Программа WML обычно делится на две части: пролог документа и тело. Рассмотрим следующий код:
Ниже приведена базовая структура программы WML:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card id="one" title="First Card"> <p> This is the first card in the deck </p> </card> <card id="two" title="Second Card"> <p> Ths is the second card in the deck </p> </card> </wml>
Пролог документа WML:
Первая строка этого текста говорит о том, что это документ XML, и версия — 1.0. Вторая строка выбирает тип документа и дает URL определения типа документа (DTD). Указанный DTD определен в WAP 1.2, но этот заголовок изменяется в зависимости от версии WML. Заголовок должен быть скопирован точно, чтобы наборы инструментов автоматически генерировали этот пролог.
Компоненты пролога не являются элементами WML, и их не следует закрывать, т. Е. Не следует указывать им конечный тег или заканчивать их символом />.
Тело документа WML:
Тело заключено в пару тегов <wml> </ wml>. Тело документа WML может состоять из одного или нескольких из следующих элементов:
-
колода
-
Карта
-
Контент для отображения
-
Инструкции по навигации
колода
Карта
Контент для отображения
Инструкции по навигации
В отличие от переходного HTML 4.01, текст не может быть заключен непосредственно в пару тегов <card> … </ card>. Поэтому вам нужно поместить содержимое внутрь <p> … </ p>, как показано выше.
Тестирование вашей программы:
Поместите приведенный выше код в файл с именем test.wml, поместите этот WML-файл локально на жесткий диск и просмотрите его с помощью эмулятора.
На сегодняшний день это самый эффективный способ разработки и тестирования файлов WML. Однако, поскольку ваша цель состоит в том, чтобы разработать сервис, который будет доступен пользователям WAP-телефонов, вы должны загрузить свои файлы WML на сервер, как только вы разработали их локально, и протестировать их через реальное подключение к Интернету. Когда вы начнете разрабатывать более сложные WAP-сервисы, именно так вы будете выявлять и устранять проблемы с производительностью, которые могут, если оставить их в покое, потерять посетителей вашего сайта.
При загрузке файла test.wml на сервер вы будете тестировать свой эмулятор WML, чтобы увидеть, как он выглядит и ведет себя, и проверить свой веб-сервер, чтобы убедиться, что он настроен правильно. Теперь запустите ваш эмулятор и используйте его для доступа к URL test.wml. Например, URL может выглядеть примерно так:
http://websitename.com/wapstuff/test.wml
ПРИМЕЧАНИЕ. Перед доступом к любому URL-адресу убедитесь, что на вашем компьютере запущен WAP Gateway Simulator.
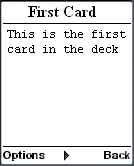
Когда вы загрузите свою WAP-программу, на вашем мобильном телефоне вы увидите только первую карту. Ниже приведен пример вышеприведенного примера в Nokia Mobile Browser 4.0. Этот мобильный поддерживает горизонтальную прокрутку. Вы можете увидеть текст с экрана, нажав кнопку «Влево» или «Вправо».

При нажатии правой кнопки вторая карточка будет видна следующим образом: