В этой главе давайте изучим социальные сети в Drupal. Социальные сети становятся очень важными в наши дни, для этого у Drupal есть много модулей социальных сетей. Давайте возьмем модуль ShareThis в качестве нашего примера, вы можете выбрать любой другой на ваш выбор.
Ниже приведены простые шаги, используемые для установки модуля ShareThis .
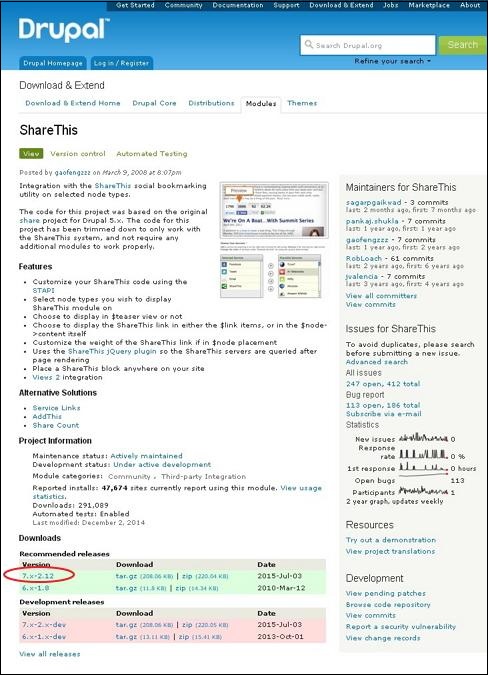
Шаг 1 — Нажмите ShareThis, чтобы перейти на страницу модуля ShareThis, и нажмите Version, как показано на следующем экране.
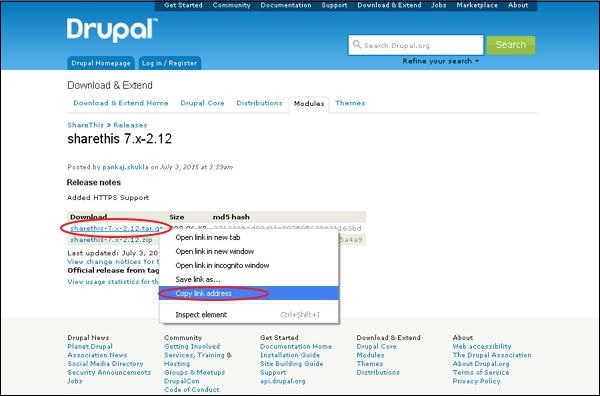
Шаг 2 — Скопируйте адрес ссылки модуля, как показано на следующем экране.
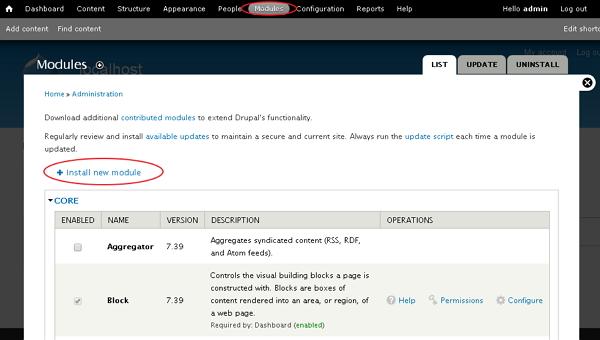
Шаг 3 — Далее, перейдите в Модули и нажмите Установить новый модуль, как показано на следующем экране.
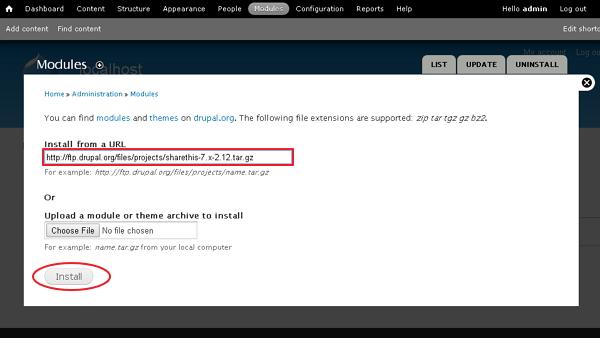
Шаг 4. Теперь вставьте адрес ссылки, скопированный на шаге (2), и нажмите « Установить», как показано на следующем экране.
