Это виджет, используемый для отображения даты. В этом примере мы собираемся создать средство выбора даты, которое отображает установленную дату в текстовом представлении.
Прежде всего, создайте новый проект и назовите его datePickerExample . Откройте Main.axml и создайте средство выбора даты , текстовое представление и кнопку .
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <DatePicker android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/datePicker1" /> <TextView android:text = "Current Date" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/txtShowDate" /> <Button android:text = "Select Date" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSetDate" /> </LinearLayout>
Затем перейдите на Mainactivity.cs . Сначала мы создаем частный экземпляр textview внутри класса mainActivity: Activity .
Экземпляр будет использоваться для хранения выбранной даты или даты по умолчанию.
private TextView showCurrentDate;
Затем добавьте следующий код после метода setContentView () .
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};
В приведенном выше коде мы сослались на наш указатель даты, текстовое представление и кнопку, найдя их в нашем файле main.axml с помощью класса FindViewById .
После ссылки мы устанавливаем событие нажатия кнопки, которое отвечает за передачу выбранной даты из средства выбора даты в текстовое представление.
Затем мы создаем метод setCurrentDate () для отображения текущей даты по умолчанию для нашего текстового представления. Следующий код объясняет, как это делается.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
Класс DateTime.Now.ToString () привязывает текущее время к строковому объекту.
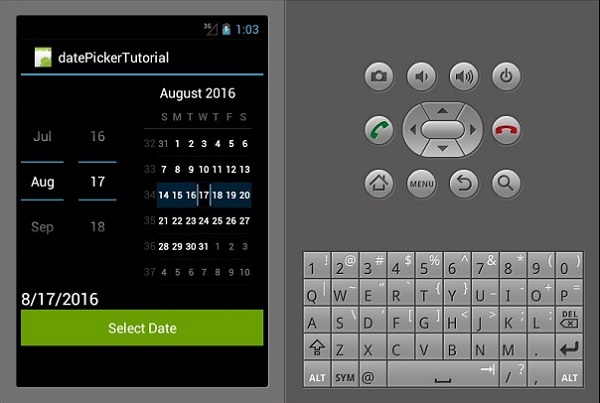
Теперь создайте и запустите приложение. Он должен отображать следующий вывод —
Time Picker
Time Picker — это виджет, который используется для отображения времени, а также позволяет пользователю выбирать и устанавливать время. Мы собираемся создать базовое приложение для выбора времени, которое отображает время, а также позволяет пользователю изменять время.
Перейдите в main.axml и добавьте новую кнопку, текстовое представление и указатель времени, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
Перейдите в MainActivity.cs, чтобы добавить функциональность для отображения установленной даты в текстовом представлении, которое мы создали.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}
В приведенном выше коде мы сначала ссылаемся на указатель времени, кнопку установки времени и текстовое представление для отображения времени через класс FindViewById <> . Затем мы создали событие щелчка для кнопки «Установить время», которая при щелчке устанавливает время, выбранное человеком. По умолчанию отображается текущее системное время.
Класс метода setCurrentTime () инициализирует текстовое представление txt_showTime для отображения текущего времени.
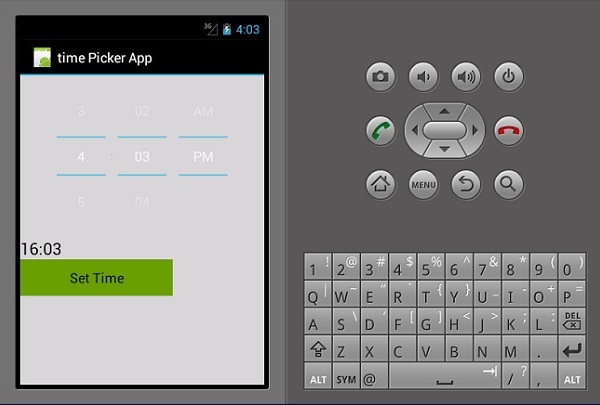
Теперь создайте и запустите ваше приложение. Он должен отображать следующий вывод —
волчок
Спиннер — это виджет, используемый для выбора одного варианта из набора. Это эквивалент выпадающего / комбинированного окна. Прежде всего, создайте новый проект и назовите его Spinner App Tutorial .
Откройте Main.axml в папке макета и создайте новый блесна .
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>
Откройте файл Strings.xml, расположенный в папке значений, и добавьте следующий код для создания элементов счетчика .
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
Затем откройте файл MainActivity.cs, чтобы добавить функциональные возможности для отображения выбранного дня недели.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
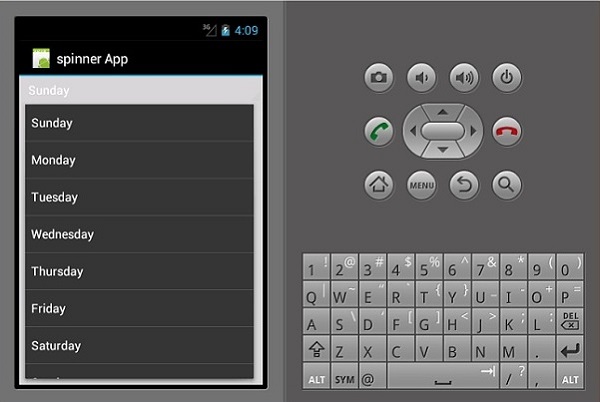
Теперь создайте и запустите приложение. Он должен отображать следующий вывод —
В приведенном выше коде мы ссылались на спиннер, который создали в нашем файле main.axml через класс FindViewById <> . Затем мы создали новый arrayAdapter (), который мы использовали для связывания наших элементов массива из класса strings.xml .
Наконец, мы создали метод SelectedDay (), который мы использовали для отображения выбранного дня недели.