WML — Обзор
Самый верхний уровень в архитектуре WAP (Протокол беспроводного приложения) состоит из WAE (Среда беспроводного приложения), который состоит из языка сценариев WML и WML.
-
WML означает Wireless M arkup L anguage
-
WML — это приложение XML, которое определено в определении типа документа.
-
WML основан на HDML и модифицирован таким образом, что его можно сравнить с HTML.
-
WML заботится о небольшом экране и низкой пропускной способности передачи.
-
WML — это язык разметки, определенный в спецификации WAP.
-
WAP-сайты написаны на WML, а веб-сайты написаны на HTML.
-
WML очень похож на HTML. Оба они используют теги и написаны в текстовом формате.
-
Файлы WML имеют расширение «.wml». Тип MIME WML — это «text / vnd.wap.wml».
-
WML поддерживает скрипты на стороне клиента. Поддерживаемый язык сценариев называется WMLScript.
WML означает Wireless M arkup L anguage
WML — это приложение XML, которое определено в определении типа документа.
WML основан на HDML и модифицирован таким образом, что его можно сравнить с HTML.
WML заботится о небольшом экране и низкой пропускной способности передачи.
WML — это язык разметки, определенный в спецификации WAP.
WAP-сайты написаны на WML, а веб-сайты написаны на HTML.
WML очень похож на HTML. Оба они используют теги и написаны в текстовом формате.
Файлы WML имеют расширение «.wml». Тип MIME WML — это «text / vnd.wap.wml».
WML поддерживает скрипты на стороне клиента. Поддерживаемый язык сценариев называется WMLScript.
Версии WML:
WAP Forum выпустил последнюю версию WAP 2.0. Язык разметки, определенный в WAP 2.0, является мобильным профилем XHTML (MP). WML MP является подмножеством XHTML. Таблица стилей под названием WCSS (WAP CSS) была введена вместе с XHTML MP. WCSS является подмножеством CSS2.
Большинство новых моделей мобильных телефонов поддерживают WAP 2.0. Поскольку WAP 2.0 обратно совместим с WAP 1.x, мобильные устройства с поддержкой WAP 2.0 могут отображать документы XHTML MP и WML.
WML 1.x — более ранняя технология. Однако это не означает, что он бесполезен, поскольку многие беспроводные устройства, которые поддерживают только WML 1.x, все еще используются. Последняя версия WML — 2.0, и она создана для обратной совместимости. Поэтому разработчикам WAP-сайтов не нужно беспокоиться о WML 2.0.
Колоды и карты WML:
Основное различие между HTML и WML состоит в том, что основной единицей навигации в HTML является страница, а в WML — карта. Файл WML может содержать несколько карт, и они образуют колоду.
При доступе к странице WML с мобильного телефона все карточки на странице загружаются с сервера WAP. Таким образом, если пользователь переходит к другой карте той же колоды, мобильный браузер не должен отправлять какие-либо запросы на сервер, поскольку файл, содержащий колоду, уже хранится в беспроводном устройстве.
Вы можете поместить в карту ссылки, текст, изображения, поля ввода, поля параметров и многие другие элементы.
Структура программы WML:
Ниже приведена базовая структура программы WML:
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "one" title = "Первая карта"> <Р> Это первая карта в колоде </ Р> </ Карта> <card id = "two" title = "Вторая карта"> <Р> Это вторая карта в колоде </ Р> </ Карта> </ WML>
Первая строка этого текста говорит о том, что это документ XML, и версия — 1.0. Вторая строка выбирает тип документа и дает URL определения типа документа (DTD).
Одна колода WML (т. Е. Страница) может иметь одну или несколько карт, как показано выше. Мы увидим полную информацию о структуре документа WML в следующей главе.
В отличие от переходного HTML 4.01, текст не может быть заключен непосредственно в пару тегов <card> … </ card>. Поэтому вам нужно поместить содержимое внутрь <p> … </ p>, как показано выше.
Особенности дизайна WAP-сайтов:
Беспроводные устройства ограничены размером их дисплеев и клавиатур. Поэтому очень важно учитывать это при разработке WAP-сайта.
При разработке WAP-сайта вы должны обеспечить простоту и удобство использования. Вы всегда должны помнить, что нет стандартного поведения микробраузера и что канал передачи данных может быть относительно медленным, около 10 Кбит / с. Однако в случае GPRS, EDGE и UMTS это может продолжаться недолго, в зависимости от того, где вы находитесь.
Ниже приведены общие советы по проектированию, которые следует учитывать при разработке службы.
-
Храните колоды и изображения WML размером менее 1,5 КБ.
-
Сохраняйте текст кратким и осмысленным, и, насколько это возможно, старайтесь предварительно кодировать параметры, чтобы минимизировать довольно болезненный опыт ввода пользовательских данных.
-
Держите URL краткими и легко запоминающимися.
-
Минимизируйте уровни меню, чтобы предотвратить потерю пользователей и замедление работы системы.
-
Используйте стандартные теги макета, такие как <big> и <b>, и логически структурируйте свою информацию.
-
Не переусердствуйте с использованием графики, так как многие целевые устройства могут не поддерживать их.
Храните колоды и изображения WML размером менее 1,5 КБ.
Сохраняйте текст кратким и осмысленным, и, насколько это возможно, старайтесь предварительно кодировать параметры, чтобы минимизировать довольно болезненный опыт ввода пользовательских данных.
Держите URL краткими и легко запоминающимися.
Минимизируйте уровни меню, чтобы предотвратить потерю пользователей и замедление работы системы.
Используйте стандартные теги макета, такие как <big> и <b>, и логически структурируйте свою информацию.
Не переусердствуйте с использованием графики, так как многие целевые устройства могут не поддерживать их.
WML — Среда
Для разработки WAP-приложений вам понадобится следующее:
-
Веб-сервер с поддержкой WAP: вы можете разрешить серверу Apache или Microsoft IIS обслуживать все запросы клиентов WAP.
-
Симулятор шлюза WAP: необходим для взаимодействия с сервером WAP.
-
Симулятор WAP-телефона: необходим для проверки ваших WAP-страниц и отображения всех WAP-страниц.
Веб-сервер с поддержкой WAP: вы можете разрешить серверу Apache или Microsoft IIS обслуживать все запросы клиентов WAP.
Симулятор шлюза WAP: необходим для взаимодействия с сервером WAP.
Симулятор WAP-телефона: необходим для проверки ваших WAP-страниц и отображения всех WAP-страниц.
Вы можете написать свои WAP-страницы на следующих языках:
- Wireless Markup Language (WML) для разработки WAP-приложения.
- Скрипт WML для расширения функциональности приложения WAP.
Настройка веб-сервера:
В обычных веб-приложениях тип MIME установлен на text / html, обозначая обычный HTML-код. Изображения, с другой стороны, могут быть указаны, например, как image / gif или image / jpeg. С помощью этой спецификации типа контента веб-браузер знает тип данных, который возвращает веб-сервер.
Чтобы сделать ваш Apache WAP-совместимым, вам особо нечего делать. Вам просто нужно добавить поддержку типов и расширений MIME, перечисленных ниже.
| Расширение файла | MIME тип |
|---|---|
| WML (.wml) | текст / vnd.wap.wml |
| WMLScript (.wmls) | текст / vmd.wap.wmlscript |
| WMLScriptc (.wmlsx) | Приложение / vnd.wap.wmlscriptc |
| WMLC (.wmlc) | Приложение / vnd.wap.wmlc |
| WBMP (.wbmp) | Изображение / vnd.wap.wbmp |
Настройте веб-сервер Apache для WAP:
Предполагается, что на вашем компьютере установлен веб-сервер Apache. Итак, теперь мы расскажем вам, как включить функцию WAP на вашем веб-сервере Apache.
Поэтому найдите файл Apache httpd.conf, который обычно находится в / etc / httpd / conf, и добавьте в файл следующие строки и перезапустите сервер:
AddType text / vnd.wap.wml .wml AddType text / vnd.wap.wmlscript .wmls Приложение AddType / vnd.wap.wmlc .wmlc Приложение AddType / vnd.wap.wmlscriptc .wmlsc AddType image / vnd.wap.wbmp .wbmp
В динамических приложениях тип MIME должен быть установлен на лету, тогда как в статических приложениях WAP веб-сервер должен быть настроен соответствующим образом.
Настройте Microsoft IIS для WAP:
Чтобы настроить сервер Microsoft IIS для доставки содержимого WAP, необходимо выполнить следующее:
- Откройте консоль Internet Service Manager и раскройте дерево, чтобы просмотреть запись вашего веб-сайта. Вы можете добавить типы WAP MIME на весь сервер или в отдельные каталоги.
- Откройте диалоговое окно «Свойства», щелкнув правой кнопкой мыши соответствующий сервер или каталог, затем выберите «Свойства» в меню.
- В диалоговом окне «Свойства» выберите вкладку «Заголовки HTTP», затем нажмите кнопку «Типы файлов» в правом нижнем углу.
- Для каждого типа MIME, указанного ранее в приведенной выше таблице, укажите расширение с или без точки (оно будет добавлено автоматически), затем нажмите кнопку «ОК» в диалоговом окне «Свойства», чтобы принять изменения.
Установка WAP Gateway Simulator:
В Интернете доступно множество WAP Gateway Simulator, поэтому скачайте любой из них и установите на свой компьютер. Вам необходимо запустить этот шлюз перед запуском WAP Mobile simulator.
Шлюз WAP примет ваш запрос и передаст его веб-серверу, и любой ответ будет получен с веб-сервера, который будет передан в мобильный симулятор.
Вы можете скачать его с сайта Nokia:
-
Симулятор Nokia WAP Gateway — Загрузите симулятор Nokia WAP Gateway.
Симулятор Nokia WAP Gateway — Загрузите симулятор Nokia WAP Gateway.
Установка WAP Phone Simulator:
В Интернете доступно множество симуляторов WAP, поэтому скачайте любой из них и установите на свой ПК, который вы будете использовать в качестве WAP-клиента. Вот популярные ссылки для загрузки симулятора:
-
Nokia WAP simulator — Загрузить симулятор Nokia WAP.
-
WinWAP симулятор — Загрузите браузер WinWAP со своего официального сайта.
Nokia WAP simulator — Загрузить симулятор Nokia WAP.
WinWAP симулятор — Загрузите браузер WinWAP со своего официального сайта.
ПРИМЕЧАНИЕ. Если у вас есть телефон с поддержкой WAP, вам не нужно устанавливать этот симулятор. Но во время разработки удобнее и экономичнее использовать симулятор.
Модель WAP:
Я даю этот раздел только для справки, если вы не заинтересованы, то вы можете пропустить этот раздел.
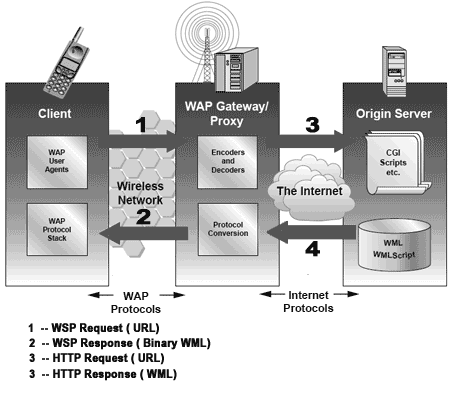
На рисунке ниже показана модель программирования WAP. Обратите внимание на сходство с интернет-моделью. Без WAP Gateway / Proxy две модели были бы практически идентичны.

WAP Gateway / Proxy — это объект, который связывает беспроводной домен с Интернетом. Следует отметить, что запрос, отправляемый беспроводным клиентом на шлюз / прокси WAP, использует протокол беспроводного сеанса (WSP). По своей сути WSP является двоичной версией HTTP.
Язык разметки — Wireless Markup Language (WML) был адаптирован для разработки оптимизированных приложений WAP. Чтобы сохранить ценную полосу пропускания в беспроводной сети, WML может быть закодирован в компактный двоичный формат. Кодирование WML является одной из задач, выполняемых шлюзом / прокси WAP.
Как работает WAP модель?
Когда дело доходит до фактического использования, WAP работает так:
-
Пользователь выбирает на своем мобильном устройстве параметр, для которого назначен URL-адрес с содержимым языка беспроводной разметки (WML).
-
Телефон отправляет запрос URL через телефонную сеть на шлюз WAP, используя протокол WAP с двоичным кодом.
-
Шлюз преобразует этот WAP-запрос в обычный HTTP-запрос для указанного URL-адреса и отправляет его в Интернет.
-
Соответствующий веб-сервер принимает запрос HTTP.
-
Сервер обрабатывает запрос так же, как и любой другой запрос. Если URL ссылается на статический файл WML, сервер доставляет его. Если запрашивается скрипт CGI, он обрабатывается и содержимое возвращается как обычно.
-
Веб-сервер добавляет заголовок HTTP к содержимому WML и возвращает его на шлюз.
-
Шлюз WAP компилирует WML в двоичную форму.
-
Затем шлюз отправляет ответ WML обратно на телефон.
-
Телефон получает WML по протоколу WAP.
-
Микро-браузер обрабатывает WML и отображает содержимое на экране.
Пользователь выбирает на своем мобильном устройстве параметр, для которого назначен URL-адрес с содержимым языка беспроводной разметки (WML).
Телефон отправляет запрос URL через телефонную сеть на шлюз WAP, используя протокол WAP с двоичным кодом.
Шлюз преобразует этот WAP-запрос в обычный HTTP-запрос для указанного URL-адреса и отправляет его в Интернет.
Соответствующий веб-сервер принимает запрос HTTP.
Сервер обрабатывает запрос так же, как и любой другой запрос. Если URL ссылается на статический файл WML, сервер доставляет его. Если запрашивается скрипт CGI, он обрабатывается и содержимое возвращается как обычно.
Веб-сервер добавляет заголовок HTTP к содержимому WML и возвращает его на шлюз.
Шлюз WAP компилирует WML в двоичную форму.
Затем шлюз отправляет ответ WML обратно на телефон.
Телефон получает WML по протоколу WAP.
Микро-браузер обрабатывает WML и отображает содержимое на экране.
WML — Синтаксис
Программа WML обычно делится на две части: пролог документа и тело. Рассмотрим следующий код:
Ниже приведена базовая структура программы WML:
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "one" title = "Первая карта"> <Р> Это первая карта в колоде </ Р> </ Карта> <card id = "two" title = "Вторая карта"> <Р> Это вторая карта в колоде </ Р> </ Карта> </ WML>
Пролог документа WML:
Первая строка этого текста говорит о том, что это документ XML, и версия — 1.0. Вторая строка выбирает тип документа и дает URL определения типа документа (DTD). Указанный DTD определен в WAP 1.2, но этот заголовок изменяется в зависимости от версии WML. Заголовок должен быть скопирован точно, чтобы наборы инструментов автоматически генерировали этот пролог.
Компоненты пролога не являются элементами WML, и их не следует закрывать, т. Е. Не следует указывать им конечный тег или заканчивать их символом />.
Тело документа WML:
Тело заключено в пару тегов <wml> </ wml>. Тело документа WML может состоять из одного или нескольких из следующих элементов:
-
колода
-
Карта
-
Контент для отображения
-
Инструкции по навигации
колода
Карта
Контент для отображения
Инструкции по навигации
В отличие от переходного HTML 4.01, текст не может быть заключен непосредственно в пару тегов <card> … </ card>. Поэтому вам нужно поместить содержимое внутрь <p> … </ p>, как показано выше.
Тестирование вашей программы:
Поместите приведенный выше код в файл с именем test.wml, поместите этот WML-файл локально на жесткий диск и просмотрите его с помощью эмулятора.
На сегодняшний день это самый эффективный способ разработки и тестирования файлов WML. Однако, поскольку ваша цель состоит в том, чтобы разработать сервис, который будет доступен пользователям WAP-телефонов, вы должны загрузить свои файлы WML на сервер, как только вы разработали их локально, и протестировать их через реальное подключение к Интернету. Когда вы начнете разрабатывать более сложные WAP-сервисы, именно так вы будете выявлять и устранять проблемы с производительностью, которые могут, если оставить их в покое, потерять посетителей вашего сайта.
При загрузке файла test.wml на сервер вы будете тестировать свой эмулятор WML, чтобы увидеть, как он выглядит и ведет себя, и проверить свой веб-сервер, чтобы убедиться, что он настроен правильно. Теперь запустите ваш эмулятор и используйте его для доступа к URL test.wml. Например, URL может выглядеть примерно так:
http://websitename.com/wapstuff/test.wml
ПРИМЕЧАНИЕ. Перед доступом к любому URL-адресу убедитесь, что на вашем компьютере запущен WAP Gateway Simulator.
Когда вы загрузите свою WAP-программу, на вашем мобильном телефоне вы увидите только первую карту. Ниже приведен пример вышеприведенного примера в Nokia Mobile Browser 4.0. Этот мобильный поддерживает горизонтальную прокрутку. Вы можете увидеть текст с экрана, нажав кнопку «Влево» или «Вправо».

При нажатии правой кнопки вторая карточка будет видна следующим образом:

WML — Элементы
WML определяется набором элементов, которые определяют всю разметку и структурную информацию для колоды WML. Элементы обозначаются тегами, каждый из которых заключен в пару угловых скобок.
В отличие от HTML, WML строго придерживается иерархической структуры XML, и, следовательно, элементы должны содержать начальный тег; любой контент, такой как текст и / или другие элементы; и конечный тег. Элементы имеют одну из следующих двух структур:
-
<tag> content </ tag> : эта форма идентична HTML.
-
<tag />: используется, когда элемент не может содержать видимое содержимое или является пустым, например разрыв строки. В прологовой части документа WML нет ни одного элемента с закрывающим элементом.
<tag> content </ tag> : эта форма идентична HTML.
<tag />: используется, когда элемент не может содержать видимое содержимое или является пустым, например разрыв строки. В прологовой части документа WML нет ни одного элемента с закрывающим элементом.
В следующей таблице перечислены большинство допустимых элементов. Полная информация обо всех этих элементах приведена в справочнике по тегам WML .
Элементы колоды и карты
| Элементы WML | Цель |
|---|---|
| <! -> | Определяет WML-комментарий |
| <WML> | Определяет колоду WML (корень WML) |
| <Голова> | Определяет информацию о голове |
| <META> | Определяет метаинформацию |
| <Карта> | Определяет карту в колоде |
| <Доступ> | Определяет информацию об управлении доступом к колоде |
| <Шаблон> | Определяет шаблон кода для всех карт в колоде |
Текстовые элементы
| Элементы WML | Цель |
|---|---|
| <br> | Определяет разрыв строки |
| <Р> | Определяет абзац |
| <Таблица> | Определяет таблицу |
| <TD> | Определяет ячейку таблицы (данные таблицы) |
| <TR> | Определяет строку таблицы |
| <Предварительно> | Определяет предварительно отформатированный текст |
Теги форматирования текста
| Элементы WML | Цель |
|---|---|
| <Б> | Определяет жирный текст |
| <Большой> | Определяет большой текст |
| <EM> | Определяет выделенный текст |
| <Я> | Определяет курсив |
| <Маленький> | Определяет небольшой текст |
| <Сильный> | Определяет сильный текст |
| <И> | Определяет подчеркнутый текст |
Элементы изображения
| Элементы WML | Цель |
|---|---|
| <IMG> | Определяет изображение |
Якорные Элементы
| Элементы WML | Цель |
|---|---|
| <a> | Определяет якорь |
| <Якорь> | Определяет якорь |
Элементы события
| Элементы WML | Цель |
|---|---|
| <Делать> | Определяет обработчик события do |
| <OnEvent> | Определяет обработчик события onevent |
| <Postfield> | Определяет обработчик события после поля |
| <OnTimer> | Определяет обработчик события ontimer |
| <Onenterforward> | Определяет обработчик onenterforward |
| <Onenterbackward> | Определяет обработчик onenterbackward |
| <Onpick> | Определяет обработчик события onpick |
Элементы задачи
| Элементы WML | Цель |
|---|---|
| <Перейти> | Представляет действие переключения на новую карту |
| <Noop> | Говорит, что ничего не должно быть сделано |
| <Предыдущая> | Представляет действие возврата к предыдущей карте |
| <Обновить> | Обновляет некоторые указанные переменные карты. |
Элементы ввода
| Элементы WML | Цель |
|---|---|
| <Вход> | Определяет поле ввода |
| <Выберите> | Определяет выбранную группу |
| <Опция> | Определяет параметр в списке выбора |
| <FIELDSET> | Определяет набор полей ввода |
| <OPTGROUP> | Определяет группу параметров в списке выбора |
Переменные элементы
| Элементы WML | Цель |
|---|---|
| <SetVar> | Определяет и устанавливает переменную |
| <Таймер> | Определяет таймер |
WML — Комментарии
Как и в большинстве языков программирования, WML также предоставляет возможность размещения текста комментария в коде.
Комментарии используются разработчиками как средство документирования программных решений в коде, чтобы упростить сопровождение кода.
Комментарии WML используют тот же формат, что и комментарии HTML, и используют следующий синтаксис:
<! - Это будет считаться комментарием ->
Многострочный комментарий может быть представлен следующим образом:
<! - Это многострочный комментарий ->
Автор WML может использовать комментарии где угодно, и они не отображаются пользователю агентом пользователя. Некоторые эмуляторы могут жаловаться, если комментарии размещаются перед прологом XML.
Обратите внимание, что комментарии не компилируются и не отправляются пользовательскому агенту и, следовательно, не влияют на размер скомпилированной колоды.
WML — Переменные
Поскольку в одной колоде может содержаться несколько карт, необходимо использовать какой-то механизм для хранения данных при перемещении пользователя с карты на карту. Этот механизм предоставляется через переменные WML.
WML чувствителен к регистру. При синтаксическом анализе колоды WML не выполняется сворачивание регистра. Все перечисленные значения атрибутов чувствительны к регистру. Например, все значения следующих атрибутов различны: id = «Card1», id = «card1» и id = «CARD1».
Переменные могут быть созданы и установлены с использованием нескольких различных методов. Ниже приведены два примера:
Элемент <setvar>:
Элемент <setvar> используется в результате выполнения пользователем какой-либо задачи. Элемент> setvar> можно использовать для установки состояния переменной в следующих элементах: <go>, <prev> и <refresh>.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| название | строка | Устанавливает имя переменной |
| значение | строка | Устанавливает значение переменной |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Следующий элемент создаст переменную с именем a со значением 1000:
<setvar name = "a" value = "1000" />
Элементы ввода:
Переменные также задаются через любой элемент ввода, например, input, select, option и т. Д. Автоматически создается переменная, соответствующая названному атрибуту элемента input.
Например, следующий элемент создаст переменную с именем b :
<select name = "b"> <option value = "value1"> Option 1 </ option> <option value = "value2"> Option 2 </ option> </ Выберите>
Использование переменных:
Расширение переменной происходит во время выполнения, в микробраузере или эмуляторе. Это означает, что он может быть связан или встроен в другой текст.
На переменные ссылается предшествующий знак доллара, и любой отдельный знак доллара в вашей колоде WML интерпретируется как ссылка на переменную.
<p> Значение выбранного параметра - $ (b) </ p>
WML — Форматирование
В этом разделе будут описаны основные элементы форматирования текста WML.
Разрыв строки:
Элемент <br /> определяет разрыв строки, и почти все браузеры WAP поддерживают тег перевода строки.
Элемент <br /> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования элемента <br />.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Пример разрыва строки"> <p align = "center"> Это параграф <br /> с переводом строки. </ Р> </ Карта> </ WML>
Это даст следующий результат:

