В этой главе мы узнаем, как оптимизировать Drupal для повышения его производительности и скорости. Есть несколько шагов, с помощью которых мы можем улучшить производительность сайта.
Ниже приведены некоторые из способов оптимизации сайта.
Включить кеширование страниц
Включите блоки кэширования и страницы кэширования для анонимных пользователей . Кэширование страниц позволяет хранить содержимое в разных таблицах кэша базы данных. Кэш страницы хранится в контенте HTML. Оптимизирует время загрузки страницы для анонимных пользователей.
Шаг 1 — Нажмите Конфигурация в строке меню.
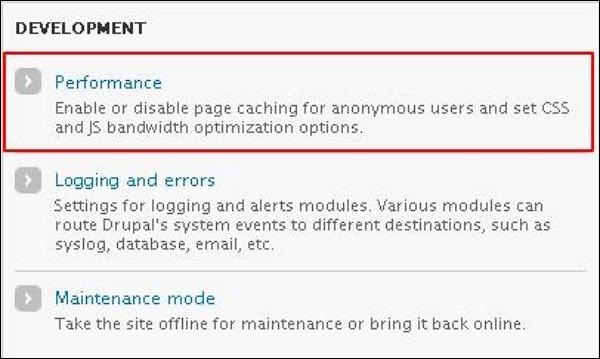
Шаг 2 — В разделе « Разработка » нажмите «Производительность».
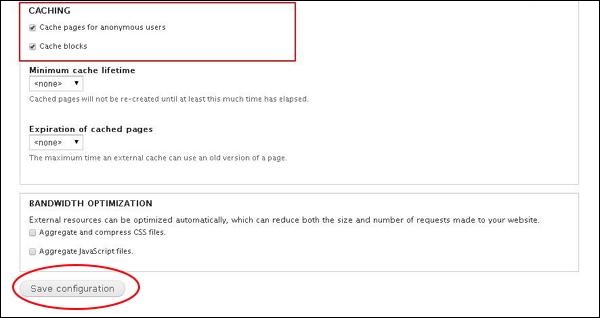
Шаг 3. Включите блоки кэширования и страницы кэширования для анонимных пользователей , установив оба флажка. Затем нажмите Сохранить конфигурацию .
Сжатие CSS-файлов
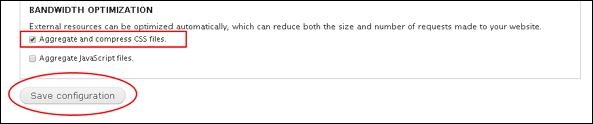
Если у вас много CSS-файлов, это может снизить скорость ваших сайтов. Сожмите их, включив агрегирование и сжатие CSS-файлов .
Включите этот параметр в разделе «Конфигурация администрирования» → «Разработка» → «Производительность ». Drupal уменьшает количество и размер ваших файлов CSS.
Js Aggregation
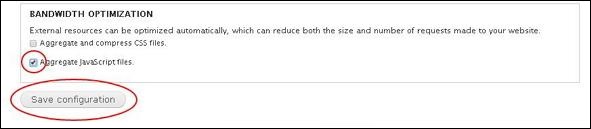
Файлы Java также могут влиять на производительность и скорость вашего сайта. Чтобы сжать это, включите агрегирование файлов JavaScript из Администрирования → Конфигурация → Разработка → Производительность в разделе оптимизации пропускной способности.
Перемещение медиафайлов и статических файлов в CDN
Это уменьшает количество запросов, которые обрабатывает общий хостинг. Используйте CDN (сеть доставки контента), в которой хранятся ваши медиафайлы и статические файлы. CDN выступает в качестве внешнего кэша для ваших файлов и будет хранить их на высокопроизводительных серверах для оптимизации.
Оптимизировать размер изображений и их количество
Не имейте много изображений, которые занимают больше места, так как это приводит к замедлению работы сайта. Всегда изменяйте размер своих изображений и имейте несколько, которые имеют отношение к вашему сайту.
Оптимизация тем
Оптимизация тем — это очень важный аспект. Мультимедийные файлы, такие как изображения высокого качества, видео, аудио и флэш-память, могут повлиять на ваш веб-сайт и снизить скорость, что приведет к снижению производительности. Попробуйте уменьшить размер и количество медиа-файлов или, возможно, вы можете избежать использования флэш-памяти.