Шаг 5 — Вы увидите следующий экран. Нажмите Включить новые добавленные модули .
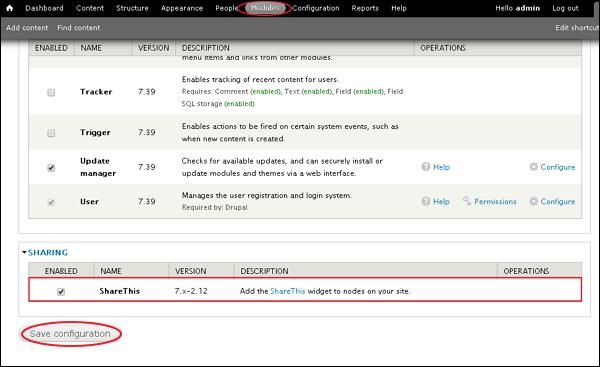
Шаг 6 — Далее перейдите в Модули . Включите модуль и нажмите Сохранить конфигурацию, как показано на следующем экране.
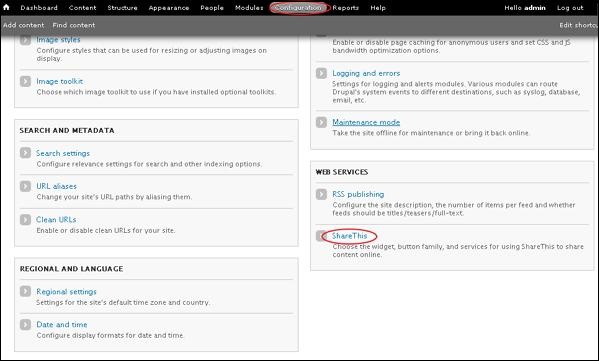
Шаг 7. Перейдите в раздел «Конфигурация» в разделе « ВЕБ-УСЛУГИ» и нажмите « Поделиться», как показано на следующем экране.
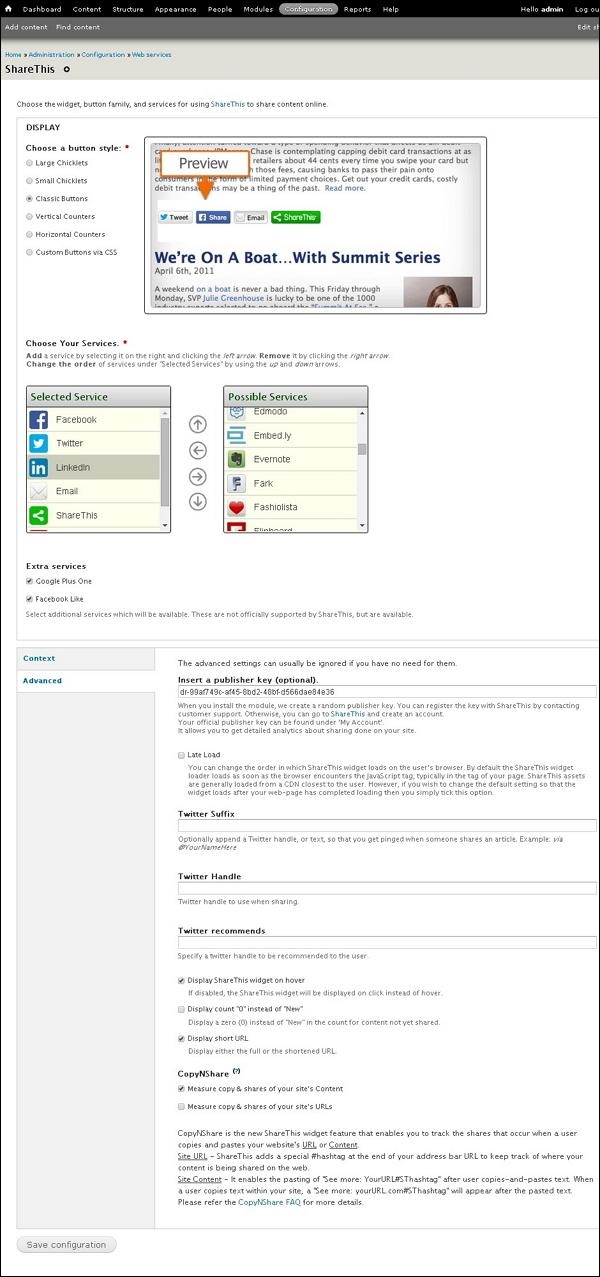
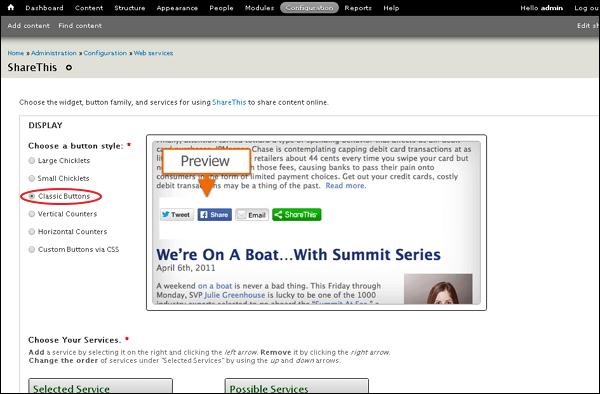
Шаг 8 — Появится следующий экран.
Шаг 9 — Вы можете нажать любой из стилей кнопок в разделе « Отображение », чтобы поделиться контентом в Интернете, как показано на следующем экране.
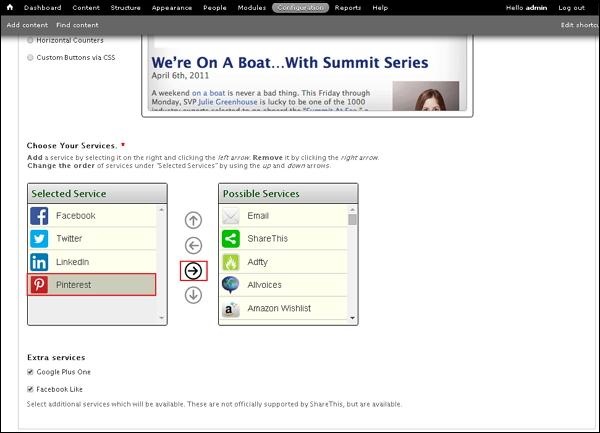
Шаг 10 — Нажмите на любую из служб, которые вы хотите удалить. Вы также можете использовать дополнительные сервисы, такие как Google Plus One и Facebook Like , отметив их, как показано на следующем экране.
Вы можете выбрать услуги в разделе « Возможные услуги », а также удалить или изменить порядок услуг в разделе « Выбранные услуги ».
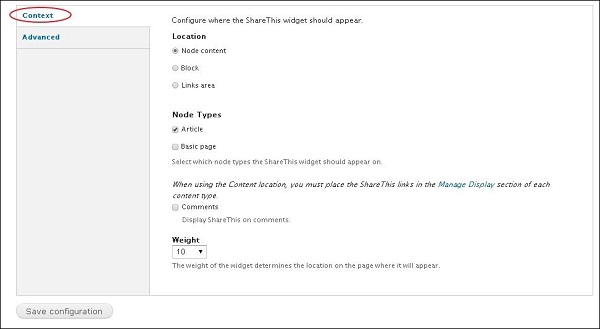
Шаг 11 — Далее нажмите « Контекст», как показано на следующем экране, чтобы указать, где должен отображаться виджет ShareThis .
Следуя сведениям о полях, присутствующих на экране.
-
В разделе « Местоположение» вы можете выбрать любой контент Node, блок или область ссылок .
-
В разделе « Типы узлов» можно выбрать страницу « Статья» и « Основная» , если вы хотите, чтобы виджет ShareThis появлялся на нем.
-
Если вы выберете « Комментарии», вы можете также показать « Поделиться» в комментариях.
-
Вес виджета определяет местоположение на странице, где он появится.
