TextView является очень важным компонентом виджетов Android. Он в основном используется для отображения текстов на экране Android.
Чтобы создать текстовое представление, просто откройте main.axml и добавьте следующий код между тегами линейного макета.
<TextView android:text = "Hello I am a text View" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textview1" />
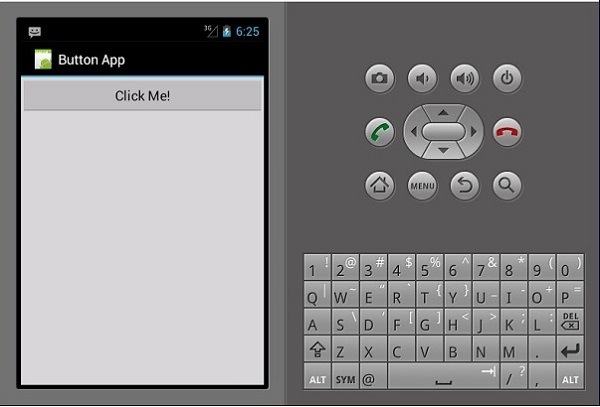
кнопка
Кнопка — это элемент управления, используемый для запуска события при нажатии. Под файлом Main.axml введите следующий код, чтобы создать кнопку.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/Hello" />
Откройте Resources \ Values \ Strings.xml и введите следующую строку кода между тегами <resources>.
<string name="Hello">Click Me!</string>
Приведенный выше код предоставляет значение кнопки, которую мы создали. Затем мы открываем MainActivity.cs и создаем действие, которое будет выполняться при нажатии кнопки. Введите следующий код в метод base.OnCreate (bundle).
Button button = FindViewById<Button>(Resource.Id.MyButton);
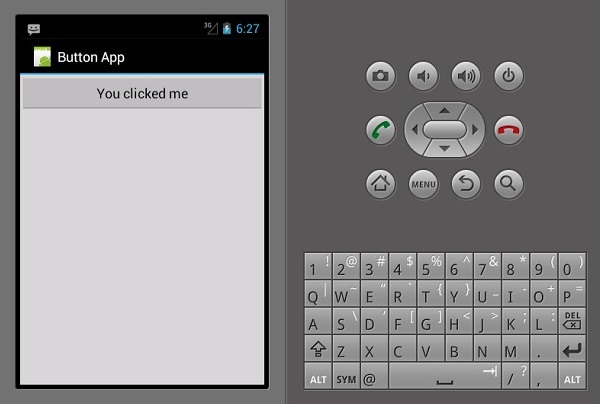
button.Click += delegate { button.Text = "You clicked me"; };
Приведенный выше код отображает «Вы щелкнули меня», когда пользователь нажимает кнопку.
FindViewById << -> Этот метод находит идентификатор представления, которое было идентифицировано. Он ищет идентификатор в файле макета .axml.
флажок
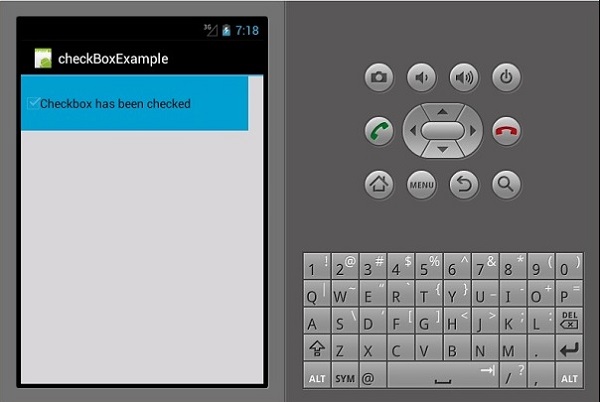
Флажок используется, когда требуется выбрать более одной опции из группы вариантов. В этом примере мы собираемся создать флажок, который при выборе отображает сообщение о том, что он был отмечен, в противном случае он отображается без проверки.
Для начала, мы открываем файл Main.axml в нашем проекте и вводим следующую строку кода, чтобы создать флажок.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>
Затем перейдите к MainActivity.cs, чтобы добавить код функциональности.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};
Из приведенного выше кода мы сначала находим флажок, используя findViewById . Затем мы создаем метод-обработчик для нашего флажка и в нашем обработчике мы создаем оператор if else, который отображает сообщение в зависимости от выбранного результата.
CompoundButton.CheckedChangeEventArgs → Этот метод генерирует событие при изменении состояния флажка.
Индикатор
Индикатор выполнения — это элемент управления, используемый для отображения хода операции. Чтобы добавить индикатор выполнения, добавьте следующую строку кода в файл Main.axml .
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/progressBar1" />
Затем перейдите в MainActivity.cs и установите значение индикатора выполнения.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1); pb.Progress = 35;
В приведенном выше коде мы создали индикатор выполнения со значением 35.
Радио-кнопки
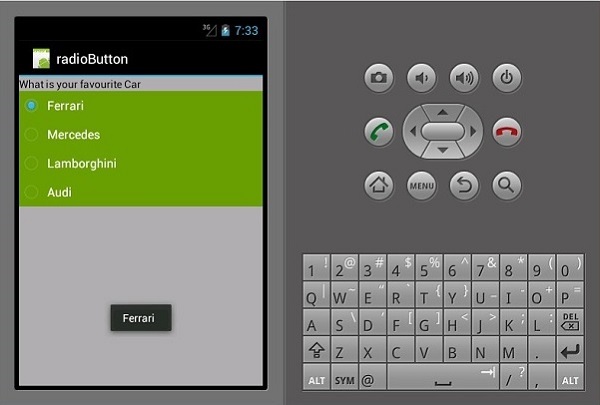
Это виджет Android, который позволяет человеку выбрать один из набора параметров. В этом разделе мы собираемся создать группу радиостанций, содержащую список автомобилей, которые будут получать проверенную радиокнопку.
Сначала мы добавляем радиогруппу и текстовое представление, как показано в следующем коде —
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>
Чтобы выполнить действие, при нажатии переключателя мы добавляем действие. Перейдите в MainActivity.cs и создайте новый обработчик событий, как показано ниже.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}
Toast.MakeText () → Это метод представления, используемый для отображения сообщения / вывода в небольшом всплывающем окне. Внизу метода OnCreate () сразу после SetContentView () добавьте следующий фрагмент кода. Это захватит каждую из переключателей и добавит их в обработчик событий, который мы создали.
RadioButton radio_Ferrari = FindViewById<RadioButton> (Resource.Id.radioFerrari); RadioButton radio_Mercedes = FindViewById<RadioButton> (Resource.Id.radioMercedes); RadioButton radio_Lambo = FindViewById<RadioButton> (Resource.Id.radioLamborghini); RadioButton radio_Audi = FindViewById<RadioButton> (Resource.Id.radioAudi); radio_Ferrari.Click += onClickRadioButton; radio_Mercedes.Click += onClickRadioButton; radio_Lambo.Click += onClickRadioButton; radio_Audi.Click += onClickRadioButton;
Теперь запустите ваше приложение. Он должен отображать следующий экран в качестве вывода —
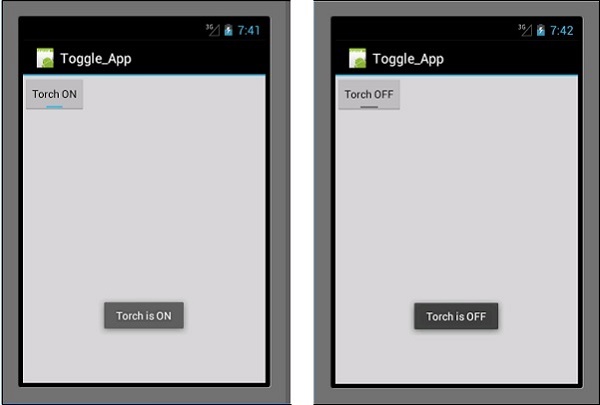
Кнопки переключения
Кнопка переключения используется для переключения между двумя состояниями, например, она может переключаться между ВКЛ и ВЫКЛ. Откройте Resources \ layout \ Main.axml и добавьте следующие строки кода для создания кнопки переключения.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>
Мы можем добавить действия к переключателю при его нажатии. Откройте MainActivity.cs и добавьте следующие строки кода после класса метода OnCreate () .
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод —
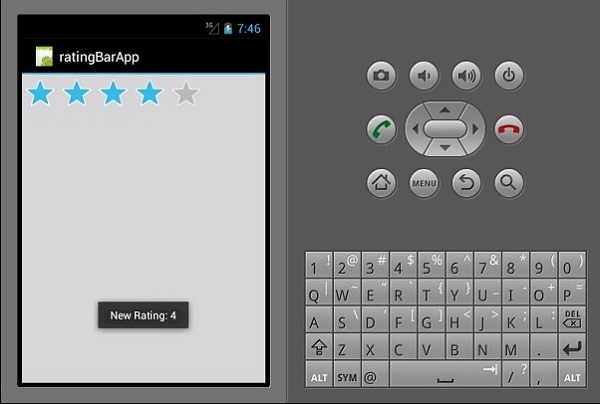
Рейтинги Бар
Панель оценок — это элемент формы, состоящий из звездочек, который пользователи приложения могут использовать для оценки того, что вы им предоставили. В вашем файле Main.axml создайте новую рейтинговую строку с 5 звездами.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>
При запуске приложения должно отображаться следующее:
Автозаполнение Textview
Это текстовое представление, которое показывает полные предложения, пока пользователь печатает. Мы собираемся создать текстовое представление автозаполнения, содержащее список имен людей и кнопку, которая при нажатии покажет нам выбранное имя.
Откройте Main.axml и напишите следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
Приведенный выше код генерирует TextView для набора текста, AutoCompleteTextView для отображения предложений и кнопку для отображения имен, введенных из TextView. Перейдите на MainActivity.cs, чтобы добавить функциональность.
Создайте новый метод обработчика событий, как показано ниже.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}
Созданный обработчик проверяет, является ли текстовое представление автозаполнения пустым. Если он не пустой, то на нем отображается выбранный текст автозаполнения. Введите следующий код внутри класса OnCreate () .
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;
ArrayAdapter — это обработчик коллекции, который считывает элементы данных из коллекции списка и возвращает их в виде представления или отображает их на экране.
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод.