WML предоставляет различные варианты, позволяющие пользователю вводить информацию через приложение WAP.
Прежде всего, мы рассмотрим различные варианты, позволяющие пользователю делать прямой выбор между элементами. Они обычно имеют форму меню и подменю, что позволяет пользователям переходить к точным данным, которые они хотят.
Элемент WML <select>:
Элементы <select> … </ select> WML используются для определения списка выбора, а теги <option> … </ option> используются для определения элемента в списке выбора. Элементы представлены в виде радиокнопок в некоторых браузерах WAP. Пара тегов <option> … </ option> должна быть заключена в теги <select> … </ select>.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| iname | текст | Называет переменную, которая установлена с индексом результата выбора |
| Я ценю | текст | Устанавливает предварительно выбранный элемент опции |
| множественный |
|
Устанавливает, можно ли выбрать несколько элементов. По умолчанию «ложь» |
| название | текст | Называет переменную, которая установлена с результатом выбора |
| TabIndex | число | Устанавливает позицию табуляции для элемента select |
| заглавие | текст | Устанавливает заголовок для списка |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте «name» |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование этих двух элементов.
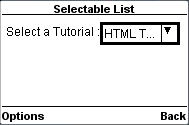
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
Когда вы загрузите эту программу, она покажет вам следующий экран:

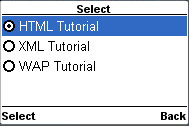
Как только вы выделите и войдете в опции, появится следующий экран:

Вы хотите предоставить опцию для выбора нескольких опций, а затем установить для нескольких атрибутов значение true следующим образом:
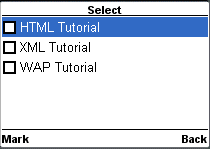
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select multiple="true"> <option value="htm">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
Это даст вам экран для выбора нескольких вариантов следующим образом:

Элемент <input> WML:
Элемент <input /> используется для создания полей ввода, а поля ввода используются для получения буквенно-цифровых данных от пользователей.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| название | текст | Имя переменной, которая устанавливается в результате ввода пользователя |
| максимальная длина | число | Устанавливает максимальное количество символов, которое пользователь может ввести в поле |
| emptyok |
|
Устанавливает, может ли пользователь оставить поле ввода пустым или нет. По умолчанию «ложь» |
| формат | N Икс Икс M м * е Н.Ф. |
Устанавливает формат данных для поля ввода. По умолчанию «* M».
A = прописные буквы или знаки препинания |
| размер | число | Устанавливает ширину поля ввода |
| TabIndex | число | Устанавливает позицию табуляции для элемента select |
| заглавие | текст | Устанавливает заголовок для списка |
| тип |
|
Указывает тип поля ввода. Значением по умолчанию является «текст». Поле пароля используется для получения пароля для аутентификации. |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте «name» |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
A = прописные буквы или знаки препинания
a = строчные буквы или знаки препинания
N = числовые символы
X = заглавные буквы
х = строчные буквы
M = все символы
m = все символы
* f = любое количество символов. Замените f одной из букв выше, чтобы указать, какие символы пользователь может вводить
nf = Замените n цифрой от 1 до 9, чтобы указать количество символов, которое может ввести пользователь. Замените f одной из букв выше, чтобы указать, какие символы пользователь может вводить
Ниже приведен пример использования этого элемента.
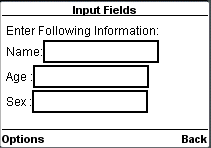
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Input Fields"> <p> Enter Following Information:<br/> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </p> </card> </wml>
Это предоставит вам следующий экран для ввода необходимой информации:

Элемент WML <fieldset>:
Элемент <fieldset /> используется для группировки различных полей ввода или выбираемых списков.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
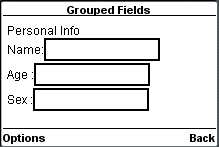
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Grouped Fields"> <p> <fieldset title="Personal Info"> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </fieldset> </p> </card> </wml>
Это предоставит вам следующий экран для ввода необходимой информации. Этот результат может отличаться от браузера к браузеру.

Элемент WML <optgroup>
Элемент <optgroup /> используется для группировки различных параметров вместе в выбираемом списке.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>
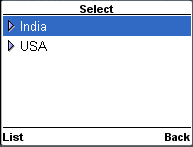
Когда пользователь загружает вышеуказанный код, он дает два варианта на выбор:

Когда пользователь выбирает какой-либо из параметров, то только он даст окончательные варианты для выбора. Поэтому, если пользователь выберет Индию, он покажет вам следующие варианты: