрес.
Лучшие поисковые фразы — отображает наиболее популярные фразы на вашем сайте Drupal.
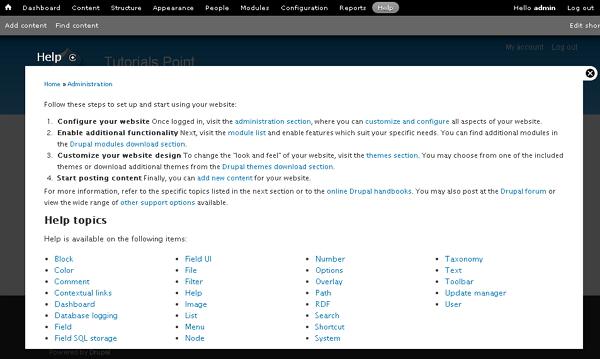
Помогите
Он отображает экран справки, где перечислены страницы документации онлайн-модулей.
Drupal — Таксономии
Таксономия может рассматриваться как классификация контента веб-сайта, который отображает конкретный контент на основе терминов таксономии. Drupal таксономия состоит из —
-
Термин — используется для управления или описания контента.
-
Словарь — это набор терминов.
Термин — используется для управления или описания контента.
Словарь — это набор терминов.
Ниже приведены шаги для работы с Drupal Taxonomy —
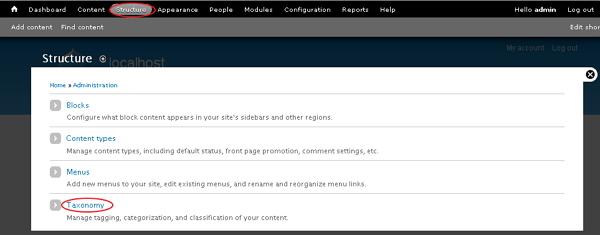
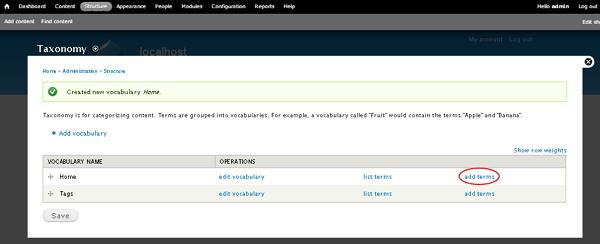
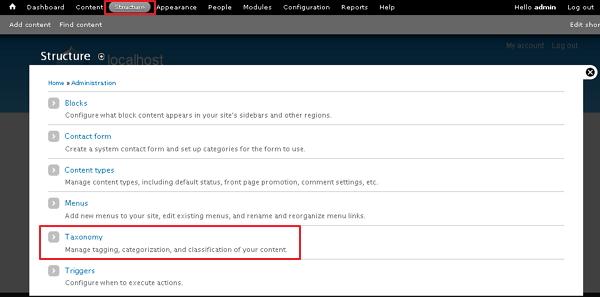
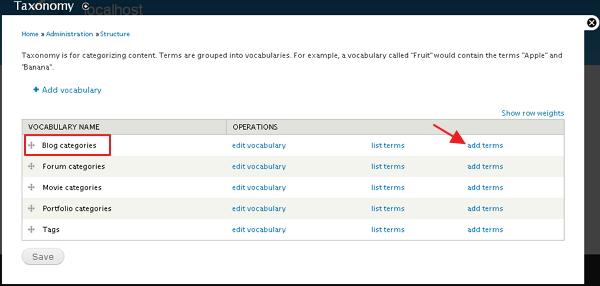
Шаг 1 — Перейдите в Структуру и выберите опцию Таксономия .
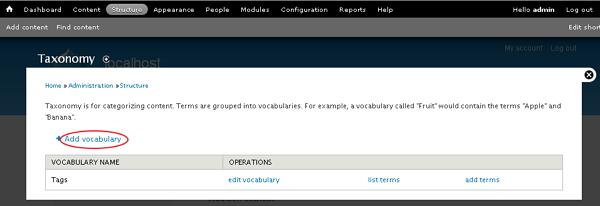
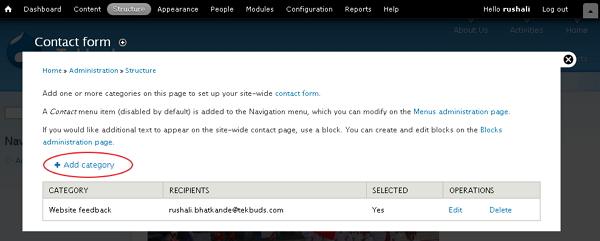
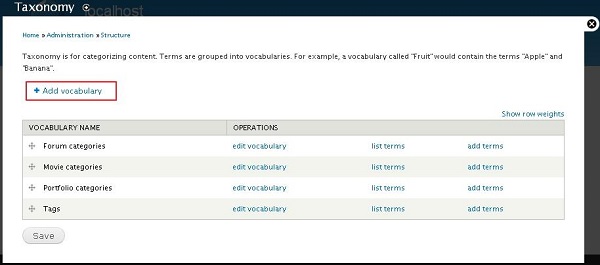
Шаг 2 — Вы можете создать новый словарь для таксономии Drupal, нажав на ссылку Добавить словарь .
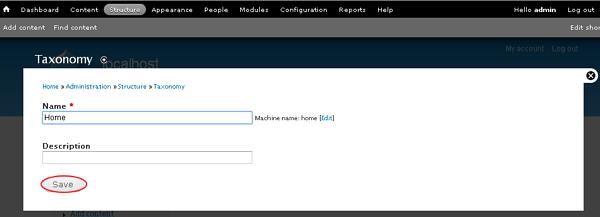
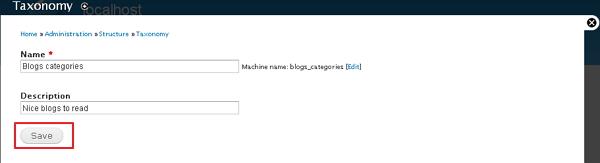
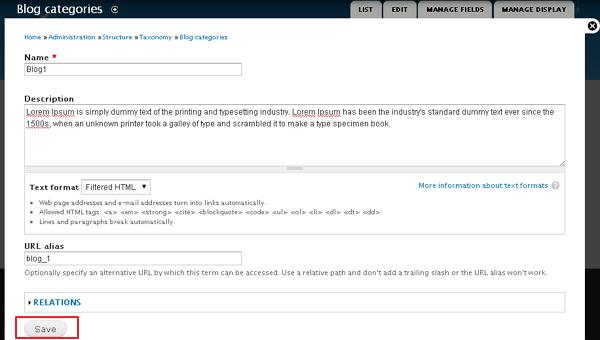
Шаг 3 — Вы получите экран с полем « Имя» для добавления названия для своего словаря, который является обязательным, а поле « Описание» используется для добавления описания для словаря. Нажмите кнопку Сохранить .
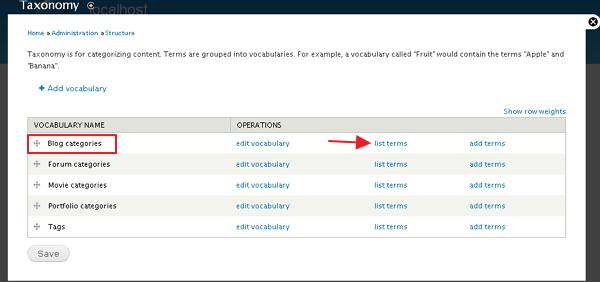
Шаг 4 — Нажмите добавить термины, чтобы добавить новые термины в созданный словарь, как показано на следующем экране.
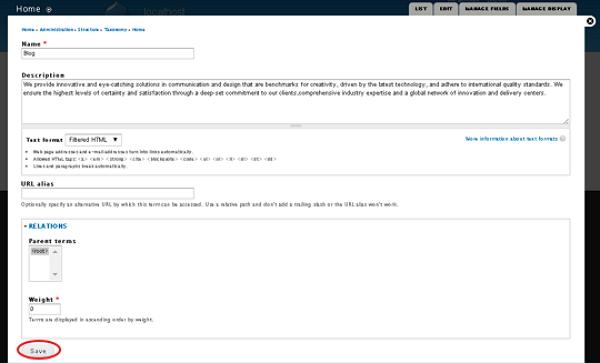
Шаг 5 — На экране отображаются некоторые поля, как показано на следующем экране.
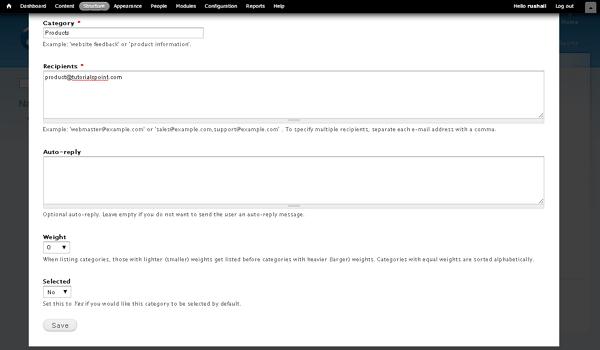
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Имя — указывает название термина.
-
Описание — используется для добавления описания термина.
-
Текстовый формат — предоставляет различные типы форматов с помощью выпадающего меню.
-
Псевдоним URL — необязательно указывает альтернативный URL, по которому можно получить доступ к этому термину.
-
связи
-
Родительские термины — в этом поле вы можете установить термин в качестве родительского.
-
Вес — определяет вес для каждого члена, который затем будет отображаться в порядке возрастания веса.
Имя — указывает название термина.
Описание — используется для добавления описания термина.
Текстовый формат — предоставляет различные типы форматов с помощью выпадающего меню.
Псевдоним URL — необязательно указывает альтернативный URL, по которому можно получить доступ к этому термину.
связи
Родительские термины — в этом поле вы можете установить термин в качестве родительского.
Вес — определяет вес для каждого члена, который затем будет отображаться в порядке возрастания веса.
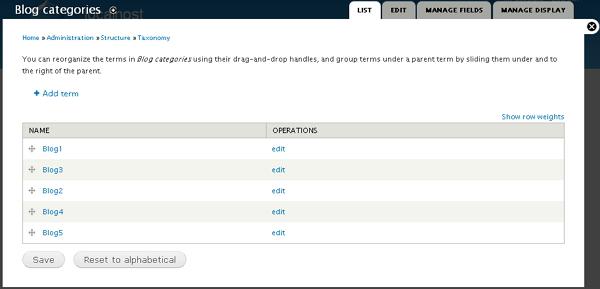
После заполнения всех полей нажмите кнопку Сохранить .
Drupal — Комментарий
В этой главе мы будем изучать комментарии в Drupal. Вы можете включить или отключить комментарии на вашем сайте. Вы можете контролировать, кто может комментировать контент вашего сайта и кто может управлять этими комментариями.
Ниже приведены простые шаги по настройке комментариев в Drupal.
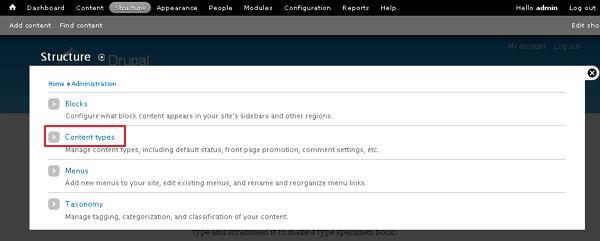
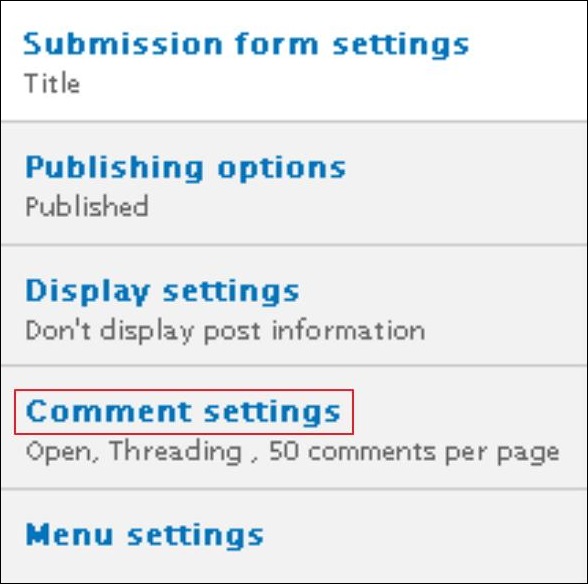
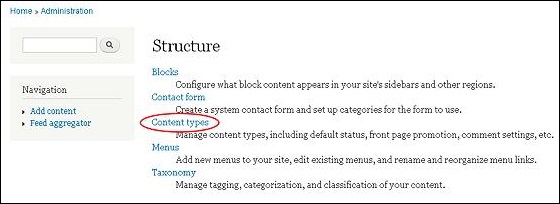
Шаг 1 — Перейдите к Структуре и щелкните Типы контента, как показано на следующем экране.
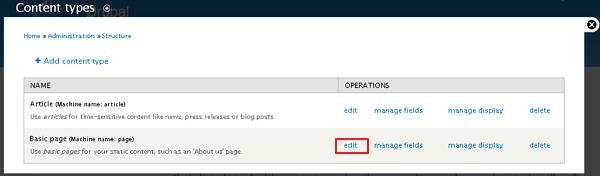
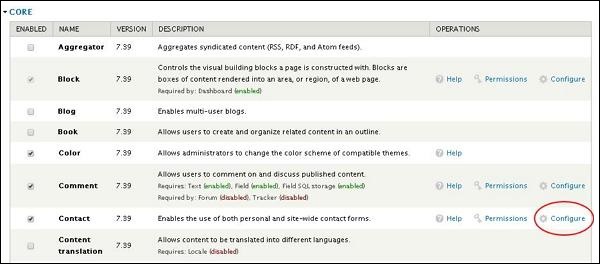
Шаг 2 — Нажмите на ссылку Изменить , чтобы изменить настройку комментария.
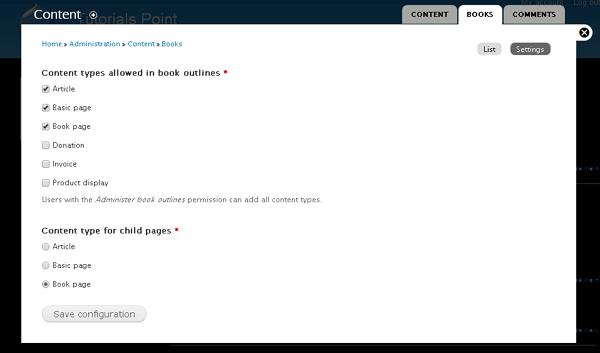
Шаг 3 — Нажмите Категория настроек комментария, как показано на следующем экране.
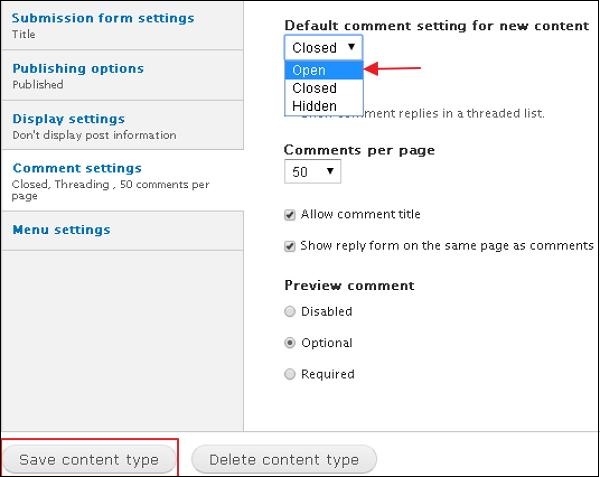
Шаг 4 — Выберите « Открыть» в раскрывающемся меню в разделе « Настройки комментариев по умолчанию» для нового содержимого . Это позволит комментарии на вашем сайте.
Нажмите кнопку « Сохранить тип контента» , чтобы сохранить настройки конфигурации.
Drupal — Управление пользователями
Управление пользователями управляет информацией о пользователе, что позволяет создавать или удалять пользователя, изменять пароли, время и роли.
Ниже приведены простые шаги по управлению пользователями в Drupal.
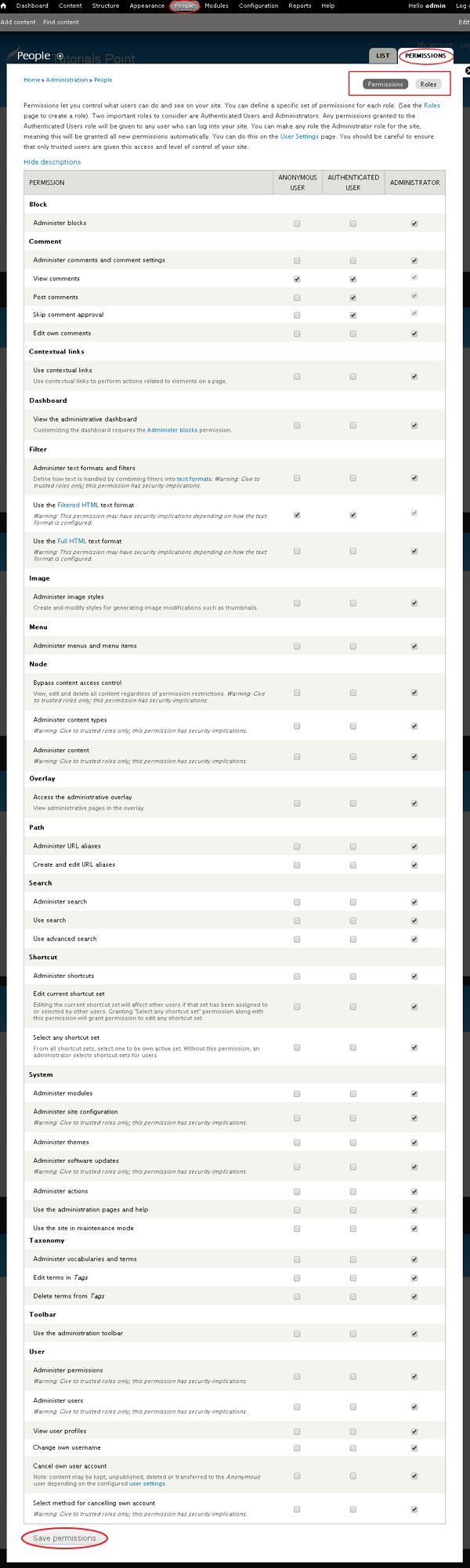
Шаг 1 — Нажмите « Люди» -> «Права доступа» .
На вкладке «Разрешения» вы можете просмотреть еще две вкладки: «Разрешения» и «Роли», как показано на предыдущем экране.
-
разрешение
Этот раздел связан с разрешением на размещение контента. Он содержит следующие типы разрешений —
-
Блок — Устанавливает разрешение на просмотр, создание, включение и отключение блоков.
-
Комментарий — Устанавливает разрешение пользователям просматривать, редактировать, оставлять комментарии или пропускать утверждение комментариев.
-
Контекстные ссылки — Устанавливает разрешение на использование контекстной ссылки для выполнения действий, связанных с элементами на странице.
-
Панель инструментов — Устанавливает разрешение, позволяющее пользователям просматривать и вносить изменения в панель инструментов.
-
Фильтр — разрешение фильтровать количество ролей и разрешений на сайте.
-
Изображение — разрешение на создание или изменение стилей изображений.
-
Меню — позволяет получить доступ к пунктам меню и создавать меню через интерфейс администратора.
-
Узел — позволяет управлять просмотром, редактировать и удалять разрешения для типа контента.
-
Наложение — устанавливает разрешение на отображение административной страницы в виде слоя поверх текущей страницы.
-
Путь — Устанавливает разрешение на доступ к пути ко всем страницам сайта Drupal.
-
Поиск — Устанавливает разрешение на использование обычного и расширенного поиска.
-
Ярлык — позволяет установить ярлык на панели инструментов в верхней части страницы.
-
Система — предоставляется право администрирования конфигурации сайта, просмотра тем, отчетов сайта и т. Д.
-
Таксономия — разрешение устанавливать словари и термины, а также редактировать и удалять термины в тегах.
-
Панель инструментов — позволяет получить доступ к панели инструментов администрирования.
-
Пользователь — Устанавливает разрешение для отдельных пользователей без назначения какой-либо специальной роли для предоставления интерфейса.
-
Роли
Это позволяет устанавливать разрешения для группы пользователей, определяя там роли. Здесь вы можете создавать роли и редактировать разрешения для каждого пользователя.
-
Анонимный пользователь — позволяет пользователю получить доступ к вашему веб-сайту без запроса имени пользователя или пароля.
-
Аутентифицированный пользователь — разрешает доступ к вашему веб-сайту только тем пользователям, которые аутентифицированы для его использования.
-
Администратор — пользователь, который отвечает за управление всем сайтом и позволяет пользователям создавать или просматривать его разрешение.
разрешение
Этот раздел связан с разрешением на размещение контента. Он содержит следующие типы разрешений —
Блок — Устанавливает разрешение на просмотр, создание, включение и отключение блоков.
Комментарий — Устанавливает разрешение пользователям просматривать, редактировать, оставлять комментарии или пропускать утверждение комментариев.
Контекстные ссылки — Устанавливает разрешение на использование контекстной ссылки для выполнения действий, связанных с элементами на странице.
Панель инструментов — Устанавливает разрешение, позволяющее пользователям просматривать и вносить изменения в панель инструментов.
Фильтр — разрешение фильтровать количество ролей и разрешений на сайте.
Изображение — разрешение на создание или изменение стилей изображений.
Меню — позволяет получить доступ к пунктам меню и создавать меню через интерфейс администратора.
Узел — позволяет управлять просмотром, редактировать и удалять разрешения для типа контента.
Наложение — устанавливает разрешение на отображение административной страницы в виде слоя поверх текущей страницы.
Путь — Устанавливает разрешение на доступ к пути ко всем страницам сайта Drupal.
Поиск — Устанавливает разрешение на использование обычного и расширенного поиска.
Ярлык — позволяет установить ярлык на панели инструментов в верхней части страницы.
Система — предоставляется право администрирования конфигурации сайта, просмотра тем, отчетов сайта и т. Д.
Таксономия — разрешение устанавливать словари и термины, а также редактировать и удалять термины в тегах.
Панель инструментов — позволяет получить доступ к панели инструментов администрирования.
Пользователь — Устанавливает разрешение для отдельных пользователей без назначения какой-либо специальной роли для предоставления интерфейса.
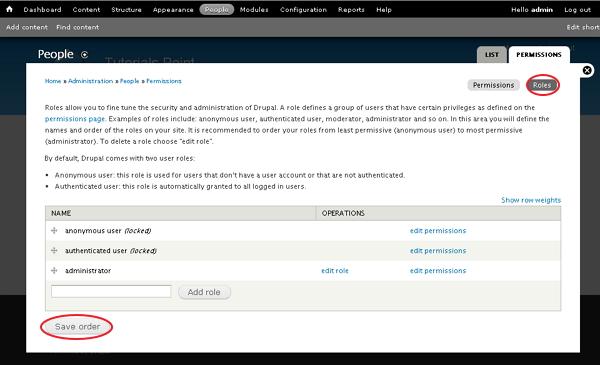
Роли
Это позволяет устанавливать разрешения для группы пользователей, определяя там роли. Здесь вы можете создавать роли и редактировать разрешения для каждого пользователя.
Анонимный пользователь — позволяет пользователю получить доступ к вашему веб-сайту без запроса имени пользователя или пароля.
Аутентифицированный пользователь — разрешает доступ к вашему веб-сайту только тем пользователям, которые аутентифицированы для его использования.
Администратор — пользователь, который отвечает за управление всем сайтом и позволяет пользователям создавать или просматривать его разрешение.
Drupal — Оптимизация
В этой главе мы узнаем, как оптимизировать Drupal для повышения его производительности и скорости. Есть несколько шагов, с помощью которых мы можем улучшить производительность сайта.
Ниже приведены некоторые из способов оптимизации сайта.
Включить кеширование страниц
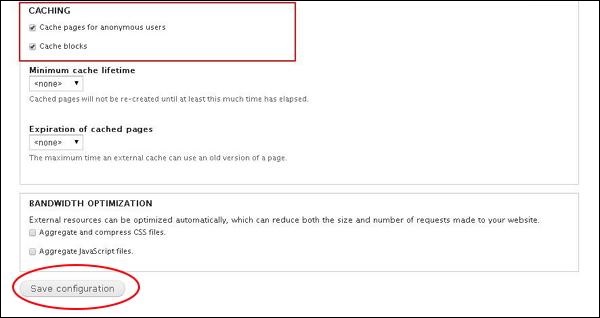
Включите блоки кэширования и страницы кэширования для анонимных пользователей . Кэширование страниц позволяет хранить содержимое в разных таблицах кэша базы данных. Кэш страницы хранится в контенте HTML. Оптимизирует время загрузки страницы для анонимных пользователей.
Шаг 1 — Нажмите Конфигурация в строке меню.
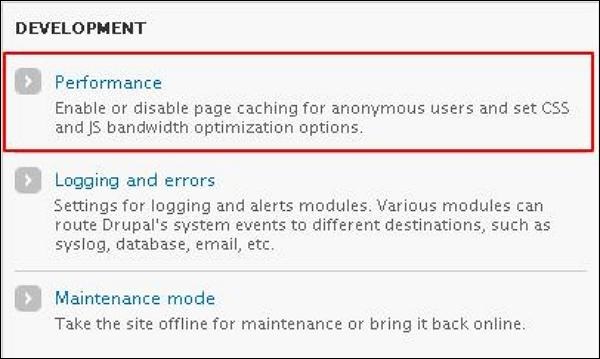
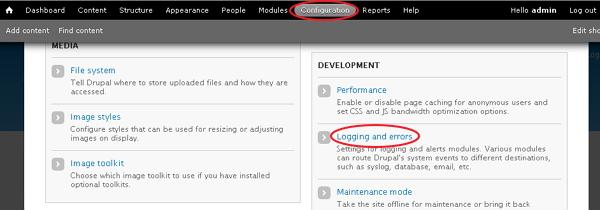
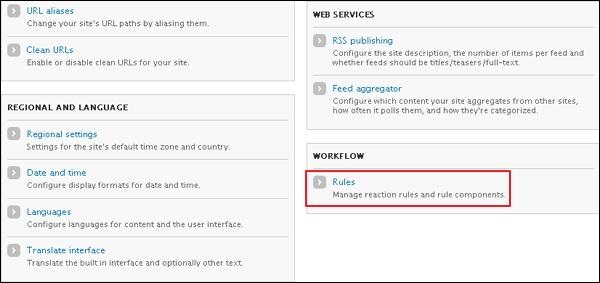
Шаг 2 — В разделе « Разработка » нажмите «Производительность».
Шаг 3. Включите блоки кэширования и страницы кэширования для анонимных пользователей , установив оба флажка. Затем нажмите Сохранить конфигурацию .
Сжатие CSS-файлов
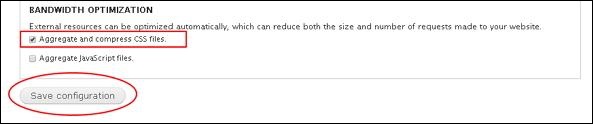
Если у вас много CSS-файлов, это может снизить скорость ваших сайтов. Сожмите их, включив агрегирование и сжатие CSS-файлов .
Включите этот параметр в разделе «Конфигурация администрирования» → «Разработка» → «Производительность ». Drupal уменьшает количество и размер ваших файлов CSS.
Js Aggregation
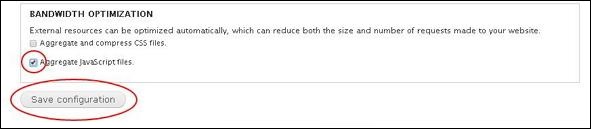
Файлы Java также могут влиять на производительность и скорость вашего сайта. Чтобы сжать это, включите агрегирование файлов JavaScript из Администрирования → Конфигурация → Разработка → Производительность в разделе оптимизации пропускной способности.
Перемещение медиафайлов и статических файлов в CDN
Это уменьшает количество запросов, которые обрабатывает общий хостинг. Используйте CDN (сеть доставки контента), в которой хранятся ваши медиафайлы и статические файлы. CDN выступает в качестве внешнего кэша для ваших файлов и будет хранить их на высокопроизводительных серверах для оптимизации.
Оптимизировать размер изображений и их количество
Не имейте много изображений, которые занимают больше места, так как это приводит к замедлению работы сайта. Всегда изменяйте размер своих изображений и имейте несколько, которые имеют отношение к вашему сайту.
Оптимизация тем
Оптимизация тем — это очень важный аспект. Мультимедийные файлы, такие как изображения высокого качества, видео, аудио и флэш-память, могут повлиять на ваш веб-сайт и снизить скорость, что приведет к снижению производительности. Попробуйте уменьшить размер и количество медиа-файлов или, возможно, вы можете избежать использования флэш-памяти.
Drupal — Резервное копирование сайта
В этой главе мы узнаем о резервном копировании сайта в Drupal. Это помогает в резервном копировании файлов и файла базы данных.
Резервное копирование файлов в Drupal
Резервное копирование базы данных в Drupal
Резервное копирование файлов в Drupal
Чтобы получить резервные файлы Drupal, вам нужно установить FileZilla Client в вашей системе.
Ниже приведены простые шаги для резервного копирования файлов в Drupal —
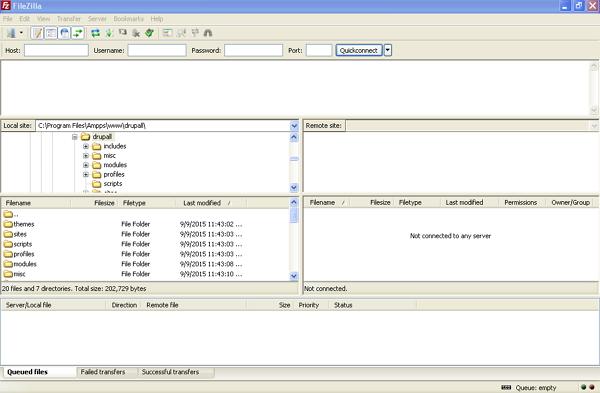
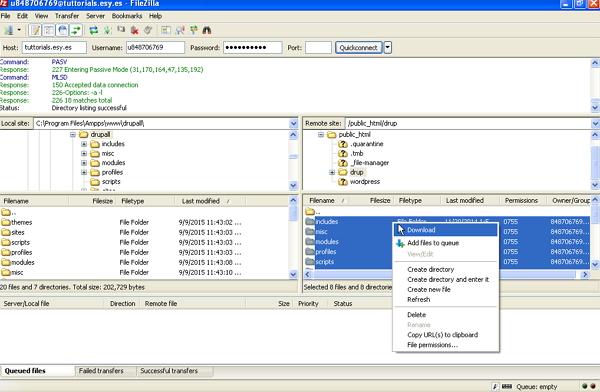
Шаг 1 — Откройте клиент FileZilla, как показано на следующем экране.
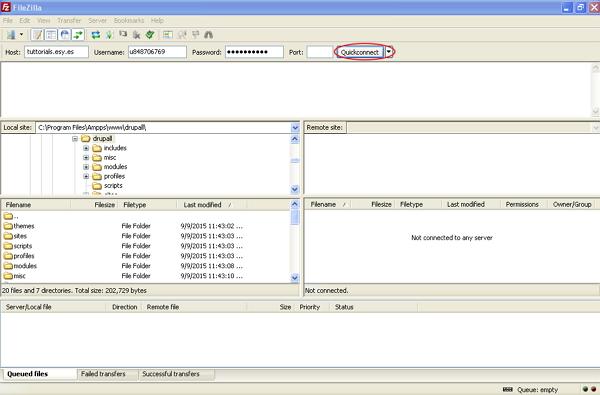
Шаг 2 — Введите хост, имя пользователя, пароль и порт, которые вы использовали для входа в вашу cPanel.
После заполнения всех полей нажмите кнопку быстрого подключения .
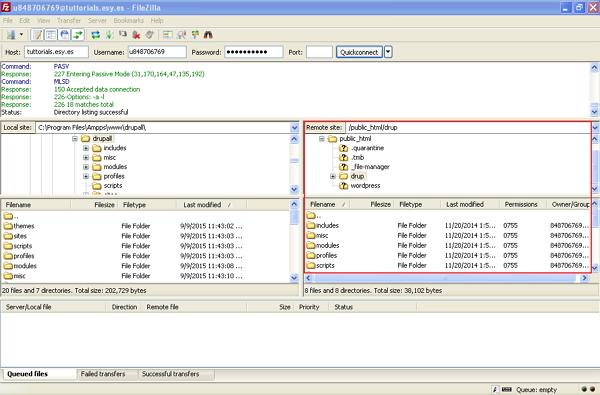
Шаг 3 — Вы получите все файлы и папки вашего сайта Drupal с правой стороны, как показано на следующем экране.
Шаг 4 — Выберите все файлы и папки и щелкните правой кнопкой мыши, выберите опцию Download .
После загрузки файлов Drupal из cPanel, они будут сохранены в вашей системе.
Резервное копирование базы данных в Drupal
Ниже приведены простые шаги для резервного копирования базы данных в Drupal —
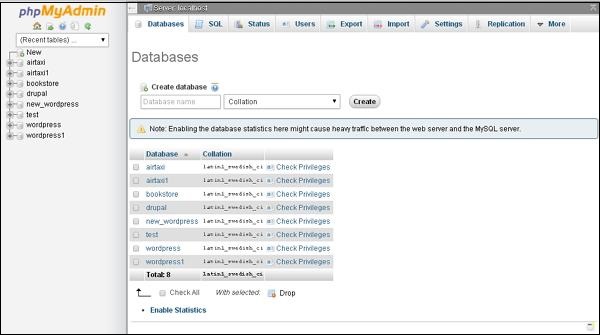
Шаг 1 — Введите путь http: // localhost / phpmyadmin в браузере. Вы получите следующий экран.
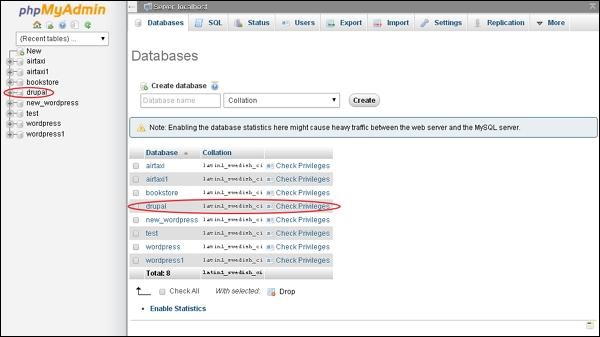
Шаг 2 — Щелкните по имени базы данных drupal , которую вы создали для Drupal.
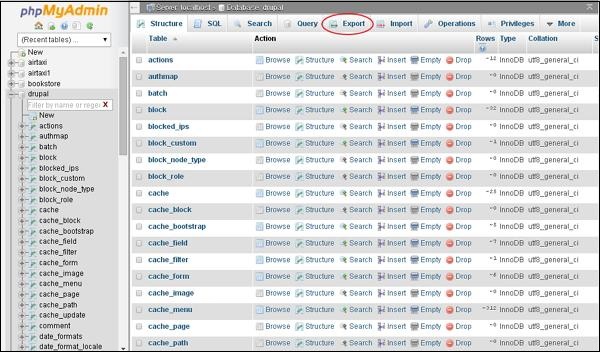
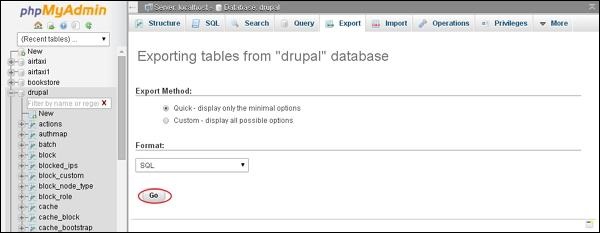
Шаг 3 — После нажатия на базу данных drupal , откроется следующая страница, нажмите вкладку « Экспорт ».
Шаг 4 — Далее вы найдете два способа экспорта базы данных, а именно Quick и Custom . Выберите любой из методов и нажмите кнопку « Перейти» .
После экспорта файла базы данных он будет сохранен в вашей системе.
Drupal — Обновление сайта
В этой главе мы рассмотрим, как обновить сайт Drupal. Обновление — это процесс улучшения старой версии до последней версии. Здесь мы будем обновлять Drupal до последней версии.
Ниже приведены простые шаги по обновлению сайта в Drupal.
Шаг 1 — Сделайте резервную копию ваших файлов Drupal. Вы можете изучить это подробно в главе Drupal — Site Backup .
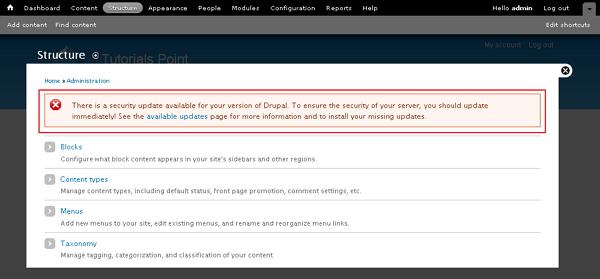
Шаг 2 — Если на сайте Drupal необходимо выполнить обновление, на вашем сайте появится сообщение, как показано на следующем экране.
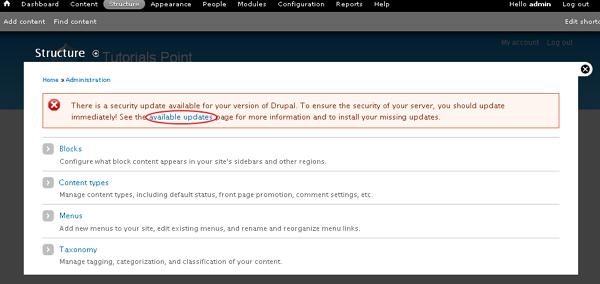
Шаг 3 — Нажмите на выделенное слово доступных обновлений в сообщении.
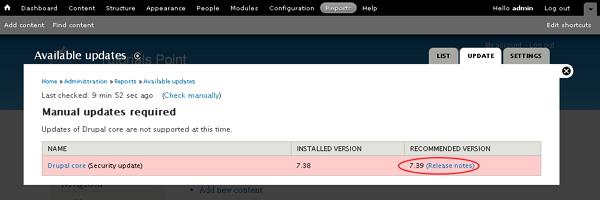
Шаг 4 — Теперь вы можете просмотреть страницу « Доступные обновления» , где показано, какие именно обновления необходимо выполнить на сайте. Здесь он показывает вам рекомендуемую версию для обновления вашего сайта. Нажмите Комментарии к выпуску .