Текстовые абзацы:
Элемент <p> определяет абзац текста, и браузеры WAP всегда отображают абзац в новой строке.
Элемент <p> необходим для определения любого текста, изображения или таблицы в WML.
Элемент <p> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| выравнивать |
|
Это используется для изменения горизонтального выравнивания абзаца. |
| Режим |
|
Устанавливает, должен ли абзац переносить строки или нет. |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <p>.
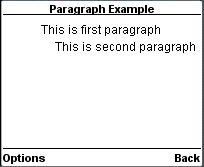
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Пример абзаца"> <p align = "center"> Это первый абзац </ Р> <p align = "right"> Это второй абзац </ Р> </ Карта> </ WML>
Это даст следующий результат:

Таблицы WML:
Элемент <table> вместе с <tr> и <td> используется для создания таблицы в WML. WML не допускает вложение таблиц
Элемент <table> должен быть помещен с элементами <p> … </ p>.
Элемент <table /> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| столбцы | число | Устанавливает количество столбцов в таблице |
| выравнивать |
|
Чтобы указать горизонтальное выравнивание текста столбцов, необходимо назначить три буквы атрибуту выравнивания. Каждая буква представляет горизонтальное выравнивание текста столбца. Буква может быть L, C или R. Например, если вы хотите, чтобы следующие параметры были применены к вашей таблице:
Затем вы должны установить значение атрибута выравнивания в LCR. |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Первый столбец таблицы — по левому краю
Второй столбец таблицы — по центру
Третий столбец таблицы — по правому краю
Затем вы должны установить значение атрибута выравнивания в LCR.
Ниже приведен пример, демонстрирующий использование элемента <table>.
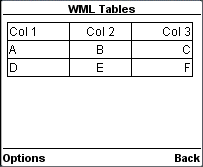
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "WML Tables"> <Р> <table columns = "3" align = "LCR"> <TR> <td> Col 1 </ td> <td> Col 2 </ td> <td> Col 3 </ td> </ TR> <TR> <TD> А </ TD> <TD> B </ TD> <TD> С </ TD> </ TR> <TR> <TD> D </ TD> <TD> Е </ TD> <TD> F </ TD> </ TR> </ Table> </ Р> </ Карта> </ WML>
Это даст следующий результат:

Предварительно отформатированный текст:
Элемент <pre> используется для указания предварительно отформатированного текста в WML. Предварительно отформатированный текст — это текст, формат которого соответствует тому, как он напечатан в документе WML.
Этот тег сохраняет все пробелы, заключенные внутри этого тега. Убедитесь, что вы не помещаете этот тег внутрь <p> … </ p>
Элемент <pre> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <pre>.
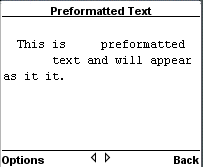
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Предварительно отформатированный текст"> <Предварительно> Это предварительно отформатировано текст и появится как это оно. </ PRE> </ Карта> </ WML>
Это даст следующий результат:

WML — Шрифты
WML не поддерживает элемент <font>, но есть и другие элементы WML, которые можно использовать для создания различных эффектов шрифта, таких как подчеркнутый текст, полужирный текст, курсив и т. Д.
Эти теги приведены в следующей таблице:
| Элементы WML | Цель |
|---|---|
| <Б> | Определяет жирный текст |
| <Большой> | Определяет большой текст |
| <EM> | Определяет выделенный текст |
| <Я> | Определяет курсив |
| <Маленький> | Определяет небольшой текст |
| <Сильный> | Определяет сильный текст |
| <И> | Определяет подчеркнутый текст |
Эти элементы поддерживают следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование этих элементов.
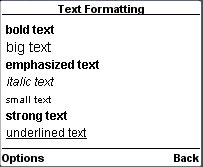
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Форматирование текста"> <Р> <b> полужирный текст </ b> <br/> <big> большой текст </ big> <br/> <em> выделенный текст </ em> <br/> <I> Курсив </ I> <br/> <small> маленький текст </ small> <br/> <strong> сильный текст </ strong> <br/> <u> подчеркнутый текст </ u> </ Р> </ Карта> </ WML>
Это даст следующий результат:

WML — Изображения
Элемент <img> используется для включения изображения в карту WAP. Беспроводные устройства с поддержкой WAP поддерживают только формат изображения Wireless Bitmap (WBMP).
Изображения WBMP могут содержать только два цвета: черный и белый. Расширение файла WBMP — «.wbmp», а MIME-тип WBMP — «image / vnd.wap.wbmp».
Элемент <img> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| выравнивать |
|
Выравнивание изображения |
| альт | альтернативный текст | Устанавливает альтернативный текст для отображения, если изображение не отображается. |
| рост |
|
Высота изображения в пикселях или процентах. Если вы указываете значение в пикселях, синтаксис будет «140» вместо «140px». |
| HSPACE |
|
Устанавливает пустое пространство слева и справа от изображения. Если вы указываете значение в пикселях, синтаксис будет «140» вместо «140px». |
| localsrc | CDATA | Устанавливает альтернативное представление для изображения. Если этот атрибут установлен, браузер будет использовать его вместо атрибута «src». |
| ЦСИ | URL изображения | Путь к изображению wbmp. |
| VSPACE |
|
Устанавливает пустое пространство выше и ниже изображения. Если вы указываете значение в пикселях, синтаксис будет «140» вместо «140px». |
| ширина |
|
Устанавливает ширину изображения. Если вы укажете значение в пикселях, синтаксис будет «140», а не «140px». |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Как сделать изображения «.wbmp»
В Интернете доступны бесплатные инструменты для создания изображений «.wbmp».
Nokia Mobile Internet Toolkit (NMIT) поставляется с редактором изображений WBMP, который вы можете использовать. Вы можете конвертировать существующие файлы изображений GIF или JPG в файл WBMP, используя NMIT.
Еще один бесплатный инструмент — ImageMagick , который может помочь вам создавать изображения WBMP.
Ниже приведен пример, демонстрирующий использование элемента <img>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "WML Images"> <Р> Это изображение большого пальца <img src = "/ images / thumb.wbmp" alt = "Изображение большого пальца" /> </ Р> <Р> Это изображение сердца <img src = "/ images / heart.wbmp" alt = "Изображение сердца" /> </ Р> </ Карта> </ WML>
Это даст следующий результат:

WML — Таблицы
Элемент <table> вместе с <tr> и <td> используется для создания таблицы в WML. WML не допускает вложение таблиц
Элемент <table> должен быть помещен с элементами <p> … </ p>.
Элемент <table /> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| столбцы | число | Устанавливает количество столбцов в таблице |
| выравнивать |
|
Чтобы указать горизонтальное выравнивание текста столбцов, необходимо назначить три буквы атрибуту выравнивания. Каждая буква представляет горизонтальное выравнивание текста столбца. Буква может быть L, C или R. Например, если вы хотите, чтобы следующие параметры были применены к вашей таблице:
Затем вы должны установить значение атрибута выравнивания в LCR. |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Первый столбец таблицы — по левому краю
Второй столбец таблицы — по центру
Третий столбец таблицы — по правому краю
Затем вы должны установить значение атрибута выравнивания в LCR.
Ниже приведен пример, демонстрирующий использование элемента <table>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "WML Tables"> <Р> <table columns = "3" align = "LCR"> <TR> <td> Col 1 </ td> <td> Col 2 </ td> <td> Col 3 </ td> </ TR> <TR> <TD> А </ TD> <TD> B </ TD> <TD> С </ TD> </ TR> <TR> <TD> D </ TD> <TD> Е </ TD> <TD> F </ TD> </ TR> </ Table> </ Р> </ Карта> </ WML>
Это даст следующий результат:

WML — Ссылки
WML предоставляет вам возможность связать различные карты, используя ссылки, а затем перемещаться по различным картам.
Существует два элемента WML, <anchor> и <a>, которые можно использовать для создания ссылок WML.
Элемент WML <anchor>:
Пара тегов <anchor> … </ anchor> используется для создания ссылки привязки. Он используется вместе с другими элементами WML, которые называются <go />, <refresh> или <prev />. Эти элементы называются элементами задач и сообщают WAP-браузерам, что делать, когда пользователь выбирает ссылку привязки.
Вы можете заключить текст или изображение вместе с тегом задачи в пару тегов <anchor> … </ anchor>.
Элемент <anchor> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| заглавие | CDATA | Определяет текст, идентифицирующий ссылку |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <anchor>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Якорный элемент"> <Р> <Якорь> <go href = "nextpage.wml" /> </ Якорь> </ Р> <Р> <Якорь> <Предыдущая /> </ Якорь> </ Р> </ Карта> </ WML>
Это даст следующий результат:

WML <a> Элемент:
Пара тегов <a> … </a> также может использоваться для создания якорной ссылки и всегда является предпочтительным способом создания ссылок.
Вы можете заключить текст или изображение в теги <a> … </a>.
Элемент <a> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| HREF | URL | Определяет URL понравившейся страницы |
| заглавие | CDATA | Определяет текст, идентифицирующий ссылку |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования элемента <a>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Элемент"> <p> Ссылка на следующую страницу: <a href="nextpage.wml"> Следующая страница </a> </ Р> </ Карта> </ WML>
Это даст следующий результат:

WML — Задачи
Задача WML — это элемент, который задает действие, которое должен выполнять браузер, а не что-либо, что должно отображаться. Например, действие перехода на новую карту представлено элементом задачи <go>, а действие возврата к предыдущей посещенной карте представлено элементом задачи <prev>. Элементы задачи инкапсулируют всю информацию, необходимую для выполнения действия.
WML предоставляет следующие четыре элемента для обработки четырех задач WML, называемых задачами go, pre task, refresh task и noop taks.
Задача <go>:
Как следует из названия, задача <go> представляет действие перехода на новую карту.
Элемент <go> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| HREF | URL | Дает URL новой карты. Относительные URL разрешены относительно текущей карты |
| метод |
|
Определяет метод, который должен использоваться для извлечения колоды. Это должно быть одно из значений get или post, соответствующее методам GET и POST HTTP.
При использовании method = «get» данные отправляются как запрос с? данные добавлены к URL. Недостаток метода заключается в том, что его можно использовать только для ограниченного объема данных, и если вы отправите конфиденциальную информацию, она будет отображаться на экране и сохраняться в журналах веб-сервера. Поэтому не используйте этот метод, если вы отправляете пароль и т. Д. При методе = «post» данные отправляются как запрос, а данные отправляются в теле запроса. Этот метод не имеет ограничений, и конфиденциальная информация не видна в URL |
| sendreferer |
|
Если установлено значение true, браузер отправляет URL-адрес текущей колоды вместе с запросом. Этот URL отправляется как относительный URL, если это возможно. Цель этого состоит в том, чтобы позволить серверам выполнять простое управление доступом на палубах, основываясь на том, какие колоды связываются с ними. Например, при использовании HTTP этот атрибут отправляется в заголовке HTTP Referer. |
| Accept-кодировок | charset_list | Задает разделенный запятыми или пробелами список наборов символов, которые могут кодировать данные, отправляемые на сервер в запросе POST. Значением по умолчанию является «неизвестно». |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
При использовании method = «get» данные отправляются как запрос с? данные добавлены к URL. Недостаток метода заключается в том, что его можно использовать только для ограниченного объема данных, и если вы отправите конфиденциальную информацию, она будет отображаться на экране и сохраняться в журналах веб-сервера. Поэтому не используйте этот метод, если вы отправляете пароль и т. Д.
При методе = «post» данные отправляются как запрос, а данные отправляются в теле запроса. Этот метод не имеет ограничений, и конфиденциальная информация не видна в URL
Ниже приведен пример, демонстрирующий использование элемента <go>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "GO Element"> <Р> <Якорь> Глава 2: <go href = "chapter2.wml" /> </ Якорь> </ Р> </ Карта> </ WML>
Другой пример, показывающий, как загрузить данные с помощью метода Get
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "GO Element"> <Р> <Якорь> Используя метод Get <go href = "chapter2.wml? x = 17 & y = 42" method = "get" /> </ Якорь> </ Р> </ Карта> </ WML>
Другой пример, показывающий, как загрузить данные с помощью элемента <setvar>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "GO Element"> <Р> <Якорь> Используя setvar: <go href = "chapter2.wml"> <setvar name = "x" value = "17" /> <setvar name = "y" value = "42" /> </ Перейти> </ Якорь> </ Р> </ Карта> </ WML>
Другой пример, показывающий, как загрузить данные с помощью элемента <postfiled>
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "GO Element"> <Р> <Якорь> Используя setvar: <go href = "chapter2.wml" method = "get"> <postfield name = "x" value = "17" /> <postfield name = "y" value = "42" /> </ Перейти> </ Якорь> </ Р> </ Карта> </ WML>
Задача <prev>:
Задача <prev> представляет действие возврата к ранее посещенной карте в стеке истории. Когда это действие выполняется, верхняя запись удаляется из стека истории, и эта карта отображается снова после того, как вступили в силу любые назначения переменных <setvar> в задаче <prev>.
Если предыдущий URL не существует, указание <prev> не имеет никакого эффекта.
Элемент <prev> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <prev>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Предыдущий элемент"> <Р> <Якорь> Предыдущая страница: <предыдущая /> </ Якорь> </ Р> </ Карта> </ WML>
Одной из ситуаций, когда может быть полезно включить переменные в задачу <prev>, является страница входа в систему, которая запрашивает имя пользователя и пароль. В некоторых ситуациях может потребоваться очистить поле пароля при возврате к карточке входа в систему, заставляя пользователя повторно вводить ее. Это можно сделать с помощью такой конструкции, как:
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Предыдущий элемент"> <Р> <Якорь> <Предыдущая> <setvar name = "password" value = "" /> </ Пред> </ Якорь> </ Р> </ Карта> </ WML>
Задача <refresh>:
Задача <refresh> — это самая простая задача, которая действительно что-то делает. Его эффект заключается в простом выполнении присваивания переменных, заданных его элементами <setvar>, а затем повторное отображение текущей карты с новыми значениями. Задачи <go> и <prev> выполняют одно и то же действие непосредственно перед отображением новой карты.
Задача <refresh> чаще всего используется для выполнения какого-либо действия по «сбросу» на карте.
Элемент <refresh> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <refresh>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Referesh Element"> <Р> <Якорь> Обновить эту страницу: <go href = "test.wml" /> <Обновить> <setvar name = "x" value = "100" /> </ Обновления> </ Якорь> </ Р> </ Карта> </ WML>
Задача <noop>:
Цель задачи <noop> — ничего не делать (без операции).
Единственное реальное использование для этой задачи в связи с шаблонами
Элемент <noop> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <noop>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Элемент Noop"> <Р> <do type = "prev" label = "Back"> <Noop /> </ Делать> </ Р> </ Карта> </ WML>
WML — Входы
WML предоставляет различные варианты, позволяющие пользователю вводить информацию через приложение WAP.
Прежде всего, мы рассмотрим различные варианты, позволяющие пользователю делать прямой выбор между элементами. Они обычно имеют форму меню и подменю, что позволяет пользователям переходить к точным данным, которые они хотят.
Элемент WML <select>:
Элементы <select> … </ select> WML используются для определения списка выбора, а теги <option> … </ option> используются для определения элемента в списке выбора. Элементы представлены в виде радиокнопок в некоторых браузерах WAP. Пара тегов <option> … </ option> должна быть заключена в теги <select> … </ select>.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| iname | текст | Называет переменную, которая установлена с индексом результата выбора |
| Я ценю | текст | Устанавливает предварительно выбранный элемент опции |
| множественный |
|
Устанавливает, можно ли выбрать несколько элементов. По умолчанию «ложь» |
| название | текст | Называет переменную, которая установлена с результатом выбора |
| TabIndex | число | Устанавливает позицию табуляции для элемента select |
| заглавие | текст | Устанавливает заголовок для списка |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте «name» |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование этих двух элементов.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Список выбора"> <p> Выберите учебник: <Выберите> <option value = "htm"> Учебник по HTML </ option> <option value = "xml"> Учебник по XML </ option> <option value = "wap"> Учебник по WAP </ option> </ Выберите> </ Р> </ Карта> </ WML>
Когда вы загрузите эту программу, она покажет вам следующий экран:

Как только вы выделите и войдете в опции, появится следующий экран:

Вы хотите предоставить опцию для выбора нескольких опций, а затем установить для нескольких атрибутов значение true следующим образом:
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Список выбора"> <p> Выберите учебник: <выберите несколько = "истина"> <option value = "htm"> Учебник по HTML </ option> <option value = "xml"> Учебник по XML </ option> <option value = "wap"> Учебник по WAP </ option> </ Выберите> </ Р> </ Карта> </ WML>
Это даст вам экран для выбора нескольких вариантов следующим образом:

Элемент <input> WML:
Элемент <input /> используется для создания полей ввода, а поля ввода используются для получения буквенно-цифровых данных от пользователей.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| название | текст | Имя переменной, которая устанавливается в результате ввода пользователя |
| максимальная длина | число | Устанавливает максимальное количество символов, которое пользователь может ввести в поле |
| emptyok |
|
Устанавливает, может ли пользователь оставить поле ввода пустым или нет. По умолчанию «ложь» |
| формат | N Икс Икс M м * е Н.Ф. |
Устанавливает формат данных для поля ввода. По умолчанию «* M».
A = прописные буквы или знаки препинания |
| размер | число | Устанавливает ширину поля ввода |
| TabIndex | число | Устанавливает позицию табуляции для элемента select |
| заглавие | текст | Устанавливает заголовок для списка |
| тип |
|
Указывает тип поля ввода. Значением по умолчанию является «текст». Поле пароля используется для получения пароля для аутентификации. |
| значение | текст | Устанавливает значение переменной по умолчанию в атрибуте «name» |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
A = прописные буквы или знаки препинания
a = строчные буквы или знаки препинания
N = числовые символы
X = заглавные буквы
х = строчные буквы
M = все символы
m = все символы
* f = любое количество символов. Замените f одной из букв выше, чтобы указать, какие символы пользователь может вводить
nf = Замените n цифрой от 1 до 9, чтобы указать количество символов, которое может ввести пользователь. Замените f одной из букв выше, чтобы указать, какие символы пользователь может вводить
Ниже приведен пример использования этого элемента.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Поля ввода"> <p> Введите следующую информацию: <br/> Имя: <input name = "name" size = "12" /> Возраст: <input name = "age" size = "12" format = "* N" /> Пол: <input name = "sex" size = "12" /> </ Р> </ Карта> </ WML>
Это предоставит вам следующий экран для ввода необходимой информации:

Элемент WML <fieldset>:
Элемент <fieldset /> используется для группировки различных полей ввода или выбираемых списков.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
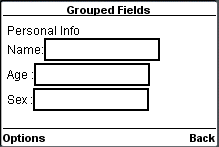
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card title = "Сгруппированные поля"> <Р> <fieldset title = "Личная информация"> Имя: <input name = "name" size = "12" /> Возраст: <input name = "age" size = "12" format = "* N" /> Пол: <input name = "sex" size = "12" /> </ FIELDSET> </ Р> </ Карта> </ WML>
Это предоставит вам следующий экран для ввода необходимой информации. Этот результат может отличаться от браузера к браузеру.