В разделе « Местоположение» вы можете выбрать любой контент Node, блок или область ссылок .
В разделе « Типы узлов» можно выбрать страницу « Статья» и « Основная» , если вы хотите, чтобы виджет ShareThis появлялся на нем.
Если вы выберете « Комментарии», вы можете также показать « Поделиться» в комментариях.
Вес виджета определяет местоположение на странице, где он появится.
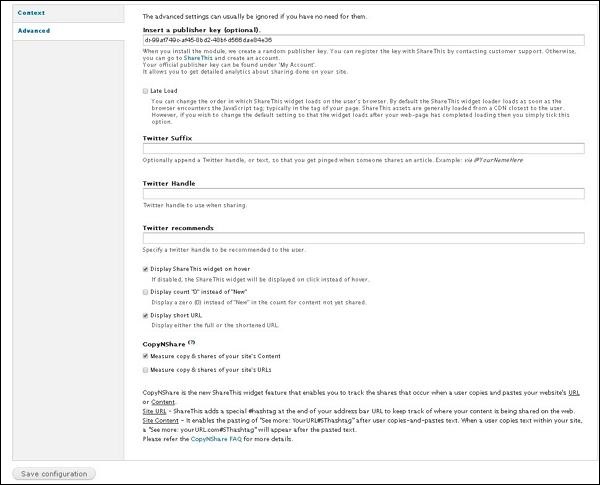
Шаг 12 — Далее выберите Advanced, как показано на следующем экране.
Ниже приведены подробные сведения о полях, представленных на предыдущем экране.
-
При установке модуля будет создан случайный ключ издателя.
-
Суффикс Twitter по желанию добавит дескриптор Twitter или текст, так что вы получите пинг, когда кто-то поделится статьей.
-
Twitter Handle будет использоваться при публикации в твиттере.
-
Twitter рекомендует указать хэндл твиттера, который будет рекомендован пользователю при публикации.
-
Если отключить отображение виджета ShareThis при наведении , виджет ShareThis будет отображаться при щелчке, а не при наведении.
-
Если установлен флажок Отображать счетчик «0» вместо «Новый», вместо количества «Новый» отображается счетчик для контента, еще не переданного.
-
Отображать короткий URL-адрес будет отображать полный или сокращенный URL-адрес.
-
CopyNShare будет измерять количество копий и доли контента вашего сайта или URL-адресов, как проверено соответственно.
При установке модуля будет создан случайный ключ издателя.
Суффикс Twitter по желанию добавит дескриптор Twitter или текст, так что вы получите пинг, когда кто-то поделится статьей.
Twitter Handle будет использоваться при публикации в твиттере.
Twitter рекомендует указать хэндл твиттера, который будет рекомендован пользователю при публикации.
Если отключить отображение виджета ShareThis при наведении , виджет ShareThis будет отображаться при щелчке, а не при наведении.
Если установлен флажок Отображать счетчик «0» вместо «Новый», вместо количества «Новый» отображается счетчик для контента, еще не переданного.
Отображать короткий URL-адрес будет отображать полный или сокращенный URL-адрес.
CopyNShare будет измерять количество копий и доли контента вашего сайта или URL-адресов, как проверено соответственно.
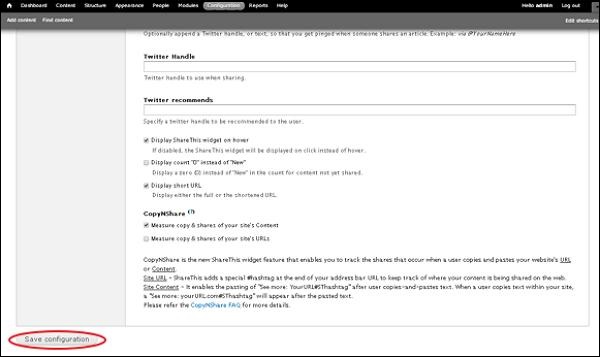
Шаг 13 — После проверки всех деталей нажмите Сохранить конфигурацию, как показано на следующем экране.
Шаг 14 — Теперь вы можете видеть кнопки социальных сетей, появляющиеся на странице статьи .