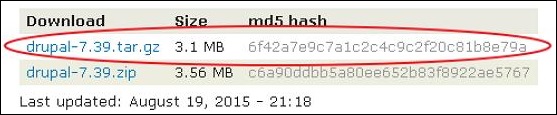
Шаг 5 — Вы попадете на страницу официального сайта Drupal, где вы сможете увидеть файлы tar.gz последней версии, доступные в Drupal. Во время написания этого урока последней версией была drupal — 7.39.tar.gz. Нажмите друпал — 7.39.tar.gz.
Файлы tar.gz загружаются в вашу систему.
Шаг 6 — Извлеките загруженный файл, скопируйте все файлы и папки, кроме папки Sites, доступной внутри последней загруженной папки. Позже вставьте эти файлы в вашу существующую папку Drupal.
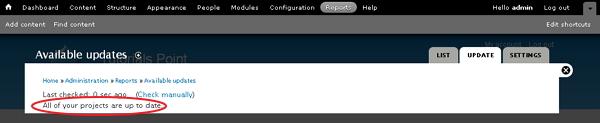
Шаг 7 — Перейдите в Отчеты -> Доступные обновления, иначе вы можете обновить страницу; здесь вы увидите сообщение, показанное на следующем экране.
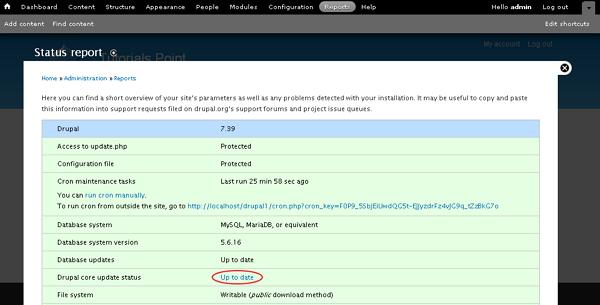
Шаг 8 — Нажмите на Отчеты -> Отчет о состоянии .
Теперь вы можете видеть, что ваш сайт обновлен до последней версии, и на нем будет отображаться статус Обновление статуса обновления ядра Drupal, как показано на предыдущем экране.
Drupal — Объявления
В этой главе мы узнаем об объявлениях в Drupal.
Если вы хотите делать какие-либо объявления на своем сайте, то вы можете сделать это с помощью этой функции. Декларация, предоставляемая посетителю или пользователю с помощью вашего сайта, является объявлением. Это могут быть важные новости, репортажи и т. Д. Это может быть полезно, если вы хотите объявить на своем сайте что-то важное, что может быть полезно для ваших посетителей.
Ниже приведены шаги для создания объявлений в Drupal.
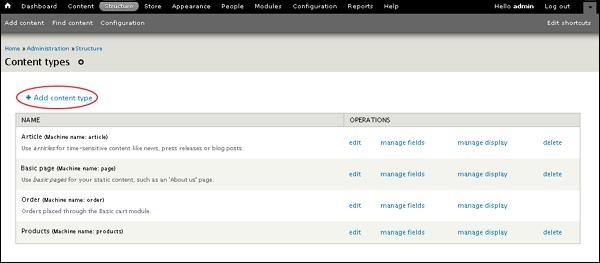
Шаг 1 — Сначала нажмите Структура .
Шаг 2 — Нажмите на типы контента .
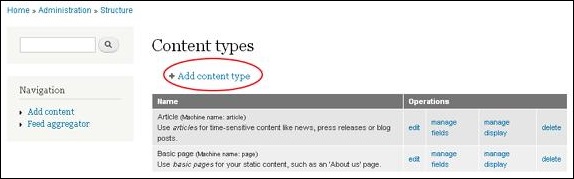
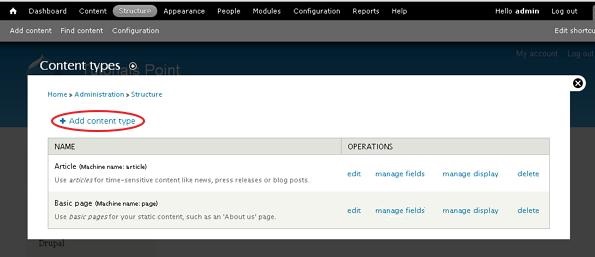
Шаг 3 — Затем вы должны нажать кнопку Добавить тип контента .
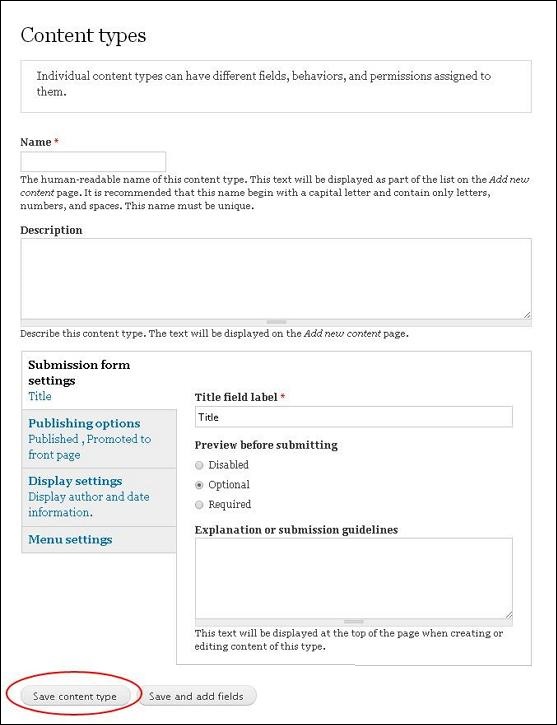
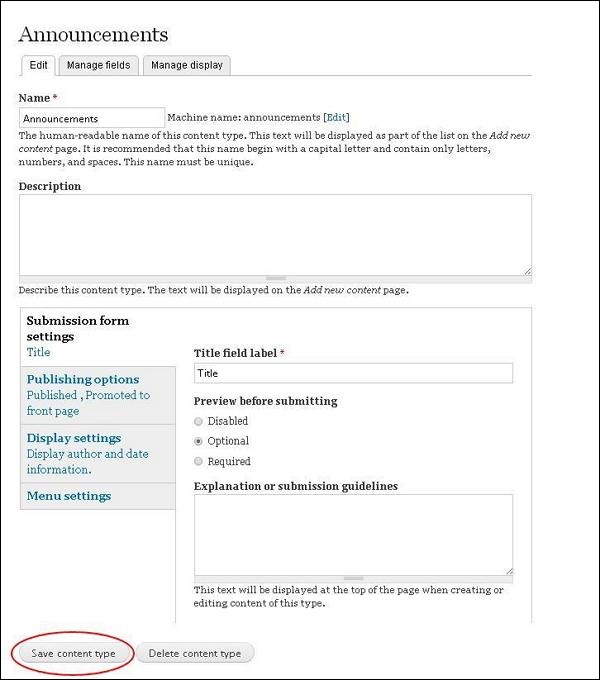
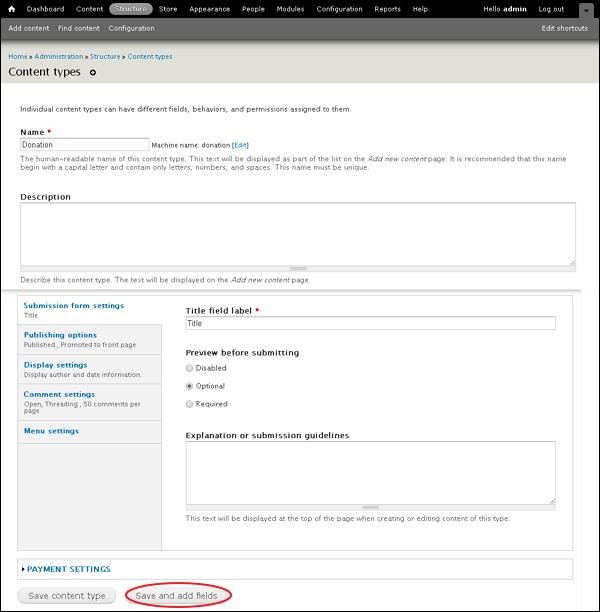
Шаг 4 — Когда вы нажмете Добавить контент , на экране появится следующая страница.
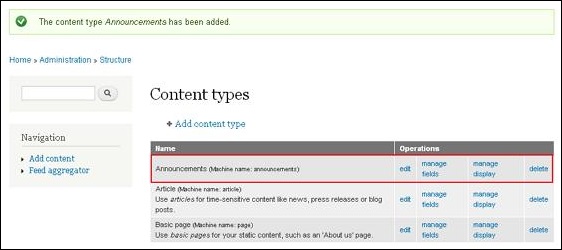
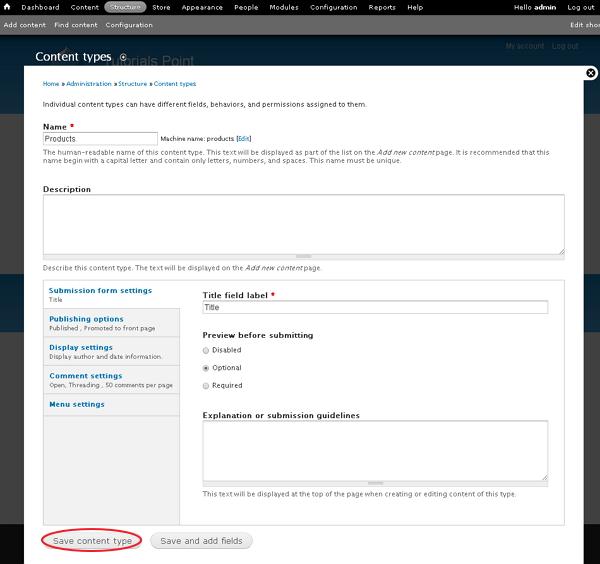
Шаг 5 — Введите контент, который вы хотите анонсировать в разделе Имя . После добавления имени нажмите Сохранить тип контента .
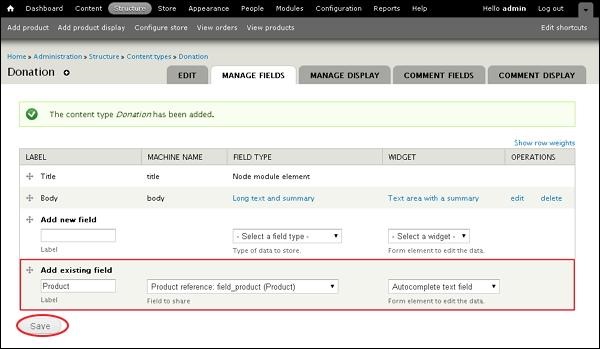
Ваш новый контент отображается так, как показано на следующем экране.
Шаг 6 — Если вы хотите внести изменения, вы должны щелкнуть раздел Edit , вы получите следующую страницу.
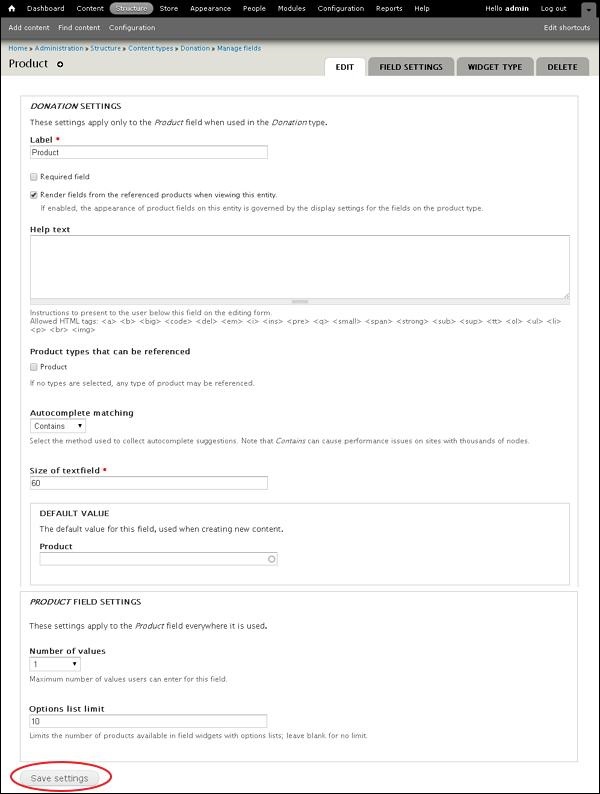
Шаг 7 — Вы можете внести необходимые изменения, такие как добавление описания и затем нажать « Сохранить тип содержимого» . Если вы хотите удалить, нажмите « Удалить тип контента» .
Вы можете управлять полями, нажав Управление полями, и управлять отображением, нажав Управление отображением .
Drupal — URL Alias
В этой главе мы будем изучать псевдоним URL Drupal . URL или Унифицированные псевдонимы локатора ресурсов — это адрес страницы на вашей веб-странице, который изменяет существующий системный путь на новый псевдоним пути.
Ниже приведены простые шаги для создания псевдонимов URL в Drupal.
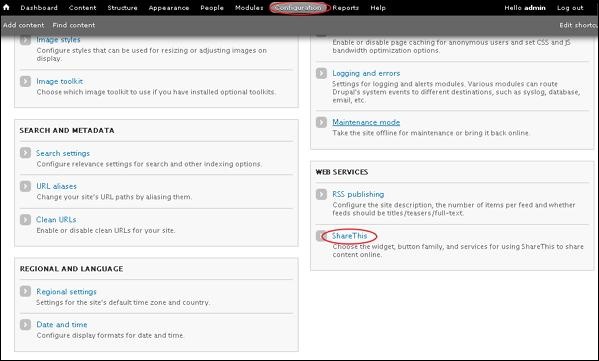
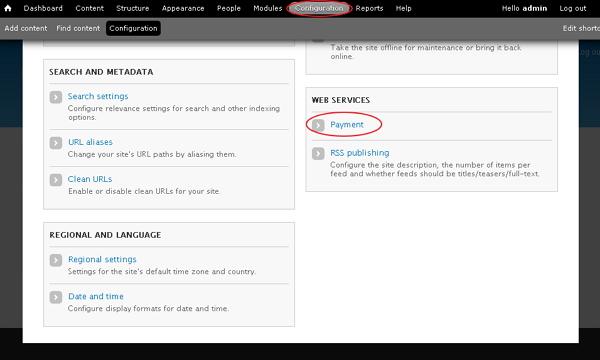
Шаг 1 — Нажмите Конфигурация, как показано на следующем экране.
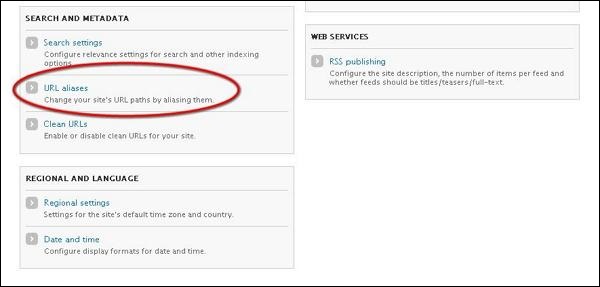
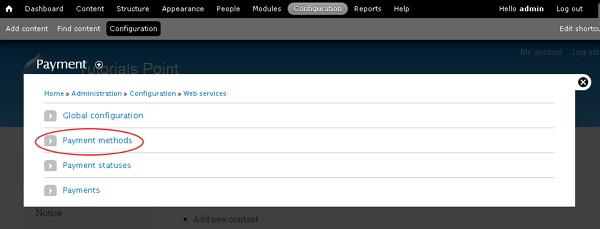
Шаг 2 — Нажмите на псевдонимы URL .
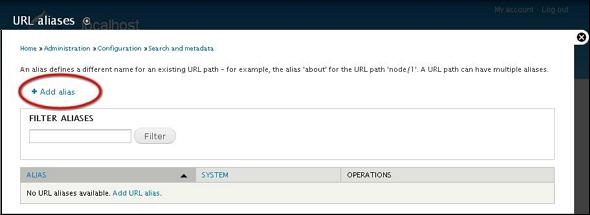
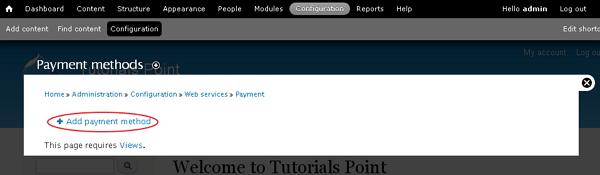
Шаг 3 — Затем нажмите Добавить псевдоним .
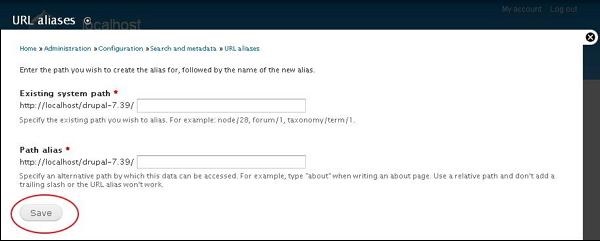
Шаг 4 — Страница псевдонимов URL появится, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на странице псевдонимов URL.
-
Язык — указывает язык, который будет использоваться в псевдонимах URL.
-
Существующий системный путь — Существующий системный путь к статье / странице на сайте Drupal.
-
Псевдоним пути — новый псевдоним пути, который заменяется существующим системным путем к статье / странице.
Язык — указывает язык, который будет использоваться в псевдонимах URL.
Существующий системный путь — Существующий системный путь к статье / странице на сайте Drupal.
Псевдоним пути — новый псевдоним пути, который заменяется существующим системным путем к статье / странице.
Нажмите кнопку Сохранить .
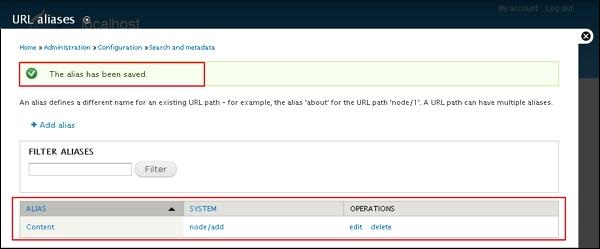
Шаг 5. Вы можете просмотреть созданные псевдонимы URL в списке, как показано на следующем экране.
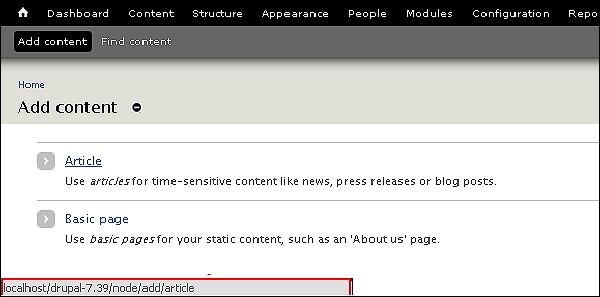
Шаг 6 — Когда вы вернетесь к панели администратора Drupal и наведете курсор мыши на Article , в левом нижнем углу экрана отобразится вновь добавленный псевдоним Path, как показано на следующем экране.
Drupal — поиск по сайту
Drupal позволяет искать конкретный контент на вашем сайте. Вы можете искать как пользователей, так и слова на сайте. Мы увидим, как настроить поиск по сайту в Drupal, как указано в следующих шагах —
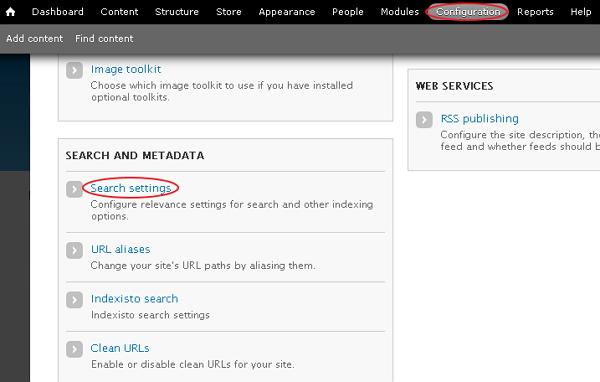
Шаг 1. Перейдите в раздел « Конфигурация» и нажмите ссылку « Настройки поиска» в разделе « ПОИСК И МЕТАДАТЫ »
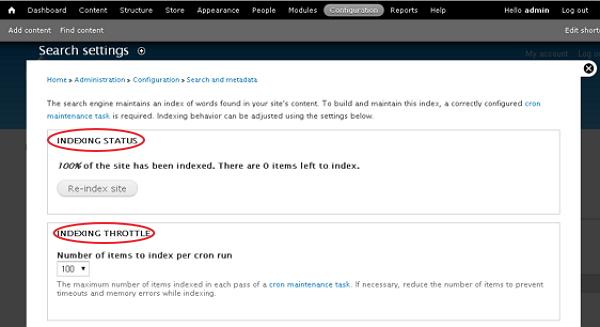
Шаг 2 — поисковая система поддерживает индекс слов, найденных в содержании вашего сайта. Вы можете настроить поведение индексации, как показано на следующем экране.
Раздел « Состояние индексации » индексирует содержимое узлов на сайте. Когда вы нажимаете кнопку «Переиндексация сайта», предыдущий контент остается до тех пор, пока не будет запущен cron, и задает количество элементов для индексации на каждый прогон cron, используя раскрывающееся меню в разделе « Дросселирование индексации ».
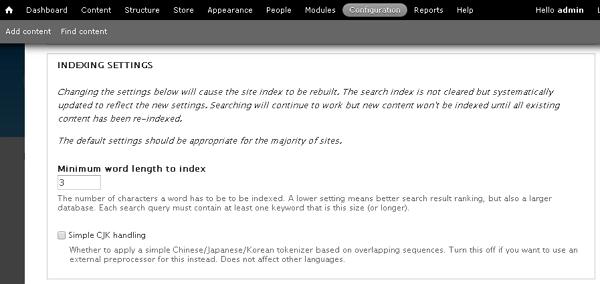
Шаг 3 — Далее он предоставляет настройки, связанные с индексацией, которые приведут к перестройке индекса сайта. Он обновляется систематически, чтобы отразить новые настройки. Вы можете установить минимальную длину слова для индексации, т. Е. Количество символов в слове, которое нужно проиндексировать, как показано на следующем экране.
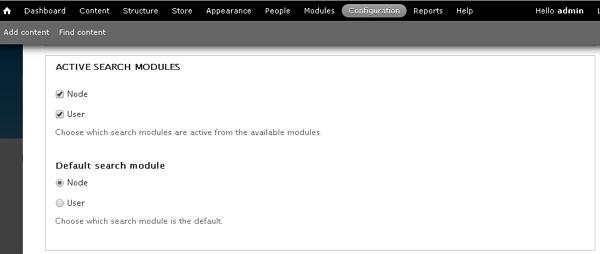
Шаг 4 — Вы можете выбрать, какие поисковые модули активны из доступных модулей, как определено на следующем экране.
Вы можете искать как пользователей, так и слова (узел), проверив необходимые модули и установив модуль поиска по умолчанию, как показано на предыдущем экране.
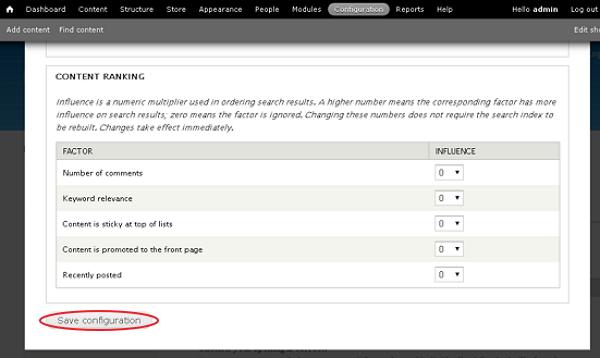
Шаг 5. Последний раздел — « Ранжирование контента» со столбцами «Фактор» и «Влияние».
Влияние — это числовой множитель, используемый при упорядочении результатов поиска. Если вы установите большее число для соответствующего фактора, это будет иметь большее влияние на результаты поиска; ноль означает, что фактор игнорируется. После того, как вы закончите с настройками, нажмите кнопку Сохранить конфигурацию .
Шаг 6 — Теперь перейдите на домашнюю страницу, найдите контент, который соответствует ключевым словам в вашем контенте в строке поиска.
Drupal — Обработка ошибок
В этой главе мы рассмотрим обработку ошибок в Drupal для управления сообщениями об ошибках на сайте Drupal.
Обработка ошибок — это процесс обнаружения и поиска решений для ошибок. Это могут быть ошибки прикладного программирования или сообщения об ошибках.
Следующие шаги описывают, как управлять сообщениями об ошибках в Drupa —
Шаг 1 — Зайдите в Конфигурацию и нажмите Журнал и ошибки .
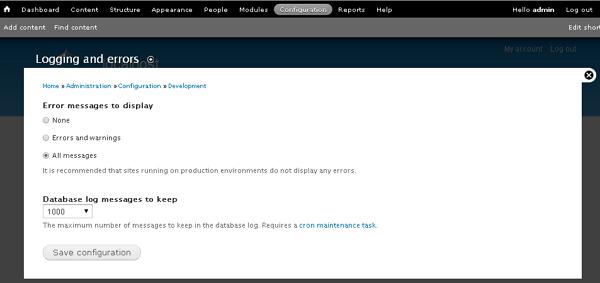
Шаг 2 — Страница регистрации и ошибок отобразится, как показано на следующем экране.
Ниже приведены подробные сведения о полях, показанных на предыдущем экране.
-
Отображаемые сообщения об ошибках — указывает сообщения об ошибках, которые будут отображаться на сайте Drupal.
-
Нет — эта опция не отображает сообщение об ошибке.
-
Ошибки и предупреждения — эта опция отображает только сообщения, связанные с ошибками и предупреждениями.
-
Все сообщения — этот параметр определяет все типы сообщений об ошибках, таких как ошибки, предупреждения и т. Д., Которые должны отображаться на сайте.
-
Сохраняемые сообщения журнала базы данных — указывает максимальное количество сообщений, которые должны храниться в журнале базы данных.
Отображаемые сообщения об ошибках — указывает сообщения об ошибках, которые будут отображаться на сайте Drupal.
Нет — эта опция не отображает сообщение об ошибке.
Ошибки и предупреждения — эта опция отображает только сообщения, связанные с ошибками и предупреждениями.
Все сообщения — этот параметр определяет все типы сообщений об ошибках, таких как ошибки, предупреждения и т. Д., Которые должны отображаться на сайте.
Сохраняемые сообщения журнала базы данных — указывает максимальное количество сообщений, которые должны храниться в журнале базы данных.
Drupal использует функцию _drupal_exception_handler ($ exception) для обработки ошибок на сайте. Эти ошибки не будут заключены в блок try / catch. Скрипт не будет выполнять функцию при выходе из обработчика исключений.
Код для _drupal_exception_handler выглядит следующим образом:
function _drupal_exception_handler($exception) { require_once DRUPAL_ROOT . '/includes/errors.inc'; try { // display the error message in the log and return the error messages to the user _drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) { // Another uncaught exception was thrown while handling the first one. // If we are displaying errors, then do so with no possibility of a further uncaught exception being thrown. if (error_displayable()) { print '<h1>Additional uncaught exception thrown while handling exception.</h1>'; print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>'; } } }
Функция должна использоваться при каждом запросе Drupal. Эта функция присутствует в строке 2328 в файле includes / bootstrap.inc .
Есть две строковые ссылки на _drupal_exception_handler, такие как _drupal_bootstrap_configuration (), присутствующие в файле bootstrap.inc, и _drupal_get_last_caller, присутствующие в файле errors.inc. Оба этих файла присутствуют в папке « include».
Drupal — многоязычный контент
В этой главе мы узнаем о многоязычном контенте. Это означает, что ваш контент может быть написан и будет отображаться на разных языках. Для этого вы можете установить многоязычный модуль контента или модуль интернационализма.
Ниже приведены инструкции по установке модуля многоязычного контента на Drupal.
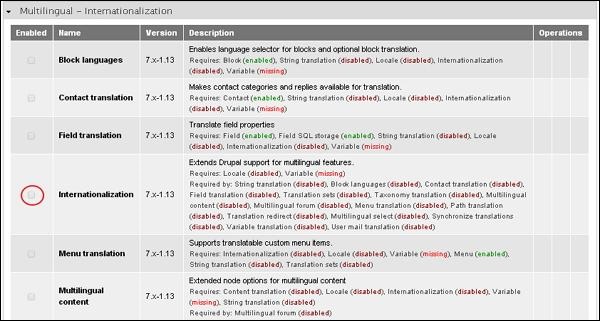
Шаг 1 — Нажмите Модули в строке меню.
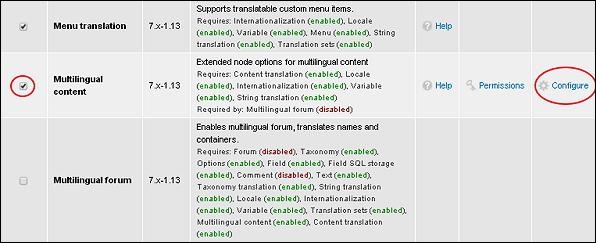
Шаг 2. Установите флажок « Многоязычный контент» в модулях и нажмите « Настроить» .
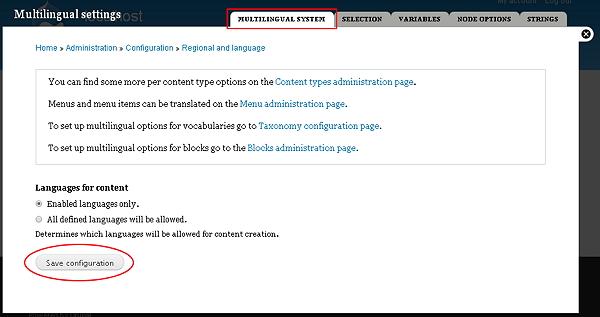
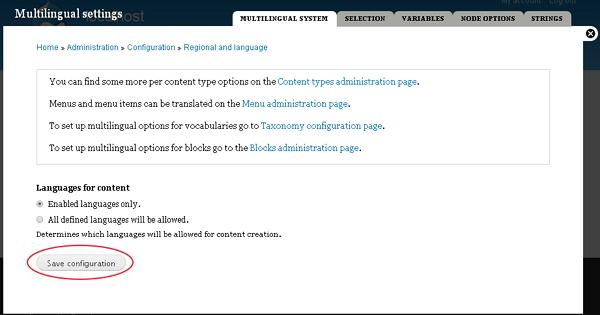
Шаг 3 — Откроется страница многоязычных настроек.
Языки для контента —
-
Только включенный язык — если вы установите этот флажок, вы сможете просматривать только те языки, которые включены.
-
Все определенные языки будут разрешены — только определенные языки будут разрешены.
Только включенный язык — если вы установите этот флажок, вы сможете просматривать только те языки, которые включены.
Все определенные языки будут разрешены — только определенные языки будут разрешены.
Здесь у нас есть три разных вкладки, где вы можете внести необходимые изменения.
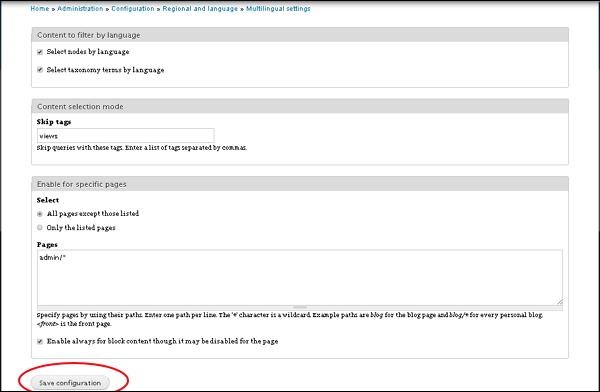
-
Выбор — Вы можете выбрать узлы и таксономию в зависимости от языка.
Выбор — Вы можете выбрать узлы и таксономию в зависимости от языка.
-
Выбрать узлы по языку — установите флажок, если хотите узлы по языку.
-
Выберите термины таксономии по языку. Если вы хотите использовать термины таксономии по языку, установите этот флажок.
-
Пропустить теги — напишите те теги, которые вы не хотите включать.
-
Включить для определенных страниц — если вы хотите включить настройки для определенных страниц, используйте этот флажок.
Выбрать узлы по языку — установите флажок, если хотите узлы по языку.
Выберите термины таксономии по языку. Если вы хотите использовать термины таксономии по языку, установите этот флажок.
Пропустить теги — напишите те теги, которые вы не хотите включать.
Включить для определенных страниц — если вы хотите включить настройки для определенных страниц, используйте этот флажок.
Нажмите кнопку Сохранить , как только закончите.
-
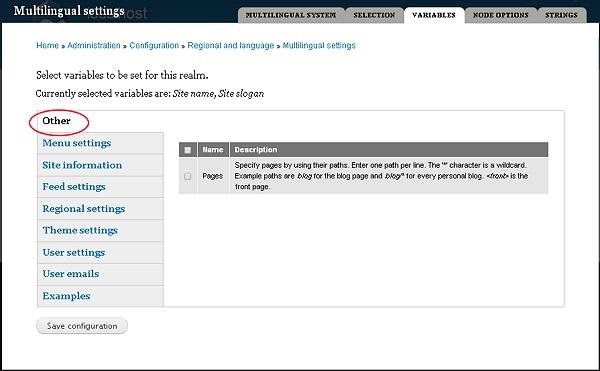
Переменные — выберите переменные для установки, как показано на следующем экране.
Переменные — выберите переменные для установки, как показано на следующем экране.
-
Настройки меню — Управление настройками меню.
-
Информация о сайте — Помогает вносить изменения на сайте.
-
Настройки канала — Вы можете задать описание канала.
-
Региональные настройки — Изменяет часовой пояс и день.
-
Theme Settings — Определяет управление темами.
-
Настройки пользователя — Вы можете использовать это, чтобы установить пользователей.
-
Электронная почта пользователя — могут быть решены любые вопросы, связанные с электронной почтой пользователя.
-
Примеры — Вы можете привести примеры.
Настройки меню — Управление настройками меню.
Информация о сайте — Помогает вносить изменения на сайте.
Настройки канала — Вы можете задать описание канала.
Региональные настройки — Изменяет часовой пояс и день.
Theme Settings — Определяет управление темами.
Настройки пользователя — Вы можете использовать это, чтобы установить пользователей.
Электронная почта пользователя — могут быть решены любые вопросы, связанные с электронной почтой пользователя.
Примеры — Вы можете привести примеры.
Нажмите Сохранить, когда завершите настройки.
-
Параметры узла — помогут вам установить узлы.
Параметры узла — помогут вам установить узлы.
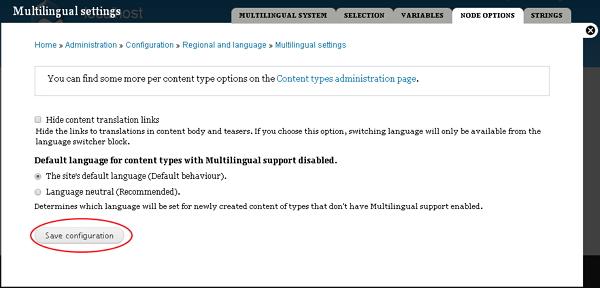
Вы можете скрыть перевод контента и изменить язык на этой странице. Позже нажмите кнопку Сохранить конфигурацию .
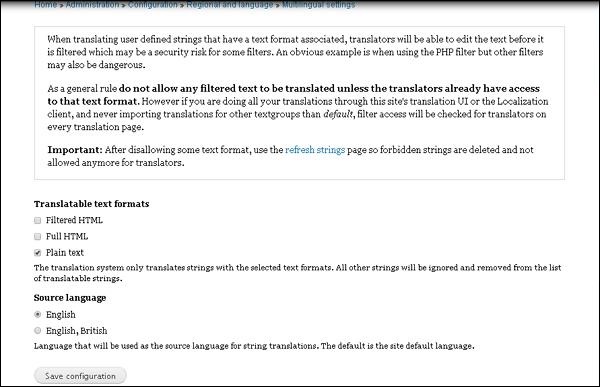
- Строки — эта опция помогает изменить формат страницы.

Изменяйте и переводите строки, используя настройки переводимых текстовых форматов . Вы даже можете изменить источники, так как вы выбираете много языков. После завершения нажмите кнопку Сохранить .
Drupal — триггеры и действия
В этой главе мы узнаем о триггерах и действиях в Drupal. Сначала давайте посмотрим на триггеры.
Это может быть определено как изменения, происходящие на вашем сайте. Действия могут быть выполнены либо после создания нового контента, либо любой страницы.
Триггеры
Ниже приведены шаги, которые помогут вам использовать триггеры в Drupal.
Шаг 1 — Сначала нажмите Модули в строке меню.
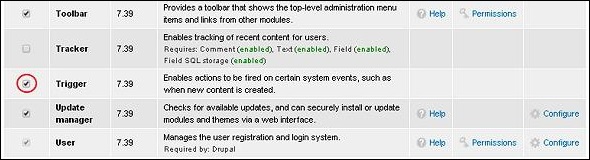
Шаг 2 — Когда вы нажимаете Модули , вы получаете следующую страницу.
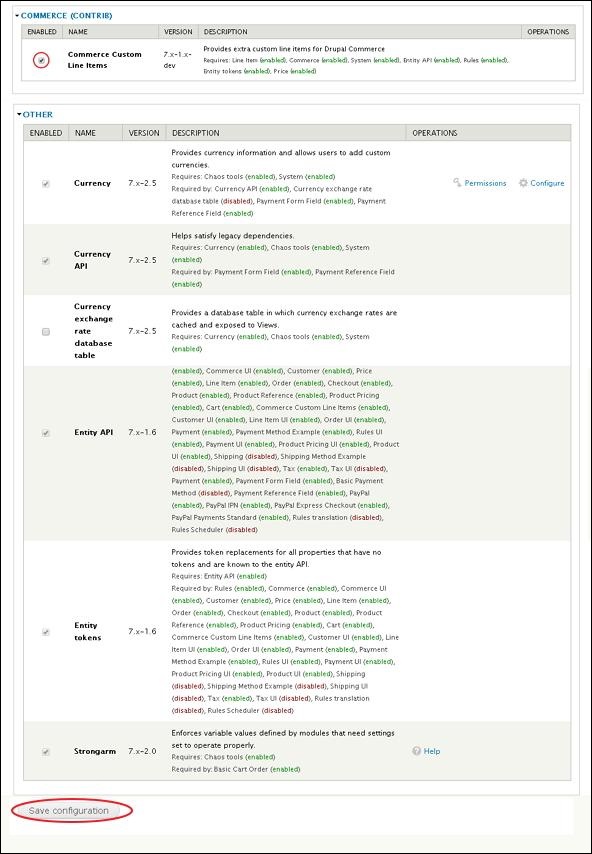
Здесь включить модуль триггера . Затем нажмите Сохранить конфигурацию внизу страницы.
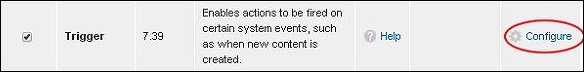
Шаг 3 — Вернитесь к модулю Trigger и нажмите « Настроить» в правой части страницы, как показано на следующем рисунке.
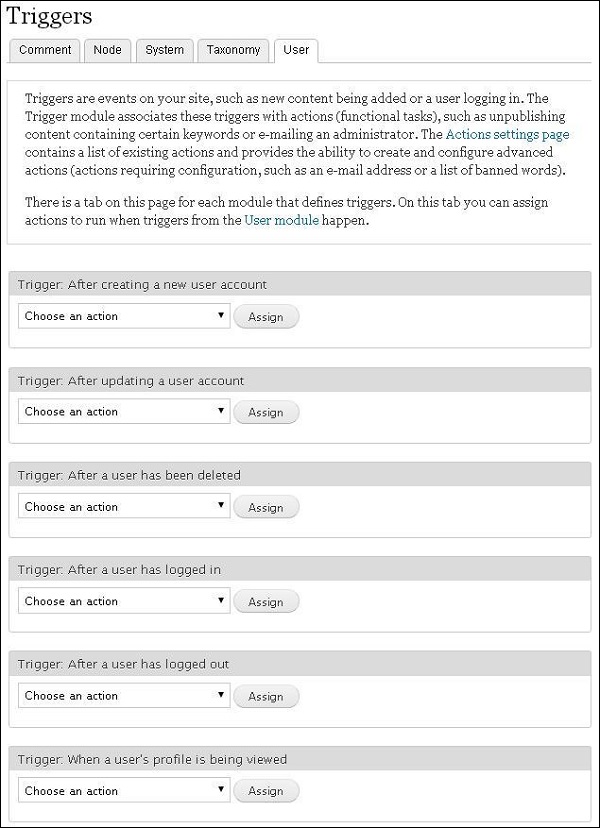
Шаг 4 — Когда вы нажимаете « Настроить» , вы получаете следующую страницу.
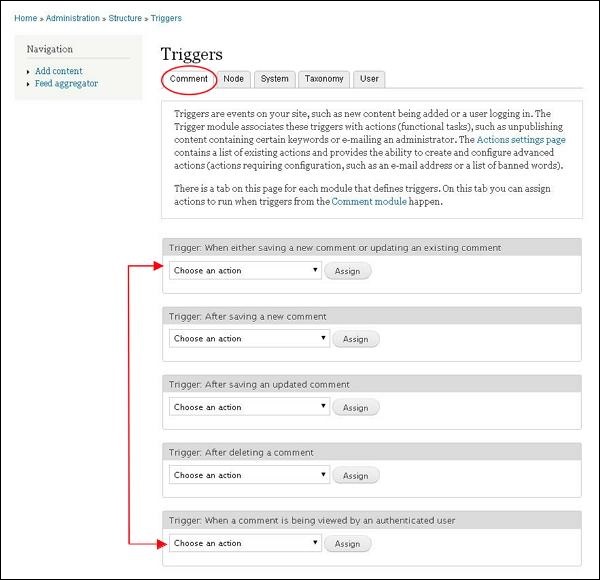
У нас есть разные вкладки на странице, которые определяют каждый триггер.
Модуль комментариев — Вы можете назначить действие только тем триггерам, которые относятся к модулю комментариев.
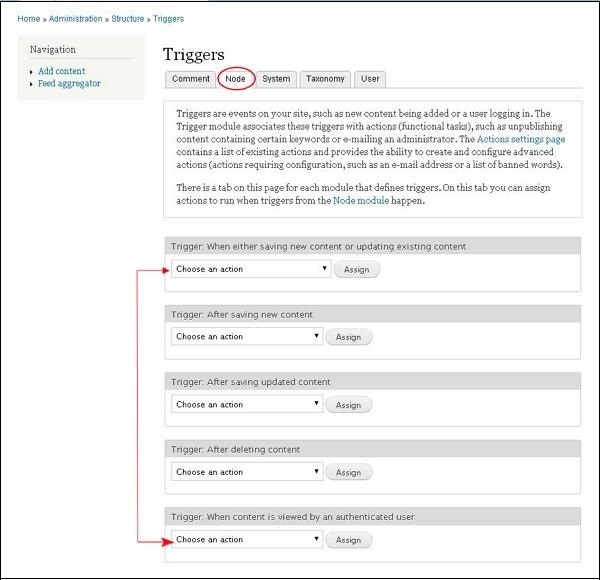
Модуль узла — Вы можете назначить действие тем триггерам, которые относятся к модулю узла.
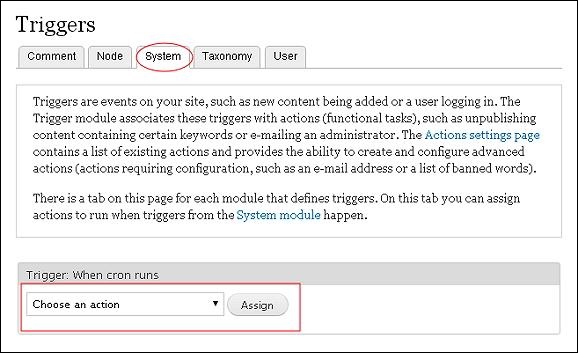
Системный модуль — Вы можете назначить действие только тем триггерам, которые относятся к системному модулю.
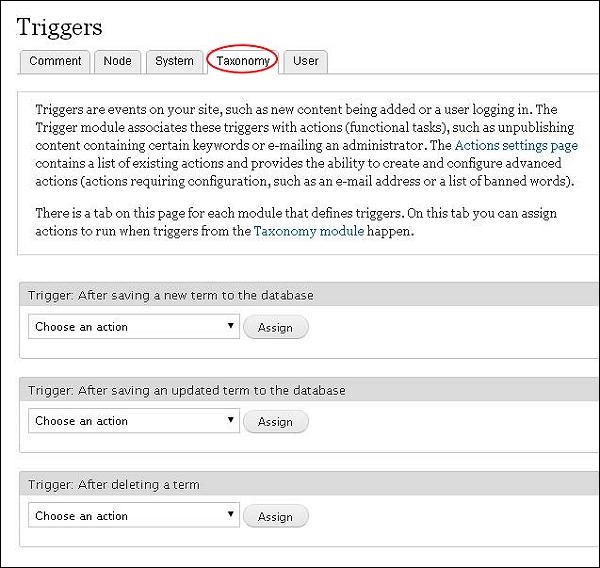
Модуль таксономии — Вы можете инициировать действия в модуле таксономии.
Пользовательский модуль — наконец, у нас есть пользовательский модуль, здесь действия должны быть назначены в пользовательском модуле.
действия
Задачи, выполняемые для определенного системного объекта, называются действиями.
Шаг 1 — Нажмите Конфигурация в строке меню.
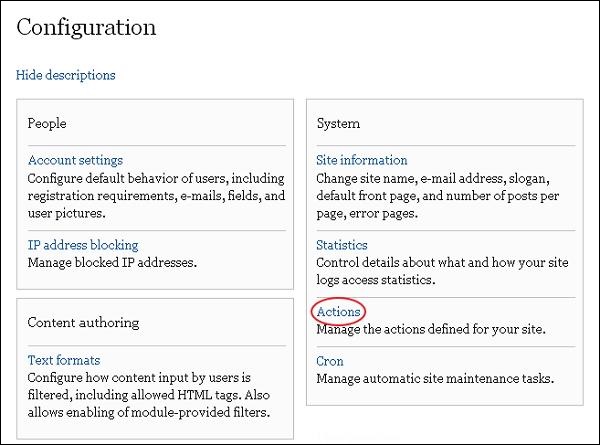
Шаг 2 — Нажмите Действия в системном разделе.
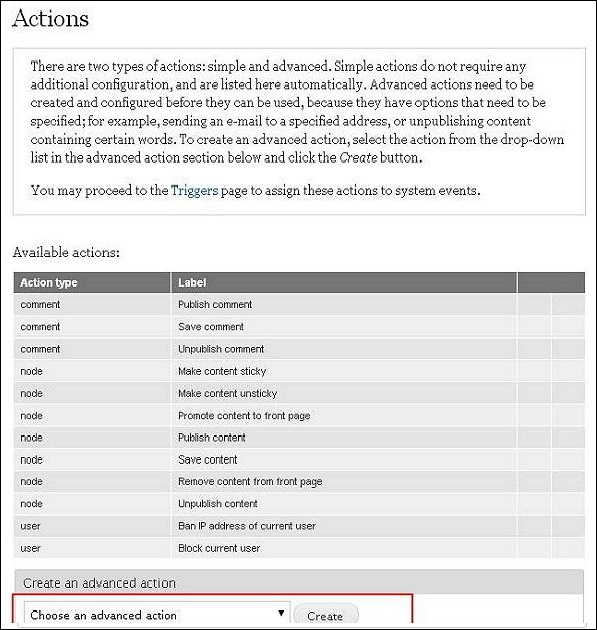
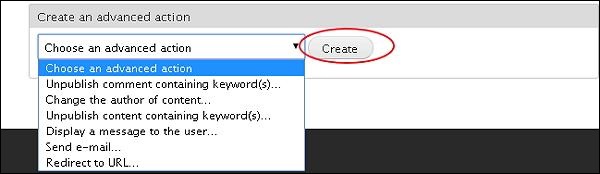
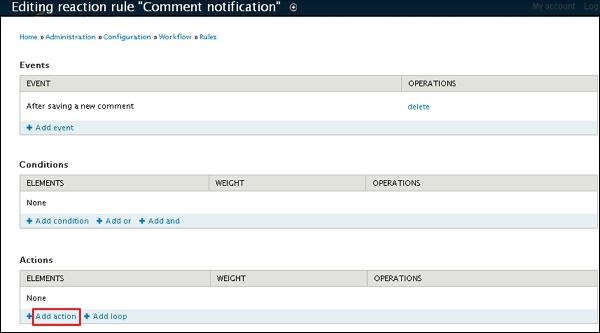
Шаг 3 — Когда вы нажимаете Действия , вы получаете следующую страницу.
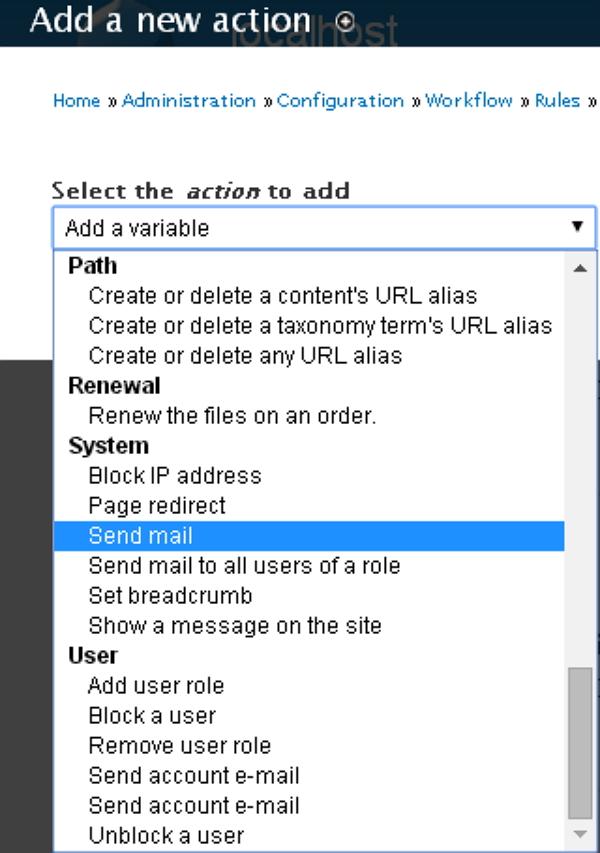
Шаг 4 — Выберите любое действие из выпадающего списка и нажмите « Создать» .
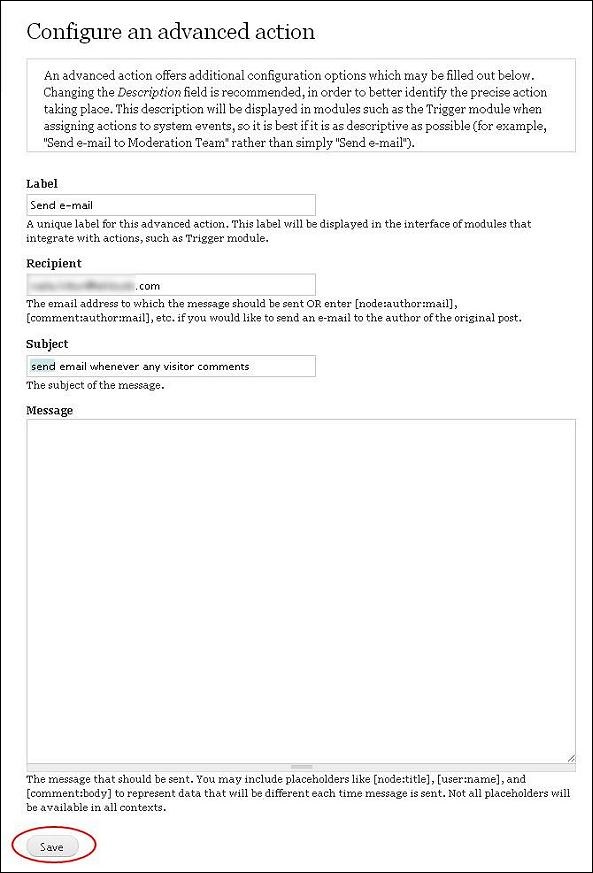
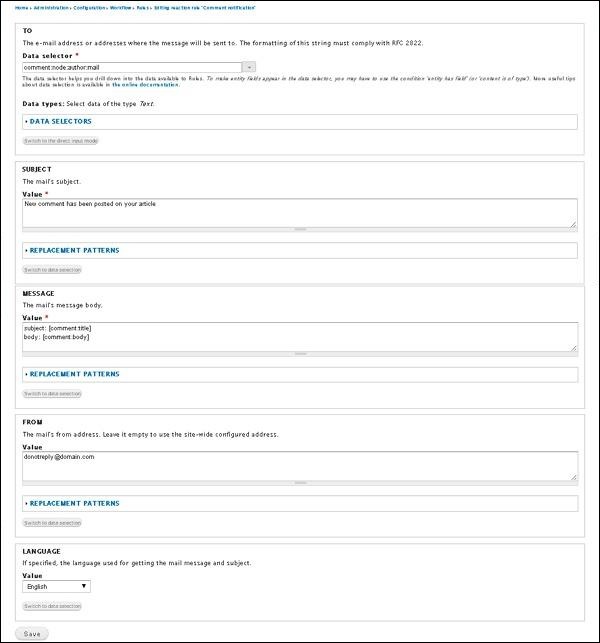
Шаг 5 — Когда вы выбираете опцию и нажимаете « Создать» , появляется следующая страница.
Ниже приведены поля параметров, представленные на странице.
-
Метка — Дайте название своему действию
-
Получатель — введите свой адрес электронной почты
-
Тема — введите тему, которую хотите добавить к действию.
-
Сообщение — введите сообщение, которое вы хотите отправить посетителю при нажатии на какое-либо действие.
Метка — Дайте название своему действию
Получатель — введите свой адрес электронной почты
Тема — введите тему, которую хотите добавить к действию.
Сообщение — введите сообщение, которое вы хотите отправить посетителю при нажатии на какое-либо действие.
Заполнив все детали, нажмите Сохранить .
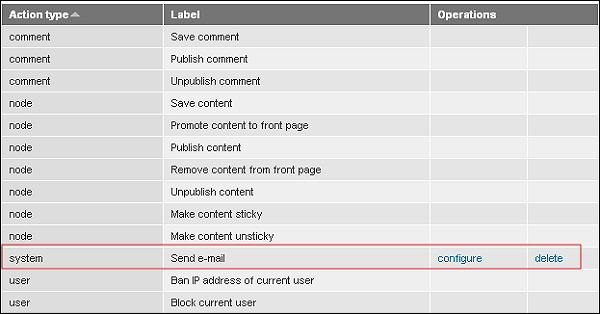
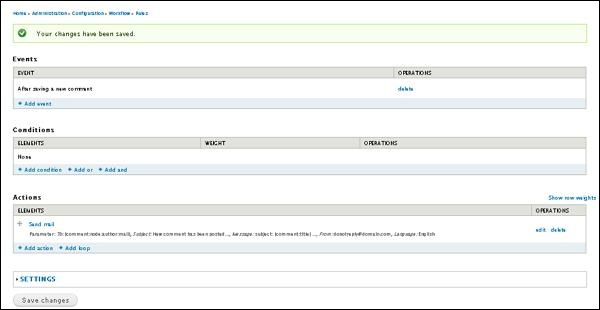
Шаг (6). Вы видите, что ваше действие добавлено в список.
Drupal — социальные сети
В этой главе давайте изучим социальные сети в Drupal. Социальные сети становятся очень важными в наши дни, для этого у Drupal есть много модулей социальных сетей. Давайте возьмем модуль ShareThis в качестве нашего примера, вы можете выбрать любой другой на ваш выбор.
Ниже приведены простые шаги, используемые для установки модуля ShareThis .
Шаг 1 — Нажмите ShareThis, чтобы перейти на страницу модуля ShareThis, и нажмите Version, как показано на следующем экране.
Шаг 2 — Скопируйте адрес ссылки модуля, как показано на следующем экране.
Шаг 3 — Далее, перейдите в Модули и нажмите Установить новый модуль, как показано на следующем экране.
Шаг 4. Теперь вставьте адрес ссылки, скопированный на шаге (2), и нажмите « Установить», как показано на следующем экране.
Шаг 5 — Вы увидите следующий экран. Нажмите Включить новые добавленные модули .
Шаг 6 — Далее перейдите в Модули . Включите модуль и нажмите Сохранить конфигурацию, как показано на следующем экране.
Шаг 7. Перейдите в раздел «Конфигурация» в разделе « ВЕБ-УСЛУГИ» и нажмите « Поделиться», как показано на следующем экране.
Шаг 8 — Появится следующий экран.
Шаг 9 — Вы можете нажать любой из стилей кнопок в разделе « Отображение », чтобы поделиться контентом в Интернете, как показано на следующем экране.
Шаг 10 — Нажмите на любую из служб, которые вы хотите удалить. Вы также можете использовать дополнительные сервисы, такие как Google Plus One и Facebook Like , отметив их, как показано на следующем экране.
Вы можете выбрать услуги в разделе « Возможные услуги », а также удалить или изменить порядок услуг в разделе « Выбранные услуги ».
Шаг 11 — Далее нажмите « Контекст», как показано на следующем экране, чтобы указать, где должен отображаться виджет ShareThis .
Следуя сведениям о полях, присутствующих на экране.
-
В разделе « Местоположение» вы можете выбрать любой контент Node, блок или область ссылок .
-
В разделе « Типы узлов» можно выбрать страницу « Статья» и « Основная» , если вы хотите, чтобы виджет ShareThis появлялся на нем.
-
Если вы выберете « Комментарии», вы можете также показать « Поделиться» в комментариях.
-
Вес виджета определяет местоположение на странице, где он появится.
В разделе « Местоположение» вы можете выбрать любой контент Node, блок или область ссылок .
В разделе « Типы узлов» можно выбрать страницу « Статья» и « Основная» , если вы хотите, чтобы виджет ShareThis появлялся на нем.
Если вы выберете « Комментарии», вы можете также показать « Поделиться» в комментариях.
Вес виджета определяет местоположение на странице, где он появится.
Шаг 12 — Далее выберите Advanced, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
При установке модуля будет создан случайный ключ издателя.
-
Суффикс Twitter по желанию добавит дескриптор Twitter или текст, так что вы получите пинг, когда кто-то поделится статьей.
-
Twitter Handle будет использоваться при публикации в твиттере.
-
Twitter рекомендует указать хэндл твиттера, который будет рекомендован пользователю при публикации.
-
Если отключить отображение виджета ShareThis при наведении , виджет ShareThis будет отображаться при щелчке, а не при наведении.
-
Если установлен флажок Отображать счетчик «0» вместо «Новый», вместо количества «Новый» отображается счетчик для контента, еще не переданного.
-
Отображать короткий URL-адрес будет отображать полный или сокращенный URL-адрес.
-
CopyNShare будет измерять количество копий и доли контента вашего сайта или URL-адресов, как проверено соответственно.
При установке модуля будет создан случайный ключ издателя.
Суффикс Twitter по желанию добавит дескриптор Twitter или текст, так что вы получите пинг, когда кто-то поделится статьей.
Twitter Handle будет использоваться при публикации в твиттере.
Twitter рекомендует указать хэндл твиттера, который будет рекомендован пользователю при публикации.
Если отключить отображение виджета ShareThis при наведении , виджет ShareThis будет отображаться при щелчке, а не при наведении.
Если установлен флажок Отображать счетчик «0» вместо «Новый», вместо количества «Новый» отображается счетчик для контента, еще не переданного.
Отображать короткий URL-адрес будет отображать полный или сокращенный URL-адрес.
CopyNShare будет измерять количество копий и доли контента вашего сайта или URL-адресов, как проверено соответственно.
Шаг 13 — После проверки всех деталей нажмите Сохранить конфигурацию, как показано на следующем экране.
Шаг 14 — Теперь вы можете видеть кнопки социальных сетей, появляющиеся на странице статьи .
Drupal — Интернационализация
В этой главе мы узнаем об интернационализации в Drupal. Интернационализация — это модуль, который позволяет создавать многоязычные сайты. Таким образом, вы можете отображать свой сайт на разных языках.
Ниже приведены шаги для интернационализации —
Шаг 1 — Нажмите Модуль в строке меню.
Шаг 2 — Чтобы получить модуль Интернационализации, вы должны сначала загрузить и установить его в Drupal. Затем вы должны включить модуль Интернационализация и нажать Сохранить конфигурацию .
Шаг 3 — Далее вы можете увидеть настройку Configure на правой стороне страницы модуля интернационализации, как показано на следующем экране.
Шаг 4 — Нажмите Configure, и вы получите следующую страницу.
На языках для содержания —
-
Только включенный язык — если вы установите этот флажок, вы сможете просматривать только те языки, которые включены.
-
Все определенные языки будут разрешены — только установленные языки будут разрешены, когда вы установите этот флажок.
Только включенный язык — если вы установите этот флажок, вы сможете просматривать только те языки, которые включены.
Все определенные языки будут разрешены — только установленные языки будут разрешены, когда вы установите этот флажок.
Вы можете увидеть некоторые вкладки в правом верхнем углу страницы —
-
Многоязычные настройки — Вы можете подробно изучить многоязычные настройки в главе Drupal — Многоязычный контент
Многоязычные настройки — Вы можете подробно изучить многоязычные настройки в главе Drupal — Многоязычный контент
-
Выбор — Вы можете выбрать узлы и таксономию в зависимости от языка.
-
Переменные — выберите переменные для установки.
-
Параметры узла — Помогает вам установить узлы.
-
Строки — Помогает изменить формат страницы.
Выбор — Вы можете выбрать узлы и таксономию в зависимости от языка.
Переменные — выберите переменные для установки.
Параметры узла — Помогает вам установить узлы.
Строки — Помогает изменить формат страницы.
Когда вы закончите с изменениями, нажмите Сохранить конфигурацию .
Drupal — расширение
В этой главе мы узнаем о расширениях Drupal . Для расширения функциональности сайта могут быть установлены различные расширения.
Ниже приведены шаги для установки модуля расширения в Drupal.
Шаг 1 — Нажмите на Модули в строке меню.
Шаг 2 — Нажмите Установить новый модуль .
Шаг 3 — Появится следующая страница. Здесь введите URL-адрес модуля в поле, как показано на следующем рисунке, и нажмите « Установить» .
Шаг 4 — Модуль начинает устанавливаться, как показано на следующем экране.
Шаг 5 — После завершения установки вы получите следующий экран. Здесь нажмите ссылку Включить новые добавленные модули .
Шаг 6 — Далее отображается страница модуля, где установлен ваш модуль, теперь вы можете включить модуль.
Drupal — модули по умолчанию
В этой главе мы рассмотрим модули по умолчанию в Drupal. После установки Drupal вы увидите всего 44 модуля по умолчанию. Вы можете увидеть все эти модули в разделе Core . По умолчанию 29 модулей включены после установки.
Шаг 1 — Нажмите Модули , вы увидите список модулей в разделе CORE, как показано на следующем экране.
Ниже приведен список модулей по умолчанию, установленных в Durpal7. Это основные модули, необходимые для Drupal, и их нельзя отключить.
-
Блок — Управляет созданной страницей с помощью визуальных строительных блоков. Блоки — это блоки контента, размещенные в области или области веб-страницы.
-
Цвет — позволяет администраторам изменять цветовую схему совместимых тем.
-
Комментарий — позволяет пользователям комментировать и обсуждать опубликованный контент.
-
Контекстные ссылки — предоставляет контекстные ссылки для выполнения действий, связанных с элементами на странице.
-
Панель инструментов — предлагает страницу панели инструментов в административном интерфейсе для формирования административных проектов и отслеживания информации на вашем веб-сайте.
-
Регистрация в базе данных — регистрирует и записывает системные события в базу данных.
-
Field — Field API позволяет добавлять поля к объектам, таким как узлы и пользователи.
-
Полевое хранилище SQL — позволяет хранить полевые данные в базе данных SQL.
-
Field UI — Пользовательский интерфейс для Field API.
-
Файл — указывает тип поля файла.
-
Фильтр — Фильтрует содержимое и экспонаты в порядке.
-
Помощь — Управляет отображением онлайн-справки.
-
Изображение — Позволяет инструменты обработки изображений.
-
Список — указывает типы полей списка. Создает списки выбора с этим выбором.
-
Меню — позволяет администраторам настраивать меню навигации сайта по выбору.
-
Узел — позволяет контенту быть отправленным на сайт и отображаться на страницах.
-
Число — устанавливает типы числовых полей.
-
Параметры — Определяет выбор, флажки и переключатели виджетов для текстовых и числовых полей.
-
Overlay — указывает интерфейс администрирования Drupal в оверлее.
-
Путь — позволяет пользователям переименовывать URL-адреса.
-
RDF — он улучшает ваш контент с помощью метаданных, чтобы позволить другим приложениям (например, поисковым системам, агрегаторам) лучше понять их взаимосвязи и атрибуты.
-
Поиск — разрешает поиск по ключевым словам по всему сайту.
-
Ярлык — позволяет пользователям управлять настраиваемыми списками ссылок на ярлыки.
-
Система — управляет общей конфигурацией сайта для администраторов.
-
Таксономия — Включает категоризацию контента.
-
Текст — определяет простые типы текстовых полей.
-
Панель инструментов — предоставляет панель инструментов, на которой отображаются элементы меню администрирования верхнего уровня и ссылки из других модулей.
-
Менеджер обновлений — проверяет наличие доступных обновлений и может безопасно устанавливать или обновлять модули и темы через веб-интерфейс.
-
Пользователь — управляет регистрацией пользователей и системой входа в систему.
Блок — Управляет созданной страницей с помощью визуальных строительных блоков. Блоки — это блоки контента, размещенные в области или области веб-страницы.
Цвет — позволяет администраторам изменять цветовую схему совместимых тем.
Комментарий — позволяет пользователям комментировать и обсуждать опубликованный контент.
Контекстные ссылки — предоставляет контекстные ссылки для выполнения действий, связанных с элементами на странице.
Панель инструментов — предлагает страницу панели инструментов в административном интерфейсе для формирования административных проектов и отслеживания информации на вашем веб-сайте.
Регистрация в базе данных — регистрирует и записывает системные события в базу данных.
Field — Field API позволяет добавлять поля к объектам, таким как узлы и пользователи.
Полевое хранилище SQL — позволяет хранить полевые данные в базе данных SQL.
Field UI — Пользовательский интерфейс для Field API.
Файл — указывает тип поля файла.
Фильтр — Фильтрует содержимое и экспонаты в порядке.
Помощь — Управляет отображением онлайн-справки.
Изображение — Позволяет инструменты обработки изображений.
Список — указывает типы полей списка. Создает списки выбора с этим выбором.
Меню — позволяет администраторам настраивать меню навигации сайта по выбору.
Узел — позволяет контенту быть отправленным на сайт и отображаться на страницах.
Число — устанавливает типы числовых полей.
Параметры — Определяет выбор, флажки и переключатели виджетов для текстовых и числовых полей.
Overlay — указывает интерфейс администрирования Drupal в оверлее.
Путь — позволяет пользователям переименовывать URL-адреса.
RDF — он улучшает ваш контент с помощью метаданных, чтобы позволить другим приложениям (например, поисковым системам, агрегаторам) лучше понять их взаимосвязи и атрибуты.
Поиск — разрешает поиск по ключевым словам по всему сайту.
Ярлык — позволяет пользователям управлять настраиваемыми списками ссылок на ярлыки.
Система — управляет общей конфигурацией сайта для администраторов.
Таксономия — Включает категоризацию контента.
Текст — определяет простые типы текстовых полей.
Панель инструментов — предоставляет панель инструментов, на которой отображаются элементы меню администрирования верхнего уровня и ссылки из других модулей.
Менеджер обновлений — проверяет наличие доступных обновлений и может безопасно устанавливать или обновлять модули и темы через веб-интерфейс.
Пользователь — управляет регистрацией пользователей и системой входа в систему.
Drupal — модуль панели
В этой главе мы узнаем об использовании модуля Pane в Drupal. Модуль панели используется для перевода панели пользовательской панели с необязательным заголовком, который будет храниться как переменные, и его можно будет быстро перевести или отредактировать.
Ниже приведены шаги для добавления модуля панели .
Шаг 1 — Загрузите последний файл модуля Pane по ссылке и установите на своем сайте Drupal.
Шаг 2 — Включите тот, который вы хотите использовать, и нажмите « Сохранить конфигурацию» внизу страницы.
Шаг 3 — Нажмите Структура в строке меню.
Шаг 4 — Нажмите на панели .
Шаг 5 — Затем нажмите Добавить панель, чтобы добавить новую панель.
Шаг 6 — Страница « Панели» отображается, как показано на следующем экране.
Он содержит следующие поля.
-
Заголовок — введите название панели в этом поле.
-
Описание — Опишите вашу панель в строке или предложении.
-
Тип — выберите тип соответственно, это может быть текст или хост .
Заголовок — введите название панели в этом поле.
Описание — Опишите вашу панель в строке или предложении.
Тип — выберите тип соответственно, это может быть текст или хост .
После заполнения информации нажмите Сохранить конфигурацию .
Шаг 7 — Ваш модуль панели отображается, как показано на следующем рисунке. Если вы хотите внести какие-либо изменения в панель, нажмите « Изменить» .
Шаг 8 — Откроется страница панели.
Внесите необходимые изменения и нажмите « Сохранить содержимое» .
Drupal — Книга Модуль
В этой главе мы рассмотрим модуль книги в Drupal. Книги имеют встроенную иерархическую навигацию, что означает, что вы можете организовать их для чтения в специальном порядке. Тип содержимого книги также позволяет вам упростить печать содержимого вашего сайта посетителями сайта.
Ниже приведены простые шаги по настройке модуля Book в Drupal.
Шаг 1 — Включите книгу в модулях и нажмите Сохранить конфигурацию .
Шаг 2. Нажмите « Контент» и установите флажки, выберите тип контента, который вы хотите включить для книг.
Нажмите Сохранить конфигурацию, чтобы сохранить тип контента.
Шаг 3 — Нажмите Создать содержимое -> Страница книги или на панели быстрого доступа Страница книги, как показано на следующем экране.
Разверните раздел в разделе «Структура книги» и выберите « Создать новую книгу» . Вы можете установить вес до 0.
Нажмите кнопку Сохранить, и ваша страница верхнего уровня будет создана.
Шаг 4. После создания книги вы можете создать дочерние страницы, щелкнув ссылку « Добавить дочернюю страницу» в нижней части страницы книги.
Шаг 5 — Далее, нажмите Управление контентом -> Книги -> Список, как показано на следующем экране. Нажмите на порядок редактирования и заголовки в столбце Операции.
Шаг 6 — Вы увидите экран, как показано на следующем экране. Эта страница позволяет вам перемещать страницы ваших книг в соответствии с вашими потребностями. Нажмите и удерживайте стрелку с четырьмя зубцами и переместите ее в положение, чтобы изменить порядок страниц. Вы также можете перетащить страницу вправо, чтобы сделать ее дочерней страницей.
Drupal — агрегаторный модуль
В этой главе мы рассмотрим модуль агрегатора в Drupal. Модуль агрегатора берет контент с других сайтов, но не генерирует никаких каналов. Это также известно как читатель подачи. Он собирает и отображает тексты и изображения с других сайтов и блогов.
Ниже приведены шаги для включения модуля агрегатора.
Шаг 1 — Нажмите Модули в строке меню.
Шаг 2 — Отображается список различных модулей. Включите модуль Aggregator и нажмите « Сохранить конфигурацию», как показано на следующем экране.
Шаг 3 — Теперь вернитесь к модулю агрегатора и нажмите кнопку « Настроить» справа.
Шаг 4 — Отображается страница агрегатора каналов.
Ниже приведены настройки, представленные на этой странице.
-
Разрешенные теги HTML — это указывает, что вы можете получить только те теги HTML, которые включены в данное текстовое поле, как вы можете видеть на изображении. Если вы удалите какой-либо из них, вы не найдете этот конкретный тег в вашем контенте.
-
Количество элементов, отображаемых на страницах списков — выберите количество элементов, которые вы хотите отображать на своих страницах.
-
Отменить элементы старше — Вы можете удалить элементы старше, используя эту опцию.
-
Выберите категории с помощью — Вы можете выбрать категории соответственно, щелкнув переключатель « Флажки » или несколько селекторов .
-
Длина обрезанного описания — выберите длину ваших описаний.
Разрешенные теги HTML — это указывает, что вы можете получить только те теги HTML, которые включены в данное текстовое поле, как вы можете видеть на изображении. Если вы удалите какой-либо из них, вы не найдете этот конкретный тег в вашем контенте.
Количество элементов, отображаемых на страницах списков — выберите количество элементов, которые вы хотите отображать на своих страницах.
Отменить элементы старше — Вы можете удалить элементы старше, используя эту опцию.
Выберите категории с помощью — Вы можете выбрать категории соответственно, щелкнув переключатель « Флажки » или несколько селекторов .
Длина обрезанного описания — выберите длину ваших описаний.
Когда вы закончите со всеми настройками, нажмите Сохранить конфигурацию .
Drupal — Контактный модуль
В этой главе мы рассмотрим создание контактной формы в Drupal. Контактная форма используется для подачи информации о пользователе в Drupal.
Ниже приведены инструкции по добавлению модуля контактов.
Шаг 1 — Нажмите Меню модулей .
Шаг 2 — Отображается список различных модулей. Включите модуль « Контакт » и нажмите « Сохранить конфигурацию», как показано на следующем экране.
Шаг 3 — Вернитесь к модулю контактов и щелкните вкладку « Настройка », как показано на следующем экране.
Шаг 4 — Теперь вы можете просматривать информацию обо всех категориях, а также вы можете добавить дополнительные контакты. Нажмите Добавить категорию .
Шаг 5 — Форма контакта отображается, как показано на следующем экране.
Он содержит следующие поля.
-
Категория — Укажите название категории для формы обратной связи.
-
Получатели — Укажите адрес электронной почты, на который вы хотите получать почту.
-
Автоответ — отправляет автоответчику сообщение.
-
Вес — Устанавливает список в порядке.
-
Выбрано — при выборе опции « Да» устанавливается категория по умолчанию.
Категория — Укажите название категории для формы обратной связи.
Получатели — Укажите адрес электронной почты, на который вы хотите получать почту.
Автоответ — отправляет автоответчику сообщение.
Вес — Устанавливает список в порядке.
Выбрано — при выборе опции « Да» устанавливается категория по умолчанию.
Заполнив всю информацию о контакте, нажмите кнопку Сохранить , чтобы сохранить информацию в контактной форме.
Шаг 6 — Вы можете увидеть созданную контактную форму в списке, как показано на следующем экране. Чтобы просмотреть форму контакта, нажмите вкладку Форма контакта .
Шаг 7 — Добавленная категория будет отображаться в поле категории, как показано на следующем экране.
Drupal — Форма модуля
В этой главе мы узнаем о модуле Form в Drupal. Этот модуль позволяет вам создавать формы в Drupal на основе веб-сайта для ваших пользователей.
Ниже приведены шаги для установки Form Module в Drupal.
Шаг 1 — Загрузите последний файл модуля Form Builder по ссылке и установите на своем сайте Drupal.
Шаг 2 — Включить модуль Form Builder со страницы модуля.
Шаг 3 — Щелкните пример Form Builder на панели инструментов.
Шаг 4. Отображается страница примера построителя форм, как показано на следующем экране.
Здесь вы можете добавлять, редактировать или удалять детали вручную.
Образец текстового поля (свойства)
-
Заголовок — введите название заголовка для вашей формы.
-
Значение по умолчанию — устанавливает значение по умолчанию.
-
Описание — введите описание, относящееся к заголовку в этом поле.
Заголовок — введите название заголовка для вашей формы.
Значение по умолчанию — устанавливает значение по умолчанию.
Описание — введите описание, относящееся к заголовку в этом поле.
Образец текстового поля (отображение)
-
Префикс — введите текст префикса.
-
Суффикс — здесь вы должны поместить текст суффикса.
-
Размер — соответственно введите размер.
Префикс — введите текст префикса.
Суффикс — здесь вы должны поместить текст суффикса.
Размер — соответственно введите размер.
Образец текстового поля (проверка)
-
Обязательно — установите флажок, если вы хотите проверить текстовое поле.
Обязательно — установите флажок, если вы хотите проверить текстовое поле.
Образцы флажков (Свойства)
-
Название — введите название вашего названия для вашей формы.
-
Описание — введите описание, относящееся к заголовку в этом поле.
Название — введите название вашего названия для вашей формы.
Описание — введите описание, относящееся к заголовку в этом поле.
Образцы флажков (параметры)
-
Параметры — добавьте элементы, отметьте их по умолчанию и введите значения.
-
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
Параметры — добавьте элементы, отметьте их по умолчанию и введите значения.
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
Образцы флажков (проверка)
-
Обязательно — установите флажок, если вы хотите проверить поле.
Обязательно — установите флажок, если вы хотите проверить поле.
Образец текстовой области (свойства)
-
Заголовок — введите название заголовка для вашей формы.
-
Значение по умолчанию — Установите значение по умолчанию.
-
Описание — введите описание, относящееся к заголовку в этом поле.
Заголовок — введите название заголовка для вашей формы.
Значение по умолчанию — Установите значение по умолчанию.
Описание — введите описание, относящееся к заголовку в этом поле.
Образец текстовой области (дисплей)
-
Строки — введите строки.
-
Столбцы — введите столбцы.
Строки — введите строки.
Столбцы — введите столбцы.
Образец текстовой области (проверка)
-
Обязательно — установите флажок, если вы хотите проверить поле.
Обязательно — установите флажок, если вы хотите проверить поле.
Образец Радио (Свойства)
-
Заголовок — введите название заголовка для вашей формы.
-
Описание — введите описание, относящееся к заголовку в этом поле.
Заголовок — введите название заголовка для вашей формы.
Описание — введите описание, относящееся к заголовку в этом поле.
Пример радио (варианты)
-
Параметры — добавьте элементы, отметьте их по умолчанию и введите значения.
-
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
Параметры — добавьте элементы, отметьте их по умолчанию и введите значения.
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
Образцы радио (проверка)
-
Обязательно — установите флажок, если вы хотите проверить поле.
Обязательно — установите флажок, если вы хотите проверить поле.
Выбор образца (Свойства)
-
Заголовок — введите название заголовка для вашей формы.
-
Описание — введите описание, относящееся к заголовку в этом поле.
Заголовок — введите название заголовка для вашей формы.
Описание — введите описание, относящееся к заголовку в этом поле.
Выбор образца (Опции)
-
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
-
Разрешить множественные значения — это поможет пользователям выбрать несколько элементов в ваших списках.
Customize Keys — включите эту настройку, если хотите сохранить одно значение.
Разрешить множественные значения — это поможет пользователям выбрать несколько элементов в ваших списках.
Drupal — модуль опроса
В этой главе мы изучим, как создать модуль Poll в Drupal. Этот модуль поможет вам создавать опросы для вашего сайта. Вы можете задавать вопросы, давать любое количество ответов, и ваши посетители могут голосовать.
Ниже приведены шаги для создания модуля опроса .
Шаг 1 — Нажмите Модуль в строке меню.
Шаг 2. Включите модуль опроса и нажмите « Сохранить конфигурацию» .
Шаг 3 — Нажмите « Содержимое» → «Добавить содержимое» . Нажмите Poll, как показано на следующем экране.
Шаг 4 — Откроется страница « Создать опрос», где вы можете создать опрос.
Он содержит следующие поля.
-
Вопрос — Добавьте вопрос, который вы хотите добавить в опрос.
-
Статус опроса — если вы нажмете Закрыто , посетители не смогут голосовать. А если вы нажмете « Активно», посетители смогут голосовать.
-
Продолжительность опроса — выберите определенный период времени, пока вы не хотите, чтобы ваш опрос существовал. После завершения периода времени опрос закрывается сам по себе.
Вопрос — Добавьте вопрос, который вы хотите добавить в опрос.
Статус опроса — если вы нажмете Закрыто , посетители не смогут голосовать. А если вы нажмете « Активно», посетители смогут голосовать.
Продолжительность опроса — выберите определенный период времени, пока вы не хотите, чтобы ваш опрос существовал. После завершения периода времени опрос закрывается сам по себе.
После завершения обновления настроек нажмите кнопку Сохранить .
Drupal — Безопасность сайта
В этой главе мы изучим, как обезопасить сайт Drupal. В этой главе описываются предложения по настройке безопасности для администраторов сайта и оповещается администратор о том, как защитить сайт.
Существует множество дополнительных модулей, которые помогут вам с настройкой безопасности, в которой модуль Security Review автоматизирует тестирование ошибок, которые делают ваш сайт небезопасным.
-
Вы можете сообщить о проблеме безопасности непосредственно с помощью ядра Drupal, contrib или Drupal.org , отправив электронное письмо о проблеме. Команда безопасности поможет решить вашу проблему с помощью сопровождающего проекта.
-
Защитите свои права доступа к файлам и права собственности, настроив файловую систему сервера, поскольку веб-сервер (например, Apache) не должен иметь доступа для редактирования или записи файлов. Это должны быть только файлы для чтения , которые будут выполнены позже.
-
Уровни риска безопасности основаны на общей системе оценки злоупотреблений NIST (NISTIR 7864) , так что организация может проверить, как решить проблему. Ниже приведены пункты, которые помогут вам понять уровень риска безопасности, назначив число от 0 до 25 —
-
От 0 до 4 — не критично.
-
5 до 9 — менее критично.
-
10-14 — Умеренно критический.
-
С 15 до 19 — критический
-
С 20 по 25 — очень критический.
-
-
Принимая конфиденциальную информацию, такую как номер кредитной карты, PCI (индустрия платежных карт) определяет ряд стандартов безопасности данных . Хотя это не специфично для Drupal, важно, чтобы каждый разработчик Drupal знал об этом. Чтобы узнать больше о проблемах PCI, вы можете обратиться по этой ссылке Drupal PCI Compliance White Paper .
-
Пользователям разрешено удалять или даже самим пользователям удалять себя на сайте Drupal, что иногда может привести к непредвиденной ситуации.
-
Включите HTTPS , который более безопасен для отправки конфиденциальной информации на веб-сайт, такой как:
-
Кредитные карты
-
Чувствительные куки, такие как куки сессии PHP
-
Пароли и имена пользователей
-
Идентифицируемая информация (номер социального страхования, идентификационные номера штата и т. Д.)
-
Конфиденциальный контент
-
-
Повысьте свою безопасность, используя предоставленные модули . Некоторые стандартные категории модулей —
-
Категория безопасности
-
Доступ пользователя / аутентификация
-
Модули защиты от спама
-
Вы можете отключить роли и разрешения пользователя, установив модуль безопасного доступа.
-
Операция безопасности может быть улучшена при входе в систему путем установки модуля безопасности входа .
-
Администратор сайта может защитить свой сайт, сделав его закрытым и ограничив сайт ограниченным доступом пользователей по этой роли. Благодаря этому процессу ваш сайт не будет доступен для поисковых систем и других сканеров (для создания индекса данных в www).
Вы можете сообщить о проблеме безопасности непосредственно с помощью ядра Drupal, contrib или Drupal.org , отправив электронное письмо о проблеме. Команда безопасности поможет решить вашу проблему с помощью сопровождающего проекта.
Защитите свои права доступа к файлам и права собственности, настроив файловую систему сервера, поскольку веб-сервер (например, Apache) не должен иметь доступа для редактирования или записи файлов. Это должны быть только файлы для чтения , которые будут выполнены позже.
Уровни риска безопасности основаны на общей системе оценки злоупотреблений NIST (NISTIR 7864) , так что организация может проверить, как решить проблему. Ниже приведены пункты, которые помогут вам понять уровень риска безопасности, назначив число от 0 до 25 —
От 0 до 4 — не критично.
5 до 9 — менее критично.
10-14 — Умеренно критический.
С 15 до 19 — критический
С 20 по 25 — очень критический.
Принимая конфиденциальную информацию, такую как номер кредитной карты, PCI (индустрия платежных карт) определяет ряд стандартов безопасности данных . Хотя это не специфично для Drupal, важно, чтобы каждый разработчик Drupal знал об этом. Чтобы узнать больше о проблемах PCI, вы можете обратиться по этой ссылке Drupal PCI Compliance White Paper .
Пользователям разрешено удалять или даже самим пользователям удалять себя на сайте Drupal, что иногда может привести к непредвиденной ситуации.
Включите HTTPS , который более безопасен для отправки конфиденциальной информации на веб-сайт, такой как:
Кредитные карты
Чувствительные куки, такие как куки сессии PHP
Пароли и имена пользователей
Идентифицируемая информация (номер социального страхования, идентификационные номера штата и т. Д.)
Конфиденциальный контент
Повысьте свою безопасность, используя предоставленные модули . Некоторые стандартные категории модулей —
Категория безопасности
Доступ пользователя / аутентификация
Модули защиты от спама
Вы можете отключить роли и разрешения пользователя, установив модуль безопасного доступа.
Операция безопасности может быть улучшена при входе в систему путем установки модуля безопасности входа .
Администратор сайта может защитить свой сайт, сделав его закрытым и ограничив сайт ограниченным доступом пользователей по этой роли. Благодаря этому процессу ваш сайт не будет доступен для поисковых систем и других сканеров (для создания индекса данных в www).
Drupal — Настройка Корзина
По сути, корзина представляет собой процесс сбора товаров или услуг и использует проверку для сбора платежей. В этой статье мы увидим, как настроить корзину покупок для сайта Drupal с помощью модуля Commerce Kickstart .
Commerce Kickstart — это хороший способ работы с Drupal — электронная коммерция, которая поставляется с различными типами функций для создания удобного интернет-магазина, облегчающего запуск и администрирование. Вы можете скачать Drupal Commerce Kickstart отсюда .
Шаг 1 — Загрузите последний файл модуля Commerce Kickstart по указанной выше ссылке и установите его в своей системе. После установки модуля вы получите следующий экран.
Шаг 2 — Прежде чем добавлять товары в корзину, необходимо создать товары в магазине. Нажмите Добавить продукт -> Создать продукт .
Шаг 3 — Вы можете создать продукт, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на странице.
-
Артикул товара — здесь указан уникальный идентификатор товара.
-
Название. Указывает название продукта.
-
Изображение — здесь вы можете загрузить изображение и дать альтернативный текст для вашего продукта, который будет использоваться программами чтения с экрана, поисковыми системами, когда изображение не может быть загружено.
-
Цена — содержит цену товара.
-
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение «Отключено», товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
-
История изменений — предоставляет историю изменений, внесенных в продукт.
Артикул товара — здесь указан уникальный идентификатор товара.
Название. Указывает название продукта.
Изображение — здесь вы можете загрузить изображение и дать альтернативный текст для вашего продукта, который будет использоваться программами чтения с экрана, поисковыми системами, когда изображение не может быть загружено.
Цена — содержит цену товара.
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение «Отключено», товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
История изменений — предоставляет историю изменений, внесенных в продукт.
После завершения всех настроек нажмите кнопку « Сохранить продукт» .
Шаг 4 — Вы увидите созданный продукт в таблице.
Шаг 5 — Чтобы отобразить ваш продукт в корзине, нажмите Добавить отображение продукта .
В этом окне поле Заголовок содержит название продукта, вы можете добавить сводку для продукта в поле Тело . В поле продукта используется артикул товара для отображения на продажу. После того, как вы закончите с настройками, нажмите кнопку Сохранить .
Шаг 6 — Вы увидите продукт, отображаемый на домашней странице, как показано на следующем экране.
Шаг 7 — Нажмите кнопку « Добавить в корзину» , чтобы добавить созданный продукт в корзину.
После добавления товара в корзину будет отображено успешное сообщение. Вы можете увидеть название товара вместе с ценой в блоке Корзина .
Шаг 8 — Теперь нажмите на ссылку « Просмотреть корзину», чтобы увидеть добавленный продукт в корзине.
Шаг 9 — Вы увидите таблицу корзины покупок вместе с продуктами, как показано на следующем экране.
Drupal — Создание продуктов
В этой главе мы рассмотрим создание продуктов на сайте Drupal. Продукты — это предметы, которые предлагаются к продаже.
Ниже приведены простые шаги, используемые для создания продукта .
Шаг 1 — Нажмите Добавить продукт .
Шаг 2 — Нажмите « Создать продукт» .
Шаг 3 — Теперь вы должны создать продукт, заполнив информацию о продукте, как показано на следующем экране.
Он содержит следующие поля —
-
SKU продукта — введите уникальный идентификационный номер продукта.
-
Название — введите название продукта.
-
Изображение — загрузите изображение и укажите альтернативный текст для вашего продукта, который будет использоваться программами чтения с экрана, поисковыми системами или когда изображение не может быть загружено.
-
Цена — введите цену товара.
-
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение « Отключено» , товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
-
История изменений — предоставляет историю изменений, внесенных в продукт.
SKU продукта — введите уникальный идентификационный номер продукта.
Название — введите название продукта.
Изображение — загрузите изображение и укажите альтернативный текст для вашего продукта, который будет использоваться программами чтения с экрана, поисковыми системами или когда изображение не может быть загружено.
Цена — введите цену товара.
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение « Отключено» , товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
История изменений — предоставляет историю изменений, внесенных в продукт.
После заполнения полей нажмите Сохранить конфигурацию .
Шаг (4). Теперь вы можете видеть, что ваш продукт добавлен. Нажмите « Добавить продукт», как показано на следующем экране.
Шаг (5). Откроется страница создания продукта , как показано на следующем экране.
Содержит ниже поля —
-
Заголовок — Добавьте название продукта.
-
Тело — Здесь вы можете добавить резюме для продукта.
-
Продукт — выберите продукты для выставления на продажу в этом узле по артикулу. Вы также можете ввести несколько SKU, используя список через запятую.
Заголовок — Добавьте название продукта.
Тело — Здесь вы можете добавить резюме для продукта.
Продукт — выберите продукты для выставления на продажу в этом узле по артикулу. Вы также можете ввести несколько SKU, используя список через запятую.
Шаг (6). Вы можете увидеть ваш продукт на первой странице.
Drupal — Создать Категории
В этой главе мы научимся создавать категории в Drupal. Таксономия может рассматриваться как категории или теги. Drupal таксономия состоит из словарей и терминов. Словарь — это набор терминов, а термины — это просто другое слово для категорий.
Ниже приведены простые шаги по созданию категорий в Drupal.
Шаг 1 — Перейдите к Структуре и нажмите Таксономия в категории, как показано на следующем экране.
Шаг 2 — Нажмите на ссылку Добавить словарь .
Шаг 3. Введите имя и описание нового словаря (категории), как показано на следующем экране.
Нажмите кнопку Сохранить , и ваша категория будет создана.
Шаг 4 — Вы увидите, что ваша новая категория добавлена в список. Далее вы можете нажать ссылку добавить термины, чтобы добавить к ней некоторые термины.
Шаг 5 — Вы можете добавить некоторые подкатегории к нему. Введите необходимые данные и нажмите кнопку Сохранить, как показано на следующем экране.
Шаг 6 — Выберите вашу родительскую категорию из списка и нажмите ссылку список терминов, чтобы просмотреть список подкатегорий.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Редактировать словарь — Вы можете редактировать название вашей категории и описание.
-
Список терминов — отображает ваш список подкатегорий.
-
Добавить условия — Вы можете добавить свои подкатегории по этой ссылке.
Редактировать словарь — Вы можете редактировать название вашей категории и описание.
Список терминов — отображает ваш список подкатегорий.
Добавить условия — Вы можете добавить свои подкатегории по этой ссылке.
Шаг 7 — Вы увидите список подкатегорий. Здесь вы можете редактировать свою подкатегорию, нажав на ссылку редактирования, как показано на следующем экране.
Шаг 8 — Далее, вы также можете изменить порядок подкатегорий, перетаскивая их в соответствии с требованием. После перестановки нажмите кнопку Сохранить.
Drupal — Настройка налогов
В целом, налог является финансовым платежом налогоплательщика или источником государственных доходов. Налог с продаж является основным видом налога, взимаемого с продажи определенных товаров и услуг.
Вы можете указать налоговую ставку для продуктов, как определено в следующих шагах —
Шаг 1 — Зайдите в Магазин и нажмите Конфигурация .
Шаг 2 — Нажмите на ссылку Налоги, которая управляет налоговыми ставками и типами.
Шаг 3 — Нажмите Добавить ссылку на налоговую ставку, чтобы добавить налог для продукта.
Шаг 4 — Откроется окно налогов для добавления налоговой ставки к продукту, как показано на следующем экране.
Он содержит некоторые поля, такие как —
-
Заголовок — это название налоговой ставки.
-
Отображаемый заголовок — это внешний интерфейсный заголовок налоговой ставки, отображаемой для клиентов.
-
Описание — используется для описания ставки налога.
-
Ставка — это процент, используемый для расчета налога, который выражается в виде десятичной дроби.
-
Тип — выбирает тип налога для ставки налога, используя раскрывающееся меню.
Заголовок — это название налоговой ставки.
Отображаемый заголовок — это внешний интерфейсный заголовок налоговой ставки, отображаемой для клиентов.
Описание — используется для описания ставки налога.
Ставка — это процент, используемый для расчета налога, который выражается в виде десятичной дроби.
Тип — выбирает тип налога для ставки налога, используя раскрывающееся меню.
После заполнения всех полей нажмите кнопку Сохранить налоговую ставку .
Шаг 5 — Вы увидите название созданной налоговой ставки, которое используется для продукта, как показано на следующем экране.
Шаг 6 — Перейдите на домашнюю страницу и нажмите на ссылку « Просмотреть корзину», чтобы увидеть товары в корзине.
Шаг 7 — Нажмите кнопку Оформить заказ , чтобы увидеть ставку налога, добавленную для продуктов.
Шаг 8 — Вы можете увидеть налоговую ставку, добавленную вместе с промежуточным итогом, как показано на следующем экране.
Drupal — настройка скидок
Как правило, скидка — это сумма или процент, вычитаемый из обычной цены продажи продукта. Это способ предлагать товары для продажи по низкой или сниженной цене.
Вы можете указать скидку на товары, как указано в следующих шагах:
Шаг 1 — Зайдите в Магазин и нажмите Конфигурация .
Шаг 2 — Нажмите на ссылку Налоги, которая управляет налоговыми ставками и типами.
Шаг 3 — Перейдите на вкладку НАЛОГОВЫЕ ТИПЫ и нажмите ссылку Добавить тип налога .
Шаг 4 — Типы налогов классифицируют налоговые ставки и определяют, должен ли рассчитанный налог быть включен в выставленные цены на товары.
Он содержит некоторые поля, такие как —
-
Заголовок — указывает название типа налога.
-
Отображение заголовка — это внешний вид заголовка типа налога, отображаемого для клиентов.
-
Описание. При необходимости описывает тип налога.
-
Режим округления суммы налога — указывает, какой тип округления должен выполняться при расчете налоговых ставок типа налога для цены за единицу позиции.
Заголовок — указывает название типа налога.
Отображение заголовка — это внешний вид заголовка типа налога, отображаемого для клиентов.
Описание. При необходимости описывает тип налога.
Режим округления суммы налога — указывает, какой тип округления должен выполняться при расчете налоговых ставок типа налога для цены за единицу позиции.
После заполнения всех данных нажмите кнопку « Сохранить тип налога» .
Шаг 5 — Перейдите на вкладку Налоговые ставки и нажмите на ссылку Добавить налоговую ставку.
Шаг 6 — Откроется окно налогов для добавления налоговой ставки к продукту, как показано на следующем экране.
Он содержит некоторые поля, такие как —
-
Заголовок — это название налоговой ставки.
-
Отображаемый заголовок — это внешний интерфейсный заголовок налоговой ставки, отображаемой для клиентов.
-
Описание — используется для описания ставки налога.
-
Ставка — это процент, используемый для расчета налога, который выражается в виде десятичной дроби.
-
Тип — выбирает тип налога для ставки налога, используя раскрывающееся меню.
Заголовок — это название налоговой ставки.
Отображаемый заголовок — это внешний интерфейсный заголовок налоговой ставки, отображаемой для клиентов.
Описание — используется для описания ставки налога.
Ставка — это процент, используемый для расчета налога, который выражается в виде десятичной дроби.
Тип — выбирает тип налога для ставки налога, используя раскрывающееся меню.
После заполнения информации нажмите кнопку Сохранить налоговую ставку .
Шаг 7 — После сохранения налоговой ставки нажмите на ссылку « Главная страница» .
Шаг 8 — На домашней странице нажмите на ссылку « Оформить заказ», чтобы увидеть содержимое корзины.
Шаг 9 — На странице оформления заказа вы увидите скидку на товар, который включен в цену товара.
Drupal — получать пожертвования
В этой главе мы узнаем, как получать пожертвования в Drupal. Пожертвование — это некоторое количество подарка, предоставленного организацией или частным лицом некоммерческой организации или частному фонду.
Ниже приведены шаги для получения пожертвования в Drupal.
Шаг 1 — Загрузите последний файл модуля Commerce Custom Line Items и установите его на свой сайт Drupal.
Шаг 2. Включите пользовательские позиции Commerce и другие позиции в модулях и нажмите « Сохранить конфигурацию» .
Шаг 3 — Далее, зайдите в Магазин -> Конфигурация
Шаг 4 — Нажмите на типы позиций .
Шаг 5 — Затем нажмите Добавить типы позиций, чтобы добавить элементы.
Шаг 6 — Теперь появится страница «Добавить тип позиции», как показано на следующем экране.
Он содержит такие поля, как —
-
Имя типа позиции. Введите имя типа позиции.
-
Описание — введите краткое описание типа позиции.
-
Добавить значение отправки формы — введите текст кнопки на странице заказа, которая позволяет добавлять позиции.
Имя типа позиции. Введите имя типа позиции.
Описание — введите краткое описание типа позиции.
Добавить значение отправки формы — введите текст кнопки на странице заказа, которая позволяет добавлять позиции.
Шаг 7 — Вы можете просмотреть созданный предмет пожертвования в списке. Нажмите управлять полями .
Шаг 8 — Добавьте новое поле в качестве суммы пожертвования , выберите Integer для типа данных из выпадающего списка.
Нажмите кнопку Сохранить .
Шаг 9 — Теперь, после нажатия кнопки «Сохранить», страница перенаправляется на страницу настройки поля, как показано на следующем экране. Нажмите кнопку Сохранить настройки поля .
Шаг 10 — Страница перенаправляется на страницу суммы пожертвований .
Он содержит такие поля, как —
-
Метка — идентификатор типа пожертвования.
-
Текст справки — введите инструкции для представления пользователю.
-
Минимум — введите минимальное значение, которое должно быть разрешено.
-
Максимум — введите максимальное значение, которое должно быть разрешено.
-
Префикс — введите строку, которая должна быть добавлена к значению.
-
Суффикс — введите строку, которая должна быть добавлена к значению.
-
Значение по умолчанию — введите сумму пожертвования по умолчанию.
-
Настройки формы добавления в корзину — Включает типы элементов линейки продуктов в форму «Добавить в корзину» для сбора информации.
-
Настройки поля суммы пожертвования — количество значений, которые пользователь может ввести для этого поля.
Метка — идентификатор типа пожертвования.
Текст справки — введите инструкции для представления пользователю.
Минимум — введите минимальное значение, которое должно быть разрешено.
Максимум — введите максимальное значение, которое должно быть разрешено.
Префикс — введите строку, которая должна быть добавлена к значению.
Суффикс — введите строку, которая должна быть добавлена к значению.
Значение по умолчанию — введите сумму пожертвования по умолчанию.
Настройки формы добавления в корзину — Включает типы элементов линейки продуктов в форму «Добавить в корзину» для сбора информации.
Настройки поля суммы пожертвования — количество значений, которые пользователь может ввести для этого поля.
После заполнения страницы нажмите кнопку Сохранить настройки .
Шаг 11 — Далее вы можете просмотреть созданное поле « Сумма пожертвования» в списке.
Создать продукт для пожертвования
Ниже приведены шаги для создания продукта для пожертвования.
Шаг 1 — Нажмите на Магазин -> Продукты
Шаг 2 — Нажмите Добавить продукт, чтобы добавить продукт.
Шаг 3 — Далее откроется экран « Создание продукта», как показано на следующем экране.
Он содержит поля, такие как —
-
Артикул товара — это уникальный идентификатор товара.
-
Название — это название для указанного продукта.
-
Изображение — Добавить изображение для продукта.
-
Цена — введите количество товара.
-
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение « Отключено» , товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
Артикул товара — это уникальный идентификатор товара.
Название — это название для указанного продукта.
Изображение — Добавить изображение для продукта.
Цена — введите количество товара.
Статус — установите для этого поля значение Активно , чтобы его можно было добавить в корзину. Если для этого параметра установлено значение « Отключено» , товары не могут быть добавлены в корзины покупок и могут быть скрыты в административных списках товаров.
Заполнив все данные, нажмите кнопку « Сохранить продукт» .
Шаг 4 — Теперь вы можете увидеть вновь созданный продукт, как показано на следующем экране.
Шаг 5 — Перейти к структуре -> Типы содержимого . Появится следующая страница, нажмите Добавить тип контента .
Шаг 6 — Добавьте имя в качестве пожертвования и нажмите Сохранить и добавить поля .
Шаг 7 — Откроется вкладка « Управление полями », как показано на следующем экране.
Добавьте поля в раздел « Добавить существующее поле как продукт», в раскрывающемся списке выберите « Ссылка на продукт» и нажмите кнопку « Сохранить» .
Шаг 8 — Теперь откроется страница продукта, нажмите кнопку « Сохранить настройки» .
Шаг 9 — Вы можете просмотреть созданное поле продукта в списке.
Шаг 10 — Теперь перейдите на вкладку Manage Display . Нажмите на символ, присутствующий в правой части поля Product , и появится следующий экран.
Здесь выберите «Пожертвование» в раскрывающемся списке « Тип элемента Добавить в корзину» . Позже нажмите кнопку Обновить , а затем кнопку Сохранить .
Шаг 11 — Далее нажмите Content -> Add Content, чтобы добавить информацию о пожертвовании.
Шаг 12 — Нажмите на Пожертвование .
Шаг 13 — Введите информацию о пожертвовании и нажмите кнопку Сохранить .
Шаг 14 — Страница пожертвования будет отображаться, как показано на следующем экране.
Здесь вы можете заполнить сумму по своему желанию и нажать кнопку « Добавить в корзину» .
Шаг 15 — Теперь вы можете просмотреть суммы пожертвований в блоке справа на странице. Нажмите Просмотр корзины .
Шаг 16 — Вы можете просмотреть сумму пожертвования корзины покупок и нажать кнопку « Оформить заказ» .
Шаг 17 — Теперь вы можете ввести информацию о выставлении счета и нажать Продолжить до следующего шага .
Шаг 18 — Следующим шагом является страница просмотра заказа, где вы можете просмотреть информацию о заказе и нажать « Перейти к следующему шагу» .
Шаг 19 — Сообщение будет отображено как Оформление заказа завершено, как показано на следующем экране.
Drupal — Настройка доставки
В этой главе мы рассмотрим настройку параметров доставки в Drupal. Как правило, доставка относится к перевозке товаров из одного места в другое. Чтобы настроить доставку, необходимо установить модули Commerce Flat Rate и Commerce Shipping . В этой главе мы создадим бесплатную доставку для заказов свыше 100 долларов и платную доставку для заказов менее 100 долларов .
Ниже приведены простые шаги для настройки доставки .
Шаг 1. Перейдите в магазин и нажмите « Конфигурация», как показано на следующем экране.
Шаг 2 — Нажмите на доставку .
Шаг 3 — Нажмите Добавить услугу фиксированной ставки, как показано на следующем экране.
Шаг 4 — Страница доставки отобразится, как показано на следующем экране.
Он содержит следующие поля —
-
Название. Укажите название, которое будет административным названием этой единой ставки.
-
Отображать заголовок — введите заголовок, который будет отображаться в начале единой ставки, показанной клиентам.
-
Описание — введите краткое описание фиксированной ставки.
-
Базовая ставка — укажите значение единой ставки.
Название. Укажите название, которое будет административным названием этой единой ставки.
Отображать заголовок — введите заголовок, который будет отображаться в начале единой ставки, показанной клиентам.
Описание — введите краткое описание фиксированной ставки.
Базовая ставка — укажите значение единой ставки.
Позже нажмите кнопку Сохранить .
Шаг 5. Далее необходимо настроить компонент, нажав кнопку « Настройка компонента», как показано на следующем экране.
Шаг 6 — Нажмите Добавить условие .
Шаг 7 — Выберите Сравнение данных из выпадающего списка и нажмите Продолжить .
Шаг 8 — В поле « Селектор данных» выберите commerce-order … (Order) из выпадающего списка, как показано на следующем экране.
Шаг 9 — Затем из раскрывающегося списка выберите commerce-order: commerce-order-total: … (Total Order), как показано на следующем экране.
Шаг 10 — Выберите commerce-order: commerce-order-total: amount (Amount) из выпадающего списка и нажмите Continue, как показано на следующем экране.
Шаг 11 — Далее, в разделе OPERATOR , вы должны выбрать значение ниже, чем значение в раскрывающемся списке, и нажать Переключиться в режим прямого ввода, как показано ниже.
Шаг 12 — В разделе DATA VALUE укажите значение (обычно значение, приведенное здесь, выражается в центах (т.е. $ 100 = 10000 центов )). Позже нажмите кнопку Сохранить .
Шаг 13 — Нажмите Сохранить изменения, как показано на следующем экране.
Шаг 14 — Для бесплатной доставки вы должны создать еще одну услугу с фиксированной ставкой (как мы это делали в шаге (3 и 4)) и предоставить ноль (0) для базовой ставки, как показано на следующем экране.
Шаг 15. Настройте компонент для бесплатной доставки (выполните те же шаги с 5 по 10 для бесплатной доставки), выберите « больше чем » и укажите значение 10000 (т.е. 10000 центов), как показано на следующем экране, и нажмите « Сохранить». кнопка.
Шаг 16. Добавьте товар в корзину стоимостью менее 100 долларов и нажмите вкладку « Оформить заказ».
Шаг 17 — Затем заполните информацию о доставке, платежную информацию и нажмите « Перейти к следующему шагу», как показано на следующем экране.
Шаг 18 — Теперь вы можете увидеть оплаченную доставку, как показано на следующем экране.
Шаг 19 — Вы можете добавить еще несколько товаров, чтобы сумма заказа превышала 100 долларов.
Шаг 20. Наконец, вы можете видеть, что опция Бесплатная доставка отображается после того, как она превысит 100 долларов.
Drupal — Настройка платежей
В этой главе мы изучим, как настроить платежи в Drupal. Оплата — это процесс выплаты денег в обмен на товары, услуги или и то, и другое на компанию или на человека.
Ниже приведены шаги по настройке платежей в Drupal.
Шаг 1 — Загрузите последнюю версию модуля Basic Payment и PayPal Payment по ссылке и установите на своем сайте Drupal.
Шаг 2 — Далее, включите Основной платеж и PayPal Payment в модулях и нажмите Сохранить конфигурацию .
Шаг 3 — Нажмите Конфигурация -> Оплата, как показано на следующем экране.
Шаг 4 — Нажмите Способы оплаты .
Шаг 5 — Затем нажмите Добавить способ оплаты .
Шаг 6 — Нажмите PayPal Payments Standard .
Шаг 7 — Вы должны заполнить форму для платежей PayPal.
Он содержит следующие поля —
-
Заголовок (конкретный) — введите конкретное название заголовка.
-
Title (generic) — введите название общего названия.
-
Владелец — введите имя владельца.
-
Адрес электронной почты учетной записи PayPal — введите адрес электронной почты.
-
Сервер — выберите один из серверов, например «Рабочий» или «Песочница».
-
Захват — выберите один из методов захвата, т. Е. Ручной или автоматический.
Заголовок (конкретный) — введите конкретное название заголовка.
Title (generic) — введите название общего названия.
Владелец — введите имя владельца.
Адрес электронной почты учетной записи PayPal — введите адрес электронной почты.
Сервер — выберите один из серверов, например «Рабочий» или «Песочница».
Захват — выберите один из методов захвата, т. Е. Ручной или автоматический.
Шаг 8 — Вы можете просмотреть созданный выше PayPal в следующем списке.
Шаг 9 — Далее перейдите в Структура -> Типы содержимого . Появится следующая страница, нажмите Добавить тип контента .
Шаг 10 — Создайте имя типа контента как « Продукты» и сохраните его.
Шаг 11 — Вы можете просмотреть содержимое созданных продуктов в списке. Нажмите управлять полями .
Шаг 12 — Добавьте новое поле как Купить сейчас , выберите Форма оплаты для типа данных из выпадающего списка.
Нажмите кнопку Сохранить .
Шаг 13 — Теперь вы можете просмотреть созданное поле Buy Now в списке.
Шаг 14 — Перейти к содержанию , нажмите Добавить содержимое .
Шаг 15 — Нажмите Продукты .
Шаг 16 — Введите информацию о вашем продукте в поля, как показано на следующем экране, и нажмите кнопку Сохранить .
Шаг 17 — Теперь вы можете просматривать свой контент на своем сайте, как показано на следующем экране. Нажмите кнопку Оплатить .
Шаг 18 — Вы будете перенаправлены на внешний платежный сервер для авторизации платежа.
Позже он направит вас на сайт PayPal для будущих платежей.
Шаг 19. После завершения процесса оплаты вы можете просмотреть детали платежа, как показано на следующем экране.
Шаг 20 — Перейдите на вкладку « Содержимое» -> «Платежи ». Здесь вы можете просмотреть статус оплаты вашего продукта.
Drupal — создание счетов
В этой главе мы изучим, как генерировать счета в Drupal. Счет-фактура — это документ с указанием суммы и стоимости, уникального номера счета-фактуры и налоговой информации.
Ниже приведены шаги для создания счета в Drupal.
Шаг 1 — Загрузите последний файл модуля Invoice и установите его на своем сайте Drupal.
Шаг 2 — Включите счет в модулях и нажмите Сохранить конфигурацию .
Шаг 3 — Перейти в магазин -> Счета .
Шаг 4 — Нажмите Добавить счет .
Шаг 5 — Вы можете просмотреть страницу добавления счета.
-
Счет № — введите номер идентификатора счета, отправленного клиенту.
-
Название компании — введите название компании, которая должна оплатить счет.
-
Сумма счета в долларах США — введите сумму, которую клиент должен заплатить.
Счет № — введите номер идентификатора счета, отправленного клиенту.
Название компании — введите название компании, которая должна оплатить счет.
Сумма счета в долларах США — введите сумму, которую клиент должен заплатить.
После заполнения информации о счете, нажмите Добавить счет .
Шаг 6 — Перейти в магазин -> Счет -> Управление счетами . Здесь вы можете просмотреть свои ожидающие и оплаченные счета.
Скопируйте ссылку, указанную в колонке сведений, и она перенаправит вас на страницу оформления заказа.
Шаг 7. Вы также можете оплатить, перейдя по указанной ссылке localhost <имя вашего сайта> user / invoices / pay , и вы будете перенаправлены на страницу оплаты счетов , как показано на следующем экране.
Здесь необходимо ввести номер счета и нажать кнопку « Оплатить счет» . Затем он перенаправит вас на страницу оформления заказа, как показано на следующем экране. Вы можете ввести информацию для выставления счета и нажать кнопку « Перейти к следующему шагу» .
Шаг 8 — Вы можете просмотреть информацию о продукте, а также номер счета и название компании. Нажмите кнопку « Перейти к следующему шагу» .
Шаг 9 — Окончательное сообщение будет отображаться как Оформление заказа завершено, как показано на следующем экране.
Drupal — уведомления по электронной почте
В этой главе мы узнаем, как отправлять уведомления по электронной почте владельцу или создателю при публикации нового комментария к статье. Уведомление по электронной почте — это уведомление о том, что в ваш почтовый ящик пришло новое письмо.
Ниже приведены простые шаги по настройке уведомлений по электронной почте в Drupal.
Шаг 1 — Выберите меню конфигурации в Drupal.
Шаг 2 — Далее нажмите ссылку Правила в разделе РАБОЧИЙ ПОТОК, как показано на следующем экране.
Шаг 3 — Нажмите Добавить ссылку нового правила .
Шаг 4 — Далее отобразится страница «Правила», как показано на следующем экране.
Он содержит следующие поля —
-
Имя — введите имя.
-
Теги — введите теги
-
Реагировать на событие — выберите событие, куда должно поступить уведомление.
-
Ограничить по типу — выберите тип, в котором необходимо фильтровать значения или события.
Имя — введите имя.
Теги — введите теги
Реагировать на событие — выберите событие, куда должно поступить уведомление.
Ограничить по типу — выберите тип, в котором необходимо фильтровать значения или события.
После заполнения всех полей нажмите кнопку Сохранить , чтобы сохранить правило.
Шаг 5 — Теперь отображается страница редактирования правила реакции «Уведомление о комментарии». Нажмите ссылку Добавить действие в разделе Действия, как показано на следующем экране.
Шаг 6 — добавить новую страницу действий отображается. Выберите пункт « Отправить почту» в разделе «Система» в раскрывающемся меню.
Шаг 7 — Далее отобразится страница, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
Селектор данных — Выберите комментарий → узел → автор → почта из выпадающего меню.
-
Тема — введите тему сообщения в текстовом поле Значение .
-
ЗАМЕННЫЕ ШАБЛОНЫ — Этот режим ввода данных может помочь вам найти более сложные шаблоны замены. Вы можете выбрать тип TOKEN и заменить его по требованию.
-
СООБЩЕНИЕ — введите текст сообщения электронной почты в текстовое поле Значение сообщения.
-
ОТ — Отображает почтовый адрес, с которого письма будут отправлены получателю.
-
ЯЗЫК — Указывает язык, используемый для получения почтового сообщения и тему. Вы можете выбрать язык из выпадающего меню.
Селектор данных — Выберите комментарий → узел → автор → почта из выпадающего меню.
Тема — введите тему сообщения в текстовом поле Значение .
ЗАМЕННЫЕ ШАБЛОНЫ — Этот режим ввода данных может помочь вам найти более сложные шаблоны замены. Вы можете выбрать тип TOKEN и заменить его по требованию.
СООБЩЕНИЕ — введите текст сообщения электронной почты в текстовое поле Значение сообщения.
ОТ — Отображает почтовый адрес, с которого письма будут отправлены получателю.
ЯЗЫК — Указывает язык, используемый для получения почтового сообщения и тему. Вы можете выбрать язык из выпадающего меню.
Нажмите кнопку Сохранить , чтобы сохранить уведомление.
Шаг 8. После сохранения уведомления вы увидите следующий экран.
Drupal — История заказов
История заказов зависит от заказанных товаров пользователем после оформления заказа. Включает в себя историю продукта, которая включает номер заказа, имя пользователя, статус заказа и т. Д.
Вы можете просмотреть историю заказов продукта, выполнив следующие шаги —
Шаг 1 — Зайдите в магазин и нажмите на ссылку « Заказы» .
Шаг 2 — Вы получите экран со списком заказанных товаров.
Он содержит такие поля, как —
Номер заказа — это номер заказа продукта.
Обновлено — указывает, когда продукт обновлялся последним.
Имя — это имя пользователя, который заказал продукт.
Пользователь — это имя учетной записи пользователя. Это может быть аутентифицировано пользователем или администратором.
Итого — указывает общую сумму заказанного товара.
Статус заказа — Определяет статус заказа, например, обрабатывает или ожидает, завершен или отменен.
Операции — Здесь вы можете выполнить некоторые операции с продуктом, такие как —
Опция просмотра отображает платежную информацию и информацию о доставке.
Опция редактирования позволяет редактировать цену, информацию о доставке, платежную информацию и т. Д.
Опция Удалить удаляет заказ товара, а в опции оплаты указывается оплаченная сумма за товар, дата истечения срока действия и т. Д.