Элемент WML <optgroup>
Элемент <optgroup /> используется для группировки различных параметров вместе в выбираемом списке.
Этот элемент поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| заглавие | текст | Устанавливает заголовок для списка |
| XML: языки | код_языка | Устанавливает язык, используемый в элементе |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример использования этого элемента.
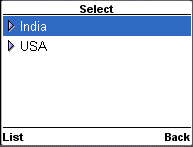
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title = "Список выбора"> <p> <select> <optgroup title = "India"> <option value = "delhi"> Delhi </ option> <option value = "mumbai"> Мумбаи </ option> < option value = "hyderabad"> Хайдарабад </ option> </ optgroup> <optgroup title = "USA"> <option value = "ohio"> Огайо </ option> <option value = "Мэриленд"> Мэриленд </ option> <option value = "washington"> Стимулятор </ option> </ optgroup> </ select> </ p> </ card> </ wml>
Когда пользователь загружает вышеуказанный код, он дает два варианта на выбор:

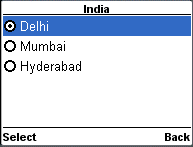
Когда пользователь выбирает какой-либо из параметров, то только он даст окончательные варианты для выбора. Поэтому, если пользователь выберет Индию, он покажет вам следующие варианты:

WML — Отправить данные
Много раз вы хотите, чтобы ваши пользователи отправляли некоторые данные на ваш сервер. Аналогично HTML Form WML также предоставляет механизм для отправки пользовательских данных на веб-сервер.
Чтобы отправить данные на сервер в формате WML, вам нужны теги <go> … </ go> и теги <postfield />. Тег <postfield /> должен быть заключен в пару тегов <go> … </ go>.
Чтобы отправить данные на сервер, мы собираем все установленные переменные WML и используем элементы <postfield> для отправки их на сервер. Элементы <go> … </ go> используются для установки метода публикации на POST или GET и для указания сценария на стороне сервера для обработки выгруженных данных.
В предыдущих главах мы объяснили различные способы получения информации от пользователей. Эти входные элементы устанавливают переменные WML для введенных значений. Мы также знаем, как получить значения из переменных WML. Итак, следующий пример показывает, как отправить на сервер три поля: имя, возраст и пол .
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "card1" title = "Форма WML"> <Р> Имя: <input name = "name" size = "12" /> Пол: <выберите имя = "секс"> <option value = "male"> Male </ option> <option value = "female"> Female </ option> </ Выберите> Возраст: <input name = "age" size = "12" format = "* N" /> <Якорь> <go method = "get" href = "process.php"> <postfield name = "name" value = "$ (name)" /> <postfield name = "age" value = "$ (age)" /> <postfield name = "sex" value = "$ (sex)" /> </ Перейти> Отправить данные </ Якорь> </ Р> </ Карта> </ WML>
Когда вы загрузите указанный выше код на свое WAP-устройство, он предоставит вам возможность ввести три поля: имя, возраст и пол и одну ссылку Отправить данные . Вы введете три поля и, наконец, выберете ссылку « Отправить данные», чтобы отправить введенные данные на сервер.
Атрибут method тега <go> указывает, какой метод HTTP следует использовать для отправки данных формы.
Если используется метод HTTP POST, данные формы для отправки будут помещены в тело сообщения запроса. Если используется метод HTTP GET, данные формы для отправки будут добавлены к URL-адресу. Поскольку URL-адрес может содержать только ограниченное количество символов, недостатком метода GET является ограничение размера отправляемых данных. Если пользовательские данные содержат не-ASCII-символы, вы должны использовать метод POST, чтобы избежать проблем кодирования.
Между HTML и WML есть одно важное отличие. В HTML атрибут name из тегов <input> и <select> используется для указания имени отправляемого параметра, а в WML атрибут name из тега <postfield> используется для того же. В WML атрибут name <input> и <select> используется для указания имени переменной для хранения данных формы.
Следующая глава научит вас, как обрабатывать загруженные данные на стороне сервера.
WML — серверные сценарии
Если вы уже знаете, как писать серверные сценарии для веб-приложения, то для вас это очень просто — написать серверную программу для WML-приложений. Вы можете использовать свою любимую серверную технологию для обработки, требуемой вашим мобильным интернет-приложением.
На стороне сервера имя параметра будет использоваться для извлечения данных формы.
Рассмотрим следующий пример из предыдущей главы, чтобы указать имя, возраст и пол человека:
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "card1" title = "Форма WML"> <Р> Имя: <input name = "name" size = "12" /> Пол: <выберите имя = "секс"> <option value = "male"> Male </ option> <option value = "female"> Female </ option> </ Выберите> Возраст: <input name = "age" size = "12" format = "* N" /> <Якорь> <go method = "get" href = "process.php"> <postfield name = "name" value = "$ (name)" /> <postfield name = "age" value = "$ (age)" /> <postfield name = "sex" value = "$ (sex)" /> </ Перейти> Отправить данные </ Якорь> </ Р> </ Карта> </ WML>
WML и PHP
Теперь мы можем написать сценарий на стороне сервера для обработки этих отправленных данных с использованием PHP, PERL, ASP или JSP. Я покажу вам серверный скрипт, написанный на PHP с HTTP GET методом.
Поместите следующий код PHP в файл process.php в ту же директорию, где находится ваш WML-файл.
<? php echo 'Content-type: text / vnd.wap.wml'; ?> <? php echo '<? xml version = "1.0"?'. '>'; ?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "card1" title = "WML Response"> <Р> Данные, полученные на сервере: <br/> Имя: <? Php echo $ _GET ["name"]; ?> <br/> Возраст: <? Php echo $ _GET ["age"]; ?> <br/> Пол: <? Php echo $ _GET ["sex"]; ?> <br/> </ Р> </ Карта> </ WML>
Если вы используете метод HTTP POST, вы должны написать PHP-скрипт для обработки полученных данных. Отправляя вывод обратно в браузер, не забудьте установить тип документа MIME на «text / vnd.wap.wml».
Таким образом, вы можете написать полноценное веб-приложение, в котором участвует множество транзакций базы данных.
Вы можете использовать PERL CGI Concepts для создания динамического WAP-сайта.
WML — События
Событие на обычном языке можно определить как нечто произошедшее. В программировании событие идентично по смыслу, но с одним существенным отличием. Когда что-то происходит в компьютерной системе, сама система должна (1) обнаружить, что что-то произошло, и (2) знать, что с этим делать.
Язык WML также поддерживает события, и вы можете указать действие, которое будет выполняться при возникновении события. Это действие может быть с точки зрения WMLScript или просто с точки зрения WML.
WML поддерживает следующие четыре типа событий:
-
onenterbackward : это событие происходит, когда пользователь нажимает на карту обычным способом обратной навигации. То есть пользователь нажимает клавишу Back на более поздней карте и возвращается к этой карте в стеке истории.
-
onenterforward : это событие происходит, когда пользователь нажимает на карту обычными средствами навигации вперед.
-
onpick : это больше похоже на атрибут, но он используется как событие. Это событие происходит, когда элемент списка выбора выбран или отменен.
-
ontimer : это событие используется для запуска события по истечении заданного периода времени.
onenterbackward : это событие происходит, когда пользователь нажимает на карту обычным способом обратной навигации. То есть пользователь нажимает клавишу Back на более поздней карте и возвращается к этой карте в стеке истории.
onenterforward : это событие происходит, когда пользователь нажимает на карту обычными средствами навигации вперед.
onpick : это больше похоже на атрибут, но он используется как событие. Это событие происходит, когда элемент списка выбора выбран или отменен.
ontimer : это событие используется для запуска события по истечении заданного периода времени.
Эти имена событий чувствительны к регистру и должны быть строчными.
Элемент WML <onevent>:
Теги <onevent> … </ onevent> используются для создания обработчиков событий. Его использование принимает следующую форму:
<onevent type = "event_type"> Задача для выполнения. </ OnEvent>
Вы можете использовать задание go, prev или refresh внутри тегов <onevent> … </ onevent> для события.
Элемент <onevent> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| тип |
|
Определяет тип произошедшего события. |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <onevent>. В этом примере всякий раз, когда вы пытаетесь вернуться со второй карты на первую карту, происходит обратное движение, которое перемещает вас на карту номер три. Скопируйте и вставьте эту программу и попробуйте поиграть с ней.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <onevent type = "onenterbackward"> <go href = "# card3" /> </ OnEvent> <card id = "card1" title = "Card 1"> <Р> <Якорь> <go href = "# card2" /> Перейти к карточке 2 </ Якорь> </ Р> </ Карта> <card id = "card2" title = "Card 2"> <Р> <Якорь> <Предыдущая /> Идти назад </ Якорь> </ Р> </ Карта> <card id = "card3" title = "Card 3"> <Р> Привет, мир! </ Р> </ Карта> </ WML>
WML — Таймер
В предыдущей главе описано, как пользователи инициируют события, и как мы их обрабатываем, используя обработчики событий.
Иногда вы можете захотеть, чтобы что-то происходило без явной активации пользователем элемента управления. Да, WML предоставляет вам ontimer событие, чтобы справиться с этим.
Событие ontimer запускается, когда таймер карты ведет обратный отсчет от одного до нуля, что означает, что оно не происходит, если таймер инициализируется равным нулю.
Вы можете привязать задачу к этому событию с помощью элемента <onevent>. Вот синтаксис:
<onevent type = "ontimer"> Задача для выполнения. </ OnEvent>
Здесь задача может быть <go>, <prev> или <refresh>.
Элемент <таймер> WML:
Таймер объявляется внутри карты WML с элементом <timer>. Он должен следовать за элементами <onevent>, если они присутствуют. (Если нет элементов <onevent>, <timer> должен быть первым элементом внутри <card>.) На карте может присутствовать не более одного <timer>.
Элемент <timer> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| название | текст | Устанавливает имя для элемента. |
| значение | число | Определяет таймер, по истечении которого таймер истекает. Тайм-ауты указываются в десятых долях секунды. |
| учебный класс | class_data | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, показывающий использование элемента <timer>.
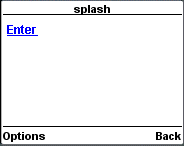
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> <card id = "splash" title = "splash"> <onevent type = "ontimer"> <go href = "# welcome" /> </ OnEvent> <значение таймера = "50" /> <Р> <a href="#welcome"> Enter </a> </ Р> </ Карта> <card id = "welcome" title = "Welcome"> <Р> Добро пожаловать на главный экран. </ Р> </ Карта> </ WML>
Когда вы загружаете эту программу, она показывает вам следующий экран:

Если вы не выбрали данную опцию Enter, то через 5 секунд вы будете перенаправлены на страницу приветствия, и автоматически отобразится следующий экран.

WML — Шаблон
<Template> используется для применения элементов <do> и <onevent> ко всем картам в колоде. Этот элемент определяет шаблон для всех карт в колоде, и код в теге <template> добавляется к каждой карте в колоде.
Вы можете переопределить элемент <do> шаблона, определив другой элемент <do> с таким же значением атрибута name в карте WML.
Элемент <template> поддерживает следующие атрибуты:
| атрибут | Значение | Описание |
|---|---|---|
| onenterbackward | URL | Происходит, когда пользователь переходит на карту с помощью задачи «предыдущая» |
| onenterforward | URL | Происходит, когда пользователь переходит на карту с помощью задачи «перейти» |
| OnTimer | URL | Происходит, когда истекает «таймер» |
| учебный класс | данные класса | Устанавливает имя класса для элемента. |
| Я бы | идентификатор элемента | Уникальный идентификатор элемента. |
Ниже приведен пример, демонстрирующий использование элемента <go>.
<? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.3 // EN" "Http://www.wapforum.org/DTD/wml13.dtd"> <WML> <Шаблон> <do name = "main_menu" type = "accept" label = "Chapters"> <go href = "главы" /> </ Делать> <do name = "menu_1" type = "accept" label = "Chapter 1"> <go href = "# chapter1" /> </ Делать> <do name = "menu_2" type = "accept" label = "Chapter 2"> <go href = "# chapter2" /> </ Делать> <do name = "menu_3" type = "accept" label = "Chapter 3"> <go href = "# chapter3" /> </ Делать> <do name = "menu_4" type = "accept" label = "Chapter 4"> <go href = "# chapter4" /> </ Делать> </ Шаблон> <card id = "chapters" title = "Учебник по WML"> <Р> Выберите одну главу: <br/> <Якорь> <go href = "# chapter1" /> Глава 1: Обзор WML </ anchor> <br /> <Якорь> <go href = "# chapter2" /> Глава 2: Среда WML </ anchor> <br /> <Якорь> <go href = "# chapter3" /> Глава 3: Синтаксис WML </ anchor> <br /> <Якорь> <go href = "# chapter4" /> Глава 4: Элементы WML </ anchor> <br /> </ Р> </ Карта> <card id = "chapter1" title = "WML Tutorial Ch1"> <Р> <em> Глава 1. Введение в WML </ em> <br/> ... </ Р> </ Карта> <card id = "chapter2" title = "WML Tutorial Ch2"> <Р> <em> Глава 2. Среда WML </ em> <br/> ... </ Р> </ Карта> <card id = "chapter3" title = "WML Tutorial Ch3"> <Р> <em> Глава 3: Синтаксис WML </ em> <br/> ... </ Р> </ Карта> <card id = "chapter4" title = "WML Tutorial Ch4"> <Р> <em> Глава 4: Элементы WML </ em> <br/> ... </ Р> </ Карта> </ WML>
Это создаст следующее меню, и теперь вы можете перемещаться по всем главам:

WML — DTD
Вот полное DTD, взятое с W3.org. Чтобы ознакомиться с последней версией DTD, ознакомьтесь с разделом «Полезные ресурсы WML» этого руководства.
<! - Определение типа документа на языке беспроводной разметки (WML). WML - это язык XML. Типичное использование: <? xml version = "1.0"?> <! DOCTYPE wml PUBLIC "- // WAPFORUM // DTD WML 1.2 // EN" "Http://www.wapforum.org/DTD/wml12.dtd"> <WML> ... </ WML> Условия использования доступны на WAP Forum. Сайт ООО по адресу http://www.wapforum.org/docs/copyright.htm. -> <! ENTITY% длина "CDATA"> <! - [0-9] + для пикселей или [0-9] + "%" для процентная длина -> <! ENTITY% vdata "CDATA"> <! - значение атрибута, возможно, содержащее ссылки на переменные -> <! ENTITY% HREF "% vdata;"> <! - URI, URL или URN, обозначающие гипертекст узел. Может содержать ссылки на переменные -> <! ENTITY% boolean "(true | false)"> <! ENTITY% число "NMTOKEN"> <! - число в формате [0-9] + -> <! ENTITY% coreattrs "id ID # ПРЕДПОЛАГАЕТСЯ Класс CDATA # ПРЕДПОЛАГАЕТСЯ "> <! ENTITY% ContentType "% vdata;"> <! - тип носителя. Может содержать ссылки на переменные -> <! ENTITY% emph "em | strong | b | i | u | big | small"> <! ENTITY% макет "br"> <! ENTITY% text "#PCDATA |% emph;"> <! - поток охватывает элементы «уровня карты», такие как текст и изображения -> <! ENTITY% flow "% text; |% layout; | img | anchor | a | table"> <! - Типы задач -> <! ENTITY% task "go | prev | noop | refresh"> <! - Элементы навигации и событий -> <! ENTITY% navelmts "do | onevent"> <! - ================ колоды и карты ================ -> <! ELEMENT wml (head ?, template ?, card +)> <! ATTLIST wml xml: lang NMTOKEN # IMPLIED % coreattrs; > <! - Внутренние события карты -> <! ENTITY% cardev "onenterforward% HREF; # ПРЕДПОЛАГАЕТСЯ onenterbackward% HREF; #IMPLIED ontimer% HREF; #IMPLIED» > <! - типы полей карты -> <! ENTITY% поля "% flow; | input | select | fieldset"> <! ELEMENT карта (onevent *, таймер ?, (do | p | pre) *)> <! ATTLIST карта title% vdata; #IMPLIED newcontext% логический; "ложный" упорядоченный% логический; "правда" xml: lang NMTOKEN # IMPLIED % Cardev; % coreattrs; > <! - ================ Привязки событий ================ -> <! ELEMENT do (% task;)> <! ATTLIST сделать введите CDATA # ТРЕБУЕТСЯ метка% vdata; #IMPLIED имя NMTOKEN # ПРЕДПОЛАГАЕТСЯ необязательный% логический; "ложный" xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT onevent (% task;)> <! ATTLIST onevent введите CDATA # ТРЕБУЕТСЯ % coreattrs; > <! - ================ Объявления на уровне палубы ================ -> <! ELEMENT head (доступ | мета) +> <! ATTLIST голова % coreattrs; > <! ELEMENT шаблон (% navelmts;) *> <! ATTLIST шаблон % Cardev; % coreattrs; > <! ELEMENT access EMPTY> <! ATTLIST доступ домен CDATA # ПРЕДПОЛАГАЕТСЯ путь CDATA # ПРЕДПОЛАГАЕТСЯ % coreattrs; > <! ЭЛЕМЕНТ МЕТА ПУСТОЙ> <! ATTLIST meta http-эквивалент CDATA # ПРЕДПОЛАГАЕТСЯ имя CDATA # ПРЕДПОЛАГАЕТСЯ форуа% булево; "ложный" содержание CDATA # ТРЕБУЕТСЯ схема CDATA # ПРЕДПОЛАГАЕТСЯ % coreattrs; > <! - ================ Задачи ================ -> <! ELEMENT go (postfield | setvar) *> <! ATTLIST перейти href% HREF; #ТРЕБУЕТСЯ sendreferer% логический; "ложный" метод (post | get) "получить" enctype% ContentType; "Применение / х-WWW-форм-urlencoded" принять кодировку CDATA # ПРЕДПОЛАГАЕТСЯ % coreattrs; > <! ELEMENT prev (setvar) *> <! ATTLIST пред. % coreattrs; > <! ELEMENT refresh (setvar) *> <! ATTLIST обновление % coreattrs; > <! ELEMENT noop EMPTY> <! ATTLIST noop % coreattrs; > <! - ================ postfield ================ -> <! ELEMENT postfield EMPTY> <! ATTLIST postfield имя% vdata; #ТРЕБУЕТСЯ значение% vdata; #ТРЕБУЕТСЯ % coreattrs; > <! - ================ Переменные ================ -> <! ELEMENT setvar EMPTY> <! ATTLIST сетвар имя% vdata; #ТРЕБУЕТСЯ значение% vdata; #ТРЕБУЕТСЯ % coreattrs; > <! - ================ Поля карт ================ -> <! ELEMENT select (опция optgroup |) +> <! ATTLIST выберите title% vdata; #IMPLIED имя NMTOKEN # ПРЕДПОЛАГАЕТСЯ значение% vdata; #IMPLIED iname NMTOKEN # ПРЕДПОЛАГАЕТСЯ ivalue% vdata; #IMPLIED множественный% логический; "ложный" tabindex% number; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT optgroup (optgroup | option) +> <! ATTLIST optgroup title% vdata; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > Опция <! ELEMENT (#PCDATA | onevent) *> Опция <! ATTLIST значение% vdata; #IMPLIED title% vdata; #IMPLIED onpick% HREF; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT input EMPTY> <! ATTLIST вход имя NMTOKEN # ТРЕБУЕТСЯ тип (текст | пароль) "текст" значение% vdata; #IMPLIED формат CDATA # ПРЕДПОЛАГАЕТСЯ emptyok% логический; "ложный" размер% число; #IMPLIED maxlength% число; #IMPLIED tabindex% number; #IMPLIED title% vdata; #IMPLIED accesskey% vdata; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT fieldset (% fields; | do) *> <! ATTLIST fieldset title% vdata; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT таймер ПУСТОЙ> <! ATTLIST таймер имя NMTOKEN # ПРЕДПОЛАГАЕТСЯ значение% vdata; #ТРЕБУЕТСЯ % coreattrs; > <! - ================ Изображения ================ -> <! ENTITY% IAlign "(top | middle | bottom)"> <! ELEMENT img EMPTY> <! ATTLIST img alt% vdata; #ТРЕБУЕТСЯ src% HREF; #ТРЕБУЕТСЯ localsrc% vdata; #IMPLIED vspace% длина; "0" hspace% длина; "0" выровнять% IAlign; "низ" высота% длина; #IMPLIED ширина длина; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! - ================ Якорь ================ -> <! ELEMENT anchor (#PCDATA | br | img | go | prev | refresh) *> <! ATTLIST якорь title% vdata; #IMPLIED accesskey% vdata; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT a (#PCDATA | br | img) *> <! ATTLIST a href% HREF; #ТРЕБУЕТСЯ title% vdata; #IMPLIED accesskey% vdata; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! - ================ Таблицы ================ -> <! ELEMENT таблица (tr) +> <! ATTLIST таблица title% vdata; #IMPLIED выровнять CDATA # ПРЕДПОЛАГАЕТСЯ столбцы% число; #ТРЕБУЕТСЯ xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT tr (td) +> <! ATTLIST tr % coreattrs; > <! ELEMENT td (% text; |% layout; | img | anchor | a) *> <! ATTLIST тд xml: lang NMTOKEN # IMPLIED % coreattrs; > <! - ============ Разметка текста и переносы строк ============= -> <! ELEMENT em (% flow;) *> <! ATTLIST em xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT strong (% flow;) *> <! ATTLIST сильный xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT b (% flow;) *> <! ATTLIST b xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT i (% flow;) *> <! ATTLIST я xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT u (% flow;) *> <! ATTLIST u xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT big (% flow;) *> <! ATTLIST большой xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ELEMENT small (% flow;) *> <! ATTLIST маленький xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ENTITY% TAlign "(left | right | center)"> <! ENTITY% WrapMode "(wrap | nowrap)"> <! ELEMENT p (% fields; | do) *> <! ATTLIST p выровнять% TAlign; "оставил" режим% WrapMode; #IMPLIED xml: lang NMTOKEN # IMPLIED % coreattrs; > <! ЭЛЕМЕНТ БР ПУСТОЙ> <! ATTLIST br % coreattrs; > <! ELEMENT pre (#PCDATA | a | br | i | b | em | strong | вход | выберите) *> <! ATTLIST pre xml: пробел CDATA # ИСПРАВЛЕНО "сохранить" % coreattrs; > <! ENTITY quot "" "> <! - кавычка -> <! ENTITY amp "& # 38;"> <! - ampersand -> <! ENTITY apos "'"> <! - апостроф -> <! ENTITY lt "& # 60;"> <! - меньше чем -> <! ENTITY gt ">"> <! - больше чем -> <! ENTITY nbsp ""> <! - неразрывный пробел -> <! ENTITY shy ""> <! - мягкий дефис (дискреционный дефис) ->
WML2 — учебник
WML2 — это язык, который расширяет синтаксис и семантику следующего:
- XHTML Basic [XHTMLBasic]
- CSS Mobile Profile [CSSMP]
- Уникальная семантика WML1.0 [WML1.0]
WML2 оптимизирован для определения представления и взаимодействия с пользователем на устройствах с ограниченными возможностями, таких как мобильные телефоны и другие беспроводные мобильные терминалы.
В этом руководстве подробно описывается версия 2 языка беспроводной разметки (WML). В этом руководстве WML2 называется версией 2.0.
Базовый XHTML, определяемый W3C, является надлежащим подмножеством XHTML, которое представляет собой переформулировку HTML в XML.
Основные цели WML2:
Есть пять основных целей для WML2:
-
Обратная совместимость: приложение WML2 должно работать и на старых устройствах.
-
Конвергенция с существующими и развивающимися интернет-стандартами: XHTML Basic [XHTMLBasic] и CSS Mobile Profile [CSSMP]
-
Оптимизация доступа с небольших ограниченных устройств. Устройства с поддержкой WAP, как правило, небольшие и работают от батареи и имеют относительно ограниченную память и мощность процессора. Поэтому WML2 должен быть достаточно оптимизирован для работы на этих устройствах.
-
Разрешение на создание отдельных пользовательских интерфейсов: WAP позволяет создавать человеко-машинные интерфейсы (MMI) с максимальной гибкостью и возможностью для поставщика улучшить пользовательский опыт.
-
Интернационализация архитектуры: WAP предназначен для кодов общих символов для международного использования. Это включает в себя международные символы и наборы пиктограмм для конечных пользователей, а также локальное кодирование символов для разработчиков контента.
Обратная совместимость: приложение WML2 должно работать и на старых устройствах.
Конвергенция с существующими и развивающимися интернет-стандартами: XHTML Basic [XHTMLBasic] и CSS Mobile Profile [CSSMP]
Оптимизация доступа с небольших ограниченных устройств. Устройства с поддержкой WAP, как правило, небольшие и работают от батареи и имеют относительно ограниченную память и мощность процессора. Поэтому WML2 должен быть достаточно оптимизирован для работы на этих устройствах.
Разрешение на создание отдельных пользовательских интерфейсов: WAP позволяет создавать человеко-машинные интерфейсы (MMI) с максимальной гибкостью и возможностью для поставщика улучшить пользовательский опыт.
Интернационализация архитектуры: WAP предназначен для кодов общих символов для международного использования. Это включает в себя международные символы и наборы пиктограмм для конечных пользователей, а также локальное кодирование символов для разработчиков контента.
WML2 Vision:
Цель WML2 — создать язык, который расширяет синтаксис и семантику базового профиля XHTML и CSS для мобильных устройств с помощью уникальной семантики WML1. Пользователь не должен знать, как достигается совместимость с WML1.
Структура языка WML2:
WML2 — это новый язык со следующими компонентами:
(1) Базовый XHTML:
Эта группа элементов для сходимости W3C. Для некоторых элементов добавлены атрибуты расширения WML для достижения функциональности WML1.
(1a) XHTML Основные элементы:
аббревиатура аббревиатура базовая цитата адрес цитата br заголовок код цитирования dd dfn div dl dt em форма h1 h2 h3 h4 h5 h6 заголовок метки kbd li ссылка объект ol параметр pre q диапазон выборки сильная таблица td th заголовок tr ul var
(1b) Базовые элементы XHTML с атрибутами расширения WML:
тело html img входная мета опция p выбрать стиль textarea
(2) Элементы модуляризации XHTML:
Эта группа элементов состоит из выбранных элементов из тех модулей XHTML, которые не включены в XHTML Basic. Большинство элементов включены для совместимости с WML1. Один элемент включен в качестве расширения, которое соответствует ограниченным возможностям телефона.
(2a) XHTML Modularization для обратной совместимости с WML1:
b большой я маленький (из модуля представления) u (из устаревшего модуля) optgroup fieldset (из модуля форм)
(2b) Элементы модульности XHTML для улучшения характеристик:
час
(3) Элементы расширения WML:
Некоторые элементы взяты из WML1, потому что эквивалентные возможности не предусмотрены в XHTML Basic или XHTML Modularization. Один элемент включен для расширения возможностей WML1.
(3a) Элементы расширения WML (для совместимости с WML1):
WML: доступ WML: якорь WML: карта WML: Do WML: Getvar WML: Go WML: Noop WML: Onevent WML: Postfield WML: предыдущий WML: обновить WML: Setvar WML: таймер
(3b) Элементы расширений WML (для улучшения возможностей):
WML: виджет
Модули структуры документа WML:
Следующие элементы в модуле структуры используются для определения структуры документа WML2:
- тело
- HTML
- WML: карта
- голова
- заглавие
Элемент тела:
Атрибут wml: newcontext указывает, инициализируется ли контекст браузера в четко определенное состояние при загрузке документа. Если значение атрибута wml: newcontext равно «true», браузер ОБЯЗАН повторно инициализировать контекст браузера при переходе на эту карту.
Элемент HTML:
Атрибут xmlns: wml ссылается на пространство имен WML, например: http://www.wapforum.org/2001/wml.
Атрибут wml: use-xml-fragments используется, чтобы указать, как идентификатор фрагмента интерпретируется пользовательским агентом. Для получения подробной информации об использовании wml: use-xml-фрагментов в задаче go и в предыдущей задаче.
Элемент wml: card:
Элемент wml: card указывает фрагмент тела документа. Несколько элементов wml: card могут отображаться в одном документе. Каждый элемент wml: card представляет отдельную презентацию и / или взаимодействие с пользователем.
Если значение атрибута newcontext элемента wml: card равно «true», браузер ОБЯЗАН повторно инициализировать контекст браузера при переходе на эту карту.
Элемент головы:
Этот элемент содержит информацию заголовка документа, такую как метаэлем, таблица стилей и т. Д.
Элемент заголовка:
Этот элемент используется для размещения заголовка документа
ПРИМЕЧАНИЕ. Разработчики WML могут использовать стиль документа XHTML, то есть структуру тела, или они могут использовать набор карточек. Когда используется структура тела, документ создается с использованием элемента тела. Элемент body содержит содержимое документа. Когда используется набор карточек, документ создается с использованием одного или нескольких элементов wml: card.
Задачи WML2
Следующие задачи определены в WML2.0. Эти задачи очень похожи на WML1.0
- Задача го
- Предыдущая задача
- Задача noop
- Задача обновления
События WML2:
Следующие типы событий определены в WML2:
-
Внутреннее событие: событие, сгенерированное пользовательским агентом и включающее в себя следующие события, аналогичные WML1.0
- OnTimer
- onenterforward
- onenterbackward
- onpick
-
Внешнее событие: событие, отправленное пользовательскому агенту каким-либо внешним агентом. Спецификация WML 2 не определяет какие-либо классы внешних событий. Одним примером класса внешних событий WML могут быть события WTA
Внутреннее событие: событие, сгенерированное пользовательским агентом и включающее в себя следующие события, аналогичные WML1.0
Внешнее событие: событие, отправленное пользовательскому агенту каким-либо внешним агентом. Спецификация WML 2 не определяет какие-либо классы внешних событий. Одним примером класса внешних событий WML могут быть события WTA
Тип документа WML2:
Документы WML2 идентифицируются типом мультимедиа MIME «application / wml + xml». Тип «application / xhtml + xml» можно использовать для идентификации документов на любом из языков разметки на основе XHTML, включая XHTML Basic.
Объявление DOCTYPE может включать базовый формальный открытый идентификатор XHTML, а также может включать URI базового DTD XHTML, как указано ниже:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML Basic 1.0 // EN" "Http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">
Таблицы стилей с WML2
Таблицы стилей можно использовать для оформления документов WML2. Информация о стиле может быть связана с документом тремя способами:
Внешняя таблица стилей:
Внешняя таблица стилей может быть связана с документом с помощью специальной инструкции обработки XML или элемента ссылки. Использование инструкции обработки XML также может быть использовано.
В следующем примере инструкция обработки XML используется для связывания внешней таблицы стилей «mobile.css».
<? xml-stylesheet href = "mobile.css" media = "handheld" type = "text / css"?>
В следующем примере элемент link используется для связывания внешней таблицы стилей «mystyle.css»:
<HTML> <Голова> <link href = "mystyle.css" type = "text / css" rel = "stylesheet" /> ... </ HEAD> ... </ Html>
Внутренние таблицы стилей:
Информация о стиле может быть расположена внутри документа с использованием элемента style. Этот элемент, как и ссылка, должен находиться в заголовке документа.
Ниже приведен пример внутренней таблицы стилей:
<HTML> <Голова> <style type = "text / css"> p {text-align: center; } </ Стиль> ... </ HEAD> ... </ Html>
Встроенный стиль:
Вы можете указать информацию о стиле для одного элемента, используя атрибут style . Это называется встроенным стилем.
В следующем примере информация встроенного стиля применяется к конкретному элементу абзаца:
<p style = "text-align: center"> ... </ p>
Таблица стилей WML2 по умолчанию:
Вот пример таблицы стилей для WML 2.0:
тело, карта, div, p, центр, hr, h1, h2, h3, h4, h5, h6, адрес, blockquote, pre, ol, ul, dl, dt, dd, форма, набор полей, объект {display: block} li {display: list-item} голова {дисплей: нет} table {display: table} tr {display: table-row} td, th {display: table-cell} caption {display: table-caption} th {font-weight: bolder; выравнивание текста: центр} заголовок {text-align: center} h1, h2, h3, h4, h5, h6, b, сильный {font-weight: bolder} я, процитирую, их, var, address {font-style: italic} pre, код, kbd, pre {пробел: pre} большой {font-size: больше} маленький {font-size: меньший} hr {border: 1px inset} ol {list-style-type: decimal} u {text-украшение: подчеркивание}
Элементы WML2:
Вот ссылка на полный список всех элементов WML2. Большинство элементов доступно в спецификации XHTML, за исключением нескольких элементов, начинающихся с WML: Эти элементы относятся к WML.
Все элементы имеют то же значение, что и в спецификации XHTML.
Резюме:
Мы можем заключить, что если вы знаете XHTML и WML1.0, то вам нечего изучать WML2.0
Если вы заинтересованы в дальнейшем чтении, то здесь вы можете найти полную спецификацию для WAP2.0 и WML2.0
WML — Сущности
Объекты WML должны представлять символы, которые либо не могут быть легко набраны, либо имеют особое значение в WML.
Например, если вы обычно добавляете символ <в свой текст, браузер считает, что это начало тега; браузер жалуется, когда не может найти соответствующий символ> для завершения тега.
В следующей таблице показаны три формы объектов в WML. Именованные объекты — это то, с чем вы можете быть знакомы по HTML: они выглядят как & amp; или & lt ;, и они представляют один именованный символ через мнемоническое имя. Объекты также можно вводить в одной из двух числовых форм (десятичной или шестнадцатеричной), что позволяет вводить любой символ Unicode в ваш WML.
| Именованная сущность | Десятичный объект | Гекса Сущность | символ |
|---|---|---|---|
| & Quot; | & # 34; | & # X22; | Двойная кавычка («) |
| & Амп; | & # 38; | & # X26; | Амперсанд (&) |
| & APOS; | & # 39; | & # X27; | Апостроф (‘) |
| & Lt; | & # 60; | & # X3C; | Меньше чем (<) |
| & GT; | & # 62; | & # X3e; | Больше чем (>) |
| & NBSP; | & # 160; | & # XA0; | Неразрывное пространство |
| &застенчивый; | & # 173; | & # XAD; | Мягкий дефис |
Обратите внимание, что все объекты начинаются с амперсанда (&) и заканчиваются точкой с запятой (;). Эта точка с запятой очень важна: некоторые веб-страницы забывают об этом и создают проблемы для браузеров, которым нужен правильный HTML. WAP-браузеры также могут быть более строгими в отношении таких ошибок.
WML — Теги Справочник
В следующей таблице перечислены все допустимые элементы WML. Нажмите на ссылки, чтобы узнать больше деталей этого элемента
Элементы колоды и карты
| Элементы WML | Цель |
|---|---|
| <! -> | Определяет WML-комментарий |
| <WML> | Определяет колоду WML (корень WML) |
| <голова> | Определяет информацию о голове |
| <META> | Определяет метаинформацию |
| <карта> | Определяет карту в колоде |
| <доступ> | Определяет информацию об управлении доступом к колоде |
| <шаблон> | Определяет шаблон кода для всех карт в колоде |
Текстовые элементы
| Элементы WML | Цель |
|---|---|
| <br> | Определяет разрыв строки |
| <р> | Определяет абзац |
| <таблица> | Определяет таблицу |
| <TD> | Определяет ячейку таблицы (данные таблицы) |
| <TR> | Определяет строку таблицы |
| <предварительно> | Определяет предварительно отформатированный текст |
Теги форматирования текста
| Элементы WML | Цель |
|---|---|
| <б> | Определяет жирный текст |
| <большой> | Определяет большой текст |
| <EM> | Определяет выделенный текст |
| <я> | Определяет курсив |
| <маленький> | Определяет небольшой текст |
| <сильный> | Определяет сильный текст |
| <и> | Определяет подчеркнутый текст |
Элементы изображения
| Элементы WML | Цель |
|---|---|
| <IMG> | Определяет изображение |
Якорные Элементы
| Элементы WML | Цель |
|---|---|
| <a> | Определяет якорь |
| <якорь> | Определяет якорь |
Элементы события
| Элементы WML | Цель |
|---|---|
| <делать> | Определяет обработчик события do |
| <OnEvent> | Определяет обработчик события onevent |
| <postfield> | Определяет обработчик события после поля |
| <OnTimer> | Определяет обработчик события ontimer |
| <onenterforward> | Определяет обработчик onenterforward |
| <onenterbackward> | Определяет обработчик onenterbackward |
| <onpick> | Определяет обработчик события onpick |
Элементы задачи
| Элементы WML | Цель |
|---|---|
| <перейти> | Представляет действие переключения на новую карту |
| <Noop> | Говорит, что ничего не должно быть сделано |
| <предыдущая> | Представляет действие возврата к предыдущей карте |
| <Обновить> | Обновляет некоторые указанные переменные карты. |
Элементы ввода
| Элементы WML | Цель |
|---|---|
| <вход> | Определяет поле ввода |
| <выберите> | Определяет выбранную группу |
| <опция> | Определяет параметр в списке выбора |
| <FIELDSET> | Определяет набор полей ввода |
| <OPTGROUP> | Определяет группу параметров в списке выбора |
Переменные элементы
| Элементы WML | Цель |
|---|---|
| <SetVar> | Определяет и устанавливает переменную |
| <Таймер> | Определяет таймер |
WML — Эмуляторы WAP
Вместо установки всего WAP SDK вы можете установить эмулятор WML. Эмулятор просто позволяет вам просматривать содержимое ваших файлов WML так, как они будут видны на экране устройства с поддержкой WAP.
Хотя эмуляторы отлично работают, они не идеальны. Попробуйте несколько разных, и вы быстро решите, что вам больше всего нравится. Когда придет время для разработки реального (коммерческого) WAP-сайта, вам нужно будет провести гораздо больше испытаний, сначала с другими SDK / эмуляторами, а затем со всеми устройствами с поддержкой WAP, которые вы планируете поддерживать.
Ниже перечислены некоторые из свободно доступных эмуляторов WAP:
-
Klondike WAP Browser : это разработано Apache Software. Klondike очень похож на веб-браузер и поэтому очень прост в использовании для начинающих. Вы можете легко получить доступ к локальным файлам WML. Он также поддерживает перетаскивание, что делает использование локальных файлов очень простым.
-
Yospace : это произведено Yospace. Разработчики WAP могут использовать настольную версию эмулятора для предварительного просмотра WAP-приложений со своего рабочего стола, будучи уверенными в том, что эмулятор обеспечивает достаточно точное воспроизведение реальных продуктов для мобильных телефонов.
-
Эмулятор Ericsson R380 : производится компанией Ericsson. Эмулятор WAP R380 предназначен для тестирования приложений WML, разработанных для браузера WAP в Ericsson R380. Эмулятор содержит функции браузера WAP и настройки WAP, которые можно найти в R380.
-
WinWAP : это производится Slob-Trot Software. WinWAP — это браузер WML, который работает на любом компьютере с установленной 32-битной Windows. Вы можете просматривать файлы WML локально с жесткого диска или из Интернета с помощью HTTP (как в обычном веб-браузере).
-
Nokia WAP simulator — это продукт Nokia, полностью загруженный практически со всеми функциями. Попробуй это.
Klondike WAP Browser : это разработано Apache Software. Klondike очень похож на веб-браузер и поэтому очень прост в использовании для начинающих. Вы можете легко получить доступ к локальным файлам WML. Он также поддерживает перетаскивание, что делает использование локальных файлов очень простым.
Yospace : это произведено Yospace. Разработчики WAP могут использовать настольную версию эмулятора для предварительного просмотра WAP-приложений со своего рабочего стола, будучи уверенными в том, что эмулятор обеспечивает достаточно точное воспроизведение реальных продуктов для мобильных телефонов.
Эмулятор Ericsson R380 : производится компанией Ericsson. Эмулятор WAP R380 предназначен для тестирования приложений WML, разработанных для браузера WAP в Ericsson R380. Эмулятор содержит функции браузера WAP и настройки WAP, которые можно найти в R380.
WinWAP : это производится Slob-Trot Software. WinWAP — это браузер WML, который работает на любом компьютере с установленной 32-битной Windows. Вы можете просматривать файлы WML локально с жесткого диска или из Интернета с помощью HTTP (как в обычном веб-браузере).
Nokia WAP simulator — это продукт Nokia, полностью загруженный практически со всеми функциями. Попробуй это.
WML — валидатор
Проверьте содержимое WML:
Скопируйте и вставьте содержимое WML в следующем поле, а затем нажмите « Проверить WML», чтобы увидеть результат внизу этой страницы:
Проверить файл WML:
Введите URL-адрес своей страницы WML и нажмите « Проверить WML», чтобы увидеть результат внизу этой страницы: